Qual è il miglior formato di immagine? Quale formato scegliere per le immagini: jpeg, png o gif
Ora il formato jpeg è in testa. Grazie alla sua capacità di comprimere più volte fotografie e immagini a colori, è davanti ai formati gif e png in termini di peso minimo e bmp ancora "sfiora quelli posteriori".
Al giorno d'oggi, probabilmente non troverai una pagina web su Internet senza alcune foto o immagini su di essa. Oggi è diventata la norma nel layout di qualsiasi pagina Web, perché le immagini animano, decorano, completano il contenuto principale dei siti e vengono utilizzate con successo in tutte le aree del Web. A proposito, il primo browser in grado di visualizzare la grafica è stato Mosaic, che è apparso quasi contemporaneamente alla comparsa del linguaggio di markup ipertestuale Html.
Al giorno d'oggi, quasi tutti i browser supportano i tre principali formati di grafica raster utilizzati per il web: Gif, Png e Jpg. Storicamente, gif è stato il primo ad apparire ed è stato con l'aiuto di esso che è stato possibile aggiungere e visualizzare immagini e informazioni multimediali nei primi browser. Durante la creazione, gli sviluppatori si sono concentrati sull'ottimizzazione delle dimensioni dell'immagine salvata.
In effetti, a quel tempo la velocità di Internet era così bassa che il download delle immagini non durava "per sempre", e fu sviluppato e applicato uno speciale "formato di scambio grafico" (così sta l'abbreviazione GIF).
La particolarità di Gif è che può includere una tavolozza di soli 256 colori. Quelli. un'immagine convertita in questo formato conterrà sempre non più di 256 sfumature e tutti gli altri colori verranno creati in base alla fusione. Ma è proprio a causa di questa mescolanza che compaiono vari artefatti inaspettati durante la conversione di fotografie a colori in GIF. A causa di questo evidente e significativo inconveniente, jpeg e png sono sempre più utilizzati per visualizzare immagini e foto a colori sulle pagine del sito web.
Ma gif è ancora popolare nel settore del web per un semplice motivo: supporta l'animazione, l'unica utilizzata sul web. Emoticon e avatar animati, cartoline e banner sono il risultato del formato GIF. È vero, le tecnologie flash non sono meno popolari ora, ma grazie alla sua semplicità, gif è una delle preferite dai webmaster, in particolare dai principianti.
L'essenza di questa animazione sta nel fatto che nel contenitore Gif non c'è un'immagine, ma diverse contemporaneamente, e il tempo dopo il quale queste immagini si sostituiranno l'una con l'altra è indicato lì. In questo caso è possibile eseguire il loop dell'animazione e quindi la visualizzazione della prima ricomincerà dopo l'ultimo fotogramma. Oggi su Internet ci sono molti editor specializzati in cui puoi creare tu stesso un'animazione Gif.
Anche gif può supportare un modo primitivo di generare trasparenza per le immagini generate. Perché primitivo? Sì, perché GIF supporta solo due valori di trasparenza: trasparente o opaco, senza stati intermedi ottenibili utilizzando i canali alfa nei formati Png.
Per questo motivo, sorgono difficoltà con la visualizzazione di un livello di trasparenza che cambia senza intoppi, quindi tutto ciò che riguarda l'alta qualità Sfondo trasparente per le immagini - questa è la prerogativa di Png. Quasi tutte le immagini con sfondo trasparente che possiamo trovare su Internet hanno l'estensione png.
Esistono diverse varianti di Png, ognuna progettata per raggiungere il proprio scopo:
Png 8 - qui, per analogia con Gif, quando si salva una foto in PNG 8, verranno utilizzati solo 256 colori. Pertanto, i risultati della compressione delle immagini in questi due formati di grafica raster saranno quasi identici. Proprio come in Gif: qui è supportata la trasparenza, ma con un canale alfa.
Png 24 - qui, per ogni pixel della foto, vengono assegnati tre canali di colore di 8 bit ciascuno (8 * 3 = 24), realizzando così la formazione dell'immagine a colori senza distorsioni. Supera anche Jpg nella qualità del display a colori, ma sarà più pesante.
Png 32 - qui tre canali di colore sono responsabili della formazione di un'immagine a colori e il quarto è selezionato separatamente per la formazione di un canale alfa, che consente di utilizzare PNG 32 per ottenere immagini con uno sfondo trasparente. In Png 32, puoi scegliere qualsiasi cambiamento nel grado di trasparenza, grazie al quale tali immagini appariranno ugualmente buone su tutte le pagine web con qualsiasi sfondo.
Ora riassumiamo tutte le informazioni e traiamo alcune conclusioni.
Attenzione, ci sono un sacco di foto! Tutti sono cliccabili.
Immagine PNG
Il formato grafico raster PNG, che sta guadagnando sempre più popolarità nell'era del web 2.0, è apparso nel lontano 1995 come sostituto del buon vecchio GIF (e, in parte, TIFF). A quel punto, i proprietari della GIF brevettata "a" decisero di battere importi a quattro cifre da tutti gli sviluppatori che utilizzavano il formato e alla comunità gratuita non rimase altro che offrire un'alternativa gratuita.Quali sono quindi i vantaggi del formato?
- Supporto completo per alfa-trasparenza - trasparenza. Consente di rendere trasparenti e semitrasparenti aree dell'immagine.
- Algoritmo di compressione di alta qualità senza perdita di qualità. Simile a LZW ma leggermente più efficiente.
- La possibilità di scansione interlacciata e (a differenza di GIF) sia verticalmente che orizzontalmente allo stesso tempo.
- Correzione gamma incorporata. Consente di allegare le impostazioni di visualizzazione all'immagine, in modo che su diversi monitor l'immagine venga visualizzata allo stesso modo dell'autore.
Poiché PNG-24 utilizza l'intera tavolozza di colori, è difficile confrontarlo con GIF. PNG-8 con la sua tavolozza indice è più simile qui. Ecco gli screenshot per il confronto: 
La pratica (così come l'opinione dei colleghi) mostra che le semplici piccole immagini GIF si comprimono meglio. Ma quando si tratta di immagini di grandi dimensioni, le GIF vengono lasciate indietro.
Inoltre, un altro vantaggio piuttosto grande: infatti, contrariamente alla credenza popolare, PNG-8 può utilizzare anche un canale alfa completo come PNG-24. È solo che Photoshop non lo supporta, quindi Sergey Chikuenok dello studio di Lebedev consiglia di utilizzare Adobe Fireworks, cosa che ho deciso di fare (un po' su questo).
E in questa battaglia, se non abbiamo bisogno di trasparenza, PNG perde, per così dire, nel "segmento medio di mercato". Anche se, se ti colleghi a JPEG "nel profilo ICC, la differenza di dimensioni diventa impercettibile. Le mie misurazioni sono state fornite a - JPEG 100%. E a qualità inferiore (con una differenza non particolarmente evidente all'occhio), il confronto, purtroppo , diventa ancora più triste.
In generale, guarda tu stesso: 

AGGIORNA In generale, i risultati dipendono in modo significativo dall'immagine stessa: PNG comprime meglio i gradienti e le aree monocromatiche, ma per le fotografie JPEG offre la migliore compressione. Anche se, dicono (non riesco a crederci nemmeno io), PNG è in testa anche qui - è stato appena verificato nel processo di conversione degli screenshot in un articolo (PNG contro JPEG-70% - un guadagno di 1,5 volte).
La vita dopo Photoshop "o rimpicciolisci ulteriormente
In molte situazioni, PNG rimane generalmente insostituibile, poiché la trasparenza non è normalmente supportata da nessuno dei formati web alternativi e quale ambito apre a designer e designer di layout ... AGGIORNA Inoltre, viste le specificità del formato, per gli elementi di design sul web, questa è probabilmente la soluzione migliore.Cerchiamo su Google e scarichiamo -. Un programma di circa 1,5 MB con un numero minimo di impostazioni consente di eseguire (incluso batch) file PNG con compressione.
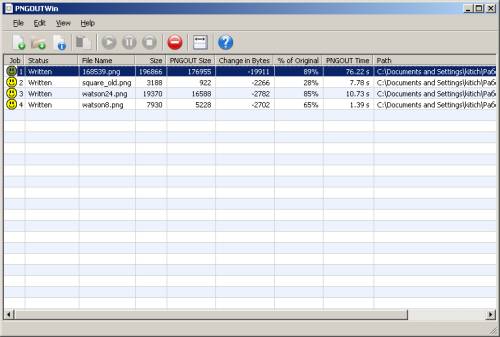
Su un pacchetto di icone (90 file con uno sfondo trasparente senza particolari campanelli e fischietti) il guadagno di volume era in media di circa il 10-15%. Non particolarmente impressionante, ovviamente. Ma per i file di esempio discussi sopra, la percentuale di compressione variava dal 10% (poster grande senza trasparenza) al 72% (rettangoli semitrasparenti). Quindi, vale la pena provare, soprattutto perché lavorare con l'utilità non richiede molto tempo. 
Oltre a PNGOut, ci sono molti altri programmi, panoramica dettagliata che non vuoi studiare ora:
- OptiPNG - non ha una shell grafica e funziona da riga di comando... Secondo dati non verificati, la percentuale di compressione è inferiore. AGGIORNA ma i suoi utenti affermano il contrario.
- Pngcrush - Non l'ho provato da solo, dicono "cercando di ottimizzare il file da tutti modi disponibili”, Ma la cosa principale non è “come ci prova”, ma “come si ottimizza”.
- e una serie di altre utilità che semplicemente ripuliscono la spazzatura del servizio dai file.
Fuochi d'artificio Adobe
Onestamente, Adobe Fireworks è stata una vera scoperta per me: PNG-8, PNG-24 e PNG-32 + tonnellate di impostazioni!
PNG-24 e PNG-32 non ho considerato in dettaglio. Per quanto ho capito, nella loro terminologia 32 - con canale alfa e 24 - senza. Secondo le stime preliminari, Photoshop affronta meglio questo compito.
PNG-8, d'altra parte, ha rotto tutti i miei stereotipi (e la maggior parte dei miei colleghi). Il file finale è molto più piccolo di GIF "e c'è pieno supporto per la trasparenza in due modi: alfa e trasparenza indice. L'unico inconveniente rispetto a PNG-24 è la tavolozza dell'indice, anche se tutto dipende dalle esigenze. La mia opinione personale - PNG-8 nella maggior parte dei casi cancellerà sia GIF che PNG-24.
PNG contro GIF in AF, sebbene Fireworks non funzioni molto bene con i soliti GIF-JPEG per impostazione predefinita (non ho giocato con le impostazioni). Ma anche rispetto a Photoshop, la differenza è a favore di PNG:
Ed ecco la varietà PNG-8: vale la pena installare Adobe Fireworks per questo: 
Per fare un confronto: lo stesso file, grazie agli sforzi di Photoshop, pesava 3.188 byte contro i 450 ora ricevuti, cioè 6 volte di più.
Verdetto
Secondo me, GIF è già obsoleto. Ora la sua esistenza è principalmente una questione di inerzia della società. AGGIORNA Tuttavia, il segmento dei diversi servizi di animazione Tutto è ancora troppo presto per GIF :).Per gli elementi di design trasparenti, dovresti usare PNG-8 (meno spesso PNG-24, quando la tavolozza PNG-8 non è sufficiente per salvare l'immagine senza perdita).
Per fotografie e grafica complessa, JPEG rimane il leader grazie alle sue potenti capacità di ottimizzazione delle immagini. Sebbene PNG-8 possa essere sufficiente in alcuni casi, come prima con le GIF, la chiave del successo è una sperimentazione coraggiosa. AGGIORNA Ma per immagini davvero grandi, JPEG perde ancora.
AGGIORNA Non sono proprio un esperto e la recensione è stata scritta sulle mie ginocchia, come dice l'epiteto "breve"; forse no i migliori esempi... Pertanto, grazie a tutti coloro che hanno preso parte attiva alla discussione, in particolare
Dall'autore: A marzo 2017, le immagini rappresentano oltre il 65% dei contenuti web. E questo non è sorprendente: le immagini aggiungono bellezza, trasmettono messaggi, raccontano storie e si connettono con i visitatori del tuo sito. Il rovescio della medaglia è che, se utilizzate in modo improprio, le immagini sono spesso la causa principale dei rallentamenti del sito e della scarsa esperienza dell'utente.
L'uso corretto delle immagini su Internet implica due cose:
scelta formato corretto immagini;
ottimizzazione delle immagini.
In questo articolo tratterò il primo punto, in particolare, ti parlerò dei formati di immagine più adatti per il web, nonché per quali immagini devi utilizzare questi formati.

Ma prima, esaminiamo brevemente la terminologia.
Immagini raster o vettoriali
Al centro della bitmap giace una griglia bidimensionale di pixel. Ogni pixel memorizza un valore di colore e trasparenza.
Le bitmap non vengono ridimensionate bene: se ingrandisci una bitmap, perderà chiarezza e qualità. I formati di immagine bitmap più diffusi per il Web sono JPEG, JPG, GIF e PNG.
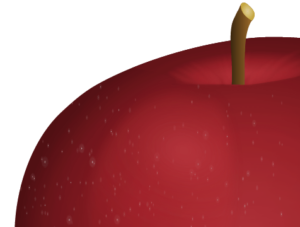
Di seguito sono riportate due bitmap (JPG) con una mela. La prima immagine è a grandezza naturale. Il secondo mostra una porzione ingrandita della prima immagine.

Un esempio di bitmap a grandezza naturale.

La parte ingrandita della bitmap.
Notare la perdita di qualità nella versione ingrandita dell'immagine.
A differenza delle bitmap Grafica vettoriale consiste di linee, forme, punti del percorso. Le informazioni sulle immagini vettoriali non sono memorizzate in pixel, sono memorizzate in istruzioni di disegno matematiche che non hanno nulla a che fare con i pixel. Alex Walker ha spiegato molto chiaramente la differenza con l'esempio di SVG, il formato di immagine vettoriale più popolare sul web:
"SVG non è un formato immagine, è più una ricetta per immagini." - Perché i JPEG sono come la torta di mele di McDonald's (SVG non lo è)
Una delle conseguenze dell'indipendenza dalla risoluzione dello schermo è che le immagini vettoriali possono essere ridimensionate per adattarsi alle dimensioni del contenuto. Le immagini saranno nitide, perfette per gli schermi retina.

Grafica SVG su piccola scala.

Parte di un'immagine SVG ingrandita.
Entrambe le immagini sopra sono un esempio di un'immagine vettoriale, ma la seconda immagine è più del doppio della dimensione della prima. Non c'è perdita di qualità.
Con perdita e senza perdita
Entrambi i termini lossy e lossless si riferiscono a tecniche di compressione dei media, ad es. immagini, audio e video.
Compressione con perdita: “Non ripristina i dati digitali al 100% dell'originale. I metodi con perdita sono altamente compressi per ridurre il peso dei file compressi. Tuttavia, alcuni dei pixel originali, delle onde sonore e dei fotogrammi video vengono rimossi in modo permanente". - Enciclopedia PCMag.com
Cosa significa in pratica: più si comprime un file con perdita di dati, più piccolo sarà. Se ricevi un file di peso inferiore, perderai irreversibilmente la qualità. La compressione con perdita richiede un equilibrio tra peso ridotto e qualità del file.
Un formato di immagine lossy molto comune che vedi è JPEG.
A differenza delle immagini con perdita di dati, la compressione senza perdita di dati conserva tutti i dati come erano nell'originale. Questa compressione non porta a un calo della qualità dei file. Per questo motivo, i formati di file senza perdita di dati spesso hanno più peso di quelli con perdita.
Puoi facilmente trovare formati di immagini senza perdita di dati sul web, questi sono GIF e PNG.
Le informazioni fornite sono utili nella scelta miglior formato immagini per i tuoi contenuti.
I primi tre formati di immagine che descriverò di seguito (JPG, GIF e PNG) sono stati utilizzati sui siti Web per molto tempo. Gli ultimi due formati, SVG e webP, non sono del tutto nuovi e non sono ancora popolari. Tuttavia, sono perfettamente adatti ai requisiti di reattività e caricamento rapido dei siti e la loro popolarità è cresciuta in modo significativo.
JPEG
JPEG o JPG è un formato lossy sviluppato dal Joint Photographic Experts Group. Le immagini JPG costituiscono quasi il 3% di tutti i tipi di contenuto sui siti Web. Perché questo formato è così popolare:
Il formato JPG può visualizzare milioni di colori, il che lo rende un candidato ideale per la visualizzazione di fotografie su Internet;

Tendenze e approcci moderni nello sviluppo web
Impara l'algoritmo per una rapida crescita professionale da zero nella costruzione del sito
poiché si tratta di un formato con perdita, è possibile utilizzare la compressione per ridurre significativamente le dimensioni del file. Esistono molti livelli di compressione nei file JPG: circa il 60% sarà sufficiente per le immagini su Internet, qualsiasi valore superiore al 75% ridurrà la qualità dell'immagine;
tutti i dispositivi Internet supportano il formato JPG, facilitando l'utilizzo del formato su Internet.
Un notevole svantaggio di JPG è che i file in questo formato non supportano la trasparenza. Se desideri utilizzare uno sfondo trasparente per sovrapporre un'immagine al colore di sfondo o alla trama della pagina, le immagini JPG non funzioneranno. Scegli una delle opzioni, di cui parlerò di seguito.
GIF
GIF o Graphics Interchange Format è un formato lossless a 8 bit con un numero massimo di colori 256. I limiti di colore rendono GIF inadatto alla visualizzazione di fotografie e immagini con un'ampia gamma di colori.
Fattori che hanno influenzato questo uso a lungo termine su Internet:
A causa della limitazione di 256 colori, la dimensione del file è piuttosto bassa;
sostiene la trasparenza;
supporta l'animazione, che consente di utilizzare il formato per visualizzare immagini in loop, ad esempio icone, emoticon, banner, ecc.
funziona bene per immagini semplici con colori a tinta unita, ma non va bene per le fotografie.
Immagine PNG
PNG o Portable Network Graphics è un'alternativa al GIF. Il formato è stato sviluppato dal W3C. Come GIF, il formato utilizza un algoritmo di compressione senza perdita di dati, con opzioni a 8 e 24 bit disponibili. Entrambe le opzioni supportano la trasparenza. Tuttavia, in un'immagine PNG a 24 bit, la trasparenza funziona sul canale alfa, così come sui canali rosso, verde e blu. Pertanto, mentre le immagini GIF e PNG a 8 bit possono essere completamente opache o completamente trasparenti, in PNG ogni pixel dell'immagine offre 256 livelli di trasparenza.
Il PNG a 24 bit può essere utilizzato per:
immagini web con diversi livelli di trasparenza;
fotografie e grafiche complesse;
grafici che devono essere modificati ed esportati frequentemente: il formato lessless ne conserverà la qualità.
A differenza di GIF, PNG non supporta l'animazione e le dimensioni dei file possono essere piuttosto grandi.
SVG
SVG o Grafica vettoriale scalabile è un tipo di file vettoriale basato su XML. Il formato è apparso nel 2001, ma solo di recente ha guadagnato popolarità tra gli sviluppatori web. La ragione di questo amore tardivo è lo scarso supporto per SVG nei browser nel corso degli anni. Sono lieto di annunciare che al momento della stesura di questo articolo, SVG è supportato in tutti i principali browser, ma non senza differenze e bug.
SVG ha un sacco di funzioni che lo rendono il formato preferito per il Web, soprattutto se SVG viene utilizzato per immagini semplici come loghi, mappe, icone, ecc.
Pro del formato SVG
Gli SVG spesso pesano meno delle bitmap, specialmente dopo l'ottimizzazione web e la compressione gzip;
formato scalabile che fornisce chiarezza a qualsiasi risoluzione dello schermo;
Il codice SVG può essere incorporato in HTML e salvare le richieste HTTP;
Il codice SVG può essere personalizzato tramite CSS;
Le immagini SVG possono essere animate, comprese le singole parti, sia con CSS che JS, il che è molto interessante.
Evita immagini SVG eccessivamente complesse, questo aumenta leggermente la dimensione del file. Infine, SVG non è applicabile alle fotografie, JPG e webP sono più adatti qui.
WebP
Nonostante il formato sia apparso nel 2010, non mi sbaglierò se dico che webP è ancora un formato molto nuovo, che non è così conosciuto come JPG e PNG. Tuttavia, il web è nel sangue di questo formato: è stato appositamente progettato per Internet, il che lo rende estremamente interessante.
WebP è un formato di immagine open source codice sorgente sviluppato da Google. Caratteristiche principali: “WebP è un moderno formato di immagine su Internet che fornisce una compressione superiore con perdita e senza perdita di dati... le versioni senza perdita di immagini webP pesano il 26% in meno rispetto a PNG. Le versioni con perdita di webP pesano il 25-34% in meno rispetto a quelle comparabili Immagini JPEG... Lossless webP supporta la trasparenza ... al 22% di byte in più. Nei casi in cui è applicabile la compressione RGB con perdita, webP con perdita di dati supporta anche la trasparenza, fornendo dimensioni del file 3 volte inferiori rispetto a PNG. " - Sito WebP
La bellezza di webP è che combina i vantaggi di JPG e PNG senza aumentare le dimensioni del file.
Sopra questo momento il supporto del formato è abbastanza buono: i browser Blink hanno supportato il formato dal rilascio, dopo tutto webP è creazione di google... Per la retrocompatibilità con i browser non supportati, ad es. IE / Edge, Firefox e Safari, gli artigiani hanno escogitato soluzioni alternative.
Conclusione
In questo articolo, ti ho presentato i formati di immagine per il Web e ho anche esaminato brevemente i tipi di immagini più adatti per il Web.
JPG, GIF e PNG sono formati molto popolari utilizzati da molto tempo. SVG e webP sono alternative più nuove e interessanti. SVG è ottimo per illustrazioni e immagini semplici, webP sostituisce tutte le nicchie di JPG e PNG.
Hai già utilizzato SVG e webP in fase di sviluppo? Quali difficoltà hai incontrato? Hai ottenuto notevoli miglioramenti in termini di prestazioni? Scrivi nei commenti!
Ciao cari lettori del sito blog. Oggi voglio parlare dei formati di grafica raster che era opportuno utilizzare per le immagini visualizzate sul sito, e in effetti in generale.
Vedremo Gif, che ora è popolare proprio per il suo supporto per le gif animate, Jpg, che è molto adatto per l'inserimento di fotografie a colori e, naturalmente, Png, che consente di creare immagini con uno sfondo trasparente e può servire come un eccellente sostituto per i formati precedentemente menzionati. Puoi anche leggere circa metà grafica e metà testo.
Tutti vengono utilizzati attivamente, ma la sottigliezza sta nella scelta del formato ottimale per ogni caso specifico, in modo che la qualità dell'immagine non ne risenta e il suo peso sia minimo. Ti consiglio di portare con te la grafica servizi gratuiti come e altri simili, in modo che in seguito non ci sarebbero problemi con la violazione del copyright.
Grafica raster per il web rappresentata da GIF, Jipeg e PNG
Ora è molto difficile immaginare le singole pagine Web senza la presenza di fotografie, icone o immagini su di esse. A proposito, il primo browser in grado di visualizzare la grafica era Mosaic, che appariva quasi contemporaneamente all'aspetto.
Inoltre, come ho detto sopra, non tutti i formati di immagine sono adatti per l'aggiunta al sito, ma solo alcuni, al massimo sotto di esso affilato - Gif, Png e Jpg... A seconda del tipo di immagine che si vuole aggiungere alla pagina web, sarà necessario scegliere uno dei formati citati, che, a loro volta, fanno riferimento alla cosiddetta grafica raster.
Di per sé, implica che l'immagine su carta o su un monitor sarà formata dai cosiddetti elementi unitari chiamati pixel (punti di colore). Tutte le immagini di qualsiasi formato relative alla grafica raster hanno alcune proprietà.
La loro dimensione dell'immagine è determinata da un concetto come autorizzazione, che è orizzontale e verticale, ad esempio 300 per 200. A volte, tuttavia, parlano del numero totale di pixel nell'immagine, ad esempio i produttori di fotocamere (12 Mega pixel, ecc.).
Per quanto riguarda il web, la dimensione fisica di un'immagine raster può dipendere in modo significativo dalla dimensione del pixel (grana dello schermo) del dispositivo su cui l'utente sta visualizzando la pagina web. Le immagini sono anche caratterizzate da un concetto come numero di colori utilizzato in esso. Ad esempio, per Gif vengono utilizzati solo 256 colori, che sono impostati in un byte di informazioni.
Bene, oltre a questo, in questi formati possono essere utilizzati vari formati. modelli di colore, con l'aiuto del quale si formano tutte le possibili sfumature. Quando abbiamo esaminato la scrittura con te, abbiamo esaminato in dettaglio i principi della formazione del modello RGB.
Uno dei principali svantaggi della grafica raster è la grande dimensione delle immagini risultanti, anche nei formati Gif, Png e Jpg che vengono utilizzati sul web. Naturalmente, per ridurre le immagini risultanti, varie algoritmi di compressione che funzionano con o senza degrado della qualità (compressione con perdita di dati).
Tutto questo è molto simile ai principi degli algoritmi di compressione audio: l'MP3 si comprime con perdite e, prima di tutto, vengono rimosse tutte le transizioni che molto probabilmente non saranno percepite dall'orecchio umano. Una simile analogia nel mondo della grafica raster può essere Formato JPG , la compressione delle informazioni in cui viene effettuata con perdite... Allo stesso tempo, vengono prese in considerazione le possibilità di percezione visiva di una persona e, prima di tutto, vengono rimossi quei dettagli che non saranno particolarmente evidenti.
Ma ci sono anche algoritmi di compressione delle immagini senza perdita di dati: BMP, Gif e Png. BMP molto spesso non è un'immagine compressa, ma Gif e Png sono compressi senza perdita di dati rimuovendo le informazioni ripetitive e ridondanti (si scopre qualcosa come l'archiviazione, ma tenendo conto delle caratteristiche della grafica raster).
Esistono molti editor grafici che sanno come lavorare con la grafica raster (ad esempio, lo stesso Photoshop o il suo), ma per questo dovresti usare editor focalizzati su questo, perché solo così puoi ottenere le immagini più ottimizzate, che poi non creano carichi inutili sul tuo server di hosting quando vengono caricati sui browser degli utenti.
Formato GIF - elementi di design e animazione per il sito
Al momento, quasi tutti i browser supportano i tre principali formati di grafica raster utilizzati per il web: Gif, Png e Jpg. Storicamente, Gif è apparso per primo ed è stato con l'aiuto di esso che nei primi browser è stato possibile aggiungere e visualizzare immagini e informazioni multimediali, che sono state espresse principalmente nella cosiddetta animazione Gif.
L'abbreviazione Gif sta per Graphics Interchange Format. Pronunciato come ife, ma gli sviluppatori dello standard credevano che fosse corretto chiamarlo jif, ma un altro nome rimase nell'interpretazione russa.
Perché è stato sviluppato molto tempo fa e la maggior parte degli utenti a quel tempo aveva, oh, quanto piccolo, quindi quando è stato creato, l'enfasi principale è stata posta sulla massimizzazione delle dimensioni dell'immagine risultante (ne ho scritto in un articolo su o ).
A questo proposito, una Gif può includere una tavolozza composta da solo 256 colori(chiamata anche tavolozza indicizzata). Quelli. un'immagine convertita in questo formato conterrà sempre non più di 256 sfumature e tutti gli altri colori verranno creati sulla base della fusione (i pixel vicini della tavolozza di base sono selezionati in modo intelligente in modo che l'occhio umano a distanza li percepisca come il colore desiderato in questo luogo).
Ma, sfortunatamente, in pratica, quando si convertono foto a colori in GIF, emergono una serie di artefatti (a causa di questo stesso mix) che rendono le foto inaccettabili per il caricamento sul web. Pertanto, non viene utilizzato per visualizzare immagini e foto a colori sulle pagine del sito Web (per questo, vengono spesso scelti Jpg o Png).
Gif-animazione e il suo utilizzo su Internet
Possedendo un inconveniente così significativo, Gif dovrebbe essere sprofondato nell'oblio molto tempo fa, ma, tuttavia, è ancora più vivo di tutti gli esseri viventi e spesso le immagini in questo formato possono essere trovate sulle pagine dei siti.
L'intero problema è che Il formato GIF supporta l'animazione(l'unico usato sul web). Qualsiasi animazione e avatar (incluso) che puoi trovare in gran numero su Internet hanno l'estensione Gif.
È vero, da tempo si sta sviluppando un formato Mng alternativo, aggiungendo l'animazione a Png, ma il suo sviluppo e la sua distribuzione non stanno procedendo a un ritmo molto elevato. Pertanto, a parte la tecnologia flash, tutte le animazioni sul web sono create sulla base di Gif e Flash.
L'essenza di questa animazione sta nel fatto che nel contenitore Gif non c'è un'immagine, ma diverse contemporaneamente, e il tempo dopo il quale queste immagini si sostituiranno l'una con l'altra è indicato lì. In questo caso sarà possibile ripetere l'animazione quando, dopo l'ultimo fotogramma, riprenderà la visualizzazione del primo.

Esistono editor specializzati in cui è possibile creare animazioni GIF. La cosa principale è creare il numero richiesto di immagini di una certa dimensione, quindi vengono posizionate sulla timeline e viene impostato l'intervallo per la loro modifica.
Di conseguenza, otteniamo lo stesso effetto cartone animato che siamo abituati a vedere sulle pagine web. A volte anche gli occhi sono abbagliati da banner animati (leggi come), emoticon, avatar. Un esempio di animazione GIF è il goblin dalla pagina "" del mio progetto.
GIF supporta lo sfondo trasparente (quasi)
Ma l'animazione non è l'unica caratteristica di questo formato. Può anche supportare un modo primitivo di generare trasparenza per le immagini generate. Uno dei 256 colori possibili nella Gif è impostato su trasparente e lo sfondo della pagina web risplenderà attraverso di essa su cui verrà posizionata questa immagine.
Ma il problema è che per qualsiasi pixel in un'immagine di questo formato sono possibili solo due valori: trasparente o opaco (due stati estremi senza possibilità di opzioni intermedie come traslucido, un quarto trasparente, ecc.). Quelli. su un concetto come il canale alfa (usato in Png), in gif trasparente fuori questione. Per questo motivo, è difficile visualizzare un livello di trasparenza che cambia gradualmente.
Ma lo stesso, GIF trasparente viene utilizzato sul web. Ad esempio, questo formato è molto spesso utilizzato per memorizzare vari marcatori utilizzati nelle pagine web. Lo sfondo attorno all'indicatore viene reso trasparente e lo sfondo della pagina Web risplenderà attraverso di esso. Ad esempio, ecco come apparirà un pennarello con uno sfondo grigio:
Ed ecco come apparirà lo stesso pennarello quando si sostituisce lo sfondo grigio con un colore trasparente durante il salvataggio in GIF:
Per formare bordi lisci con un calo di trasparenza in immagini gif andare per un trucco. In qualunque editore grafico quando si crea un'immagine in questo formato, sarà possibile specificare il cosiddetto colore MATE (altrimenti verrà utilizzato il colore predefinito come esso, solitamente bianco).
Il colore MATE è mescolato nelle aree della GIF dove devi creare bordi lisci con un calo di trasparenza ma avrà un bell'aspetto solo su uno sfondo di una pagina Web che corrisponde al MATE specificato. Ma oltre a una tonalità diversa, questa immagine sembrerà molto malsana.
Per quale grafica web ha senso utilizzare il formato Gif?
Come ho detto sopra, in questo formato, le immagini vengono compresse (convertite) senza perdita, ma solo se l'immagine originale era a 8 bit (solo un byte era allocato per la codifica del colore), ad es. conteneva 256 colori. Se la sorgente era a colori, ci sarà un deterioramento della qualità durante il salvataggio o la conversione in GIF, proprio a causa della perdita di alcune sfumature.
L'algoritmo di compressione (conversione) in Gif funziona in modo tale da ottimizzare al meglio le dimensioni della foto. quando si cambia colore verticalmente (gradiente)... Quelli. ha senso usarlo per comprimere le immagini, il cui colore nelle linee non cambia molto.
Ma quando si converte una foto con un gradiente orizzontale o obliquo in Gif, l'immagine finale può risultare molto grande taglia, ad esempio, rispetto allo stesso Png. Ebbene, oltre a questo, potrebbero venire fuori degli artefatti spiacevoli.
Inoltre, questo algoritmo di compressione è stato brevettato una volta, ed è per questo che è iniziato un intenso lavoro su un Png 8 alternativo, ma al momento i brevetti Gif sono già scaduti. Di conseguenza, PNG si è rivelato una spanna sopra Gif e continua a guadagnare popolarità tra i webmaster.
Jpg (JPEG) - immagini a colori leggere
Jpg è stato sviluppato per comprimere e archiviare fotografie a colori. È di proprietà dell'Association of American Photographers, che di fatto è l'acronimo di Jpeg - Joint Photographic Experts Group. Anche se la stessa associazione dice che questo è un formato aperto.
Come ho detto sopra, comprime le immagini con perdita di qualità. L'intera immagine viene divisa in quadrati di 8 per 8 pixel, quindi inizia a funzionare l'algoritmo di compressione, che raggruppa diverse forme semplici da questi semplici quadrati. Tutte quelle differenze di colore che l'occhio umano non è in grado di notare vengono rimosse dall'immagine in Jpg.
Pro e contro di Japeg
Rimuovendo alcune delle informazioni che non saranno ancora visibili ad occhio nudo, Jpeg a volte lo consente comprimere le immagini a colori decine di volte anche senza alcuna perdita visibile di qualità.
Ma, d'altra parte, anche se scegli la massima qualità, non sarai in grado di salvare una foto in questo formato con assolutamente la stessa qualità dell'originale. Ci saranno perdite, ma non sempre visibile all'occhio senza ingrandimento.
Puoi verificarlo tu stesso scattando una fotografia di altissima qualità e salvandola in Jipeg con la massima qualità diverse dozzine di volte di seguito. Quindi è meglio non salvare nuovamente in Jpg fonti dello stesso formato - ci saranno gravi perdite di qualità dovute all'accumulo e alla sovrapposizione di artefatti. Pertanto, non dovresti salvare l'immagine incompiuta in JPEG e quindi continuare a modificarla: perderai in modo significativo la qualità.
Ecco un esempio di una tale presa in giro (solo pochi salvataggi ripetuti in formato Dzhepeg e non puoi guardare l'immagine senza lacrime):

Ma nonostante gli svantaggi indicati Jpeg è diventato molto popolare soprattutto dopo l'avvento della fotografia digitale. I suoi principali vantaggi sono la capacità di compressione rapida, economica e molto forte di immagini a colori. È vero, è difficile chiamare questo formato di grafica raster a colori, perché non copre completamente l'intera tavolozza RGB, ma questo può essere attribuito a un piccolo svantaggio.
Quali sono le migliori immagini da salvare in formato Jpg?
Jpg è il migliore per salvare le foto con transizioni fluide di luminosità e contrasto, ma per salvare qualcosa come disegni, testi e altre fotografie con transizioni a forte contrasto, è molto poco adatto, nel qual caso l'opzione migliore sarebbe usare la compressione senza perdita di dati in Png.
Guarda come appare brutto uno screenshot del testo Formato JPEG(sebbene con lo stesso peso e ancor meno in formato PNG, l'immagine non sarebbe affatto distinguibile dall'originale):

Jpg (JPEG), come ho detto, ha la capacità impostare la qualità l'immagine risultante regolando il grado della sua compressione. Quando si salvano foto in cui, ad esempio, molto cielo, è necessario impostare la qualità (rapporto di compressione) Jpeg vicino al massimo (compressione minima) per evitare artefatti evidenti proprio in questo cielo.
E quando si salvano foto con molti dettagli in diversi colori, è possibile abbassare la qualità (aumentare il rapporto di compressione) senza temere artefatti evidenti.
Ho detto che quando si salva in Jpg (JPEG), l'intera immagine viene divisa in quadrati con un lato di otto pixel. Quindi, se hai l'opportunità di scegliere la dimensione della foto risultante, allora è meglio prendi un multiplo di otto da in questo caso, otterrai un po' meno artefatti, che saranno particolarmente evidenti nelle immagini con linee sottili, ecc.
Png - sostituisci Gif e Jpeg, così come lo sfondo trasparente in Png32
Inizialmente, Png è stato sviluppato come alternativa alla Gif proprietaria in quel momento (nessuno era autorizzato a svilupparlo). L'abbreviazione sta per "portable network graphics", inizialmente era affilata esattamente per uso web... Questo formato di grafica raster è completamente aperto e la sua descrizione è sul sito Web del consorzio W3C.
Lascia che ti ricordi che lo è formato di compressione senza perdita di dati, il che significa che puoi salvare in sicurezza l'immagine non finita in Png e quindi continuare a modificarla senza timore di ottenere ulteriori artefatti, come nel caso di Jpg.
Png8 e Png24 - un sostituto completo per Gif e Jpeg
Esistono tre varianti del formato PNG, ciascuna progettata per soddisfare il proprio scopo. I primi due sono stati originariamente creati come alternativa ai già esistenti formati Gif e Jipeg, e il terzo ha portato alla grafica web qualcosa che fino ad allora non c'era. Ma prima le cose principali.
Png 8- l'otto indica il bit del colore e dice che quando si salva una foto in PNG 8, verranno utilizzati solo 256 colori, per analogia con la Gif già descritta poco sopra.
Quelli. è stato progettato come un sostituto completo per GIF e i risultati della compressione delle immagini in questi due formati di grafica raster saranno quasi identici. Proprio come in Gif - qui trasparenza mantenuta, ma con un canale alfa.
Png 24- il numero 24 significa che per ogni pixel di una foto in questo formato vengono assegnati tre canali colore di 8 bit ciascuno (1 byte), realizzando così la formazione dell'immagine a colori. Quella. con l'aiuto di PNG 24 puoi riprodurre i colori senza distorsioni... Nemmeno Jpg può farlo al cento per cento.
Salvando l'immagine originale in Png 24, si ottiene esattamente la stessa foto, ma le sue dimensioni saranno comunque maggiori rispetto a quando si utilizza Jpeg. Ma questo, tuttavia, non è sempre così. Con immagini di grandi dimensioni con transizioni nette, questo formato può mostrare risultati ancora migliori rispetto a una Jeep di qualità accettabile.
Quelli. come ho detto poco sopra, Jpeg è più adatto per foto ordinarie, ma per immagini con testo o dove in nessun caso sarà possibile degradare la qualità, Png 24 sarà indispensabile. , che uso negli articoli, Png 8 o 24 mi sembra la soluzione migliore.
Ad esempio, lo stesso screenshot con il testo che potresti vedere un po' più in alto salvato in Jpeg (anche se con di bassa qualità per evidenziare possibili artefatti) in Png sarà simile a questo:

Ma di solito salvo l'immagine a colori all'inizio di ogni articolo nella Jeep, tk. il rapporto qualità / dimensione parla a favore di una tale opzione. Ti dico subito che ci sono diversi modi compressione delle immagini in formato Png, e uno dei migliori algoritmi viene utilizzato, secondo me, in Servizio Online Piccolo Png.

PNG 32 - piena trasparenza con canale alfa
Probabilmente hai capito per analogia che in questo formato di grafica raster è possibile utilizzare fino a quattro byte di informazioni per un pixel.
Tre sono responsabili della formazione di un'immagine a colori per analogia con PNG 24, ma il quarto byte viene allocato separatamente per formare un canale alfa, che consente di utilizzare PNG 32 per ottenere immagini con sfondo trasparente.
In esso, puoi specificare il cambiamento nel grado di trasparenza senza alcun colore MATE, il che significa che tali immagini appariranno ugualmente belle su tutte le pagine web con qualsiasi sfondo. Un esempio di tale immagine è il logo dall'intestazione del mio blog:
Probabilmente è chiaro che PNG 32 è semplicemente insostituibile e non ha analoghi in termini di capacità fornite... A proposito, il canale alfa può essere utilizzato anche in Png 8, ma, sfortunatamente, non tutti gli editor di grafica raster ti permetteranno di farlo. Photoshop, ad esempio, non può farlo, ma Fireworks o Gimp possono farlo.
Inoltre, PNG 32 e 8 con un canale alfa hanno un tale problema che non è completamente supportato nel browser IE, a partire dalla versione 6 e precedenti, e invece di uno sfondo trasparente, verrà mescolato il colore grigio e Png 8 con un canale alfa non verrà mostrato affatto. È vero, gli utenti non hanno praticamente più browser così arcaici, ma comunque.
Buona fortuna a te! A presto sulle pagine del sito blog
Inviare
Classe
Collegamento
Zapin
 Come mettere un reticolo su un laptop Come digitare un simbolo hash su un laptop
Come mettere un reticolo su un laptop Come digitare un simbolo hash su un laptop Sistema operativo Windows Tutti i tipi di Windows
Sistema operativo Windows Tutti i tipi di Windows Dov'è il sito di condivisione di file sul computer?
Dov'è il sito di condivisione di file sul computer?