Plugin WP Mega Menu: funkčnost, instalace, konfigurace. Max Mega Menu - multifunkční WordPress menu plugin Widgety a pluginy pro přidání menu do WordPressu
Nedávno byla taková funkce jako Mega Menu množstvím výhradně prémiových pluginů a témat. Ale dnes vám, milí čtenáři, představím dva zcela bezplatné pluginy, které vám umožní rychle, snadno a samozřejmě zcela zdarma vytvořit na vašem webu výkonné navigační menu, které není o tolik horší než placené protějšky.
Co je vlastně Mega Menu? Ano, stejné, známé navigační menu, se kterým jste se pravděpodobně již nejednou setkali a přizpůsobovali si jej. Prostě na rozdíl od standardní funkčnosti existují také další funkce pro přizpůsobení a zobrazení jednotlivých prvků. Například přidání nejen vertikálních, ale i horizontálních podmenu, přidání ikon a jednotlivých obrázků do menu, podrobné nastavení vzhled pro všechny položky nabídky a tak dále. To vše je v našich pluginech, které dnes kontrolujeme.
Další skvělou příležitostí, jak na svůj web přidat super úžasné navigační menu s pluginem, je Mega Menu od WooRockets.com. Instalace a aktivace pluginu jsou standardní.
Tento plugin je poněkud obtížnější se naučit, ale také nabízí více možností než výše popsaný konkurent. Vytváření menu je zde velmi podobné vytváření stránek ve standardním Visual Composeru.
Přejděte do sekce WR mega menu v oblasti administrátora a klikněte na Přidat nový... Dostáváme se k nová stránka k vytvoření nového menu. Kdo se již dříve skladateli Drag & drop zabýval, bude se okamžitě cítit jako doma. Proces vytváření menu se příliš neliší od vytváření stránky.

Nejprve se ujistěte, že v horní části nabídky - Umístění je uvedeno přesně to menu, které potřebujete. Nebo klikněte na Menage Location pro výběr nabídky.
Klikněte - Přidat prvek a ve vyskakovacím okně vyberte typ obsahu, který chcete přidat do nabídky. Vlevo nahoře si můžete vybrat jednu ze standardních navrhovaných možností nebo přidat widgety WordPress.

V případě potřeby přidejte řádky s přerušením na požadovaný počet sloupců. Vlevo jsou karty pro přetahování položek nabídky nahoru nebo dolů a vpravo jsou karty, kde můžete povolit úpravy nebo mazání. Nezapomeňte stisknout známé tlačítko vpravo - Publikovat nebo - Obnovit aby zachovali výsledky své práce.
Obecně platí, že do vaší nové nabídky lze snadno umístit jakékoli texty, obrázky a v případě potřeby jakékoli widgety. Vzhled nabídku lze změnit kliknutím na tlačítko Styling nebo vložte své tabulky vedle tlačítka Vlastní CSS.

Zkrátka velmi funkční mašinka. Není divu, že autoři kromě tohoto pluginu mají ještě: kontaktní formulář a samozřejmě skladatele, který zřejmě posloužil jako základ pro plugin mega menu. Funkční demo v celé své kráse můžete zhlédnout zde.
Skvělé a výkonné pluginy, se kterými si prakticky vytvoříte menu svých snů. Jediné, co může trochu kalit radost uživatelů, je otázka kompatibility s různými tématy. Bohužel, pokud si pamatuji, prémiové pluginy někdy měly tuto otázku. Oba pluginy jsem testoval na standardní téma a nezaznamenal jsem žádné problémy ani chyby. Co přeji i vám, přátelé!
Rozbalovací mega nabídky- vynikající designový nález. Navigace na webu obsahovat velký počet stránek byl vždy problém. Klasické statické nabídky ve stylu sitemap rychle rostou s rostoucím počtem stránek a zabírají hodně místa. Dynamické rozbalovací nabídky mohou výrazně ušetřit místo na stránce, ale obětuje se snadné použití – pro navigaci je vyžadována aktivní a poměrně přesná obsluha myši. Chybělo mi málo a je odhaleno špatné menu.
Impulsem pro vývoj konceptu mega-menu bylo pravděpodobně ribbon rozhraní. Microsoft Office 2007. Tento koncept spadá přímo mezi jednoduchou statickou nabídku a dynamickou rozevírací nabídku. Na jednu stranu je takové menu docela informativní a intuitivní, na druhou stranu výrazně omezuje nutné manipulace s myší. Při rozšiřování může využívat veškerý dostupný prostor na obrazovce, což uživateli umožňuje na první pohled uchopit všechny body nabízené v této souvislosti a v případě potřeby je skrýt.
Ať je to jak chce, ale mega-menu je nyní, jak se říká, v trendu a pokud jste ho ještě nepoužili, měli byste se na něj podívat blíže.
UberMenu: WordPress Mega Menu Plugin
Tento multifunkční plugin lze v této recenzi bezpečně umístit na první místo: mega-menu úplně, má neskutečné množství různých možností, včetně ovládání pozadí a barvy písma, velikosti písma atp. A to vše se provádí z výkonného a snadno použitelného panelu nastavení.Kromě toho má menu také řadu dalších skvělých funkcí, jako jsou:
- Vestavěná responzivní mřížka
- Upravte šířku každého sloupce a nastavte výchozí šířku
- Slučování položek nabídky do skupin
- Centrování položek nabídky ve vodorovných čarách
- Přizpůsobené obrázky na pozadí
- Posouvání podnabídek obsahujících velké množství položek.
Cena: 19 $

Mega hlavní menu
Velmi oblíbený a široce používaný plugin Mega hlavní menu ví, jak udržet rovnováhu mezi funkčností a jednoduchostí. K dispozici je více než 10 různých nástrojů pro vytváření rozbalovacích nabídek, které mohou obsahovat text, obrázky, odkazy a widgety... Navíc neomezené možnosti barev a více než 600 písem Google.Cena: 15 $

Menu Liquida Mega
Menu Liquida Mega je moderní a multifunkční plugin, který bude vyhovovat jak běžným uživatelům, tak vývojářům – snadno jej vložíte do vlastního vyvíjeného motivu.Plugin nabízí dostatek příležitostí pro vytvoření jídelníčku s moderním a stylovým designem: vertikální nebo horizontální orientace, možnost zahrnout položky nabídky odkazy, obrázky a dokonce i karty Produkty WooCommerce nebo Easy Digital Downloads, které se mohou hodit při vývoji internetových obchodů.
Cena: 19 $

Sky mega menu
Tři možnosti designu pro mobilní zařízení, 9 barevných schémat, vlastní mřížky, tvary a 360 vektorových ikon. Tato sada umožňuje Sky Mega Menu zaujmout své právoplatné místo mezi svými druhy.Cena: 6 $

Nabídka WP Mega
Plugin z kategorie must have. Mnoho nastavení a možností, práce s kategoriemi, podkategoriemi a zprávami, SEO optimalizace a dvě přednastavená barevná schémata (tmavá a světlá), která se však dají snadno měnit dle libosti.Cena: 29 $

Menu NOO
Pro pochopení panelu nastavení Menu NOO nemusíte ani číst dokumentaci – vše je tak intuitivní. Mít po ruce náhled v reálném čase můžete jednoduše změnit hodnoty a posouvat posuvníky a sledovat vytvořený efekt. Barevné schéma lze zcela libovolně měnit a každou volbu uložit pod svým jménem, přičemž počet těchto možností je neomezený.Obsahem položek menu může být text, odkazy, obrázky, videa, formuláře a různé widgety... K tomu všemu používá svou vlastní 12sloupcovou mřížku.
Cena: 15 $

Hero Menu – Responzivní plugin WordPress Mega Menu
Hero Menu vám umožňuje svázat odkazy na příspěvky, kategorie, externí adresy URL s položkami nabídky a také v nich zobrazovat příspěvky na blogu spolu s doporučeným obrázkem. Nejnovější verze oznámila plnou podporu platformy WooCommerce. Pro pohodlná práce má vestavěný drag-and-drop editor.Design je moderní a stylový a samozřejmě kompletně.
Cena: 19 $

Superfly - Responzivní plugin WordPress Menu
Tzv fly menu je nejnovějším trendem ve světě webdesignu. Takové menu tiše „dřímá“ v rohu stránky ve formě ikony, prakticky nezabírá místo, a po najetí kurzorem se otevře a posune prvky stránky, spíše než je překryje.Jedním ze zástupců tohoto typu mega-menu je Superfly – Responsive WordPress Menu Plugin. Působivý nástroj z hlediska designu i výkonu.
Cena: 22 dolarů

Přepnout nabídku
S rostoucí popularitou mobilních zařízení se vyskakovací (nebo kontextové) nabídky stávají důležitými, protože mohou výrazně šetřit místo na obrazovce.Přepínací menu je velmi jednoduché minimalistické menu který však svou hlavní funkci plní výborně.
Cena: 5 USD

Plovoucí nabídka WP Pro
Plovoucí nabídka WP Pro je plugin 2 v 1. Nabídka navigátoru pro jednostránkový web a nálepky na menu. Navíc: s tímto pluginem můžete, tím alespoň vizuálně přeměňte svůj tradiční web na moderní jednostránkový web. WP Floating Menu Pro zajistí plynulé rolování z jedné části stránky do druhé.K dispozici vývojáři nabízí WP Floating Menu Pro 13 a 7 různých rozložení na stránce, možnosti přizpůsobení, barvy, obsah a počet položek.
U obrazovek s rozlišením menším než 480px je to možné automatické vypnutí Jídelní lístek.
Cena: 17 $

Flexi Menu WordPress Plugin
Flexi Menu nabízí 5 různých, plně přizpůsobitelných typů menu: fly menu, wide (podle šířky stránky), wide + popisy, wide + obrázky a vertikální.Cena: 14 dolarů

Max Mega Menu (zdarma)
Velmi dobře plugin s drag-and-drop editorem menu a možnost vložit téměř jakýkoli widget do položek nabídky – od kontaktních formulářů po Google mapy.Schopnost automaticky převést stávající běžná menu do jednoho mega-menu s plnou kontrolou nad procesem převodu a uložením nebo změnou přiřazení příslušných akcí.

Ahoj! Jako vždy se v mém životě děje spousta událostí, takže je velmi těžké najít si čas na blog. Včera jsme koupili letenky na Srí Lanku a brzy odlétáme na 4 měsíce, přijďte se podívat! A teď hledám ty nejkrásnější svatební šaty :))
Dnes budeme hovořit o tom, jak vytvořit nabídku ve WordPressu, a také přidat tyto bloky do libovolných oblastí šablony.
Naučíme se, jak si jídelníček upravit a upravit podle svých představ.
Úpravy a přizpůsobení menu ve WordPressu
Nejprve se podívejme na funkce, které máme k dispozici na panelu administrace blogu. V nových šablonách kompatibilních s nejnovější verze WordPress, zobrazení menu je celkem jednoduché a přizpůsobení není příliš složité.
Poté, co jsme vytvořili podřízený motiv, který lze upravit bez ovlivnění hlavního motivu, přidejte do jeho souboru function.php následující funkci.
| 1 2 3 | register_nav_menus (pole („additionalmenu“ => __ („Další nabídka“, "Název vašeho tématu" ) ) ) ; |
register_nav_menus (pole („additionalmenu“ => __ („Další nabídka“, „Název vašeho tématu“)));
Pokud nevytváříte podřízený motiv, přidáme ho do hlavního funkčního souboru vašeho motivu.
Tato funkce nám umožní přidat do naší šablony další nabídku WordPress a vytvořit pro ni další oblast.
Po přidání přejděte na panel správce v části „Spravovat oblasti“:

Měla by se objevit další oblast tématu s názvem, který jsme nastavili ve funkci.
Pokud chcete změnit sekce pro další oblast, klikněte na „Použít novou nabídku“, nebo vyberte „Domů“. Poté se v nové oblasti zobrazí stejné sekce jako v primární nabídce.
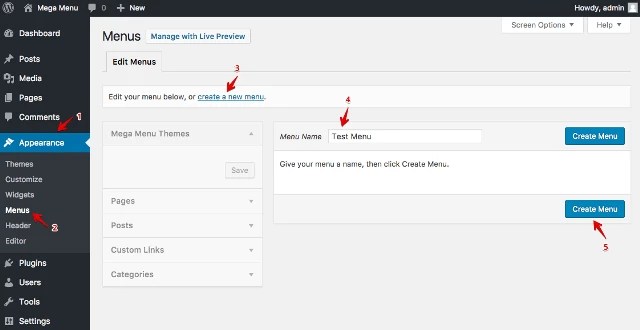
V našem případě vytvoříme nové menu s názvem Další:

Vyberte pro něj tematickou oblast „Další nabídka“.
Nyní však potřebujeme spojit tuto oblast s bloky šablony. Potřebujeme například vytvořit další nabídku pod hlavičkou webu WordPress. Přejděte do souboru header.php nebo jej zkopírujte do podřízeného motivu. Za značku body přidejte následující:
| 1 2 3 | <div id = "další menu"> (pole ("theme_location" =>"doplňkové menu")); ?></ div> |
Pojďme se podívat na výsledek:
Nad záhlavím máme další nabídku. Nyní jej musíme nastylovat, zarovnat položky do řádku a přesunout blok pod záhlaví.
Proveďte následující změny v souboru style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav (šířka: 940px; / * šířka kontejneru * / okraj: 0 auto; ) #additionalmenu li (zobrazení: inline; padding: 10px; / * padding * / margin: 20px 0;) #additionalmenu (šířka: 100 %; horní: 420px; / * Horní okraj * / barva pozadí: # 000; / * barva pozadí * / pozice: relativní; ) |
#additionalmenu nav (šířka: 940px; / * šířka kontejneru * / okraj: 0 auto;) #additionalmenu li (zobrazení: vložené; odsazení: 10px; / * odsazení * / okraj: 20px 0;) #additionalmenu (šířka: 100 % ; horní: 420px; / * Horní okraj * / barva pozadí: # 000; / * barva pozadí * / pozice: relativní;)
Uvidíme, co se stane:

Zobrazení menu, které jsme vytvořili, má stále daleko k ideálu, ale v případě potřeby jej můžete převést do vhodné podoby pro váš blog.
Widgety a pluginy pro přidávání nabídek ve WordPressu
Doporučuji zhlédnout video o vytváření menu ve WordPressu:
V článku o widgetu byla zmíněna „Vlastní nabídka“. Pojďme to analyzovat podrobněji.
Přejděte na "Vzhled" - "Widgety", najděte widget "Vlastní nabídka" a přetáhněte jej do oblasti dostupné pro vaše téma a vhodné pro blog:

V našem případě byl na postranní panel přidán blok nabídky. Pro něj jsme vybrali úseky námi vytvořeného dodatečného bloku.
Podle toho se v postranním panelu vpravo zobrazí následující blok:

Kromě standardního widgetu zabudovaného do tématu existuje také mnoho dalších pluginů určených k vytváření různých typů nabídek: vertikální, horizontální, rozevírací atd.
Zde je například plugin pro vytvoření vertikální víceúrovňové nabídky ve WordPressu: Navgoco Vertical Multilevel Slide Menu.
Nebo pokročilé přizpůsobení Rozbalovací nabídka Widget.
Oblíbené jsou také widgety s jQwery efekty pro menu, například: jQuery Slick Menu Widget.
Vezměme si příklad, jak to funguje.
Po instalaci widgetu JQuery Slick Menu přejděte na Vzhled - Widgety.
V seznamu dostupných widgetů by se měl objevit nový, který jsme nainstalovali. Přesuneme jej do přístupné oblasti, v našem případě do postranního panelu:

Odhalujeme jeho nastavení:

Vybereme název nabídky (sekce, které jsme vytvořili), Text karty - název bloku, který se bude na webu zobrazovat, umístění (vyberte Vlevo - vlevo), Odsazení - odsazení od horního okraje v pixelech, Animation Speed - rychlost animace (Fast). Můžete vybrat nabídku Auto-Close, aby blok automaticky zmizel. A vyberte barvu bloku. Klikněte na Uložit a podívejte se na výsledek:

Vlevo v záhlaví se objevila vysouvací nabídka. Po kliknutí na záložku se zobrazí zobrazení sekcí:

Po dalším stisknutí blok opět zmizí.
Toto je jen jeden ze způsobů, jak nainstalovat, upravit a zobrazit nabídky ve WordPressu.
Vyberte si nejvhodnější a nejpohodlnější způsob, jak vytvořit menu pro váš blog WordPress. Hodně štěstí!
Na čtení 8 min. Publikováno 01.11.2016
Ahoj! Pokračujeme v rozebírání nejzajímavějších a nejužitečnějších pluginů pro web WordPress! Dnes se dozvíte o super užitečném pluginu, který vám umožní vytvořit horizontální rozbalovací nabídku. Do rozbalovací nabídky můžete vložit libovolné widgety, text, editor, fotku, video, formulář, html kód.
Budete si moci zcela přizpůsobit vzhled nabídky a přizpůsobit rozbalovací nabídku. Do vodorovné rozevírací nabídky můžete přidat až 8 osmi sloupců. Rozbalovací nabídku pro mobilní zařízení můžete vypnout. Velmi flexibilní plugin, můžete vytvořit super menu!

Super Plugin můžete nainstalovat přímo z vašeho administrátorského panelu WordPress. Přejděte na stránku: Pluginy - Přidat nový, do vyhledávacího formuláře zadejte název pluginu, stiskněte Enter, nainstalujte a aktivujte plugin.


Obecné nastavení .
– Klikněte na Chování události, chování při kliknutí. Zde máte na výběr ze dvou možností:
- Prvním kliknutím otevřete podnabídku, druhým kliknutím podnabídku zavřete, první kliknutí otevře podnabídku, druhé kliknutí zavře podnabídku;
- První kliknutí otevře podnabídku, druhé kliknutí bude následovat odkaz, prvním kliknutím se otevře podnabídka, druhým kliknutím na odkaz.
- Nechte jako výchozí, nic neměňte.
– Chování mobilního menu, chování v nabídce mobilního zařízení,
- Standardní - Otevřené dílčí nabídky zůstanou otevřené, dokud je uživatel nezavře, Standardní - otevřené podmenu zůstane otevřené, dokud jej uživatel nezavře.
- Akordeon – Otevřené podnabídky se automaticky zavřou, když se otevře další, Akordeon - otevřené podnabídky se automaticky zavřou, když je otevřena další.
– výstup CSS, ponechte jako výchozí, zde není třeba nic měnit.
– Popis položek menu, povolit nebo zakázat popisy položek nabídky.
– Instance aktivní nabídky, Některá témata zobrazí rozložení nabídky vícekrát na stejné stránce. Váš motiv může například zobrazovat umístění nabídky za hlavní nabídkou a poté znovu pro mobilní nabídku. Tuto možnost lze použít k zajištění toho, aby se nabídka Max Mega týkala pouze jedné z těchto instancí.
– .
Témata menu .
– Vyberte téma, které chcete upravit, zde je nabídka, kterou budete upravovat. Můžete vytvořit a vybrat jinou nabídku.
– Název tématu, název motivu nabídky, ponechte výchozí.
– Šíp, můžete vybrat šipku, která se zobrazí v položce nabídky s rozevírací nabídkou.
– Výška řádku, výšková čára.
– Z index, Z Index lze ponechat jako výchozí.
– Stín, můžete upravit stín nabídky.
– Přechody po najetí myší, povolit přechody při najetí myší na položky nabídky.
– Obnovit styl widgetu, zakázat styly widgetů Mega Menu.
Lišta menu .
– Výška menu, výška menu.
– Pozadí menu, barva pozadí nabídky.
– Výplň menu, nabídka čalounění.
– Poloměr okraje nabídky, poloměr okraje nabídky.
– Zarovnat položky menu, umístění položek menu.
– Pozadí položky menu, barva pozadí položek nabídky.
– Pozadí položky nabídky (přejetí myší), barvu pozadí položky nabídky při najetí myší.
– Mezery položek nabídky, rozmístění položek menu.
– písmo, možnosti písma, barva, velikost, pozice, rodina atd.
– Písmo (Hover), možnosti písma při najetí myší.
– Výplň položek menu, výplň položek nabídky.
– Hranice položky menu, možnosti pro ohraničení položky nabídky.
– Ohraničení položky nabídky (přejetí myší), možnosti pro ohraničení položky nabídky při umístění kurzoru.
– Poloměr poloměru nabídky, možnosti pro poloměr okraje položky nabídky.
– Dělič položek menu, oddělovač nabídky.
– Zvýrazněte aktuální položku, zvýrazněte aktuální položku nabídky.
Mega menu .
– Pozadí panelu, barvu pozadí rozbalovací nabídky.
– Šířka panelu,šířku rozbalovacího okna.
– Polstrování panelu,čalounictví.
– Hranice panelu, barvu a velikost okrajů.
– Poloměr okraje panelu, hraniční poloměr.
– Polstrování položky, vyplnění položky nabídky v rozevírací nabídce.
Widgety .
– Písmo nadpisu, možnosti písma pro název widgetu v rozevírací nabídce.
– Výplň nadpisu, výplň nadpisu.
– Okraj nadpisu, odsazení od okrajů názvu widgetu.
– Ohraničení záhlaví, možnosti ohraničení.
– Písmo obsahu, písmo v obsahu widgetu.
Položky nabídky druhé úrovně .
– písmo, písmo položek nabídky druhé úrovně.
–Písmo (Hover), písmo na přechodu.
– Pozadí (přejetí myší), barva pozadí při najetí myší.
– polstrování,čalounictví.
– Okraj, Odrážka.
– Okraj, hranice, hranice.
Položky nabídky třetí úrovně ... Stejné nastavení, pouze pro položky nabídky třetí úrovně.
Rozbalovací menu .
– Pozadí menu, barva pozadí rozbalovací nabídky druhé nebo třetí úrovně.
– Šířka nabídky,šířku menu.
– Výplň menu,čalounictví.
– Hranice menu, hranice.
– Poloměr okraje nabídky, hraniční poloměr.
– Pozadí položky, barvu pozadí položky nabídky.
– Pozadí položky (přejetí myší), barvu pozadí položky při umístění kurzoru.
– Výška položky, výška položky nabídky.
– Polstrování položek,čalouněný předmět.
– Písmo položky, písmo textu v položce nabídky.
– Písmo položky (Hover), písmo na přechodu.
– Dělič položek, oddělovač položek.
Mobilní menu .
– Návrhář přepínací lišty, takto vypadá nabídka na mobilních zařízeních.
– Responzivní bod zlomu,šířku pro přechod do mobilní nabídky.
– Pozadí přepínací lišty, barva pozadí tlačítka pro otevření mobilní nabídky.
– Zakázat Mobile Toggle, můžete vypnout přepínač nabídky.
– Přepnout výšku lišty, výška přepínače mobilní nabídky.
– Mega sloupce menu, kolik sloupců je v rozbalovací nabídce na mobilním webu.
– Pozadí menu, barva pozadí mobilní nabídky.
– Výška položky menu, výška položky nabídky.
Vlastní styling... Zde můžete přidat vlastní CSS styly pro nabídku.
– Uložte změny.
Nabídka umístění .
- zde můžete vytvořit oblasti nabídky, do kterých můžete později přidat nabídky. Chcete-li vytvořit oblast pro nabídku, klikněte na tlačítko - Přidat další umístění nabídky.

Oblast nabídky můžete přidat na stránky pomocí shortcode nebo php kódu.

Na stránce: Vzhled - Menu - Správa oblasti, budete moci přidat nabídku pro danou oblast.

Nástroje .
– Mezipaměti, zde můžete vymazat mezipaměť CSS, není to nutné, mezipaměť se automaticky vymaže při každém uložení nabídky.
– Data pluginu, odstranit všechna data pluginu uložená v databázi WordPress. Pouze pokud je plugin odstraněn!
– Export motivu, můžete exportovat téma mega menu ve formátu JSON nebo PHP.
– Import motivu, můžete importovat téma mega menu.
– Umožnit, zaškrtnutím políčka zde povolíte mega menu.
– Událost, zde si můžete vybrat, jak se bude rozevírací nabídka otevírat.
– Účinek, můžete vybrat efekt pro rozevírací nabídku.
– Téma, výchozí téma nabídky.
Po zapnutí mega menu v každém widgetu stránky se po najetí myší objeví tlačítko - Mega Menu. Kliknutím na toto tlačítko nakonfigurujete rozevírací nabídku pro tuto položku nabídky.

Dále, otevře se okno. Vpravo nahoře klikněte na široké pole, vyberte widget a přidejte jej do nabídky. Vpravo nahoře si můžete v rozbalovací nabídce vybrat, kolik sloupců bude. Widgety lze rozmístit na rozbalovacím panelu, můžete určit, která část widgetu bude zabírat, například 1/2 nebo 1/3. Kliknutím na šipku doleva a doprava označte, jakou část widgetu zabere.

Chcete-li widget otevřít a přizpůsobit, přidejte do něj nějaký obsah atd., na pravé straně widgetu klikněte na ikonu klíče. Přizpůsobte si widget a uložte jej.

– Skrýt text, skrýt text z položky nabídky.
– Schovej šipku, skryjte šipku.
– Skrýt položku v mobilu, skrýt položku nabídky na mobilních zařízeních.
– Skrýt položku na ploše, skrýt položku nabídky na počítačích.
– Položka nabídky Zarovnat, umístění položky nabídky.
– Zarovnání podnabídky, umístění nabídky druhé úrovně.
– Skrýt podnabídku na mobilu, skrýt nabídku druhé úrovně na mobilních zařízeních.
– Uložit změny.


Vše je připraveno! Uložte menu, přejděte na web a užijte si výsledek!
Pozornost! Po povolení mega nabídky se váš výchozí styl nabídky zcela změní. Styl nabídky budete muset upravit v nastavení na kartě "Témata menu".
Máte ještě otázky? Napsat komentář! Hodně štěstí!
Nabídky na webu usnadňují návštěvníkům pohyb po webu. Webové stránky s velkým množstvím obsahu nemohou pracovat pouze s běžnými nabídkami. Většina obsahu na webu, jako je tento, se do nich pravděpodobně nevejde. V tomto případě přichází na řadu mega menu. Vzhled a dojem z menu hodně závisí na technologii, kterou používáte. Mnoho pluginů mega menu WordPress vám slibuje tolik funkcí, že je těžké najít v tomto seznamu to nejlepší.
Z tohoto velkého množství pluginů mega menu existuje jeden, který vyhovuje většině uživatelů. Toto je plugin WP Mega Menu. Nabízí všechny základní funkce a funkčnost a je to zdarma.
V tomto článku se podíváme na hlavní funkce pluginu WP Mega Menu, jak jej nainstalovat a nakonfigurovat.
Funkce nabídky WP Mega
Široká škála funkcí WP Mega Menu zahrnuje:
- Nabídka přetažení.
- Vizuální konstrukce menu.
- Widgety v položkách nabídky.
- Varianta několika témat.
- Export / import motivů nabídky.
- Branding s logem a sociálními ikonami.
- Označení menu / ikony.
- Podpora ikon.
- Roztažené menu a obrázek na pozadí menu.
- Responzivní a mobilní menu.
- Neomezené barvy a možnosti písem Google.
Pojďme se blíže podívat na některé výkonné funkce.
Funkce vytváření nabídky přetažením
Jakmile budete mít na svém webu nainstalovaný plugin WP Mega Menu, můžete vytvořit nabídku pomocí funkce drag and drop. Přidejte řádky a poté přetáhněte widgety do sloupců těchto řádků. Tento WordPress plugin automaticky ukládá změny při úpravě rozložení nabídek. Nemusíte psát žádný kód ani nic programovat. Výkonný systém drag and drop od WP Mega Menu vám dává možnost vytvářet lepší nabídky s minimálním úsilím.
Plně responzivní a mobilní menu

Nabídky vytvořené pomocí WP Mega Menu budou 100% responzivní a mobilní. Bez ohledu na velikost zařízení, na kterých váš web běží, nebudou mít problémy se zobrazením. Můžete ovládat rozlišení obrazovky a automaticky přepínat mezi pracovní plochou a mobilní verze... Nabídka vašeho webu bude skvěle fungovat na všech operačních systémech.
Integrace s WooCommerce

Pokud máte na svém webu položky, které chcete ukázat a prodat, WP Mega Menu vám nabízí fantastický způsob přímý přístup návštěvníci na podrobnosti o produktu přímo z nabídky. Máte systém pro zobrazování produktů eCommerce v položkách nabídky. Proměňte svůj web ve vysoce organizovaný web s navigací elektronického obchodu pomocí Mega Menu.
Víceúrovňové rozbalovací nabídky

Vytvořte tolik položek nabídky, kolik chcete. Můžete navrhnout vrstvené rozbalovací nabídky a budou vypadat stejně krásně. Obohaťte své položky hlavní nabídky o rozbalovací podnabídku. Získáte tak ještě více možností navigace. Vytváření takových vrstvených rozevíracích nabídek je s tímto pluginem editoru mnohem jednodušší.
Pokročilé funkce

Použijte libovolný krátký kód v nabídce. Spolu s tím máte možnost využít dva předinstalované pokročilé widgety: přidávat fotografie, názvy a drobné detaily, které se zobrazí při najetí na ně.
Sociální ikony a možnost vyhledávání v nabídce
![]()
Výchozí vyhledávač WordPress máte přímo ve své nabídce. S pluginem WP Mega Menu to zvládnete několika kliknutími.
Úplnost nastavení

WP Mega Menu vám umožňuje plně přizpůsobit vaše nabídky. Nastavení této nabídky a provedení nezbytných změn je docela jednoduché. Nastavte odsazení a okraje pro libovolnou položku v nabídce. Ovládejte viditelnost nabídky podle zařízení, na kterých poběží vaše nabídky. Efekty můžete také aplikovat na položky nabídky. Při přizpůsobování nabídky používejte různé prvky, jako jsou ikony, možnosti pozadí.
Vícejazyčné: kompatibilní s WPML

Bez ohledu na to, v jakém jazyce budou vaše stránky běžet, WP Mega Menu nebude mít problém s žádnými jazyky. Je plně kompatibilní s WPML. Vytvořte obsah nabídky v libovolném jazyce a nabídka bude fungovat.
Jak vytvořit mega menu na vašem webu WordPress
1. Nainstalujte plugin WP Mega Menu
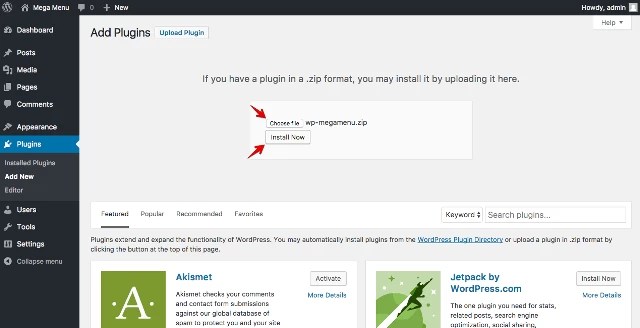
Stejně jako jakýkoli jiný plugin WordPress si jej můžete nainstalovat na svůj web ve dvou různé způsoby... Nejprve přejděte na Osobní oblast-> Pluginy -> Přidat nový. Vyhledejte „WP Mega Menu“ a klikněte na „Instalovat nyní“. Poté aktivujte plugin, když se objeví tlačítko Aktivovat.

Můžete si také stáhnout Plugin WP Mega Menu z adresáře WordPress. Poté otevřete řídicí panel WordPress. Přejděte na Pluginy -> Přidat nový -> Nahrát plugin. Stáhněte si soubor zip s pluginem a klikněte na Install Now.

Po zobrazení zprávy o úspěšné instalaci plugin aktivujte. Ve skutečnosti vás systém sám požádá o jeho aktivaci.
2. Vytvořte menu
Nejprve vytvořte nabídku tak, že přejdete na hlavní panel WordPress -> Vzhled -> Nabídka. Poté vytvořte nové menu. Takto vám WordPress umožňuje vytvářet výchozí nabídky.

3. Globální nastavení nabídky WP Mega
Najděte záložku WP Mega Menu na levém postranním panelu a klikněte na ni.

4. Vytvořte téma pro nabídku
Motivy nabídek definují styly a chování navigačních panelů v nabídkách. Chcete-li vytvořit motiv nabídky, otevřete WP Mega Menu -> Motivy. Můžete buď vytvořit nové téma nebo jej importujte. Klepnutím na tlačítko Importovat motiv nebo Vytvořit nový motiv akci dokončete.

5. Nastavení položek Mega Menu
Navštivte WordPress Dashboard -> Vzhled -> Nabídka. Možnost WP Mega Menu se zobrazí, když najedete myší na položky nabídky.

Kliknutím na něj provedete nastavení. Nastavte Mega Menu na Ano a kliknutím na Přidat řádek vyberte řádky a sloupce. Vyberte také motiv nabídky na levé straně.

Nakupujte v mega menu
Vlevo uvidíte užitečné widgety, pomocí kterých můžete přidat pokročilé funkce. Přetáhněte widget WPMM Grid WooCommerce a umístěte jej do sloupce.

Upravte widget WPMM Grid WooCommerce. Zobrazujte své produkty pomocí obrázků a informací tak, jak chcete, aby je zákazníci viděli. Můžete zadat název a vybrat konkrétní kategorii nebo všechny kategorie pro zobrazení produktů ze všech kategorií.

Dokončili jste vytváření svého prvního mega menu pro váš web WordPress. S tímto revolučním návrhářem nabídek WordPress můžete dělat hodně. Chcete-li zjistit, co ještě umí a jak to udělat, přečtěte si podrobné informace dokumentace do pluginu.
 Příklady funkce jQuery setTimeout () Javascript zabraňuje spuštění více časovačů setinterval současně
Příklady funkce jQuery setTimeout () Javascript zabraňuje spuštění více časovačů setinterval současně DIY amatérské rádiové obvody a domácí výrobky
DIY amatérské rádiové obvody a domácí výrobky Oříznutí jednořádkového nebo víceřádkového textu na výšku s přidáním elips Přidání přechodu k textu
Oříznutí jednořádkového nebo víceřádkového textu na výšku s přidáním elips Přidání přechodu k textu