Jaký je nejlepší formát obrázku? Jaký formát pro obrázky zvolit - jpeg, png nebo gif
Nyní je v popředí formát jpeg. Díky své schopnosti několikrát komprimovat fotografie a barevné obrázky je s minimální hmotností před formáty gif a png a bmp stále „pasou ty zadní“.
V dnešní době pravděpodobně nenajdete na internetu webovou stránku bez nějakých fotografií nebo obrázků. Dnes se to stalo standardem v rozložení jakýchkoli webových stránek, protože obrázky animují, zdobí, doplňují hlavní obsah stránek a úspěšně se používají ve všech oblastech webu. Mimochodem, první prohlížeč, který dokázal zobrazit grafiku, byl Mosaic, který se objevil téměř současně s výskytem hypertextového značkovacího jazyka Html.
V dnešní době téměř všechny prohlížeče podporují tři hlavní rastrové grafické formáty používané pro web - Gif, Png a Jpg. Historicky se jako první objevil gif a právě s jeho pomocí bylo možné přidávat a zobrazovat obrázky a mediální informace v prvních prohlížečích. Při jeho tvorbě se vývojáři zaměřili na maximální zmenšení velikosti uloženého obrázku.
Skutečně v té době byla rychlost internetu tak nízká, že stahování obrázků netrvalo „věčně“ a byl vyvinut a aplikován speciální „formát pro grafickou výměnu“ (takto stojí zkratka GIF).
Zvláštností Gifu je, že může obsahovat paletu pouze 256 barev. Tito. obrázek převedený do tohoto formátu bude vždy obsahovat maximálně 256 odstínů a všechny ostatní barvy budou vytvořeny na základě prolnutí. Ale právě kvůli tomuto míchání se při převodu plnobarevných fotografií na GIF objevují různé neočekávané artefakty. Kvůli této zjevné a významné nevýhodě se jpeg a png stále častěji používají k zobrazování barevných obrázků a fotografií na webových stránkách.
Ale gif je ve webovém průmyslu stále populární z jednoho prostého důvodu - podporuje animaci, jedinou, která se na webu používá. Animované emotikony a avatary, pohlednice a bannery jsou výsledkem formátu GIF. Je pravda, že flashové technologie nejsou nyní o nic méně populární, ale díky své jednoduchosti je gif oblíbený mezi webmastery, zejména začátečníky.
Podstata této animace spočívá v tom, že kontejner GIF neobsahuje jeden obrázek, ale několik najednou, a je tam zapsán čas, po kterém se tyto obrázky navzájem nahradí. V tomto případě existuje příležitost opakovat animaci a poté po posledním snímku se znovu spustí zobrazení prvního. Dnes je na internetu mnoho specializovaných editorů, ve kterých si můžete vytvořit GIF animaci sami.
Také gif může podporovat primitivní způsob generování průhlednosti pro generované obrázky. Proč primitivní? Ano, protože GIF podporuje pouze dvě hodnoty průhlednosti - transparentní nebo neprůhledné, bez mezilehlých stavů, kterých lze dosáhnout pomocí alfa kanálů ve formátech Png.
Z tohoto důvodu vznikají potíže se zobrazováním plynule se měnící úrovně transparentnosti, takže vše, co souvisí s vysokou kvalitou průhledné pozadí pro obrázky - to je výsadou Png. Téměř všechny obrázky s průhledným pozadím, které můžeme najít na internetu, mají příponu png.
Existuje několik variant Png, z nichž každá je navržena tak, aby splnila svůj vlastní účel:
Png 8 - zde, analogicky s Gifem, bude při ukládání fotografie ve formátu PNG 8 použito pouze 256 barev. Proto budou výsledky komprese obrázků v těchto dvou rastrových grafických formátech téměř totožné. Stejně jako v Gifu je zde podporována průhlednost, ale s alfa kanálem.
Png 24 - zde jsou pro každý pixel fotografie přiděleny tři barevné kanály po 8 bitech (8 * 3 = 24), čímž dochází k vytvoření plnobarevného obrazu bez zkreslení. V kvalitě barevného zobrazení dokonce překonává Jpg, ale bude mít větší hmotnost.
Png 32 - zde jsou tři barevné kanály zodpovědné za vytvoření plnobarevného obrazu a čtvrtý je přidělen samostatně pro vytvoření alfa kanálu, což umožňuje použití PNG 32 k získání obrázků s průhledným pozadím. V Png 32 můžete zvolit jakoukoli změnu stupně průhlednosti, aby tyto obrázky vypadaly stejně dobře na všech webových stránkách s jakýmkoli pozadím.
Shrňme nyní všechny informace a vyvodíme nějaké závěry.
Pozor, existuje spousta obrázků! Na všechny lze kliknout.
Obrázek PNG
Rastrový grafický formát PNG, který si v éře webu 2.0 získává stále větší oblibu, se objevil ve vzdáleném roce 1995 jako náhrada starého dobrého GIF (a částečně i TIFF). Do té doby se majitelé patentovaného GIF „a“ rozhodli srazit čtyřciferné částky od všech vývojářů využívajících formát a bezplatné komunitě nezbylo nic jiného, než nabídnout bezplatnou alternativu.Jaké jsou tedy výhody formátu?
- Plná podpora pro alfa -transparentnost - průhlednost. Umožňuje zprůhlednit a poloprůhledné oblasti obrázku.
- Vysoce kvalitní kompresní algoritmus bez ztráty kvality. Podobně jako LZW, ale o něco účinnější.
- Možnost prokládaného skenování a (na rozdíl od GIF) vertikálně i horizontálně současně.
- Vestavěná korekce gama. Umožňuje připojit k obrázku nastavení jeho zobrazení, takže na různých monitorech se obrázek zobrazí stejným způsobem jako autor.
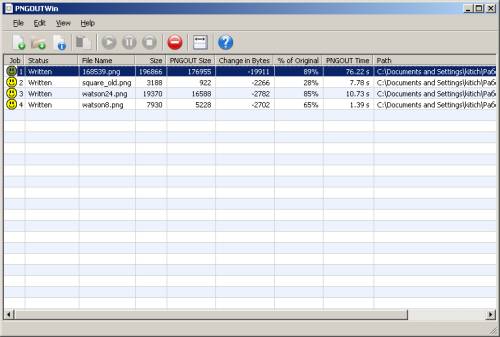
Protože PNG-24 používá celou paletu barev, je srovnání s GIF obtížné. PNG-8 se svou paletou indexů je zde podobnější. Zde jsou screenshoty pro srovnání: 
Praxe (stejně jako názor kolegů) ukazuje, že jednoduché malé obrázky ve formátu GIF se lépe komprimují. Ale pokud jde o velké obrázky, GIF je pozadu.
Kromě toho další poměrně velká výhoda: ve skutečnosti, na rozdíl od všeobecného přesvědčení, PNG-8 může také používat plný alfa kanál jako PNG-24. Prostě Photoshop to nepodporuje, takže Sergey Chikuenok z Lebedevova studia doporučuje použít Adobe Fireworks, což jsem se rozhodl udělat (o tom trochu).
A v této bitvě, pokud nepotřebujeme transparentnost, PNG ztrácí, abych tak řekl, ve „segmentu středního trhu“. I když, když v profilu ICC propojíte JPEG ", rozdíl ve velikosti se stane nepostřehnutelným. Moje měření byla udávána na - JPEG 100%. A při nižší kvalitě (s rozdílem, který není pro oko zvlášť patrný), srovnání bohužel , stává se ještě smutnějším.
Obecně se přesvědčte sami: 

UPD Obecně platí, že výsledky výrazně závisí na samotném obrázku: PNG lépe komprimuje přechody a monochromatické oblasti, ale u fotografií poskytuje nejlepší kompresi JPEG. Ačkoli, říkají (sám tomu skoro nemůžu uvěřit), je PNG také v čele - právě to bylo zkontrolováno v procesu převodu snímků obrazovky na článek (PNG versus JPEG -70% - zisk 1,5krát).
Život po Photoshopu “nebo zmenšit dále
V mnoha situacích zůstává PNG obecně nenahraditelný, protože průhlednost obvykle není podporována žádným z alternativních webových formátů a jaký rozsah otevírá návrhářům a návrhářům rozvržení ... UPD Navíc vzhledem ke specifikům formátu je to pro designové prvky na webu asi nejlepší řešení.Googlujeme a stahujeme -. Program o velikosti přibližně 1,5 MB s minimálním počtem nastavení vám umožňuje spouštět (včetně dávkových) soubory PNG s kompresí.
Na balíčku ikon (90 souborů s průhledným pozadím bez speciálních zvonků a píšťal) dosahoval zisk v průměru zhruba 10–15%. Není nijak zvlášť působivé, samozřejmě. Ale u výše uvedených příkladů souborů se procento komprese pohybovalo od 10% (velký plakát bez průhlednosti) do 72% (poloprůhledné obdélníky). Takže to stojí za to vyzkoušet, zejména proto, že práce s nástrojem nezabere mnoho času. 
Kromě PNGOut existuje mnoho dalších programů, podrobný přehled které teď nechci studovat:
- OptiPNG - nemá grafický shell a funguje z příkazový řádek... Podle neověřených údajů je procento komprese menší. UPD jeho uživatelé ale tvrdí opak.
- Pngcrush - sám jsem to nezkoušel, říkají „pokouším se soubor optimalizovat všemi dostupné způsoby“, Ale hlavní věcí není„ jak se to snaží “, ale„ jak se to optimalizuje “.
- a řada dalších nástrojů, které jednoduše vyčistí servisní odpad ze souborů.
Adobe fireworks
Upřímně, Adobe Fireworks pro mě byl skutečný objev: PNG-8, PNG-24 a PNG-32 + tun nastavení!
PNG-24 a PNG-32 jsem podrobně nezkoumal. Pokud jsem to pochopil, v jejich terminologii 32 - s alfa kanálem a 24 - bez. Podle předběžných odhadů se Photoshop s tímto úkolem vyrovná lépe.
PNG-8 na druhé straně rozbil všechny moje (a většinu mých kolegů) stereotypů. Konečný soubor je mnohem menší než GIF "a existuje plná podpora průhlednosti dvěma způsoby: průhlednost alfa a index. Jedinou nevýhodou ve srovnání s PNG -24 je paleta indexů, i když vše závisí na potřebách. Můj osobní názor - PNG-8 ve většině případů vymaže GIF i PNG-24.
PNG versus GIF v AF, přestože Fireworks ve výchozím nastavení příliš nefunguje s obvyklými GIF-JPEG (s nastavením jsem si nehrál). Ale i ve srovnání s Photoshopem je rozdíl ve prospěch PNG:
A tady je odrůda PNG -8 - za to stojí za to nainstalovat Adobe Fireworks: 
Pro srovnání: stejný soubor díky úsilí Photoshopu vážil 3 188 bytů oproti 450 nyní přijatým, tedy 6krát více.
Výrok
Podle mého názoru je GIF již zastaralý. Nyní je její existence primárně otázkou setrvačnosti společnosti. UPD Segment různých animačních zařízení Všechno je však na GIF ještě příliš brzy :).Pro průhledné prvky návrhu byste měli použít PNG-8 (méně často PNG-24, když paleta PNG-8 nestačí k uložení obrázku bez ztráty).
Pokud jde o fotografie a komplexní grafiku, zůstává JPEG lídrem díky svým výkonným schopnostem optimalizace obrazu. Přestože v některých případech může stačit PNG -8 - jako dříve u GIFů, odvážné experimentování je klíčem k úspěchu. UPD Ale u opravdu velkých obrázků JPEG stále ztrácí.
UPD Opravdu nejsem odborník a recenze byla napsána na kolenou, jak říká epiteton „krátký“; možná ne nejlepší příklady... Proto děkuji všem, kteří se aktivně zapojili do diskuse, zejména
Od autora: v březnu 2017 představují obrázky více než 65% webového obsahu. A to není překvapující: obrázky dodávají krásu, přenášejí zprávy, vyprávějí příběhy a spojují se s návštěvníky vašich stránek. Odvrácenou stranou je, že při nesprávném použití jsou obrázky často hlavní příčinou zpomalení webu a špatného uživatelského dojmu.
Správné používání obrázků na internetu zahrnuje dvě věci:
výběr správný formát snímky;
optimalizace obrázků.
V tomto článku se budu zabývat prvním bodem, zejména vám povím o obrázkových formátech, které jsou pro web nejvhodnější, a také o tom, pro které obrázky tyto formáty potřebujete použít.

Nejprve si však krátce projdeme terminologii.
Rastrové nebo vektorové obrázky
V srdci bitmapy leží dvojrozměrná mřížka pixelů. Každý pixel ukládá hodnotu barvy a průhlednosti.
Bitmapy se špatně přizpůsobují: pokud bitmapu zvětšíte, ztratí jasnost a kvalitu. Populární bitmapové obrazové formáty pro web jsou JPEG, JPG, GIF a PNG.
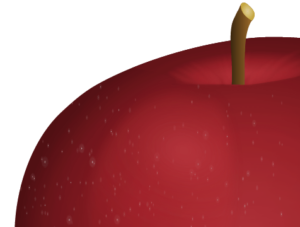
Níže jsou uvedeny dvě bitmapy (JPG) s jablkem. První obrázek je v plné velikosti. Druhý ukazuje zvětšenou část prvního obrázku.

Příklad bitmapy v přirozené velikosti.

Zvětšená část bitmapy.
Všimněte si ztráty kvality ve zvětšené verzi obrázku.
Na rozdíl od bitmap Vektorová grafika skládá se z čar, tvarů, bodů trasy. Informace o vektorových obrázcích nejsou uloženy v pixelech, jsou uloženy v pokynech pro matematické kreslení, které nemají s pixely nic společného. Alex Walker vysvětlil rozdíl velmi jasně na příkladu SVG, nejpopulárnějšího formátu vektorových obrázků na webu:
„SVG není formát obrázku, je to spíše obrazový recept.“ - Proč jsou JPEGy jako McDonalds Apple Pie (SVG není)
Jedním z důsledků nezávislosti rozlišení obrazovky je, že lze vektorové obrázky škálovat tak, aby odpovídaly velikosti obsahu. Obrázky budou ostré, ideální pro obrazovky sítnice.

Malá grafika SVG.

Část zvětšeného obrázku SVG.
Oba výše uvedené obrázky jsou příkladem jednoho vektorového obrázku, ale druhý obrázek je více než dvojnásobek velikosti prvního. Nedochází ke ztrátě kvality.
Ztrátový a bezztrátový
Pojmy ztrátové a bezztrátové se týkají technik komprese médií, tj. obrázky, zvuk a video.
Ztrátová komprese: „Neobnovuje digitální data na 100% originálu. Ztrátové metody jsou vysoce komprimované, aby se snížila hmotnost komprimovaných souborů. Některé původní pixely, zvukové vlny a snímky videa jsou však trvale odstraněny. “ - Encyklopedie PCMag.com
Co to znamená v praxi: Čím těžší komprimujete ztrátový soubor, tím bude menší. Pokud obdržíte menší hmotnost souboru, nenávratně ztratíte kvalitu. Ztrátová komprese vyžaduje rovnováhu mezi nízkou hmotností a kvalitou souboru.
Velmi běžný ztrátový formát obrázku, který vidíte, je JPEG.
Na rozdíl od ztrátových obrázků zachovává bezeztrátová komprese všechna data tak, jak byla v originále. Tato komprese nevede ke snížení kvality souborů. Z tohoto důvodu mají bezztrátové formáty souborů často větší váhu než ztrátové.
Na webu snadno najdete bezztrátové formáty obrázků, jedná se o GIF a PNG.
Poskytnuté informace jsou užitečné při výběru nejlepší formát obrázky pro váš obsah.
První tři formáty obrázků, které popíši níže (JPG, GIF a PNG), se na webech používají již delší dobu. Poslední dva formáty, SVG a webP, nejsou úplně nové a ještě nejsou populární. Jsou však dokonale přizpůsobeny požadavkům na odezvu a stránky s rychlým načítáním a jejich popularita výrazně vzrostla.
Jpeg
JPEG nebo JPG je ztrátový formát vyvinutý skupinou Joint Photographic Experts Group. Obrázky JPG tvoří téměř 3% všech typů obsahu na webových stránkách. Proč je tento formát tak populární:
Formát JPG dokáže zobrazit miliony barev, což z něj činí ideálního kandidáta pro zobrazování fotografií na internetu;

Moderní trendy a přístupy ve vývoji webu
Naučte se algoritmus pro rychlý profesionální růst od nuly v budování stránek
protože jde o ztrátový formát, můžete pomocí komprese výrazně zmenšit velikost souboru. V souborech JPG existuje mnoho úrovní komprese: pro obrázky na internetu bude stačit asi 60%, cokoli nad 75% zhorší kvalitu obrazu;
všechna internetová zařízení podporují formát JPG, což usnadňuje používání formátu na internetu.
Jednou pozoruhodnou nevýhodou JPG je, že soubory v tomto formátu nepodporují průhlednost. Pokud chcete použít průhledné pozadí k překrytí obrázku barvou nebo texturou stránky, obrázky JPG nebudou fungovat. Vyberte jednu z možností, o které budu diskutovat níže.
GIF
Formát GIF nebo Graphics Interchange Format je 8bitový bezztrátový formát s maximálně 256 barvami. Díky barevným omezením je GIF nevhodný pro zobrazování fotografií a obrázků se širokou škálou barev.
Faktory, které ovlivnily toto dlouhodobé používání internetu:
Vzhledem k omezení 256 barev je velikost souboru poměrně nízká;
podporuje transparentnost;
podporuje animaci, která vám umožňuje použít formát k zobrazení smyčkových obrázků, například ikon, emotikonů, bannerů atd.
funguje dobře pro jednoduché obrázky s plnými barvami, ale není vhodný pro fotografie.
Obrázek PNG
Alternativou k GIF je PNG nebo Portable Network Graphics. Formát byl vyvinut W3C. Podobně jako GIF formát používá bezztrátový kompresní algoritmus, k dispozici jsou 8bitové a 24bitové možnosti. Obě možnosti podporují transparentnost. U 24bitového obrázku PNG však průhlednost funguje na alfa kanálu, stejně jako na červeném, zeleném a modrém kanálu. Zatímco tedy GIF a 8bitové obrázky PNG mohou být buď zcela neprůhledné, nebo plně průhledné, v PNG každý pixel v obrázku nabízí 256 úrovní průhlednosti.
24bitový PNG lze použít pro:
webové obrázky s různou úrovní transparentnosti;
komplexní fotografie a grafika;
grafika, kterou je třeba často upravovat a exportovat: kvalita bude zachována v nejmenším formátu.
Na rozdíl od GIF PNG nepodporuje animaci a velikosti souborů mohou být docela velké.
SVG
SVG nebo Scalable Vector Graphics je vektorový typ souboru založený na XML. Formát se objevil v roce 2001, ale mezi webovými vývojáři si získal popularitu teprve nedávno. Důvodem této opožděné lásky je špatná podpora SVG v prohlížečích za ta léta. S potěšením mohu oznámit, že v době psaní tohoto článku je SVG podporováno ve všech hlavních prohlížečích, ale ne bez rozdílů a chyb.
SVG má spoustu funkcí, které z něj činí preferovaný formát pro web, zvláště pokud se SVG používá pro jednoduché obrázky, jako jsou loga, mapy, ikony atd.
Výhody formátu SVG
SVG často váží méně než bitmapy, zvláště po optimalizaci webu a kompresi gzip;
škálovatelný formát, který poskytuje jasnost při jakémkoli rozlišení obrazovky;
Kód SVG lze vložit do HTML a uložit na požadavky HTTP;
SVG kód lze přizpůsobit pomocí CSS;
Obrázky SVG lze animovat, včetně jednotlivých částí, pomocí CSS i JS, což je velmi cool.
Vyhněte se příliš složitým obrázkům SVG, což mírně zvýší velikost souboru. Nakonec SVG není použitelné pro fotografie, lépe se zde hodí JPG a webP.
WebP
Navzdory skutečnosti, že se formát objevil v roce 2010, nebudu se mýlit, když řeknu, že webP je stále velmi nový formát, který není tak známý jako JPG a PNG. Přesto je web v krvi tohoto formátu: byl navržen speciálně pro internet, což ho činí nesmírně zajímavým.
WebP je formát obrázku s otevřeným zdrojovým kódem zdrojový kód vyvinutý společností Google. Klíčové vlastnosti: „WebP je moderní formát obrazu na internetu, který poskytuje vynikající ztrátovou a bezeztrátovou kompresi ... bezztrátové verze obrázků webP váží o 26% méně než PNG. Ztrátové verze webP váží o 25–34% méně než srovnatelné Obrázky JPEG... bezeztrátový webP podporuje transparentnost ... o 22% více bajtů. V případech, kde je použitelná ztrátová komprese RGB, ztrátový webP také podporuje průhlednost a poskytuje 3x menší velikost souboru než PNG. " - WebP
Krása webP spočívá v tom, že kombinuje výhody JPG a PNG, aniž by se zvětšovala velikost souboru.
Na tento moment podpora formátu je docela dobrá: Prohlížeče Blink podporují formát od vydání, koneckonců webP je vytvoření google... Pro zpětnou kompatibilitu s nepodporovanými prohlížeči, tj. IE / Edge, Firefox a Safari, řemeslníci přišli s řešením.
Závěr
V tomto článku jsem vám představil obrazové formáty pro web a také jsem si krátce prošel typy obrázků, které jsou pro web nejvhodnější.
JPG, GIF a PNG jsou velmi populární formáty, které se používají velmi dlouho. SVG a webP jsou novější, zajímavé alternativy. SVG je skvělé pro ilustrace a jednoduché obrázky, webP nahrazuje všechny výklenky JPG a PNG.
Už jste při vývoji použili SVG a webP? S jakými obtížemi jste se setkali? Dosáhli jste nějakého výrazného zvýšení výkonu? Pište do komentářů!
Dobrý den, milí čtenáři blogu. Dnes chci hovořit o formátech rastrové grafiky, které bylo vhodné použít pro obrázky zobrazené na webu, a vůbec obecně.
Podíváme se na Gif, který je nyní populární právě díky podpoře animačních gifů, Jpg, který je velmi vhodný pro vkládání plnobarevných fotografií a samozřejmě Png, který umožňuje vytvářet obrázky s průhledným pozadím a může sloužit jako vynikající náhrada za výše uvedené formáty. Můžete si také přečíst zhruba polovinu grafiky a polovinu textu.
Všechny se aktivně používají, ale jemnost spočívá ve výběru optimálního formátu pro každý konkrétní případ, aby kvalita obrazu neutrpěla a jeho hmotnost byla minimální. Doporučuji vzít si s sebou grafiku bezplatné služby lajk a další podobné, aby později nebyly problémy s porušováním autorských práv.
Rastrová grafika pro web reprezentovaná GIF, Jipeg a PNG
Nyní je velmi obtížné si vůbec představit jednotlivé webové stránky bez přítomnosti fotografií, ikon nebo obrázků. Mimochodem, první prohlížeč, který dokázal zobrazit grafiku, byl Mosaic, který se objevil téměř současně se vzhledem.
Navíc, jak jsem zmínil výše, ne všechny formáty obrázků jsou vhodné pro přidání na web, ale pouze určité, maximálně pod ním naostřeno - Gif, Png a Jpg... V závislosti na typu obrázku, který chcete přidat na webovou stránku, budete muset zvolit jeden ze zmíněných formátů, které zase odkazují na takzvanou rastrovou grafiku.
Samo o sobě to znamená, že obraz na papíře nebo monitoru bude vytvořen z takzvaných jednotkových prvků nazývaných pixely (barevné tečky). Všechny obrázky libovolného formátu související s rastrovou grafikou mají určité vlastnosti.
Jejich velikost obrázku je určena takovým konceptem jako povolení, což je horizontální a vertikální, například 300 na 200. Někdy však hovoří o celkovém počtu pixelů na obrázku, například výrobci fotoaparátů (12 megapixelů atd.).
Pokud jde o web, fyzická velikost rastrového obrázku může výrazně záviset na velikosti pixelu (zrnitosti obrazovky) zařízení, na kterém si uživatel webovou stránku prohlíží. Obrázky se také vyznačují takovým konceptem jako počet barev v něm použité. Například pro Gif se používá pouze 256 barev, které jsou nastaveny v jednom bajtu informace.
Kromě toho lze v těchto formátech použít různé formáty. barevné modely, pomocí kterého jsou vytvořeny všechny možné odstíny. Když jsme s vámi zkoumali psaní, pak jsme tam podrobně prozkoumali principy formování RGB modelu.
Jednou z hlavních nevýhod rastrové grafiky je velká velikost výsledných obrázků, a to i ve formátech Gif, Png a Jpg, které se používají na webu. Přirozeně, aby se zmenšily výsledné obrázky, různé kompresní algoritmy které pracují s degradací kvality nebo bez ní (ztrátová komprese).
To vše je velmi podobné principům algoritmů komprese zvuku - komprimace MP3 se ztrátami a v první řadě jsou odstraněny všechny přechody, které lidské ucho pravděpodobně nebude vnímat. Taková analogie ve světě rastrové grafiky může být Formát JPG , komprimace informací, ve kterých se provádí se ztrátami... Současně jsou brány v úvahu možnosti vizuálního vnímání osoby a v první řadě jsou odstraněny ty detaily, které nebudou zvlášť nápadné.
Existují však také bezeztrátové algoritmy komprese obrazu - BMP, Gif a Png. BMP nejčastěji není komprimovaný obrázek, ale Gif a Png jsou bezeztrátově komprimovány odstraněním opakujících se a nadbytečných informací (ukazuje se něco jako archivace, ale s přihlédnutím k vlastnostem rastrové grafiky).
Existuje mnoho grafických editorů, kteří vědí, jak pracovat s rastrovou grafikou (například stejný Photoshop nebo jeho), ale k tomu byste měli použít editory zaměřené na toto, protože jen tak můžete získat nejoptimalizovanější obrázky, které poté nevytvářejí zbytečné zatížení na vašem hostitelském serveru, když jsou nahrány do prohlížečů uživatelů.
Formát GIF - designové prvky a animace pro web
V tuto chvíli téměř všechny prohlížeče podporují tři hlavní formáty rastrové grafiky používané pro web - Gif, Png a Jpg. Historicky se Gif objevil jako první a právě pomocí něj bylo v prvních prohlížečích možné přidávat a zobrazovat obrázky a mediální informace, což bylo primárně vyjádřeno v takzvané Gif animaci.
Zkratka Gif znamená Graphics Interchange Format. Vysloveno jako hyfy, ale vývojáři standardu věřili, že je správné to nazývat jif, ale v ruském výkladu se zaseklo jiné jméno.
Protože byl vyvinut už dávno a většina uživatelů v té době měla, ach, jak malý, pak při jeho vytváření byl hlavní důraz kladen na maximalizaci velikosti výsledného obrázku (psal jsem o tom v článku o nebo) .
V tomto ohledu může Gif obsahovat paletu sestávající z pouze 256 barev(také nazývaná indexovaná paleta). Tito. obrázek převedený do tohoto formátu bude vždy obsahovat maximálně 256 odstínů a všechny ostatní barvy budou vytvořeny na základě prolnutí (sousední pixely ze základní palety jsou chytře vybrány tak, aby je lidské oko na dálku vnímalo jako požadovaná barva v tomto místě).
Ale bohužel v praxi při převodu plnobarevných fotografií na GIF vzniká hromada artefaktů (kvůli tomuto velmi míchání), díky nimž jsou fotografie nepřijatelné pro nahrávání na web. Proto se nepoužívá k zobrazování plnobarevných obrázků a fotografií na stránkách stránek (k tomu nejčastěji volte Jpg nebo Png).
Gif-animace a její použití na internetu
Gif, který měl tak významnou nevýhodu, měl už dávno upadnout v zapomnění, ale přesto je stále živější než všechno živé a obrázky v tomto formátu lze často nalézt na stránkách webů.
Celý háček je v tom Formát GIF podporuje animaci(jediný používaný na webu). Všechny animované a avatary (včetně), které můžete ve velkém najít na internetu, mají příponu Gif.
Je pravda, že již nějakou dobu se vyvíjí alternativní formát Mng, který do Png přidává animaci, ale jeho vývoj a distribuce neprobíhá příliš vysokým tempem. Kromě flash technologie jsou tedy všechny animace na webu vytvářeny na základě Gif a Flash.
Podstata této animace spočívá v tom, že kontejner GIF neobsahuje jeden obrázek, ale několik najednou, a je tam zapsán čas, po kterém se tyto obrázky navzájem nahradí. V tomto případě bude možné animaci smyčky, když se po posledním snímku znovu spustí zobrazení prvního.

Existují specializované editory, ve kterých můžete vytvářet animace Gif. Hlavní věcí je vytvořit požadovaný počet obrázků určité velikosti a poté jsou umístěny na časovou osu a nastaven interval pro jejich změnu.
Výsledkem je stejný kreslený efekt, jaký jsme zvyklí vídat na webových stránkách. Někdy i oči oslní animované bannery (přečtěte si jak), emotikony, avatary. Příkladem animace GIF je skřet ze stránky mého projektu.
GIF podporuje průhledné pozadí (téměř)
Animace však není jedinou funkcí tohoto formátu. Může také podporovat primitivní způsob generování průhlednosti pro generované obrázky. Jedna z 256 možných barev v Gifu je nastavena na průhlednou a prosvítá přes něj pozadí webové stránky na kterém bude tento obrázek umístěn.
Problém je ale v tom, že pro jakýkoli pixel v obrázku tohoto formátu jsou možné pouze dvě hodnoty - průhledné nebo neprůhledné (dva extrémní stavy bez možnosti přechodných možností, jako je průsvitný, čtvrtinový průhledný atd.). Tito. o takovém konceptu, jako je alfa kanál (používaný v Png), v transparentní gif nepřichází v úvahu. Z tohoto důvodu je obtížné zobrazit hladce se měnící úroveň průhlednosti.
Ale stejně se na webu používá transparentní GIF. Tento formát je například velmi často používán k ukládání různých značek používaných na webových stránkách. Pozadí kolem značky je průhledné a pozadí webové stránky přes ni prosvítá. Takto například bude vypadat značka se šedým pozadím:
A takto bude vypadat stejná značka při nahrazení šedého pozadí průhlednou barvou při ukládání do GIF:
Aby se vytvořily hladké hrany s poklesem průhlednosti v obrázky gif jít na jeden trik. V jakémkoli grafický editor při vytváření obrázku v tomto formátu budete moci určit takzvanou barvu MATE (v opačném případě bude použita výchozí barva, obvykle bílá).
Barva MATE se mísí v oblastech GIF, kde potřebujete vytvořit hladké hrany s poklesem průhlednosti ale bude vypadat dobře pouze na pozadí webové stránky, které odpovídá zadanému MATE. Ale navrch jiného odstínu bude tento obrázek vypadat velmi nezdravě.
Pro kterou webovou grafiku má smysl používat formát Gif?
Jak jsem zmínil výše, v tomto formátu jsou obrázky komprimovány (převáděny) beze ztráty, ale pouze v případě, že původní obrázek byl 8bitový (pro barevné kódování byl přidělen pouze jeden bajt), tj. obsahoval 256 barev. Pokud byl zdroj plnobarevný, pak při ukládání nebo převodu na Gif dojde ke zhoršení kvality, právě kvůli ztrátě některých odstínů.
Algoritmus komprese (převodu) v Gifu funguje tak, že nejlépe optimalizuje velikost fotografie. při vertikální změně barvy (přechod)... Tito. má smysl jej používat ke kompresi obrázků, jejichž barva v řádcích se příliš nemění.
Ale při převodu fotografie s horizontálním nebo šikmým přechodem na Gif může být konečný obrázek velmi velká velikost, například ve srovnání se stejným Png. Kromě toho mohou vyjít nepříjemné artefakty.
Tento kompresní algoritmus byl navíc patentován najednou, a proto začala intenzivní práce na alternativním Png 8, ale v tuto chvíli již vypršela platnost patentů Gif. V důsledku toho se ukázalo, že PNG je hlavou a rameny nad Gifem a nadále získává na popularitě mezi webmastery.
Jpg (JPEG) - lehké barevné obrázky
Jpg byl vyvinut pro kompresi a ukládání barevných fotografií. Je majetkem Asociace amerických fotografů, což ve skutečnosti znamená zkratka Jpeg - Joint Photographic Experts Group. Ačkoli stejná asociace říká, že se jedná o otevřený formát.
Jak jsem zmínil výše, komprimuje obrázky se ztrátou kvality. Celý obrázek je rozdělen na čtverce 8 x 8 pixelů a poté začne fungovat kompresní algoritmus, který seskupuje různé jednoduché tvary z těchto jednoduchých čtverců. Všechny ty rozdíly v barvách, kterých si lidské oko nedokáže všimnout, jsou z obrázku v Jpg odstraněny.
Klady a zápory Japegu
Odstraněním některých informací, které stále nebudou pouhým okem viditelné, to Jpeg někdy umožňuje mnohokrát komprimujte plnobarevné obrázky i bez viditelné ztráty kvality.
Ale na druhou stranu, i když zvolíte maximální kvalitu, nebudete moci uložit fotografii v tomto formátu v naprosto stejné kvalitě jako originál. Budou ztráty, ale ne vždy viditelné okem bez zvětšení.
Můžete si to sami ověřit tak, že pořídíte velmi kvalitní fotografii a uložíte ji v Jipegu v maximální kvalitě několik desítekkrát za sebou. Proto je lepší neukládejte znovu do Jpg zdroje stejného formátu - v důsledku hromadění a překrývání artefaktů dojde k vážným ztrátám kvality. Proto byste neměli nedokončený obrázek ukládat do formátu JPEG a poté pokračovat v jeho úpravách - výrazně ztratíte kvalitu.
Zde je příklad takového výsměchu (stačí několik opakovaných uložení ve formátu Dzhepeg a na obrázek se nemůžete dívat bez slz):

Ale i přes uvedené nevýhody Jpeg se stal velmi populárním zvláště po nástupu digitální fotografie. Jeho hlavní předností je schopnost rychlé, nenákladné a velmi silné komprese plnobarevných obrázků. Je pravda, že je těžké nazývat tento formát rastrové grafiky plnobarevným, protože nepokrývá celou paletu RGB, ale to lze připsat menší nevýhodě.
Jaké obrázky je nejlepší uložit ve formátu Jpg?
Pro ukládání fotografií je nejlepší Jpg s plynulými přechody jasu a kontrastu, ale pro uložení něčeho jako kresby, texty a jiné fotografie s ostrými kontrastními přechody se to velmi špatně hodí, v takovém případě by bylo nejlepší možností použít bezeztrátovou kompresi v Png.
Podívejte se, jak ošklivě vypadá snímek textu Formát JPEG(i když se stejnou a ještě menší hmotností ve formátu PNG by obrázek vůbec nebylo možné odlišit od originálu):

Jpg (JPEG), jak jsem zmínil, má schopnost nastavit kvalitu výsledný obrázek úpravou stupně jeho komprese. Při ukládání fotografií, na kterých je například hodně oblohy, byste měli nastavit kvalitu (kompresní poměr) Jpeg blízko maxima (minimální komprese), abyste se vyhnuli znatelným artefaktům právě na této obloze.
A při ukládání fotografií s mnoha detaily v různých barvách můžete snížit kvalitu (zvýšit kompresní poměr) bez obav ze znatelných artefaktů.
Zmínil jsem, že při ukládání do Jpg (JPEG) je celý obrázek rozdělen na čtverce se stranou osmi pixelů. Pokud tedy máte možnost zvolit si velikost výsledné fotografie, pak je to lepší vezměte násobek osmi od té doby v tomto případě získáte o něco méně artefaktů, což bude zvláště patrné na obrázcích s tenkými čarami atd.
Png - nahradit Gif a Jpeg, stejně jako průhledné pozadí v Png32
Zpočátku byl Png v té době vyvíjen jako alternativa k proprietárnímu Gifu (nikdo jej nesměl vyvinout). Zkratka znamená „přenosná síťová grafika“, zpočátku byla vybroušena přesně pro použití na webu... Tento formát rastrové grafiky je zcela otevřený a jeho popis je na webu konsorcia W3C.
Připomínám, že je bezeztrátový kompresní formát, což znamená, že můžete bezpečně uložit nedokončený obrázek do formátu Png a poté pokračovat v jeho úpravách bez obav z získání dalších artefaktů, jako tomu bylo v případě Jpg.
Png8 a Png24 - kompletní náhrada za Gif a Jpeg
Existují tři varianty formátu PNG, z nichž každá byla navržena tak, aby splnila svůj vlastní účel. První dva původně vznikly jako alternativa k již existujícím formátům Gif a Jipeg a třetí přinesl do webové grafiky něco, co do té doby nebylo. Ale nejdříve to první.
Png 8- osmička označuje bitness barvy a říká, že při ukládání fotografie do formátu PNG 8 bude použito pouze 256 barev, analogicky s Gifem, který již byl popsán výše.
Tito. byl navržen jako plnohodnotná náhrada za GIF a výsledky komprese obrázků v těchto dvou formátech rastrové grafiky budou téměř totožné. Stejně jako v Gifu - zde transparentnost zachována, ale s alfa kanálem.
Png 24- číslice 24 znamená, že pro každý pixel fotografie v tomto formátu jsou alokovány tři barevné kanály po 8 bitech (1 bajt), čímž dochází k vytvoření plnobarevného obrazu. Že. s pomocí PNG 24 můžete reprodukovat barvy bez zkreslení... Ani Jpg to nedokáže na sto procent.
Uložením původního obrázku do Png 24 získáte přesně stejnou fotografii, ale její velikost bude stále větší než při použití Jpeg. Ale ne vždy tomu tak je. U velkých snímků s ostrými přechody může tento formát ukázat ještě lepší výsledek než Jeep přijatelné kvality.
Tito. jak jsem zmínil trochu výše, Jpeg se nejlépe hodí pro běžné fotografie, ale pro obrázky s textem nebo tam, kde v žádném případě nebude možné snížit kvalitu, bude Png 24 nepostradatelný. , který v článcích používám, mi Png 8 nebo 24 připadá jako nejlepší řešení.
Například stejný snímek obrazovky s textem, který jste mohli vidět o něco výše, uložen v Jpeg (i když s nízká kvalita pro zvýraznění možných artefaktů) v Png bude vypadat takto:

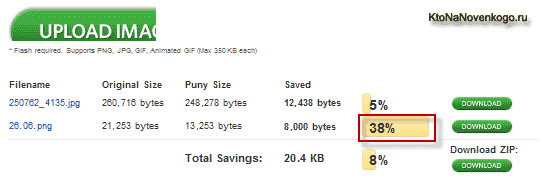
Ale většinou ukládám plnobarevný obrázek na začátek každého článku do Jeepu, tk. poměr kvalita / velikost hovoří ve prospěch právě takové možnosti. Hned vám řeknu, že existují různé způsoby komprese obrázků do formátu Png a podle mého názoru se v. používá jeden z nejlepších algoritmů služba online Puny Png.

PNG 32 - plná transparentnost s alfa kanálem
Pravděpodobně jste analogicky pochopili, že v tomto formátu rastrové grafiky lze na jeden pixel použít až čtyři bajty informací.
Tři jsou zodpovědní za vytvoření plnobarevného obrazu analogicky s PNG 24, ale čtvrtý bajt je přidělen samostatně pro vytvoření alfa kanálu, což vám umožňuje použít PNG 32 k získání obrázky s průhledným pozadím.
V něm můžete určit změnu stupně průhlednosti bez jakýchkoli barev MATE, což znamená, že takové obrázky budou vypadat stejně dobře na naprosto libovolných webových stránkách s jakýmkoli pozadím. Příkladem takového obrázku je logo v záhlaví mého blogu:
To je asi jasné PNG 32 je prostě nenahraditelný a nemá žádné analogie, pokud jde o poskytnuté možnosti... Mimochodem, alfa kanál lze použít i v Png 8, ale bohužel ne všechny editory rastrové grafiky vám to umožní. To nemůže například Photoshop, ale Fireworks nebo Gimp ano.
Navíc PNG 32 a 8 s alfa kanálem mají takový problém, že není plně podporován v prohlížeči IE, počínaje verzí 6 a nižší, a místo průhledného pozadí bude smíchána šedá barva a Png 8 s alfa kanál tam nebude vůbec zobrazen. Je pravda, že uživatelům prakticky nezbyly takové archaické prohlížeče, ale přesto.
Hodně štěstí! Uvidíme se brzy na stránkách blogu
poslat
Třída
Odkaz
Zapin
 Rozdíly mezi oddílovými strukturami GPT a MBR
Rozdíly mezi oddílovými strukturami GPT a MBR Vymažte Internet Explorer
Vymažte Internet Explorer Aktualizace systému Windows jsou staženy, ale nejsou nainstalovány
Aktualizace systému Windows jsou staženy, ale nejsou nainstalovány