กรอกแบบฟอร์มอัตโนมัติด้วย XWeb Human Emulator เติมเซลล์อัตโนมัติในโปรแกรม Excel สำหรับการกรอกแบบฟอร์มออนไลน์โดยอัตโนมัติ
หากคุณต้องการเติมช่วงด้วยชุดของค่า คุณสามารถใช้วิธีใดวิธีหนึ่ง ซึ่งประกอบด้วยการป้อนค่าแรก การเขียนสูตรเพื่อคำนวณค่าถัดไป และการคัดลอกสูตร
ตัวอย่างเช่นในรูป 35.1 แสดงแถว ตัวเลขต่อเนื่องในคอลัมน์ A เซลล์ A1 มีค่า 1 และเซลล์ A2 มีสูตรที่คัดลอกลงในคอลัมน์: = A1 + 1
อีกเทคนิคหนึ่งคือการปล่อยให้ Excel ทำงานโดยใช้คุณสมบัติเติมข้อความอัตโนมัติที่มีประโยชน์
- ป้อน 1 ในเซลล์ A1
- ป้อน 2 ในเซลล์ A2
- เลือก A1: A2
- ย้ายตัวชี้เมาส์ไปที่มุมล่างขวาของเซลล์ A2 (เรียกว่าที่จับเติมเซลล์) และเมื่อตัวชี้เมาส์เปลี่ยนเป็นเครื่องหมายบวกสีดำ ให้ลากลงคอลัมน์เพื่อเติมเซลล์
คุณสามารถเปิดและปิดการทำงานนี้ ถ้าเซลล์ไม่มีที่จับเติม ให้เลือก ตัวเลือกไฟล์ไปที่ส่วนขั้นสูงของกล่องโต้ตอบตัวเลือกของ Excel ที่นี่ในพื้นที่ แก้ไขตัวเลือกทำเครื่องหมายที่ช่อง อนุญาตให้เติมแฮนเดิลและการลากเซลล์.
ข้อมูลที่ป้อนในขั้นตอนที่ 1 และ 2 จะให้ข้อมูลที่จำเป็นแก่ Excel เพื่อกำหนดประเภทของชุดงานที่จะใช้ หากคุณป้อน 3 ในเซลล์ A2 ชุดข้อมูลจะประกอบด้วยตัวเลขคี่: 1,3, 5, 7 เป็นต้น
เคล็ดลับในการเติมข้อความอัตโนมัติอีกประการหนึ่ง: ถ้าข้อมูลที่คุณเริ่มต้นยุ่งเหยิง Excel จะทำการเติมข้อความอัตโนมัติให้สมบูรณ์โดยทำการถดถอยเชิงเส้นและเติมช่วงด้วยค่าที่คาดการณ์ไว้ ในรูป 35.2 เป็นแผ่นงานที่มียอดขายรายเดือนสำหรับเดือนมกราคมถึงกรกฎาคม เมื่อใช้การเติมข้อความอัตโนมัติหลังจากเลือก C2: C8 แล้ว Excel จะขยายแนวโน้มการขายเชิงเส้นที่มีแนวโน้มมากที่สุดและเติมค่าที่ขาดหายไป ในรูป 35.3 แสดงค่าที่คาดการณ์ไว้พร้อมกราฟ


การบรรจุอัตโนมัติ ซึ่งใช้โดยระบบวัดค่าไฟฟ้าอัตโนมัติ ยังใช้งานได้กับวันที่และองค์ประกอบข้อความบางอย่าง กล่าวคือ ชื่อของวันในสัปดาห์และชื่อของเดือน ตาราง 35.1 ให้ตัวอย่างหลายประเภทข้อมูลที่สามารถกรอกได้โดยอัตโนมัติ
ตารางที่ 35.1. ชนิดข้อมูลเติมอัตโนมัติ
คุณยังสามารถสร้างรายการเติมข้อความอัตโนมัติของคุณเองได้ ในการดำเนินการนี้ ให้เปิดกล่องโต้ตอบ ตัวเลือก Excelและไปที่ส่วน นอกจากนี้... จากนั้นเลื่อนหน้าต่างลงแล้วคลิกปุ่ม เปลี่ยนรายการเพื่อแสดงกล่องโต้ตอบ รายการ... ใส่รายการของคุณในกล่อง รายการสินค้า(แต่ละบรรทัดขึ้นบรรทัดใหม่) จากนั้นกดปุ่ม เพิ่มเพื่อสร้างรายการ ในรูป 35.4 แสดงรายการที่กำหนดเองของชื่อภูมิภาคที่ใช้เลขโรมัน

เพื่อควบคุมสิ่งที่จะเกิดขึ้นเมื่อใช้การเติมข้อความอัตโนมัติมากขึ้น ให้ใช้ ปุ่มขวาเมาส์ขณะลากที่จับเติม หลังจากปล่อยปุ่ม คุณจะเห็นเมนูบริบทพร้อมพารามิเตอร์บางอย่าง (รูปที่ 35.5) รายการที่มีอยู่ใน เมนูบริบทขึ้นอยู่กับประเภทของข้อมูลที่เลือก ตัวอย่างเช่น ถ้าเซลล์แรกในชุดมีวันที่ พารามิเตอร์ที่เกี่ยวข้องกับวันที่จะถูกรวมไว้ด้วย

เด็ก 200 คนต้องการเรียนที่ Lyceum แต่โรงเรียนรับนักเรียนเพียง 75 คนเท่านั้น มีการนับถอยหลังในเว็บไซต์ที่ระบุ เมื่อถึงเวลาที่กำหนด แบบฟอร์มถูกเปิดขึ้นและผู้ปกครองก็เริ่มกรอกแบบฟอร์ม แบบฟอร์มปรากฏเป็นบางส่วน - ข้อมูลบางส่วนถูกโหลดจากหน้าอื่น

ผู้ที่ไม่ตรงตาม 1.5 นาทีนั้นลงน้ำ อ่านเพิ่มเติมเกี่ยวกับ
สิ่งแรกที่นึกได้: [ฉันสร้างเครื่องมือนี้ขึ้นมาเพื่อให้ทุกคนใช้งานได้ ไม่จำเป็นต้องรู้วิธีตั้งโปรแกรม]
ตัวแก้ไข Mozilla Firefox JavaScript
หากคุณกด Shift F4 พร้อมกัน หน้าต่างจะปรากฏขึ้นซึ่งคุณสามารถเขียน JavaScript และเรียกใช้งานโดยคลิกปุ่ม "เรียกใช้" ตัวอย่างเช่น นี่คือวิธีที่คุณสามารถแสดงข้อความบนหน้าจอ
การแจ้งเตือน ("ข้อความของฉัน"); 
สคริปต์สำหรับการกรอกฟิลด์แบบฟอร์มอัตโนมัติ
ฉันไม่มีโอกาสครั้งที่สอง ฉันไม่รู้ว่านักพัฒนาสามารถเปลี่ยนแปลงอะไรได้บ้าง ข้อมูลใดบ้างที่จะถูกโอนไป ฉันจึงได้รับการประกันต่อ เปิดตัว JS ดังกล่าวในตัวแก้ไข
// ข้อมูลผู้สมัคร RequestAnimationFrame (ขั้นตอนที่ 00); var razstart = null; ฟังก์ชัน step00 (ประทับเวลา) (var raz = Array.prototype.slice.call (document.querySelectorAll ("input, input: not ()")) ตัวกรอง (ฟังก์ชัน (a) (คืนค่า a.offsetHeight> "5")) ; // ถ้ากล่องข้อความมีขนาดใหญ่กว่า 5pxถ้า (! razstart) razstart = เวลาประทับ; if (raz.length // จนกว่าจะมีมากกว่า 5 ฟิลด์ดังกล่าว ให้ทำซ้ำฟังก์ชัน (ปลอดภัยกว่าการหน่วงเวลา setTimeout และ setInterval) requestAnimationFrame (step00);) else ( // เมื่อมีช่องดังกล่าวมากกว่า 5 ช่อง ให้กรอก raz.value = "(! LANG: Ivanova .)"; raz.value = "นาตาเลีย"; raz.value = "Ivanovna"; raz.value = "0000"; raz.value = "000000"; raz.value = "กรม FMS ของรัสเซียเมื่อ ..."; raz.value = "01.01.2009"; for (var i = 0; i // эмулировать (имитировать) действия посетителя raz[i].dispatchEvent(new Event("change")); raz[i].dispatchEvent(new Event("change")); raz[i].dispatchEvent(new Event("keydown")); raz[i].dispatchEvent(new Event("keyup")); } requestAnimationFrame(step01); !} // เรียกใช้ฟังก์ชันถัดไป } } // ข้อมูลลูก var razstart = null; ฟังก์ชัน step01 (ประทับเวลา) (var raz = Array.prototype.slice.call (document.querySelectorAll ("input, input: not ()")) ตัวกรอง (ฟังก์ชัน (a) (return (a.offsetHeight> "5") && (a.value! = "Natalia") && (a.value! = "Ivanovna") && (a.value! = "0000") && (a.value! = "000000") && (a.value! = "โดยกรม FMS ของรัสเซียใน ... ") && (a.value! = "01.01.2009"))); // หากฟิลด์ข้อความมากกว่า 5px และไม่มีข้อความที่กรอกไว้ก่อนหน้านี้ (excl.surname)ถ้า (! razstart) razstart = เวลาประทับ; if (raz.length // ที่อยู่การลงทะเบียน var razstart = null; function step02 (timestamp) (var raz = Array.prototype.slice.call (document.querySelectorAll ("input, input: not ()")) ตัวกรอง (ฟังก์ชัน (a) (ส่งคืน (a.offsetHeight> "5") && (a.value! = "Ivanova") && (a.value! = "Natalia") && (a.value! = "Ivanovna") && (a) .value! = "0000") && (a.value! = "000000") && (a.value! = "กรม FMS ของรัสเซียเปิด ... ") && (a.value! = "01.01. 2009") && (a.value! = "Ivanov") && (a.value! = "Ivan") && (a.value! = "Ivanovich") && (a.value! = "01.01.2009") && (a.value ! = "เมือง Samara") && (a.value! = "III-EP") && (a.value! = "000000"))); if (! razstart) razstart = timestamp; if (raz .length "5 ") && (a.innerHTML.indexOf (" register ")! = -1))) dispatchEvent (เหตุการณ์ใหม่ (" คลิก ")); // จำลองการคลิกที่ปุ่มที่มีขนาดใหญ่กว่า 5px และมีข้อความ "register" requestAnimationFrame (ขั้นตอนที่ 03); RequestAnimationFrame (ขั้นตอนที่ 04); requestAnimationFrame (ขั้นตอนที่ 05); )) // รายละเอียดการติดต่อ var razstart = null; ฟังก์ชัน step03 (ประทับเวลา) (var raz = Array.prototype.slice.call (document.querySelectorAll ("button")) ตัวกรอง (ฟังก์ชัน (a) (return (a.offsetHeight> "5") && (a.innerHTML. indexOf ("mail")! = -1))); if (! razstart) razstart = timestamp; if (raz.length == 0) (requestAnimationFrame (step03);) else (raz.dispatchEvent (เหตุการณ์ใหม่ ("คลิก" ")); var razI = Array.prototype.slice.call (document.querySelectorAll (" input ")) ตัวกรอง (ฟังก์ชัน (a) (ส่งคืน (a.offsetHeight>" 5 ") && (a.value ==" "))); razI.value =" (! LANG: [ป้องกันอีเมล]"; razI.dispatchEvent (เหตุการณ์ใหม่ (" เปลี่ยน ")); razI.dispatchEvent (กิจกรรมใหม่ (" เปลี่ยน "));)) // ปุ่ม "โหลดข้อมูลคุณสมบัติที่จำเป็น" var razstart = null; ฟังก์ชัน step04 (ประทับเวลา) (var raz = Array.prototype.slice.call (document.querySelectorAll ("button")) ตัวกรอง (ฟังก์ชัน (a) (return (a.offsetHeight> "5") && (a.innerHTML. indexOf ("load")! = -1))); if (! razstart) razstart = timestamp; if (raz.length == 0) (requestAnimationFrame (step04);) else (raz.dispatchEvent (เหตุการณ์ใหม่ ("คลิก" "));)) // ช่องทำเครื่องหมาย "ฉันยินยอมให้มีการประมวลผลข้อมูลส่วนบุคคล" var razstart = null; ฟังก์ชัน step05 (ประทับเวลา) (var raz = Array.prototype.slice.call (document.querySelectorAll ("input")) ตัวกรอง (ฟังก์ชัน (a) (คืนค่า a.offsetHeight> "5")); if (! razstart) razstart = timestamp; if (raz.length == 0) (requestAnimationFrame (step05);) อื่น ๆ (raz.checked = true; // ทำเครื่องหมายที่ช่อง raz.dispatchEvent (กิจกรรมใหม่ ("คลิก")); // จำลองการคลิก raz.dispatchEvent (กิจกรรมใหม่ ("คลิก")); ))ทุกๆ วัน ผู้ใช้อินเทอร์เน็ตจะต้องกรอกแบบฟอร์มต่างๆ บนเว็บไซต์ ในร้านค้าออนไลน์ และบ่อยครั้งจะใช้เวลาอันมีค่าของเรา
ใช้ตัวอย่างเช่นไซต์ของผู้ให้บริการทัวร์ มีกี่สนามไม่ใช่เหรอ?
มีกี่สนามไม่ใช่เหรอ?และต้องบอกว่ามันค่อนข้างหนักใจที่จะเข้าไปเลือกทีละอย่าง ยิ่งถ้าต้องทำหลายครั้ง
ท้ายที่สุดแล้ว การเลือกทัวร์ชมตามพารามิเตอร์ที่คุณระบุอาจไม่สามารถใช้ได้เสมอไป และคุณต้องปรับเงื่อนไข แต่ถ้าคุณตัดสินใจที่จะค้นหาทัวร์ที่ตรงตามความต้องการของคุณ 100% และถึงแม้จะไม่มีสถานที่เสมอไป การป้อนพารามิเตอร์การค้นหาเดิมใหม่ทุกครั้งจะเป็นแบบฝึกหัดประจำ

 Sergey Nivens / Shutterstock.com
Sergey Nivens / Shutterstock.com สิ่งนี้จะช่วยเราด้วยโปรแกรม - ผู้ออกแบบสคริปต์ที่ช่วยให้เราสามารถดำเนินการใด ๆ ในเบราว์เซอร์ได้โดยอัตโนมัติซึ่งเรียกว่า . เพื่อให้คุณมีแนวคิดเกี่ยวกับโปรแกรมนี้ ฉันจะแสดงเฉพาะฟังก์ชันพื้นฐานเท่านั้น
คุณสมบัติของ XWeb Human Emulator
- กรอกแบบฟอร์มและช่องข้อความอัตโนมัติ
- การบันทึกและการทำซ้ำการทำงานกับองค์ประกอบใด ๆ ของไซต์
- รวบรวม เปรียบเทียบ จัดเก็บ และส่งข้อมูล
- มีตัวกำหนดเวลางานในตัวที่คุณสามารถเรียกใช้ในเวลาที่กำหนดได้
- ระหว่างทำงานก็พับเข้าระบบได้ ซึ่งจะไม่กระทบต่อประสิทธิภาพของแอพพลิเคชั่นอื่นแต่อย่างใด
อย่างที่คุณเห็นแม้นี่จะเพียงพอที่จะเรียกโปรแกรมว่ามีคุณสมบัติครบถ้วน
และตอนนี้ ฉันจะแสดงให้คุณเห็นโดยตัวอย่างว่าคุณจะทำให้กระบวนการกรอกแบบฟอร์มบนเว็บไซต์เป็นแบบอัตโนมัติได้อย่างไร
กรอกแบบฟอร์มอัตโนมัติ
วี แถบที่อยู่(เน้นด้วยเครื่องหมายสีเหลือง). ด้านล่าง ในส่วนด้านขวาของหน้าต่างโปรแกรม จะโหลดหน้าเว็บที่มีแบบฟอร์มสำหรับค้นหาและจองทัวร์


2. เราเลือกส่วน "มาโคร" ในเมนูหลักและ คลิกที่ "บันทึก"สามารถทำได้เช่นเดียวกันโดยกดปุ่มลัด Ctrl + Shift + R ตอนนี้โปรแกรมจะบันทึกการกระทำทั้งหมดของเราในมาโครแยกต่างหาก
บทความที่เกี่ยวข้อง: บริการไปรษณีย์คืออะไร


3. หลังจากที่เรากรอกแบบฟอร์มค้นหาทัวร์บนเว็บไซต์และรับผลการคัดเลือกแล้ว คุณต้อง หยุดการบันทึกมาโครในรายการเมนูเดียวกัน "มาโคร" คลิกที่ "หยุด" หรือดำเนินการคำสั่งนี้โดยกดปุ่มลัด Ctrl + Shift + S


4. ตอนนี้ ถ้าคุณต้องการค้นหาทัวร์ชมซ้ำโดยใช้พารามิเตอร์ที่ระบุก่อนหน้านี้ เพียงคลิกทั้งหมดหนึ่งรายการ ปุ่ม "ดำเนินการ"มาโครจะกรอกข้อมูลในฟิลด์ทั้งหมดในเวลาไม่กี่วินาที และคุณจะได้รับผลการค้นหาทันที
แบบฟอร์มการเติมข้อความอัตโนมัติบนเว็บไซต์ is ทางที่ดีประหยัดเวลาเมื่อใช้ทรัพยากรอินเทอร์เน็ต หากต้องการ คุณสามารถใช้ตัวเลือกที่ระบุโดยเข้าไปที่การตั้งค่าเบราว์เซอร์ของคุณ
ความเป็นไปได้หลักในการใช้การเติมข้อความอัตโนมัติคือการดำเนินการกับข้อมูลดังต่อไปนี้:
- ส่วนที่เพิ่มเข้าไป;
- แก้ไข;
- การกำจัด
คุณสมบัติการจัดเก็บข้อมูล
ผู้ใช้หลายคนไม่ทราบว่าข้อมูลสำหรับการกรอกแบบฟอร์มอัตโนมัติควรเป็นอย่างไรและเกี่ยวกับอะไร โดยทั่วไป ข้อมูลที่สามารถบันทึกได้ด้วยวิธีนี้จะมีตัวเลือกการเติมข้อความอัตโนมัติดังต่อไปนี้:
- ชื่อผู้ใช้;
- ที่อยู่ อีเมล;
- หมายเลขโทรศัพท์;
- ชื่อองค์กร
- ที่อยู่ทางไปรษณีย์.
เมื่อใช้อินเทอร์เน็ต ผู้ใช้ทั่วไปมักต้องเผชิญกับข้อเสนอให้จดจำข้อมูลที่มีไว้สำหรับให้สิทธิ์ในแหล่งข้อมูลต่างๆ และด้วยการกระจายการชำระเงินใน ในรูปแบบอิเล็กทรอนิกส์, ความเป็นไปได้ของการเติมข้อมูลอัตโนมัติบนเว็บไซต์เกี่ยวกับข้อมูลเกี่ยวกับ บัตรเครดิตธนาคารแม้ว่าเราควรระมัดระวังอย่างยิ่งในการเข้าถึงข้อมูลทางการเงิน
โปรแกรมสำหรับกรอกแบบฟอร์มอัตโนมัติในเบราว์เซอร์
การเติมข้อความอัตโนมัติของฟอร์มใน Firefox คือความสามารถในการให้รายการดรอปดาวน์ปรากฏขึ้นเมื่อคุณเริ่มพิมพ์ในกล่องข้อความพิเศษบนไซต์ต่างๆ รูปแบบต่างๆ ที่ใช้บนไซต์ก่อนหน้านี้ ซึ่งคล้ายกับที่ป้อนในตอนนี้ จะมีให้ในรูปแบบของรายการดรอปดาวน์ นี้จะทำโดยอัตโนมัติ คุณสามารถปรับแต่งการเติมข้อความอัตโนมัติใน FireFox ได้หากต้องการ

การเติมข้อความอัตโนมัติสำหรับแบบฟอร์มใน Chrome แตกต่างจากตัวเลือกก่อนหน้าหรือไม่ โดยหลักการแล้วการดำเนินการหลักที่เป็นไปได้กับข้อมูลจะคล้ายกัน นอกจากนี้ ผู้ใช้จะมีตัวเลือกในการบันทึกรหัสผ่านโดยใช้ส่วน "รหัสผ่านและแบบฟอร์ม" ซึ่งสามารถเปิดใช้งาน บันทึก แก้ไข และลบได้  ในการใช้รหัสผ่านกับ อุปกรณ์ต่างๆใช้การตั้งค่าการซิงค์ เมื่อซื้อของทางเน็ต ซิงโครไนซ์กับ บริการของ Googleการชำระเงิน หากคุณกลัวที่จะให้ข้อมูลที่เป็นความลับเกี่ยวกับปัญหาทางการเงินแก่แหล่งข้อมูลของบุคคลที่สาม Google จะขจัดความกลัวของคุณออกไปบางส่วน เมื่อคุณไปที่แหล่งข้อมูลที่น่าสงสัย มันจะเตือนคุณล่วงหน้าเกี่ยวกับความเสี่ยงที่อาจเกิดขึ้นด้วยข้อมูลเกี่ยวกับการเชื่อมต่อที่ไม่ปลอดภัยหรือเป็นอันตราย การเข้าสู่ระบบที่ไม่ปลอดภัย และการชำระเงินที่ไม่ปลอดภัย แนะนำให้คุณละเว้นจากการกรอกอัตโนมัติ
ในการใช้รหัสผ่านกับ อุปกรณ์ต่างๆใช้การตั้งค่าการซิงค์ เมื่อซื้อของทางเน็ต ซิงโครไนซ์กับ บริการของ Googleการชำระเงิน หากคุณกลัวที่จะให้ข้อมูลที่เป็นความลับเกี่ยวกับปัญหาทางการเงินแก่แหล่งข้อมูลของบุคคลที่สาม Google จะขจัดความกลัวของคุณออกไปบางส่วน เมื่อคุณไปที่แหล่งข้อมูลที่น่าสงสัย มันจะเตือนคุณล่วงหน้าเกี่ยวกับความเสี่ยงที่อาจเกิดขึ้นด้วยข้อมูลเกี่ยวกับการเชื่อมต่อที่ไม่ปลอดภัยหรือเป็นอันตราย การเข้าสู่ระบบที่ไม่ปลอดภัย และการชำระเงินที่ไม่ปลอดภัย แนะนำให้คุณละเว้นจากการกรอกอัตโนมัติ
สุดท้าย มาดูการกรอกแบบฟอร์มอัตโนมัติในเบราว์เซอร์ Yandex ในประเทศ ในส่วน "รหัสผ่านและแบบฟอร์ม" มีตัวเลือกให้เปิดใช้งานบริการนี้ได้ด้วยคลิกเดียว คุณยังสามารถเพิ่มข้อมูลที่คุณต้องการ ลบ หรือล้างประวัติทั้งหมด  ในอินเทอร์เฟซแบบคลาสสิก ผู้ใช้มีโอกาสที่จะระบุรายการที่อยู่ซึ่งได้รับอนุญาตหรือห้ามใช้ฟังก์ชันที่เรากำลังพิจารณาอย่างอิสระ
ในอินเทอร์เฟซแบบคลาสสิก ผู้ใช้มีโอกาสที่จะระบุรายการที่อยู่ซึ่งได้รับอนุญาตหรือห้ามใช้ฟังก์ชันที่เรากำลังพิจารณาอย่างอิสระ
เบราว์เซอร์ Yandex เก็บรหัสผ่านในรูปแบบของแฮชในฐานข้อมูลของตัวเอง และรับรองว่าผู้โจมตีจะใช้เวลาประมาณร้อยปีในการค้นหาชุดค่าผสมที่เหมาะสม ใช้การป้องกันฟิชชิ่งเพิ่มเติมและเตือนล่วงหน้าเกี่ยวกับความไม่พึงปรารถนาของการใช้รหัสผ่านเดียวกันสำหรับทรัพยากรที่แตกต่างกัน นอกจากนี้ บริการ Yandex Help ยังให้ผู้ใช้ คำแนะนำโดยละเอียดเพื่อปิดการใช้งานการจัดเก็บข้อมูลบนไซต์ในเบราว์เซอร์ยอดนิยมหลักที่ใช้อยู่ในปัจจุบัน
มีวันที่ดี!
วี โปรแกรม Excelมีเทคนิคมากมายในการเติมเซลล์ด้วยข้อมูลอย่างรวดเร็วและมีประสิทธิภาพ ทุกคนรู้ดีว่าความเกียจคร้านเป็นกลไกของความก้าวหน้า นักพัฒนาก็รู้เรื่องนี้เช่นกัน
การกรอกข้อมูลต้องใช้เวลาส่วนใหญ่กับงานที่น่าเบื่อและเป็นกิจวัตร ตัวอย่างเช่น การกรอกใบบันทึกเวลาหรือใบแจ้งหนี้ เป็นต้น
ลองพิจารณาเทคนิคการเติมอัตโนมัติและกึ่งอัตโนมัติใน Excel และเครื่องมือใดที่สเปรดชีตต้องมีเพื่ออำนวยความสะดวกให้กับงานของผู้ใช้ เราจะเรียนรู้ที่จะนำไปใช้ในทางปฏิบัติและค้นหาว่ามีประสิทธิภาพเพียงใด
วิธีการเติมเซลล์ด้วยค่าเดียวกันใน Excel?
ขั้นแรก มาดูวิธีการเติมเซลล์อัตโนมัติใน Excel ตัวอย่างเช่น ให้เติมตารางต้นฉบับที่ว่างเปล่าครึ่งหนึ่ง
นี่เป็นป้ายเล็กๆ เท่านั้น และสามารถกรอกด้วยมือได้ แต่ในทางปฏิบัติบางครั้งคุณต้องกรอก 30,000 บรรทัด เพื่อไม่ให้กรอกข้อมูลในตารางต้นฉบับนี้ด้วยตนเอง คุณควรสร้างสูตรสำหรับการกรอกข้อมูลใน Excel ด้วยข้อมูล - โดยอัตโนมัติ ในการทำเช่นนี้ คุณควรดำเนินการตามลำดับดังนี้:


เมื่อกรอก 30,000 บรรทัด จะไม่สามารถหลีกเลี่ยงข้อผิดพลาดได้ วิธีการข้างต้นไม่เพียงช่วยประหยัดเวลาและความพยายาม แต่ยังช่วยขจัดข้อผิดพลาดที่เกิดจากปัจจัยมนุษย์อีกด้วย
ความสนใจ! ในย่อหน้าที่ 5 ตารางถูกเติมอย่างสวยงามโดยไม่มีข้อผิดพลาด เนื่องจากเซลล์ที่ใช้งานอยู่ของเราอยู่ที่ A2 หลังจากกรอกย่อหน้าที่ 4 แล้ว เมื่อใช้วิธีนี้ โปรดใช้ความระมัดระวังและดูว่าเซลล์ที่ทำงานอยู่อยู่ที่ไหนหลังจากการเลือก มันเป็นสิ่งสำคัญที่จะนำคุณค่าของมันมาจากไหน
เติมเซลล์แบบกึ่งอัตโนมัติใน Excel จากรายการดรอปดาวน์
ตอนนี้ ในโหมดกึ่งอัตโนมัติ คุณสามารถเติมเซลล์ว่างได้ มีเพียงไม่กี่ค่าที่ทำซ้ำตามลำดับหรือสุ่ม
ในตารางต้นฉบับใหม่ ให้กรอกข้อมูลในคอลัมน์ C และ D โดยอัตโนมัติด้วยข้อมูลที่เกี่ยวข้อง
- กรอกส่วนหัวในคอลัมน์ C1 - "Date" และ D1 - "ประเภทการชำระเงิน"
- ในเซลล์ C2 ให้ป้อนวันที่ 07/18/2015
- ในเซลล์ C2: C4 วันที่จะถูกทำซ้ำ ดังนั้นเราจึงเลือกช่วง C2: C4 และกดคีย์ผสม CTRL + D เพื่อเติมเซลล์ด้วยค่าก่อนหน้าโดยอัตโนมัติ
- ป้อนวันที่ปัจจุบันในเซลล์ C5 เมื่อต้องการทำสิ่งนี้ ให้กดคีย์ผสม CTRL +; (เครื่องหมายอัฒภาคบน เค้าโครงภาษาอังกฤษแป้นพิมพ์) กรอกข้อมูลในคอลัมน์ C ด้วยวันที่ปัจจุบันต่อท้ายตาราง
- เติมช่วงของเซลล์ D2: D4 ดังแสดงในรูปด้านล่าง
- ในเซลล์ D5 ให้ป้อนตัวอักษรตัวแรก "p" จากนั้นคุณไม่จำเป็นต้องกรอกคำนั้น ก็เพียงพอที่จะกดปุ่ม Enter
- ในเซลล์ D6 หลังจากป้อนอักษรตัวแรก "n" ส่วนเติมคำอัตโนมัติจะไม่ปรากฏขึ้น ดังนั้น ให้กด ALT + (ลูกศรลง) รวมกันเพื่อให้รายการดรอปดาวน์ปรากฏขึ้น ใช้ลูกศรบนแป้นพิมพ์หรือตัวชี้เมาส์เพื่อเลือกค่า "เงินสดที่เครื่องบันทึกเงินสด" แล้วกด Enter

วิธีการป้อนข้อมูลกึ่งอัตโนมัตินี้ช่วยให้สามารถเร่งความเร็วและอำนวยความสะดวกในกระบวนการทำงานกับตารางได้หลายครั้ง
ความสนใจ! หากค่าประกอบด้วยหลายบรรทัด เมื่อคุณคลิกที่ชุดค่าผสม ALT + (ลูกศรลง) ค่านั้นจะไม่ปรากฏในรายการค่าแบบเลื่อนลง
คุณสามารถแบ่งค่าออกเป็นบรรทัดได้โดยใช้คีย์ผสม ALT + Enter ดังนั้น ข้อความจะถูกแบ่งออกเป็นบรรทัดภายในเซลล์เดียว

บันทึก. สังเกตว่าเราป้อนวันที่ปัจจุบันในขั้นตอนที่ 4 โดยใช้ปุ่มลัด (CTRL +;) อย่างไร สะดวกมาก! และเมื่อคุณกด CTRL + SHIFT +; เราได้รับเวลาปัจจุบัน
 ตัวอย่างของฟังก์ชัน jQuery setTimeout () Javascript ป้องกันไม่ให้ตัวจับเวลาหลายตัวเรียกใช้ setinterval ในเวลาเดียวกัน
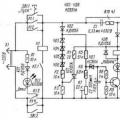
ตัวอย่างของฟังก์ชัน jQuery setTimeout () Javascript ป้องกันไม่ให้ตัวจับเวลาหลายตัวเรียกใช้ setinterval ในเวลาเดียวกัน DIY วงจรวิทยุสมัครเล่นและผลิตภัณฑ์ทำเอง
DIY วงจรวิทยุสมัครเล่นและผลิตภัณฑ์ทำเอง ครอบตัดข้อความที่มีความสูงหนึ่งหรือหลายบรรทัดด้วยการเพิ่มจุดไข่ปลา การเพิ่มการไล่ระดับสีให้กับข้อความ
ครอบตัดข้อความที่มีความสูงหนึ่งหรือหลายบรรทัดด้วยการเพิ่มจุดไข่ปลา การเพิ่มการไล่ระดับสีให้กับข้อความ