Čo je rastrová grafika a kde sa používa? Rastrová grafika, všeobecné informácie - prednáška Pojem rastrový obrázok
Bitová mapa je súbor farebných bodov (zvyčajne obdĺžnikových) na monitore, papieri a iných zobrazovacích zariadeniach a materiáloch.
Každý bod rastrového obrázku je taký malý, že ho oko nevníma ako samostatný objekt, ale súbor bodov vníma ako jeden obrázok. Táto zobrazovacia technológia je veľmi podobná mozaike.
Príklad rastrového obrázku možno vidieť v novinách alebo časopise: každá fotografia v nich pozostáva z radu bodov rôznych farieb a veľkostí, ktoré sú na prvý pohľad nepostrehnuteľné. Televízny obraz a pohľad na obrazovke monitora sú tiež rastrové, len na rozdiel od tlače na papier má rastrový bod počítačového obrazu štvorcový tvar (obr. 8.3).
Bitmapový bod sa označuje ako pixel.
Ryža. 8.3.
Pixel
Pripomeňme, že výraz "pixel" ("pixel") (z angl. pixel, pel - skratka pre anglictinu. pix element , obrázok bunka , obrázok element – prvok obrázka) má dva významy:
- 1) najmenší prvok dvojrozmerného digitálneho obrazu v rastrovej grafike;
- 2) „fyzický“ prvok matice displejov, ktoré tvoria obraz. Pixel je nedeliteľný obdĺžnikový alebo kruhový objekt charakterizovaný špecifickou farbou (vo vzťahu k plazmovým panelom).
Počítačový rastrový obrázok pozostáva z pixelov usporiadaných do riadkov a stĺpcov. Čím viac pixelov na jednotku plochy obrázok obsahuje, tým je detailnejší.
Každý pixel v bitmape je objekt charakterizovaný špecifickou farbou, jasom a prípadne priehľadnosťou alebo kombináciou týchto hodnôt. Jeden pixel môže uchovávať informácie iba o jednej farbe, ktorá je s ním spojená (v niektorých počítačových systémoch sú farba a pixely reprezentované ako dva samostatné objekty).
Pixel je tiež najmenšia jednotka rastrového obrazu produkovaného grafickými zobrazovacími systémami (počítačové monitory, tlačiarne atď.). Rozlíšenie takéhoto zariadenia je určené horizontálnymi a vertikálnymi rozmermi zobrazeného obrazu v pixeloch. Farba pixelov zobrazených na farebných monitoroch sa skladá z triád (subpixely červenej, zelenej a modrej, umiestnené vedľa seba v špecifickom poradí).
GOST 27459–87 "Systémy spracovania informácií. Počítačová grafika. Pojmy a definície" Pojem "pixel" znamená "najmenší prvok vizualizačnej plochy, ktorému možno nezávisle priradiť farbu, intenzitu a ďalšie charakteristiky obrazu."
Vlastnosti bitmapy
Rastrové obrázky sa vyznačujú nasledujúcimi parametrami:
- počet pixelov - počet pixelov na šírku a výšku (1024 x 768, 640 x 480 atď.) alebo celkový počet pixelov je možné uviesť samostatne;
- povolenie - hodnota, ktorá udáva možnú veľkosť a detaily obrazu;
- počet použitých farieb alebo farebná hĺbka;
- farebný režim - odtiene šedej, indexované, RGB, CMYK atď .;
- farebný priestor (farebný model ) - RGB, CMYK, LAB, HSV atď.

Ryža. 8.4.
Kvalita rastrového obrázku závisí od počtu rastrových bodov, z ktorých sa skladá (obr. 8.4). Hlavným ukazovateľom kvality je rozlíšenie obrazu, t.j. počet bodov na jednotku dĺžky (palec, mm, cm). Najčastejšie meraný počet bodov na palec (eng.dpi - bodky na palec) . Väčší počet bodov dáva na obrázku viac detailov, avšak pri ukladaní takéhoto obrázku je potrebné uložiť informáciu o farbe každého bodu a keďže bodiek môže byť až niekoľko miliónov, veľkosť ukladaného súboru bude tiež veľký.
Maximálny detail bitmapy je nastavený pri jej vytváraní a nemožno ju zväčšiť. Bez veľkých strát je možné bitmapy iba zmenšiť. Keď sa bitmapové obrázky zväčšujú, pixely sa stávajú zväčšenými štvorcami jednej alebo druhej farby.
Rastrová grafika sa vytvára pomocou kamier, skenerov, priamo v rastrovom editore, ako aj exportom z vektorového editora alebo vo forme screenshotov.
Pred začatím štúdia programu Photoshop by ste sa mali najskôr oboznámiť so základnými pojmami zo sveta digitálnej grafiky. Patria sem tieto typy grafiky: rastrové a vektorové obrázky.
Tieto dva pojmy sa s vami budú neustále stretávať, poďme teda prísť na to, čo to je a aký je medzi nimi rozdiel.
Bitové mapy
Bitmapy sú hlavným a najpopulárnejším typom grafiky. Leví podiel obrázkov, ktoré nájdete na internete, sú presne raster... Váš fotoaparát, smartfón a akýkoľvek iný gadget alebo zariadenie vytvára obrázky, ktoré už patria do rastra. Toto je technicky najjednoduchší a najdostupnejší spôsob vykresľovania grafiky.
Ako každý živý organizmus pozostáva z najmenších častíc – buniek, tak aj bitmapa sa skladá z pixelov.
Program Photoshop bol vytvorený na prácu s rastrovými obrázkami. Všetky funkcie, nástroje a mechanizmy programu sú určené na úpravu obrazových bodov.
Prečo je tento typ grafiky taký populárny?
Faktom je, že vďaka svojej štruktúre môžu bitmapy zobrazovať plynulé farebné prechody, prechody. Okraje objektov na fotografiách môžu byť hladké. Farba je vykreslená čisto, blízka skutočnosti, a to je presne to, čo je potrebné na sprostredkovanie nášho skutočného sveta vo forme fotografie.
Bitmapy sa zvyčajne ukladajú komprimované. V závislosti od typu kompresie môže alebo nemusí byť možné obnoviť obraz presne tak, ako bol pred kompresiou (bezstratová alebo stratová kompresia). Do grafického súboru je možné uložiť aj ďalšie informácie: o autorovi súboru, fotoaparáte a jeho nastaveniach, počte bodov na palec pri tlači atď.
Napriek výhodám má raster vážne nevýhody:
1. Vzhľadom na to, že každý pixel obsahuje veľa informácií, potom keď hovoríme o miliónoch pixelov na jednom obrázku, je jasné, koľko informácií bude zakódovaných v pamäti. To vedie k zvýšeniu veľkosti súborov. Preto čím viac pixelov má fotografia, tým viac váži.
2. Zložitosť škálovania obrazu. Pri priblížení sa zobrazí zrno a stratia sa detaily. Pri zmenšení fotografie v dôsledku zložitých transformačných procesov dochádza k strate pixelov. V tomto prípade detailnosť snímky neutrpí toľko ako pri zväčšovaní, no tento proces je už nevratný, to znamená, že ak potrebujete snímku znova zväčšiť, výrazne stratí na kvalite.
Vektorové obrázky
Vektorové obrázky sa skladajú z elementárnych geometrických objektov, ako sú body, čiary, kruhy, mnohouholníky atď. Ich obrysy sú založené na matematických rovniciach, ktoré hovoria zariadeniam, ako kresliť jednotlivé objekty. Tieto objekty tvoria tvary a tie sú zase vyplnené farbou.
Vektorový obrázok Je súborom súradníc vrcholov, ktoré tvoria najjednoduchšie geometrické útvary, z ktorých sa skladá výsledný obraz.
Takúto grafiku vytvárajú priamo ľudia pomocou špecializovaných programov ako Adobe Illustrator a Corel Draw. Na používanie týchto programov musíte mať špeciálne zručnosti, ako aj schopnosť kresliť. Toto samozrejme nie je dostupné pre veľa ľudí, takže tento typ grafiky nie je až taký rozšírený.
Vektorové obrázky sú primárne vytvorené pre reklamný a dizajnérsky priemysel.
Prednosti vektorovej grafiky:
1. Možnosť zmeniť mierku obrázkov bez straty kvality na ľubovoľnú veľkosť, pričom sa nezvyšuje hmotnosť obrázka. Pri zmene veľkosti sa prepočítajú súradnice a hrúbka čiar a potom sa objekty skonštruujú v nových veľkostiach.
2. Vektorový obrázok neuchováva tony informácií, takže váha takéhoto súboru bude niekoľkonásobne menšia ako rastra.
3. Schopnosť transformovať obrázok z vektora na raster bez straty kvality a akýchkoľvek komplikácií. Photoshop to dokáže dvoma kliknutiami.
Nevýhody:
Vektorová grafika nie je vhodná na vytváranie realistických malieb a fotografií. Je veľmi obmedzený pri vykresľovaní plynulých prechodov a prechodov medzi farbami. Výsledkom je, že všetky farby a línie silne kontrastujú.
Hoci Photoshop pracuje s rastrovou grafikou, vo svojom paneli nástrojov obsahuje aj vektorové prvky. V prvom rade toto. Keď do obrázka vo Photoshope pridáte text, vytvorí sa samostatná textová vrstva. Pokiaľ táto vrstva žije sama o sebe, je to vektorový prvok. Dá sa roztiahnuť na ľubovoľnú veľkosť a text bude vždy prehľadný.
Photoshop predstavuje aj najjednoduchšie vektorové obrázky.
Okrem toho, hoci Photoshop nedokáže vytvoriť vektorovú grafiku, môže ho otvoriť... Takto môžete pridávať vopred pripravené dizajnové objekty a škálovať ich bez straty kvality.
Zhrňme si teda krátke závery:
- bitmapové obrázky sú fotorealistické a vektorové obrázky vždy ukazujú, že sú nakreslené;
- zmena mierky obrázka je veľmi dôležitá funkcia, ktorú musíte vedieť používať pri práci s Photoshopom. Aby ste to dosiahli, musíte vedieť, ako a kedy sa kvalita grafiky stráca a snažiť sa tomu zabrániť. Potom budú vaše budúce diela jedným z tých, kde je príjemné obdivovať najmenšie detaily a obdivovať, ako dobre sú nakreslené.
Ak v texte nájdete chybu, vyberte ju a stlačte Ctrl + Enter. Vďaka!
Ak ste skúsený dizajnér, tento článok nepotrebujete, asi poznáte rozdiel medzi rastrom a vektorom a dostali ste sa sem náhodou. Všetkým nováčikom tento rozdiel nielenže nie je jasný, ale ani len netuší, že nejaký rozdiel existuje.
Skúsme na to prísť. Rastrový a vektorový obrázok je v každom prípade grafický objekt.
Rastrová grafika.
Foto printcnx.com
Zvláštnosťou rastrového obrázku je, že je, podobne ako mozaika, zložený z malých kúskov buniek – pixelov. A čím vyššie rozlíšenie, tým viac pixelov sa zmestí na jednotku plochy.
Príklad: rozlíšenie 600x800px.
To doslova znamená nasledovné: váš obrázok obsahuje 600 bodov vertikálne a 800 bodov horizontálne. Ak tento obrázok nie je zväčšený, prezeraný na obrazovke, potom si ľudské oko s najväčšou pravdepodobnosťou nevšimne sieť.
Ak začnete zväčšovať alebo tlačiť na papier, napríklad veľkosti A4, uvidíte mozaiku. Obrázok bude vyzerať ako vzory krížikového stehu.
Bitmapy sa používajú na sprostredkovanie plynulého prechodu farieb, rôznych odtieňov. Najbežnejšie aplikácie sú úpravy fotografií, vytváranie koláží atď. Najpopulárnejším bitmapovým editorom je Photoshop.
Bitmapový obrázok zaberá viac miesta na disku ako rovnaký obrázok vykreslený vo vektore. Tu je však veľmi dôležité pamätať na to, že to platí, ak ste „renderovali text“ a ak ste fotografovali svoje milované dievča na pozadí červeného Ferrari - vektor je tu bezmocný, iba raster.
Vektorová grafika.

Foto printcnx.com
Na rozdiel od rastrového obrázku sa vektorový obrázok neskladá z jednotlivých bodov – pixelov. Logika vektorového obrázka je úplne iná. Vo vektorových grafických objektoch sú takzvané kontrolné body, medzi nimi sú krivky. Zakrivenie týchto kriviek je opísané matematickým vzorcom. Neznamená to, že konštruktér má byť guru vyššej matematiky a pamätať si vzorce všelijakých hyperbol a parabol, dokonca ani sínusoidu nebude treba popisovať. To všetko za vás urobí grafický editor. Dizajnér, vedzte sami, umiestňuje body a "ťahá" krivku myšou, aby dosiahol požadovaný tvar.
Najpopulárnejšie vektorové grafické editory sú CorelDrow a Adobe Illustrator.
Vektorová grafika sa často používa pri tlači: brožúry, letáky, vizitky atď. produkty, ktoré obsahujú text, logo, ornamentálne vzory – čokoľvek, čo nevyžaduje presnú reprodukciu všetkých 18 odtieňov broskyne a dá sa opísať pomocou kriviek. Vektorové obrázky sa často označujú ako „v krivkách“.
Najväčšou výhodou vektorových obrázkov je, že aj pri silnom náraste grafického objektu sa kvalita obrazu nemení. Obrázok bude rovnako dobrý, ak ho vytlačíte z vektora na vizitku alebo vytlačíte rovnakú vizitku veľkosti billboardu.
V dôsledku toho máme:
Bitová mapa:
klady: veľmi zreteľne a jemne sprostredkúva zmenu-prelievanie farieb, odtieňov, tieňov.
Mínusy: strata kvality pri priblížení: obraz sa rozpadá na farebné štvorce - pixely; vo vysokom rozlíšení zaberá veľa miesta.
Pôsobnosť: spracovanie fotografií, tvorba layoutov stránok, tvorba grafických objektov s veľkým farebným gamutom
Vektorový obrázok:
klady: Jednoduché škálovanie – obraz nestráca na kvalite ani pri veľmi veľkom zväčšení.
Mínusy: nie je možné reprodukovať plynulé farebné prechody ako v rastri.
Pôsobnosť: tlač, dizajn letákov, brožúr, reklamných materiálov, vizitiek, log a pod.
Ako plánujete použiť svoje logo: online alebo v tlačenej podobe?
Už si nemusíte vyberať. Online služba Logaster totiž ponúka vytvorenie niekoľkých súborov s logom naraz, ktoré sú dokonale prispôsobené akémukoľvek médiu.
Je známe, že obrázky sa digitalizujú v počítači. Digitálny znamená, že je opísaný pomocou čísel. To vám umožní ukladať, prezerať a spracovávať obrázok v grafických editoroch.
Princíp tvorby obrazu v rastrových a vektorových editoroch sa od seba zásadne líši.
V rastrovom editore (Gimp, Adobe Photoshop, Paint) je obrázok rozdelený na štvorcové prvky rovnakej veľkosti a každý takýto prvok je popísaný samostatne. Tento štvorcový grafický prvok sa nazýva obrazový prvok (pixel).
Pixel - najmenšia zložka rastrovej grafiky. Jeden pixel obsahuje informácie o umiestnení pozdĺž osi X a Y , ako aj informácie o farbe a priehľadnosti (alfa kanál).
Obrázky reprezentované pixelmi sa nazývajú rastrové obrázky, to znamená rozložené na prvky.
Bitová mapa je dátový súbor alebo štruktúra, ktorá je mriežkou pixelovna monitore počítačaalebo farebné bodky na papieri a materiáloch.
Dôležité vlastnosti takýchto obrázkov sú:
- Počet pixelov je rozlíšenie. Môžu byť špecifikované oddelene na šírku a výšku (640x480; 1024x768), ale niekedy je uvedený celkový počet pixelov.
- Farebný priestor (farebný model) RGB, CMYK, HSV atď.
- Počet použitých farieb alebo farebná hĺbka (tieto vlastnosti majú nasledujúci vzťah:N = 2 ja , kde N je počet farieb a I je farebná hĺbka)
Povolenie
Povolenie - určuje počet jednotlivých prvkov rastrovej mapy na jednotku dĺžky obrazu.
Najbežnejšou mernou jednotkou je dpi - počet pixelov na palec dĺžky (1 palec = 2,54 cm).
Ale čo áno je tam povolenie?
1 palec sa prakticky zhoduje s 5 bunkami v zošite a ak ich zakrúžkujete a premaľujete cez jednu bunku, rozlíšenie našej „kresby“ bude 5 dpi.
Teraz zmenšíme veľkosť bunky-pixel 4-krát, prefarbíme iba štvrtinu bunky, v tomto prípade sa rozlíšenie zvýši iba 2-krát, pretože teraz je 10 buniek-pixelov na jednu dĺžku

Teraz môžete vidieť, že čím vyššie rozlíšenie, tým presnejšie bude obraz reprodukovaný, jeho farebné prechody a odtiene, teda čím vyššie rozlíšenie, tým väčšia veľkosť p súbor.
 |
|
| rozlíšenie 300 dpi | rozlíšenie 72 dpi |
Počet farieb
Farebná hĺbka - množina farieb použitých na zobrazenie obrázka.
dvojfarebná - 1 bit na pixel. Zvyčajne ide o čiernobiele obrázky;

poltón - 1 bajt na pixel (256 gradácií). Sú to stupne šedej alebo inej farby;

Aby ste mohli viesť diskusiu o grafických programoch, musíte najprv porozumieť konceptom a rozdielom medzi dvoma hlavnými typmi 2D grafiky: rastrovými a vektorovými obrázkami. Toto je veľmi dôležitá lekcia, najmä ak máte v úmysle pracovať s grafikou.
Bitmapový koncept
Bitmapy sú obrázky, ktoré sú tvorené malými obdĺžnikovými bodkami jednotlivých farieb – pixelmi, ktoré sú navzájom spojené. Každý pixel má svoje špecifické umiestnenie na obrázku a svoju vlastnú individuálnu hodnotu farby.
Každý obrázok má pevný počet pixelov. Môžete ich vidieť na obrazovke monitora, z ktorých väčšina zobrazuje približne 70 až 100 pixelov na palec (skutočný počet závisí od vášho monitora a nastavenia samotnej obrazovky).
Aby sme to ilustrovali, pozrime sa na typickú ikonu na pracovnej ploche – Tento počítač, ktorá má zvyčajne šírku 32 pixelov a výšku 32 pixelov. Inými slovami, v každom smere je 32 farebných bodiek, ktoré sa kombinujú a vytvárajú takúto ikonu.

Keď tento obrázok zväčšíte, ako v príklade, jasne uvidíte každý jednotlivý štvorec určitej farby. Všimnite si, že biele oblasti na pozadí sú tiež samostatné pixely, hoci predstavujú jednu plnú farbu.
Veľkosť a rozlíšenie obrázka
Bitmapy sú závislé od rozlíšenia. Rozlíšenie obrazu je počet pixelov v obraze na jednotku dĺžky. Je to miera ostrosti detailov v bitmape a zvyčajne sa označuje ako dpi (bodov na palec) alebo ppi (pixelov na palec). Tieto výrazy sú v istom zmysle synonymá, iba ppi označuje obrázky a dpi označuje výstupné zariadenia. Preto dpi nájdete v popise monitorov, digitálnych fotoaparátov a pod.
Čím vyššie je rozlíšenie, tým menšia je veľkosť pixelov a tým viac ich na 1 palec, a teda lepšia kvalita obrazu.
Rozlíšenie sa vyberá pre každý obrázok individuálne a závisí od toho, kde ho plánujete použiť:
- ak ho plánujete použiť na uverejňovanie na internete, rozlíšenie sa zvolí na 72 ppi, pretože hlavným kritériom pre internet je rýchlosť sťahovania obrázkov a nie ich úžasná kvalita, preto sa vyberajú vhodné formáty súborov , kde kvalita zďaleka nie je na prvom mieste.
- ak chcete vytlačiť obrázok, rozlíšenie musí byť oveľa vyššie ako 72 ppi. Aby sa teda obrázok vytlačil v dobrej kvalite, jeho rozlíšenie by sa malo pohybovať v rozmedzí 150-300 ppi. Toto je základná požiadavka pre fototlačiarne, ktoré tlačia časopisy, katalógy a maloformátové produkty (brožúry, letáky, letáky).
Ako bolo uvedené vyššie, bitmapy sú veľmi závislé od rozlíšenia. To je dôvod, prečo pri zmene mierky takéto obrázky kvôli svojej pixelovej povahe vždy strácajú na kvalite. Ak sa však napriek tomu rozhodnete zväčšiť veľkosť obrázka, potom je najlepšie použiť metódu interpolácie, s ktorou môžete dosiahnuť veľmi dobré výsledky. O tejto metóde budeme hovoriť v nasledujúcej lekcii.
Veľkosť bitmapového obrázka je fyzická veľkosť súboru, v ktorom je obrázok uložený. Je úmerná veľkosti obrázka v pixeloch.
Photoshop ukazuje vzťah medzi veľkosťou obrázka a rozlíšením. Môžete si to pozrieť otvorením dialógového okna Veľkosť obrázka, ktoré sa nachádza v ponuke Obrázok. Pri zmenách jednej z týchto hodnôt sa všetky ostatné automaticky upravia podľa zmenenej hodnoty.
Ak to zhrnieme, môžeme to povedať hlavné charakteristiky rastrových obrázkov sú:
- veľkosť obrázka v pixeloch
- bitová hĺbka
- farebný priestor
- rozlíšenie obrazu
Príkladom rastrového obrázka je akákoľvek fotografia alebo obrázok vytvorený skenovaním, fotografovaním alebo kreslením v rastrovom editore alebo vytvorený prevodom vektorového obrázka na rastrový obrázok.
Bitmapové formáty
Najbežnejšie bitmapové formáty sú:
- JPEG, JPG
Prevod medzi formátmi rastrových obrázkov je veľmi jednoduchý, pomocou príkazu „Uložiť ako ...“, v menu ktorého si za názvom súboru vyberiete formát, v ktorom chcete obrázok uložiť.
Priehľadnosť pozadia podporuje niekoľko formátov, konkrétne GIF a PNG. Zároveň nezabudnite, že priehľadné pozadie nebude také, ak obrázok GIF alebo PNG znova uložíte do iného formátu alebo ho skopírujete a vložíte do iného obrázka.
Rastrové grafické programy
Najpopulárnejšie programy na prácu s rastrovou grafikou:
- Adobe Photoshop
- Adobe ohňostroj
- Corel Photo-Paint
- Corel Paint Shop Pro
- Corel maliar
- Maľovať
Pokiaľ ide o mňa, editor Adobe Photoshop je najlepší z programov.
V porovnaní s týmto typom grafiky má vektorová grafika aj mnoho výhod. Poďme sa na ne pozrieť.
Čo sú vektorové obrázky
Vektorové obrázky sú pozostáva z mnohých samostatných, škálovateľných objektov (čiar a kriviek), ktoré sú definované pomocou matematických rovníc.

Objekty môžu byť zložené z čiar, kriviek a tvarov. Zároveň zmena atribútov vektorového objektu neovplyvní samotný objekt, t.j. Môžete ľubovoľne meniť ľubovoľný počet atribútov objektu bez toho, aby ste zničili hlavný objekt.
Vo vektorovej grafike je kvalita obrazu nezávislá od rozlíšenia. To všetko je spôsobené tým, že vektorové objekty sú opísané matematickými rovnicami, preto sa pri škálovaní prepočítavajú, a preto nestrácajú kvalitu. Na základe toho môžete v ľubovoľnom rozsahu zväčšiť alebo zmenšiť veľkosť a váš obrázok zostane rovnako jasný a ostrý, bude viditeľný na obrazovke monitora aj pri tlači. Preto sú vektory najlepšou voľbou pre multimediálne ilustrácie, pri ktorých je potrebné často meniť veľkosť, ako napríklad logá.
Ďalšou výhodou obrázkov je, že nie sú obmedzené na obdĺžnikové tvary ako bitmapy. Takéto objekty je možné umiestniť na iné objekty (umiestnenie do popredia alebo pozadia si zvolíte vy osobne).

Pre názornosť som uviedol nákres, na ktorom je nakreslený kruh vo vektore a kruh v rastrovom formáte. Obe sú umiestnené na bielom pozadí. Keď však umiestnite rastrový kruh na iný podobný kruh, uvidíte, že tento kruh má obdĺžnikový rám, ktorý, ako môžete vidieť na obrázku, nie je prítomný vo vektore.
Dnes sú vektorové obrázky čoraz viac fotorealistickejšie, je to spôsobené neustálym vývojom a implementáciou rôznych nástrojov do programov, ako je napríklad sieť gradientov.
Vektorové obrázky sa zvyčajne vytvárajú pomocou špeciálnych programov. Nemôžete naskenovať obrázok a uložiť ho ako vektorový súbor bez použitia transformácií sledovania v aplikácii Adobe Illustrator.
Na druhej strane, vektorový obrázok sa dá celkom jednoducho previesť na bitmapu. Tento proces sa nazýva rasterizácia. Pri prevode môžete tiež určiť akékoľvek rozlíšenie budúcej bitovej mapy.
Vektorové formáty
Najbežnejšie vektorové formáty sú:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (mena Corel);
- SVG (škálovateľná vektorová grafika);
- metasúbor počítačovej grafiky CGM;
- DXF AutoCAD.
Najpopulárnejší vektorový softvér : Adobe Illustrator, CorelDRAW a Inkscape.
Aký je teda rozdiel medzi vektorovými a bitmapovými obrázkami?
Keď zhrnieme článok o rastrových a vektorových obrázkoch, môžeme s istotou povedať, že vektorové obrázky majú oproti rastrovým veľa výhod, a to konkrétne.
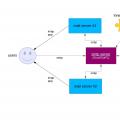
 Architektúra distribuovaného riadiaceho systému založeného na rekonfigurovateľnom multi-pipeline výpočtovom prostredí L-Net „transparentných“ distribuovaných súborových systémoch
Architektúra distribuovaného riadiaceho systému založeného na rekonfigurovateľnom multi-pipeline výpočtovom prostredí L-Net „transparentných“ distribuovaných súborových systémoch Stránka odosielania e-mailov Vyplňte súbor relay_recipients adresami z Active Directory
Stránka odosielania e-mailov Vyplňte súbor relay_recipients adresami z Active Directory Chýba jazykový panel v systéme Windows - čo robiť?
Chýba jazykový panel v systéme Windows - čo robiť?