Contact information (phones) of companies in the Russian Federation. Creating a better contact page Contact information is listed on our
From the author: A good contact page is very important for maintaining relationships with your visitors. Are we talking about ecommerce, magazines, personal websites, online services - as the first means of communication with you, users usually look for a contact page. Strangely, many web designers neglect the humble contact page, even considering it one of the least important aspects of a website. Let's fix this.
The value of a good contact page
The contact page is often overlooked. How many websites have you visited to get in touch, complain about a product or service, or ask a question? And how often did you have to struggle with the contact form?
Any kind of business benefits from a good contact page. She is able to increase customer satisfaction by helping to solve their problems. It can also help improve its products and services by providing a broad pathway for valuable recall.
Other channels can be limited when it comes to recalling a direct user. Television, radio, magazines, newspapers ... they are all a form of one-way communication. Online communication should be a two-way street; dialogue between the business and the visitor. Both parties benefit from this, which is why a good contact page is so important.
Location
First step: place your contact information. It doesn't make sense to have the best contact page ever if your visitors can't find it. You can help them if you adhere to some design traditions.

Modern trends and approaches in web development
Learn the fast growth algorithm from scratch in site building
In general, contact information can be found in two places:
Main navigation Is the perfect place to link to a contact page. Visitors usually look for the contact page on the right, because it appears to be of secondary importance. Hence, you will simply see the link to the contact page as one of the last navigation elements of the site.
We can also look at the smaller sub-navigation in the upper right corner of the screen. This is also a valuable position for a contact page. By the way, it is best to avoid placing the contact page in the drop-down menu, as it is easy to skip there.
footer is also a popular place for contact information. It may contain a link to a contact page:

... or the most important contact information:

Predicting the flow of visitors to a contact page is tricky, so placing links in at least two of the listed places will back you well.
Most important in the contact page
Now you have peace of mind - your visitors can find their way to the contact page, and it's time to think about its actual content. Let's start with the basics and look at the information that needs to be presented.
Address Email/ contact form
An email address is the easiest way to communicate online in business. Alternatively, you can use a contact form that sends email. With the help of the form, you get more control over the content (the fields required to fill out) and so you can prevent spam. We will talk about contact forms in this article below.

Address
A business with a traditional store should not forget to mention your address. If you have many stores, your best bet is to create a custom page for each. Fill it out with the specific contact information for that store, opening hours, directions, etc. Not only is this necessary for your visitors, but it can also help your site with local searches.
Telephone
Displaying a phone number inspires a sense of trust. This is often seen as a sign of a real company, and it really helps online shopping.
Many websites have started adding social media buttons to their contact page. While this may not be beneficial to all sites, for some visitors it has added value. Especially since more and more companies offer customer support via Twitter (sometimes even 24/7).

Additionally
There is no one-size-fits-all solution for a good contact page. Any website or business requires certain elements that may be redundant on other sites.
There is a lot of additional information or properties that you will find useful on the contact page. For traditional shops, it is a good idea to mention, say, opening hours. Large companies could have a link to their Live Chat, and e-commerce sites could cement user trust by posting their VAT number.
Convenient information
The usability of the information will protect your visitors from the frustration of the contact page.
Include your information as HTML text instead of images. HTML text can be copied and pasted, making it easier for the visitor to save your contact information.
The email address must use the mailto link. This gives the visitor the ability to click on it and send a message without having to copy a delivery address and open an email client. This technique, however, can pose a problem in the form of spambots collecting email addresses associated with a mailto: link. So you might decide to confuse them first with a service like mailtoencoder.com.
Side note: phone numbers should be interactive too. Last year we posted a quick tip on how to make a phone number click-sensitive. Thanks to a small piece of code, smartphones recognize phone numbers and make it possible to call them. This is really convenient mobile users.
Businesses that rely heavily on their traditional stores often benefit greatly from the interactive map, allowing the user to quickly find their way to retail outlets... Displaying the store's address is good, but adding an interactive map is even better.
Google Maps makes inserting this useful property a breeze. Just enter your address in Google Maps and click on the link icon in the sidebar. There is an embed code for you.

Did you know that you can adapt the map for yourself? You can edit map colors, add custom pointers to the map, and create a legend. You can read more about this at developers.google.com. You can also consider using alternative services such as the rather attractive Mapbox.

Don't Forget Search Engine Optimization
As a visitor, you instantly know the address on the contact page. Search engines, however, need a little help in recognizing the various elements.
That's all for the address of the company. However, microdata can also be used to phone numbers and email addresses:
Tel: & amp; amp; lt; span itemprop = & amp; amp; telephone & amp; amp; & amp; amp; gt; 850 - 648 - 4200 & amp; amp; lt; / span & amp; amp; gt; Email: & amp; amp; lt; a href = & amp; amp; mailto: info @ finedesign. com & amp; amp; itemprop = & amp; amp; email & amp; amp; & amp; amp; gt; info @ finedesign. com & amp; amp; lt; / a & amp; amp; gt; |
This markup allows search engines to know that this is Fine Design's address, phone number, and email. This is hidden information - visitors cannot see it - but very useful for search engines.
Contact Forms
Most websites use a contact form on their page. However, some forms are unnecessarily complicated and user-unfriendly.
As simple as a contact form may seem, it is actually a combination of several components. They all need to work together to ensure the best possible user experience.
Input fields
Input fields such as text fields, option buttons (radio buttons), checkboxes, etc. allow the user to enter the required information.
Site visitors are more likely to fill out short forms as they require less effort. The number of input fields is a balancing act between user experience and business needs. Hubspot analyzed over 40,000 forms and looked at the effect of increasing the number of input fields. Their research says that you should use as few form fields as possible and be especially careful with complicated text areas and dropdowns.
Help your visitors complete the fields by specifying correct format... Phone numbers and dates can be a pitfall, especially for foreign visitors. The HTML5 placeholder attribute will help you out.

Next, make sure to highlight the fields you need to fill out (they are traditionally highlighted with an asterisk *). The safest way is to unambiguously indicate the required and optional fields.
Finally, it is useful to highlight the active field. It can be indicated barely, or very brightly - whatever you like.
Below is an example of a contact form from Jim Nielsen's tutorial. It uses a red asterisk for required fields, gives advice on formats, and highlights an active field.

Form validation
Internal validation has also been shown to prevent certain contact illnesses. The need to send and re-submit the form due to the introduction of incorrect data or data in wrong format very annoying. As mentioned here, it is best to assist visitors by showing the required format (eg date, phone number ...).

Buttons
There is no contact form without a submit button. It should be at the very end. For button text, use “send message” instead of “send” to remind customers what they are doing.
The usual standard from last year is to include a "reset" or "clear form" button. Do not do that. They will accidentally click on it. There is nothing worse than typing a well-thought-out detailed message and losing it to the reset button.
Response
The visitor entered his contact information, wrote a message and clicked the "send" button. Now what? Did you get the message or not?
Reassure your visitors that the message was sent successfully by displaying an appropriate message. It's also good to use a confirmation email.
The same advice applies to mistakes. Showing an error on failure to send a message is a necessity that can prevent a lot of future disputes. The error message should be friendly, so avoid showing alarming error codes.
Contact page design
Many technical requirements apply to the design of a contact page, but let's not forget one of the most important points: visual styles.
If you're using a contact form, make the fields large, user-friendly, and inviting to fill out. White space and padding will serve you well.
Website visitors follow the F-shaped pattern when they browse the web, so keep this in mind when creating your markup. For contact forms, it is best to arrange all fields vertically instead of placing them next to one another. This reduces the number of necessary eye movements of the visitor when filling out the form.
The contact page should be consistent with the visual features of the site. Consistency is the key to excellence. Take a look at this postcard-style contact page, for example.
And, as with most web design tasks; being creative pays off very well. Neil Patel created his contact page in the form of an infographic, tripling the number of contact requests.
Examples of contact forms
Speaking of good contact forms, let's take a look at these examples for inspiration (click on the image to visit the respective site):





Conclusion
Before designing your contact page, make sure your visitors are able to find it. Link to it from your main navigation or footer. Remember, most people look for contact information on the right side of the screen.
Consider what information you need to include. The ability to send a message via email or contact form is essential. The address and phone number can be helpful too. Additional information such as links to profiles in social networks and opening hours for some types of businesses are also needed.
Interactivity is important. Apply the mailto attribute for email addresses and the tel: attribute for phone numbers (very useful for visitors with mobile devices). You can insert an interactive map such as Google Maps, but consider the performance implications.
The usability of a contact form can make or break a contact page. Ask for only the information you need. You can avoid headaches by showing the correct format of the input fields and applying internal validation. Remember to display successful postings when submitting the form.
On the HONESTBUSINESS portal in the cards of companies, in the block " Contact Information»Presented official phones organizations and other contact information (Address of the organization's location, e-mail)
The source of obtaining the company's contact information is indicated immediately after the phone number, location address, e-mail of PJSC (OJSC), JSC (CJSC), etc.
Attention: the functionality of obtaining contact information (phones) of the company is available only to registered Users. Registration on the portal is free.
On the CHESTNYBUSINESS portal, you can get free contact information (contact phone number, location address, e-mail) of the company you are interested in.
To receive contacts (phone number) of the organization, in the Counterparty card, you must click on the "Contact information" line.
To find the company you need, use the search box:
Draw your attention to:
You can get company contact information from official sources for free. The ZHESTNYBUSINESS portal publishes the official telephones, addresses of the location of LLC, PJSC (OJSC), JSC (CJSC). The telephone base of the enterprises of the Russian Federation and other contact information are presented. *
The contacts of the companies can be used by the User only in compliance with the current legislation of the Russian Federation:
... to contact the company;
... to form a customer database;
... for the formation of free reference books.
We wish you fruitful, comfortable work on the portal, using the contact details of Russian companies! Your FAIRBUSINESS.RF.
* The HONESTBUSINESS portal is not responsible for the accuracy of the contact information of the companies presented in official sources. The data source is indicated immediately after the phone numbers of the organizations.
The contact page is one of the key ones on the website of the commercial direction. It should be focused not so much on search engine promotion (although this is also important), but on the complete information of visitors. The company's contact details are commercial ranking factors - search engines use them to evaluate a resource in terms of its competitive advantages over similar sites.
Naturally, an ideal contact page will not open a direct path to the TOP-3, but its contribution will be important in the entire promotion strategy. In this article, we will consider how to properly arrange the "Contacts" page on the site in order to get an additional plus in the karma of the site in the eyes of the PS.
1-click availability
The contact page should open in 1 click from any page of the resource. It is advisable to place a link to it in the first visible part of the screen: usually this is a horizontal menu in the header of the site. You can also duplicate the link in the footer so that the user can find ways of communication by reading the information to the end and ending up at the bottom of the site. It is recommended to place the link to the contact page as high as possible in the code - this way the search robot will give it a higher priority.
Microdata in layout
It is better to include Schema.org attributes in the HTML code during the layout of the contact page. The use of standardized micro-markup will enable search engines to better study the resource, get important information from it and focus on it in the search results. Simply put, in the snippet with correct setting the address, region and other data will be displayed, which will improve the click-through rate. Detailed information search engines provide information on using the Schema.org syntax in their help. Also include in the tag
Using required elements
Contact page should contain full list ways to contact the company (including physical address), information on the operating hours. Give your customers as much information as possible and you will have less time answering stupid questions about how to call the sales department or which address to send a sales request to. Mandatory elements of the "Contacts" page:
- telephone number with area code (city number is always preferable to mobile). Even better - if the company uses a toll-free number with the code 8 (800). Mobile numbers should be secondary, not primary. It would not hurt to indicate the numbers of the key specialists of the company;
- address - you must indicate the actual mailing address with an index. This greatly increases the level of trust in the company (if on the page with contacts - only mobile number and field feedback, the question naturally arises - from whom is she hiding?);
- Email. In this case, it is better to also publish the main address and addresses of key specialists / departments;
- work schedule - you need to provide information about the working hours, hours of reception of key specialists, lunchtime, work on weekends. Useful element will be an indication of the time before closing, for example: "There is 1 hour 14 minutes left before the close of the store.";
- directions - it can be organized using the built-in Yandex.Maps or google maps... It is better to accompany the route with a text commentary for drivers and pedestrians, give information about the availability of parking, the pass system. For a complete picture - add GPS coordinates, especially - if your company is located in a little-known place;
- entrance to the building - the best solution there will be a photo that allows you to accurately see the required door. You can also supplement guided video using technology virtual reality on google maps.
Availability of additional elements
If you specify the information described above on the page, this in most cases will be enough for potential clients or partners to find a way to contact you and drive up to your office. But these possibilities can be expanded if you provide Additional information... It includes:
- means of online communication - laconic feedback forms (literally - name, field for an email address or telephone, a field for a message), Skype;
- personalization of employees - publication of photos and names of managers and key specialists;
- video or graphics - a photo of an office, a video with a walking route diagram;
- legal details - PSRN, TIN, checkpoint, legal address, full name of the director and other data necessary for partners;
- add a QR code with basic travel information;
- button "print text version".
If you have a lot of visitors and active customers, you need to provide a captcha for the feedback form, which will help to cut off a large amount of spam. But do not forget that captcha is a "scaring off" factor for a number of visitors who may change their mind about sending a message.
What is good, what is bad
In front of you are two pages of contacts. The first of them is in the TOP-10 of Yandex, the second is outside the TOP-50. Using the knowledge gained, evaluate for yourself what caused such a difference.
Correct design of the "Contacts" page

Incorrect design of the "Contacts" page
What to do with contacts of branches?
If the company has several branches within the same city or representative office in the regions, you need to take care of creating separate contact pages for each of the divisions. If there are 2-3 branches in the same city, it is advisable to indicate their contacts on one page, but at the same time, the page should not be allowed to turn into a “sheet”. If there are many addresses, create separate page for each, and on the general page make a map with markers and links to all departments or a short list with links. It will appeal to both users and search robots.

It is a little more difficult to organize the contact pages of the regional divisions. It is possible that you will have to break down the region addresses by relevant pages. However, in this case, you need to consider geo targeting. V search engines ah - geo-dependent output. Simply put, residents of Moscow or St. Petersburg for any commercial request will see different sites in the search results. The region is assigned by the search engines when examining the data specified on the "Contacts" page. Therefore, it will be more logical for representative offices to create separate sites on subdomains and promote them in the regional search results.
Contacts and website promotion
Yandex.Webmaster and Google tools for webmasters allow you to inform search engines about the region of your site, company services, its work schedule, address and other important data that will be displayed in the search results. To do this in Yandex.Webmaster, you need to use the Site Region and Addresses and Organizations tools. Google uses "Google addresses" for this. In addition to a high-quality snippet, this will give the opportunity to place company data in map services - and this will attract additional traffic.

Placing contact information on all pages
The phone number and other contact details (or a link to them) must be indicated on each page of the site. At the same time, they must be clearly visible, otherwise a visitor who is ready to call and place an order may not find your contacts and go to competitors.
So that a visitor can choose a convenient way of ordering goods, provide all your contact information: phone, email, Skype, ICQ, etc. In most cases, a landline phone number is more trustworthy than a mobile phone number.
The presence of a convenient and informative contact page will make it possible to create an effective communication channel with visitors, increase the level of trust in the company. Proper optimization of this page will increase the attractiveness of the site for search engines and will contribute to the overall strategy of successful promotion for commercial queries. Feel free to turn to professionals to achieve these benefits.
A resume, if we consider it from the point of view of getting a job, is by far the most effective tool for finding a job. This document, being an effective tool for finding a job, contains information that relates to both personal data and work experience. It should be noted that competent resume writing is by no means a guarantee of employment. But it is precisely a correctly drawn up resume that can interest the employer and induce him to schedule an interview with you.
And the interview, in turn, greatly increases your chances of getting a vacant position. So, if you are wondering what, then first of all you need to pay attention to the section "Contact information" in the resume. Let's talk about this in more detail.
CV: contact information
In this block of the resume, you need to indicate full contact information, which will allow you to contact you as quickly as possible if your resume is of interest to the employer or his representatives. A resume with contact information dramatically increases your chances of getting a job.
... the sooner the employer or his representatives (recruiting agencies, HR department, etc.) contact you, the more likely you will outperform competitors and get the desired position ...
In this section, as a rule, the following information is indicated:
- Telephone... In the resume, you can write the numbers of both home and work, and mobile phones, but only with the appropriate mark. It is advisable to indicate a work phone number only if it is always at hand and you can communicate on it freely at the workplace. Do not forget to also write the time when you can be contacted by the specified phone numbers.
- Email... If you don't have a personal e-mail, then we strongly recommend starting it. Indeed, today the distribution of resumes is carried out mainly using e-mail, which is one of the most convenient ways of communication. Please note that the email address from which you are sending your resume and which is indicated directly in the text of the resume must be sane. In other words, email addresses species - [email protected], [email protected]- absolutely unacceptable. Ideally, the address will consist of a first and last name. For example, [email protected] Please note that the address indicated in the resume and the address from which the resume is sent must be the same.
- Fax, ICQ, etc.... Other means of communication may also be indicated on the resume. When specifying such means of communication as fax, ICQ, Skype in your resume, specify the terms of communication as detailed as possible. Do not make a fatty from the "Contact information" block in your resume notebook and do not overdo it, indicating in this column all conceivable and inconceivable means of communication with you.
... always be in touch, don't let a great job pass you by ...
Resume contact information: formatting
Contact information is the "business card" of this document. Therefore, the information provided in the "business card" must be not only truthful, but also written in accordance with. Personal data in the resume is usually located in the center. However, they can be aligned both right and left.
Center alignment:
Ivanov Ivan Ivanovich
Tel. House.; slave.
e-mail: [email protected]
Left alignment:
Ivanov Ivan Ivanovich
125552, Moscow st. Berry, 43
Tel. House.; slave.
e-mail: [email protected]
If desired, the "business card" can be selected by typing the text:
- bold;
- personal data in capital letters;
- surname, name, and fatherland in capital letters.
Information about marital status, presence of children, age, health status, citizenship, dependents in this section of the resume is completely optional.
 Examples of jQuery function setTimeout () Javascript prevent multiple timers from running setinterval at the same time
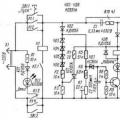
Examples of jQuery function setTimeout () Javascript prevent multiple timers from running setinterval at the same time DIY amateur radio circuits and homemade products
DIY amateur radio circuits and homemade products Crop one- or multi-line text in height with the addition of ellipses Adding a gradient to the text
Crop one- or multi-line text in height with the addition of ellipses Adding a gradient to the text