ตัวสร้างออนไลน์ของหน้า html เครื่องกำเนิด CSS3 ที่สุด. แคตตาล็อกของเทมเพลตสำเร็จรูปคืออะไรและมีไว้เพื่ออะไร
เครื่องมือสร้างหน้าเว็บไซต์ออนไลน์ที่เรียบง่ายนี้ช่วยให้คุณสร้างหน้าเว็บไซต์ได้ตามปกติ โปรแกรมแก้ไขข้อความ... เขารู้วิธีสร้างแท็ก html ที่จำเป็นที่สุดในเนื้อหาของหน้าเว็บ ตัวสร้างโค้ด html ของเนื้อความของหน้าเว็บไซต์จะช่วยเร่งการสร้างหน้าเว็บไซต์ได้อย่างมาก
หมายเหตุบางประการเกี่ยวกับการใช้ตัวสร้างหน้าเว็บไซต์
ตัวสร้างหน้าเว็บไซต์นี้มองเห็นได้ในแง่ที่ว่าสร้างโค้ด html ของหน้าดังกล่าว ดังนั้นในเบราว์เซอร์ที่คุณทำงานกับตัวสร้างนี้ หน้าจะแสดงเหมือนกับที่คุณเห็นในหน้าต่างตัวแก้ไข เครื่องมือสร้างเอดิเตอร์นี้สร้างเฉพาะโค้ดมาร์กอัป นั่นคือ HTML เท่านั้น ไม่ได้มีไว้สำหรับการเขียนสคริปต์ในภาษาโปรแกรมเช่น JavaScript หรือ PHP
โปรแกรมแก้ไขนี้มีไว้สำหรับเว็บมาสเตอร์มือใหม่ที่เพิ่งเริ่มเรียนรู้ภาษามาร์กอัป HTML แต่ยังมีประโยชน์สำหรับผู้สร้างเว็บไซต์ที่มีประสบการณ์สำหรับ การสร้างอย่างรวดเร็วหน้าขนาดเล็กหรือเทมเพลตหน้า ผู้ดูแลเว็บมือใหม่จะสนใจความสามารถในการเปรียบเทียบการเปลี่ยนแปลงที่ทำกับการออกแบบหน้าเว็บอย่างรวดเร็วกับวิธีการแสดงการเปลี่ยนแปลงในมาร์กอัป html ของหน้า การเปรียบเทียบอย่างรวดเร็วนี้ช่วยให้คุณเรียนรู้ HTML ได้อย่างรวดเร็วและมีประสิทธิภาพมากที่สุด
โปรแกรมแก้ไขนี้ไม่ได้ออกแบบมาเพื่อทำงานกับข้อความขนาดใหญ่มากและรูปภาพ "หนัก" จำนวนมาก หากคุณต้องการสร้างหน้าเว็บที่มีข้อความขนาดใหญ่และ / หรือรูปภาพขนาดใหญ่ในตัวแก้ไขนี้ ให้สร้างเทมเพลตหน้าเว็บที่สมบูรณ์ก่อนดีกว่า ให้คัดลอกโค้ด html ที่เป็นผลลัพธ์ลงในไฟล์หน้าเว็บแล้วจึงแทรกโค้ดขนาดยาว ข้อความที่นั่นและลิงก์ไปยังรูปภาพ โปรดจำไว้ว่าโปรแกรมแก้ไขนี้ไม่ใช่บรรณาธิการมืออาชีพและมีไว้สำหรับเว็บมาสเตอร์มือสมัครเล่นและมือใหม่เป็นหลัก วัตถุประสงค์หลักคือเพื่อช่วยผู้เริ่มต้นในการสอนการสร้างไซต์
คำแนะนำในการใช้งาน
หากคุณเคยใช้โปรแกรมแก้ไขข้อความ เช่น MS Word คุณจะไม่มีปัญหาใดๆ ในการควบคุมเครื่องมือสร้างหน้าเว็บนี้ ตัวแก้ไขนี้สามารถใช้เพื่อสร้างเนื้อหาของหน้าเว็บตั้งแต่เริ่มต้น หรือเพื่อแก้ไขหน้าเว็บที่มีอยู่เพื่อทำการเปลี่ยนแปลงของคุณเอง
หากคุณเริ่มสร้างเพจตั้งแต่เริ่มต้น คุณจะต้องลบข้อความเริ่มต้นของฉันในหน้าต่างตัวแก้ไข และเริ่มป้อนข้อความ รูปภาพ และทำการจัดรูปแบบของคุณเองที่นั่น เมื่องานเสร็จสิ้น คุณต้องคลิกที่ปุ่ม "รหัส" ที่ด้านล่างของหน้าจอตัวแก้ไข และคัดลอกรหัสผลลัพธ์ลงในไฟล์ของหน้าเว็บของคุณ และบันทึกไฟล์นี้ โปรดทราบว่าคุณต้องคัดลอกรหัสที่ได้รับลงในเนื้อหาของหน้าเว็บเท่านั้น นั่นคือ เฉพาะระหว่างแท็ก
และ
... แท็กตัวเอง ร่างกายไม่ได้ถูกสร้างขึ้นโดยบรรณาธิการ
หากคุณต้องการแก้ไขหน้าเว็บสำเร็จรูป เช่น หน้าเว็บที่คุณไม่ได้สร้างขึ้นหรือที่คุณสร้างขึ้นเมื่อนานมาแล้ว คุณต้องคลิกปุ่ม "โค้ด" ที่ด้านล่างของหน้าจอตัวแก้ไข ลบรหัสเริ่มต้นทั้งหมดของฉันออกจากหน้าต่างตัวแก้ไขและคัดลอกรหัสจากไฟล์หน้าเว็บ โปรดทราบว่าคุณต้องคัดลอกโค้ดจากเนื้อหาของหน้าเว็บที่มีอยู่เท่านั้น นั่นคือ เฉพาะสิ่งที่อยู่ระหว่างแท็ก
และ
... แท็กตัวเอง ร่างกายคุณไม่จำเป็นต้องคัดลอกไปยังโปรแกรมแก้ไข จากนั้นคุณต้องเปลี่ยนกลับเป็นโหมดแก้ไขภาพ ในการทำเช่นนี้ คุณต้องคลิกที่ปุ่ม "ออกแบบ" ที่ด้านล่างของหน้าต่างตัวแก้ไข และเริ่มทำการเปลี่ยนแปลง รูปร่างหน้า.
เห็นได้ชัดว่ามีสองวิธีในการแก้ไขเนื้อหาของหน้าเว็บในตัวแก้ไขนี้ หรือในโหมด "ออกแบบ" เพื่อแก้ไขภาพหรือในโหมด "รหัส" เพื่อแก้ไขทันทีในรหัส ดังนั้น สำหรับเว็บมาสเตอร์มือใหม่ โปรแกรมแก้ไขนี้มีประโยชน์มากสำหรับการเรียนรู้ คุณสามารถทำการเปลี่ยนแปลงเล็กๆ น้อยๆ ในหน้าเว็บในโหมดภาพ และเห็นได้ทันทีว่าโค้ดเปลี่ยนไปอย่างไรโดยเปลี่ยนเป็นโหมดแก้ไขโค้ด หรือในทางกลับกัน คุณสามารถทำการเปลี่ยนแปลงเล็กน้อยในโค้ดของหน้าเว็บในโหมดแก้ไขโค้ด และดูว่าหน้าเว็บของคุณเปลี่ยนแปลงไปอย่างไรโดยเปลี่ยนเป็นโหมดการแก้ไขภาพ (หรือไปที่โหมดการดูโดยใช้ปุ่ม "แสดงตัวอย่าง") ...
การแก้ไขข้อความปกติ
แถบเมนูด้านบนมีปุ่มสำหรับแก้ไขข้อความทั่วไป มีการกำหนดมาตรฐานที่ยอมรับในโปรแกรมแก้ไขข้อความอื่นๆ ดังนั้นเราจะพูดถึงพวกเขาเพียงชั่วครู่เท่านั้น
ทุกอย่างทำงานง่ายมาก คุณเลือกบางส่วนของข้อความและคลิกที่ปุ่มเมนูด้านบนเพื่อให้ส่วนนี้ของข้อความถูกจัดรูปแบบตามนั้น หรือถ้าไม่ได้เลือกอะไรไว้ คุณจะเปลี่ยนไปใช้โหมดของปุ่มที่เกี่ยวข้อง กล่าวคือ หากคุณยังคงพิมพ์ข้อความต่อไป ระบบจะพิมพ์ข้อความในโหมดของปุ่มที่คุณเพิ่งเปิด
เช่นเดียวกับโปรแกรมแก้ไขข้อความใด ๆ มีโหมดที่ใช้เฉพาะกับย่อหน้าโดยรวมและโหมดที่สามารถนำไปใช้กับส่วนหนึ่งของย่อหน้าได้
คำอธิบายสั้น ๆ ของปุ่มทั้งหมดที่ด้านบนของเมนูตามลำดับการจัดเรียง:
- ย่อหน้า เลือกระดับหัวเรื่อง นำไปใช้กับทั้งย่อหน้า
- แบบอักษร
- ขนาดตัวอักษร.
- สีตัวอักษร.
- แบบอักษรตัวหนา
- แบบอักษรตัวเอียง
- แบบอักษรที่ขีดเส้นใต้
- แบบอักษรขีดทับ
- การจัดตำแหน่งด้านซ้าย นำไปใช้กับทั้งย่อหน้า
- ตั้งศูนย์. นำไปใช้กับทั้งย่อหน้า
- การจัดตำแหน่งขวา นำไปใช้กับทั้งย่อหน้า
- การจัดตำแหน่งทวิภาคี นำไปใช้กับทั้งย่อหน้า
- เส้นแนวนอน. มันไม่ใช่สิ่งย่อหน้าหรือเป็นส่วนหนึ่งของย่อหน้า มันก็แค่แทรกเส้นแนวนอนเต็มความกว้าง
- ตัวยก
- ตัวห้อย
การแก้ไข html พื้นฐาน
แถบเมนูตรงกลางประกอบด้วยปุ่มสำหรับแก้ไขหน้าเว็บโดยทั่วไป รวมถึงปุ่มบริการสำหรับโปรแกรมแก้ไขทั่วไป
คำอธิบายของปุ่มทั้งหมดที่ด้านบนของเมนูตามลำดับการจัดเรียง:
- สร้างไฮเปอร์ลิงก์ อย่าลืมเลือกข้อความหรือรูปภาพด้วยเมาส์ เมื่อคุณคลิกที่คุณต้องการไปยังหน้าเว็บอื่น หลังจากไฮไลต์แล้ว ให้คลิกที่ปุ่มเมนูและเปิดหน้าต่างที่คุณต้องระบุที่อยู่ที่จะเปลี่ยน (URL) และเงื่อนไขการเปลี่ยนแปลง (เป้าหมาย) คุณสามารถกำหนดเงื่อนไขต่อไปนี้:
- ว่างเปล่า. ตามค่าเริ่มต้น หน้าใหม่จะเปิดขึ้นในหน้าต่างเดียวกัน
- _ว่างเปล่า. หน้าใหม่จะแสดงในหน้าต่างเบราว์เซอร์ใหม่ (หรือในแท็บเบราว์เซอร์ใหม่ ขึ้นอยู่กับการตั้งค่าเบราว์เซอร์เฉพาะ)
- _พ่อแม่. หน้าใหม่จะแสดงในหน้าต่างเบราว์เซอร์หลัก (หรือแท็บ) หากไม่มีหน้าต่างหลัก (หรือเปิดใช้งาน) นี่เป็นอะนาล็อกของเงื่อนไข _self
- _ตัวเอง. หน้าใหม่จะแสดงในหน้าต่างเดียวกับลิงก์ ซึ่งคล้ายกับโหมด "ว่างเปล่า"
- _สูงสุด. หากหน้าเว็บไซต์ที่มีเฟรม (ซึ่งก็คือแบ่งออกเป็นหลายหน้าต่าง) หน้าใหม่จะแสดงในหน้าต่างเบราว์เซอร์ทั้งหมด ในกรณีปกติ โหมดนี้คล้ายคลึงกับโหมด _self
- ยกเลิกไฮเปอร์ลิงก์ เลือกข้อความของไฮเปอร์ลิงก์แบบเต็ม ถ้าคุณเลือกข้อความไฮเปอร์ลิงก์เพียงบางส่วน ส่วนที่ไม่ได้เลือกจะยังคงเป็นไฮเปอร์ลิงก์ ตัวอย่างเช่น หากเลือกเฉพาะส่วนตรงกลางของข้อความไฮเปอร์ลิงก์ ไฮเปอร์ลิงก์สองลิงก์จะถูกสร้างขึ้นด้วยที่อยู่เดียวกันในข้อความที่ไม่ได้เลือก
- แทรกรูปภาพ วางเคอร์เซอร์ในตำแหน่งที่ควรจะเป็นรูปภาพ แล้วกดปุ่ม ในหน้าต่างที่เปิดขึ้น ให้กำหนดเส้นทางไปยังรูปภาพ (URL ของรูปภาพ) คำอธิบายของรูปภาพ (Image Description) การจัดตำแหน่งรูปภาพบนหน้า (Alignment) ความกว้างของเส้นขอบ (Border) และระยะขอบ ของรูปภาพจากข้อความ (หรือองค์ประกอบอื่นๆ บนหน้าในแนวนอนและแนวตั้ง (HSE , VSpace) คุณสามารถตั้งค่าการจัดตำแหน่งรูปภาพได้ดังนี้:
- ว่างเปล่า. โดยค่าเริ่มต้น สิ่งนี้จะถูกจัดชิดซ้าย
- เบสไลน์. ข้อความ (และองค์ประกอบอื่นๆ ของหน้า) ที่มีรูปภาพอยู่ในย่อหน้าหนึ่งจะอยู่ตามที่ผู้สร้างเบราว์เซอร์ของคุณตัดสินใจ
- สูงสุด. ข้อความ (และองค์ประกอบอื่นๆ ของหน้า) ที่มีรูปภาพอยู่ในย่อหน้าเดียวจะจัดชิดกับด้านบนของรูปภาพ
- กลาง. ข้อความ (และองค์ประกอบอื่นๆ ของหน้า) ที่อยู่ในรูปภาพในย่อหน้าเดียวจะจัดชิดกึ่งกลางของรูปภาพ
- ดอททอม ข้อความ (และองค์ประกอบอื่นๆ ของหน้า) ที่มีรูปภาพอยู่ในย่อหน้าเดียวจะถูกจัดตำแหน่งให้อยู่ด้านล่างสุดของรูปภาพ
- ข้อความท็อป ข้อความ (และองค์ประกอบอื่นๆ ของหน้า) ที่มีรูปภาพอยู่ในย่อหน้าเดียวจะถูกวางไว้เหนือรูปภาพ (ไม่รองรับเบราว์เซอร์ทั้งหมด)
- แอบโซลูท มิดเดิล. (ไม่รองรับเบราว์เซอร์ทั้งหมด)
- แอบโซลูท บอททอม. (ไม่รองรับเบราว์เซอร์ทั้งหมด)
- ซ้าย. รูปภาพจะถูกวางไว้ทางด้านซ้ายของข้อความ (และองค์ประกอบหน้าอื่นๆ) ที่อยู่ในย่อหน้าเดียวกันกับรูปภาพ
- ถูกต้อง. รูปภาพจะถูกวางไว้ทางด้านขวาของข้อความ (และองค์ประกอบหน้าอื่นๆ) ที่อยู่ในย่อหน้าเดียวกันกับรูปภาพ
- ยกเลิกการจัดรูปแบบ เลิกทำการฟอร์แมตที่ทำโดยใช้ปุ่มต่างๆ สายบนเมนูที่เกี่ยวข้องกับการจัดรูปแบบส่วนของย่อหน้า มันทำงานในลักษณะเดียวกับปุ่มเมนูด้านบน เมื่อคุณต้องการเลิกทำการฟอร์แมต นั่นคือ เลือกข้อความที่ต้องการแล้วคลิกที่ปุ่มนี้ ความสะดวกของปุ่มนี้คือเพียงคลิกเดียว มันจะลบการจัดรูปแบบทั้งหมด ทุกประเภทที่อยู่ในแฟรกเมนต์ที่เลือกในทันที
- การสร้างและแก้ไขตาราง ปุ่มนี้ใช้เพื่อสร้างตารางที่ตำแหน่งเคอร์เซอร์หรือแก้ไขตารางที่เลือก เมื่อสร้างตาราง คุณต้องตั้งค่าพารามิเตอร์ต่อไปนี้:
- แถว - จำนวนแถว
- คอลัมน์ - จำนวนคอลัมน์
- ความกว้าง - ความกว้างของตาราง มันถูกตั้งค่าเป็นเปอร์เซ็นต์ของความกว้างของหน้าจอหรือเป็นพิกเซล
- เส้นขอบ - ความกว้างของเส้นขอบของเซลล์ หากคุณปล่อยให้ค่าเป็น 0 เส้นขอบของเซลล์จะไม่ปรากฏให้เห็น
- CellSpacing คือระยะห่างเป็นพิกเซลระหว่างเซลล์ตาราง
- CellPadding คือระยะห่างในหน่วยพิกเซลจากเส้นขอบเซลล์ไปยังข้อความภายในเซลล์
- การจัดตำแหน่ง - การจัดตำแหน่งตารางลงในหน้า:
- ค่าเริ่มต้น. ตามค่าเริ่มต้น ตามที่ผู้พัฒนาเบราว์เซอร์ของคุณกำหนดไว้
- ซ้าย. ตารางถูกจัดชิดขอบด้านซ้ายของหน้า
- ศูนย์กลาง. ตารางจะอยู่ตรงกลางของหน้าเว็บ
- ถูกต้อง. ตารางถูกจัดชิดขอบขวาของหน้า
- สร้างหนึ่งคอลัมน์ทางด้านซ้ายของเคอร์เซอร์ หากเลือกหลายคอลัมน์ เคอร์เซอร์จะอยู่ในคอลัมน์สุดท้ายที่เลือก
- สร้างหนึ่งคอลัมน์ทางด้านขวาของเคอร์เซอร์ หากเลือกหลายคอลัมน์ เคอร์เซอร์จะอยู่ในคอลัมน์สุดท้ายที่เลือก
- สร้างหนึ่งบรรทัดเหนือเคอร์เซอร์ หากเลือกหลายบรรทัด จะถือว่าเคอร์เซอร์อยู่ในบรรทัดสุดท้ายที่เลือก
- สร้างหนึ่งบรรทัดใต้เคอร์เซอร์ หากเลือกหลายบรรทัด จะถือว่าเคอร์เซอร์อยู่ในบรรทัดสุดท้ายที่เลือก
- ลบหนึ่งคอลัมน์ออกจากเคอร์เซอร์ หากเลือกหลายคอลัมน์ เคอร์เซอร์จะอยู่ในคอลัมน์สุดท้ายที่เลือก
- ลบหนึ่งบรรทัดจากเคอร์เซอร์ หากเลือกหลายบรรทัด จะถือว่าเคอร์เซอร์อยู่ในบรรทัดสุดท้ายที่เลือก
- สร้างรายการลำดับเลข หรือเลือกบางย่อหน้าแล้วคลิกปุ่มเมนู ในกรณีนี้ ย่อหน้าทั้งหมดเหล่านี้จะกลายเป็นองค์ประกอบของรายการลำดับเลข หรือวางเคอร์เซอร์ในตำแหน่งที่ถูกต้อง คลิกที่ปุ่มเมนูนี้ จากนั้นย่อหน้าทั้งหมดที่คุณป้อนจะกลายเป็นองค์ประกอบของรายการลำดับเลขโดยอัตโนมัติ
- สร้างรายการง่ายๆ เลือกบางย่อหน้าและคลิกที่ปุ่มเมนู ในกรณีนี้ ย่อหน้าทั้งหมดเหล่านี้จะกลายเป็นองค์ประกอบของรายการง่ายๆ โดยไม่มีการกำหนดหมายเลข
- การลบเยื้อง เคอร์เซอร์ควรอยู่บนย่อหน้า ซึ่งเป็นเยื้องที่เราต้องการลบ คุณสามารถเลือกทั้งย่อหน้าหรือเพียงบางส่วนก็ได้
- เยื้อง เคอร์เซอร์ควรอยู่ในย่อหน้าที่เราต้องการเยื้องไปทางซ้าย คุณสามารถเลือกทั้งย่อหน้าหรือเพียงบางส่วนก็ได้ การเยื้องถูกสร้างขึ้นสำหรับทั้งย่อหน้าโดยรวม (และไม่ใช่แค่สำหรับบรรทัดแรก)
- ย้อนกลับการเปลี่ยนแปลงทั้งหมดกลับ จนกว่าคุณจะคลิกที่ปุ่ม "โค้ด" หรือ "ดูตัวอย่าง" คุณสามารถลบการเปลี่ยนแปลงทั้งหมดที่ทำขึ้นและกลับสู่สถานะที่เป็นครั้งสุดท้ายที่คุณดูโค้ดหรือดูหน้าเว็บ
- กู้คืนการเปลี่ยนแปลงที่ถูกลบทั้งหมดไปข้างหน้า หากคุณย้อนกลับการเปลี่ยนแปลงเกินความจำเป็น คุณสามารถกู้คืนการเปลี่ยนแปลงที่ลบออกไปได้ ในทำนองเดียวกัน หากหลังจากย้อนกลับการเปลี่ยนแปลง คุณเปลี่ยนเป็นโหมด "โค้ด" หรือ "ดูตัวอย่าง" คุณจะไม่สามารถกู้คืนการเปลี่ยนแปลงได้
- ทำลายการเลือกในขณะที่คัดลอกการเลือกไปยัง "กระเป๋า" ของ Windows (Ctrl + X)
- คัดลอกส่วนที่เลือกไปยังกระเป๋า Windows (Ctrl + C)
- วางเนื้อหาของ "กระเป๋า" ของ Windows ที่เคอร์เซอร์อยู่ (Ctrl + V)
การแก้ไข html เพิ่มเติม
แถบเมนูที่สามประกอบด้วยปุ่มส่วนใหญ่สำหรับการสร้างและแก้ไขแบบฟอร์ม รวมถึงปุ่มทั่วไปบางส่วน โอกาสเพิ่มเติมบรรณาธิการใด ๆ
รายการปุ่มในบรรทัดที่สามของเมนูตามลำดับการจัดเรียง:
- สร้างแบบฟอร์ม จำเป็นต้องป้อนชื่อของแบบฟอร์มในหน้าต่างที่เปิดอยู่ ที่อยู่ของสคริปต์ที่จะประมวลผลข้อมูลของแบบฟอร์มนี้ และวิธีการส่งข้อมูล (โพสต์หรือรับ)
- สร้างช่องทำเครื่องหมาย ในหน้าต่างที่เปิดอยู่ ให้ป้อนชื่อของรูปแบบการเลือกนี้ ค่าที่ใช้เมื่อเลือก และระบุว่าช่องทำเครื่องหมายการเลือกอยู่ในรูปแบบนี้ในขั้นต้นหรือไม่
- สร้างปุ่มตัวเลือก ในหน้าต่างที่เปิดอยู่ ให้ป้อนชื่อของแบบฟอร์มการเลือกนี้ ค่าที่จะใช้เมื่อเลือก และระบุว่าปุ่มนี้ถูกเลือกในตอนแรกหรือไม่ เมื่อสร้างเมนูจากปุ่มตัวเลือก อย่าลืมว่าปุ่มตัวเลือกทั้งหมดของเมนูเดียวกันต้องมีชื่อเหมือนกัน
- สร้างช่องว่างสำหรับการป้อนข้อความ ในหน้าต่างที่เปิดอยู่ ให้ป้อนชื่อแป้นสำหรับป้อนข้อความ ความกว้างของแป้นตามจำนวนอักขระ จำนวนบรรทัดของแป้น ตำแหน่งของย่อหน้าและแถบเลื่อน และข้อความเริ่มต้นในช่องนี้
- สร้างปุ่มเรียกใช้ ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อปุ่มและข้อความที่จะเขียนบนปุ่มนี้
- สร้างปุ่ม "เรียกใช้" ในรูปแบบของรูปภาพ ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อปุ่มและที่อยู่ของรูปภาพที่จะทำหน้าที่เป็นปุ่ม
- สร้างปุ่มเพื่อล้างแบบฟอร์มที่กรอกแล้วและส่งกลับค่าเริ่มต้นทั้งหมด ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อปุ่มและข้อความที่จะเขียนบนปุ่มนี้
- สร้างฟิลด์ที่ซ่อนอยู่ ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อของฟิลด์ที่ซ่อนอยู่และค่าของมัน
- สร้างช่องสำหรับป้อนรหัสผ่านที่มีเครื่องหมายดอกจัน ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อช่องรหัสผ่าน ความยาวของช่อง และจำนวนอักขระรหัสผ่านสูงสุดที่ผู้ใช้ป้อนได้เมื่อป้อนรหัสผ่าน
- สร้างกล่องข้อความ ในหน้าต่างที่เปิดขึ้น ให้เขียนชื่อช่องข้อความ ขนาดช่องเป็นอักขระ จำนวนอักขระที่ผู้ใช้ป้อนได้ และข้อความเริ่มต้นในช่องนี้
- ส่งพิมพ์.
- เลือกทั้งหมด.
เครื่องมือสร้างโค้ด CSS เป็นเครื่องมือที่มีประโยชน์มากซึ่งสามารถช่วยนักพัฒนาเว็บประหยัดเวลาได้มากและหลีกเลี่ยงข้อผิดพลาดที่ไม่จำเป็น นอกจากนี้ รหัสของคุณจะอ่านง่ายขึ้น ในบทความนี้ เราได้เลือกตัวสร้างโค้ด CSS ที่มีประโยชน์จำนวนหนึ่งตามความเห็นของเรา
CSS คลิกแผนภูมิ
CSS CheatSheet
Spritebox
ตัวสร้างแผนที่พิกเซล
ล้าง CSS
CSS Animate
พวกแอนิเมชั่น? ใช้และเล่นกับการเปลี่ยน CSS 
UI การไล่ระดับสี
รอ! เคลื่อนไหว
การสร้างการหยุดชั่วคราวซ้ำแบบกำหนดเองระหว่างภาพเคลื่อนไหว CSS ไม่เคยเป็นเรื่องง่าย แต่ด้วยแอปพลิเคชันนี้ ความซับซ้อนของขั้นตอนจะลดลงเหลือศูนย์ 
ตัวสร้าง CSS3
CSS Type Set
เคยต้องการที่จะดูว่าแบบอักษรที่แตกต่างกันมีลักษณะอย่างไร? ไปที่ชุดประเภท CSS สิ่งที่คุณต้องทำคือป้อนข้อความและเลือกตัวเลือกแบบอักษร 
เพลิดเพลินไปกับ CSS
กล่องยืดหยุ่น
หากคุณกำลังประสบปัญหาในการเผชิญกับ flexbox กล่อง Flexy ก็คุ้มค่าที่จะลอง ภาคผนวกนี้เปรียบเทียบเวอร์ชัน flexbox และการตีความไวยากรณ์ที่แตกต่างกัน 


ขอให้เป็นวันที่ดี! ฉันจะอธิบายทันทีเกี่ยวกับการออกแบบโพสต์: เมื่อบังเอิญเจอ ฉันไม่พอใจกับข้อมูลจำนวนมหาศาลและองค์ประกอบการนำทางในเครื่องมือสร้างที่นำเสนอ และอีกมากมาย - ส่วนต่อประสานผู้ใช้ของพวกเขา! โกรธที่เครื่องมือในการทำงานด้วย สไตล์- พวกเขาเองไม่ได้อยู่ภายใต้กรอบของความเป็นไปได้ที่พวกเขาเป็นตัวแทน ... ได้อย่างไร!
เมื่อคุณมีส่วนร่วมในความคิดสร้างสรรค์ คุณต้องการมีเครื่องมือและเครื่องมือที่พร้อมใช้งานเพื่อเชี่ยวชาญและทำงานด้วยที่คุณใช้ไป ขั้นต่ำความพยายามและเวลา ด้วยเหตุนี้จึงเกิดความคิดที่ว่า เลือกสิ่งที่ดีที่สุดเครื่องมือและ จัดระเบียบสำหรับการใช้งานบ่อย (เมนู a la navigation เช่น Quick Launch)
หวังว่าสำหรับหลายๆ คน ความรู้นี้จะเป็นตัวช่วยที่ดีในกระบวนการพัฒนาเว็บ
เครื่องกำเนิด CSS:
- CSS3.me- ตัวสร้าง CSS ที่เรียบง่าย สวยงาม และในเวลาเดียวกัน พร้อมโดเมนที่สวยงาม
- CSS3Maker.com- ฟังก์ชันการทำงานที่กว้างขวางมากสำหรับการทำงานกับคุณลักษณะ CSS3 ใหม่ ข้ามเบราว์เซอร์ ความยืดหยุ่น และครบชุดของทุกสิ่งที่คุณต้องการ
- CSS3Generator.com- ไม่มีอะไรฟุ่มเฟือยสำหรับผู้ชื่นชอบความคลาสสิกและความเรียบง่ายในคำเดียว "โรงเรียนเก่า";
- Colorzilla.com- ตัวสร้างการไล่ระดับสีสำหรับสร้างภาพพื้นหลังที่สวยงาม พร้อมรองรับเบราว์เซอร์ส่วนใหญ่และไม่ต้องใช้รูปภาพ (CSS บริสุทธิ์)
เครื่องมือเว็บ:
- ตัวสร้างปุ่ม- เครื่องมือสำหรับออกแบบปุ่มโดยเปิดรับจังหวะของ Web 2.0 ในบรรดาฟังก์ชันการทำงาน เราสามารถสังเกตความสามารถในการปรับแต่ง: ช่องว่างภายใน ขนาดตัวอักษร มุมโค้งมน และการเลือกสีแบบไล่ระดับ
- ตัวสร้างแบบฟอร์ม- ตัวสร้างแบบฟอร์ม ซึ่งช่วยให้คุณปรับแต่งรูปลักษณ์ของทั้งแบบฟอร์มโดยรวมและองค์ประกอบแต่ละรายการ
- ตัวสร้างไอคอน- รู้สึกเหมือนเป็นศิลปินอิสระที่สร้างไอคอนใหม่สำหรับปุ่ม เมนู และไอคอน Fav ของคุณ
- ตัวสร้างริบบิ้น- หากต้องการสร้างริบบอนที่มีสไตล์ใน CSS ล้วนๆ ให้ใช้เครื่องมือนี้ พร้อมด้วยการตั้งค่าและตัวเลือกที่หลากหลาย
รูปภาพในรูปแบบของปุ่ม (ไอคอน) ที่จุดเริ่มต้นของบทความ - คลิกได้!
หากคุณมีข้อเสนอแนะหรือทราบเครื่องมือที่น่าสนใจที่สามารถสนับสนุนแนวคิดนี้ โปรดพูดออกมา กรุณาอย่าทิ้งขยะ คุณเพียงต้องการเพิ่มเอกสิทธิ์ในการชุมนุม ขอบคุณ.
เครื่องกำเนิด CSSและบริการ CSS ออนไลน์ทำให้กระบวนการพัฒนาเว็บง่ายขึ้น ด้วยความช่วยเหลือของพวกเขา คุณสามารถรับรหัสเบราว์เซอร์สำเร็จรูปสำหรับองค์ประกอบอินเทอร์เฟซต่างๆ ทดสอบว่าไซต์มีลักษณะอย่างไรบนหน้าจอ อุปกรณ์มือถือเลือกจานสีสำหรับไซต์และอีกมากมาย
เครื่องกำเนิดไฟฟ้า บริการ CSS ออนไลน์
อัพเดท 05.04.2017
- บริการสำหรับสร้างคำนำหน้าเบราว์เซอร์และอื่น ๆ

- ชุดจานสีจำนวนมาก รวมทั้งสำหรับการสร้างวัสดุและการออกแบบเรียบๆ

- เครื่องกำเนิดโครงร่างสี

คำนำหน้าอัตโนมัติออนไลน์- เพิ่มคำนำหน้าผู้ขายที่จำเป็นและลบคำนำหน้าที่ไม่จำเป็นใน CSS ของคุณ

- บริการสำหรับการเลือกโครงร่างสีสำหรับไซต์, เงาทางเลือก, คำจำกัดความของสีจากภาพ

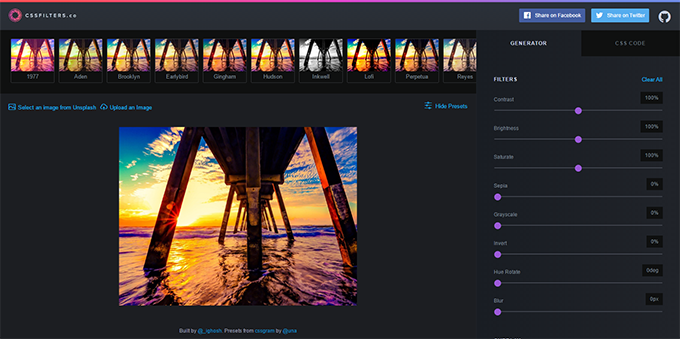
cssFilters- ฟิลเตอร์และฟิลเตอร์ที่กำหนดเอง เช่น Instagram สำหรับรูปภาพ

ประเภทมาตราส่วน- เครื่องคิดเลขภาพสำหรับคำนวณขนาดของหัวเรื่อง

พื้นผิวโปร่งใส- คอลเลกชันของพื้นผิวที่โปร่งใสไร้รอยต่อสำหรับไซต์ของคุณ

ตัวเลื่อนภาพ- บริการออนไลน์สำหรับสร้างตัวเลื่อนแบบตอบสนองพร้อมรูปภาพ

- โปรแกรมแก้ไข 3 มิติสำหรับสร้างโมเดล 3 มิติใน CSS ล้วนๆ

เครื่องมือโค้ดเว็บ- โปรแกรมสร้างโค้ดสำหรับสร้างเอฟเฟกต์ CSS, โค้ด HTML สำหรับองค์ประกอบต่างๆ, การ์ด Twitter และสิ่งที่มีประโยชน์อื่นๆ

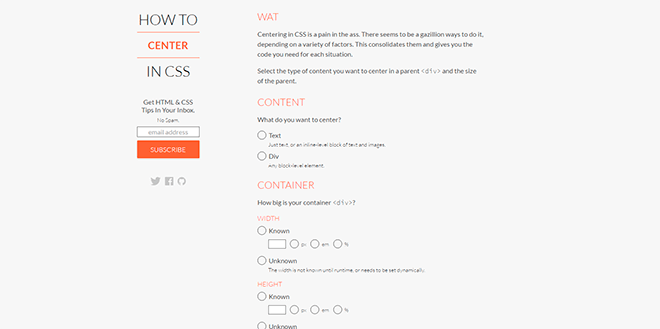
วิธีการจัดศูนย์กลางใน CSS- ตัวสร้างรูปแบบสำหรับการจัดกึ่งกลาง (จัดตำแหน่ง) บล็อกหรือข้อความโดยใช้เทคนิคต่างๆ นอกจากนี้ยังมีการสนับสนุนต่างๆ เวอร์ชั่นอินเทอร์เน็ตสำรวจ.

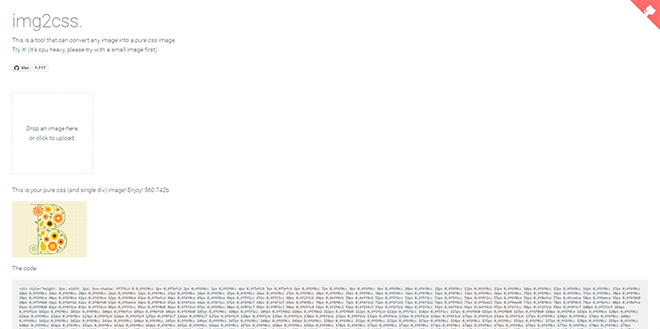
img2cssเป็นเครื่องมือที่แปลงรูปภาพเป็นโค้ด CSS มันให้โค้ดหนึ่ง div ที่คุณสามารถใช้ได้ในโครงการของคุณ

CSS Apple Device Generator- เครื่องกำเนิดมาร์กอัปและรูปแบบสำหรับ อุปกรณ์ Apple... ในฟิลด์ประเภทอุปกรณ์ คุณสามารถเลือกประเภทของอุปกรณ์ด้วย การใช้อุปกรณ์ความกว้าง - ตั้งค่าความกว้างและเลือกสีหน้าจอในฟิลด์สีภายในอุปกรณ์

ข้อมูลสีของเว็บเป็นบริการออนไลน์ที่ช่วยให้คุณได้รับจานสีของหน้าเว็บใด ๆ

The Simpsons ใน CSS- คอลเลกชันของตัวละครที่คุณชื่นชอบใน CSS บริสุทธิ์

โปรแกรมจำลองโทรศัพท์มือถือจะทดสอบว่าเว็บไซต์มีลักษณะอย่างไรบนหน้าจอของอุปกรณ์มือถือ ขั้วโทรศัพท์มือถือ- ช่องสำหรับเลือกประเภทอุปกรณ์ ขนาดหน้าต่าง และการวางแนว เว็บไซต์ไปยังเทอร์มินัล- ช่องสำหรับใส่ url-address

โหลด CSS- มีอินดิเคเตอร์การโหลดให้เลือกมากมาย มีการแก้ไข - คุณสามารถเปลี่ยนสี ขนาด ความเร็วในการหมุน แล้วดาวน์โหลดโค้ดที่ได้ หากต้องการเปลี่ยนเป็นภาษารัสเซีย ให้คลิกไอคอนรูปธงที่มุมซ้ายบนของหน้าต่าง

Flexplorer- แพลตฟอร์มสำหรับแสดงความสามารถของรุ่น Flexbox คุณสามารถตั้งค่าพารามิเตอร์ของคุณเองสำหรับบล็อกและดูตัวอย่างการทำงานได้

Screenfly- บริการนี้จะช่วยคุณทดสอบว่าเว็บไซต์ของคุณจะดูเป็นอย่างไรบนหน้าจอของอุปกรณ์ที่มีความละเอียดต่างกัน ในการใช้บริการ คุณต้องป้อนที่อยู่ url ในแถบค้นหา เพื่อเลือกประเภทของอุปกรณ์ ใช้เมนูด้านบน

เงายาว- บริการที่ช่วยให้คุณสามารถสร้างสิ่งที่เรียกว่า "เงายาว" สำหรับบล็อกและสำหรับข้อความ

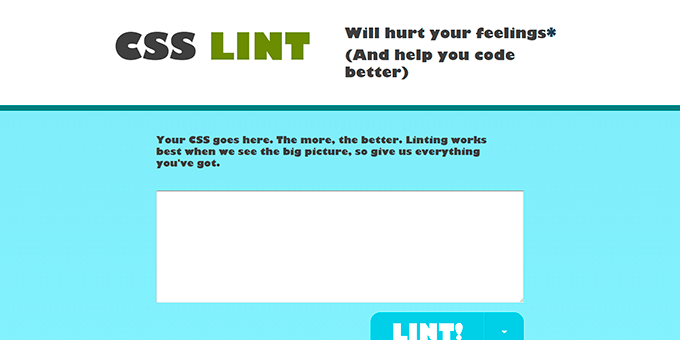
- เว็บแอปพลิเคชันที่ตรวจสอบโค้ด CSS เพื่อหาข้อผิดพลาด ผลลัพธ์ของการตรวจสอบจะแสดงในรูปแบบของตารางที่มีการระบุบรรทัดข้อผิดพลาดและคำอธิบาย เมื่อตรวจสอบ คุณสามารถใช้พารามิเตอร์ต่างๆ เพื่อกำหนดความลึกได้

ระบบกริดแบบตอบสนอง- เฟรมเวิร์ก CSS สำหรับการสร้างเลย์เอาต์ตามกริดที่ยืดหยุ่น บท ไปทำงานกันเถอะให้คุณเลือกและดาวน์โหลดเค้าโครงหน้าที่ต้องการโดยใช้คอลัมน์ 2 ถึง 12 คอลัมน์และเครื่องคิดเลขในส่วน หรือสร้างของคุณเองช่วยให้คุณกำหนดมาร์กอัปของคุณเอง

CSS TEXT TO PATH GENERATORจะสร้างโค้ด html สำหรับข้อความโค้ง

เครื่องกำเนิดริบบิ้น 3 มิติจะช่วยคุณสร้างริบบิ้น 3 มิติที่สวยงาม คุณต้องเลือกตัวเลือกการออกแบบ รวมทั้งกำหนดสีและขนาดขององค์ประกอบ

Palettonเป็นบริการออนไลน์สำหรับการเลือกชุดสีสำหรับเว็บไซต์ของคุณ แท็บ COLOR TABLES จะเปิดจานสี เช่นเดียวกับการผสมสีต่างๆ และสวิตช์กลมภายใต้ชื่อบริการจะช่วยให้คุณเลือกจำนวนสีที่รวมกันได้

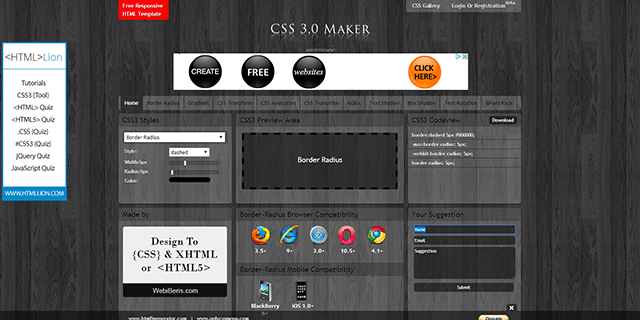
ตัวสร้าง CSS3เป็นบริการออนไลน์ที่ให้คุณสร้างโค้ด CSS3 ได้อย่างง่ายดายสำหรับคุณสมบัติเฉพาะ เช่น:
border-radius, box-shadow, text-shadow, RGBA, @ font-face, หลายคอลัมน์, การปรับขนาดกล่อง, การปรับขนาดกล่อง, เค้าร่าง, การเปลี่ยนแปลง, การแปลง, การไล่ระดับสี คุณเพียงแค่ต้องเลือกคุณสมบัติที่คุณต้องการใช้ในสไตล์เบราว์เซอร์ของคุณ ตั้งค่าพารามิเตอร์ที่จำเป็นสำหรับคุณสมบัตินั้น จากนั้นคัดลอกโค้ดผลลัพธ์ลงในโปรเจ็กต์ของคุณ

CSS 3.0 Maker- บริการที่คล้ายกับตัวสร้าง CSS3 มีฟีเจอร์ที่น่าสนใจอีกอย่างคือ - การหมุนข้อความ

- บริการที่ขาดไม่ได้สำหรับการสร้างแถบการนำทางตามรายการทั้งใน CSS และ ใช้ jQuery... นอกจากเลย์เอาต์พื้นฐานแล้ว ยังมีตัวเลือกสไตล์สำเร็จรูปสำหรับแถบการนำทางแนวตั้งและแนวนอน

ประกอบด้วยคอลเลกชันคุณสมบัติ CSS จำนวนมากบนเว็บไซต์ คุณสามารถค้นหาทรัพยากรและเครื่องมือทุกประเภทที่จะช่วยให้คุณสร้างโค้ด css ของคุณสมบูรณ์แบบได้

ภาพชายแดนเป็นโปรแกรมสร้างคุณสมบัติรูปภาพเส้นขอบ CSS3 ออนไลน์ที่ให้คุณสร้างภาพเคลื่อนไหวบล็อกเส้นขอบด้วยรูปภาพ

- ตัวสร้างเทมเพลต HTML + CSS ด้วยทรัพยากรนี้ คุณสามารถสร้างเค้าโครงหน้าตามเค้าโครงบล็อกได้อย่างง่ายดาย ข้อดีอย่างมากของทรัพยากรคือคุณสามารถสร้างเลย์เอาต์ของความกว้างคงที่และความกว้าง "ยาง" ได้โดยไม่ต้องวางสมองเกี่ยวกับการกด "ส่วนท้าย" ที่ด้านล่างของหน้าต่างเบราว์เซอร์ เราแนะนำให้ผู้ออกแบบเลย์เอาต์เริ่มต้นทุกคน!

CSS3 ได้โปรด!เป็นบริการที่มีประโยชน์มากสำหรับการสร้างโค้ดข้ามเบราว์เซอร์สำหรับสไตล์ CSS เช่น border-radius, box-shadow, linear-gradient, ทรานซิชัน และอื่นๆ อีกมากมาย ด้วยการตั้งค่าสไตล์ในตัวแก้ไข คุณสามารถเห็นผลได้ทันทีโดยใช้ตัวอย่างของบล็อกที่อยู่ในหน้าต่างด้านขวา

- คอลเล็กชันแอปพลิเคชันออนไลน์ฟรีที่ไม่เหมือนใครสำหรับความคิดสร้างสรรค์ของคุณ ซึ่งคุณสามารถสร้างองค์ประกอบของคุณเองได้ หน้าจอผู้ใช้เช่น ริบบิ้นพร้อมจารึก แบบฟอร์มลงทะเบียนบนเว็บไซต์ ไอคอนและปุ่ม

CSS Sprite Generatorช่วยให้คุณไม่ต้องยุ่งยากกับการสร้างสไปรท์สำหรับหน้าเว็บของคุณ
![]()
นี่คือตัวอย่างการใช้ความสามารถของ CSS3 อย่างเชี่ยวชาญ คุณจะสามารถสร้างพื้นหลังที่ไร้รอยต่อที่ซับซ้อนสำหรับเว็บไซต์ของคุณได้ ดีไซน์ 37 แบบสร้างขึ้นในสไตล์ต่างๆ และเรามั่นใจว่าคุณจะพบตัวอย่างที่คุณชอบ!

ออกแบบมาสำหรับแฟน ๆ ของคุณสมบัติ CSS3 ทุกคน การทดสอบจะคืนค่าแอตทริบิวต์ที่รองรับของเบราว์เซอร์ของคุณ และเมื่อคลิกคุณสมบัติแต่ละรายการ คุณจะเห็นว่ามีค่าที่ไม่รองรับหรือไม่
เมื่อทำงานในโครงการต่อไป นักพัฒนาเว็บทุกคนที่ยกมือในระดับที่น้อยที่สุดจะต้องทำงานประจำ การทำงานกับตาราง CSS ต้องใช้เวลาและความพยายามอย่างมาก และด้วยการถือกำเนิดของมาตรฐานและฟังก์ชันใหม่ๆ ควบคู่ไปกับความสามารถเฉพาะตัว การเขียนโค้ดก็เพิ่มขึ้นเช่นกัน โชคดีที่มีความคิดที่เฉียบแหลมในเครือข่ายทั่วโลกที่กว้างใหญ่ ซึ่งเร่งรีบล่วงหน้าโดยไม่ลังเลเลย หยิบและสร้างเครื่องมือออนไลน์ที่มีประโยชน์ที่สุดจำนวนหนึ่งซึ่งทำให้ชีวิตนักพัฒนาและนักออกแบบเว็บง่ายขึ้นมาก
ทุกวันนี้ ไม่กี่คนที่จะแปลกใจกับเครื่องมือสร้างออนไลน์ ไม่ว่าจะเป็นแอปพลิเคชั่นสำหรับสร้างโค้ดที่ตรงเป้าหมายอย่างสูง ปุ่มแยกที่มีเอฟเฟกต์การไล่ระดับสีแบบเส้นตรง หรือบล็อกที่มีมุมและเงาโค้งมน หรือการรวมทั้งหมด (ชุดเครื่องมือ) ที่รวม ความสามารถในการประมวลผลคุณสมบัติ CSS3 เกือบทั้งหมด สิ่งสำคัญที่สุดในการทำงานกับเว็บแอปพลิเคชันดังกล่าวคือคุณทันที "โดยไม่ต้องออกจากการชำระเงิน" ดูผลงานของคุณโดยตรงในเบราว์เซอร์และรับทันที รหัสพร้อมด้วยฟังก์ชันและพารามิเตอร์ทั้งหมดที่คุณต้องการ
เป็นเรื่องเกี่ยวกับเว็บแอปพลิเคชันที่มีประโยชน์อย่างยิ่งที่เราจะพูดถึงในวันนี้ และโดยเฉพาะอย่างยิ่ง เราจะพิจารณาโค้ด CSS3 ที่น่าสนใจที่สุด ซึ่งจะไม่ฟุ่มเฟือยในกล่องเครื่องมือของนักพัฒนาเว็บหรือผู้ออกแบบเว็บไซต์
ในความคิดของฉัน มันเป็นหนึ่งในเครื่องมือสร้างโค้ด CSS3 ออนไลน์ที่ดีที่สุด ซึ่งรวมถึงชุดเครื่องมือที่สมบูรณ์สำหรับการทำงานกับฟังก์ชัน CSS3 คุณสามารถทดลองกับการตั้งค่าคุณสมบัติ CSS3 ได้อย่างง่ายดาย แบบเรียลไทม์ และเห็นผลสุดท้ายทันที

มีเครื่องมือที่ยอดเยี่ยมสำหรับการประมวลผลและสร้างโค้ด เช่น:
- รัศมีชายแดน- บล็อกสไตล์ขอบด้วยมุมโค้งมน
- ไล่โทนสี- เลือกสไตล์และปรับพารามิเตอร์ของฟังก์ชันการเติมไล่ระดับขององค์ประกอบของหน้า
- CSS Transforms- แปลงวัตถุตามที่คุณต้องการ หมุน บีบตามมาตราส่วนพิกัด
- ภาพเคลื่อนไหว CSS- เพิ่มเอฟเฟกต์แอนิเมชั่นสำหรับองค์ประกอบหน้าเว็บ
- การเปลี่ยน CSS- คุณสมบัติ CSS เปลี่ยนแปลงอย่างราบรื่นและเมื่อเวลาผ่านไป
- RGBA- เลือกและเปลี่ยนจานสีตลอดจนระดับความโปร่งใสขององค์ประกอบของหน้าเว็บ
- เงาข้อความ- เอฟเฟกต์ข้อความ
- เงากล่อง- เพิ่มเงาให้กับองค์ประกอบ
- การหมุนข้อความ- หมุนข้อความไปในทิศทางใดก็ได้
- @หน้าฟอนต์- ชุดค่าผสมที่น่าสนใจสำหรับการทำงานกับแบบอักษรเว็บ
ปุ่มต่างกันก็สำคัญ ต้องใช้ปุ่มต่างกัน! เพียงหนึ่งในเครื่องมือเหล่านั้นซึ่งคุณสามารถกระจายรูปแบบขององค์ประกอบที่สำคัญของไซต์ใด ๆ ได้อย่างรวดเร็วและง่ายดายด้วยปุ่มง่ายๆ การตั้งค่าคุณสมบัติ CSS3 ที่หลากหลาย การแสดงตัวอย่างผลลัพธ์แบบเรียลไทม์ จะช่วยให้คุณสร้างสไตล์ของคุณเองสำหรับปุ่มในเว็บไซต์ของคุณ

ครั้งหนึ่ง เมื่อได้ทำความคุ้นเคยและทดสอบหลายๆ อย่าง ฉันก็ได้พบกับเครื่องมือที่น่าสนใจชิ้นหนึ่งซึ่งแสดงให้โลกเห็นว่า ชนชั้นนายทุนที่ยอดเยี่ยม Comrade ทำงานได้ดีมากและสร้างเครื่องมือออนไลน์ที่ใช้งานง่ายและปรับแต่งได้สูงสำหรับการสร้างปุ่ม ฉันชอบแนวคิดนี้และตัดสินใจว่ามันไร้ประโยชน์สำหรับพี่ชายของเราที่จะจ้องมองที่ squiggles ของพวกเขา พับแขนเสื้อ ปรับปรุงแหล่งข้อมูล และสร้างเครื่องมือที่ยอดเยี่ยมสำหรับผู้ใช้ที่พูดภาษารัสเซียเวอร์ชันที่เข้าใจง่ายขึ้น และเพิ่มฟังก์ชันที่ขาดหายไป สำหรับสร้างโค้ดการไล่ระดับสีเชิงเส้นสำหรับพื้นหลังของปุ่ม ผลที่ได้คือค่อนข้างว่องไว เข้าใจง่าย และเรียบง่าย
ส่วนหัวของข้อความของไซต์ที่มีเอฟเฟกต์ 3D ที่ผิดปกตินั้นดึงดูดความสนใจได้เสมอ เพื่อสร้างปาฏิหาริย์โดยไม่ต้องใช้ไฟล์รูปภาพและจาวาสคริปต์เพิ่มเติม ตัวสร้างออนไลน์ที่ยอดเยี่ยมนี้จะช่วยคุณ ข้อความ CSS 3 มิติ.

รับประกันการสนับสนุนจากทุกคน เบราว์เซอร์ที่ทันสมัย: Firefox, โครเมียม, ซาฟารี, โอเปร่าและล่าสุด IE10! ในกระบวนการจัดการพารามิเตอร์ คุณจะเห็นผลลัพธ์สุดท้ายของงานเสมอ ชุดแบบอักษรมีขนาดเล็กมีการอัปเดตเป็นครั้งคราว แต่สิ่งสำคัญคือการแสดงอักษรซีริลลิกที่ถูกต้องนั่นคือโดยการพิมพ์เป็นภาษารัสเซียคุณจะไม่เห็น krakobryazy ต่างๆเหมือนที่เกิดขึ้นในแอปพลิเคชันเว็บอื่น ๆ ประเภทนี้
เครื่องมืออีกชุดหนึ่งสำหรับแก้ไขพารามิเตอร์ CSS3 ออนไลน์ ซึ่งรวมถึงการประมวลผลและการสร้างโค้ดสำหรับคุณสมบัติ ข้อความเงา(เงาเป็นข้อความ) การไล่ระดับสีแบบเส้นตรงและแนวรัศมี แปลง(การแปลงธาตุประเภทต่างๆ) มีการนำเสนอการตั้งค่าสไตล์ที่หลากหลายสำหรับองค์ประกอบเว็บบล็อกในกล่องเครื่องมือ คุณสมบัติกล่อง.

จากชื่อจะชัดเจนในทันทีว่าเรายังมีตัวสร้างอีกตัวสำหรับสร้างปุ่มโดยใช้คุณสมบัติ CSS3 รองรับฟังก์ชั่นเกือบทั้งหมดที่จำเป็นสำหรับการทำงาน ด้วยการจัดการพารามิเตอร์ การเพิ่มจินตนาการเล็กน้อย คุณจะได้ผลลัพธ์ที่น่าอัศจรรย์

เว็บแอปพลิเคชันแบบสแตนด์อโลนสำหรับการทำงานกับ CSS นั้นยอดเยี่ยม แต่จะดีกว่าเมื่อคุณมีชุดเครื่องมือครบชุดเพียงปลายนิ้วสัมผัส - บริการที่เราสามารถพูดได้ว่า "All in one" ไซต์นี้ได้รวบรวมข้อมูลให้ได้มากที่สุดเพื่อพยายามและช่วยให้คุณเรียนรู้ CSS และปรับปรุงทักษะการออกแบบเว็บของคุณ ที่นี่คุณจะได้พบกับทรัพยากร CSS ที่มีคุณภาพมากมาย บทช่วยสอนคุณภาพสูง (บทเรียน) และตัวอย่างภาพของการทำงานกับ CSS ชุดเครื่องมือสร้างออนไลน์ที่น่าประทับใจซึ่งครอบคลุมคุณสมบัติ CSS เกือบทั้งหมด

- ตรวจสอบอย่างรวดเร็วว่าคุณสมบัติ CSS3 ใดที่เบราว์เซอร์ของคุณรองรับ
นั่นอาจเป็นทั้งหมดสำหรับวันนี้ รายการไม่สมบูรณ์อย่างแน่นอน เป็นไปไม่ได้ที่บุคคลหนึ่งคนจะครอบคลุมรายการแอปพลิเคชันออนไลน์ที่น่าสนใจทั้งหมด ซึ่งสามารถลดเวลาที่ใช้ในการทำงานกับ CSS ได้อย่างมาก ฉันมั่นใจว่าเครื่องมือเว็บฟรีเหล่านี้จะช่วยยกระดับงานของคุณอย่างแน่นอน คุณสามารถใช้ประโยชน์จากโซลูชันสำเร็จรูปเหล่านี้ได้อย่างง่ายดาย ในขณะที่เร่งกระบวนการพัฒนาเว็บไซต์ ฉันสามารถรอความคิดเห็นและความคิดเห็นของคุณเท่านั้น ขอให้โชคดีและดีที่สุด!
ด้วยความเคารพ แอนดรูว์
 กระจกบนแท็บเล็ตแตก - จะทำอย่างไร?
กระจกบนแท็บเล็ตแตก - จะทำอย่างไร? หม้อแปลงไฟฟ้าอัตโนมัติ (latr)
หม้อแปลงไฟฟ้าอัตโนมัติ (latr) หลอดไฟแบบไหนดีกว่าที่จะใส่ที่บ้าน ความแตกต่างระหว่างหลอดไฟคืออะไร
หลอดไฟแบบไหนดีกว่าที่จะใส่ที่บ้าน ความแตกต่างระหว่างหลอดไฟคืออะไร