ما هو العلامات الدقيقة وما هي أنواع العلامات الصغيرة التي يدعمها Yandex وGoogle. الدليل النهائي للعمل مع ترميز مقالة البيانات المنظمة باستخدام Schema org
اليوم سنقوم بتمييز مدونتنا بالترميز الميكرومتري الدلالي المحدث schema.org)) سأحاول شرح هذا المشروع بالتفصيل باستخدام بعض الأمثلة، وآمل أن لا يحزنك الترميز منخفض الجودة لموقع ويب شخصي من الآن فصاعدًا . دعونا نلقي نظرة خطوة بخطوة على كيفية تنفيذ ترميز Schema.org في ملفات القالب
في الوقت الحاضر، لن أضيع الوقت في الحديث عن أولويات الموقع الموسوم على محركات البحث؛ حيث يمكن العثور على مثل هذه المعلومات بسهولة على الإنترنت. فلنبدأ بالمفاوضات بشأن ترميز المحتوى...
أقسام المقال:
وبعد ذلك سأقدم رابطًا لمقال حول كيفية عمل علامات دقيقة على موقع ويب يحتوي على مقالات حول مواضيع مختلفة: عليك أن تفهم أن العلامات الصغيرة تختلف اعتمادًا على موضوع الموقع - ولكن إذا كان الموقع ينشر مقالات في مجالات مواضيعية مختلفة، إذن... بشكل عام - إنها مفيدة!
كما تعلم، قامت Google مرة أخرى بتغيير خوارزمياتها الخاصة بقراءة معايير ترميز المخطط! على وجه الخصوص، تغيرت متطلبات تسميات الصور. ياندكس لا يزال يماطل!
ماذا يعني ذلك!؟ هذا يعني أنه يجب استبدال العلامات القديمة بأخرى جديدة لمواكبة العصر، إذا جاز التعبير.
سنقوم باستبداله، لكن الأب ياشكا ضد محو الأمية... وهذا سيؤدي إلى أخطاء في الكود (الاختبار باستخدام المدققين). على الرغم من أن هذه ليست أخطاء على الإطلاق، بل هي تحذيرات حتى يلحق ياشا بالمعايير العالمية (وسوف يلحق بالركب: هذا ما تقوله الممارسة). لذا، لا تهتم... ولكن قم بترميز موقعك بشكل صحيح إن أمكن، وسيكون كل شيء على ما يرام!
التعرف على Schema.org - معيار لترميز البيانات الدقيقة الدلالية على الإنترنتوهنا الاقتباس:
Schema.org هو معيار للترميز الدلالي للبيانات على الويب، تم الإعلان عنه بواسطة محركات البحث Google وBing وYahoo! في صيف 2011. يحدث الترميز مباشرة في كود HTML للصفحات باستخدام سمات خاصة ولا يتطلب إنشاء ملفات تصدير منفصلة.
من الواضح أن هناك علامة هنري هنا. لقد رأيت ذلك كثيرًا على مواقع الويب، وأنا، مثل كثيرين، أميل إلى إزالة هذه الخاصية غير الضرورية للموقع.
يتم ذلك على النحو التالي: افتح ملف الوظائف jobs.php وفي النهاية (قبل العلامة ?>) اكتب المثال التالي:
// إزالة فئة MARKUP hentry start add_filter("post_class", "wph_remove_hentry_class"); الدالة wph_remove_hentry_class($classes) ( $classes = array_diff($classes, array("hentry")); إرجاع $classes;) // إزالة نهاية hentry للفئة
...بعد هذه الإجراءات سوف تختفي فئة الترميز.
لن أتحدث عن الضرر أو استصواب علامات الهنتري، الأمر متروك لك لتقرر: لقد قمت بإزالتها - أعتقد أنها ليست دافئة ولا باردة!
في بداية الأمور المجيدة، نحن مهتمون بدورة تطوير رأس الموقع من علامة الإغلاق، وهي: أو يكون أكثر ملاءمة لشخص ما. التالي سوف تفهم السبب.
في غضون ذلك، لإلقاء نظرة أكثر تفصيلاً على علامة shema.org، يمكنك قراءتها على صفحة Yandex. أو تعلم بناء الجملة هنا.
لذا: أقترح البدء بسطر - فلنلف (أو نضع) حلقات الإخراج site_title وsite_description في حاوية مخطط العلامات المطلوبة.
يجب عليك إضافة إسناد الحاوية نفسها: من علامتي الاقتباس "الشعار" - مفصولة بمسافة - إلى مكتبة العلامات itemscope itemtype="http://schema.org/WPHeader" .
يجب أن تبدو هذه:
بعد ذلك، نقوم بتعيين حقول فردية تشير إلى خاصية معينة للمخطط (نحن مهتمون بخصائص اسم الموقع ووصفه): خذ الأسطر التي تحتوي على عنوان h1 ووصف h2 (وصف الموقع) وأضف السمات الضرورية إلى فئات div الخاصة بها. itemprop='headline' و itemprop='description'.
سوف يتحول مثل هذا:
تنفيذ سمات الترميز الصغير Schema.org في علامات الصور
بالنسبة لأولئك الذين تتم معالجة إخراج الصورة المصغرة للمنشور، كما هو مذكور أعلاه، نقوم بذلك: (يُنصح بإجراء كل هذه المعالجات في صفحة منفصلة)
العلامات الدقيقة لنص المقال
قد يكون لدى شخص ما هذا الخيار لعرض نص المقالة في القالب الخاص به:
...ثم أقترح تغليف كود PHP لعرض محتوى المقالة في فئة div منفصلة، ولكن باستخدام السمة itemprop="articleBody" التي من خلالها سترى نص رسالتك في مدقق الترميز، لأنه مع هذا سمة الترميز تقوم بتوجيه BOTT إلى المقالة... لذلك، كما يقولون، كتلة حديدية، ابتلاع...
هذا كل شيء الآن أيها الرفاق.
نعم، لقد نسيت تقريبًا، إنه ضروري
إضافة سمات العلامات الدقيقة إلى الصور داخل المنشور...مرحبًا! حان الوقت للحديث عن كيفية تطبيقي للترميز الصغير Schema.org على مدونتي في نهاية العام الماضي وما تمخض عنه.
يعد Schema.org معيارًا واحدًا معترفًا به عالميًا وتعترف به محركات البحث الأكثر شيوعًا مثل Yandex وYahoo وBing. وقد تم تطويره من قبل مجموعة دولية منذ صيف عام 2011.
العلامات الدقيقة هي العلامات الدلالية لصفحات موقع الويب بغرض تنظيم البيانات، استنادًا إلى إدخال سمات خاصة في كود HTML الخاص بالمستند.
اسمحوا لي أن أقدم لكم عدة أسباب لصالح الترميز:
- يساعد الهيكل المنطقي للمعلومات الموجودة على الصفحة محركات البحث على استرداد البيانات ومعالجتها؛
- يؤدي إنشاء مقتطفات منسقة في صفحة نتائج استعلام البحث إلى تحسين نسب النقر إلى الظهور.
توفر المواصفات القياسية لأصحاب مواقع الويب مجموعة متنوعة من المخططات التي يمكن استخدامها لبطاقات المنتجات في المتاجر عبر الإنترنت، ووصفات الطهي مع تعليمات خطوة بخطوة والمكونات الضرورية، وعناوين المنظمات ونشر التعليقات. ستجد قائمة كاملة بالمخططات على صفحة المشروع الرسمية.
تتكون المدونات عادةً من صفحات تركز على طلبات المعلومات. وهي لا تحتوي على تعليقات أو معارض صور، ولا تبيع منتجات، وليس لها عنوان تجاري. لذلك، فإن مخطط CreativeWork - Creative Works هو الأكثر ملاءمة للمدونات.
مثال على التخطيط الدلالي باستخدام العلامات الدقيقةسأقدم الآن مثالاً لتخطيط مدونة على WordPress باستخدام سمات Schema.org. سنحتاج إلى إضافة السمات itemscope و itemtype و itemprop وتعيين خصائص لها وفقًا لمخطط CreativeWork المقبول.
يرجى ملاحظة أنه بناءً على المثال، فإنني أفكر في موقع مدونتي، المصمم بتنسيق HTML5، لذا أعترف بأي تناقضات مع تخطيطك.
يشير هذا إلى العناوين والعناصر المقطعية والكتلة والعلامات. انتبه إلى الوظائف القياسية وأضف إليها السمات الضرورية، كما هو موضح في المثال.
تخطيط أعلى الصفحةيتم إنشاء الصفحة النهائية في WordPress من خلال الجمع بين عدة ملفات قوالب. عادة ما يكون الكود المصدري لأعلى الصفحة موجودًا في ملف header.php. دعونا نضيف سمات إلى العلامة للإشارة إلى نص صفحة الويب. نوع الترميز - صفحة ويب.
الآن دعونا نضيف علامة صغيرة إلى العلامة - وهذا عنصر HTML5 مقطعي يُستخدم لرأس الموقع. نوع الترميز - WPHader.
في حالتي، يتم تغليف عنوان المدونة ديناميكيًا بعلامات مختلفة اعتمادًا على الصفحة التي نتواجد فيها. عند فتح الصفحة الرئيسية، يتم تضمين الاسم في رأس H1، وتكون أسماء الإعلانات في H2. وفي المقابل، عند الانتقال إلى صفحة ذات إدخال واحد، يتم وضع عنوان المقالة في عنوان المستوى الأعلى، ويكون اسم المدونة هو المؤدي إلى الصفحة الرئيسية.
وهكذا قمت بتكوين بنية منطقية للعناوين، وهي صحيحة من وجهة نظري. أقوم بإضافة خاصية الاسم إلى الهيكل:
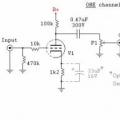
 المضخم الأنبوبي لدائرة ULF
المضخم الأنبوبي لدائرة ULF التحميل الآلي للملفات إلى FTP وإرسال الملفات عبر البريد الإلكتروني ملف دفعي لتنزيل الملفات من FTP
التحميل الآلي للملفات إلى FTP وإرسال الملفات عبر البريد الإلكتروني ملف دفعي لتنزيل الملفات من FTP وأخيرًا، فيديو عن Yandex وSEO الروسي
وأخيرًا، فيديو عن Yandex وSEO الروسي