Mrežni generator html stranica. Generatori CSS3. Najbolji. Što su direktoriji gotovih predložaka i čemu služe
Ovaj jednostavan mrežni generator stranica web stranice omogućuje vam da svoje stranice izrađujete kao i obično. uređivač teksta... Zna generirati sve najpotrebnije html oznake u tijelu web stranice. Ovaj generator html koda tijela stranica web stranice uvelike će ubrzati stvaranje stranica web stranice.
Nekoliko napomena o korištenju generatora stranica web mjesta
Ovaj generator stranica web stranice je vizualan u smislu da generira takav html-kod stranice tako da će se u pregledniku u kojem radite s ovim generatorom stranica prikazati točno onako kako je vidite u prozoru uređivača. Ovaj uređivač-generator generira samo oznake oznaka, odnosno samo HTML. Nije namijenjeno skriptiranju u programskim jezicima kao što su JavaScript ili PHP.
Ovaj je uređivač namijenjen početnicima webmasterima koji tek počinju učiti HTML jezik za označavanje. No, bit će korisna i za iskusne graditelje web stranica brzo stvaranje male stranice ili predloške stranica. Webmastere početnike privući će mogućnost brzog uspoređivanja promjena u dizajnu stranice s načinom na koji je prikazana na promjeni u HTML oznaci stranice. Ova brza usporedba omogućuje vam učenje HTML -a što je brže i učinkovitije moguće.
Ovaj uređivač nije dizajniran za rad s vrlo velikim tekstom i velikim brojem "teških" slika. Ako želite stvoriti web stranicu s vrlo velikim tekstom i / ili velikim slikama u ovom uređivaču, bolje je prvo izraditi potpuni predložak web stranice, kopirati rezultirajući html kôd u datoteku web stranice i tek onda umetnuti dugačak tekst tamo i veze do slika. Upamtite da ovaj urednik nije profesionalni urednik i namijenjen je prvenstveno amaterima i webmasterima početnicima. Njegova je glavna svrha pomoći početnicima u podučavanju izgradnje web stranica.
Upute za korištenje
Ako ste ikada koristili uređivače teksta poput MS Worda, tada nećete imati poteškoća u svladavanju ovog generatora web stranica. Ovaj uređivač može se koristiti za stvaranje tijela web stranice od nule ili za popravljanje postojeće web stranice za vlastite izmjene.
Ako počnete stvarati svoju stranicu od početka, tada morate izbrisati moj početni tekst u prozoru uređivača i početi unositi svoj tekst, slike i tamo vršiti vlastito oblikovanje. Kad posao završi, trebate kliknuti gumb "Kôd" pri dnu zaslona uređivača i kopirajte rezultirajući kôd u datoteku svoje web stranice. I spremite ovu datoteku. Imajte na umu da primljene kodove morate kopirati samo u tijelo web stranice, to jest samo između oznaka
i
... Same oznake tijelo nisu kreirane od strane urednika.
Ako želite urediti neku gotovu web stranicu, na primjer, onu koju niste vi izradili ili ste je stvorili davno, tada morate kliknuti gumb "Kôd" pri dnu zaslona uređivača, izbrišite sve moje početne kodove iz prozora uređivača i kopirajte ih iz datoteke web stranice. Imajte na umu da kodove morate kopirati samo s tijela postojeće web stranice, odnosno samo onoga što se nalazi između oznaka
i
... Same oznake tijelo ne morate kopirati u uređivač. Zatim se morate vratiti na vizualni način uređivanja. Da biste to učinili, morate kliknuti gumb "Dizajn" pri dnu prozora uređivača i početi mijenjati izgled stranice.
Jasno je da postoje dva načina za uređivanje tijela web stranice u ovom uređivaču. Ili u načinu "Dizajn" za vizualno uređivanje ili u načinu "Kôd" za odmah uređivanje kodova. Stoga je za početnike webmastere ovaj uređivač vrlo koristan za učenje. Možete napraviti neke male izmjene na web stranici u vizualnom načinu rada i odmah vidjeti kako se kôd promijenio prelaskom u način uređivanja koda. Ili, obrnuto, možete unijeti neke male promjene u kôd web stranice u načinu uređivanja koda i odmah vidjeti kako se vaša web stranica mijenja prebacivanjem u vizualni način uređivanja (ili u način pregledavanja pomoću gumba "Pregled") ...
Uobičajeno uređivanje teksta
Gornja traka izbornika sadrži gumbe za općenito uređivanje teksta. Imaju standardne oznake koje su prihvaćene u svim drugim uređivačima teksta. Stoga ćemo ih samo ukratko preći.
Sve funkcionira vrlo jednostavno. Odaberite dio teksta i kliknite gornji gumb izbornika tako da se ovaj dio teksta formatira u skladu s tim. Ili, ako ništa nije odabrano, tada se prebacujete u način rada odgovarajućeg gumba, odnosno ako nastavite s upisivanjem teksta, tekst će se upisivati u načinu rada gumba koji ste upravo uključili.
Također, kao i kod svakog uređivača teksta, postoje načini koji se primjenjuju samo na odlomak u cjelini i načini koji se mogu primijeniti na dio odlomka.
Kratak opis svih gumba pri vrhu izbornika prema njihovom rasporedu:
- Stavak. Odabire razinu naslova. Odnosi se na cijeli odlomak.
- Krstionica.
- Veličina fonta.
- Boja fonta.
- Podebljani font.
- Kurzivni font.
- Podcrtani font.
- Precrtani font.
- Poravnanje lijevo. Odnosi se na cijeli odlomak.
- Centriranje. Odnosi se na cijeli odlomak.
- Desno poravnanje. Odnosi se na cijeli odlomak.
- Bilateralno poravnanje. Odnosi se na cijeli odlomak.
- Vodoravna crta. To nije niti odlomak niti dio odlomka. To je samo umetanje vodoravne crte pune širine.
- Superscript.
- Podnapis.
Osnovno html uređivanje
Srednja traka izbornika sadrži gumbe za tipično uređivanje web stranica, kao i uslužne tipke za uobičajene urednike.
Opis svih gumba pri vrhu izbornika prema redoslijedu njihovog rasporeda:
- Napravite hipervezu. Pazite da mišem odaberete tekst ili sliku kada kliknete na koju želite otići na drugu web stranicu. Nakon označavanja kliknite gumb izbornika i otvorite prozor u kojem morate navesti adresu kamo će prijelaz ići (URL) i uvjete prijelaza (cilj). Možete postaviti sljedeće uvjete:
- Prazan. Prema zadanim postavkama, u istom prozoru otvorit će se nova stranica.
- _prazan. Nova stranica bit će prikazana u novom prozoru preglednika (ili na novoj kartici preglednika, ovisno o određenim postavkama preglednika).
- _roditelj. Nova stranica bit će prikazana u prozoru nadređenog preglednika (ili kartici). Ako nema roditeljskog prozora (ili omogućiti), onda je ovo analog uvjeta _self.
- _sebe. Nova stranica bit će prikazana u istom prozoru kao i veza. Ovo je analogno načinu rada "Prazno".
- _vrh. Ako stranica web stranice s okvirima (tj. Podijeljena u nekoliko prozora), tada će se nova stranica prikazati u cijelom prozoru preglednika. U uobičajenom slučaju, ovo je također analogno načinu rada _self.
- Otkaži hipervezu. Odaberite tekst hiperveze POTPUNO. Ako odaberete samo dio teksta hiperveze, neizabrani dio ostat će hiperveza. Na primjer, ako je odabran samo središnji dio teksta hiperveze, tada se na neizabranim tekstovima formiraju dvije hiperveze s istom adresom.
- Umetnite sliku. Postavite kursor na mjesto na kojem bi trebala biti slika i pritisnite gumb. U prozoru koji se otvori postavite put do slike (URL slike), opis slike (Opis slike), poravnanje slike na stranici (Poravnanje), širinu obruba (Granica) i margine slike iz teksta (ili drugih elemenata na stranici vodoravno i okomito (HSpace, VSpace). Poravnanje slike možete postaviti na sljedeći način:
- Prazan. Prema zadanim postavkama ovo je poravnato lijevo.
- Osnovna linija. Tekst (i drugi elementi stranice) koji se nalazi sa slikom u jednom odlomku bit će lociran prema odluci kreatora vašeg preglednika.
- Vrh. Tekst (i drugi elementi stranice) koji se nalazi sa slikom u jednom odlomku bit će poravnati s vrhom slike.
- Srednji. Tekst (i drugi elementi stranice) koji se nalazi sa slikom u jednom odlomku bit će poravnani prema sredini slike.
- Dottom. Tekst (i drugi elementi stranice) koji se nalazi sa slikom u jednom odlomku bit će poravnani prema dnu slike.
- TextTop. Tekst (i drugi elementi stranice) koji se nalaze sa slikom u jednom odlomku bit će postavljeni iznad slike. (Ne podržavaju svi preglednici.)
- Apsolutna sredina. (Ne podržavaju svi preglednici.)
- Apsolutno dno. (Ne podržavaju svi preglednici.)
- Lijevo. Slika će biti postavljena lijevo od teksta (i drugih elemenata stranice) koji se nalazi u istom odlomku sa slikom.
- Pravo. Slika će biti postavljena desno od teksta (i drugih elemenata stranice) koji se nalazi u istom odlomku sa slikom.
- Otkaži oblikovanje. Poništava oblikovanje izvršeno pomoću gumba Gornji red izbornike koji se odnose na oblikovanje dijela odlomka. Radi na isti način kao i gornji gumbi izbornika, kada trebate poništiti oblikovanje, odnosno odaberite željeni dio teksta i kliknite na ovaj gumb. Pogodnost ovog gumba je što jednim klikom odmah uklanja sve formatiranje svih vrsta koje su bile u odabranom fragmentu.
- Izrada i uređivanje tablice. Gumb se koristi za stvaranje tablice na mjestu pokazivača ili uređivanje odabrane tablice. Prilikom izrade tablice morate navesti sljedeće parametre:
- Redovi - broj redova.
- Stupci - broj stupaca.
- Širina - širina stola. Postavlja se ili kao postotak širine zaslona ili u pikselima.
- Granica - širina granica ćelija. Ako ostavite vrijednost na 0, granice ćelija neće biti vidljive.
- CellSpacing je udaljenost u pikselima između ćelija tablice.
- CellPadding je udaljenost u pikselima od ruba ćelije do teksta unutar ćelije.
- Poravnanje - poravnavanje tablice po stranicama:
- Zadano. Prema zadanim postavkama, kako su postavili programeri vašeg preglednika.
- Lijevo. Tablica je poravnana prema lijevom rubu stranice.
- Centar. Tablica se nalazi u središtu web stranice.
- Pravo. Tablica je poravnana s desnim rubom stranice.
- Napravite jedan stupac lijevo od kursora. Ako je odabrano nekoliko stupaca, smatra se da je kursor na zadnjem stupcu koji je odabran.
- Napravite jedan stupac desno od kursora. Ako je odabrano nekoliko stupaca, smatra se da je kursor na zadnjem stupcu koji je odabran.
- Napravite jedan redak iznad kursora. Ako je odabrano nekoliko redaka, smatra se da je kursor na zadnjem retku koji je odabran.
- Napravite jedan redak ispod kursora. Ako je odabrano nekoliko redaka, smatra se da je kursor na zadnjem retku koji je odabran.
- Uklonite jedan stupac s kursora. Ako je odabrano nekoliko stupaca, smatra se da je kursor na zadnjem stupcu koji je odabran.
- Izbrišite jedan redak s kursora. Ako je odabrano nekoliko redaka, smatra se da je kursor na zadnjem retku koji je odabran.
- Napravite numerirani popis. Ili odaberite neke odlomke i kliknite gumb izbornika. U ovom slučaju svi ovi odlomci postaju elementi numeriranog popisa. Ili postavite pokazivač na pravo mjesto, kliknite ovaj gumb izbornika i tada svi odlomci koje unesete automatski postaju elementi numeriranog popisa.
- Napravite jednostavan popis. Odaberite neke odlomke i kliknite gumb izbornika. U ovom slučaju svi ovi odlomci postaju elementi jednostavnog popisa bez numeriranja.
- Uklanjanje udubljenja. Pokazivač bi trebao biti na odlomku čije uvlake želimo ukloniti. Možete odabrati cijeli odlomak ili samo dio.
- Uvlačenje. Kursor bi trebao biti na odlomku gdje želimo uvući lijevo. Možete odabrati cijeli odlomak ili samo dio. Uvlačenje se stvara za cijeli odlomak u cjelini (a ne samo za prvi redak).
- Vraćanje svih promjena natrag. Dok niste kliknuli gumb "Kôd" ili "Pregled", možete izbrisati sve izvršene promjene i vratiti se u stanje u kojem ste zadnji put pregledali kôd ili pregledali stranicu.
- Vratite sve uklonjene promjene naprijed. Ako ste vratili promjene više nego što je potrebno, možete vratiti uklonjene promjene. Isto tako, ako ste nakon vraćanja promjena prešli u način rada "kod" ili "Pregled", nećete moći vratiti promjene.
- Uništite odabir dok kopirate odabir u Windows "džep". (Ctrl + X)
- Kopirajte odabir u džep sustava Windows. (Ctrl + C)
- Zalijepite sadržaj "džepa" sustava Windows na mjesto gdje se nalazi pokazivač. (Ctrl + V)
Dodatno uređivanje HTML -a
Treća traka izbornika sadrži uglavnom gumbe za stvaranje i uređivanje obrazaca, kao i neke uobičajene dodatne mogućnosti bilo koji urednik.
Popis gumba u trećem retku izbornika prema njihovom rasporedu:
- Napravite obrazac. Potrebno je u otvorenom prozoru unijeti naziv obrasca, adresu skripte koja će obraditi podatke ovog obrasca i način prijenosa podataka (post ili get).
- Izradi okvir za potvrdu. U otvoreni prozor unesite naziv ovog obrasca za odabir, vrijednost uzetu pri odabiru i naznačite je li potvrdni okvir za odabir u početku u ovom obrascu.
- Izradite gumb za odabir. U otvorenom prozoru unesite naziv ovog obrasca za odabir, vrijednost koju treba uzeti u obzir pri odabiru i naznačite je li ovaj gumb u početku odabran ili nije. Prilikom stvaranja izbornika pomoću radio tipki, ne zaboravite da svi radijski gumbi istog izbornika moraju imati isti naziv.
- Stvorite prostor za unos teksta. U otvorenom prozoru unesite naziv podloge za unos teksta, širinu bloka prema broju znakova, broj redova uloška, mjesto odlomka i traka za pomicanje te početni tekst u ovo polje.
- Izradite gumb Pokreni. U prozor koji se otvori upišite naziv gumba i tekst koji će biti napisan na ovom gumbu.
- Izradite gumb "Pokreni" u obliku slike. U prozor koji se otvori upišite naziv gumba i adresu slike koja će igrati ulogu gumba.
- Izradite gumb za brisanje ispunjenog obrasca i vraćanje svih zadanih vrijednosti. U prozor koji se otvori upišite naziv gumba i tekst koji će biti napisan na ovom gumbu.
- Napravite skriveno polje. U prozor koji se otvori upišite naziv skrivenog polja i njegovu vrijednost.
- Izradite polje za unos lozinke sa zvjezdicama. U prozor koji se otvori upišite naziv polja lozinke, duljinu polja i najveći broj znakova lozinke koje korisnik može unijeti prilikom unosa lozinke.
- Napravite okvir za tekst. U prozor koji se otvori upišite naziv tekstualnog polja, njegovu veličinu u znakovima, koliko znakova korisnik može unijeti i početni tekst u ovo polje.
- Pošalji za ispis.
- Odaberi sve.
Generator CSS koda vrlo je zgodan alat koji može web programeru uštedjeti puno vremena i izbjeći nepotrebne pogreške. Osim toga, vaš će kôd postati čitljiviji. U ovom smo članku odabrali brojne korisne generatore CSS koda po našem mišljenju.
CSS Kliknite grafikon
CSS CheatSheet
Spritebox
Generator karti piksela
Očistite CSS
CSS animacija
Pa dečki, animacija? Prijavite se i igrajte se s CSS prijelazima. 
Gradijenti korisničkog sučelja
ČEKATI! Animirati
Stvaranje prilagođenih ponavljajućih pauza između CSS animacija nikada nije bio lak zadatak. No, s ovom primjenom složenost postupka svodi se na nulu. 
Generator CSS3
Skup vrsta CSS -a
Jeste li ikada htjeli vidjeti kako izgledaju različiti fontovi? Idite na CSS Type Set. Sve što trebate učiniti je unijeti tekst i odabrati opcije fonta. 
Uživajte u CSS -u
Fleksibilne kutije
Ako imate problema s kretanjem po flexboxu, pokušajte s Flexy Boxes. Ovaj dodatak uspoređuje različite verzije flexbox -a i tumačenja sintakse. 


Dobar dan! Odmah ću objasniti dizajn posta: jednom, nakon što sam naletio, nisam bio baš zadovoljan ogromnom količinom informacija i navigacijskih elemenata u predstavljenim generatorima, a još više - njihovim korisničkim sučeljem! Ogorčeni što su alati za rad s stilova- oni sami nisu držani u granicama mogućnosti koje predstavljaju ... kako to ?!
Kad se bavite kreativnošću, želite imati dostupne alate i alate za savladavanje i rad s kojima trošite minimum truda i vremena. Kao rezultat svega ovoga došla je misao: odaberite najbolje alati i organizirati za čestu uporabu (a la navigacijski izbornik, poput: Brzo pokretanje).
Nadajmo se da će mnogima ovo znanje biti dobar pomoćnik u procesu razvoja weba.
CSS generatori:
- CSS3.me- jednostavan, elegantan i istodobno CSS generator bogat značajkama, s prekrasnom domenom
- CSS3Maker.com- vrlo opsežna funkcionalnost za rad s novim CSS3 značajkama, više preglednika, fleksibilnost i cijeli skup svega što vam je potrebno;
- CSS3Generator.com- ništa suvišno, za ljubitelje klasike i jednostavnosti, jednom riječju "stara škola";
- Colorzilla.com- generator gradijenta za stvaranje prekrasnih pozadinskih slika, s podrškom za većinu preglednika i bez upotrebe slika (čisti CSS).
WEB alati:
- Graditelj gumba- alat za oblikovanje gumba, izložen ritmu Web 2.0. Među funkcionalnostima možemo primijetiti mogućnost prilagođavanja: padding, veličinu teksta, zaobljene kutove i izbor boja gradijenta;
- Graditelj obrazaca- konstruktor obrasca koji vam omogućuje prilagodbu izgleda obrasca u cjelini i njegovih pojedinačnih elemenata;
- Graditelj ikona- Osjećajte se kao slobodni umjetnik koji stvara nove ikone za vaše gumbe, jelovnike i favikone;
- Graditelj vrpci- za stvaranje elegantnih vrpci u čistom CSS -u upotrijebite ovaj alat s širokim rasponom postavki i opcija.
Slike u obliku gumba (ikona) na početku članka - na koje se može kliknuti!
Ako imate prijedloge ili znate zanimljive alate koji podržavaju ovu ideju, molimo vas da progovorite. Molimo vas da ne bacate smeće, samo želite dodati ekskluzivno u sklop. Hvala.
CSS generatori i internetske CSS usluge pojednostavljuju proces razvoja weba. Uz njihovu pomoć možete dobiti gotov kod za različite elemente sučelja za više preglednika, testirati kako web mjesto izgleda na zaslonima Mobilni uredaji, odaberite paletu boja za web mjesto i još mnogo toga.
Generatori, mrežne CSS usluge
ažurirano 05.04.2017
- usluga za generiranje prefiksa preglednika i više.

- ogromna zbirka paleta boja, uključujući i za stvaranje materijala i ravnog dizajna.

- generator shema boja.

Automatski prefiks na mreži- dodaje potrebne prefikse dobavljača i uklanja nepotrebne u vašem CSS -u.

- usluga za odabir shema boja za web mjesto, alternativne sjene, definicija boja sa slike.

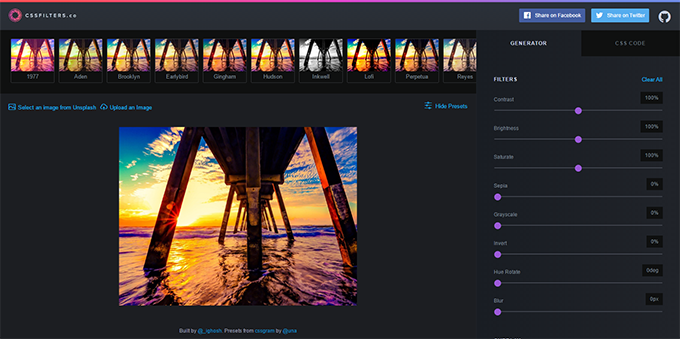
cssFilteri- prilagođeni filtri i filtri poput Instagrama za slike.

Vaga tipa- vizualni kalkulator za izračunavanje veličine naslova.

PROZIRNE TEKSTURE- zbirka prozirnih bešavnih tekstura za vaše web mjesto.

Klizač slika- mrežna usluga za stvaranje responzivnog klizača sa slikama.

- 3D uređivač za izradu 3D modela u čistom CSS -u.

Alati za web kod- generator koda za stvaranje CSS efekata, HTML koda za razne elemente, Twitter kartice i druge korisne stvari.

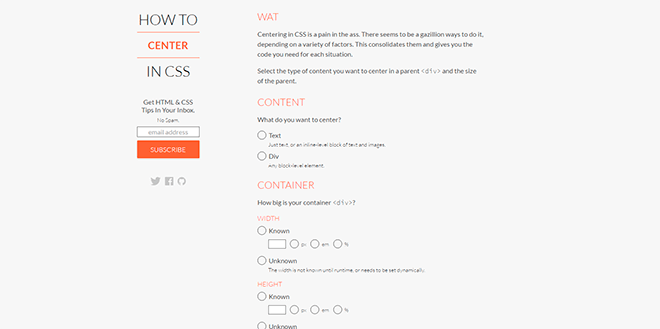
KAKO CENTIRATI U CSS -u- generator stilova za centriranje (poravnavanje) bloka ili teksta različitim tehnikama. Tu je i podrška za razne Internet verzije Istraživač.

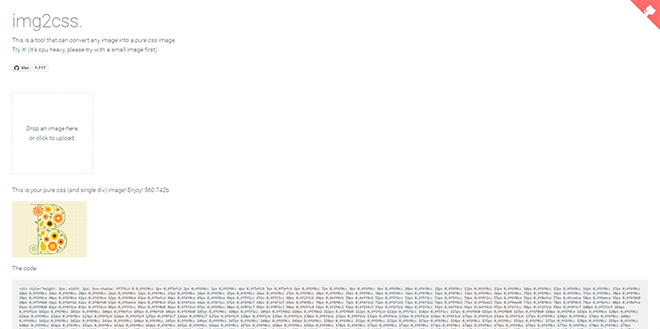
img2css Je alat koji pretvara slike u CSS kod, daje vam jedan div koda koji možete koristiti u svojim projektima.

CSS Apple Generator uređaja- generator oznaka i stilova za Apple uređaji... U polju Vrsta uređaja možete odabrati vrstu uređaja, s pomoću uređajaŠirina - postavite širinu, a također odaberite i boju zaslona u polju Unutarnja boja uređaja.

Podaci o boji na webu Mrežna je usluga koja vam omogućuje da dobijete paletu boja bilo koje web stranice.

Simpsonovi u CSS -u- zbirka vaših omiljenih likova u čistom CSS -u.

Emulator mobilnog telefonaće testirati kako web mjesto izgleda na ekranima mobilnih uređaja. Terminal za mobitel- polje za odabir vrste uređaja, veličine prozora i orijentacije, Web stranica do terminala- polje za unos url-adrese.

Učitavanje CSS -a- veliki izbor pokazatelja opterećenja. Uređivanje je omogućeno - možete promijeniti boju, veličinu, brzinu rotacije, a zatim preuzeti rezultirajući kôd. Da biste prešli na ruski, kliknite ikonu zastavice u gornjem lijevom kutu prozora.

Flexplorer- platforma za pokazivanje sposobnosti modela Flexbox. Možete postaviti vlastite parametre za blokove i vidjeti primjer na djelu.

Screenfly- ova usluga će vam pomoći da testirate kako će vaša web stranica izgledati na zaslonima uređaja različite rezolucije. Da biste koristili uslugu, morate unijeti url-adresu u traku za pretraživanje; za odabir vrste uređaja koristite gornji izbornik.

Duge sjene- usluga koja vam omogućuje stvaranje takozvanih "dugih sjena" za blokove i za tekst.

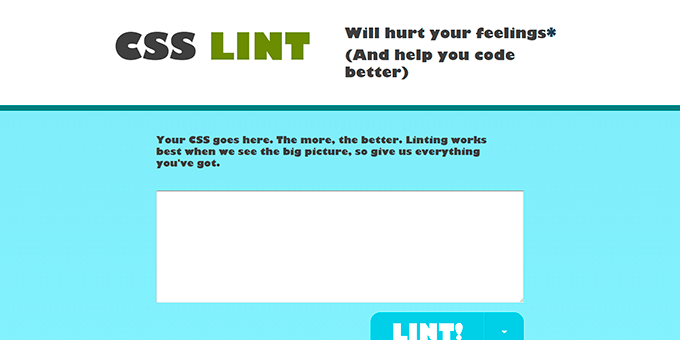
- web aplikacija koja provjerava ima li grešaka u CSS kodu. Rezultati provjere prikazuju se u obliku tablice s naznakom linija pogreške i objašnjenjem. Prilikom provjere možete koristiti različite parametre, određujući njegovu dubinu.

Odgovarajući mrežni sustav- CSS okvir za stvaranje fleksibilnog mrežnog izgleda. Poglavlje Idemo raditi omogućuje odabir i preuzimanje željenog izgleda stranice pomoću 2 do 12 stupaca i kalkulatora u odjeljku Ili Učinite sami pomaže vam definirati vlastitu oznaku.

CSS TEKST GENERATORU PUTAće generirati html-kod za zakrivljeni tekst.

3D generator vrpci pomoći će vam u stvaranju prekrasnih 3D vrpci. Morate odabrati opciju dizajna, kao i postaviti boju i veličinu elemenata.

Paletton Mrežna je usluga za odabir sheme boja za vašu web stranicu. Na kartici COLOR TABLES otvorit će se paleta, kao i razne kombinacije boja, a okrugli prekidači ispod naziva usluge omogućit će vam odabir broja kombiniranih boja.

CSS3 generator Mrežna je usluga koja vam omogućuje jednostavno generiranje CSS3 koda za određena svojstva, kao što su:
border-radius, box-shadow, text-shadow, RGBA, @ font-face, više stupaca, veličina okvira, veličina okvira, obris, prijelaz, transformacija, gradijent. Vi samo trebate odabrati svojstvo koje želite koristiti u stilovima preglednika, postaviti potrebne parametre za njega, a zatim rezultirajući kôd kopirati u svoj projekt.

CSS 3.0 Maker- usluga slična CSS3 generatoru, postoji još jedna zanimljiva značajka - Rotacija teksta.

- neophodna usluga za stvaranje navigacijskih traka temeljenih na popisu u čistom CSS-u i pomoću jQueryja... Osim osnovnog izgleda, nudi gotove mogućnosti stila za okomite i vodoravne navigacijske trake.

Sadrži veliku zbirku CSS svojstava, na web mjestu možete pronaći sve vrste resursa i alata koji će vaš css kod učiniti savršenim.

Slika obruba je mrežni CSS3 generator svojstava graničnih slika koji vam omogućuje da animirate granice blokova slikama.

- generator HTML + CSS predložaka. Zahvaljujući ovom resursu, možete jednostavno izraditi izgled stranice na temelju izgleda bloka. Veliki plus resursa je to što možete napraviti izgled fiksne i "gumene" širine, a da ne morate razmišljati o tome kako pritisnuti "podnožje" na dnu prozora preglednika. Preporučujemo svim početnicima dizajnera izgleda!

CSS3 Molim vas! Vrlo je zgodna usluga za stvaranje koda među preglednicima za CSS stilove kao što su radijus ruba, okvir-sjena, linearni gradijent, prijelaz i mnogi drugi. Postavljanjem vrijednosti stila u uređivaču, možete odmah vidjeti rezultirajući rezultat na primjeru bloka koji se nalazi u prozoru s desne strane.

- jedinstvena zbirka besplatnih internetskih aplikacija za vašu kreativnost, s kojima možete jednostavno stvoriti vlastite elemente korisničko sučelje poput vrpci s natpisom, obrazaca za registraciju na web mjestu, ikona i gumba.

CSS generator sprite uštedjet ćete muku pri stvaranju sprajtova za vaše web stranice.
![]()
Evo primjera majstorskog korištenja moći CSS3. Moći ćete stvoriti složene bešavne pozadine za svoju web stranicu. 37 dizajna izrađeno je u različitim stilovima, a sigurni smo da ćete pronaći uzorak po svom ukusu!

Dizajnirano za sve ljubitelje CSS3 značajki. Test vraća podržane atribute vašeg preglednika i klikom na svako svojstvo možete vidjeti postoje li vrijednosti koje ne podržava.
Prilikom rada na sljedećem projektu, svaki web programer koji je u najmanjoj mjeri podigao ruku mora obavljati rutinske zadatke. Rad s CSS tablicama oduzima puno vremena i truda, a pojavom novih standarda i funkcija, uz jedinstvene mogućnosti, povećao se i rad na kodiranju. Srećom, u prostranstvima globalne mreže postoje bistri umovi koji su brzo požurili unaprijed, bez previše oklijevanja, uzeli i stvorili znatan broj najkorisnijih mrežnih alata koji znatno olakšavaju život web programerima i dizajnerima.
Danas će se malo ljudi iznenaditi nekom vrstom mrežnog generatora, bilo da se radi o visoko ciljanim aplikacijama za generiranje koda, zasebnom gumbu s učinkom linearnog gradijenta ili blokovima sa zaobljenim uglovima i sjenama ili cijelim kombinacijama (zbirke alata) koje uključuju mogućnost obrade gotovo svih značajki CSS3. Najvažnije u radu s takvim web aplikacijama je da odmah, "bez napuštanja blagajne", vidite rezultat svog rada izravno u pregledniku i odmah dobijete spreman kod sa svim funkcijama i parametrima koje trebate.
Upravo o takvim korisnim web aplikacijama o kojima ćemo danas govoriti, a posebno ćemo razmotriti najzanimljiviji CSS3 kod, koji neće biti suvišan u alatu bilo kojeg web developera ili dizajnera web stranica.
Po mom mišljenju, to je jedan od najboljih mrežnih generatora CSS3 koda, uključujući kompletan skup alata za rad s funkcijama CSS3. Možete s lakoćom eksperimentirati s postavkama svojstva CSS3 u stvarnom vremenu i odmah vidjeti krajnji rezultat.

Dostupni su sjajni alati za obradu i generiranje koda, poput:
- Polumjer granice- stil obruba bloka sa zaobljenim uglovima
- Gradijenti- odaberite stil i prilagodite parametre funkcije gradijentnog popunjavanja elemenata stranice
- CSS transformacije- transformirajte objekt kako želite, rotirajte, stisnite uz koordinatnu ljestvicu
- CSS animacije-dodati efekt animacije za elemente web stranice
- CSS prijelazi- Svojstva CSS -a mijenjaju se glatko i tijekom vremena
- RGBA- odaberite i promijenite paletu boja, kao i razinu transparentnosti elemenata web stranice
- Sjena teksta- tekstualni efekt
- Sjena kutije- dodati sjenu elementima
- Rotacija teksta- rotirati tekst u bilo kojem smjeru
- @Font Face- neke zanimljive kombinacije za rad s web fontovima
Različiti gumbi su važni, potrebni su različiti gumbi! samo jedan od onih alata pomoću kojih možete brzo i jednostavno promijeniti stil tako važnog elementa bilo koje web stranice kao što je jednostavan gumb. Širok raspon postavki CSS3 svojstava, pregled rezultata u stvarnom vremenu, omogućit će vam stvaranje vlastitog stila za gumbe vaše web stranice.

Svojedobno sam se, upoznavajući se i testirajući razne, naišao na jedno zanimljivo oruđe koje je svijetu pokazalo, divnog građanina. Drug je napravio sjajan posao i stvorio mrežni alat za izradu gumba koji je jednostavan za korištenje, vrlo prilagodljiv. Svidjela mi se ideja i zaključio sam da je beskorisno da naš brat bulji u njihovo migoljenje, zasučući rukave, prerađujući izvore i učinivši razumljiviju verziju ovog divnog alata za korisnika koji govori ruski, a dodao je i funkciju koja nedostaje za generiranje koda linearnog gradijenta za pozadinu gumba. Kao rezultat toga, pokazalo se da je prilično spretan, razumljiv i jednostavan.
Zaglavlje teksta web stranice s neobičnim 3D efektom uvijek privlači pozornost. Da biste stvorili takvo čudo bez pribjegavanja dodatnim slikovnim datotekama i javascript -u, pomoći će vam ovaj divni mrežni generator 3D CSS tekst.

Zajamčena podrška svih moderni preglednici: Firefox, Krom, Safari, Opera a u novije vrijeme IE10! U procesu manipulacije parametrima uvijek ćete vidjeti konačni rezultat svog rada. Skup fontova je mali, ažurira se s vremena na vrijeme, ali glavna stvar je ispravan prikaz ćirilice, odnosno upisivanjem na ruskom jeziku nećete vidjeti razne krakobryazy, kao što se to događa u drugim web aplikacijama ove vrste.
Drugi skup alata za uređivanje CSS3 parametara na mreži, koji uključuje obradu i generiranje koda za svojstva tekst-sjena(sjena u tekst), linearni i radijalni gradijent, transformirati(razne vrste transformacija elemenata). U alatnoj kutiji predstavljen je širok raspon postavki stiliziranja za blok web elemente Svojstva kutije.

Iz naziva odmah postaje jasno da imamo još jedan generator za stvaranje gumba pomoću svojstava CSS3. Podržane su gotovo sve funkcije potrebne za rad. Manipuliranjem parametrima, dodavanjem malo mašte, možete postići nevjerojatne rezultate.

Samostalne web aplikacije za rad s CSS -om izvrsne su, ali još bolje kada imate kompletan skup alata nadohvat ruke. - usluga o kojoj možemo reći "Sve u jednom". Ova je stranica prikupila što je moguće više podataka kako bi vam pokušala pomoći naučiti CSS i poboljšati vještine web dizajna. Ovdje ćete pronaći niz kvalitetnih CSS izvora. Kvalitetni vodiči (lekcije) i vizualni primjeri rada s CSS-om. Impresivan skup mrežnih generatora koji pokrivaju gotovo cijeli spektar svojstava CSS -a.

- Brzo provjerite koja svojstva CSS3 podržava vaš preglednik.
To je vjerojatno sve za danas. Popis zasigurno nije potpun, jednostavno nije moguće da jedna osoba pokrije cijeli popis zanimljivih internetskih aplikacija koje mogu značajno smanjiti vrijeme provedeno u radu s CSS -om. Uvjeren sam da će ovi besplatni web alati definitivno poboljšati razinu vašeg rada. Lako možete iskoristiti ova spremna rješenja, a istovremeno ubrzati proces razvoja web stranice. Pa, mogu samo čekati vaše komentare i mišljenja. Sretno i sve najbolje!
Sa svim poštovanjem, Andrew
 Staklo na tabletu je napuklo - što učiniti?
Staklo na tabletu je napuklo - što učiniti? Autotransformatori (latr)
Autotransformatori (latr) Koje su žarulje bolje staviti kod kuće Koja je razlika između žarulja?
Koje su žarulje bolje staviti kod kuće Koja je razlika između žarulja?