Online generátor html stránek. CSS3 generátory. Nejlepší. Co jsou katalogy hotových šablon a k čemu slouží?
Tento jednoduchý online generátor stránek vám umožňuje vytvářet stránky jako obvykle. textový editor... Ví, jak generovat všechny nejnutnější HTML tagy v těle webové stránky. Tento generátor html kódu těla stránek webu výrazně urychlí vytváření stránek webu.
Několik poznámek k používání generátoru stránek
Tento generátor stránek je vizuální v tom smyslu, že generuje takový html kód stránky, takže v prohlížeči, ve kterém s tímto generátorem pracujete, se stránka zobrazí přesně tak, jak ji vidíte v okně editoru. Tento generátor editorů generuje pouze značkovací kódy, tj. Pouze HTML. Není určen pro skriptování v programovacích jazycích, jako je JavaScript nebo PHP.
Tento editor je určen začínajícím webmasterům, kteří se teprve začínají učit značkovací jazyk HTML. Ale bude to také užitečné pro zkušené tvůrce stránek pro rychlé tvoření malé stránky nebo šablony stránek. Začínající webmastery zaujme možnost rychle porovnat změny provedené v designu stránky s tím, jak se zobrazí při změně v html značení stránky. Toto rychlé srovnání vám umožní naučit se HTML co nejrychleji a nejefektivněji.
Tento editor není určen k práci s velmi velkým textem a velkým počtem „těžkých“ obrázků. Pokud chcete v tomto editoru vytvořit webovou stránku s velmi velkým textem a / nebo velkými obrázky, pak je lepší nejprve vytvořit úplnou šablonu webové stránky, zkopírovat výsledný html kód do souboru webové stránky a teprve poté vložit dlouhý text tam a odkazy na obrázky. Pamatujte, že tento editor není profesionální editor a je určen především amatérům a začínajícím webmasterům. Jeho hlavním účelem je pomoci začátečníkům při výuce budování stránek.
Návod k použití
Pokud jste někdy používali textové editory, jako je MS Word, nebudete mít potíže se zvládnutím tohoto generátoru webových stránek. Tento editor lze použít buď k vytvoření těla webové stránky od začátku, nebo k opravě stávající webové stránky k provedení vlastních změn.
Pokud začnete vytvářet svou stránku od začátku, musíte v okně editoru vymazat můj počáteční text a začít tam zadávat text, obrázky a provádět vlastní formátování. Po dokončení práce musíte kliknout na tlačítko „Kód“ v dolní části obrazovky editoru a zkopírovat výsledný kód do souboru vaší webové stránky. A tento soubor uložte. Vezměte prosím na vědomí, že přijaté kódy musíte zkopírovat pouze do těla webové stránky, tj. Pouze mezi značky
a
... Samotné značky tělo nejsou vytvořeny editorem.
Pokud chcete upravit nějakou hotovou webovou stránku, například tu, kterou jste nevytvořili vy nebo kterou jste vytvořili už dávno, musíte v dolní části obrazovky editoru kliknout na tlačítko „Kód“, odstranit všechny mé počáteční kódy z okna editoru a zkopírovat tam kódy ze souboru webové stránky. Upozorňujeme, že kódy musíte kopírovat pouze z těla existující webové stránky, tj. Pouze z toho, co je mezi značkami
a
... Samotné značky tělo nemusíte kopírovat do editoru. Poté se musíte přepnout zpět do režimu vizuálních úprav. Chcete -li to provést, musíte kliknout na tlačítko „Navrhnout“ v dolní části okna editoru a začít provádět změny vzhled stránek.
Je jasné, že v tomto editoru můžete upravit tělo webové stránky dvěma způsoby. Nebo v režimu „Design“ pro vizuální úpravu nebo v režimu „Code“ pro okamžitou úpravu v kódech. Pro začínající webmastery je proto tento editor velmi užitečný pro učení. Na webové stránce můžete provést několik drobných změn ve vizuálním režimu a okamžitě zjistit, jak se kód změnil, přepnutím do režimu úprav kódu. Nebo naopak můžete provést malé změny v kódu webové stránky v režimu úprav kódu a okamžitě zjistit, jak se vaše webová stránka změní, přepnutím do režimu vizuálních úprav (nebo do režimu prohlížení pomocí tlačítka „Náhled“) ...
Normální úpravy textu
Horní lišta nabídek obsahuje tlačítka pro obecné úpravy textu. Mají standardní označení, která jsou akceptována v jiných textových editorech. Proto si je jen stručně projdeme.
Všechno funguje velmi jednoduše. Buď vyberete některou část textu a kliknete na tlačítko v horní nabídce, aby byla tato část textu odpovídajícím způsobem naformátována. Nebo pokud není nic vybráno, přepnete do režimu příslušného tlačítka, to znamená, že pokud budete pokračovat v psaní textu, text bude napsán v režimu tlačítka, které jste právě zapnuli.
Stejně jako u každého textového editoru existují režimy, které se vztahují pouze na odstavec jako celek, a režimy, které lze použít na část odstavce.
Stručný popis všech tlačítek v horní části nabídky v pořadí jejich uspořádání:
- Odstavec. Vybírá úroveň nadpisu. Platí pro celý odstavec.
- Písma.
- Velikost písma.
- Barva fontu.
- Tučné písmo.
- Kurzíva.
- Podtržené písmo.
- Přeškrtnuté písmo.
- Zarovnání doleva. Platí pro celý odstavec.
- Centrování. Platí pro celý odstavec.
- Zarovnání doprava. Platí pro celý odstavec.
- Oboustranné zarovnání. Platí pro celý odstavec.
- Vodorovná čára. Není to ani odstavec, ani část odstavce. Je to jen vložení vodorovné čáry v plné šířce.
- Horní index.
- Dolní index.
Základní úpravy html
Prostřední lišta nabídek obsahuje tlačítka pro typické úpravy webové stránky a také servisní tlačítka pro běžné editory.
Popis všech tlačítek v horní části nabídky v pořadí jejich uspořádání:
- Vytvořte hypertextový odkaz. Po kliknutí na text, který chcete přejít na jinou webovou stránku, vyberte myší text nebo obrázek. Po zvýraznění klikněte na tlačítko nabídky a otevřete okno, ve kterém musíte zadat adresu, kam přechod přejde (URL) a podmínky přechodu (cíl). Můžete nastavit následující podmínky:
- Prázdný. Ve výchozím nastavení se ve stejném okně otevře nová stránka.
- _prázdný. Nová stránka se zobrazí v novém okně prohlížeče (nebo na nové kartě prohlížeče, v závislosti na konkrétním nastavení prohlížeče).
- _rodič. Nová stránka se zobrazí v nadřazeném okně prohlížeče (nebo záložce). Pokud neexistuje žádné nadřazené okno (nebo povolit), pak je to analogie podmínky _self.
- _já. Nová stránka se zobrazí ve stejném okně jako odkaz. Je to analogické s režimem „Prázdný“.
- _horní. Pokud je stránka webu s rámečky (tj. Rozdělena do několika oken), pak se nová stránka zobrazí v celém okně prohlížeče. V obvyklém případě je to také analogické s režimem _self.
- Zrušit hypertextový odkaz. Vyberte text hypertextového odkazu ÚPLNĚ. Pokud vyberete pouze část textu hypertextového odkazu, nevybraná část zůstane hypertextovým odkazem. Pokud je například vybrána pouze centrální část textu hypertextového odkazu, vytvoří se na nevybraných textech dva hypertextové odkazy se stejnou adresou.
- Vložte obrázek. Umístěte kurzor na místo, kde by měl být obrázek, a stiskněte tlačítko. V okně, které se otevře, nastavte cestu k obrázku (URL obrázku), popis obrázku (Popis obrázku), zarovnání obrázku na stránce (Zarovnání), šířku ohraničení (Okraj) a okraje obrázku z textu (nebo jiných prvků na stránce vodorovně a svisle (HSpace, VSpace). Zarovnání obrázku můžete nastavit následovně:
- Prázdný. Ve výchozím nastavení je zarovnáno doleva.
- BaseLine. Text (a další prvky stránky) umístěné s obrázkem v jednom odstavci budou umístěny podle rozhodnutí tvůrců vašeho prohlížeče.
- Horní. Text (a další prvky stránky) umístěný u obrázku v jednom odstavci bude zarovnán k horní části obrázku.
- Střední. Text (a další prvky stránky) umístěné s obrázkem v jednom odstavci budou zarovnány do středu obrázku.
- Dottom. Text (a další prvky stránky) umístěné s obrázkem v jednom odstavci budou zarovnány se spodní částí obrázku.
- TextTop. Text (a další prvky stránky) umístěný s obrázkem v jednom odstavci bude umístěn nad obrázek. (Není podporováno všemi prohlížeči.)
- Absolutní střed. (Není podporováno všemi prohlížeči.)
- Absolutní dno. (Není podporováno všemi prohlížeči.)
- Vlevo, odjet. Obrázek bude umístěn nalevo od textu (a dalších prvků stránky), který je ve stejném odstavci s obrázkem.
- Že jo. Obrázek bude umístěn napravo od textu (a dalších prvků stránky), který je ve stejném odstavci s obrázkem.
- Zrušit formátování. Vrátí zpět formátování provedené pomocí tlačítek horní linie nabídky, které se týkají formátování části odstavce. Funguje to stejně jako tlačítka horní nabídky, když potřebujete vrátit zpět formátování, to znamená, vybrat požadovaný kus textu a kliknout na toto tlačítko. Výhodou tohoto tlačítka je, že jedním kliknutím okamžitě odstraní veškeré formátování všech typů, které byly ve vybraném fragmentu.
- Vytváření a úpravy tabulky. Tlačítko slouží k vytvoření tabulky na místě kurzoru nebo k úpravě vybrané tabulky. Při vytváření tabulky musíte zadat následující parametry:
- Řádky - počet řádků.
- Sloupce - počet sloupců.
- Šířka - šířka stolu. Nastavuje se buď jako procento šířky obrazovky, nebo v pixelech.
- Border - šířka okrajů buněk. Pokud necháte hodnotu na 0, nebudou ohraničení buněk viditelná.
- CellSpacing je vzdálenost v pixelech mezi buňkami tabulky.
- CellPadding je vzdálenost v pixelech od ohraničení buňky k textu uvnitř buňky.
- Zarovnání - zarovnání tabulky na stránky:
- Výchozí. Ve výchozím nastavení, jak je nastaveno vývojáři vašeho prohlížeče.
- Vlevo, odjet. Tabulka je zarovnána k levému okraji stránky.
- Centrum. Tabulka je umístěna uprostřed webové stránky.
- Že jo. Tabulka je zarovnána k pravému okraji stránky.
- Vytvořte jeden sloupec nalevo od kurzoru. Pokud je vybráno několik sloupců, pak se kurzor považuje za poslední vybraný sloupec.
- Vytvořte jeden sloupec napravo od kurzoru. Pokud je vybráno několik sloupců, pak se kurzor považuje za poslední vybraný sloupec.
- Vytvořte jeden řádek nad kurzorem. Pokud je vybráno několik řádků, je kurzor považován za poslední řádek, který byl vybrán.
- Vytvořte jeden řádek pod kurzorem. Pokud je vybráno několik řádků, je kurzor považován za poslední řádek, který byl vybrán.
- Odeberte jeden sloupec z kurzoru. Pokud je vybráno několik sloupců, pak se kurzor považuje za poslední vybraný sloupec.
- Odstraňte jeden řádek z kurzoru. Pokud je vybráno několik řádků, je kurzor považován za poslední řádek, který byl vybrán.
- Vytvořte očíslovaný seznam. Nebo vyberte některé odstavce a klikněte na tlačítko nabídky. V tomto případě se všechny tyto odstavce stanou prvky číslovaného seznamu. Nebo umístěte kurzor na správné místo, klikněte na toto tlačítko nabídky a poté se všechny zadané odstavce automaticky stanou prvky číslovaného seznamu.
- Vytvořte jednoduchý seznam. Vyberte některé odstavce a klikněte na tlačítko nabídky. V tomto případě se všechny tyto odstavce stanou prvky jednoduchého seznamu bez číslování.
- Odstranění odsazení. Kurzor by měl být na odstavci, jehož odrážky chceme odstranit. Můžete vybrat celý odstavec nebo pouze jeho část.
- Odsazení. Kurzor by měl být v odstavci, kde chceme odsadit doleva. Můžete vybrat celý odstavec nebo pouze jeho část. Odsazení je vytvořeno pro celý odstavec jako celek (a nejen pro první řádek).
- Vrátit všechny změny zpět. Dokud nekliknete na tlačítko „Kód“ nebo „Náhled“, můžete odstranit všechny provedené změny a vrátit se do stavu, kdy jste naposledy viděli kód nebo zobrazili stránku.
- Obnovte všechny odstraněné změny vpřed. Pokud jste změny vrátili zpět více, než bylo nutné, můžete odebrané změny obnovit. Stejně tak platí, že pokud jste po vrácení změn přepnuli do režimu „kód“ nebo „Náhled“, pak změny nebudete moci obnovit.
- Zničte výběr při kopírování výběru do „kapsy“ Windows. (Ctrl + X)
- Zkopírujte výběr do kapsy Windows. (Ctrl + C)
- Vložte obsah „kapsy“ Windows, kde je kurzor. (Ctrl + V)
Další úpravy html
Třetí panel nabídek obsahuje hlavně tlačítka pro vytváření a úpravy formulářů a také některá běžná další příležitosti jakýkoli editor.
Seznam tlačítek na třetím řádku nabídky v pořadí podle jejich uspořádání:
- Vytvořte formulář. Do otevřeného okna je nutné zadat název formuláře, adresu skriptu, který bude data tohoto formuláře zpracovávat, a způsob přenosu dat (post nebo get).
- Vytvořit zaškrtávací políčko. V otevřeném okně zadejte název této formy výběru, hodnotu získanou při výběru a označte, zda je zaškrtávací políčko výběru původně v tomto formuláři.
- Vytvořte přepínač. V otevřeném okně zadejte název tohoto výběrového formuláře, hodnotu, kterou je třeba při výběru vzít, a označte, zda bylo toto tlačítko původně vybráno nebo ne. Při vytváření nabídky z přepínačů nezapomeňte, že všechny přepínače stejné nabídky musí mít stejný název.
- Vytvořte prostor pro zadávání textu. Do otevřeného okna zadejte do tohoto pole název bloku pro zadávání textu, šířku bloku podle počtu znaků, počet řádků bloku, umístění odstavců a posuvníků a počáteční text.
- Vytvořte tlačítko Spustit. V okně, které se otevře, napište název tlačítka a text, který bude na toto tlačítko napsán.
- Vytvořte tlačítko „Spustit“ ve formě obrázku. V okně, které se otevře, napište název tlačítka a adresu obrázku, který bude hrát roli tlačítka.
- Vytvořením tlačítka vymažete vyplněný formulář a vrátíte všechny výchozí hodnoty. V okně, které se otevře, napište název tlačítka a text, který bude na toto tlačítko napsán.
- Vytvořte skryté pole. V okně, které se otevře, napište název skrytého pole a jeho hodnotu.
- Vytvořte pole pro zadání hesla s hvězdičkami. Do okna, které se otevře, napište název pole pro heslo, délku pole a maximální počet znaků hesla, které může uživatel zadat při zadávání hesla.
- Vytvořte textové pole. V okně, které se otevře, napište název textového pole, jeho velikost ve znacích, kolik znaků může uživatel zadat a počáteční text do tohoto pole.
- Odeslat k tisku.
- Vybrat vše.
Generátor kódu CSS je velmi šikovný nástroj, který může webovému vývojáři ušetřit spoustu času a vyhnout se zbytečným chybám. Kromě toho bude váš kód čitelnější. V tomto článku jsme podle našeho názoru vybrali řadu užitečných generátorů kódu CSS.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Vyčistěte CSS
CSS Animate
No lidi, animace? Aplikujte a hrajte si s přechody CSS. 
Přechody UI
POČKEJTE! Animovat
Vytvořit vlastní opakující se pauzy mezi CSS animacemi nebyl nikdy snadný úkol. Ale s touto aplikací je složitost postupu snížena na nulu. 
Generátor CSS3
Sada typů CSS
Chtěli jste někdy vidět, jak vypadají různá písma? Přejít na sadu typů CSS. Vše, co musíte udělat, je zadat text a vybrat možnosti písma. 
Užijte si CSS
Flexy boxy
Pokud máte potíže s pohybem kolem flexboxu, pak Flexy Boxes stojí za vyzkoušení. Tato příloha porovnává různé verze flexboxu a interpretace syntaxe. 


Dobrý den! Hned vysvětlím design příspěvku: jakmile jsem narazil, nebyl jsem příliš potěšen obrovským množstvím informačních a navigačních prvků v prezentovaných generátorech a ještě více - jejich uživatelským rozhraním! Pobouřilo, že nástroje pro práci s styly- oni sami nejsou drženi v rámci možností, které představují ... jak to?
Když se věnujete kreativitě, chcete mít k dispozici dostupné nástroje a nástroje pro zvládnutí a práci, se kterou utrácíte minimálníúsilí a čas. V důsledku toho všeho přišla myšlenka: vyberte to nejlepší nástroje a organizovat k častému používání (a la navigační nabídka, například: Rychlé spuštění).
Naštěstí pro mnohé bude toto know-how dobrým pomocníkem v procesu vývoje webu.
CSS generátory:
- CSS3.me- jednoduchý, elegantní a na funkce bohatý generátor CSS s krásnou doménou
- CSS3Maker.com- velmi rozsáhlé funkce pro práci s novými funkcemi CSS3, cross-browser, flexibilitu a kompletní sadu všeho, co potřebujete;
- CSS3Generator.com- nic nadbytečného, pro milovníky klasiky a jednoduchosti, jedním slovem „stará škola“;
- Colorzilla.com- Generátor přechodů pro vytváření krásných obrázků na pozadí s podporou většiny prohlížečů a bez použití obrázků (čistý CSS).
WEB nástroje:
- Tvůrce tlačítek- nástroj pro navrhování tlačítek s expozicí v rytmu Web 2.0. Mezi funkcemi si můžeme všimnout možnosti přizpůsobení: polstrování, velikost textu, zaoblené rohy a volba barevných přechodů;
- Tvůrce formulářů- konstruktor formuláře, který vám umožňuje přizpůsobit vzhled jak formuláře jako celku, tak jeho jednotlivých prvků;
- Stavitel ikon- Cítíte se jako svobodný umělec, který vytváří nové ikony pro vaše tlačítka, nabídky a favikony;
- Stavitel stuhy- Chcete -li vytvářet stylové stuhy v čistém CSS, použijte tento nástroj se širokou škálou nastavení a možností.
Obrázky ve formě tlačítek (ikon) na začátku článku - klikací!
Pokud máte nějaké návrhy nebo znáte zajímavé nástroje, které mohou tuto myšlenku podpořit, ozvěte se. Nevyhazujte prosím odpadky, chcete pouze přidat exkluzivně do sestavy. Dík.
CSS generátory a online služby CSS zjednodušují proces vývoje webu. S jejich pomocí můžete získat hotový kód mezi prohlížeči pro různé prvky rozhraní, vyzkoušet, jak web vypadá na obrazovkách mobilní zařízení, vyberte pro svůj web paletu barev a mnoho dalšího.
Generátory, online služby CSS
aktualizováno 05.04.2017
- služba pro generování předpon prohlížeče a další.

- obrovská sbírka barevných palet, včetně vytváření materiálů a plochých designů.

- generátor barevných schémat.

Automatický prefixer online- přidá požadované předpony dodavatele a ve vašem CSS odstraní nepotřebné.

- služba pro výběr barevných schémat pro web, alternativní stíny, definice barev z obrázku.

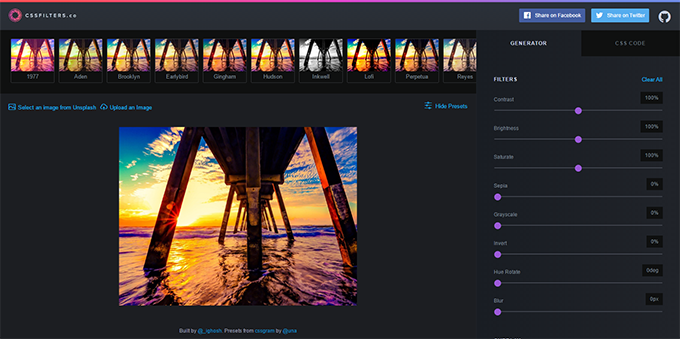
cssFiltry- vlastní filtry a filtry jako Instagram pro obrázky.

Zadejte měřítko- vizuální kalkulačka pro výpočet velikosti nadpisů.

TRANSPARENTNÍ TEXTURY- sbírka transparentních bezešvých textur pro váš web.

Image Slider Maker- online služba pro vytváření responzivního posuvníku s obrázky.

- 3D editor pro vytváření 3D modelů v čistém CSS.

Nástroje webového kódu- generátor kódu pro vytváření CSS efektů, HTML kód pro různé prvky, Twitter karty a další užitečné věci.

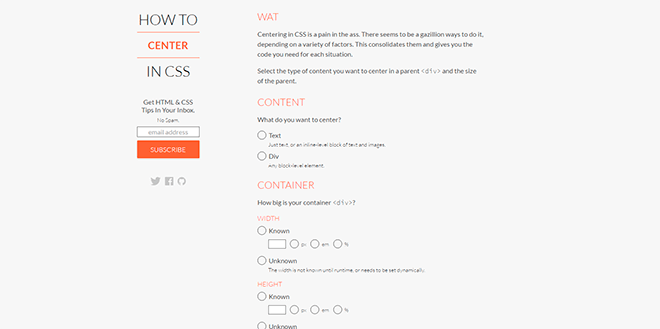
JAK STŘEDIT V CSS- generátor stylu pro vycentrování (zarovnání) bloku nebo textu pomocí různých technik. Existuje také podpora pro různé Internetové verze Badatel.

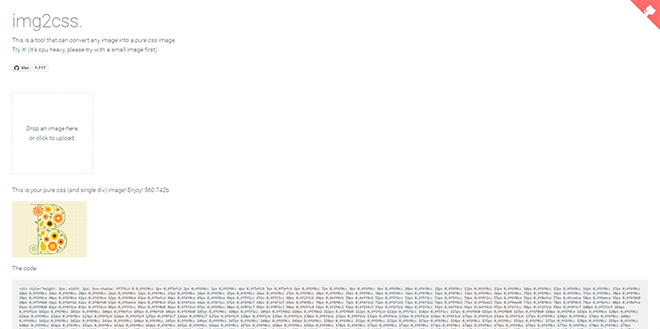
img2css Je nástroj, který převádí obrázky na kód CSS, poskytuje jeden div kódu, který můžete použít ve svých projektech.

CSS Apple Device Generator- generátor značek a stylů pro Zařízení Apple... V poli Typ zařízení můžete pomocí tlačítka vybrat typ zařízení pomocí zařízeníŠířka - nastavte šířku a také vyberte barvu obrazovky v poli Vnitřní barva zařízení.

Webová barevná data Je online služba, která vám umožňuje získat paletu barev jakékoli webové stránky.

Simpsonovi v CSS- sbírka vašich oblíbených postav v čistém CSS.

Emulátor mobilního telefonu otestuje, jak web vypadá na obrazovkách mobilních zařízení. Terminál pro mobilní telefon- pole pro výběr typu zařízení, velikosti okna a orientace, Web na terminál- pole pro zadání adresy URL.

Načíst CSS- velký výběr indikátorů zatížení. Úpravy jsou k dispozici - můžete změnit barvu, velikost, rychlost otáčení a poté stáhnout výsledný kód. Chcete -li přepnout na ruštinu, klikněte na ikonu vlajky v levém horním rohu okna.

Flexplorer- platforma pro předvedení schopností modelu Flexbox. Pro bloky můžete nastavit vlastní parametry a vidět příklad v akci.

Screenfly- tato služba vám pomůže vyzkoušet, jak bude váš web vypadat na obrazovkách zařízení s různým rozlišením. Chcete-li službu používat, musíte do vyhledávacího pole zadat adresu URL, pro výběr typu zařízení použijte horní nabídku.

Dlouhé stíny- služba, která vám umožňuje vytvářet takzvané „dlouhé stíny“ pro bloky a pro text.

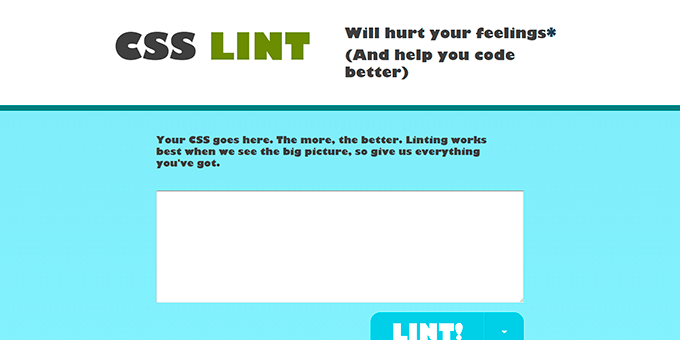
- webová aplikace, která kontroluje chyby v CSS kódu. Výsledky kontroly jsou zobrazeny ve formě tabulky s uvedením chybových řádků a vysvětlením. Při kontrole můžete použít různé parametry určující její hloubku.

Responzivní mřížkový systém- CSS framework pro vytváření flexibilního rozvržení založeného na mřížce. Kapitola Pojďme do práce umožňuje vybrat a stáhnout požadované rozložení stránky pomocí 2 až 12 sloupců a kalkulačky v sekci Nebo si vytvořte vlastní vám pomůže definovat vlastní označení.

TEXT CSS NA GENERÁTOR PATH vygeneruje html kód pro zakřivený text.

3D generátor stuhy vám pomůže vytvořit krásné 3D stuhy. Musíte vybrat možnost návrhu a také nastavit barvu a velikost prvků.

Paletton Je online službou pro výběr barevného schématu pro váš web. Karta COLOR TABLES otevře paletu i různé barevné kombinace a kulaté přepínače pod názvem služby vám umožní zvolit počet kombinovaných barev.

CSS3 generátor Je online služba, která vám umožňuje snadno generovat kód CSS3 pro konkrétní vlastnosti, například:
poloměr ohraničení, stín pole, stín textu, RGBA, @ font-face, více sloupců, změna velikosti pole, velikost rámečku, obrys, přechod, transformace, přechod. Stačí vybrat vlastnost, kterou chcete použít ve stylech prohlížeče, nastavit pro ni požadované parametry a poté zkopírovat výsledný kód do projektu.

CSS 3.0 Maker- služba podobná generátoru CSS3, je tu ještě jedna zajímavá funkce - Otočení textu.

- nepostradatelná služba pro vytváření navigačních panelů založených na seznamu v čistém CSS i pomocí jQuery... Kromě základního rozvržení nabízí připravené možnosti stylu pro svislé a vodorovné navigační lišty.

Obsahuje velkou sbírku vlastností CSS, na webu najdete nejrůznější zdroje a nástroje, díky nimž bude váš css kód dokonalý.

Okrajový obrázek je online generátor vlastností CSS3 border-image, který vám umožňuje animovat blokové ohraničení pomocí obrázků.

- generátor šablon HTML + CSS. Díky tomuto zdroji můžete snadno vytvořit rozložení stránky na základě rozložení bloku. Velké plus zdroje - můžete vytvořit rozvržení pevné i „gumové“ šířky, aniž byste si museli lámat hlavu s tím, jak stisknout „zápatí“ do spodní části okna prohlížeče. Doporučujeme všem návrhářům rozložení pro začátečníky!

CSS3 prosím! Je to velmi užitečná služba pro vytváření kódů mezi prohlížeči pro styly CSS, jako je border-radius, box-shadow, linear-gradient, transition a mnoho dalších. Nastavením hodnot stylu v editoru můžete okamžitě vidět výsledný výsledek pomocí příkladu bloku umístěného v okně vpravo.

- jedinečná kolekce bezplatných online aplikací pro vaši kreativitu, pomocí kterých můžete snadno vytvářet vlastní prvky uživatelské rozhraní jako stuhy s nápisem, registrační formuláře na webu, ikony a tlačítka.

CSS sprite generátor ušetří vám potíže s vytvářením spritů pro vaše webové stránky.
![]()
Zde je příklad mistrovského využití síly CSS3. Pro svůj web budete moci vytvářet komplexní bezproblémová pozadí. 37 návrhů je vyrobeno v různých stylech a jsme si jisti, že najdete vzorek podle svých představ!

Navrženo pro všechny fanoušky funkcí CSS3. Test vrací podporované atributy vašeho prohlížeče a kliknutím na každou vlastnost můžete zjistit, zda existují hodnoty, které nepodporuje.
Při práci na dalším projektu musí každý webový vývojář, který v nejmenším zvedl ruku, provádět rutinní úkoly. Práce s tabulkami CSS vyžaduje hodně času a úsilí a s příchodem nových standardů a funkcí spolu s unikátními schopnostmi se také zvýšila práce na kódování. Naštěstí v rozlehlosti globální sítě existují bystré mozky, které se rychle vrhly dopředu, bez jakéhokoli zaváhání, vzaly a vytvořily značné množství nejužitečnějších online nástrojů, které webovým vývojářům a designérům značně usnadňují život.
Málokdo dnes překvapí jakýkoli online generátor, ať už se jedná o vysoce cílené aplikace pro generování kódu, samostatné tlačítko s efektem lineárního přechodu, nebo bloky se zaoblenými rohy a stíny, nebo celé kombajny (kolekce nástrojů), které obsahují schopnost zpracovat téměř všechny funkce CSS3. Nejdůležitější věcí při práci s takovými webovými aplikacemi je, abyste okamžitě, „bez opuštění pokladny“, viděli výsledek své práce přímo v prohlížeči a okamžitě získali připravený kód se všemi funkcemi a parametry, které potřebujete.
Je to přesně o takových užitečných webových aplikacích, o kterých si dnes povíme, a zejména se budeme zabývat nejzajímavějšími kódy CSS3, které nebudou v nástrojové sadě žádného webového vývojáře nebo webdesignéra nadbytečné.
Podle mého názoru je to jeden z nejlepších online generátorů kódu CSS3, včetně kompletní sady nástrojů pro práci s funkcemi CSS3. Můžete snadno experimentovat s nastavením vlastností CSS3 v reálném čase a okamžitě vidět konečný výsledek.

K dispozici jsou skvělé nástroje pro zpracování a generování kódu, například:
- Rádius hranice- styl hraničního bloku se zaoblenými rohy
- Přechody- vyberte styl a upravte parametry funkce přechodu výplně prvků stránky
- Transformace CSS- transformujte objekt, jak se vám líbí, otáčejte, mačkejte po souřadnicovém měřítku
- CSS animace-přidat efekt animace pro prvky webové stránky
- CSS přechody- Vlastnosti CSS se mění plynule a v průběhu času
- RGBA- vyberte a změňte paletu barev a úroveň průhlednosti prvků webové stránky
- Textový stín- textový efekt
- Box stín- přidat stín k prvkům
- Otočení textu- otáčet text v libovolném směru
- @Font Face- několik zajímavých kombinací pro práci s webovými fonty
Různá tlačítka jsou důležitá, jsou potřeba různá tlačítka! jen jeden z nástrojů, pomocí kterých můžete rychle a snadno diverzifikovat styl tak důležitého prvku jakéhokoli webu, jako je jednoduché tlačítko. Široká škála nastavení vlastností CSS3, náhled výsledku v reálném čase, vám umožní vytvořit si vlastní styl pro tlačítka vašeho webu.

Najednou jsem se při seznamování a zkoušení různých setkal s jedním zajímavým nástrojem, který ukázal svět, nádherným měšťákem. Soudruh odvedl skvělou práci a vytvořil snadno použitelný, vysoce přizpůsobitelný online nástroj pro vytváření tlačítek. Líbil se mi ten nápad a rozhodl jsem se, že je zbytečné, aby se náš bratr díval na jejich šprýmaře, vyhrnul si rukávy, přepracoval zdroje a vytvořil pro rusky mluvícího uživatele srozumitelnější verzi tohoto nádherného nástroje a také přidal chybějící funkci pro generování lineárního přechodového kódu na pozadí tlačítek. Ve výsledku se ukázalo, že je to docela svižné, srozumitelné a jednoduché.
Textová hlavička webu s neobvyklým 3D efektem vždy přitáhne pozornost. K vytvoření takového zázraku, aniž byste se museli uchýlit k dalším obrázkovým souborům a javascriptu, vám tento úžasný online generátor pomůže 3D CSS text.

Zaručená podpora všemi moderní prohlížeče: Firefox, Chrome, Safari, Opera a v poslední době IE10! V procesu manipulace s parametry vždy uvidíte konečný výsledek vaší práce. Sada písem je malá, čas od času se aktualizuje, ale hlavní je správné zobrazení azbuky, to znamená, že zadáním ruštiny neuvidíte různé krakobryazy, jak se to děje v jiných webových aplikacích tohoto druhu.
Další sada nástrojů pro online úpravu parametrů CSS3, která zahrnuje zpracování a generování kódu pro vlastnosti textový stín(stín na text), lineární a radiální přechod, přeměnit(různé typy transformací prvků). V sadě nástrojů je k dispozici široká škála nastavení stylů pro blokové webové prvky Vlastnosti krabice.

Z názvu je okamžitě zřejmé, že máme další generátor pro vytváření tlačítek pomocí vlastností CSS3. Jsou podporovány téměř všechny funkce nezbytné pro práci. Manipulací s parametry a přidáním malé představivosti můžete dosáhnout úžasných výsledků.

Samostatné webové aplikace pro práci s CSS jsou skvělé, ale ještě lepší, když máte na dosah ruky kompletní sadu nástrojů. - služba, o které můžeme říci „Vše v jednom“. Tento web shromáždil co nejvíce informací, aby vám pomohl naučit se CSS a zlepšit vaše dovednosti v oblasti webdesignu. Zde najdete řadu kvalitních zdrojů CSS. Vysoce kvalitní výukové programy (lekce) a vizuální ukázky práce s CSS. Působivá sada online generátorů pokrývajících téměř celé spektrum vlastností CSS.

- Rychle zkontrolujte, které vlastnosti CSS3 váš prohlížeč podporuje.
To je pro dnešek asi vše. Seznam rozhodně není úplný, jednoduše není možné, aby jedna osoba pokryla celý seznam zajímavých online aplikací, které mohou výrazně zkrátit čas strávený prací s CSS. Jsem přesvědčen, že tyto bezplatné webové nástroje rozhodně zlepší úroveň vaší práce. Můžete snadno využít výhod těchto hotových řešení a zároveň urychlit proces vývoje webových stránek. Můžu jen čekat na vaše komentáře a názory. Hodně štěstí a vše nejlepší!
Se vší úctou, Andrew
 Chyby v singularitě?
Chyby v singularitě? Just Cause 2 havaruje
Just Cause 2 havaruje Terraria nezačne, co mám dělat?
Terraria nezačne, co mám dělat?