Vtičnik WP Mega Menu: funkcionalnost, namestitev, konfiguracija. Max Mega Menu - večnamenski vtičnik za WordPress meni Pripomočki in vtičniki za dodajanje menijev v WordPress
Pred kratkim je bila takšna funkcija, kot je Mega Menu, veliko izključno vrhunskih vtičnikov in tem. Danes pa vam bom, dragi bralci, predstavil dva popolnoma brezplačna vtičnika, ki vam bosta omogočila, da hitro, enostavno in seveda popolnoma brezplačno zgradite zmogljiv navigacijski meni na vašem spletnem mestu, ki ni toliko slabši od plačljivega sorodnikov.
Kaj sploh je Mega Menu? Ja, isti, znani navigacijski meni, s katerim ste se verjetno že večkrat srečali in ga prilagodili. Samo, za razliko od standardne funkcionalnosti, obstajajo tudi dodatne lastnosti za prilagajanje in prikaz posameznih elementov. Na primer, dodajanje ne samo navpičnih, ampak tudi vodoravnih podmenijev, dodajanje ikon in posameznih slik v meni, podrobna nastavitev videz za vse elemente menija in tako naprej. Vse to je v naših vtičnikih, ki jih danes pregledujemo.
Še ena odlična priložnost za dodajanje super super menija za navigacijo z vtičnikom na vaše spletno mesto je Mega Menu podjetja WooRockets.com. Namestitev in aktivacija vtičnika sta standardni.
Ta vtičnik se je nekoliko težje naučiti, ponuja pa tudi več priložnosti kot zgoraj opisani konkurent. Gradnja menijev je tukaj zelo podobna gradnji strani v standardnem Visual Composerju.
Pojdite na razdelek WR mega meni v vašem skrbniškem območju in kliknite na Dodaj novo... Pridemo do nova stran za izdelavo novega menija. Tisti, ki so se z Drag & drop skladatelji že ukvarjali, se bodo takoj počutili kot doma. Postopek izdelave menija se ne razlikuje veliko od izdelave strani.

Najprej se prepričajte, da na vrhu menija - Lokacija točno je naveden meni, ki ga potrebujete. Ali pa kliknite na Lokacija upravljanja da izberete meni.
Kliknite - Dodaj element in v pojavnem oknu izberite vrsto vsebine, ki jo želite dodati v meni. V zgornjem levem kotu lahko izberete eno od standardnih predlaganih možnosti ali dodate pripomočke WordPress.

Po potrebi dodajte vrstice s prelomom v zahtevano število stolpcev. Na levi strani so zavihki za vlečenje elementov menija navzgor ali navzdol, na desni pa zavihki, kjer lahko omogočite urejanje ali brisanje. Ne pozabite pritisniti znanega gumba na desni - Objavi ali - Osveži ohraniti rezultate svojega dela.
Na splošno lahko besedilo, slike in po želji vse pripomočke enostavno postavite v vaš novi meni. Videz meni lahko spremenite s klikom na gumb Styling ali vstavite svoje tabele poleg gumba CSS po meri.

Skratka, zelo funkcionalna naprava. Nič čudnega, da imajo avtorji poleg tega vtičnika še: kontaktni obrazec in seveda skladatelja, ki je očitno služil kot osnova za mega menu plugin. Delovni demo v vsem njegovem sijaju si lahko ogledate tukaj.
Odlični in zmogljivi vtičniki, s katerimi lahko praktično ustvarite meni svojih sanj. Edina stvar, ki lahko nekoliko zatemni veselje uporabnikov, je vprašanje združljivosti z različnimi temami. Na žalost, kolikor se spomnim, so premium vtičniki včasih imeli to vprašanje. Oba vtičnika sem preizkusil na standardni temi in nisem opazil nobenih težav ali napak. Kaj želim tudi vam, prijatelji!
Spustni mega meniji- odlična oblikovalska najdba. Navigacija po spletnem mestu vsebovanje velikega števila strani je bilo vedno problem. Klasični meniji v slogu statičnega zemljevida mesta hitro rastejo, ko raste število strani in zavzamejo veliko prostora. Dinamični spustni meniji lahko znatno prihranijo prostor na strani, vendar je žrtvovana enostavnost uporabe – za navigacijo je potrebno aktivno in dokaj natančno delovanje miške. Malo sem spregledal in odkril se je napačen meni.
Spodbuda za razvoj koncepta mega menija je bil verjetno vmesnik trak. Microsoft Office 2007. Ta koncept sodi med preprost statični meni in dinamični spustni meni. Po eni strani je tak meni precej informativen in intuitiven, po drugi strani pa znatno zmanjša potrebne manipulacije z miško. Če se razširi, lahko uporabi ves razpoložljivi zaslonski prostor, kar uporabniku omogoča, da si ogleda vse ponujene točke v tem kontekstu in se po potrebi skrije.
Kakor koli že, toda mega meni je zdaj, kot pravijo, v trendu in če ga še niste uporabili, si ga morate podrobneje ogledati.
UberMenu: vtičnik WordPress Mega Menu
Ta večnamenski vtičnik lahko varno postavite na prvo mesto v tem pregledu: mega meni v celoti, ima neverjetno število različnih možnosti, vključno z nadzorom ozadja in barve pisave, velikosti pisave itd. In vse to se naredi z zmogljive in enostavne za uporabo plošče z nastavitvami.Poleg tega ima meni tudi številne druge odlične funkcije, kot so:
- Vgrajena odzivna mreža
- Prilagodite širino vsakega stolpca in nastavite privzeto širino
- Združevanje elementov menija v skupine
- Centriranje elementov menija v vodoravnih črtah
- Prilagojene slike ozadja
- Drsni podmeniji, ki vsebujejo veliko število elementov.
Cena: 19 $

Mega glavni meni
Zelo priljubljen in pogosto uporabljen vtičnik Mega glavni meni zna ohraniti ravnovesje med funkcionalnostjo in preprostostjo. Na voljo vam je več kot 10 različnih orodij za ustvarjanje spustnih menijev, ki lahko vsebujejo besedilo, slike, povezave in pripomočki... Poleg tega neomejene možnosti barv in več kot 600 Googlovih pisav.Cena: 15 $

Mega meni Liquida
Mega meni Liquida je sodoben in večnamenski vtičnik, ki bo ustrezal tako običajnim uporabnikom kot razvijalcem - enostavno ga lahko vstavite v svojo temo, ki se razvija.Vtičnik ponuja veliko možnosti za ustvarjanje menija s sodobnim in elegantnim dizajnom: navpična ali vodoravna orientacija, možnost vključitve v menijske elemente povezave, slike in celo kartice Izdelki WooCommerce ali Easy Digital Downloads, ki vam lahko pride prav pri razvoju spletnih trgovin.
Cena: 19 $

Sky mega meni
Tri možnosti oblikovanja za mobilne naprave, 9 barvnih shem, mreže po meri, oblike in 360 vektorske ikone. Ta komplet omogoča Sky Mega Menu, da zasede pravo mesto med svojimi vrstami.Cena: 6 $

WP Mega meni
Vtičnik iz kategorije must have. Številne nastavitve in možnosti, delo s kategorijami, podkategorijami in sporočili, SEO optimizacija in dve prednastavljeni barvni shemi (temna in svetla), ki pa ju lahko enostavno spremenite po svojih željah.Cena: 29 $

NOO meni
Za razumevanje plošče z nastavitvami NOO meni sploh vam ni treba prebrati dokumentacije - vse je tako intuitivno. Imeti pri roki predogled v realnem času lahko preprosto spremenite vrednosti in premikate drsnike ter opazujete učinek. Barvno shemo je mogoče popolnoma poljubno spremeniti in vsako možnost shraniti pod svojim imenom, število teh možnosti pa je neomejeno.Vsebina menijev je lahko besedilo, povezave, slike, videoposnetki, obrazci in različni pripomočki... Za vse to uporablja lastno mrežo z 12 stolpci.
Cena: 15 $

Hero Menu - Odzivni vtičnik WordPress Mega Menu
Hero Menu vam omogoča, da povežete povezave do objav, kategorij, zunanjih URL-jev na elemente menija, kot tudi, da v njih prikažete objave v spletnem dnevniku skupaj s predstavljeno sliko. Najnovejša različica je napovedala popolno podporo za platformo WooCommerce. Za udobno delo ima vgrajen urejevalnik povleci in spusti.Dizajn je sodoben in eleganten ter seveda popolnoma.
Cena: 19 $

Superfly - odzivni vtičnik za WordPress meni
Tako imenovani meni za letenje je najnovejši trend v svetu spletnega oblikovanja. Tak meni tiho "drema" v kotu strani v obliki ikone, praktično ne zavzema prostora in se ob premikanju kurzorja odpre in premika elemente strani, namesto da jih prekriva.Eden od predstavnikov te vrste mega menija je Superfly - odzivni vtičnik WordPress Menu. Impresivno orodje tako v oblikovanju kot zmogljivosti.
Cena: 22 $

Preklopi meni
Z naraščajočo priljubljenostjo mobilnih naprav postajajo pojavni (ali kontekstualni) meniji pomembni, saj lahko znatno prihranijo prostor na zaslonu.Preklopni meni je zelo preprost minimalističen meni ki kljub temu odlično opravlja svojo glavno funkcijo.
Cena: 5 $

WP Floating Menu Pro
WP Floating Menu Pro je vtičnik 2 v 1. Navigator meni za enostransko spletno mesto in menijske nalepke. Poleg tega: s tem vtičnikom lahko z vsaj vizualno spremenite svoje tradicionalno spletno mesto v sodobno enostransko spletno mesto. WP Floating Menu Pro bo zagotovil gladko pomikanje z enega dela strani na drugega.Razvijalcu je na voljo WP Floating Menu Pro ponuja 13 in 7 različnih postavitev na strani, možnosti prilagajanja, barve, vsebino in število elementov.
Za zaslone z ločljivostjo manj kot 480 slikovnih pik je mogoče samodejni izklop meni.
Cena: 17 $

Vtičnik Flexi Menu WordPress
Flexi Menu ponuja 5 različnih, popolnoma prilagodljivih vrst menijev: meni za letenje, širok (po širini strani), širok + opisi, širok + slike in navpični.Cena: 14 $

Max Mega Meni (brezplačno)
Zelo dobro vtičnik z urejevalnikom menijev povleci in spusti in možnost vdelave skoraj vseh pripomočkov v menijske elemente – od kontaktnih obrazcev do Google zemljevidov.Sposoben samodejno pretvoriti obstoječe običajne menije v en megameni s popolnim nadzorom nad procesom pretvorbe in shranjevanjem ali prerazporeditvijo ustreznih dejanj.

Zdravo! Kot vedno se mi v življenju zgodi veliko dogodkov, zato je zelo težko najti čas za blog. Včeraj smo kupili karte za Šrilanko in kmalu odhajamo za 4 mesece, pridite na obisk! In zdaj iščem najlepšo poročno obleko :))
Danes bomo govorili o tem, kako ustvariti meni v WordPressu in dodati te bloke na poljubna področja predloge.
Naučili se bomo prilagoditi meni in ga urediti po svojih željah.
Urejanje in prilagajanje menijev v WordPressu
Najprej si oglejmo funkcionalnosti, ki so nam na voljo v skrbniški plošči bloga. V novih predlogah, združljivih z najnovejše različice WordPress, prikaz menija je precej preprost in prilagajanje ni pretežko.
Ko smo ustvarili podrejeno temo, ki jo je mogoče spreminjati, ne da bi to vplivalo na glavno temo, v njeno datoteko function.php dodajte naslednjo funkcijo.
| 1 2 3 | register_nav_menus (matrika ("additionalmenu" => __ ("Additional Menu", "Ime vaše teme" ) ) ) ; |
register_nav_menus (matrika ("additionalmenu" => __ ("Dodatni meni", "Ime vaše teme")));
Če ne ustvarjate podrejene teme, jo dodamo v glavno funkcijsko datoteko vaše teme.
Ta funkcija nam bo omogočila, da naši predlogi dodamo dodaten meni WordPress in zanj ustvarimo drugo območje.
Po dodajanju pojdite na skrbniško ploščo v "Upravljanje območij":

Pojaviti se mora dodatno tematsko področje z imenom, ki smo ga nastavili v funkciji.
Kliknite »Uporabi nov meni«, če želite spremeniti razdelke za dodatno območje, ali izberite »Domov«. Nato bodo v novem območju prikazani isti razdelki kot v primarnem meniju.
V našem primeru ustvarimo nov meni z imenom Dodatni:

Zanj izberite tematsko območje "Dodatni meni".
Zdaj pa moramo to območje povezati z bloki predloge. Na primer, pod naslovom spletnega mesta WordPress moramo narediti dodaten meni. Pojdite na datoteko header.php ali jo kopirajte v podrejeno temo. Po oznaki telesa dodajte naslednje:
| 1 2 3 | <div id = "dodatni meni"> (matrika ("theme_location" =>"dodatni meni")); ?></ div> |
Poglejmo rezultat:
Nad glavo imamo dodaten meni. Zdaj ga moramo oblikovati, poravnati elemente v vrstico in premakniti blok pod glavo.
Naredimo naslednje spremembe v datoteki style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav (širina: 940px; / * širina posode * / marža: 0 samodejno; ) #additionalmenu li (prikaz: v vrstici; padding: 10px; / * padding * / margin: 20px 0;) #additionalmenu (širina: 100%; zgoraj: 420px; / * zgornji rob * / barva ozadja: # 000; / * barva ozadja * / položaj: relativni; ) |
#additionalmenu nav (širina: 940px; / * širina vsebnika * / rob: 0 auto;) #additionalmenu li (prikaz: v vrstici; padding: 10px; / * padding * / rob: 20px 0;) #additionalmenu (širina: 100% ; vrh: 420px; / * zgornji rob * / barva ozadja: # 000; / * barva ozadja * / položaj: relativna;)
Poglejmo, kaj se je zgodilo:

Prikaz menija, ki smo ga ustvarili, je še daleč od idealnega, vendar ga lahko po potrebi spravite v ustrezno obliko za svoj blog.
Pripomočki in vtičniki za dodajanje menijev v WordPress
Predlagam ogled videoposnetka o ustvarjanju menija v WordPressu:
V članku je bil omenjen pripomoček Meni po meri. Analizirajmo ga podrobneje.
Pojdite na »Videz« - »Pripomočki«, poiščite pripomoček »Meni po meri« in ga povlecite na območje, ki je na voljo za vašo temo in primerno za blog:

V našem primeru je bil menijski blok dodan v stransko vrstico. Zanj smo izbrali odseke dodatnega bloka, ki smo ga ustvarili.
V skladu s tem bo v stranski vrstici na desni prikazan naslednji blok:

Poleg standardnega pripomočka, vgrajenega v temo, je na voljo tudi veliko dodatnih vtičnikov, ki so zasnovani za ustvarjanje različnih vrst menijev: navpični, vodoravni, spustni itd.
Tukaj je na primer vtičnik za ustvarjanje navpičnega večnivojskega menija v WordPressu: Navgoco Vertical Multilevel Slide Menu.
Ali pa pripomoček spustnega menija za napredno prilagajanje.
Priljubljeni so tudi pripomočki z učinki jQwery za menije, na primer: jQuery Slick Menu Widget.
Vzemimo primer, kako deluje.
Po namestitvi pripomočka JQuery Slick Menu pojdite na Videz - Pripomočki.
Na seznamu razpoložljivih pripomočkov se mora pojaviti nov, ki smo ga namestili. Prestavimo ga na dostopno območje, v našem primeru stransko vrstico:

Razkrivamo njegove nastavitve:

Izberemo ime menija (razdelki, ki smo jih ustvarili), Tab Text - ime bloka, ki bo prikazan na spletnem mestu, umestitev (izberite Levo - na levi), Offset - odmik od zgornjega roba v slikovnih pikah, Hitrost animacije - hitrost animacije (Hitro). Izberete lahko meni Samodejno zapiranje, da blok samodejno izgine. In izberite barvo bloka. Kliknite shrani in si oglejte rezultat:

Na levi strani v glavi se je pojavil drsni meni. Ko kliknete zavihek, se prikaže prikaz razdelkov:

Ko ga ponovno pritisnete, bo blok spet izginil.
To je le eden od načinov za namestitev, urejanje in prikaz menijev v WordPressu.
Izberite najustreznejši in priročen način za ustvarjanje menija za svoj blog WordPress. Vso srečo!
Za branje 8 min. Objavljeno 01.11.2016
Zdravo!Še naprej razstavljamo najbolj zanimive in najbolj uporabne vtičnike za spletno mesto WordPress! Danes boste izvedeli o zelo uporabnem vtičniku, ki vam bo omogočil ustvarjanje vodoravnega spustnega menija. V spustni meni lahko vstavite poljubne pripomočke, besedilo, urejevalnik, fotografijo, video, obrazec, html kodo.
Popolnoma boste lahko prilagodili videz menija in prilagodili spustni meni. V vodoravni spustni meni lahko dodate do 8 osem stolpcev. Spustni meni za mobilne naprave lahko izklopite. Zelo prilagodljiv vtičnik, lahko naredite Super meni!

Super Plugin lahko namestite neposredno iz skrbniške plošče WordPress. Pojdite na stran: Vtičniki - Dodaj novo, v iskalni obrazec vnesite ime vtičnika, pritisnite Enter, namestite in aktivirajte vtičnik.


Splošne nastavitve .
– Kliknite Vedenje dogodka, vedenje klikov. Tukaj imate na izbiro dve možnosti:
- Prvi klik odpre podmeni, drugi klik pa zapre podmeni, prvi klik odpre podmeni, drugi klik pa zapre podmeni;
- Prvi klik odpre podmeni, drugi klik pa sledi povezavi, prvi klik odpre podmeni, drugi klik na povezavo.
- Pusti privzeto, ne spreminjaj ničesar.
– Vedenje mobilnega menija, obnašanje v mobilnem meniju,
- Standardno – Odprti podmeniji bodo ostali odprti, dokler jih uporabnik ne zapre, Standardno - odprt podmeni bo ostal odprt, dokler ga uporabnik ne zapre.
- Harmonika - Odprti podmeniji se samodejno zaprejo, ko odprete drugega, Harmonika - odprti podmeniji se bodo samodejno zaprli, ko je odprt drug.
– Izhod CSS, pustite privzeto, tukaj ni treba ničesar spreminjati.
– Opisi elementov menija, omogočite ali onemogočite opise za elemente menija.
– Aktivni primerki menija, Nekatere teme bodo na isti strani večkrat prikazale postavitev menija. Vaša tema lahko na primer prikaže lokacijo menija za glavnim menijem, nato spet za mobilni meni. To možnost lahko uporabite za zagotovitev, da se meni Max Mega uporablja samo za enega od teh primerov.
– .
Teme menija .
– Izberite temo za urejanje, tukaj je meni, ki ga boste urejali. Ustvarite lahko in izberete drug meni.
– Naslov teme, naslov teme menija, pustite privzeto.
– puščica, lahko izberete puščico, ki se prikaže v elementu menija s spustnim menijem.
– Višina vrstice, višinska črta.
– Z indeks, indeks Z lahko pustite kot privzeto.
– senca, lahko prilagodite senco menija.
– Prehodi lebdenja, omogočite prehode, ko se premaknete na elemente menija.
– Ponastavi slog pripomočka, onemogočite sloge pripomočkov Mega Menu.
Menijska vrstica .
– Višina menija, višina menija.
– Ozadje menija, barva ozadja menija.
– Obloga menija, meni za oblazinjenje.
– Polmer obrobe menija, polmer meje menija.
– Poravnajte menijske elemente, lokacija elementov menija.
– Ozadje elementa menija, barva ozadja elementov menija.
– Ozadje elementa menija (lebka), barva ozadja menijskega elementa ob lebdenju.
– Razmik med elementi menija, razmik med elementi menija.
– pisava, možnosti pisave, barva, velikost, položaj, družina itd.
– Pisava (lebka), možnosti pisave pri lebdenju.
– Oblazinjenje menijskih elementov, oblazinjenje elementov menija.
– Obroba menijske postavke, možnosti za obrobo menijske postavke.
– Obroba menijske postavke (lebdenje), možnosti za obrobo menijskega elementa ob lebdenju.
– Polmer obrobe menijske postavke, možnosti za polmer obrobe menijske postavke.
– Delitelj menijev, ločilo menija.
– Označite trenutni element, označite trenutni element menija.
Mega meniji .
– Ozadje plošče, barva ozadja spustnega menija.
– širina plošče,širina spustnega okna.
– Oblazinjenje plošče, oblazinjenje.
– Obroba plošče, barva in velikost robov.
– Polmer obrobe plošče, mejni polmer.
– Oblazinjenje predmeta, oblazinjenje elementa menija v spustnem meniju.
Pripomočki .
– Pisava naslova, možnosti pisave za naslov pripomočka v spustnem meniju.
– Obloga naslovov, oblazinjenje naslovov.
– Rob naslova, alineje od robov naslova pripomočka.
– Obroba glave, možnosti obmejne meje.
– Pisava vsebine, pisave v vsebini pripomočka.
Elementi menija druge stopnje .
– pisava, pisava elementov menija druge stopnje.
–Pisava (lebka), pisava pri lebdenju.
– Ozadje (lebdenje), barva ozadja pri lebdenju.
– oblazinjenje, oblazinjenje.
– marža, alineja.
– meja, meja, meja.
Elementi menija tretje stopnje ... Enake nastavitve, samo za elemente menija tretje stopnje.
Izhodni meniji .
– Ozadje menija, barva ozadja spustnega menija druge ali tretje stopnje.
– širina menija,širina menija.
– Obloga menija, oblazinjenje.
– Obroba menija, meja.
– Polmer obrobe menija, mejni polmer.
– Ozadje predmeta, barvo ozadja menijske postavke.
– Ozadje predmeta (lebdenje), barva ozadja elementa ob lebdenju.
– Višina predmeta, višina elementa menija.
– Oblazinjenje predmeta, predmet oblazinjenja.
– Pisava predmeta, pisavo besedila v točki menija.
– Pisava predmeta (lebdenje), pisava pri lebdenju.
– ločevalnik predmetov, ločevalnik predmetov.
Mobilni meni .
– Oblikovalec preklopne vrstice, takole izgleda meni na mobilnih napravah.
– Odzivna prelomna točka,širina, da odprete mobilni meni.
– Ozadje preklopne vrstice, barva ozadja gumba za odpiranje mobilnega menija.
– Onemogoči preklop mobilnega telefona, lahko izklopite menijsko stikalo.
– Višina preklopne palice, višina stikala mobilnega menija.
– Mega stolpci menija, koliko stolpcev je v spustnem meniju na spletnem mestu za mobilne naprave.
– Ozadje menija, barva ozadja mobilnega menija.
– Višina elementa menija, višina elementa menija.
Oblikovanje po meri... Tukaj lahko dodate svoje sloge CSS za meni.
– Shranite spremembe.
Lokacije menijev .
- tukaj lahko ustvarite področja menija, kamor lahko pozneje dodate menije. Če želite ustvariti območje za meni, kliknite na gumb - Dodaj drugo mesto menija.

Področje menija na spletno mesto lahko dodate s kratko kodo ali php kodo.

Na strani: Videz - Meni - Upravljanje območja, boste lahko dodali meni za območje.

Orodja .
– Predpomnilnik, tukaj lahko počistite predpomnilnik CSS, ni potrebno, predpomnilnik se samodejno izbriše vsakič, ko se meni shrani.
– Podatki vtičnika, izbrišite vse podatke vtičnika, shranjene v bazi podatkov WordPress. Samo, če je vtičnik odstranjen!
– Izvozna tema, temo mega menija lahko izvozite v formatu JSON ali PHP.
– Uvozi temo, lahko uvozite mega temo menija.
– omogoči, potrdite polje tukaj, da omogočite mega meni.
– dogodek, tukaj lahko izberete, kako se odpre spustni meni.
– učinek, lahko izberete učinek za spustni meni.
– tema, privzeta tema menija.
Ko vklopite mega meni, v vsakem pripomočku strani se ob lebdenju prikaže gumb - Mega meni. Kliknite ta gumb, da konfigurirate spustni meni za ta element menija.

Nadalje, odpre se okno. V zgornjem desnem kotu kliknite široko polje, da izberete pripomoček in ga dodate v meni. V zgornjem desnem kotu lahko v spustnem meniju izberete, koliko stolpcev bo. Pripomočke lahko razdelite na spustni plošči, določite lahko, kateri del pripomočka bo zasedel, na primer 1/2 ali 1/3. Kliknite puščico levo in desno, da pokažete, koliko pripomočka bo zasedel.

Če želite odpreti in prilagoditi pripomoček, mu dodajte nekaj vsebine itd., na desni strani pripomočka kliknite ikono ključa. Prilagodite pripomoček in ga shranite.

– Skrij besedilo, skrij besedilo v elementu menija.
– Skrij puščico, skrij puščico.
– Skrij element v mobilni napravi, skrij element menija v mobilnih napravah.
– Skrij element na namizju, skrij element menija v računalnikih.
– Element menija Poravnaj, lokacijo elementa menija.
– Podmeni Poravnaj, lokacija menija druge stopnje.
– Skrij podmeni v mobilnih napravah, skrijete meni druge stopnje na mobilnih napravah.
– Shrani spremembe.


Vse je pripravljeno! Shranite meni, pojdite na spletno mesto in uživajte v rezultatu!
Pozor! Ko omogočite mega meni, se bo vaš privzeti slog menija popolnoma spremenil. Slog menija boste morali prilagoditi v nastavitvah na zavihku "Menijske teme".
Še imate vprašanja? Napišite komentar! Vso srečo!
Meniji na spletnem mestu obiskovalcem olajšajo premikanje po spletnem mestu. Spletna mesta z veliko vsebine ne morejo delovati samo z običajnimi meniji. Večina vsebine na takšnem spletnem mestu verjetno ne bo ustrezala njim. V tem primeru pride v poštev mega meni. Videz in občutek menija sta v veliki meri odvisna od tehnologije, ki jo uporabljate. Številni vtičniki za mega menije WordPress vam obljubljajo toliko funkcij, da je na tem seznamu težko najti najboljše.
Od tega velikega števila vtičnikov za mega menije je eden, ki ustreza večini uporabnikov. To je vtičnik WP Mega Menu. Ponuja vse osnovne funkcije in funkcionalnost in je zastonj.
V tem članku si bomo ogledali glavno funkcionalnost vtičnika WP Mega Menu, kako ga namestiti in konfigurirati.
Funkcije WP Mega menija
Širok nabor funkcij WP Mega Menu vključuje:
- Meni povleci in spusti.
- Vizualna konstrukcija menija.
- Pripomočki v elementih menija.
- Varianta več tem.
- Izvoz/uvoz teme menija.
- Blagovna znamka z logotipom in družabnimi ikonami.
- Označevanje menijev / ikone.
- Podpora za ikone.
- Raztegnjen meni in slika v ozadju menija.
- Odziven in mobilni meni.
- Neomejene barve in možnosti Googlove pisave.
Oglejmo si podrobneje nekatere zmogljive funkcije.
Funkcionalnost gradnje menijev povleci in spusti
Ko imate vtičnik WP Mega Menu nameščen na vašem spletnem mestu, lahko ustvarite meni s funkcijo povleci in spusti. Dodajte vrstice in nato povlecite pripomočke v stolpce teh vrstic. tole Vtičnik WordPress samodejno shrani spremembe pri urejanju postavitev menija. Ni vam treba pisati nobene kode ali ničesar programirati. Zmogljiv sistem povleci in spusti WP Mega Menu vam omogoča ustvarjanje boljših menijev z minimalnim naporom.
Popolnoma odziven in mobilni meni

Meniji, ustvarjeni z WP Mega Menu, bodo 100 % odzivni in mobilni. Ne glede na velikost naprav, na katerih deluje vaše spletno mesto, ne bo imelo težav s prikazom. Nadzirate lahko ločljivost zaslona za samodejno preklapljanje med namizjem in mobilne različice... Meni vašega spletnega mesta bo odlično deloval v vseh operacijskih sistemih.
Integracija z WooCommerce

Če imate predmete za prikaz in prodajo na svojem spletnem mestu, vam WP Mega Menu ponuja fantastičen način neposredni dostop obiskovalcem podrobnosti o izdelku neposredno iz menija. Imate sistem za prikaz izdelkov e-trgovine v elementih menija. Svoje spletno mesto spremenite v visoko organizirano navigacijsko spletno mesto za e-trgovino z Mega menijem.
Večstopenjski spustni meniji

Ustvarite toliko elementov menija, kot želite. Oblikujete lahko večplastne spustne menije in videti bodo enako lepi. Obogatite elemente glavnega menija s spustnim podmenijem. To vam bo omogočilo še več možnosti navigacije. Sestavljanje takšnih večplastnih spustnih menijev je veliko lažje s tem vtičnikom za urejevalnik.
Napredne funkcije

Uporabite katero koli kratko kodo v meniju. Poleg tega imate možnost uporabe dveh vnaprej nameščenih naprednih pripomočkov: dodajanje fotografij, naslovov in majhnih podrobnosti, ki se bodo prikazali med premikanjem miške nad njimi.
Družabne ikone in možnost iskanja po meniju
![]()
V meniju imate privzeti iskalnik WordPress. Z vtičnikom WP Mega Menu lahko to storite v samo nekaj klikih.
Popolnost nastavitev

WP Mega Menu vam omogoča, da popolnoma prilagodite svoje menije. Nastavitev tega menija in izvajanje potrebnih sprememb je precej enostavna. Nastavite zamike in robove za kateri koli element v meniju. Nadzorujte vidnost menija glede na naprave, na katerih se bodo vaši meniji izvajali. Učinke lahko uporabite tudi za elemente menija. Pri prilagajanju menija uporabite različne elemente, kot so ikone, možnosti ozadja.
Večjezično: skladno z WPML

Ne glede na jezik, v katerem se bo vaše spletno mesto izvajalo, WP Mega Menu ne bo imel težav z nobenim jezikom. Je popolnoma skladen z WPML. Naredite vsebino vašega menija v katerem koli jeziku in meni bo deloval.
Kako sestaviti mega meni na svojem spletnem mestu WordPress
1. Namestite vtičnik WP Mega Menu
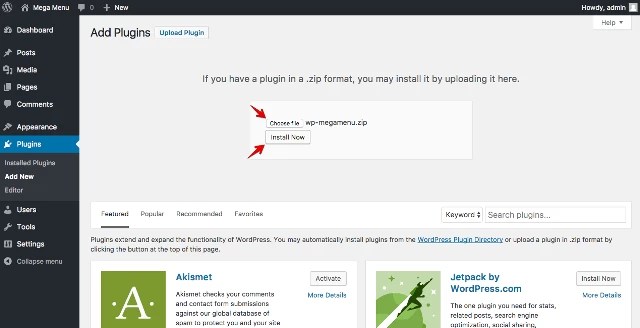
Kot kateri koli drug vtičnik WordPress ga lahko na svoje spletno mesto namestite v dveh različne poti... Najprej pojdi na Osebni prostor-> Vtičniki -> Dodaj novo. Poiščite "WP Mega Menu" in kliknite "Namesti zdaj". Nato aktivirajte vtičnik, ko se prikaže gumb Aktiviraj.

Lahko tudi prenesete Vtičnik WP Mega Menu iz imenika WordPress. Nato odprite nadzorno ploščo WordPress. Pojdite na Vtičniki -> Dodaj nov -> Naloži vtičnik. Prenesite zip datoteko z vtičnikom in kliknite Namesti zdaj.

Aktivirajte vtičnik po sporočilu o uspešni namestitvi. Pravzaprav vas bo sistem sam prosil, da ga aktivirate.
2. Ustvarite meni
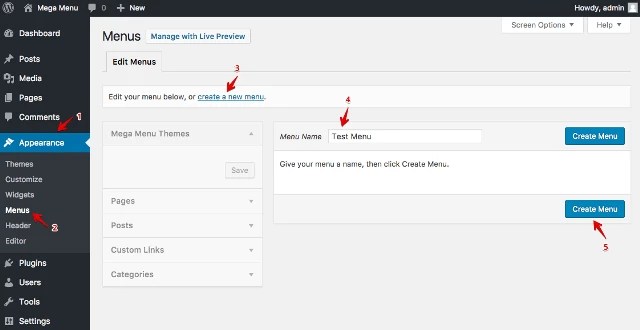
Najprej ustvarite meni tako, da odprete nadzorno ploščo WordPress -> Videz -> Meni. Nato ustvarite nov meni. Tako vam WordPress omogoča ustvarjanje privzetih menijev.

3. Globalne nastavitve WP Mega menija
Poiščite zavihek WP Mega Menu na levi stranski vrstici in kliknite nanj.

4. Ustvarite temo za meni
Teme menija določajo sloge in obnašanje navigacijskih vrstic v menijih. Če želite ustvariti temo menija, odprite WP Mega Menu -> Teme. Lahko ustvarite nova tema, ali ga uvozite. Kliknite gumb Uvozi temo ali Ustvari novo temo, da dokončate dejanje.

5. Nastavitve za elemente Mega menija
Obiščite nadzorno ploščo WordPress -> Videz -> Meni. Možnost WP Mega Menu se prikaže, ko premaknete miško nad elemente menija.

Kliknite nanjo, da naredite nastavitve. Mega meni nastavite na Da in kliknite Dodaj vrstico, da izberete vrstice in stolpce. Izberite tudi temo menija na levi strani.

Nakupujte v mega meniju
Na levi strani boste videli uporabne pripomočke, s katerimi lahko dodate napredne funkcije. Povlecite pripomoček WPMM Grid WooCommerce in ga spustite v stolpec.

Uredite pripomoček WPMM Grid WooCommerce. Prikazujte svoje izdelke s slikami in informacijami tako, kot želite, da jih vidijo stranke. Določite lahko ime in izberete določeno kategorijo ali vse kategorije za prikaz izdelkov iz vseh kategorij.

Končali ste z ustvarjanjem svojega prvega mega menija za vaše spletno mesto WordPress. S tem revolucionarnim oblikovalcem menijev WordPress lahko veliko naredite. Če želite izvedeti, kaj še lahko naredi in kako, preberite podrobno dokumentacijo na vtičnik.
 Primeri funkcije jQuery setTimeout () Javascript preprečuje, da bi več časovnikov hkrati izvajalo setinterval
Primeri funkcije jQuery setTimeout () Javascript preprečuje, da bi več časovnikov hkrati izvajalo setinterval DIY amaterska radijska vezja in domači izdelki
DIY amaterska radijska vezja in domači izdelki Obrežite eno ali večvrstično besedilo po višini z dodatkom elips. Dodajanje preliva besedilu
Obrežite eno ali večvrstično besedilo po višini z dodatkom elips. Dodajanje preliva besedilu