Co to jest grafika rastrowa i gdzie jest używana? Grafika rastrowa, informacje ogólne - wykład Pojęcie obrazu rastrowego
Mapa bitowa to zestaw kolorowych kropek (zwykle prostokątnych) na monitorze, papierze i innych urządzeniach wyświetlających oraz materiałach.
Każda kropka obrazu rastrowego jest tak mała, że nie jest postrzegana przez oko jako oddzielny obiekt, ale zbiór kropek jest postrzegany jako pojedynczy obraz. Ta technologia obrazowania bardzo przypomina mozaikę.
Przykład obrazu rastrowego można zobaczyć w gazecie lub czasopiśmie: każde zdjęcie w nim zawarte składa się z szeregu kropek o różnych kolorach i rozmiarach, niezauważalnych na pierwszy rzut oka. Obraz telewizyjny i widok na ekranie monitora są również rastrem, tyle że w przeciwieństwie do drukowania na papierze, rastrowa kropka obrazu komputerowego ma kształt kwadratu (rys. 8.3).
Kropka bitmapowa nazywana jest pikselem.
Ryż. 8.3.
Piksel
Przypomnij sobie termin „piksel” („piksel”) (z angielskiego. piksel, pel - skrót od angielskiego. szkatułka element , zdjęcie komórka , zdjęcie element – element obrazu) ma dwa znaczenia:
- 1) najmniejszy element dwuwymiarowego obrazu cyfrowego w grafice rastrowej;
- 2) „fizyczny” element matrycy wyświetlaczy tworzących obraz. Piksel to niepodzielny prostokątny lub okrągły obiekt charakteryzujący się określonym kolorem (w stosunku do paneli plazmowych).
Komputerowy obraz rastrowy składa się z pikseli ułożonych w rzędy i kolumny. Im więcej pikseli na jednostkę powierzchni zawiera obraz, tym jest on bardziej szczegółowy.
Każdy piksel w bitmapie to obiekt charakteryzujący się określonym kolorem, jasnością i być może przezroczystością lub kombinacją tych wartości. Jeden piksel może przechowywać informacje tylko o jednym kolorze, który jest z nim skojarzony (w niektórych systemach komputerowych kolor i piksele są reprezentowane jako dwa oddzielne obiekty).
Piksel jest również najmniejszą jednostką obrazu rastrowego wytworzoną przez graficzne systemy wyświetlania (monitory komputerowe, drukarki itp.). Rozdzielczość takiego urządzenia jest określona przez poziome i pionowe wymiary wyświetlanego obrazu w pikselach. Kolor pikseli wyświetlanych na kolorowych monitorach składa się z triad (subpiksele koloru czerwonego, zielonego i niebieskiego, umieszczone obok siebie w określonej kolejności).
GOST 27459–87 „Systemy przetwarzania informacji. Grafika komputerowa. Terminy i definicje” Termin „piksel” oznacza „najmniejszy element powierzchni wizualizacji, któremu można niezależnie przypisać kolor, intensywność i inne cechy obrazu”.
Charakterystyka bitmapy
Obrazy rastrowe charakteryzują się następującymi parametrami:
- liczba pikseli - liczbę pikseli szerokości i wysokości (1024 x 768, 640 x 480 itd.) lub całkowitą liczbę pikseli można podać oddzielnie;
- pozwolenie - wartość wskazująca możliwy rozmiar i szczegółowość obrazu;
- liczba użytych kolorów lub głębia kolorów;
- tryb koloru - skala szarości, indeksowana, RGB, CMYK itp.;
- przestrzeń kolorów (model koloru ) - RGB, CMYK, LAB, HSV itp.

Ryż. 8.4.
Jakość obrazu rastrowego zależy od liczby kropek rastrowych, z których się składa (rys. 8.4). Głównym wyznacznikiem jakości jest rozdzielczość obrazu, czyli liczba punktów na jednostkę długości (cale, mm, cm). Najczęściej mierzona liczba punktów na cal (eng.dpi — kropki na cal) . Większa liczba kropek daje więcej szczegółów na obrazie, jednak przy zapisywaniu takiego obrazu konieczne jest zapisanie informacji o kolorze każdej kropki, a ponieważ kropek może być nawet kilka milionów, rozmiar zapisywanego pliku będzie również duży.
Maksymalna szczegółowość mapy bitowej jest ustawiana podczas jej tworzenia i nie można jej zwiększyć. Bez większych strat bitmapy można tylko zredukować. Gdy obrazy bitmapowe są powiększane, piksele stają się powiększonymi kwadratami w tym lub innym kolorze.
Grafiki rastrowe tworzone są za pomocą kamer, skanerów, bezpośrednio w edytorze rastrowym, jak również poprzez eksport z edytora wektorowego lub w postaci zrzutów ekranu.
Przed przystąpieniem do nauki programu Photoshop należy najpierw zapoznać się z bardzo podstawowymi pojęciami ze świata grafiki cyfrowej. Należą do nich rodzaje grafiki: obrazy rastrowe i wektorowe.
Te dwie koncepcje będą Cię stale spotykać, więc zastanówmy się, czym one są i jaka jest między nimi różnica.
Mapy bitowe
Bitmapy to główny i najpopularniejszy rodzaj grafiki. Lwia część zdjęć, które znajdziesz w Internecie, to dokładnie raster... Twój aparat, smartfon i każdy inny gadżet lub urządzenie robią zdjęcia, które już należą do rastra. Jest to technicznie najłatwiejszy i najtańszy sposób renderowania grafiki.
Jak każdy żywy organizm składa się z najmniejszych cząsteczek – komórek, tak mapa bitowa składa się z pikseli.
Program Photoshop został stworzony do pracy z obrazami rastrowymi. Wszystkie funkcje, narzędzia i mechanizmy programu są przeznaczone do edycji pikseli obrazu.
Dlaczego ten rodzaj grafiki jest tak popularny?
Faktem jest, że dzięki swojej strukturze bitmapy mogą wyświetlać płynne przejścia kolorów, gradienty. Krawędzie obiektów na zdjęciach mogą być gładkie. Kolor jest oddany wyraźnie, zbliżony do rzeczywistego, i to jest dokładnie to, co jest potrzebne, aby w formie fotografii oddać nasz rzeczywisty świat.
Bitmapy są zwykle przechowywane w postaci skompresowanej. W zależności od rodzaju kompresji, przywrócenie obrazu dokładnie tak, jak przed kompresją (kompresja bezstratna lub stratna) może, ale nie musi być możliwe. W pliku graficznym mogą być również przechowywane dodatkowe informacje: o autorze pliku, aparacie i jego ustawieniach, liczbie punktów na cal podczas drukowania itp.
Pomimo zalet raster ma: poważne wady:
1. Ze względu na to, że każdy piksel zawiera bardzo dużo informacji, to gdy mówimy o milionach pikseli na jednym obrazie, staje się jasne, ile informacji zostanie zakodowanych w pamięci. Prowadzi to do wzrostu rozmiarów plików. Dlatego im więcej pikseli na zdjęciu, tym więcej waży.
2. Złożoność skalowania obrazu. Po powiększeniu pojawia się ziarno, a szczegóły są tracone. Zmniejszenie zdjęcia w wyniku złożonych procesów transformacji powoduje utratę pikseli. W tym przypadku szczegóły obrazu nie ucierpią tak bardzo, jak przy powiększaniu, ale proces ten jest już nieodwracalny, to znaczy, jeśli trzeba ponownie powiększyć obraz, znacznie straci on jakość.
Obrazy wektorowe
Obrazy wektorowe składają się z podstawowych obiektów geometrycznych, takich jak punkty, linie, okręgi, wielokąty i tak dalej. Ich kontury są oparte na równaniach matematycznych, które mówią urządzeniom, jak rysować poszczególne obiekty. Obiekty te tworzą kształty, a one z kolei są wypełnione kolorem.
Grafika wektorowa Jest zbiorem współrzędnych wierzchołków tworzących najprostsze kształty geometryczne, z których składa się ostateczny obraz.
Takie grafiki są tworzone bezpośrednio przez człowieka przy użyciu specjalistycznych programów, takich jak Adobe Illustrator i Corel Draw. Musisz mieć specjalne umiejętności w korzystaniu z tych programów, a także umiejętność rysowania. Oczywiście nie jest to dostępne dla wielu osób, więc tego typu grafika nie jest tak rozpowszechniona.
Obrazy wektorowe są tworzone głównie dla branży reklamowej i projektowej.
Zalety grafiki wektorowej:
1. Możliwość przeskalowania obrazów bez utraty jakości do dowolnego rozmiaru, przy czym waga obrazu nie wzrasta. Podczas zmiany rozmiaru współrzędne i grubość linii są ponownie obliczane, a następnie konstruowane są obiekty w nowych rozmiarach.
2. Obraz wektorowy nie przechowuje ton informacji, więc waga takiego pliku będzie kilkakrotnie mniejsza niż raster.
3. Możliwość przekształcenia obrazu z wektora na raster bez utraty jakości i jakichkolwiek komplikacji. Photoshop może to zrobić za pomocą dwóch kliknięć.
Niedogodności:
Grafika wektorowa nie nadaje się do tworzenia realistycznych obrazów i fotografii. Jest bardzo ograniczony w renderowaniu płynnych przejść i gradientów między kolorami. W efekcie wszystkie kolory i linie mocno kontrastują.
Chociaż Photoshop działa z grafiką rastrową, zawiera również elementy wektorowe w swoim przyborniku. Przede wszystkim to. Gdy dodajesz tekst do obrazu w programie Photoshop, tworzona jest osobna warstwa tekstowa. Dopóki ta warstwa żyje samodzielnie, jest elementem wektorowym. Można go rozciągnąć do dowolnego rozmiaru, a tekst zawsze będzie wyraźny.
Photoshop reprezentuje również najprostsze obrazy wektorowe.
Co więcej, chociaż Photoshop nie może tworzyć grafiki wektorowej, on może to otworzyć... W ten sposób można dodawać wstępnie przygotowane obiekty projektowe i skalować je bez utraty jakości.
Podsumujmy zatem krótkie wnioski:
- obrazy bitmapowe są fotorealistyczne, a obrazy wektorowe zawsze pokazują, że zostały narysowane;
- skalowanie obrazu to bardzo ważna funkcja, której musisz umieć używać podczas pracy z Photoshopem. Aby to zrobić, musisz wiedzieć, jak i kiedy traci się jakość grafiki i starać się temu zapobiec. Wtedy twoje przyszłe prace będą jedną z tych, w których przyjemnie jest podziwiać najdrobniejsze szczegóły i podziwiać, jak dobrze są narysowane.
Jeśli zauważysz błąd w tekście, zaznacz go i naciśnij Ctrl + Enter. Dziękuję!
Jeśli jesteś doświadczonym projektantem, nie potrzebujesz tego artykułu, prawdopodobnie znasz różnicę między rastrem a wektorem i trafiłeś tu przez przypadek. Dla wszystkich nowicjuszy ta różnica nie tylko jest niejasna, ale nawet nie podejrzewają, że istnieje różnica.
Spróbujmy to rozgryźć. Obraz rastrowy i wektorowy jest w każdym przypadku obiektem graficznym.
Grafika rastrowa.
Zdjęcie printcnx.com
Osobliwością obrazu rastrowego jest to, że podobnie jak mozaika składa się z małych kawałków komórek - pikseli. Im wyższa rozdzielczość, tym więcej pikseli mieści się na jednostkę powierzchni.
Przykład: rozdzielczość 600x800px.
To dosłownie oznacza, co następuje: Twoje zdjęcie zawiera 600 punktów w pionie i 800 punktów w poziomie. Jeśli ten obraz nie jest powiększony, oglądany na ekranie, najprawdopodobniej ludzkie oko nie zauważy siatki.
Jeśli zaczniesz powiększać lub drukować na papierze np. formatu A4, zobaczysz mozaikę. Obraz będzie wyglądał jak wzory haftu krzyżykowego.
Mapy bitowe służą do przekazywania płynnych przejść kolorów, różnych odcieni. Najczęstsze zastosowania to edycja zdjęć, tworzenie kolaży itp. Najpopularniejszym edytorem bitmap jest Photoshop.
Obraz bitmapowy zajmuje więcej miejsca na dysku niż ten sam obraz renderowany w postaci wektorowej. Ale tutaj bardzo ważne jest, aby pamiętać, że tak jest, jeśli "renderowałeś tekst", a jeśli sfotografowałeś swoją ukochaną dziewczynę na tle czerwonego Ferrari - tutaj wektor jest bezsilny, tylko raster.
Grafika wektorowa.

Zdjęcie printcnx.com
W przeciwieństwie do obrazu rastrowego, obraz wektorowy nie składa się z pojedynczych punktów - pikseli. Logika obrazu wektorowego jest zupełnie inna. W obiektach grafiki wektorowej znajdują się tzw. punkty kontrolne, pomiędzy którymi znajdują się krzywe. Krzywizna tych krzywych jest opisana wzorem matematycznym. Nie oznacza to, że projektant powinien być guru wyższej matematyki i pamiętać formuły wszelkiego rodzaju hiperboli i parabol, nawet sinusoida nie będzie musiała być opisana. Wszystko to robi za Ciebie edytor graficzny. Znany sobie projektant rozmieszcza punkty i „przeciąga” myszką krzywą w celu uzyskania pożądanego kształtu.
Najpopularniejsze edytory grafiki wektorowej to CorelDrow i Adobe Illustrator.
Grafika wektorowa jest często wykorzystywana w poligrafii: broszury, ulotki, wizytówki itp. produkty zawierające tekst, logo, wzory zdobnicze - wszystko, co nie wymaga dokładnego odwzorowania wszystkich 18 odcieni brzoskwini i można je opisać za pomocą krzywych. Obrazy wektorowe są często określane jako „w krzywych”.
Największą zaletą obrazów wektorowych jest to, że nawet przy silnym wzroście obiektu graficznego jakość obrazu nie ulega zmianie. Obraz będzie równie dobry, jeśli wydrukujesz go z wektora na wizytówce lub wydrukujesz tę samą wizytówkę wielkości billboardu.
W efekcie mamy:
Mapa bitowa:
plusy: bardzo wyraźnie i subtelnie oddaje zmiany kolorów, odcieni, cieni.
Minusy: utrata jakości podczas powiększania: obraz kruszy się na kolorowe kwadraty - piksele; w wysokiej rozdzielczości zajmuje dużo miejsca.
Szereg zastosowań: obróbka zdjęć, tworzenie layoutów stron, tworzenie obiektów graficznych o dużej gamie kolorystycznej
Grafika wektorowa:
plusy: Łatwy do skalowania - obraz nie traci na jakości nawet przy bardzo dużych powiększeniach.
Minusy: niemożliwe jest odtworzenie płynnych przejść kolorów, jak w rastrze.
Szereg zastosowań: druk, projektowanie ulotek, broszur, materiałów reklamowych, wizytówek, logo itp.
Jak zamierzasz wykorzystać swoje logo: online czy w druku?
Nie musisz już wybierać. W końcu usługa online Logaster oferuje tworzenie kilku plików logo naraz, które są doskonale dostosowane do każdego medium.
Wiadomo, że obrazy są digitalizowane na komputerze. Cyfrowy oznacza, że jest opisany za pomocą liczb. Pozwala to na przechowywanie, przeglądanie i obróbkę obrazu w edytorach graficznych.
Zasada tworzenia obrazu w edytorach rastrowych i wektorowych zasadniczo różni się od siebie.
W edytorze rastrowym (Gimp, Adobe Photoshop, Paint) obraz dzielony jest na kwadratowe elementy o tej samej wielkości, a każdy taki element jest osobno opisywany. Ten kwadratowy element graficzny nazywany jest elementem obrazu (pikselem).
Piksel - najmniejszy element grafiki rastrowej. Jeden piksel zawiera informacje o położeniu wzdłuż osi X i Y , a także informacje o kolorze i przezroczystości (kanał alfa).
Obrazy reprezentowane przez piksele nazywane są obrazami rastrowymi, czyli rozłożonymi na elementy.
Mapa bitowa to plik danych lub struktura, która jest siatką pikselina monitorze komputeralub kolorowe kropki na papierze i materiałach.
Ważnymi cechami takich obrazów są:
- Liczba pikseli to rozdzielczość. Można je określić osobno pod względem szerokości i wysokości (640x480; 1024x768), ale czasami podana jest całkowita liczba pikseli.
- Przestrzeń barw (model kolorów) RGB, CMYK, HSV itp.
- Liczba użytych kolorów lub głębia kolorów (cechy te mają następującą zależność:n = 2 i , gdzie N to liczba kolorów, a I to głębia kolorów)
Pozwolenie
Pozwolenie - określa liczbę pojedynczych elementów mapy rastrowej na jednostkę długości obrazu.
Najpopularniejszą jednostką miary jest dpi - liczba pikseli na cal długości (1 cal = 2,54 cm).
Ale co tak? czy jest pozwolenie?
1 cal praktycznie pokrywa się z 5 komórkami w notatniku, a jeśli je zakreślisz i zamalujesz jedną komórkę, to rozdzielczość naszego „rysunku” wyniesie 5 dpi.
Teraz zmniejszymy rozmiar komórki-piksela 4 razy, zamalujemy tylko jedną czwartą komórki, w tym przypadku rozdzielczość wzrośnie tylko 2 razy, ponieważ teraz jest 10 komórek-pikseli na jedną długość

Teraz widać, że im wyższa rozdzielczość, tym dokładniej obraz będzie odtwarzany, jego przejścia kolorów i odcienie, cóż, odpowiednio, im wyższa rozdzielczość, tym większy rozmiar p plik.
 |
|
| rozdzielczość 300 dpi | rozdzielczość 72 dpi |
Liczba kolorów
Głębia koloru - zestaw kolorów używanych do wyświetlania obrazu.
dwubarwny - 1 bit na piksel. Zazwyczaj są to obrazy czarno-białe;

półtony - 1 bajt na piksel (256 gradacji). Są to gradacje szarości lub innego koloru;

Aby przeprowadzić dyskusję na temat programów graficznych, musisz najpierw zrozumieć pojęcia i różnice między dwoma głównymi typami grafiki 2D: obrazami rastrowymi i wektorowymi. To bardzo ważna lekcja, zwłaszcza jeśli zamierzasz pracować z grafiką.
Koncepcja mapy bitowej
Mapy bitowe są obrazy, które składają się z maleńkich prostokątnych kropek o indywidualnym kolorze - pikseli, które są ze sobą połączone. Każdy piksel ma swoją własną lokalizację na obrazie i swoją indywidualną wartość koloru.
Każdy obraz ma ustaloną liczbę pikseli. Możesz je zobaczyć na ekranie monitora, z których większość wyświetla około 70 do 100 pikseli na cal (rzeczywista liczba zależy od monitora i ustawień samego ekranu).
Aby to zilustrować, spójrzmy na typową ikonę pulpitu - Mój komputer, który ma zazwyczaj 32 piksele szerokości i 32 piksele wysokości. Innymi słowy, w każdym kierunku są 32 kolorowe kropki, które łączą się, tworząc taką ikonę.

Po powiększeniu tego obrazu, jak w przykładzie, możesz wyraźnie zobaczyć każdy pojedynczy kwadrat o określonym kolorze. Zwróć uwagę, że białe obszary w tle są również oddzielnymi pikselami, chociaż reprezentują jeden jednolity kolor.
Rozmiar i rozdzielczość obrazu
Mapy bitowe są zależne od rozdzielczości. Rozdzielczość obrazu to liczba pikseli w obrazie na jednostkę długości. Jest to miara ostrości szczegółów na mapie bitowej i jest zwykle określana jako dpi (punkty na cal) lub ppi (piksele na cal). Terminy te są w pewnym sensie synonimami, tylko ppi odnosi się do obrazów, a dpi do urządzeń wyjściowych. Dlatego dpi można znaleźć w opisach monitorów, aparatów cyfrowych itp.
Im wyższa rozdzielczość, tym mniejszy rozmiar piksela i im więcej na 1 cal, a tym samym lepsza jakość obrazu.
Rozdzielczość dobierana jest dla każdego obrazu indywidualnie i zależy od tego, gdzie planujesz go użyć:
- jeśli planujesz używać go do publikowania w Internecie, to rozdzielczość wybierana jest na 72 ppi, ponieważ głównym kryterium Internetu jest prędkość pobierania obrazów, a nie ich niesamowita jakość, dlatego dobierane są odpowiednie formaty plików , gdzie jakość nie jest na pierwszym miejscu.
- jeśli chcesz wydrukować obraz, rozdzielczość musi być znacznie większa niż 72 ppi. Aby więc wydrukować obraz w dobrej jakości, jego rozdzielczość powinna zawierać się w przedziale 150-300 ppi. To podstawowy wymóg dla drukarek fotograficznych, które drukują czasopisma, katalogi i produkty małoformatowe (broszury, ulotki, ulotki).
Jak wspomniano powyżej, mapy bitowe są bardzo zależne od rozdzielczości. Dlatego przy skalowaniu, ze względu na swoją pikselową naturę, takie obrazy zawsze tracą na jakości. Jeśli jednak zdecydujesz się na zwiększenie rozmiaru obrazu, najlepiej zastosować metodę interpolacji, dzięki której można osiągnąć bardzo dobre rezultaty. Porozmawiamy o tej metodzie w następnej lekcji.
Rozmiar obrazu bitmapowego to fizyczny rozmiar pliku, w którym jest przechowywany obraz. Jest proporcjonalna do rozmiaru obrazu w pikselach.
Photoshop pokazuje zależność między rozmiarem obrazu a rozdzielczością. Można to wyświetlić, otwierając okno dialogowe Rozmiar obrazu znajdujące się w menu Obraz. Podczas dokonywania zmian jednej z tych wartości, wszystkie pozostałe zostaną automatycznie dostosowane do zmienionej.
Podsumowując, możemy powiedzieć, że główne cechy obrazów rastrowych są:
- rozmiar obrazu w pikselach
- głębia bitowa
- przestrzeń kolorów
- rozdzielczość obrazu
Przykładem obrazu rastrowego jest dowolne zdjęcie lub obraz utworzony przez skanowanie, fotografowanie lub rysowanie w edytorze rastrowym lub utworzony przez konwersję obrazu wektorowego na obraz rastrowy.
Formaty bitmapowe
Najpopularniejsze formaty bitmap to:
- JPEG, JPG
Konwersja pomiędzy formatami obrazu rastrowego jest bardzo prosta, za pomocą polecenia "Zapisz jako...", w menu którego po nazwie pliku wybierasz format, w jakim chcesz zapisać obraz.
Kilka formatów, a mianowicie GIF i PNG, obsługuje przezroczystość tła. Jednocześnie nie zapominaj, że przezroczyste tło nie będzie takie, jeśli ponownie zapiszesz obraz GIF lub PNG do innego formatu lub skopiujesz i wkleisz go do innego obrazu.
Programy do grafiki rastrowej
Najpopularniejsze programy do pracy z grafiką rastrową:
- Adobe Photoshop
- Adobe fajerwerki
- Corel Photo-Paint
- Corel Paint Shop Pro
- Corel malarz
- Farba
Jak dla mnie edytor Adobe Photoshop to najlepszy z programów.
W porównaniu z tego typu grafiką grafika wektorowa również ma wiele zalet. Przyjrzyjmy się im.
Czym są obrazy wektorowe
Obrazy wektorowe są składający się z wielu oddzielnych, skalowalnych obiektów (linii i krzywych), które są definiowane za pomocą równań matematycznych.

Obiekty mogą składać się z linii, krzywych i kształtów. Jednocześnie zmiana atrybutów obiektu wektorowego nie wpływa na sam obiekt, tj. Możesz dowolnie zmieniać dowolną liczbę atrybutów obiektu bez niszczenia głównego obiektu.
W grafice wektorowej jakość obrazu jest niezależna od rozdzielczości. Wynika to z faktu, że obiekty wektorowe są opisane równaniami matematycznymi, dlatego podczas skalowania są ponownie obliczane i odpowiednio nie tracą jakości. Na tej podstawie możesz dowolnie zwiększać lub zmniejszać rozmiar, a Twój obraz pozostanie tak samo wyraźny i ostry, będzie widoczny zarówno na ekranie monitora, jak i podczas drukowania. Dlatego wektory są najlepszym wyborem w przypadku ilustracji multimedialnych, których rozmiar trzeba często zmieniać, takich jak logo.
Kolejną zaletą obrazów jest to, że nie ograniczają się one do prostokątnych kształtów, takich jak mapy bitowe. Takie obiekty można umieszczać na innych obiektach (umieszczenie na pierwszym planie lub w tle wybierasz osobiście).

Dla jasności udostępniłem rysunek, na którym narysowany jest okrąg w formacie wektorowym i okrąg w formacie rastrowym. Oba są umieszczone na białym tle. Ale kiedy umieścisz okrąg rastrowy na innym podobnym okręgu, zobaczysz, że ten okrąg ma prostokątną ramkę, której, jak widać na obrazku, nie ma w wektorze.
Dziś obrazy wektorowe stają się coraz bardziej fotorealistyczne, jest to spowodowane ciągłym rozwojem i wdrażaniem do programów różnych narzędzi, np. siatki gradientowej.
Obrazy wektorowe są zwykle tworzone za pomocą specjalnych programów. Nie można zeskanować obrazu i zapisać go jako pliku wektorowego bez użycia przekształceń śledzących w programie Adobe Illustrator.
Z drugiej strony obraz wektorowy można dość łatwo przekonwertować na mapę bitową. Ten proces nazywa się rasteryzacją. Ponadto podczas konwersji można określić dowolną rozdzielczość przyszłej mapy bitowej.
Formaty wektorowe
Najpopularniejsze formaty wektorowe to:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (waluta firmy Corel);
- SVG (skalowalna grafika wektorowa);
- metaplik grafiki komputerowej CGM;
- DXF AutoCAD.
Najpopularniejsze oprogramowanie wektorowe : Adobe Illustrator, CorelDRAW i Inkscape.
Jaka jest więc różnica między obrazami wektorowymi a bitmapowymi?
Podsumowując artykuł o obrazach rastrowych i wektorowych, możemy śmiało powiedzieć, że obrazy wektorowe mają wiele zalet w stosunku do obrazów rastrowych, a mianowicie.
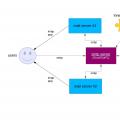
 Architektura rozproszonego systemu sterowania opartego na rekonfigurowalnym wielopotokowym środowisku obliczeniowym „Przejrzyste” rozproszone systemy plików L-Net
Architektura rozproszonego systemu sterowania opartego na rekonfigurowalnym wielopotokowym środowisku obliczeniowym „Przejrzyste” rozproszone systemy plików L-Net Strona wysyłania e-maili Wypełnij plik relay_recipients adresami z Active Directory
Strona wysyłania e-maili Wypełnij plik relay_recipients adresami z Active Directory Brakujący pasek języka w systemie Windows - co robić?
Brakujący pasek języka w systemie Windows - co robić?