مولد على الإنترنت لصفحات html. مولدات CSS3. الأفضل. ما هي كتالوجات القوالب الجاهزة ، وما الغرض منها؟
يتيح لك منشئ صفحات الموقع البسيط عبر الإنترنت إنشاء صفحات موقعك كالمعتاد. محرر النص... إنه يعرف كيفية إنشاء جميع علامات html الضرورية في نص صفحة الويب. هذا منشئ كود html لجسم صفحات الموقع سوف يسرع بشكل كبير من إنشاء صفحات الموقع.
بعض الملاحظات حول استخدام منشئ صفحة الموقع
هذا المولد لصفحات الموقع مرئي بمعنى أنه يولد كود html للصفحة بحيث في المتصفح الذي تعمل فيه مع هذا المولد ، سيتم عرض الصفحة تمامًا كما تراها في نافذة المحرر. ينشئ هذا المحرر رموز الترميز فقط ، أي HTML فقط. إنه غير مخصص للبرمجة بلغات البرمجة مثل JavaScript أو PHP.
هذا المحرر مخصص لمشرفي المواقع المبتدئين الذين بدأوا للتو في تعلم لغة ترميز HTML. ولكنه سيكون مفيدًا أيضًا لمنشئي المواقع ذوي الخبرة الخلق السريعالصفحات الصغيرة أو قوالب الصفحات. ينجذب مشرفي المواقع المبتدئين إلى القدرة على مقارنة التغييرات التي تم إجراؤها على تصميم الصفحة بسرعة مع كيفية عرضها عند التغيير في ترميز html للصفحة. تتيح لك هذه المقارنة السريعة تعلم HTML بأسرع ما يمكن وبكفاءة.
لم يتم تصميم هذا المحرر للعمل مع نص كبير جدًا وعدد كبير من الصور "الثقيلة". إذا كنت ترغب في إنشاء صفحة ويب تحتوي على نص كبير جدًا و / أو صور كبيرة في هذا المحرر ، فمن الأفضل إنشاء قالب صفحة ويب كامل أولاً ، ونسخ كود html الناتج في ملف صفحة الويب ثم أدخل الرمز الطويل نص هناك وروابط للصور. تذكر أن هذا المحرر ليس محررًا محترفًا وهو مخصص بشكل أساسي لمشرفي المواقع الهواة والمبتدئين. والغرض الرئيسي منه هو مساعدة المبتدئين في تدريس بناء الموقع.
تعليمات الاستخدام
إذا سبق لك استخدام برامج تحرير النصوص مثل MS Word ، فلن تواجه أي صعوبات في إتقان منشئ صفحات الويب هذا. يمكن استخدام هذا المحرر إما لإنشاء جسم صفحة ويب من البداية ، أو لإصلاح صفحة ويب موجودة لإجراء التغييرات الخاصة بك.
إذا بدأت في إنشاء صفحتك من البداية ، فأنت بحاجة إلى مسح النص الأولي الخاص بي في نافذة المحرر والبدء في إدخال النص والصور وإجراء التنسيق الخاص بك هناك. عند الانتهاء من العمل ، تحتاج إلى النقر فوق الزر "رمز" في الجزء السفلي من شاشة المحرر ونسخ الكود الناتج في ملف صفحة الويب الخاصة بك. واحفظ هذا الملف. يرجى ملاحظة أنك تحتاج إلى نسخ الرموز المستلمة فقط في نص صفحة الويب ، أي فقط بين العلامات
و
... العلامات نفسها هيئةلم يتم إنشاؤها بواسطة المحرر.
إذا كنت ترغب في تعديل بعض صفحات الويب الجاهزة ، على سبيل المثال ، صفحة لم يتم إنشاؤها بواسطتك أو قمت بإنشائها منذ وقت طويل ، فأنت بحاجة إلى النقر فوق الزر "الرمز" أسفل شاشة المحرر ، احذف جميع أكواد الأولية من نافذة المحرر وانسخ الرموز الموجودة هناك من ملف صفحة الويب. يرجى ملاحظة أنك تحتاج إلى نسخ الرموز فقط من نص صفحة ويب موجودة ، أي فقط ما بين العلامات
و
... العلامات نفسها هيئةلا تحتاج إلى نسخ إلى المحرر. ثم عليك العودة إلى وضع التحرير المرئي. للقيام بذلك ، تحتاج إلى النقر فوق الزر "تصميم" في الجزء السفلي من نافذة المحرر والبدء في إجراء التغييرات على مظهر خارجيالصفحات.
من الواضح أن هناك طريقتين لتحرير نص صفحة الويب في هذا المحرر. أو في وضع "التصميم" للتحرير بصريًا أو في وضع "الشفرة" للتحرير فورًا في الرموز. لذلك ، بالنسبة لمشرفي المواقع المبتدئين ، يعد هذا المحرر مفيدًا جدًا للتعلم. يمكنك إجراء بعض التغييرات الصغيرة على صفحة الويب في الوضع المرئي والاطلاع على الفور على كيفية تغيير الرمز عن طريق التبديل إلى وضع تحرير التعليمات البرمجية. أو ، على العكس من ذلك ، يمكنك إجراء بعض التغييرات الصغيرة على رمز صفحة الويب في وضع تحرير التعليمات البرمجية والاطلاع فورًا على كيفية تغير صفحة الويب الخاصة بك عن طريق التبديل إلى وضع التحرير المرئي (أو إلى وضع العرض باستخدام الزر "معاينة") ...
تحرير النص العادي
يحتوي شريط القائمة العلوي على أزرار لتحرير النص بشكل عام. لديهم تعيينات قياسية مقبولة في أي برامج تحرير نصوص أخرى. لذلك ، سنستعرضها لفترة وجيزة فقط.
كل شيء يعمل ببساطة شديدة. يمكنك إما تحديد جزء من النص والنقر فوق زر القائمة العلوي بحيث يتم تنسيق هذا الجزء من النص وفقًا لذلك. أو ، إذا لم يتم تحديد أي شيء ، فقم بالتبديل إلى وضع الزر المقابل ، أي إذا واصلت كتابة النص ، فسيتم كتابة النص في وضع الزر الذي قمت بتشغيله للتو.
أيضًا ، كما هو الحال مع أي محرر نصوص ، هناك أوضاع تنطبق فقط على فقرة ككل وأنماط يمكن تطبيقها على جزء من فقرة.
وصف موجز لجميع الأزرار الموجودة أعلى القائمة بترتيبها:
- فقرة. يحدد مستوى العنوان. ينطبق على الفقرة بأكملها.
- الخطوط.
- حجم الخط.
- لون الخط.
- خط عريض.
- خط مائل.
- خط مسطر.
- خط يتوسطه خط.
- محاذاة لليسار. ينطبق على الفقرة بأكملها.
- توسيط. ينطبق على الفقرة بأكملها.
- المحاذاة الصحيحة. ينطبق على الفقرة بأكملها.
- المحاذاة الثنائية. ينطبق على الفقرة بأكملها.
- خط أفقي. إنها ليست فقرة ولا جزء من فقرة. إنه مجرد إدخال خط أفقي كامل العرض.
- مرتفع.
- مخطوطة.
تحرير HTML الأساسي
يحتوي شريط القائمة الوسطى على أزرار للتحرير النموذجي لصفحة الويب ، بالإضافة إلى أزرار الخدمة للمحررين الشائعين.
وصف جميع الأزرار الموجودة أعلى القائمة بترتيب ترتيبها:
- قم بإنشاء ارتباط تشعبي. تأكد من تحديد النص أو الصورة بالماوس ، عند النقر فوق الذي تريد الانتقال إلى صفحة ويب أخرى. بعد التحديد ، انقر فوق زر القائمة وافتح نافذة يجب أن تحدد فيها العنوان الذي سينتقل إليه الانتقال (URL) وشروط الانتقال (الهدف). يمكنك ضبط الشروط التالية:
- فارغة. بشكل افتراضي ، سيتم فتح صفحة جديدة في نفس النافذة.
- _فارغ. سيتم عرض الصفحة الجديدة في نافذة متصفح جديدة (أو في علامة تبويب متصفح جديدة ، بناءً على إعدادات المتصفح المحددة).
- _الأبوين. سيتم عرض الصفحة الجديدة في نافذة المتصفح الرئيسي (أو علامة التبويب). إذا لم تكن هناك نافذة أصل (أو تمكين) ، فهذا يعد تناظريًا لشرط _self.
- _الذات. سيتم عرض الصفحة الجديدة في نفس نافذة الارتباط. وهذا يماثل الوضع "فارغ".
- _أعلى. إذا كانت صفحة الموقع تحتوي على إطارات (أي مقسمة إلى عدة نوافذ) ، فسيتم عرض الصفحة الجديدة في نافذة المتصفح بالكامل. في الحالة المعتادة ، يكون هذا أيضًا مشابهًا لوضع _self.
- إلغاء الارتباط التشعبي. حدد نص الارتباط التشعبي بالكامل. إذا حددت جزءًا فقط من نص الارتباط التشعبي ، فسيظل الجزء غير المحدد هو الارتباط التشعبي. على سبيل المثال ، إذا تم تحديد الجزء المركزي فقط من نص الارتباط التشعبي ، فسيتم تكوين ارتباط تشعبي بنفس العنوان على النصوص غير المحددة.
- أدخل صورة. ضع المؤشر في المكان الذي يجب أن تكون فيه الصورة واضغط على الزر. في النافذة التي تفتح ، قم بتعيين المسار إلى الصورة (عنوان URL للصورة) ، ووصف الصورة (وصف الصورة) ، ومحاذاة الصورة على الصفحة (محاذاة) ، وعرض الحد (الحدود) والهوامش الصورة من النص (أو العناصر الأخرى على الصفحة أفقيًا ورأسيًا (HSpace ، VSpace) يمكنك ضبط محاذاة الصورة على النحو التالي:
- فارغة. بشكل افتراضي ، يكون هذا بمحاذاة إلى اليسار.
- حدود. سيتم تحديد النص (والعناصر الأخرى للصفحة) الموجود مع الصورة في فقرة واحدة وفقًا لما قرره منشئو متصفحك.
- قمة. سيتم محاذاة النص (والعناصر الأخرى للصفحة) الموجود مع الصورة في فقرة واحدة إلى أعلى الصورة.
- وسط. سيتم محاذاة النص (والعناصر الأخرى للصفحة) الموجود مع الصورة في فقرة واحدة إلى وسط الصورة.
- منقط. سيتم محاذاة النص (والعناصر الأخرى للصفحة) الموجود مع الصورة في فقرة واحدة إلى أسفل الصورة.
- TextTop. سيتم وضع النص (والعناصر الأخرى للصفحة) الموجود مع الصورة في فقرة واحدة فوق الصورة. (غير مدعوم من قبل جميع المتصفحات.)
- الأوسط المطلق. (غير مدعوم من قبل جميع المتصفحات.)
- القاع المطلق. (غير مدعوم من قبل جميع المتصفحات.)
- اليسار. سيتم وضع الصورة على يسار النص (وعناصر الصفحة الأخرى) الموجود في نفس الفقرة مع الصورة.
- حق. سيتم وضع الصورة على يمين النص (وعناصر الصفحة الأخرى) الموجود في نفس الفقرة مع الصورة.
- إلغاء التنسيق. يلغي التنسيق الذي تم بواسطة الأزرار السطر العلويالقوائم التي تتعلق بتنسيق جزء من فقرة. إنه يعمل بنفس طريقة أزرار القائمة العلوية ، عندما تحتاج إلى التراجع عن التنسيق ، أي حدد الجزء المطلوب من النص وانقر فوق هذا الزر. الراحة في هذا الزر هي أنه بنقرة واحدة يزيل على الفور جميع التنسيقات ، من جميع الأنواع التي كانت في الجزء المحدد.
- إنشاء وتحرير الجدول. يتم استخدام الزر لإنشاء جدول في موقع المؤشر أو تحرير الجدول المحدد. عند إنشاء جدول ، تحتاج إلى تعيين المعلمات التالية:
- الصفوف - عدد الصفوف.
- الأعمدة - عدد الأعمدة.
- العرض - عرض الجدول. يتم تعيينه كنسبة مئوية من عرض الشاشة أو بالبكسل.
- الحدود - عرض حدود الخلايا. إذا تركت القيمة عند 0 ، فلن تكون حدود الخلايا مرئية.
- CellSpacing هي المسافة بالبكسل بين خلايا الجدول.
- CellPadding هي المسافة بالبكسل من حد الخلية إلى النص داخل الخلية.
- المحاذاة - محاذاة الجدول إلى صفحات:
- تقصير. افتراضيًا ، وفقًا لما حدده مطورو متصفحك.
- اليسار. الجدول محاذي للحافة اليسرى للصفحة.
- مركز. يوجد الجدول في وسط صفحة الويب.
- حق. الجدول بمحاذاة الحافة اليمنى للصفحة.
- قم بإنشاء عمود واحد على يسار المؤشر. إذا تم تحديد عدة أعمدة ، فسيتم اعتبار المؤشر على العمود الأخير الذي تم تحديده.
- قم بإنشاء عمود واحد على يمين المؤشر. إذا تم تحديد عدة أعمدة ، فسيتم اعتبار المؤشر على العمود الأخير الذي تم تحديده.
- أنشئ سطرًا واحدًا فوق المؤشر. إذا تم تحديد عدة أسطر ، فسيتم اعتبار المؤشر على السطر الأخير الذي تم تحديده.
- أنشئ سطرًا واحدًا أسفل المؤشر. إذا تم تحديد عدة أسطر ، فسيتم اعتبار المؤشر على السطر الأخير الذي تم تحديده.
- قم بإزالة عمود واحد من المؤشر. إذا تم تحديد عدة أعمدة ، فسيتم اعتبار المؤشر على العمود الأخير الذي تم تحديده.
- احذف سطرًا واحدًا من المؤشر. إذا تم تحديد عدة أسطر ، فسيتم اعتبار المؤشر على السطر الأخير الذي تم تحديده.
- قم بإنشاء قائمة ذات تعداد رقمي. أو حدد بعض الفقرات وانقر على زر القائمة. في هذه الحالة ، تصبح كل هذه الفقرات عناصر قائمة مرقمة. أو ضع المؤشر في المكان الصحيح ، وانقر على زر القائمة هذا ، وبعد ذلك تصبح جميع الفقرات التي تدخلها تلقائيًا عناصر في قائمة مرقمة.
- قم بإنشاء قائمة بسيطة. حدد بعض الفقرات وانقر على زر القائمة. في هذه الحالة ، تصبح كل هذه الفقرات عناصر قائمة بسيطة بدون ترقيم.
- إزالة المسافة البادئة. يجب أن يكون المؤشر على الفقرة ، التي نريد إزالة المسافات البادئة منها. يمكنك تحديد الفقرة بأكملها أو جزء منها فقط.
- المسافة الفارغة. يجب أن يكون المؤشر على الفقرة حيث نريد وضع مسافة بادئة إلى اليسار. يمكنك تحديد الفقرة بأكملها أو جزء منها فقط. يتم إنشاء المسافة البادئة للفقرة بأكملها ككل (وليس فقط للسطر الأول).
- التراجع عن جميع التغييرات إلى الوراء. إلى أن تنقر على زر "الرمز" أو "معاينة" ، يمكنك حذف جميع التغييرات التي تم إجراؤها والعودة إلى الحالة التي كانت آخر مرة شاهدت فيها الرمز أو شاهدت الصفحة.
- استعادة جميع التغييرات التي تمت إزالتها إلى الأمام. إذا قمت بالتراجع عن التغييرات أكثر من اللازم ، يمكنك استعادة التغييرات التي تمت إزالتها. وبالمثل ، إذا قمت بالتبديل إلى وضع "الشفرة" أو "المعاينة" بعد التراجع عن التغييرات ، فلن تتمكن من استعادة التغييرات.
- إتلاف التحديد أثناء نسخ التحديد إلى "جيب" Windows. (Ctrl + X)
- نسخ التحديد إلى Windows Pocket. (Ctrl + C)
- الصق محتويات "جيب" Windows حيث يوجد المؤشر. (Ctrl + V)
تحرير HTML إضافي
يحتوي شريط القائمة الثالث بشكل أساسي على أزرار لإنشاء النماذج وتحريرها ، بالإضافة إلى بعض الأزرار الشائعة فرص إضافيةأي محرر.
قائمة الأزرار الموجودة في السطر الثالث من القائمة حسب ترتيبها:
- قم بإنشاء نموذج. من الضروري في النافذة المفتوحة إدخال اسم النموذج وعنوان البرنامج النصي الذي سيعالج بيانات هذا النموذج وطريقة نقل البيانات (النشر أو الحصول).
- إنشاء خانة اختيار. في النافذة المفتوحة ، أدخل اسم هذا النموذج من التحديد ، والقيمة المأخوذة عند التحديد وحدد ما إذا كان مربع اختيار التحديد موجودًا في هذا النموذج في البداية أم لا.
- أنشئ زر اختيار. في النافذة المفتوحة ، أدخل اسم نموذج التحديد هذا ، والقيمة التي يجب أخذها عند التحديد ، وحدد ما إذا كان هذا الزر قد تم تحديده في البداية أم لا. عند إنشاء قائمة من أزرار الاختيار ، لا تنس أن جميع أزرار الاختيار في القائمة نفسها يجب أن تحمل الاسم نفسه.
- خلق مساحة لإدخال النص. في النافذة المفتوحة ، أدخل اسم اللوحة لإدخال النص ، وعرض اللوحة بعدد الأحرف ، وعدد سطور اللوحة ، وموقع الفقرات وأشرطة التمرير ، والنص الأولي في هذا الحقل.
- قم بإنشاء زر التشغيل. في النافذة التي تفتح ، اكتب اسم الزر والنص الذي سيتم كتابته على هذا الزر.
- قم بإنشاء زر "تشغيل" على شكل صورة. في النافذة التي تفتح ، اكتب اسم الزر وعنوان الصورة التي ستلعب دور الزر.
- قم بإنشاء زر لمسح النموذج المكتمل وإرجاع جميع القيم الافتراضية. في النافذة التي تفتح ، اكتب اسم الزر والنص الذي سيتم كتابته على هذا الزر.
- قم بإنشاء حقل مخفي. في النافذة التي تفتح ، اكتب اسم الحقل المخفي وقيمته.
- قم بإنشاء حقل لإدخال كلمة المرور بعلامات النجمة. في النافذة التي تفتح ، اكتب اسم حقل كلمة المرور وطول الحقل والحد الأقصى لعدد أحرف كلمة المرور التي يمكن للمستخدم إدخالها عند إدخال كلمة المرور الخاصة به.
- قم بإنشاء مربع نص. في النافذة التي تفتح ، اكتب اسم حقل النص وحجمه بالأحرف وعدد الأحرف التي يمكن للمستخدم إدخالها والنص الأولي في هذا الحقل.
- أرسل للطباعة.
- اختر الكل.
يعد منشئ أكواد CSS أداة مفيدة للغاية يمكنها توفير الكثير من الوقت لمطور الويب وتجنب الأخطاء غير الضرورية. بالإضافة إلى ذلك ، سيصبح الرمز الخاص بك أكثر قابلية للقراءة. في هذه المقالة ، اخترنا عددًا من مولدات أكواد CSS المفيدة في رأينا.
انقر فوق مخطط CSS
ورقة الغش في CSS
سبرايت بوكس
مولد خريطة البكسل
تنظيف CSS
تحريك CSS
حسنا يا رفاق ، الرسوم المتحركة؟ تطبيق واللعب مع انتقالات CSS. 
تدرجات واجهة المستخدم
انتظر! تحريك
لم يكن إنشاء توقفات متكررة مخصصة بين الرسوم المتحركة في CSS مهمة سهلة على الإطلاق. ولكن مع هذا التطبيق ، يتم تقليل تعقيد الإجراء إلى الصفر. 
مولد CSS3
مجموعة أنواع CSS
هل أردت يومًا أن ترى كيف تبدو الخطوط المختلفة؟ انتقل إلى CSS Type Set. كل ما عليك فعله هو إدخال نص وتحديد خيارات الخط. 
استمتع بـ CSS
صناديق فليكسي
إذا كنت تواجه صعوبة في التفكير في نظام Flexbox ، فإن Flexy Boxes تستحق المحاولة. يقارن هذا الملحق إصدارات مختلفة من flexbox وتفسيرات بناء الجملة. 


يوم جيد! سأشرح على الفور تصميم المنشور: مرة واحدة ، بعد أن عثرت عليها ، لم أكن سعيدًا جدًا بالكم الهائل من المعلومات وعناصر التنقل في المولدات المقدمة ، وأكثر من ذلك - واجهة المستخدم الخاصة بهم! غاضبة من أن أدوات العمل معها الأنماط- هم أنفسهم ليسوا في إطار الاحتمالات التي يمثلونها .. كيف ذلك ؟!
عندما تنخرط في الإبداع ، فأنت تريد أن يكون لديك الأدوات والأدوات المتاحة لإتقانها والعمل بها الحد الأدنىالجهد والوقت. نتيجة كل هذا جاء الفكر: اختر الأفضلأدوات و تنظمللاستخدام المتكرر (قائمة التنقل ، مثل: التشغيل السريع).
نأمل بالنسبة للكثيرين ، أن تكون هذه المعرفة مساعدًا جيدًا في عملية تطوير الويب.
مولدات CSS:
- CSS3.me- مولد CSS بسيط وأنيق وفي نفس الوقت غني بالميزات ، مع مجال جميل
- CSS3Maker.com- وظائف واسعة للغاية للعمل مع ميزات CSS3 الجديدة والمتصفح المتقاطع والمرونة ومجموعة كاملة من كل ما تحتاجه ؛
- CSS3Generator.com- لا شيء لا لزوم له ، لمحبي الكلاسيكيات والبساطة ، في كلمة واحدة "المدرسة القديمة" ؛
- Colorzilla.com- مولد التدرج لإنشاء صور خلفية جميلة ، مع دعم لمعظم المتصفحات وبدون استخدام الصور (Pure CSS).
أدوات الويب:
- منشئ الزر- أداة لتصميم الأزرار ، مع التعرض لإيقاع الويب 2.0. من بين الوظائف ، يمكننا ملاحظة القدرة على التخصيص: الحشو وحجم النص والزوايا الدائرية واختيار ألوان التدرج ؛
- منشئ النموذج- مصمم النماذج ، والذي يسمح لك بتخصيص مظهر كل من النموذج ككل وعناصره الفردية ؛
- منشئ الرمز- تشعر وكأنك فنان حر يقوم بإنشاء أيقونات جديدة للأزرار والقوائم والأيقونات المفضلة لديك ؛
- منشئ الشريط- لإنشاء شرائط أنيقة في CSS خالص ، استخدم هذه الأداة ، مع مجموعة واسعة من الإعدادات والخيارات.
الصور على شكل أزرار (أيقونات) في بداية المقال - قابل للنقر!
إذا كان لديك أي اقتراحات أو تعرف أدوات مثيرة للاهتمام يمكن أن تدعم هذه الفكرة ، يرجى التحدث. من فضلك لا ترمي القمامة ، فأنت تريد فقط إضافة حصرية إلى التجميع. شكرا.
مولدات CSSوتبسط خدمات CSS عبر الإنترنت عملية تطوير الويب. من خلال مساعدتهم ، يمكنك الحصول على رمز جاهز عبر المتصفح لعناصر واجهة مختلفة ، واختبار كيفية ظهور الموقع على الشاشات أجهزة محمولة، اختر لوحة ألوان للموقع وأكثر من ذلك بكثير.
المولدات ، خدمات CSS عبر الإنترنت
تم التحديث في 05.04.2017
- خدمة لإنشاء بادئات المتصفح والمزيد.

- مجموعة ضخمة من لوحات الألوان ، بما في ذلك لإنشاء تصميمات مادية ومسطحة.

- مولد مخططات الألوان.

بادئة تلقائية عبر الإنترنت- يضيف بادئات البائع المطلوبة ويزيل البادئات غير الضرورية في CSS الخاص بك.

- خدمة اختيار مخططات الألوان للموقع ، الظلال البديلة ، تعريف الألوان من الصورة.

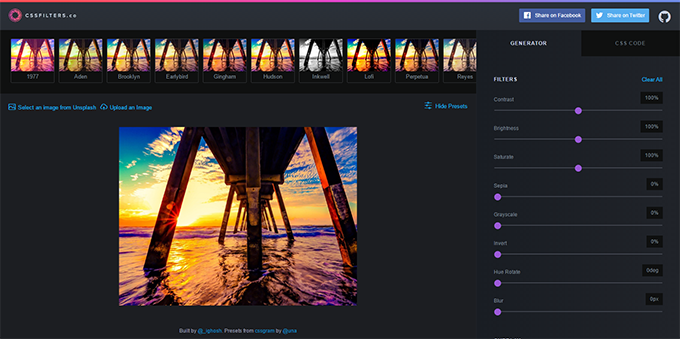
عوامل التصفية- مرشحات ومرشحات مخصصة مثل Instagram للصور.

اكتب مقياس- آلة حاسبة مرئية لحساب حجم العناوين.

قوام شفاف- مجموعة من القوام الشفاف والشفاف لموقعك.

صانع سلايدر الصور- خدمة عبر الإنترنت لإنشاء شريط تمرير سريع الاستجابة بالصور.

- محرر ثلاثي الأبعاد لإنشاء نماذج ثلاثية الأبعاد في CSS خالص.

أدوات رمز الويب- مولد أكواد لإنشاء تأثيرات CSS ، ورمز HTML للعناصر المختلفة ، وبطاقات Twitter وأشياء أخرى مفيدة.

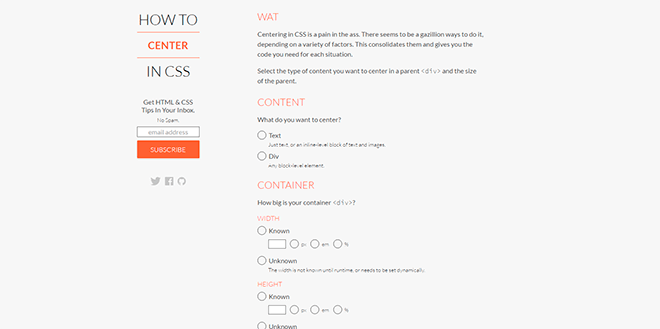
كيفية التواجد في CSS- مولد نمط لتوسيط (محاذاة) كتلة أو نص باستخدام تقنيات مختلفة. هناك أيضا دعم لمختلف إصدارات الإنترنتإكسبلورر.

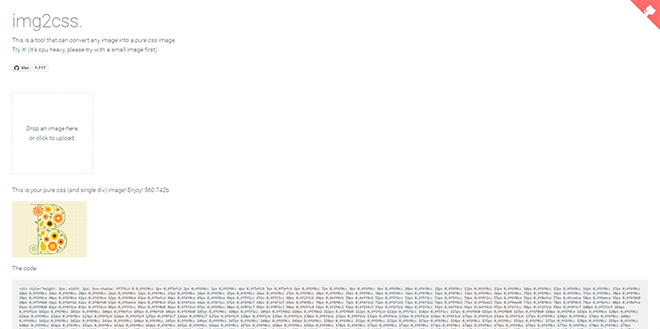
img2cssهي أداة تقوم بتحويل الصور إلى كود CSS ، فهي تمنحك قسمًا واحدًا من الكود الذي يمكنك استخدامه في مشاريعك.

مولد جهاز Apple CSS- مولد الترميز والأنماط ل أجهزة آبل... في حقل نوع الجهاز ، يمكنك تحديد نوع الجهاز باستخدام باستخدام الجهازالعرض - اضبط العرض وحدد أيضًا لون الشاشة في حقل اللون الداخلي للجهاز.

بيانات ألوان الويبهي خدمة عبر الإنترنت تتيح لك الحصول على لوحة الألوان لأي صفحة ويب.

عائلة سمبسون في CSS- مجموعة من الشخصيات المفضلة لديك في Pure CSS.

محاكي الهاتف المحمولسيختبر كيف يبدو الموقع على شاشات الأجهزة المحمولة. محطة الهاتف الخليوي- مجال لاختيار نوع الجهاز وحجم النافذة والاتجاه ، الموقع إلى المحطة- حقل لإدخال عنوان url.

تحميل CSS- مجموعة كبيرة من مؤشرات التحميل. يتوفر التحرير - يمكنك تغيير اللون والحجم وسرعة الدوران ثم تنزيل الكود الناتج. للتبديل إلى اللغة الروسية ، انقر فوق رمز العلم في الزاوية اليسرى العليا من النافذة.

فليكسبلورر- منصة لإظهار قدرات نموذج Flexbox. يمكنك تعيين المعلمات الخاصة بك للكتل والاطلاع على مثال عملي.

سكرين فلاي- ستساعدك هذه الخدمة في اختبار الشكل الذي سيظهر به موقعك على شاشات الأجهزة ذات الدقة المختلفة. لاستخدام الخدمة ، تحتاج إلى إدخال عنوان url في شريط البحث ، لتحديد نوع الجهاز ، استخدم القائمة العلوية.

الظلال الطويلة- خدمة تتيح لك إنشاء ما يسمى بـ "الظلال الطويلة" للكتل والنص.

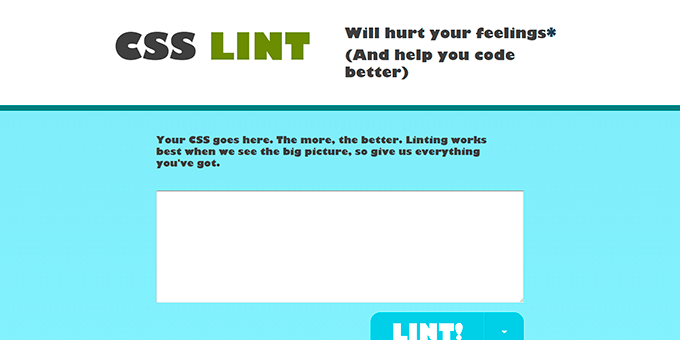
- تطبيق ويب يتحقق من وجود أخطاء في كود CSS. يتم عرض نتائج الفحص في شكل جدول مع إشارة إلى سطور الخطأ وشرح. عند التحقق ، يمكنك استخدام معلمات مختلفة ، وتحديد عمقها.

نظام الشبكة المستجيب- إطار عمل CSS لإنشاء تخطيط شبكي مرن. الفصل هيا نذهب إلى العمليسمح لك بتحديد وتنزيل تخطيط الصفحة المطلوب باستخدام من 2 إلى 12 عمودًا ، والآلة الحاسبة في القسم أو اصنع بنفسكيساعدك على تحديد الترميز الخاص بك.

نص CSS إلى مولد المسارسيولد كود html للنص المنحني.

مولد الشريط ثلاثي الأبعادسوف تساعدك على إنشاء شرائط ثلاثية الأبعاد جميلة. تحتاج إلى اختيار خيار التصميم ، وكذلك ضبط لون العناصر وحجمها.

باليتونهي خدمة عبر الإنترنت لاختيار نظام ألوان لموقع الويب الخاص بك. ستفتح علامة التبويب COLOR TABLES اللوحة ، بالإضافة إلى مجموعات الألوان المختلفة ، وستسمح لك المفاتيح الدائرية الموجودة أسفل اسم الخدمة باختيار عدد الألوان المدمجة.

مولد CSS3هي خدمة عبر الإنترنت تتيح لك إنشاء رمز CSS3 بسهولة لخصائص معينة ، مثل:
نصف قطر الحدود ، مربع الظل ، ظل النص ، RGBA ، @ وجه الخط ، أعمدة متعددة ، تغيير حجم المربع ، تحجيم الصندوق ، المخطط التفصيلي ، الانتقال ، التحويل ، التدرج. تحتاج فقط إلى تحديد الخاصية التي تريد استخدامها في أنماط متصفحك ، وتعيين المعلمات المطلوبة لها ، ثم نسخ الكود الناتج إلى مشروعك.

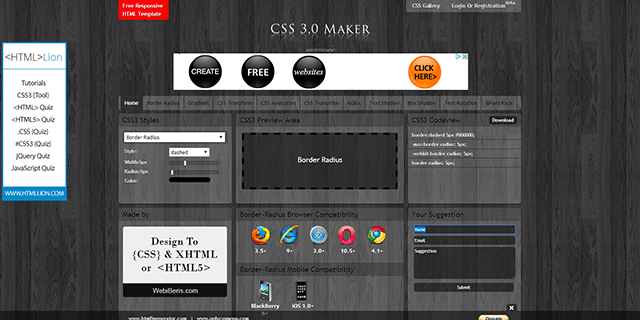
CSS 3.0 Maker- خدمة مشابهة لمولد CSS3 ، هناك ميزة أخرى مثيرة للاهتمام - استدارة النص.

- خدمة لا غنى عنها لإنشاء أشرطة تنقل قائمة على القوائم في كل من CSS النقي و باستخدام jQuery... بالإضافة إلى التصميم الأساسي ، فإنه يوفر خيارات نمط جاهزة لأشرطة التنقل الرأسية والأفقية.

يحتوي على مجموعة كبيرة من خصائص CSS ، على الموقع يمكنك العثور على جميع أنواع الموارد والأدوات التي ستتيح لك جعل كود css الخاص بك مثاليًا.

صورة الحدودهو منشئ خصائص صور الحدود CSS3 عبر الإنترنت يسمح لك بتحريك حدود الكتلة بالصور.

- مولد قوالب HTML + CSS. بفضل هذا المورد ، يمكنك بسهولة إنشاء تخطيط صفحة بناءً على تخطيط كتلة. ميزة كبيرة للمورد هي أنه يمكنك عمل تخطيط لكل من العرضين الثابت و "المطاطي" ، دون الحاجة إلى إرهاق عقلك حول كيفية الضغط على "التذييل" في الجزء السفلي من نافذة المتصفح. نوصي جميع مصممي التخطيط المبتدئين!

CSS3 من فضلك!هي خدمة مفيدة جدًا لإنشاء كود عبر المستعرضات لأنماط CSS مثل نصف قطر الحدود وظل الصندوق والتدرج الخطي والانتقال وغيرها الكثير. من خلال تعيين قيم النمط في المحرر ، يمكنك رؤية النتيجة الناتجة على الفور باستخدام مثال الكتلة الموجودة في النافذة على اليمين.

- مجموعة فريدة من التطبيقات المجانية عبر الإنترنت لإبداعك ، والتي يمكنك من خلالها إنشاء العناصر الخاصة بك بسهولة واجهة المستخدممثل الشرائط التي تحتوي على نقش ونماذج التسجيل على الموقع والأيقونات والأزرار.

مولد العفاريت CSSيوفر عليك عناء إنشاء النقوش المتحركة لصفحات الويب الخاصة بك.
![]()
فيما يلي مثال على الاستخدام المتقن لقوة CSS3. ستكون قادرًا على إنشاء خلفيات معقدة وسلسة لموقعك على الويب. تم صنع 37 تصميمًا بأشكال مختلفة ، ونحن على يقين من أنك ستجد عينة ترضيك!

مصمم لجميع عشاق ميزات CSS3. يعرض الاختبار السمات المدعومة لمتصفحك ومن خلال النقر فوق كل خاصية يمكنك معرفة ما إذا كانت هناك قيم لا يدعمها.
عند العمل في المشروع التالي ، يجب على كل مطور ويب رفع يده بأدنى درجة أن يقوم بمهام روتينية. يستغرق العمل مع جداول CSS الكثير من الوقت والجهد ، ومع ظهور معايير ووظائف جديدة ، جنبًا إلى جنب مع القدرات الفريدة ، زاد عمل الترميز أيضًا. لحسن الحظ ، هناك عقول مشرقة في اتساع الشبكة العالمية ، الذين اندفعوا بسرعة مقدمًا ، دون تردد كبير ، أخذوا وابتكروا عددًا كبيرًا من الأدوات الأكثر فائدة عبر الإنترنت التي تجعل الحياة أسهل بكثير لمطوري ومصممي الويب.
اليوم ، سيتفاجأ عدد قليل من الأشخاص بأي منشئ عبر الإنترنت ، سواء كانت تطبيقات مستهدفة بشكل كبير لإنشاء رمز ، أو زر منفصل بتأثير التدرج الخطي ، أو كتل ذات زوايا دائرية وظلال ، أو مجموعات كاملة (مجموعات من الأدوات) تتضمن القدرة على معالجة جميع ميزات CSS3 تقريبًا. أهم شيء في العمل مع تطبيقات الويب هذه هو أنك على الفور ، "دون مغادرة الخروج" ، ترى نتيجة عملك مباشرة في المتصفح وتحصل على الفور كود جاهزمع جميع الوظائف والمعلمات التي تحتاجها.
يتعلق الأمر تحديدًا بتطبيقات الويب المفيدة التي سنتحدث عنها اليوم ، وعلى وجه الخصوص ، سننظر في كود CSS3 الأكثر إثارة للاهتمام ، والذي لن يكون ضروريًا في صندوق أدوات أي مطور ويب أو مصمم مواقع ويب.
في رأيي ، إنه أحد أفضل مولدات أكواد CSS3 عبر الإنترنت ، بما في ذلك مجموعة كاملة من الأدوات للعمل مع وظائف CSS3. يمكنك تجربة إعدادات خاصية CSS3 بسهولة ، في الوقت الفعلي ، ورؤية النتيجة النهائية على الفور.

هناك أدوات رائعة متاحة لمعالجة وإنشاء التعليمات البرمجية ، مثل:
- نصف قطر الحدود- كتلة على شكل حدود بزوايا دائرية
- التدرجات- اختر النمط واضبط معلمات وظيفة التعبئة المتدرجة لعناصر الصفحة
- تحويلات CSS- قم بتحويل الكائن كما تريد ، قم بالتدوير ، والضغط على مقياس الإحداثيات
- الرسوم المتحركة CSS-إضافة تأثير الحركة لعناصر صفحة الويب
- انتقالات CSS- تتغير خصائص CSS بسلاسة وبمرور الوقت
- RGBA- تحديد وتغيير لوحة الألوان ، وكذلك مستوى الشفافية لعناصر صفحة الويب
- ظل النص- تأثير النص
- ظل الصندوق- إضافة الظل إلى العناصر
- استدارة النص- تدوير النص في أي اتجاه
- Font الوجه- بعض التركيبات الشيقة للعمل مع خطوط الويب
الأزرار المختلفة مهمة ، هناك حاجة إلى أزرار مختلفة! مجرد واحدة من تلك الأدوات التي يمكنك من خلالها تنويع نمط عنصر مهم في أي موقع بسرعة وسهولة مثل زر بسيط. ستتيح لك مجموعة واسعة من إعدادات خصائص CSS3 ، والمعاينة في الوقت الفعلي للنتيجة ، إنشاء أسلوبك الخاص لأزرار موقعك.

ذات مرة ، أثناء التعارف والاختبار ، صادفت أداة واحدة مثيرة للاهتمام أظهرت للعالم ، بورجوازية رائعة. قام الرفيق بعمل رائع وأنشأ أداة على الإنترنت سهلة الاستخدام وقابلة للتخصيص بشكل كبير لإنشاء الأزرار. أعجبتني الفكرة وقررت أنه لا جدوى من أن يحدق أخينا في تمايلهم ، ويشمر عن سواعده ، ويعيد صياغة المصادر ، ويصنع نسخة أكثر قابلية للفهم من هذه الأداة الرائعة للمستخدم الناطق باللغة الروسية ، وأضف أيضًا الوظيفة المفقودة لإنشاء رمز تدرج خطي لخلفية الأزرار. نتيجة لذلك ، اتضح أنها ذكية جدًا ومفهومة وبسيطة.
دائمًا ما يجذب رأس النص الخاص بالموقع الذي يحتوي على تأثير ثلاثي الأبعاد غير عادي الانتباه. لإنشاء مثل هذه المعجزة دون اللجوء إلى ملفات صور إضافية وجافا سكريبت ، سيساعدك هذا المولد الرائع عبر الإنترنت نص CSS ثلاثي الأبعاد.

دعم مضمون من الجميع المتصفحات الحديثة: ثعلب النار, كروم, سفاري, أوبراومؤخرا IE10! في عملية معالجة المعلمات ، سترى دائمًا النتيجة النهائية لعملك. مجموعة الخطوط صغيرة ، يتم تجديدها من وقت لآخر ، ولكن الشيء الرئيسي هو العرض الصحيح للأبجدية السيريلية ، أي بالكتابة باللغة الروسية ، لن ترى العديد من krakobryazy ، كما يحدث في تطبيقات الويب الأخرى من هذا النوع.
مجموعة أخرى من الأدوات لتحرير معلمات CSS3 عبر الإنترنت ، والتي تتضمن المعالجة وإنشاء التعليمات البرمجية للخصائص ظل النص(الظل للنص) ، التدرج الخطي والقطري ، تحول(أنواع مختلفة من تحولات العناصر). يتم تقديم مجموعة كبيرة من إعدادات التصميم لعناصر الويب الكتلية في مربع الأدوات خصائص الصندوق.

من الاسم يتضح على الفور أن لدينا منشئًا آخر لإنشاء أزرار باستخدام خصائص CSS3. يتم دعم جميع الوظائف الضرورية للعمل تقريبًا. من خلال معالجة المعلمات ، إضافة القليل من الخيال ، يمكنك تحقيق نتائج مذهلة.

تعد تطبيقات الويب المستقلة للعمل مع CSS رائعة ، ولكنها أفضل عندما يكون لديك مجموعة كاملة من الأدوات في متناول يدك. - خدمة يمكننا أن نقول عنها "الكل في واحد". لقد جمع هذا الموقع أكبر قدر ممكن من المعلومات لمحاولة مساعدتك على تعلم CSS وتحسين مهارات تصميم الويب لديك. ستجد هنا مجموعة من موارد CSS عالية الجودة. برامج تعليمية (دروس) عالية الجودة وأمثلة مرئية للعمل مع CSS. مجموعة رائعة من المولدات عبر الإنترنت تغطي تقريبًا النطاق الكامل لخصائص CSS.

- تحقق بسرعة من خصائص CSS3 التي يدعمها متصفحك.
ربما هذا كل شيء لهذا اليوم. القائمة ليست كاملة بالتأكيد ، فليس من الممكن ببساطة لشخص واحد أن يغطي القائمة الكاملة للتطبيقات المثيرة للاهتمام عبر الإنترنت التي يمكن أن تقلل بشكل كبير من الوقت الذي يقضيه في العمل مع CSS. أنا واثق من أن أدوات الويب المجانية هذه ستحسن بالتأكيد مستوى عملك. يمكنك بسهولة الاستفادة من هذه الحلول الجاهزة ، مع تسريع عملية تطوير موقع الويب. حسنًا ، لا يسعني إلا انتظار تعليقاتكم وآرائكم. حظا سعيدا و اطيب التمنيات!
مع كل الاحترام ، أندرو
 البق في التفرد؟
البق في التفرد؟ Just Cause 2 تعطل
Just Cause 2 تعطل Terraria لن تبدأ ، ماذا علي أن أفعل؟
Terraria لن تبدأ ، ماذا علي أن أفعل؟