Wordpress copying objects to another template. The fourth method - using a graphical editor
Good day, readers of my blog. Andrey Zenkov is with you and today I will tell you how to copy the design of the site. Before starting my story, I would like to say that I do not approve of such activities, as this is intellectual theft. Any theft is bad. I hope that you will use the information received for good purposes. Well, sit back, you can take something to eat. And we are starting!
Today I will talk about the methods of creating a "mirror" of the site. How to put a template on your site is a separate and very specific topic. With your own hands, this can be done with a deep knowledge of HTML, CSS, PHP and JavaScript. If you do not have such knowledge, then I recommend contacting specialists in this field.
I advise using unique templates. They can be ordered from designers, or bought in a store. TemplateMonster . It offers a wide range at competitive prices.
 Website Templates and Website Design by TemplateMonster.
Website Templates and Website Design by TemplateMonster. 1. The first method is do-it-yourself
The most traditional option is to do it yourself. No third-party tools other than hands and will be needed. First, find the site you are interested in. I'll take my own blog as an example. I turn to home page. In any area, I right-click. In the menu that opens, select the item "Save page as ...":

The saving process takes a few seconds. At the output, I get the main page file and a folder with all the constituent elements. There are pictures, and JS files and styles. Resolution file can be opened with notepad to view source code.
If you think that the saved files can be safely pulled onto your resource, then you are greatly mistaken. This is a very raw version. Rather, it is only suitable for viewing the source code of a page, which can be done in a browser window without saving. I do not recommend using this method, since it is of no use and no one will tell you how to transfer it to (for example) (there is simply no such possibility).
2. The second method is the use of online services
As you remember, I am a supporter of using various tools to automate manual work. Even for such cases, auxiliary software has been developed.
2.1. xdan.ru
Free, simple and affordable service. A copy of the site is created in two clicks. All I did was go to the main page, enter my blog address and click on the "Create a copy" button. After a few minutes, the process ended and I received an archive with a copy of the site. Here's what I got:

The files you are interested in (in the case of WP) are located in the wp-content folder. The "themes - img" folder contains all the necessary images from which you can rip the site. I did not find any files with styles, but they are easy to upload through the browser. I go back to my blog page, click right button mouse and select "Inspect Element" from the menu.

I'm interested in the Styles window. Then I just select all the styles, copy and paste into desired file with css extension. The advantages of Xdan are obvious - simple and free project, which gives a suitable further work material. But, again, for further action knowledge or a specialist who possesses such will be required. I can't find any other similar service on the internet.
2.2. Recopyrirght
The service is somewhat similar to CLP. Allows you to rip a site of any complexity. The first time you use it, you can use the test attempt. On the main page, in the "Enter site" field, I indicate a link to my blog. After that, I click the "Create a copy" button.

When the process of copying all files is completed, you can get a copy with most of the resource files. I waited about 15-20 minutes for the process to complete. Expectations were not justified. The service produces a raw version, from which it is difficult to rip and put on your own project. But if you try, you can do it. But whether the result justifies the time spent, if there are many other options, is a big question.
3. The third method is the use of programs
If online services do not suit you, you can use special software that is installed on your computer.
3.1. WinHTTrack Website Copier
Free utility with a minimum of settings. Allows you to create a full copy of any site. You can set the copy depth. At the output you get local version resource that can be used offline. In the resulting archive, you can find the template files.
3.2. Teleport Pro
Probably one of the best options to create a complete copy of any website. Teleport Pro downloads all directories and subdirectories where you can easily find the desired template. The only negative is that the program is paid. A trial period of 30 days is given. The license costs $50. I recommend this product if you want high quality results.
4. The fourth method - using a graphical editor
Namely, Photoshop. The most time consuming, but the most reliable way make a copy of the design you like on your resource. Again, if you do not have the skills to work in this program, and also do not know how to typeset ready template, then you can not do without the help of a specialist.
Honestly, I don’t even know how much such a service costs from a designer. You can find the exact price tag on some freelance exchange. Using this method, you can be sure that you will get a high-quality copy, and it will not be difficult to put it on your site.
For independent study of Photoshop, I can recommend a wonderful course by Zinaida Lukyanova - "Photoshop from scratch in video format 3.0" .

The main advantage is that it does not play the role of the project you like. The copied template can be installed on WP, DLE, and any other platforms.
5. What conclusions can be drawn?
Our article is coming to an end, so it's time to draw some conclusions. Firstly, I am against the theft of other people's templates. Put yourself in the place of the people who worked hard to create an individual image, and you will understand everything.

Secondly, for me the best option is to create a copy in . This is the highest quality and universal option. I want to end today's story with the expression of Robert Anthony:
“If you don’t have a purpose in life, then you will work for someone who has one.”
If you want to gain independence, set yourself more and more new goals, and also do not forget to achieve them by any means (legal, of course).
On this positive and motivating note, I say goodbye to you. Don't forget to subscribe to my blog to keep up to date with all new articles in the future. Goodbye, Andrey Zenkov was with you.
In general, the practice of cloning is considered unethical. However, if you're thinking about cloning in the context of creating a duplicate WordPress site, then it's a different matter entirely. In today's article, we will show you how to clone a WordPress site in seven easy steps.
What is cloning and why is it needed?
The idea behind site cloning is simple: you do exact copy or a duplicate of one WordPress site and apply it to another site. Are there real reasons for cloning? Of course!
One option could be your move to a new hosting or domain. Cloning a website will save you hours of work.
Also, when developing a site for a client, after the end of the project, you can clone a test site to the client's site.
Finally, you can clone your running WordPress site to your local server for debugging and development purposes.
Cloning a website is not difficult at all, and here is how you can do it step by step.
Using BackupBuddy to Clone a WordPress Site

In this article, we will use the BackupBuddy plugin. BackupBuddy is WordPress Plugin for backup, which allows you not only to create backup copies of the site, but also provides the ability to easily deploy your site from a backup. We will show you how to use this backup restore tool to clone any WordPress site.
1. Installing and configuring BackupBuddy
First of all, you need to install and activate the BackupBuddy plugin. After activating the plugin add new element a menu called ‘BackupBuddy’ in the WordPress admin bar. Clicking on it will take you to the BackupBuddy setup wizard.

The setup wizard is not complicated. First you need to provide an email address. Then you need to enter a password.
The password will be used to restore your site. The next option is to choose a location to store the backup. And finally, an option will be offered to set up automatic backups.
BackupBuddy can store your backups on such cloud services like Stash, Amazon, Rackspace and Dropbox. You can also save backups on your server or send them to yourself by mail.
After completing the wizard, click on the save changes button to continue working.
2. Backing Up Your WordPress Site
BackupBuddy will automatically start the backup process as soon as you close the setup wizard. When finished, it will show you the options: download the backup or send it to the cloud.

You can create a fresh backup at any time by visiting the page BackupBuddy » Backup.

3. Preparing to Clone Your WordPress Site
BackupBuddy offers a very simple site clone/migration tool. Just go to the page BackupBuddy » Restore/Migrate to start the cloning process.
First you need to download the importbuddy.php file to your computer.


4. Upload the backup and Importbuddy to the new site
Now you have a full zip backup of the site and the file importbuddy.php, then you need to upload them to the new site.
The new location can be a live site, or a site on your local server. If the site is local, then you just need to copy and paste these files into a subfolder inside your htdocs or www directory, like this:
C:\wamp\www\mynewsite\
If the site is online, then you will need to upload these files to the root directory using an FTP client.
5. Run the import script
After downloading these two files, you need to navigate to the importbuddy.php file in your browser. It will be located at an address like:
http://www.example.com/importbuddy.php
Change example.com to your domain name.

You will be asked for the importbuddy password. This is the password you created in step 1, or you entered when you downloaded the importbuddy file in step 3.
After entering the password, you will see that importbuddy has already found your backup file in zip. Now just click on the Next Step button to continue.

Importbuddy will extract your backup file, and when the process is complete, you will need to click on the Next button.
You will find yourself in the site address and database settings section.

Importbuddy will automatically pull up your new address. It will also show you the previous one. Below you will need to specify the access details for the new database. Enter the name of the new database, login and password.
If the database has not yet been created, then you can log in to the hosting control panel and create it. If you are transferring the site to a local server, then the database can be created using phpmyAdmin.
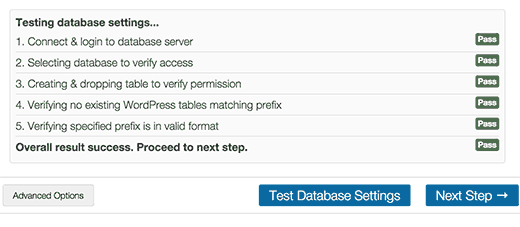
After specifying the database access details, click on the button for testing the database settings. If the information was entered correctly, you will see the following result:

After learning how easy or Mac, some of our users asked how to move a functioning WordPress site to a local server. We have already shown how . This article is the exact opposite of this action. In this article, we will show you how to transfer a working WordPress site to a local server.
Why might it be necessary to transfer a working WordPress site to a local server?
Most people create a copy of their live site on a local server to test new themes, plugins, and implement various improvements. This allows you to take a used theme with all the content and test any features without fear of breaking your site. Many users copy their site to a local server to practice WordPress and improve their coding skills while working with live data.
Even given the fact that you can do any kind of testing with mock content in WordPress, real data gives you a better idea of how any changes will affect the site.
Important note: whether you are moving your wordpress site to a new domain, or from wordpress.com to a separate host, or to your local server, always back up your site first. We recommend using BackupBuddy to create backups. You can also back up your site using BackWPUp, or create a manual backup.
Moving a WordPress Site to a Local Server Using a Plugin
The first thing you need to do is install and activate the Duplicator plugin on your live site. The Duplicator plugin allows you to create a copy of your entire WordPress site. It can be used to move a WordPress site to a new location; it can also be used as a backup plugin. Upon activation, the plugin adds a new Duplicator item to the admin menu. Clicking on it will take you to the site backup screen.
To create a new archive, you need to click on the "Create New Package" button. Duplicator will begin creating an archive for your entire site. This may take some time depending on how much data is present on your live site. Once the archive creation process is complete, you will be redirected to the archives screen, which displays the newly created archives with their installers. To move your site, you will need to download a zip file to your computer, as well as an installer.

The site on your local server will need a new database, so you will need to create one using phpMyAdmin. Once you have created the database, you will need to copy the archive and install the resulting file into an empty folder in your local server's web directory. To run the installation script, you will need to open the installer file in your web browser. For example, if you have pasted both files into the /test-site/ folder, you can run the installation script by navigating to the following address: http://localhost/test-site/install.php. You will see the Duplicator installation script that looks like this:

On the screen presented, you must enter your local server database information. The Host field is usually set to localhost. If you have not created a new MySQL user on your site, then enter username as root. If you use a password for the root user, then enter this password, otherwise leave the field blank. Finally, enter the name of the database.
The installer will extract your database and WP files from the zip and import them. Depending on the size of the archive, this may take certain time. Once the installer has extracted the files and imported the database, you will be taken to the update page.

On the update page, you need to specify the URL of your live site and the URL of the site on the local server. The plugin automatically determines these values. You just have to make sure that they are defined correctly, and then click on the Update button. The plugin will update the URLs in your database.

Ready. You have moved your live site to a local server. The installer will show you a successful completion page. You will also need to update the permalinks on your local server and delete the installer file along with the archive.
Manual transfer of a working WordPress site to a local server
In the event that the plugin does not suit you, you can use the manual transfer of the site to your local server. The first thing you will need to do is to manually back up your site. We recommend using phpMyAdmin to export your database.
To export the database of your live site, you must log into the cPanel console and click on phpMyAdmin. In phpMyAdmin itself, you need to select the database you wish to export, then click on the export tab at the very top of the page.

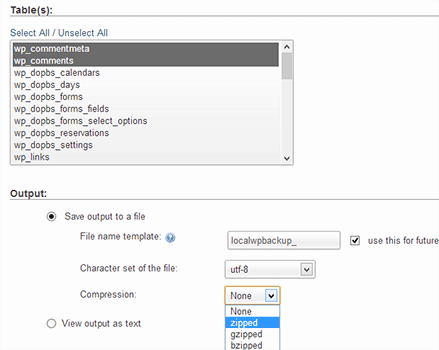
phpMyAdmin will ask you which method you need - quick or custom. We recommend using a custom method and choosing zip as the compression type. Sometimes WP plugins can create their own tables inside the WordPress database. If you are no longer using this plugin, then a custom method will allow you to exclude such tables. Leave the other options unchanged, and then click on the Go button to download the database backup in zip format.

Once you've downloaded the database backup, the next step is to upload your WP files. To do this, you will need to connect to your WordPress site through an FTP client such as Filezilla. Download all your WordPress files along with the folder to your computer. Files may take some time to load, depending on the amount of data on your site.

If you uploaded all the files, not just the wp-content folder, then just copy those files to the folder on your local server where you want to install WordPress.
On a local server, you will need to create a database for your WordPress site. To do this you will need to open http://localhost/phpmyadmin/ in your browser and create new base data. After creating the database, click on the Import tab at the very top of the page. On the next screen, you need to click the Choose File button to select the exported WordPress database file, then click the Go button. phpMyAdmin will import your database and show you a success message.

Now that your database is set up, you need to update the URLs inside the database that point to your live site. You can do this by running SQL queries in phpMyAdmin. Make sure you select your local site database, then click on SQL. On the SQL screen in phpMyAdmin, paste the following code. Make sure you replace example.com with the address of your live site and localhost/test-site with the address of your local server.
UPDATE wp_options SET option_value = replace(option_value, "http://www.example.com", "http://localhost/test-site") WHERE option_name = "home" OR option_name = "siteurl"; UPDATE wp_posts SET post_content = replace(post_content, "http://www.example.com", "http://localhost/test-site"); UPDATE wp_postmeta SET meta_value = replace(meta_value,"http://www.example.com","http://localhost/test-site");
Ready. Your website has been completely transferred to a local server. Now you can test different features.
Very often, clients are also interested in a rip site - in other words, copying a template of someone else's site. Well, most often, this same design needs to be integrated into wordpress.
This task is both complex and simple:
- Simplicity in that you do not need to make up a design from scratch
- Complexity - very often other people's sites can be opened with their feet. Or just do the fifth point. You come across a tabular layout, you come across a layout with errors. In short, there are enough problems.
If you do not have minimal knowledge of layout - save your time -. The cost of a site rip is usually small and can vary from $15-20 depending on the requirements and functionality.
I provide a full range - from the simplest to complete copying of the site on a turnkey basis with installation to your hosting.
How to copy a website design - rip a website
First, I copy the structure of the site. Fully. To do this, you can use a lot of different software, for example, teleport pro or its free analogue HTTrack Website Copier. I use the first one, it has a handy feature that I'll talk about later.
I made a small gif, according to the Teleport Pro settings for parsing the site, so that it would be convenient to copy the site later.
- Select wizzard - project generator
- Create browsable copy of a website on my hard drive – save a copy of the site to my hard drive
- Enter the URL of the site whose design you want to copy and the crawl depth.
- Next > Next > Choose where to save a copy of the site
- Start project
- Well, watch how the entire site is copied, all files - css styles, html pages, javascript scripts
When the site is downloaded - you will have a normal copy of the site - all files, styles, graphics - everything will be saved to you on HDD. But you don't need all that. As a rule, when ripping a site, you only need to save the main page, the category page and inner page. Using this example, I will show how to copy the design of the site and how to transfer it to WordPress
Oh yes. I assume that you understand that the rip of the site is a kind of intellectual theft. And stealing is bad. I warned you, and then it's up to you.
In the next article, I will show how to select the necessary pages from all the rabble of files and save only the files needed for the template. Well, how then to integrate this whole thing into the engine, in my case it's WordPress
This tutorial will show you how to copy a website WordPress from an online server to a local one.
Saving the files backup to your computer, run software local server (in our case, we use WAMP). open WAMP to start the program.
Then, open the folder wamp /www on the local server. Copy .zip site file from online server to folder www and unzip it.
Here you will see all files.

You can give specific name this WordPress folder on the local server. We gave her a name wordpress in the strong>www folder.

Rename the file wp-config.php. You can also delete this file completely.

Create a database on the local server.
Open your browser. Enter localhost /phpmyadmin in address bar.
Click on the tab Database(Databases).

Create a new database.

Click on this database to open it.
You will need to import the file .sql, which is in the backup file, to the new database.
Before doing this, you need to make changes to the file .sql, in order to change an existing link to a link on the local server.
Open file .sql in the code editor. Use the function replace(replace) code editor to change the link to a link on the local server.
In our case, this is: http://localhost/wordpress.

Return to phpmyadmin on the local server. Click on the button Import(Import).

Find file .sql to which you have made changes. Click on the button OK(Go) in order to import it.

You will see a message that the import was successful.

In the last step, we will connect the site files to the database.
Open a new tab in the browser, enter the link to the site on the local server in the address bar of the browser.

The installation page will open. Follow the steps on the screen to complete the installation.

Create a file wp-config.php, which was previously removed/renamed.

Add database details. The table prefix must be the one you used for the site on the online server, this is - wp_.

Follow the steps that are displayed on the installation screen. Log in using the same login details as for the online site.

The site has been successfully copied to the local server!

First, back up your local site. You can check out the tutorial that will show you how to backup a WordPress site, .
Copy the files from the online server to the local server.
You can also check out the detailed video tutorial below.
 Preparing Your Computer Hard Drive for Windows XP Installation
Preparing Your Computer Hard Drive for Windows XP Installation How to restore the system using the Acronis image?
How to restore the system using the Acronis image? Windows 7 with uefi support
Windows 7 with uefi support