Wordpress คัดลอกวัตถุไปยังเทมเพลตอื่น วิธีที่สี่คือการใช้ตัวแก้ไขกราฟิก
ขอให้เป็นวันที่ดีผู้อ่านบล็อกของฉัน Andrey Zenkov อยู่กับคุณและวันนี้ฉันจะบอกคุณถึงวิธีคัดลอกการออกแบบเว็บไซต์ ก่อนเริ่มเรื่องของฉัน ฉันอยากจะบอกว่าฉันไม่เห็นด้วยกับกิจกรรมดังกล่าว เนื่องจากเป็นการขโมยทางปัญญา การโจรกรรมใด ๆ เป็นสิ่งที่ไม่ดี ฉันหวังว่าคุณจะใช้ข้อมูลที่ได้รับเพื่อจุดประสงค์ที่ดี ดี นั่งลง คุณสามารถหาอะไรกินได้ และเราเริ่มต้น!
วันนี้ฉันจะพูดถึงวิธีการสร้าง "กระจก" ของไซต์ วิธีใส่เทมเพลตในไซต์ของคุณเป็นหัวข้อที่แยกจากกันและเจาะจงมาก คุณสามารถทำได้ด้วยมือของคุณเอง โดยมีความรู้เชิงลึกเกี่ยวกับ HTML, CSS, PHP และ JavaScript หากคุณไม่มีความรู้ดังกล่าว เราขอแนะนำให้คุณติดต่อผู้เชี่ยวชาญในสาขานี้
ฉันแนะนำให้ใช้เทมเพลตที่ไม่ซ้ำใคร สามารถสั่งซื้อได้จากนักออกแบบหรือซื้อในร้านค้า TemplateMonster ... มันมีการแบ่งประเภทขนาดใหญ่ในราคาที่แข่งขัน
 เทมเพลตเว็บไซต์และการออกแบบเว็บไซต์โดย TemplateMonster
เทมเพลตเว็บไซต์และการออกแบบเว็บไซต์โดย TemplateMonster 1. วิธีแรก - ทำเอง
ตัวเลือกดั้งเดิมที่สุดคือทำเอง ไม่จำเป็นต้องใช้เครื่องมือของบุคคลที่สามนอกจากมือและจำเป็น ขั้นแรก ค้นหาไซต์ที่คุณสนใจ ฉันจะใช้บล็อกของตัวเองเป็นตัวอย่าง ไปที่ หน้าแรก... ในพื้นที่ใด ๆ ฉันคลิกขวา ในเมนูที่เปิดขึ้นให้เลือกรายการ "บันทึกหน้าเป็น ... ":

กระบวนการบันทึกใช้เวลาไม่กี่วินาที เป็นผลให้ฉันได้รับไฟล์ของหน้าหลักและโฟลเดอร์ที่มีองค์ประกอบทั้งหมด มีรูปภาพและไฟล์ JS และสไตล์ ไฟล์ความละเอียดสามารถเปิดได้ด้วยแผ่นจดบันทึกสำหรับการดู รหัสแหล่งที่มา.
หากคุณคิดว่าไฟล์ที่บันทึกไว้สามารถดึงไปยังทรัพยากรของคุณได้อย่างง่ายดาย แสดงว่าคุณคิดผิดอย่างมหันต์ นี้เป็นรุ่นที่หยาบมาก แต่จะมีประโยชน์สำหรับการดูซอร์สโค้ดของหน้าเท่านั้น ซึ่งสามารถทำได้ในหน้าต่างเบราว์เซอร์โดยไม่ต้องบันทึก ฉันไม่แนะนำให้ใช้วิธีนี้ เนื่องจากมันไม่มีความหมายเลย และไม่มีใครจะบอกวิธีโอนไปยัง (เช่น) ให้คุณทราบ (ไม่มีทางเป็นไปได้)
2. วิธีที่สองคือการใช้บริการออนไลน์
อย่างที่คุณอาจจำได้ ฉันเป็นผู้สนับสนุนให้ใช้เครื่องมือต่างๆ เพื่อทำงานด้วยตนเองโดยอัตโนมัติ แม้แต่ในกรณีดังกล่าว ซอฟต์แวร์เสริมก็ได้รับการพัฒนาขึ้น
2.1. Xdan.Ru
บริการฟรี ง่าย และราคาไม่แพง สำเนาของไซต์ถูกสร้างขึ้นในสองคลิก ทั้งหมดที่ฉันทำคือไปที่หน้าหลัก ป้อนที่อยู่ของบล็อกของฉัน และคลิกที่ปุ่ม "สร้างสำเนา" หลังจากนั้นไม่กี่นาที กระบวนการก็สิ้นสุดลง และฉันได้รับไฟล์เก็บถาวรพร้อมสำเนาของไซต์ นี่คือสิ่งที่ฉันได้รับ:

ไฟล์ที่คุณสนใจ (ในกรณีของ WP) จะอยู่ในโฟลเดอร์ wp-content โฟลเดอร์ "themes - img" มีรูปภาพที่จำเป็นทั้งหมดซึ่งคุณสามารถริปไซต์ได้ ฉันไม่พบไฟล์ที่มีสไตล์ แต่ง่ายต่อการอัปโหลดผ่านเบราว์เซอร์ ฉันไปที่หน้าบล็อกของฉันอีกครั้ง คลิก ปุ่มขวาเมาส์และเลือก "สำรวจองค์ประกอบ" จากเมนู

ฉันสนใจหน้าต่างสไตล์ จากนั้นฉันก็เลือกสไตล์ทั้งหมด คัดลอกและวางลงใน ไฟล์ที่ต้องการด้วยนามสกุล css ข้อดีของ Xdan นั้นชัดเจน - ง่ายและ โครงการฟรีที่ให้ใช้ได้ ทำงานต่อไปวัสดุ. แต่อีกครั้งสำหรับ การดำเนินการต่อไปจะต้องมีความรู้หรือผู้เชี่ยวชาญที่มีความรู้ดังกล่าว ฉันไม่พบบริการที่คล้ายกันบนอินเทอร์เน็ตอีกต่อไป
2.2. ลิขสิทธิ์ซ้ำ
บริการค่อนข้างคล้ายกับ CLP ช่วยให้คุณสามารถริปไซต์ที่มีความซับซ้อนได้ เมื่อใช้เป็นครั้งแรก คุณสามารถใช้การทดสอบได้ ในหน้าหลัก ในช่อง "ป้อนไซต์" ฉันให้ลิงก์ไปยังบล็อกของฉัน หลังจากนั้นฉันกดปุ่ม "สร้างสำเนา"

หลังจากกระบวนการคัดลอกไฟล์ทั้งหมดเสร็จสิ้น คุณสามารถรับสำเนาพร้อมไฟล์ทรัพยากรส่วนใหญ่ได้ ฉันรอประมาณ 15-20 นาทีเพื่อให้กระบวนการเสร็จสมบูรณ์ ไม่เป็นไปตามความคาดหวัง บริการนี้ให้เวอร์ชันคร่าวๆ ซึ่งยากต่อการริปและใส่ในโปรเจ็กต์ของคุณเอง แต่ถ้าคุณพยายาม คุณก็ทำได้ แต่ผลลัพธ์ที่ได้จะพิสูจน์ถึงเวลาที่ใช้ไปหรือไม่ หากมีตัวเลือกอื่นอีกมากมาย ก็เป็นคำถามใหญ่
3. วิธีที่สามคือการใช้โปรแกรม
หากบริการออนไลน์ไม่เหมาะกับคุณ คุณสามารถใช้ซอฟต์แวร์พิเศษที่ติดตั้งบนคอมพิวเตอร์ของคุณ
3.1. WinHTTrack เครื่องถ่ายเอกสารเว็บไซต์
ยูทิลิตี้ฟรีพร้อมการตั้งค่าขั้นต่ำ ให้คุณสร้างสำเนาที่สมบูรณ์ของไซต์ใดก็ได้ คุณสามารถตั้งค่าความลึกของสำเนาได้ ที่ทางออกคุณจะได้รับ เวอร์ชันท้องถิ่นทรัพยากรที่สามารถใช้ออฟไลน์ได้ ในไฟล์เก็บถาวรที่เป็นผลลัพธ์ คุณจะพบไฟล์เทมเพลต
3.2. เทเลพอร์ตโปร
อาจเป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับการทำสำเนาเว็บไซต์ทั้งหมด Teleport Pro ดาวน์โหลดไดเร็กทอรีและไดเร็กทอรีย่อยทั้งหมด ซึ่งคุณสามารถค้นหาเทมเพลตที่คุณต้องการได้อย่างง่ายดาย ข้อเสียเปรียบเพียงอย่างเดียวคือโปรแกรมได้รับการชำระเงิน ให้ระยะเวลาทดลองใช้งาน 30 วัน ใบอนุญาตมีค่าใช้จ่าย $ 50 ฉันแนะนำ ผลิตภัณฑ์นี้หากคุณต้องการได้ผลลัพธ์ที่มีคุณภาพ
4. วิธีที่สี่ - ใช้ตัวแก้ไขกราฟิก
กล่าวคือ - Photoshop ใช้เวลานานที่สุด แต่ในขณะเดียวกันก็เป็นวิธีที่น่าเชื่อถือที่สุดในการทำสำเนาการออกแบบที่คุณชอบลงในทรัพยากรของคุณ อีกครั้งถ้าคุณไม่มีทักษะในการทำงานในโปรแกรมนี้และยังไม่ทราบวิธีการพิมพ์ พร้อมแม่แบบคุณไม่สามารถทำได้โดยปราศจากความช่วยเหลือจากผู้เชี่ยวชาญ
สุจริตฉันไม่รู้ด้วยซ้ำว่าบริการดังกล่าวมีค่าใช้จ่ายเท่าไรจากนักออกแบบ คุณสามารถหาป้ายราคาที่แน่นอนได้จากการแลกเปลี่ยนอิสระ ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าคุณจะได้รับสำเนาคุณภาพสูง และจะไม่ยากที่จะใส่ลงในไซต์ของคุณ
สำหรับการศึกษาด้วยตนเองของ Photoshop ฉันสามารถแนะนำหลักสูตรที่ยอดเยี่ยมโดย Zinaida Lukyanova - "Photoshop ตั้งแต่เริ่มต้นในรูปแบบวิดีโอ 3.0" .

ข้อได้เปรียบหลักคือโครงการที่คุณชอบไม่มีบทบาทที่นี่ เทมเพลตที่คัดลอกมาสามารถติดตั้งบน WP, DLE และแพลตฟอร์มอื่นๆ ได้
5. ข้อสรุปใดที่สามารถสรุปได้?
บทความของเราใกล้จะจบลงแล้ว ถึงเวลาสรุปประเด็นเล็กๆ น้อยๆ กันแล้ว อย่างแรก ฉันต่อต้านการขโมยแม่แบบของคนอื่น ใส่ตัวเองในรองเท้าของคนที่ทำงานเพื่อสร้างภาพบุคคล และคุณจะเข้าใจทุกอย่าง

ประการที่สอง สำหรับฉัน ตัวเลือกที่ดีที่สุดคือสร้างสำเนา นี่คือคุณภาพสูงสุดและ ตัวเลือกสากล... ฉันต้องการจบเรื่องราวในวันนี้ด้วยการแสดงออกของ Robert Anthony:
"ถ้าคุณไม่มีเป้าหมายในชีวิตของตัวเอง คุณจะทำงานให้กับผู้ที่มีมัน"
หากคุณต้องการได้รับอิสรภาพ ให้ตั้งเป้าหมายให้มากขึ้นเรื่อยๆ และอย่าลืมทำให้สำเร็จด้วยวิธีการใดๆ (แน่นอนว่าถูกกฎหมาย)
ในบันทึกเชิงบวกและสร้างแรงบันดาลใจนี้ ฉันขอลาคุณ อย่าลืมสมัครสมาชิกบล็อกของฉันเพื่อติดตามบทความใหม่ทั้งหมดในอนาคต ลาก่อน Andrey Zenkov อยู่กับคุณ
โดยทั่วไป การโคลนนิ่งถือว่าผิดจรรยาบรรณ อย่างไรก็ตาม หากคุณกำลังคิดที่จะทำการโคลนนิ่งในบริบทของการทำซ้ำไซต์ WordPress นี่อาจเป็นเรื่องที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ในบทความของวันนี้ เราจะแสดงวิธีการสร้างโคลนของไซต์ WordPress ในเจ็ดขั้นตอนง่ายๆ
การโคลนนิ่งคืออะไรและทำไมจึงจำเป็น
แนวคิดเบื้องหลังการโคลนไซต์นั้นง่าย: คุณทำ สำเนาถูกต้องหรือไซต์ WordPress ที่ซ้ำกันและนำไปใช้กับไซต์อื่น มีเหตุผลที่แท้จริงในการโคลนนิ่งหรือไม่? แน่นอน!
ทางเลือกหนึ่งอาจเป็นการย้ายไปยังโฮสติ้งหรือโดเมนใหม่ การโคลนไซต์จะช่วยให้คุณประหยัดเวลาในการทำงานได้หลายชั่วโมง
นอกจากนี้ เมื่อพัฒนาไซต์สำหรับลูกค้า หลังจากสิ้นสุดโครงการ คุณสามารถโคลนไซต์ทดสอบไปยังไซต์ของลูกค้าได้
สุดท้าย คุณสามารถโคลนไซต์ WordPress ที่ทำงานอยู่ของคุณไปยังเซิร์ฟเวอร์ในพื้นที่ของคุณเพื่อวัตถุประสงค์ในการดีบักและการพัฒนา
การโคลนเว็บไซต์ไม่ใช่เรื่องยากเลย และนี่คือวิธีการทีละขั้นตอน
ใช้ BackupBuddy เพื่อโคลนเว็บไซต์ WordPress

ในบทความนี้ เราจะใช้ปลั๊กอิน BackupBuddy BackupBuddy คือ ปลั๊กอิน WordPressสำหรับการสำรองข้อมูล ซึ่งช่วยให้คุณไม่เพียงแค่สร้างการสำรองข้อมูลไซต์เท่านั้น แต่ยังให้ความสามารถในการปรับใช้ไซต์ของคุณจากข้อมูลสำรองได้อย่างง่ายดาย เราจะแสดงวิธีใช้เครื่องมือกู้คืนข้อมูลสำรองนี้เพื่อโคลนไซต์ WordPress ใดๆ
1. การติดตั้งและกำหนดค่า BackupBuddy
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน BackupBuddy หลังจากเปิดใช้งานปลั๊กอิน add ไอเท็มใหม่เมนูที่เรียกว่า 'BackupBuddy' ในแถบผู้ดูแลระบบ WordPress การคลิกจะนำคุณไปยังวิซาร์ดการตั้งค่า BackupBuddy

วิซาร์ดการตั้งค่าไม่ซับซ้อน ขั้นแรก คุณต้องระบุที่อยู่อีเมล จากนั้นคุณต้องป้อนรหัสผ่าน
รหัสผ่านจะถูกใช้เพื่อกู้คืนเว็บไซต์ของคุณ ตัวเลือกถัดไปคือการเลือกตำแหน่งสำหรับจัดเก็บข้อมูลสำรอง สุดท้าย จะมีตัวเลือกให้กำหนดค่าการสำรองข้อมูลอัตโนมัติ
BackupBuddy สามารถบันทึกข้อมูลสำรองของคุณไว้ได้ บริการคลาวด์เช่น Stash, Amazon, Rackspace และ Dropbox คุณยังสามารถบันทึกข้อมูลสำรองบนเซิร์ฟเวอร์ของคุณหรือส่งให้ตัวคุณเองทางไปรษณีย์
หลังจากเสร็จสิ้นการทำงานกับวิซาร์ดแล้ว ให้คลิกที่ปุ่มบันทึกการเปลี่ยนแปลงเพื่อทำงานต่อ
2. สำรองข้อมูลไซต์ WordPress ของคุณ
BackupBuddy จะเริ่มกระบวนการสำรองข้อมูลโดยอัตโนมัติทันทีที่คุณปิดวิซาร์ดการตั้งค่า เมื่อเสร็จแล้ว จะแสดงตัวเลือกสำหรับคุณ: ดาวน์โหลดข้อมูลสำรองหรือส่งไปยังระบบคลาวด์

คุณสามารถสร้างข้อมูลสำรองใหม่ได้ทุกเมื่อโดยไปที่หน้า BackupBuddy »สำรอง.

3. กำลังเตรียมโคลนไซต์ WordPress ของคุณ
BackupBuddy นำเสนอเครื่องมือโคลน / การย้ายข้อมูลไซต์ที่ง่ายมาก เพียงเข้าไปที่เพจ BackupBuddy »กู้คืน / โยกย้ายเพื่อเริ่มกระบวนการโคลน
ขั้นแรก คุณต้องดาวน์โหลดไฟล์ importbuddy.php ลงในคอมพิวเตอร์ของคุณ


4. กำลังอัปโหลดข้อมูลสำรองและ Importbuddy ไปยังไซต์ใหม่
ตอนนี้คุณมีข้อมูลสำรองของเว็บไซต์ในรูปแบบ zip และไฟล์ importbuddy.php เรียบร้อยแล้ว จากนั้นคุณต้องอัปโหลดไปยังเว็บไซต์ใหม่
ตำแหน่งใหม่อาจเป็นไซต์จริงหรือไซต์บน .ของคุณ เซิร์ฟเวอร์ท้องถิ่น... หากไซต์อยู่ในโลคัล คุณเพียงแค่ต้องคัดลอกและวางไฟล์เหล่านี้ลงในโฟลเดอร์ย่อยภายในไดเร็กทอรี htdocs หรือ www ของคุณดังนี้:
C: \ wamp \ www \ mynewsite \
หากไซต์อยู่ในเครือข่าย คุณจะต้องอัปโหลดไฟล์เหล่านี้ไปยังไดเร็กทอรีรากโดยใช้ไคลเอ็นต์ FTP
5. เรียกใช้สคริปต์นำเข้า
หลังจากดาวน์โหลดไฟล์ทั้งสองนี้แล้ว คุณต้องไปที่ไฟล์ importbuddy.php ในเบราว์เซอร์ของคุณ จะตั้งอยู่ตามที่อยู่เช่น:
Http://www.example.com/importbuddy.php
เปลี่ยน example.com เป็นชื่อโดเมนของคุณ

คุณจะถูกถามถึงรหัสผ่านนำเข้าบัดดี้ คุณสร้างรหัสผ่านนี้ในขั้นตอนที่ 1 หรือป้อนเมื่อดาวน์โหลดไฟล์ importbuddy ในขั้นตอนที่ 3
หลังจากป้อนรหัสผ่าน คุณจะเห็นว่า importbuddy พบไฟล์สำรองของคุณในไฟล์ zip แล้ว ตอนนี้เพียงคลิกที่ปุ่มขั้นตอนต่อไปเพื่อดำเนินการต่อ

Importbuddy จะแตกไฟล์สำรองของคุณ และเมื่อกระบวนการเสร็จสมบูรณ์ คุณจะต้องคลิกปุ่มถัดไป
คุณจะพบว่าตัวเองอยู่ในส่วนการตั้งค่าของที่อยู่เว็บไซต์และฐานข้อมูล

Importbuddy จะดึง .ของคุณโดยอัตโนมัติ ที่อยู่ใหม่... นอกจากนี้ยังจะแสดงให้คุณเห็นก่อนหน้านี้ ด้านล่างนี้ คุณจะต้องระบุข้อมูลประจำตัวของการเข้าถึงฐานข้อมูลใหม่ ป้อนชื่อฐานข้อมูล ล็อกอิน และรหัสผ่านใหม่
หากยังไม่มีการสร้างฐานข้อมูล คุณสามารถเข้าสู่ระบบแผงควบคุมการโฮสต์และสร้างฐานข้อมูลได้ หากคุณกำลังถ่ายโอนไซต์ไปยังเซิร์ฟเวอร์ภายใน ฐานข้อมูลก็สามารถสร้างได้โดยใช้ phpmyAdmin
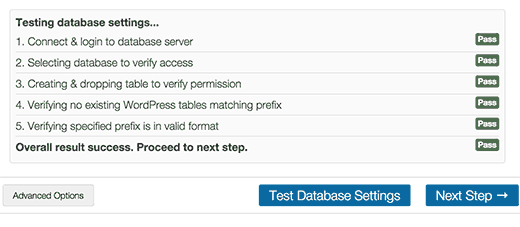
หลังจากระบุรายละเอียดการเข้าถึงฐานข้อมูลแล้ว ให้คลิกที่ปุ่มเพื่อทดสอบการตั้งค่าฐานข้อมูล หากป้อนข้อมูลถูกต้อง คุณจะเห็นผลลัพธ์ต่อไปนี้:

หลังจากสำรวจความง่ายของ Mac หรือ Mac แล้ว ผู้ใช้บางคนของเราถามว่าจะย้ายไซต์ WordPress ที่ใช้งานได้ไปยังเซิร์ฟเวอร์ในเครื่องได้อย่างไร เราได้แสดงให้เห็นก่อนหน้านี้ว่า บทความนี้ตรงกันข้ามกับการกระทำนี้โดยสิ้นเชิง ในบทความนี้เราจะแสดงวิธีการโยกย้ายไซต์ WordPress แบบสดไปยังเซิร์ฟเวอร์ในเครื่อง
เหตุใดจึงอาจจำเป็นต้องถ่ายโอนไซต์ WordPress ที่ทำงานอยู่ไปยังเซิร์ฟเวอร์ภายใน
คนส่วนใหญ่สร้างสำเนาของไซต์การทำงานของตนบนเซิร์ฟเวอร์ภายในเพื่อทดสอบธีม ปลั๊กอินใหม่ และเพื่อใช้งานการปรับปรุงต่างๆ วิธีนี้ทำให้คุณสามารถใช้ธีมที่คุณใช้กับเนื้อหาทั้งหมด และทดสอบความเป็นไปได้ใดๆ โดยไม่ต้องกลัวว่าไซต์ของคุณจะเสียหาย ผู้ใช้หลายคนคัดลอกไซต์ของตนไปยังเซิร์ฟเวอร์ในเครื่องเพื่อฝึก WordPress และปรับปรุงทักษะการเขียนโค้ดโดยทำงานกับข้อมูลล่าสุด
แม้จะคำนึงถึงความจริงที่ว่าคุณสามารถทำการทดสอบโดยใช้เนื้อหาจำลองใน WordPress ได้ ข้อมูลจริงจะช่วยให้คุณมีความคิดที่ดีขึ้นว่าการเปลี่ยนแปลงทั้งหมดจะส่งผลต่อไซต์อย่างไร
หมายเหตุสำคัญ: ไม่ว่าคุณจะย้ายไซต์ wordpress ของคุณไปยังโดเมนใหม่ หรือจาก wordpress.com ไปยังโฮสติ้งที่แยกต่างหาก หรือไปยังเซิร์ฟเวอร์ในพื้นที่ของคุณ ให้สำรองข้อมูลไซต์ของคุณก่อนเสมอ เราขอแนะนำให้ใช้ BackupBuddy เพื่อสร้างข้อมูลสำรอง คุณยังสามารถสำรองข้อมูลไซต์ของคุณโดยใช้ BackWPUp หรือสร้างการสำรองข้อมูลด้วยตนเอง
การย้ายไซต์ WordPress ไปยังเซิร์ฟเวอร์ภายในโดยใช้ปลั๊กอิน
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Duplicator บนไซต์สดของคุณ ปลั๊กอิน Duplicator ช่วยให้คุณสร้างสำเนาของไซต์ WordPress ทั้งหมดได้ สามารถใช้เพื่อย้ายไซต์ WordPress ไปยังตำแหน่งใหม่ มันยังสามารถใช้เป็นปลั๊กอินสำรองได้อีกด้วย เมื่อเปิดใช้งาน ปลั๊กอินจะเพิ่มรายการใหม่ในเมนูผู้ดูแลระบบ การคลิกจะนำคุณไปยังหน้าจอสำหรับสร้างสำเนาเก็บถาวรของเว็บไซต์
ในการสร้างไฟล์เก็บถาวรใหม่ คุณต้องคลิกที่ปุ่ม "สร้างแพ็คเกจใหม่" เครื่องทำสำเนาจะเริ่มสร้างที่เก็บถาวรสำหรับทั้งไซต์ของคุณ การดำเนินการนี้อาจใช้เวลาสักครู่ ทั้งนี้ขึ้นอยู่กับจำนวนข้อมูลที่มีอยู่ในไซต์ที่ใช้งานจริงของคุณ เมื่อกระบวนการสร้างไฟล์เก็บถาวรเสร็จสิ้น คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าจอเก็บถาวร ซึ่งจะแสดงไฟล์เก็บถาวรที่สร้างขึ้นใหม่พร้อมกับโปรแกรมติดตั้ง ในการย้ายไซต์ของคุณ คุณจะต้องดาวน์โหลดไฟล์ zip ลงในคอมพิวเตอร์รวมทั้งโปรแกรมติดตั้ง

ไซต์บนเซิร์ฟเวอร์ภายในของคุณจะต้องมีฐานข้อมูลใหม่ ดังนั้น คุณจะต้องสร้างด้วย phpMyAdmin เมื่อคุณสร้างฐานข้อมูลแล้ว คุณจะต้องคัดลอกไฟล์เก็บถาวรและติดตั้งไฟล์ผลลัพธ์ไปยังโฟลเดอร์ว่างในไดเร็กทอรีเว็บของเซิร์ฟเวอร์ในเครื่องของคุณ ในการรันสคริปต์การติดตั้ง คุณต้องเปิดไฟล์ตัวติดตั้งในเว็บเบราว์เซอร์ของคุณ ตัวอย่างเช่น หากคุณวางทั้งสองไฟล์ลงในโฟลเดอร์ / test-site / คุณสามารถเรียกใช้สคริปต์การติดตั้งโดยไปที่ URL ต่อไปนี้: http: //localhost/test-site/install.php คุณจะเห็นสคริปต์การติดตั้ง Duplicator ซึ่งจะมีลักษณะดังนี้:

บนหน้าจอที่แสดง คุณต้องป้อนข้อมูลฐานข้อมูลเซิร์ฟเวอร์ภายในของคุณ ฟิลด์โฮสต์มักจะเป็น localhost หากคุณไม่ได้สร้างผู้ใช้ใหม่สำหรับ MySQL บนไซต์ของคุณ ในกรณีนี้ ให้ป้อนชื่อผู้ใช้เป็นรูท หากคุณกำลังใช้รหัสผ่านสำหรับผู้ใช้รูท ให้ป้อนรหัสผ่านนี้ มิฉะนั้น ให้เว้นฟิลด์ว่างไว้ สุดท้ายเราป้อนชื่อของฐานข้อมูล
โปรแกรมติดตั้งจะแยกฐานข้อมูลและไฟล์ WP ของคุณออกจากไฟล์ zip และนำเข้า ขึ้นอยู่กับขนาดของไฟล์เก็บถาวร อาจใช้เวลา เวลาที่แน่นอน... เมื่อโปรแกรมติดตั้งแยกไฟล์และนำเข้าฐานข้อมูล คุณจะเข้าสู่หน้าอัปเดต

ในหน้าอัปเดต คุณต้องระบุ URL ของไซต์ที่ทำงานของคุณและ URL ของไซต์บนเซิร์ฟเวอร์ภายใน ปลั๊กอินจะตรวจจับค่าเหล่านี้โดยอัตโนมัติ คุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่าได้กำหนดไว้อย่างถูกต้องแล้วคลิกปุ่มอัปเดต ปลั๊กอินจะอัปเดต URL ในฐานข้อมูลของคุณ

พร้อม. คุณได้ย้ายไซต์สดของคุณไปยังเซิร์ฟเวอร์ในเครื่อง โปรแกรมติดตั้งจะแสดงหน้าเสร็จสิ้นสำเร็จ คุณจะต้องอัปเดตลิงก์ถาวรบนเซิร์ฟเวอร์ในพื้นที่ของคุณและลบไฟล์ตัวติดตั้งพร้อมกับไฟล์เก็บถาวร
ถ่ายโอนไซต์ WordPress ที่ทำงานอยู่ด้วยตนเองไปยังเซิร์ฟเวอร์ภายใน
ในกรณีที่ปลั๊กอินไม่เหมาะกับคุณ คุณสามารถใช้การถ่ายโอนไซต์ด้วยตนเองไปยังเซิร์ฟเวอร์ในเครื่องของคุณ สิ่งแรกที่คุณต้องทำคือสร้างข้อมูลสำรองของเว็บไซต์ของคุณด้วยตนเอง เราขอแนะนำให้ใช้ phpMyAdmin เพื่อส่งออกฐานข้อมูลของคุณ
ในการส่งออกฐานข้อมูลของเว็บไซต์ที่ใช้งานจริง คุณต้องลงชื่อเข้าใช้คอนโซล cPanel และคลิกที่ phpMyAdmin ใน phpMyAdmin คุณต้องเลือกฐานข้อมูลที่คุณต้องการส่งออก จากนั้นคลิกที่แท็บส่งออกที่ด้านบนสุดของหน้า

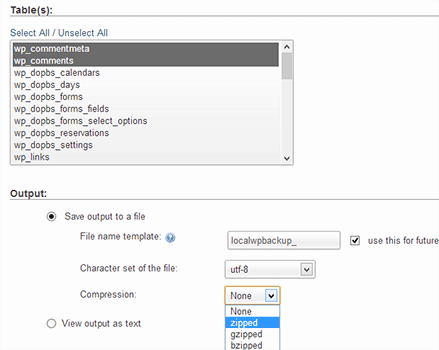
phpMyAdmin จะถามคุณว่าคุณต้องการวิธีใด - รวดเร็วหรือโดยพลการ เราขอแนะนำให้ใช้วิธีใดก็ได้และเลือก zip เป็นประเภทการบีบอัด บางครั้งปลั๊กอิน WP สามารถสร้างตารางของตนเองภายในฐานข้อมูล WordPress หากคุณไม่ได้ใช้ปลั๊กอินนี้แล้ว วิธีการโดยพลการจะช่วยให้คุณสามารถยกเว้นตารางดังกล่าวได้ ปล่อยให้ตัวเลือกอื่นๆ ไม่เปลี่ยนแปลง จากนั้นคลิกปุ่มไปเพื่อดาวน์โหลดข้อมูลสำรองฐานข้อมูลในรูปแบบ zip

เมื่อคุณดาวน์โหลดข้อมูลสำรองฐานข้อมูลแล้ว ขั้นตอนต่อไปคือการดาวน์โหลดไฟล์ WP ของคุณ ในการดำเนินการนี้ คุณจะต้องเชื่อมต่อกับไซต์ WordPress ของคุณผ่านไคลเอนต์ FTP เช่น Filezilla อัปโหลดไฟล์ WordPress ทั้งหมดของคุณพร้อมกับโฟลเดอร์ไปยังคอมพิวเตอร์ของคุณ อาจใช้เวลาสักครู่ในการดาวน์โหลดไฟล์ ทั้งนี้ขึ้นอยู่กับปริมาณข้อมูลในเว็บไซต์ของคุณ

หากคุณดาวน์โหลดไฟล์ทั้งหมด ไม่ใช่แค่โฟลเดอร์ wp-content ก็แค่คัดลอกไฟล์เหล่านี้ไปยังโฟลเดอร์บนเซิร์ฟเวอร์ภายในเครื่องที่คุณต้องการติดตั้ง WordPress
บนเซิร์ฟเวอร์ภายในของคุณ คุณจะต้องสร้างฐานข้อมูลสำหรับไซต์ WordPress ของคุณ ในการดำเนินการนี้ คุณต้องเปิด http: // localhost / phpmyadmin / ในเบราว์เซอร์ของคุณและสร้าง ฐานใหม่ข้อมูล. หลังจากสร้างฐานข้อมูลแล้ว ให้คลิกแท็บนำเข้าที่ด้านบนสุดของหน้า ในหน้าจอถัดไป คุณต้องคลิกที่ปุ่ม เลือกไฟล์ เพื่อเลือกไฟล์ฐานข้อมูล WordPress ที่ส่งออก จากนั้นคลิกที่ปุ่ม ไป phpMyAdmin จะนำเข้าฐานข้อมูลของคุณและแสดงข้อความแสดงความสำเร็จให้คุณ

เมื่อติดตั้งฐานข้อมูลของคุณแล้ว คุณต้องอัปเดต URL ภายในฐานข้อมูลที่ลิงก์ไปยังไซต์ที่ใช้งานจริงของคุณ คุณสามารถทำได้โดยดำเนินการค้นหา SQL ใน phpMyAdmin ตรวจสอบให้แน่ใจว่าได้เลือกฐานข้อมูลไซต์ท้องถิ่นของคุณแล้วคลิกที่ SQL ในหน้าจอ SQL ใน phpMyAdmin ให้วางโค้ดต่อไปนี้ ตรวจสอบให้แน่ใจว่าได้แทนที่ example.com ด้วยไซต์การทำงานของคุณและ localhost / test-site ด้วยเซิร์ฟเวอร์ในพื้นที่ของคุณ
อัปเดต wp_options SET option_value = แทนที่ (option_value, "http://www.example.com", "http: // localhost / test-site") WHERE option_name = "home" OR option_name = "siteurl"; อัปเดต wp_posts SET post_content = แทนที่ (post_content, "http://www.example.com", "http: // localhost / test-site"); อัปเดต wp_postmeta SET meta_value = แทนที่ (meta_value, "http://www.example.com", "http: // localhost / test-site");
พร้อม. เว็บไซต์ของคุณถูกย้ายไปยังเซิร์ฟเวอร์ในพื้นที่ของคุณโดยสมบูรณ์แล้ว ตอนนี้คุณสามารถทดสอบความเป็นไปได้ต่างๆ
บ่อยครั้งที่ลูกค้าสนใจที่จะริปไซต์ กล่าวคือ คัดลอกเทมเพลตของไซต์ของบุคคลอื่น และบ่อยครั้งกว่านั้น การออกแบบนี้จำเป็นต้องรวมเข้ากับเวิร์ดเพรส
งานนี้ทั้งซับซ้อนและเรียบง่าย:
- ความเรียบง่ายคือคุณไม่จำเป็นต้องออกแบบใหม่ตั้งแต่ต้น
- ความซับซ้อน - บ่อยครั้งที่ไซต์ของคนอื่นอาจถูกไล่ออก หรือเพียงแค่ทำจุดที่ห้า เลย์เอาต์ตารางเจอ เลย์เอาต์ที่มีข้อผิดพลาดเจอ ในระยะสั้นมีปัญหาเพียงพอ
หากคุณไม่มีความรู้เพียงเล็กน้อยในการจัดวาง - ประหยัดเวลาของคุณ - ค่าใช้จ่ายในการริปไซต์มักมีขนาดเล็กและสามารถเปลี่ยนแปลงได้ตั้งแต่ 15-20 เหรียญ ขึ้นอยู่กับข้อกำหนดและฟังก์ชันการทำงาน
ฉันให้บริการอย่างเต็มรูปแบบ - ตั้งแต่วิธีที่ง่ายที่สุดไปจนถึงการคัดลอกเว็บไซต์แบบเบ็ดเสร็จพร้อมการติดตั้งบนโฮสติ้งของคุณ
วิธีคัดลอกการออกแบบเว็บไซต์ - ฉีกเว็บไซต์
ขั้นแรก ฉันคัดลอกโครงสร้างของไซต์ อย่างเต็มที่ ในการทำเช่นนี้ คุณสามารถใช้ซอฟต์แวร์ต่างๆ ได้มากมาย เช่น teleport pro หรือ HTTrack Website Copier แบบอะนาล็อกฟรี ฉันใช้อันแรก มันมีคุณสมบัติที่มีประโยชน์ ซึ่งฉันจะพูดถึงในภายหลัง
ฉันสร้าง gif ขนาดเล็กตามการตั้งค่า Teleport Pro สำหรับการแยกวิเคราะห์ไซต์ เพื่อให้สะดวกต่อการคัดลอกไซต์ในภายหลัง
- เลือกวิซาร์ด - ตัวสร้างโปรเจ็กต์
- สร้างสำเนาของเว็บไซต์ที่เรียกดูได้บนฮาร์ดไดรฟ์ของฉัน - บันทึกสำเนาของไซต์ลงในฮาร์ดไดรฟ์ของฉัน
- ป้อน URL ของไซต์ที่คุณต้องการคัดลอกการออกแบบและความลึกของการตระเวน
- ถัดไป> ถัดไป> เลือกตำแหน่งที่จะบันทึกสำเนาเว็บไซต์ของคุณ
- ดำเนินโครงการ
- ดูวิธีการคัดลอกไซต์ทั้งหมด ไฟล์ทั้งหมดเป็นแบบ css หน้า html, สคริปต์จาวาสคริปต์
เมื่อดาวน์โหลดไซต์แล้ว คุณจะมีสำเนาของไซต์ปกติ - ไฟล์ รูปแบบ กราฟิกทั้งหมด - ทุกอย่างจะถูกบันทึกไว้ใน HDD... แต่คุณไม่จำเป็นต้องทั้งหมดนี้ ตามกฎแล้ว เมื่อทำการริปเว็บไซต์ คุณจะต้องบันทึกหน้าหลัก หน้าหมวดหมู่ และ หน้าภายใน... จากตัวอย่างนี้ ฉันจะแสดงวิธีคัดลอกการออกแบบเว็บไซต์และวิธีถ่ายโอนไปยัง WordPress
โอ้ใช่. ฉันคิดว่าคุณเข้าใจว่าการริปไซต์เป็นการขโมยทางปัญญาประเภทหนึ่ง และการขโมยเป็นสิ่งไม่ดี ฉันเตือนคุณแล้ว แล้วแต่คุณ
ในบทความถัดไป ฉันจะแสดงวิธีเลือกหน้าที่จำเป็นจากคอลเล็กชันไฟล์ทั้งหมดและบันทึกเฉพาะไฟล์ที่จำเป็นสำหรับเทมเพลต แล้วมันเกี่ยวกับการผนวกรวมเข้ากับเครื่องยนต์ได้อย่างไร ในกรณีของฉันก็คือ WordPress
บทแนะนำนี้จะแสดงวิธีการคัดลอกเว็บไซต์ WordPressจากเซิร์ฟเวอร์ออนไลน์ไปยังเซิร์ฟเวอร์ในเครื่อง
โดยการบันทึกไฟล์ สำรองไปที่คอมพิวเตอร์ของคุณ เรียกใช้ ซอฟต์แวร์เซิร์ฟเวอร์ท้องถิ่น (ในกรณีของเรา เราใช้ WAMP). เปิดออก WAMPเพื่อรันโปรแกรม
จากนั้นเปิดโฟลเดอร์ wamp / wwwบนเซิร์ฟเวอร์ท้องถิ่น สำเนา .zipไฟล์ไซต์จากเซิร์ฟเวอร์ออนไลน์ไปยังโฟลเดอร์ wwwและแตกไฟล์
ที่นี่คุณจะเห็นไฟล์ทั้งหมด

คุณสามารถตั้งชื่อเฉพาะให้กับโฟลเดอร์ WordPress นี้บนเซิร์ฟเวอร์ภายในของคุณ เราตั้งชื่อมันว่า เวิร์ดเพรสในโฟลเดอร์ strong> www

เปลี่ยนชื่อไฟล์ wp-config.php... คุณยังสามารถลบไฟล์นี้ได้อย่างสมบูรณ์

สร้างฐานข้อมูลบนเซิร์ฟเวอร์ภายในของคุณ
เปิดเบราว์เซอร์ของคุณ เข้า localhost / phpmyadminวี แถบที่อยู่.
คลิกที่แท็บ ฐานข้อมูล(ฐานข้อมูล).

สร้างฐานข้อมูลใหม่

คลิกที่ฐานข้อมูลนี้เพื่อเปิด
คุณจะต้องนำเข้าไฟล์ .sqlจากไฟล์สำรองไปยังฐานข้อมูลใหม่
ก่อนหน้านั้น คุณต้องทำการเปลี่ยนแปลงไฟล์ .sqlเพื่อเปลี่ยนลิงค์ที่มีอยู่เป็นลิงค์บนเซิร์ฟเวอร์ภายใน
เปิดไฟล์ .sqlในโปรแกรมแก้ไขโค้ด ใช้ฟังก์ชัน แทนที่(แทนที่) ตัวแก้ไขโค้ดเพื่อเปลี่ยนลิงค์ไปยังลิงค์บนเซิร์ฟเวอร์ภายใน
ในกรณีของเรา สิ่งเหล่านี้คือ: http: // localhost / wordpress.

กลับไปที่ phpmyadminบนเซิร์ฟเวอร์ท้องถิ่น คลิกที่ปุ่ม นำเข้า(นำเข้า).

หาไฟล์ .sqlที่คุณได้ทำการเปลี่ยนแปลง คลิกที่ปุ่ม ตกลง(ไป) เพื่อนำเข้า

คุณจะเห็นข้อความว่าการนำเข้าสำเร็จ

ในขั้นตอนสุดท้าย เราจะเชื่อมต่อไฟล์ไซต์กับฐานข้อมูล
เปิดแท็บใหม่ในเบราว์เซอร์ ป้อนลิงก์ไปยังไซต์บนเซิร์ฟเวอร์ภายในในแถบที่อยู่ของเบราว์เซอร์

หน้าการติดตั้งจะเปิดขึ้น ทำตามขั้นตอนบนหน้าจอเพื่อทำการติดตั้งให้เสร็จสิ้น

สร้างไฟล์ wp-config.phpซึ่งก่อนหน้านี้ถูกลบ/เปลี่ยนชื่อ

เพิ่มรายละเอียดฐานข้อมูล คำนำหน้าตารางต้องเป็นคำที่คุณใช้สำหรับไซต์บนเซิร์ฟเวอร์ออนไลน์ นี่คือ - wp_.

ทำตามขั้นตอนที่แสดงบนหน้าจอการติดตั้ง เข้าสู่ระบบโดยใช้รายละเอียดการเข้าสู่ระบบเดียวกันกับเว็บไซต์ออนไลน์

ไซต์ถูกคัดลอกไปยังเซิร์ฟเวอร์ในพื้นที่เรียบร้อยแล้ว!

ขั้นแรก สำรองข้อมูลไซต์ในพื้นที่ของคุณ คุณสามารถดูบทช่วยสอนเกี่ยวกับวิธีการสำรองข้อมูลไซต์ WordPress ของคุณได้
คัดลอกไฟล์จากเซิร์ฟเวอร์ออนไลน์ไปยังเซิร์ฟเวอร์ในเครื่องของคุณ
คุณยังสามารถดูวิดีโอแนะนำการสอนโดยละเอียดได้ที่ด้านล่าง
 สมาร์ทโฟนการชาร์จแบบไร้สาย A5 รองรับการชาร์จแบบไร้สาย
สมาร์ทโฟนการชาร์จแบบไร้สาย A5 รองรับการชาร์จแบบไร้สาย ทำไมไม่ส่ง sms ของ MTS มาที่โทรศัพท์
ทำไมไม่ส่ง sms ของ MTS มาที่โทรศัพท์ ทำไมคุณถึงต้องการการรีเซ็ตเป็นค่าเริ่มต้นจากโรงงานบน Android หรือวิธีคืนค่า Android กลับเป็นการตั้งค่าจากโรงงาน
ทำไมคุณถึงต้องการการรีเซ็ตเป็นค่าเริ่มต้นจากโรงงานบน Android หรือวิธีคืนค่า Android กลับเป็นการตั้งค่าจากโรงงาน