Casella di spunta attiva. Che cos'è una casella di controllo? Come contrassegnare tutte le caselle di controllo con collegamenti
A volte, quando si lavora con un modulo, si verifica una situazione in cui, per comodità dell'utente, tutte le caselle di controllo nel modulo devono essere selezionate contemporaneamente. Per fare ciò, puoi utilizzare una casella di controllo aggiuntiva (Segna / Deseleziona) e un piccolo frammento di codice javascript.
Con questo codice puoi:
1. Seleziona un numero qualsiasi di caselle di controllo.
2. Selezionare tutte le caselle di controllo facendo clic su una sola casella di controllo speciale.
3. Contrassegna e deseleziona le caselle di controllo con un clic.
Utilizzo:
Crea codice html:
Aggiungi una casella di controllo al modulo:
Scrivi il codice javascript prima del tag di chiusura /head:
Il risultato sarà (demo con questo esempio all'inizio dell'articolo):
Continuo una serie di articoli sul miglioramento degli elementi dell'interfaccia. Questa volta è il turno di parlare di checkbox. Ora puoi ricevere.
Caselle di controllo
Caselle di controllo - originariamente create come elementi di selezione di gruppo. Quelli. avevano lo scopo di designare un gruppo di elementi per le successive azioni di gruppo con loro.

Le caselle di controllo buone e reali sono in Gmail
Qualsiasi interfaccia di posta moderna può servire come esempio di utilizzo delle caselle di controllo. Contrassegnando più lettere, puoi, ad esempio, eliminarle tutte.
Problemi e soluzioni quando si utilizzano le caselle di controllo
Diamo un'occhiata ai problemi principali che vedo quando utilizzo le caselle di controllo e cosa si può fare per risolvere questi problemi.
Utilizzo delle caselle di controllo per gli stati binari
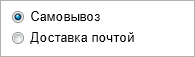
Spesso viene utilizzata una casella di controllo per selezionare tra due diverse opzioni. Ad esempio, ho visto una tale casella di controllo in un negozio online.
Questa casella di controllo non spiega nulla. Non è chiaro se la consegna avverrà per posta o dovrò andare a fare il mio acquisto. Sarebbe molto più logico in questo caso utilizzare il pulsante di opzione per selezionare l'opzione desiderata. Lo stiamo rifacendo.

Ora tutto è diventato molto più chiaro
Utilizzo delle caselle di controllo per abilitare le opzioni
Molto spesso utilizzo le caselle di controllo per mostrare se un'opzione è abilitata o disabilitata. Cosa che non credo sia corretta.
Le caselle di controllo non sono pulsanti. Si tratta di elementi destinati alle operazioni di gruppo. Fare clic sulla casella di controllo non dovrebbe comportare alcuna azione. Per identificare visivamente le opzioni abilitate e disabilitate dall'elenco, l'indicazione del colore è perfetta.
Nell'esempio sopra, dovresti selezionare diverse opzioni e fare clic sul pulsante Applica. Questa opzione è praticabile, ma non molto conveniente. Cosa fare? Suggerisco questa soluzione:

Abilitazione di un'opzione in uno dei progetti client
Qui puoi vedere chiaramente lo stato dell'opzione (abilitata o meno). Lo switch è subito visibile ed è stato risolto un altro problema, di cui parleremo in seguito. Un interruttore simile proveniva dall'interfaccia dell'iPhone ed è un degno analogo di una semplice casella di controllo.
Piccola area cliccabile
Secondo la legge di Fitts, più piccolo è l'elemento, più difficile è utilizzarlo. Questo problema può essere osservato non solo nelle caselle di controllo. Questo è uno dei principali problemi di molti controlli.
Non è conveniente mirare e colpire un piccolo segno di spunta. Anche se rendi cliccabile l'intera area, insieme al testo, gli utenti continueranno a mirare al segno di spunta.
Quali sono i modi e i mezzi?
Mostrando così l'area cliccabile.

Pulsante Casella di controllo sul sito Web Ostrovok.ru
Aumentando l'area di clic.
Etichetta della casella di controllo su uno dei progetti client
3. Trasforma la casella di controllo in un pulsante di opzione. Ne ho scritto sopra.
"Seleziona tutto" e "Rimuovi tutto"
Per comodità di lavorare con un gran numero di caselle di controllo, l'interfaccia dovrebbe avere le opzioni "Seleziona tutte le caselle di controllo" e "Cancella tutte le caselle di controllo". Altrimenti, lavorare con un'interfaccia del genere diventa molto noioso e lungo. Immagina di dover selezionare almeno 10 elementi tra i 12 disponibili nell'elenco. Questo è molto più facile da fare selezionando tutto e deselezionando le opzioni che non ti servono.
conclusioni
Le caselle di controllo sono state originariamente create come strumenti di selezione di gruppo. E non dovresti usarli per nient'altro nella loro forma originale. Tuttavia, dopo alcune regolazioni e seguendo semplici consigli, possono essere trasformati in uno strumento utile per l'utente.
Nelle puntate precedenti e successive
- . Perché non dovresti usarli. E se lo usi, come?
- . Una semplice scelta senza scelta.
- . Come dovrebbero funzionare i campi di input con diversi tipi di dati.
Il campo di immissione consente di inserire un valore utilizzando la tastiera.
Quando usare
Utilizza il campo di input per testo breve o valori numerici senza un formato prevedibile.
In HTML5, il campo di input può essere di diversi tipi: colore, data, e-mail, password, testo, URL, ecc. Nei servizi Contour, utilizza solo tipi di testo e password. I restanti tipi non sono supportati dai principali browser o offrono un'esperienza utente e una convalida scadenti che differiranno nel design dal nostro.
Nome
Il nome del campo è in maiuscolo.
Assegna un nome al campo di input con un nome che indichi cosa inserire. Evita le parole "tuo", "entra" e simili nel titolo: non hanno senso.
Non mettere i due punti dopo il nome: senza di esso tutto è chiaro, crea solo rumore visivo inutile.
Descrizione del lavoro
segnaposto
Se dal nome non è chiaro come compilare il campo, utilizzare un segnaposto, un suggerimento che viene visualizzato all'interno del campo finché non viene riempito.
Segnaposto (dal segnaposto inglese) - segnaposto. Spesso usato come sinonimo di "filigrana", ma il segnaposto è un nome più corretto, perché. corrisponde all'attributo corrispondente dei tag input e textarea.
Quando il campo riceve il focus, il segnaposto diventa più chiaro, scompare quando viene inserito il primo carattere.
Il segnaposto non deve suggerire un valore specifico da inserire nel campo.
Se il campo è calcolato e hai calcolato il valore, usa il campo automatico:
Se assumi un valore - precompila il campo, l'utente sarà in grado di modificarlo:
È possibile inserire il nome del campo in un segnaposto in casi eccezionali: quando è necessario risparmiare spazio o lo scopo del campo è ovvio:
Non utilizzare un segnaposto per specificare i nomi dei campi in tutto il modulo. Nello stato pieno, tale modulo diventa "cieco":
Sgombrare il campo
Se l'utente deve cancellare frequentemente il campo e inserire un nuovo valore, utilizzare uno speciale pulsante a croce per questo.
Viene visualizzata una croce quando viene inserito almeno 1 carattere nel campo. La croce viene mostrata anche quando il focus è fuori campo.
Quando si fa clic sulla croce, il focus si sposta sul campo, il valore inserito viene cancellato:
L'area cliccabile è uguale in altezza al campo di input, largo 28 px:
Internet Explorer 10 disegna la propria croce per qualsiasi campo di input con lo stato attivo. Per evitare che questa croce si sovrapponga alla nostra icona, dobbiamo aggiungere uno stile:
Dimensioni e posizione
Il campo di input, come il pulsante, può essere di tre dimensioni. Usa campi di input medi e grandi se questi sono i controlli principali sulla pagina. Ad esempio, il campo di ricerca nella directory. Nei campi più grandi, la dimensione del carattere è di 16 px.
Il nome del campo deve essere allineato con la linea di base del testo nel campo:
Fai in modo che la larghezza del campo corrisponda alla larghezza del valore di input. Questo dice all'utente quale valore ci si aspetta da lui, aiuta l'utente ad assicurarsi di aver compilato correttamente il campo.
Gli sviluppatori di applicazioni web, siti web e programmi desktop dovrebbero sapere cosa sono le caselle di controllo. Ma gli utenti che sono lontani dalla programmazione, incontrando questa incomprensibile parola straniera, molto spesso non ne capiscono il significato. In effetti, tutto è abbastanza semplice. Le caselle di controllo sono il controllo più semplice durante la creazione di moduli.
Casella di controllo: casella di controllo normale
Sicuramente ognuno di noi ha incontrato nella vita un simbolo come un segno di spunta. Questa designazione dovrebbe esserci familiare, a partire dal banco di scuola. Questo segno contrassegna la risposta corretta durante il test. Le caselle di controllo vengono utilizzate anche durante la compilazione di vari questionari. Oggi, quando gli utenti eseguono molte azioni tramite Internet, non c'è scampo senza segni di spunta. Anche la procedura di registrazione più semplice su qualsiasi sito richiede alcuni punti da notare. Oggi l'e-commerce è più sviluppato che mai. Durante la creazione di un ordine, l'utente può contrassegnare solo gli articoli che lo interessano in particolare. Ancora molto spesso, durante l'installazione di giochi per computer, all'utente viene richiesto di selezionare software aggiuntivo. In questo caso, dovrai anche fare una scelta. Quindi, le caselle di controllo sono esattamente le stesse caselle di controllo utilizzate nelle pagine web.
Utilizzo delle caselle di controllo durante la creazione di siti Web
Gli sviluppatori di siti web vedono questo elemento un po' più ampio. Dopotutto, crearlo è molto più difficile che fare semplicemente clic sul quadrato con il mouse. I siti Web sono sviluppati utilizzando il linguaggio di markup ipertestuale. In un ambiente professionale, questo linguaggio si chiama HTML. Per creare un tale segno di spunta in questa lingua, è necessario scrivere del codice. Come vengono effettivamente create le caselle di controllo? L'HTML è un elemento specializzato che è un campo dotato di un tipo di casella di controllo. È scritto come segue:
Casella di controllo: il principio di funzionamento
Questo elemento funziona secondo un principio abbastanza semplice: o negazione o affermazione. Se il campo è selezionato, il browser invierà una variabile che invierà il nome del campo al server per l'elaborazione. Se la casella di controllo non è selezionata, il server non riceverà nulla. Questo elemento ha un attributo che ha il valore valore. Questo attributo è facoltativo. Gli sviluppatori aggiungono un attributo speciale al tag che indica la casella di controllo predefinita. Questo attributo è chiamato verificato, che significa "controllato" in inglese.
Elementi come le caselle di controllo non implicano una singola selezione di diverse opzioni, ma un segno di tutte quelle adatte. Questo è importante per lo sviluppatore, perché se il modulo contiene più caselle di controllo, i loro nomi devono essere diversi l'uno dall'altro.
Caselle di controllo dipendenti
Nel caso in cui sia necessario selezionare solo un'opzione dal set presentato, è possibile utilizzare altri elementi, come i pulsanti di opzione. In alcuni casi, viene utilizzato un tipo come caselle di controllo dipendenti. Insieme al linguaggio di programmazione JavaScriptHTML, ti consente di creare una casella di controllo principale, da cui dipenderanno tutte le altre. Quando si fa clic su questo elemento, è possibile selezionare più caselle di controllo contemporaneamente. Questo è usato raramente, in quanto contraddice la regola delle caselle di controllo.Le caselle di controllo, come altri tag in HTML, hanno le loro caratteristiche. Cosa possono essere? Abbiamo già menzionato l'attributo per il pre-controllo della casella di controllo selezionata. Poiché le caselle di controllo devono avere nomi diversi nella stessa forma, l'attributo name è obbligatorio. È questo attributo che identifica singolarmente ogni flag. Per impostare il valore che verrà inviato al server, è necessario utilizzare l'attributo value. Va notato che le caselle di controllo sono controlli grafici utilizzati principalmente in varie forme. Funzionano in tre modalità: selezionato, non selezionato e indefinito.
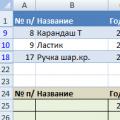
Utilizzare nelle tabelle
Un elemento come una "casella di controllo" può essere utilizzato non solo in HTML durante lo sviluppo di applicazioni e siti web. Questo elemento viene utilizzato anche nel software, ad esempio nei programmi 1C. Ci sono molti componenti diversi nell'azienda e quando si lavora con la documentazione, è necessario notare tutto questo. Ad esempio, utilizzando una casella di controllo, è possibile contrassegnare un elenco di clienti o un elenco di inventario. In quali altri programmi può essere utilizzato questo elemento? Tutti conoscono il programma Excel di Microsoft, che viene spesso utilizzato in alternativa a 1C. Qui, il principio di funzionamento di questa casella di controllo è il seguente: se la casella di controllo è selezionata, questo elemento restituisce un valore vero. Se la casella di controllo è deselezionata, questo elemento restituisce un valore falso. Per inserire una casella di controllo in un documento, è necessario abilitare una scheda speciale per lo sviluppatore. Questo può essere fatto usando opzioni che differiscono in ogni versione di Excel.
Come puoi trovare le impostazioni giuste? A tale scopo, puoi sempre utilizzare il motore di ricerca o l'aiuto. Quando questa scheda è abilitata, sarà possibile inserire questo elemento tramite il comando "Inserisci" dalla voce "Controlli". Qui è necessario prestare attenzione al momento in cui il menu contiene anche i controlli ActiveX, che si trovano sotto gli elementi del modulo necessari. Ci sono anche caselle di controllo qui. Qual è la differenza Per utilizzare i controlli ActiveX, è necessario il linguaggio di programmazione VBA integrato, che poche persone conoscono. Le caselle di controllo ordinarie possono essere collegate direttamente a una cella specifica nel documento. Dopo che tutte le caselle di controllo in Excel sono state selezionate, verranno selezionate per impostazione predefinita. Se fai clic in un punto qualsiasi del documento, il segno verrà rimosso. Per invertire la selezione, fare clic con il pulsante destro del mouse sulla casella di controllo. Il pulsante sinistro deseleziona o imposta il segno di spunta.
Una casella di controllo può avere solo due stati: selezionata e non selezionata. Possono avere qualsiasi valore, ma quando si invia il modulo, passarlo (stato selezionato) o non inviarlo (stato non selezionato). Per impostazione predefinita, lo stato è deselezionato. In HTML, puoi controllare la casella di controllo in questo modo:
Visivamente, una casella di controllo può avere tre stati: selezionata, non selezionata e non definita. Potrebbero assomigliare a questo:

Alcune note sulle caselle di controllo:
Non puoi rendere una casella di controllo non definita in HTML. Non esiste un attributo speciale. Sebbene esista una proprietà della casella di controllo che può essere modificata in JavaScript:
Casella di controllo Var = document.getElementById("casella-di-controllo"); checkbox.indeterminate = vero;
o in jQuery:
$("#qualche-casella").prop("indeterminato", true); // prop introdotto in jQuery 1.6+
Lo stato indeterminato è solo un effetto visivo. La casella di controllo è ancora nello stato selezionato o deselezionato. Ciò significa che lo stato visivo indefinito maschera lo stato reale della casella di controllo.
Come la casella di controllo stessa, il suo stato indeterminato appare diverso nei diversi browser. Ecco un esempio in Opera 11.50 su Mac:
E perché è necessario?
Quando si sviluppano progetti, è spesso necessaria una struttura a caselle di controllo. Ogni casella di controllo può avere figli di casella di controllo. Se tutti i discendenti di una casella di controllo sono selezionati, è possibile selezionare anche la casella di controllo genitore. Se non viene contrassegnato alcun erede, non viene contrassegnato neanche il genitore. Ma se almeno un figlio è selezionato, la casella di controllo genitore è in uno stato indeterminato (che può significare "parzialmente selezionato").

Il codice di esempio non è l'ideale: viene controllato solo un livello per introdurre uno stato indeterminato.
Puoi anche organizzare il passaggio da uno stato all'altro facendo clic con il pulsante del mouse sulla casella di controllo:
Var $check = $("input"), el; $check .data("checked",0) .click(function(e) ( el = $(this); switch(el.data("checked")) ( // Stato non selezionato, vai al caso non definito 0: el .data("checked",1); el.prop("indeterminate",true); break; // Stato indeterminato, vai al caso verificato 1: el.data("checked",2); el.prop(" indeterminate",false); el.prop("checked",true); break; // Stato selezionato, passa al default indeterminato: el.data("checked",0); el.prop("indeterminate",false) ;el.prop("controllato",falso); ) ));
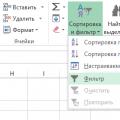
 Come creare un filtro su ogni colonna in Excel?
Come creare un filtro su ogni colonna in Excel? Come creare un filtro su ogni colonna in Excel?
Come creare un filtro su ogni colonna in Excel? Set di informazioni economiche
Set di informazioni economiche