قم بإنشاء نموذج تعليقات WordPress جميل. نموذج تعليقات WordPress الجميل - البرنامج المساعد Cforms! كيفية عمل تعليقات في ووردبريس
إذا أتيت إلى هذا المنشور بحثًا عن تعليقات لموقعك، فأنت في المكان الصحيح.
لكي أكون أكثر تحديدًا، قمت بتجميع مجموعة مختارة من أفضل خمسة مكونات إضافية للتعليقات على WordPress. نعلم جميعًا مدى أهمية ذلك، خاصة عندما لا ترغب في كتابة معلومات الاتصال الخاصة بك أو أتمتة عملية تلقي الأسئلة من عملائك.
أقدم انتباهكم إلى أفضل 5 مكونات إضافية في WordPress لإنشاء التعليقات.
1. نماذج WP
WPForms هو مكون إضافي حديث لبرنامج WordPress لإنشاء نماذج التعليقات.
الايجابيات
يتم استخدام المحرر المرئي Drag&Drop، مما يجعل هذا البرنامج الإضافي أكثر "سهلة الاستخدام" (سهل الاستخدام).
لا يحد الإصدار الخفيف من تثبيت البرنامج المساعد على عدد غير محدود من المجالات.
يتضمن الإصدار المدفوع من البرنامج المساعد وظائف مثل: النماذج متعددة الصفحات، والاشتراك في البريد الإلكتروني، ونماذج الدفع، ونماذج الطلبات، واستخدام منطق الحقل الخاص بك، وما إلى ذلك.
السلبيات
على الرغم من أن الإصدار الخفيف مجاني، إلا أنك لا تزال بحاجة إلى ترقية البرنامج الإضافي إلى الإصدار Pro لفتح الوظائف الجديدة الموضحة في "الإيجابيات" أعلاه.
تتمثل المهمة الرئيسية لـ WPForms في جعل المكون الإضافي مناسبًا قدر الإمكان للمستخدمين. نظرًا لأنه ليس الجميع على دراية بـ HTML/CSS من أجل تصحيح حقول النموذج مباشرةً، وما إلى ذلك. ولذلك، فهو لا يحتوي على بعض الوظائف التي يصعب فهمها والتي تتمتع بها المكونات الإضافية الأخرى.
يعد Gravity Forms مكونًا إضافيًا متميزًا يوفر أكبر قدر ممكن من الوظائف التي قد ترغب فيها.

الايجابيات
مكون إضافي قوي بوظائف غير محدودة.
يأتي البرنامج الإضافي مع دعم متميز، بالإضافة إلى وثائق واسعة النطاق والأسئلة الشائعة ومنتدى المناقشة.
السلبيات
لا تحتوي نماذج Gravity على نسخة مجانية ومن المرجح أن تكون منتجًا باهظ الثمن لموقع واحد. إذا كان لديك عدة مواقع ويب (متعددة المواقع)، فلا ينبغي أن تكون التكلفة مشكلة بالنسبة لك.
تعد نماذج Ninja الحل الأمثل لإنشاء نماذج مجانية في WordPress. يمكن استخدامها أيضًا لإنشاء نماذج تفاعلية للغاية.

الايجابيات
البرنامج المساعد متاح مجانًا على موقع WordPress الرسمي. يمكنك تثبيته على عدد غير محدود من المواقع.
بالإضافة إلى الإصدار المجاني، هناك إصدار متميز يحتوي على المزيد من الميزات (مثل إشعارات الرسائل القصيرة وFreshbooks وCampaign Monitor وSalesforce).
دعم مجتمعي ممتاز، ووثائق مفصلة، ودعم عبر البريد الإلكتروني.
السلبيات
العيب الرئيسي والوحيد لهذا البرنامج المساعد هو أنه إذا كنت ترغب في استخدام الوظائف الإضافية له، فيجب شراؤها، حيث يتم توزيع الكثير منها على أساس مدفوع.
Pirate هو مكون إضافي مجاني لـ WordPress كتبه فريق Themeisle. سهلة التخصيص ومريحة لإنشاء أشكال بسيطة.

الايجابيات
مجاني تمامًا للتنزيل والتحديثات اللاحقة.
يحتوي هذا البرنامج المساعد على جميع الوظائف العديدة، مثل: CAPTCHA للتحقق من الروبوتات وSMTP لإزالة احتمال وصول الرسالة إلى مجلد البريد العشوائي.
السلبيات
يتم استخدام هذا البرنامج المساعد إذا كنت بحاجة إلى إنشاء نموذج بسيط. إذا كنت بحاجة إلى إنشاء شيء أكثر تعقيدا، فمن المرجح أن هذا البرنامج المساعد لن يناسبك.
عدم وجود الإضافات (المكونات الإضافية الأخرى) التي تعمل معًا.
حقيقة!يحتوي هذا البرنامج الإضافي على أكبر عدد من التنزيلات من بين جميع المكونات الإضافية لبناء النماذج.

الايجابيات
الميزة الرئيسية هي أنه مجاني ويمكن تثبيته على عدد غير محدود من المواقع.
نظرًا لشعبيته، تمكن نموذج الاتصال 7 من جذب العديد من المطورين، الذين قاموا بدورهم بكتابة عدد كبير من الإضافات. يتم توزيع الكثير منهم مجانا.
إنها إضافة رائعة لإنشاء نموذج تعليقات بسيط لمدونتك.
السلبيات
قد يكون إعداد النموذج أمرًا صعبًا بعض الشيء بالنسبة للمستخدمين المبتدئين نظرًا لأن الواجهة مربكة بعض الشيء.
ونظرًا لطبيعته المجانية، فإن دعم البرنامج الإضافي ضئيل للغاية. تحصل على تحديثات مجانية للمكونات الإضافية، ولكن لإصلاح أي مشكلة، ستحتاج إلى الانتقال إلى منتدى مستودع WordPress الرسمي أو المنتدى العام على أمل أن يساعدك شخص ما.
النماذج المنبثقة
تتمتع العديد من المكونات الإضافية الموضحة أعلاه في هذا المنشور بالقدرة على ربط النماذج باستخدام الرموز القصيرة.
تنص الوثائق الرسمية لموقع WordPress على أن "Shortcode" عبارة عن مجموعة من الوظائف لإنشاء عناصر خاصة على الصفحة المستخدمة في محتوى المنشورات أو الصفحات.
للبدء، استخدم أي رمز قصير واستخدم Popup Maker لإنشاء نافذة مشروطة حيث تحتاج إلى إضافة نموذج.
بشكل أساسي، هذا هو كل ما تحتاجه لإنشاء نافذة مشروطة تحتوي على نموذج ملاحظات.
خاتمة
إذا كنت تبحث عن مكون إضافي يحل جميع رغباتك، فمن المرجح أنك لن تجده، لأنه سيكون هناك خطأ ما في كل منها. في بعض الأماكن، لن تناسبك الوظيفة، وفي أماكن أخرى لن يعمل التصميم.
كل واحد منهم يحتاج إلى ترقية. على الأرجح سيتعين عليك العثور على مطور يضيف لك بعض الوظائف أو يصحح أنماط الموقع.
لقد تم بيع الجودة دائمًا، لذلك لا أتوقع وظائف واسعة النطاق من المكونات الإضافية المجانية. استخدم ما لا يزال بإمكانك تحمله. بمجرد أن تتاح لك الفرصة، قم بتحديث المكون الإضافي إلى الإصدار "Pro" أو قم بشراء مكون إضافي آخر (ربما تفضل واحدًا أفضل).
خذ وقتك في عملية الشراء، وقم بتحليل ما يناسب احتياجاتك حقًا، ولن يسمح لك سوى الاختيار والتحليل المستنير بالابتهاج بعد عملية شراء ناجحة.
تحيات! اليوم على الإنترنت، يتطور اتجاه مثل التعليقات بين مالك الموقع والعميل بسرعة كبيرة. يصبح شكل خاص للتواصل منقذًا في هذا. لهذا السبب جعلت هدفي هو مساعدتك في اختيار مكون إضافي لتعليقات WordPress.
لماذا تحتاج إلى نموذج الملاحظات؟
حاليًا، من الصعب علينا أن نتخيل أنه كان علينا في السابق نسخ عنوان بريد إلكتروني أو كتابته يدويًا، وكتابة خطاب إلى البائع من بريدنا الإلكتروني والانتظار لفترة طويلة للرد. بعد كل شيء، خلال هذه الفترة، بينما ذهب العميل إلى مكتب البريد وكتب خطابًا، قد يفقد أو ينسى عنوان URL المطلوب، وينسى السؤال نفسه، ويمكن أن تحدث أشياء أخرى كثيرة. وكان من الممكن أن يفقد المالك عميلاً في هذه الحالة. لم تحصل على هذه النقطة؟
تساعد التطورات الحديثة التي قام بها المبرمجون، مثل نماذج التعليقات، أصحاب الموارد التجارية بشكل فعال على عدم تفويت عميل واحد، وتسمح لمستخدمي الإنترنت بتوفير وقتهم، وبعد تلبية احتياجاتهم، إجراء عملية شراء.
أين يمكن العثور على القوالب الجاهزة أو الفراغات
في كل مرة عند إنشاء موقع ويب أو صفحة جديدة، يتعين على مشرف الموقع اختيار أفضل مكون إضافي لـ WordPress لنموذج الاتصال. لأن العميل قد لا يحب دائمًا النموذج البسيط والمعياري. في بعض الأحيان تحتاج إلى الكثير من الأشياء المختلفة على صفحة واحدة في نفس الوقت.
يبدو أن نموذج التعليقات هو أحد الأجزاء المهمة لموقع WordPress. وبدون ذلك، ستضيع فرصة البقاء على اتصال دائم مع الزوار والعملاء. بالإضافة إلى ذلك، بدون هذه الأداة، يزداد احتمال فقدان المشترين المحتملين.
تحظى إضافات WordPress بشعبية كبيرة نظرًا لخصائصها فوائد: يتم إصدار تحديثات باستمرار تتيح لك تطوير موقع ويب بسرعة وكفاءة. يسهل مثل هذا التطبيق إضافة نموذج اتصال إلى موقعك، بالإضافة إلى إمكانية إنشاء نموذج منبثق أو نموذج محدد بوقت أو طلب مكالمة.
في هذه المقالة أريد أن أقدم لكم التطبيقات الأكثر شهرة وحديثة منتجات جديدة:
- نموذج الاتصال 7
- اتصال سريع وآمن من.
- نموذج الاتصال عن طريق الاتصال بي
- فورم كرافت
- منشئ النماذج المرئية
- نفورمز
- أشكال الجاذبية
- أشكال النينجا
- ركلة النينجا
سأحاول تقديم وصف موجز لهذه المكونات الإضافية الشائعة حتى تتمكن من اختيار الخيار المناسب لك.
نموذج الاتصال 7
CF7 هو البرنامج المساعد الأكثر شعبية لـ WordPress اليوم.
 فوائدهو عنده:
فوائدهو عنده:
- أجاكس إرسال الرسائل.
- كلمة التحقق المضمنة.
- مرشح البريد العشوائي الخاص.
- يسمح لك بتحميل الملفات.
هذا التطوير مجاني تمامًا ويمكن تخصيصه بسهولة ليناسب الاحتياجات المختلفة باستخدام لغة HTML. باستخدام رمز خاص يتكون من سطر واحد فقط، يمكنك وضع نموذج الاتصال الذي تم إنشاؤه في أي مكان على الصفحة.
هذا البرنامج المساعد، على الرغم من شعبيته، لا يخلو من عيوبه. أحد هذه الأسباب هو عدم وجود قوالب جاهزة. إذا كنت بحاجة إلى تغيير التصميم، فسيتعين عليك القيام بذلك باستخدام CSS.
اتصال سريع وآمن من
يعد Fast Secure Contact From تطورًا غير قياسي يحظى بشعبية كبيرة. يتم استخدامه بشكل أساسي من قبل مالكي المدونات لإنشاء نموذج اتصال وإضافته إلى مواقع الويب الخاصة بهم.
يحتوي هذا المصمم على قسم للمسؤول، يمكنك من خلاله إنشاء عدد غير محدود من النماذج. باستخدام كلمة التحقق والحماية الخاصة، يستطيع المصمم منع الهجمات التي تعتمد على تكتيكات مرسلي البريد العشوائي.
 الجوانب الإيجابية للبرنامج المساعد هي:
الجوانب الإيجابية للبرنامج المساعد هي:
- لا يسمح للمستخدمين العاديين بتسجيل ملف تعريف.
- يوفر القدرة على إنشاء جدول زمني والاجتماعات عبر الإنترنت.
- يدعم عناوين بريد إلكتروني متعددة.
تم التعرف على عدم وجود واجهة بسيطة على أنه عيب، لكن هذا العيب ليس مشكلة ويعمل مطورو المصمم على التخلص منه.
نموذج الاتصال عن طريق الاتصال بي
يعد نموذج الاتصال من Contact ME مصممًا يمكن الوصول إليه ويحتوي على مجموعة قياسية من الوظائف الأساسية. لا يعمل إلا بعد التسجيل في الموقع. هذا الإجراء بسيط ومجاني. يعتقد المطورون أنه أفضل من المكونات الإضافية الشائعة الأخرى، حتى CF7.
يحتوي هذا المنشئ على العديد من الوظائف المفيدة:
- يرسل الإخطارات على الفور إلى البريد الإلكتروني والهاتف.
- يسمح لك بإضافة برنامج نصي إلى النموذج.
- يدعم شعار البطاقة ومعلومات الشركة وروابط وسائل التواصل الاجتماعي وما إلى ذلك.
الشيء الوحيد الذي يمنع أصحاب موارد الويب من استخدام مثل هذا التطوير هو وجود التسجيل على موقع "اتصل بي".

فورم كرافت
تم إنشاء المكون الإضافي FormCraft في الأصل ودعمه كتطبيق متميز فقط. منذ وقت ليس ببعيد، قام منشئوه أيضًا بإنشاء نسخة مجانية – FromBuilder، متاحة لكل مستخدم للإنترنت.
وهو يدعم تصميم أشكال مختلفة في المحرر المدمج الخاص به. يحتوي على ميزات أقل مقارنة بالإصدار المميز، الذي يحتوي على منطق البرنامج النصي والحفظ التلقائي والعديد من الحقول المخصصة. ومع ذلك، فمن المسلم به كواحد من أفضل الإصدارات اليوم (كل من الإصدارات المجانية والمتميزة من التطبيق المعني).
منشئ النماذج المرئية
مصمم آخر، Visual Form Builder، هو تطوير يسمح لك بإنشاء جميع النماذج والتحكم فيها من مكان واحد. بنقرة واحدة فقط يمكنك إدارة الحقول ومكافحة البريد العشوائي وإعادة تنظيم النماذج التي تم إنشاؤها مسبقًا. يبدو مغريا، أليس كذلك؟
مزايا هذا البرنامج المساعد هي:
- القدرة على تغيير ترتيب العناصر بمجرد السحب والإفلات.
- القدرة على تصدير البيانات إلى ملف CSV.
- إرسال رسائل مراقبة مع التأكيد.
- القدرة على تحديد عناوين URL متعددة.

هناك ناقص واحد فقط - إذا كان لديك موقع كبير جدًا، فمن الأفضل استخدام مكون إضافي آخر، لأن هذا يقوم بتخزين جميع بيانات النموذج في قاعدة بيانات WordPress الخاصة بك. وهذا يمكن أن يقلل بشكل كبير من أدائها وقابليتها للانفتاح. يبدو لي أنك تفهم عواقب التحميل الزائد (طول أوقات التحميل، انخفاض عدد مرات المشاهدة، وما إلى ذلك).
nForms
يشبه nForms قالبًا بسيطًا إلى حد ما مع إرسال Ajax. سيتم عرض النموذج الذي تم إنشاؤه باستخدام رمز قصير خاص أو عنصر واجهة مستخدم. يعد هذا خيارًا مثيرًا للاهتمام إلى حد ما، ولكنه غير مناسب لكل موقع (تحتاج إلى مقارنة النتيجة بالتخطيط الخاص بك). يوفر لك هذا التطبيق أكثر من مجرد نموذج اتصال. مهتم؟ ثم قم بإجراء تجربة، ربما يصبح هذا النموذج ميزة فريدة لموقعك.
أشكال الجاذبية
تعد Gravity Forms الحل الأكثر اكتمالاً لإنشاء نموذج تعليقات على موقع الويب. يعتبره الكثيرون الأكثر تقدمًا في WordPress. يحتوي هذا التطوير على محرر مرئي عالي الجودة يسمح لك بإنشاء أشكال مختلفة معقدة. يحتوي المنشئ أيضًا على وظيفة مضمنة تسهل استخدام التطويرات الطويلة وتضمينها في عدد كبير من الصفحات.
بالإضافة إلى ذلك، لدى المصمم مؤشر تعبئة يُعلمك بمدى امتلاء النموذج. هناك مزايا لا يمكن إنكارها:
- وجود وظائف مفقودة في المنشئين الآخرين (آلة حاسبة للزائرين في الوقت الفعلي، وإنشاء نماذج الطلبات).
- وجود حقول أو صفحات أو أقسام تابعة.
- يمكنك تحديد زر إرسال.

لكن العيوب الوحيدة تشمل التكلفة العالية للمكون الإضافي. ولكن هذا ناقص مثير للجدل للغاية، لأن التطبيق قادر على تقديم أكثر قليلا من نموذج الاتصال المعتاد. أليس هذا ما تحتاجه؟
المعينة نموذج الاتصال برو وورد
تستخدم الوظيفة الإضافية Mapped Contact عملية معدلة قليلاً لعرض نموذج على الموقع. يعد هذا حلاً ممتازًا لشركة كبيرة أو لشبكة من الشركات، لأنه يمكنه الإشارة إلى الفروع على خريطة Google. اتضح أن هذا مكون إضافي مفيد جدًا، ألا توافق على ذلك؟
الميزة المهمة هي القدرة على الإشارة إلى موقع كل مكان يتم النظر فيه على الموقع. كل ما عليك فعله هو وضع الرمز القصير في أي منشور أو في أي مكان على الصفحة. ليس من الصعب القيام بذلك، لذلك يمكن لأي شخص مهتم التعامل مع هذا الإجراء.
أشكال النينجا
في الآونة الأخيرة، بدأ البرنامج المساعد Ninja Forms في اكتساب شعبية. يختلف منشئ النماذج هذا عن غيره من حيث قوة ووجود المحرر الأكثر بديهية، والذي يستخدم بشكل أساسي في المكونات الإضافية المدفوعة. عند استخدامه، سوف تكون قادرًا على بناء الشكل الفريد الخاص بك ببساطة عن طريق سحب الكتل وضبطها. يتم إنشاء كافة الحقول بأي من اللغات المحددة، بما في ذلك اللغة الروسية.
ومن الجوانب الإيجابية لهذا التطور ما يلي:
- وظائف واسعة جدًا.
- وجود مفتاح مناسب للقدرة على معاينة التصاميم واختبارها.

الجوانب السلبية ستكون:
- عدد كبير من الإعدادات التي يمكن أن تربك المستخدم المبتدئ.
- وجود وحدات مميزة يمكن توصيلها بشكل منفصل (مثل قبول المدفوعات والمراسلات).
ركلة النينجا
Ninja Kick هو الحل الأكثر غرابة على الإطلاق، والذي يختلف من حيث أنه يعرض لوحة منفصلة على جوانب مختلفة من الموقع. تتضمن وظائفها العديد من الإعدادات، معظمها يهدف إلى ضبط مظهر النموذج. إعدادات الحقول صغيرة جدًا وهذا يزعج مستخدمي الإنترنت قليلاً.
هذا البرنامج المساعد مثير للاهتمام وفريد من نوعه، ولكن من غير المرجح أن يكون مناسبًا لموقع ويب جاد. يتم استخدامه غالبًا من قبل مالكي بوابات الترفيه أو المدونين.
لذلك نظرنا إلى الوظائف الإضافية المختلفة لإنشاء نموذج إرجاع WordPress وتوصلنا إلى نتيجة مفادها أنه يمكنك اختيار المكون الإضافي الخاص بك لمواقف ومواقع وأغراض مختلفة. وكما يقولون: "إذا كانت هناك رغبة، سيتم العثور على الباقي".
دليل خطوة بخطوة لإنشاء نموذج الملاحظات
الآن دعونا نرى بالضبط كيف يتم إنشاء هذه النماذج باستخدام مثال لتطبيق CF7:

إذا كنت بحاجة إلى إضافة حقول أو تغييرها، فابحث عن القائمة المسماة "إنشاء علامة" وحدد نوع الحقل المطلوب من القائمة. تتيح لك هذه الوظيفة الحصول على شكل من أشكال التعقيد على الإطلاق. هذه الوظيفة تجعل من السهل إنشاء منتجات فريدة من نوعها.
- بعد هذه التلاعبات، سترى كيف سيبدو النموذج للزوار. سيكون أبسط وغير ملحوظ، ولكن إذا كان لديك مهارات البرمجة الأساسية، يمكنك اللعب مع الأنماط.
لذلك اكتشفنا كيفية إنشاء نموذج باستخدام تطبيق نموذج الاتصال 7. ليس بالأمر الصعب، أليس كذلك؟
أود أن أقول بضع كلمات أخرى حول حماية صندوق البريد الخاص بك من تدفق مرسلي البريد العشوائي: "لمنع البريد العشوائي من الوصول إلى بريدك الإلكتروني، سيكون من المفيد إضافة كلمة التحقق إلى نموذج التعليقات. يتم تثبيته باستخدام وظيفة "إنشاء العلامات". ولتشغيله، ستحتاج إلى الوظيفة الإضافية Real Simple CAPTCHA. بمجرد الانتهاء من إعداد الوظيفة الإضافية، يمكنك نسيان مشكلة البريد العشوائي.
 يمكنك أيضًا تخصيص شكل الرسالة المرسلة إلى بريدك الإلكتروني باستخدام البرنامج الإضافي. للقيام بذلك، سيتعين عليك إعادة استخدام قالب النموذج الذي تم إنشاؤه. كل ما عليك فعله هو كتابة النص الذي سيكون في الرسالة المستلمة، مع الإشارة إلى أسماء الحقول المقابلة بين قوسين مربعين! لا تفوت هذه اللحظة، وإلا فلن تحصل على النتيجة المرجوة.
يمكنك أيضًا تخصيص شكل الرسالة المرسلة إلى بريدك الإلكتروني باستخدام البرنامج الإضافي. للقيام بذلك، سيتعين عليك إعادة استخدام قالب النموذج الذي تم إنشاؤه. كل ما عليك فعله هو كتابة النص الذي سيكون في الرسالة المستلمة، مع الإشارة إلى أسماء الحقول المقابلة بين قوسين مربعين! لا تفوت هذه اللحظة، وإلا فلن تحصل على النتيجة المرجوة.
وفي الختام يمكننا القول أن النموذج جاهز، كل ما تبقى هو تعديل الرسائل حسب الضرورة.
هذه هي الطريقة التي يمكنك من خلالها إنشاء نماذج الاتصال الخاصة بك في WordPress. هذه عملية كثيفة العمالة إلى حد ما وتستغرق قدرًا لا بأس به من الوقت. إذا كنت، لسبب ما، لا تفهم بشكل كامل عملية الإنشاء أو التحرير بأكملها، فسوف يأتي المستقلون إلى الإنقاذ، يمكنك طلب تصميم النموذج منهم. هؤلاء هم الأشخاص الذين سيساعدونك بشكل خاص، ولا يتقاضون أجرًا مقابل عملهم كما هو الحال في الشركات الخاصة. أود أن أوصيك بالمواقع الموثوقة حيث يتم تنفيذ هذه الطلبات بكفاءة وفي الوقت المحدد:
وفي نهاية المقال دعونا نلخص ما يلي:
- يمكنك تصميم نموذج ملاحظات للموقع باستخدام مكون إضافي؛
- هذه هي الطريقة الأسهل والأسرع.
يوجد الآن العديد من المكونات الإضافية التي تناسب كل الأذواق وحتى الميزانية، لذا فإن الاختيار متروك لك. ومع ذلك، إذا كنت لا ترغب في إنشاء النموذج بنفسك، فيمكنك اللجوء إلى المتخصصين للحصول على المساعدة.
حسنا، هذا كل شيء، وداعا.
مع أطيب التحيات، إيلينا إيزوتوفا.
عند إطلاق منتج أو موقع ويب جديد، فإن القدرة على تلقي التعليقات مباشرة من المستخدمين يمكن أن تكون ذات قيمة كبيرة بالنسبة لك:
إحدى الطرق الرائعة للقيام بذلك هي إضافة نموذج يمكن للزائرين من خلاله إخبارك بالمشكلات التي يواجهونها أو بعض الميزات الإضافية التي يبحثون عنها. الشيء الرئيسي لنموذج التعليقات الجيد هو أنه يجب أن يكون بسيطًا قدر الإمكان.
لا يرغب المستخدمون في قضاء الكثير من الوقت في ملء النموذج، ويجب عليك توفير ذلك لهم. هناك عدة طرق مختلفة لإضافة نموذج اتصال في WordPress، ويتم تنفيذها بسرعة كبيرة.
ما هو نموذج الملاحظات؟
لا يحتاج كل موقع إلى القدرة على طلب التعليقات من المستخدمين. تم بالفعل تطوير بعض المواقع تمامًا، وقد يقدم البعض الآخر خيارات اتصال بديلة مختلفة.
ومع ذلك، قد تكون بعض المعلومات الأخرى إما كبيرة جدًا أو واسعة جدًا بحيث لا يمكن لمعلومات المستخدم أن تزودهم بأي شيء مفيد.
ولكن هناك عدد من المواقع التي يمكنها الاستفادة من نموذج الملاحظات البسيط:
- موقع جديد لا يزال يعمل على تحديد الأخطاء أو إضافة وظائف جديدة؛
- يتم بيع المنتج أو توزيعه من خلال الموقع الإلكتروني ويمكن أن تساعد التعليقات في تطوير المنتج؛
- نشر الموقع مع تحديد الأخطاء أو الإضافات الأصلية؛
- مدونة بسيطة تريد منح مستخدميها المزيد من الخيارات.
وبطبيعة الحال، هذه ليست قائمة كاملة بأي حال من الأحوال، ولكنها توضح عددًا من السيناريوهات التي يمكن أن يكون فيها نموذج الملاحظات مفيدًا. إلى جانب حقيقة أنه من العملي الحصول على أفكار جديدة من المستخدمين، فإنه يساعد أيضًا على ضمان شعور المستخدم بالراحة على موقعك.
يعرف أي زائر أنه يمكنه التوجه إلى مكان ما إذا كانت لديه مشكلة. إذا كنت على مفترق طرق ولم تكن متأكدًا مما إذا كان نموذج التعليقات سيفعل أي شيء لك، فإن أفضل شيء يمكنك فعله هو إضافة نموذج ورؤية ما سيحدث:
لوحة تعليقات ManageWP
إذا قررت إضافة نموذج تعليقات، فهناك بعض الأشياء التي يجب أن تضعها في الاعتبار. أولاً، يجب أن يكون الأمر بسيطًا قدر الإمكان. اطلب من المستخدمين ما لا يزيد عن عنوان بريد إلكتروني واسم ورسالة قصيرة وربما سطر الموضوع.
في بعض الحالات، يمكنك الاستغناء حتى عن الاسم، على الرغم من أن هذا سيساعدك على تتبع المعلومات. لا تملأ نموذج الملاحظات الخاص بك بالقوائم المنسدلة غير الضرورية أو المعلومات الإضافية.
هناك عدة طرق لإضافة نموذج اتصال في WordPress. يمكن القيام بذلك يدويًا باستخدام بعض التعليمات البرمجية، ولكن في هذه الحالة سيكون من الصعب جدًا عليك إدارة البيانات والتحقق من صحتها والتفاعل مع البريد الإلكتروني. من الأفضل استخدام إحدى الأدوات التي أثبتت جدواها والتي ستقوم بمعظم العمل نيابةً عنك إذا لم تكن لديك مثل هذه الخبرة.
إضافة صفحة تعليقات باستخدام منشئ الصفحة
إذا كنت تستخدم سمة من Elegant Themes، فسيكون إعداد صفحة الاتصال أمرًا سهلاً للغاية بالنسبة لك. سنستخدم Page Builder من Elegant Themes، والذي سيسمح لك بإضافة نموذج في بضع خطوات فقط.
للبدء، انتقل إلى الصفحات -> إضافة صفحة لوحة إدارة WordPress. ونتيجة لذلك، سيتم إنشاء صفحة جديدة. قم بتسمية هذه الصفحة "التعليقات". مباشرة أسفل العنوان سترى زر " استخدم منشئ الصفحة«.
انقر فوق هذا الزر لبدء إضافة محتوى الصفحة. ستشاهد بنية جديدة في محرر المشاركات تعرض محتوى الصفحة بشكل مرئي بحيث يمكنك إنشاء الصفحة باستخدام الكتل المعروفة باسم "الوحدات النمطية":
هيكل منشئ الصفحة
أول شيء نريد إضافته هو النص الذي يصف الصفحة. انقر فوق الزر إدراج عمود"، ثم حدد الخيار الأول للكتلة ذات العرض الكامل. ثم، داخل العمود الذي تم إنشاؤه، انقر فوق "إدراج وحدة" وحدد "نص".
سيتم فتح محرر نص بسيط حيث يمكنك إضافة وصف قصير للصفحة. سأضيف شيئًا بسيطًا جدًا، ولكن يمكنك إنشاء وصف يتوافق مع موقعك.
« يرجى استخدام النموذج أدناه لتقديم اقتراحات لتحسين موقعنا أو للإشارة إلى أي مشاكل تواجهك.!»
أدناه، انقر فوق الزر "إدراج وحدة" مرة أخرى. هذه المرة انتقل إلى أسفل القائمة وحدد " نموذج الاتصال". مرة أخرى، ستظهر لك لوحة جديدة تحتوي على عدة خيارات لتخصيص النموذج. الأول هو "Show Captcha"، والذي يضيف سؤالاً بسيطًا في نهاية نموذج الاتصال لمنع روبوتات البريد العشوائي.
أرغب في ترك هذا الخيار معطلاً في الوقت الحالي نظرًا لأنني لا أتلقى الكثير من الرسائل غير المرغوب فيها حتى الآن. في حقل النص "البريد الإلكتروني"، أدخل عنوان البريد الإلكتروني الذي ترغب في تلقي رسائل التعليقات عليه. الإعدادات المتبقية اختيارية. يمكنك إضافة عنوان أو فئة CSS أو معرف للحقول:
إعداد نموذج الاتصال
عند الانتهاء، ما عليك سوى النقر فوق الزر "حفظ" لإضافة النموذج ثم "نشر" لعرض النموذج على الصفحة. لحسن الحظ، فإن نموذج الاتصال الافتراضي لـ Elegant Themes بسيط للغاية، ولا يطلب منك سوى عنوان البريد الإلكتروني والاسم والرسالة. هذا مثالي لنموذج الملاحظات.
للتأكد من أن المستخدمين يمكنهم العثور على النموذج الخاص بك بالفعل، يمكنك إضافة رابط إلى الصفحة التي تم إنشاؤها في القائمة الرئيسية لموقعك. يمكن القيام بذلك تلقائيًا. للقيام بذلك، انتقل إلى لوحة إدارة WordPress، في قسم "القائمة".
هنا، سترى قائمة بالصفحات التي يمكن تضمينها أو استبعادها من قائمة التنقل. تأكد من وجود علامة اختيار خضراء بجوار صفحة "التعليقات". إذا رأيت صليبًا أحمر، فما عليك سوى النقر عليه لعرض صفحة النموذج في القائمة وحفظ التغييرات.
بهذه الطريقة، يمكن للمستخدمين الوصول بسهولة إلى النموذج من القائمة الرئيسية وملئه إذا واجهوا أي مشاكل.
المكونات الإضافية لنموذج التعليقات
بالطبع، إضافة صفحة منفصلة ليست هي الطريقة الوحيدة لإضافة نموذج التعليقات إلى موقعك. إذا كنت لا تستخدم سمة من Elegant Themes، أو إذا كنت بحاجة إلى شيء أكثر تعقيدًا، فهناك العديد من المكونات الإضافية التي يمكنك استخدامها للقيام بذلك.
ضجيج المستخدم
يعد Usernoise أحد أبسط المكونات الإضافية لنماذج الاتصال. يعمل المكون الإضافي عن طريق إضافة زر "تعليقات" إلى الشريط الجانبي أو أسفل موقعك.
عندما ينقر المستخدمون عليه، يتم فتح نافذة منبثقة صغيرة بنموذج قصير يمكن للمستخدمين من خلاله الإشارة إلى المشكلات التي يواجهونها وكتابة رسالة قصيرة.
يرسل هذا النموذج بعد ذلك إشعارًا إلى عنوان البريد الإلكتروني المحدد لمسؤول الموقع يفيد باستلام رسالة من المستخدم:
يتم تكوين كل جزء من النموذج من خلال إعدادات البرنامج المساعد. يمكنك إضافة فئات أو إزالتها، واختيار الحقول التي سيتضمنها النموذج، والنص الذي سيتم عرضه، وتحرير ألوان وأنماط النموذج والزر الذي سيظهر في كل صفحة.
يمكنك أيضًا تشغيل النموذج نفسه وإيقاف تشغيله من خلال مربع اختيار بسيط. يأخذ Usernoise نهج "إنه يعمل فقط". بعد توصيله عبر مربع الاختيار، يبدأ النموذج في العمل على موقعك.
يمكنك تخصيصه قليلاً ليناسب نمط القالب الخاص بك، لكنه لا يأتي مع ميزات معقدة للغاية. وبدلاً من ذلك، أصبح كل شيء بسيطًا وسهل الاستخدام قدر الإمكان. يستخدم المكون الإضافي أيضًا نافذة منبثقة سريعة الاستجابة ويرث معظم التصميم مباشرةً من المظهر الخاص بك.
إذا كنت تبحث عن طريقة سهلة حقًا لإضافة زر نموذج اتصال إلى جميع صفحات موقعك، فإن Usernoise هو الحل الأمثل.
نموذج الاتصال بركلة النينجا
Ninja Kick Contact Form هو مكون إضافي متميز يشبه إلى حد كبير Usernoise، ولكنه يضيف بعض الميزات الإضافية والتصميم.
يضيف المكون الإضافي زرًا في الشريط الجانبي للصفحة يفتح نموذج تعليقات بسيطًا إلى حد ما. ويستخدم الرسوم المتحركة الأساسية لإحضار النموذج إلى الصفحة دون الحاجة إلى مغادرة الصفحة نفسها:
نموذج السفر
يسمح لك البرنامج الإضافي أيضًا بتصميم النموذج وفقًا لعلامتك التجارية، وتخصيص لونه وإضافة شعارك الخاص في الأعلى. أدناه، يمكنك إضافة بعض روابط الوسائط الاجتماعية إذا كنت تريد أن يتمكن المستخدمون من الوصول إليك من خلال قنوات بديلة. يمكنك بعد ذلك إضافة رسالة قصيرة.
النموذج نفسه بسيط للغاية ويتطلب فقط من المستخدمين إدخال الاسم وعنوان البريد الإلكتروني والرسالة. يتم إرسال الرسالة إلى أي عنوان بريد إلكتروني تريده، حتى تتمكن من إعداد تتبع التعليقات بسهولة.
Ninja Kick Contact Form عبارة عن مكون إضافي مدفوع الأجر ويرجع ذلك أساسًا إلى مستوى التخصيص الذي يسمح به. يمكنك الاختيار من بين ثلاثة سمات مختلفة، وتغيير الألوان والنمط لكل جانب من جوانب العرض التقديمي.
كما أن لديها أيضًا حماية مدمجة من البريد العشوائي، وهي سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. يعمل Ninja Kick Contact Form بثبات، وهو بسيط جدًا ويستخدم رسومًا متحركة عالية الجودة.
مستخدمين
يتخذ Usersnap نهجًا مختلفًا قليلاً في نموذج التعليقات. إنها في الأساس خدمة تابعة لجهة خارجية تتيح للمستخدمين التقاط لقطة شاشة للصفحة التي يتواجدون فيها حاليًا ثم التعليق عليها وإرسال لقطة الشاشة إليك مع التعليقات.
يتم فرض رسوم معينة مقابل استخدام الخدمة، اعتمادًا على عدد مواقعك التي يتم تنفيذها عليها:
نهج التعليقات التوضيحية للمستخدمين
لقد ذكرنا Usersnap هنا لأن فريقها يدعم بشكل فعال مكون WordPress الإضافي، والذي يتكامل مع النظام بسهولة تامة. بمجرد تكوين المكون الإضافي، فإنه يضيف زرًا صغيرًا للتعليقات في تذييل كل صفحة من صفحاتك.
عندما ينقر المستخدم على هذا الزر، تظهر نافذة خاصة تحتوي على العديد من أدوات الملاحظات. فهي تسمح للزائرين بتمييز أجزاء من الصفحة، أو إضافة تعليقات توضيحية، أو رسم أشكال مختلفة للإشارة إلى مناطق المشاكل.
مساء الخير يا أصدقاء! سأعلمك في هذا البرنامج التعليمي كيفية إنشاء نموذج اتصال في WordPress باستخدام المكونات الإضافية. يعد نموذج الاتصال في WordPress حلاً مثاليًا لأولئك الذين يرغبون في الحفاظ على الاتصال مع جمهورهم أو تلقي الطلبات عبر البريد الإلكتروني لطلب أي خدمات. سوف نتعلم كيفية إنشاء نموذج منبثق في نافذة مشروطة. بعد قراءة هذه المقالة، ستتمكن من تضمين النموذج على مواقع الويب الخاصة بك بنفسك. إذا هيا بنا.
لماذا تحتاج إلى نموذج اتصال ووردبريس؟
ربما تتساءل لماذا أحتاج إلى نموذج تعليقات لموقع WordPress؟ لماذا لا تضيف عنوان بريد إلكتروني إلى الموقع فحسب حتى يتمكن الأشخاص من الكتابة إليّ؟
هذا هو السؤال الأكثر شيوعًا بين المبتدئين الذين يخشون إضافة رمز النموذج إلى موقع ويب دون معرفة البرمجة. في الواقع، لا تحتاج إلى أي كود على الإطلاق عند إنشاء نموذج اتصال في WordPress. في هذا البرنامج التعليمي، سنقوم بإنشاء نموذج اتصال خطوة بخطوة حتى يتمكن المبتدئ الأكثر اكتمالًا من القيام بذلك.
فيما يلي الأسباب الثلاثة الرئيسية التي تجعل استخدام النموذج أفضل من مجرد إضافة عنوان بريد إلكتروني إلى الموقع.
- - تستخدم روبوتات البريد العشوائي بانتظام محلليها لانتقاء عناوين البريد الإلكتروني حيث يوجد ذكر لمجال البريد وإضافته إلى قاعدة البيانات الخاصة بهم لإرسال مراسلات غير مرغوب فيها إليك. من ناحية أخرى، عند استخدام نموذج التعليقات لـ WordPress، فإنك تتخلص من مشكلة رسائل البريد الإلكتروني العشوائية التي تملأ صندوق البريد الخاص بك.
- اكتمال المعلومات – عند إرسال البريد، لا يرسل الأشخاص دائمًا جميع المعلومات التي تحتاجها. باستخدام نموذج الاتصال، يمكنك تحديد الحقول التي تحتاجها لتسهيل قيام المستخدمين بإرسال بريد إلكتروني إليك (الاسم والبريد الإلكتروني ورقم الهاتف والتعليق والمزيد).
- توفير الوقت - سيساعدك نموذج الاتصال في WordPress على توفير الوقت. بالإضافة إلى اكتمال المعلومات التي طلبتها من المستخدم والتي سيرسلها لك، يمكنك أيضًا الإشارة إلى ما ينتظره في الخطوة التالية، على سبيل المثال، “ستتم مراجعة طلبك خلال 24 ساعة” أو مشاهدة الفيديو والعديد من الأشياء المفيدة الأخرى.
فيما يلي مثال لنموذج الاتصال الذي سنقوم بإنشائه في هذا البرنامج التعليمي.

لنبدأ مع أيها السادة.
الخطوة 1: اختيار أفضل مكون إضافي لنموذج الاتصال في WordPress
في هذه الخطوة، نحتاج إلى اتخاذ قرار بشأن اختيار المكون الإضافي المناسب للنموذج. هناك مجموعة كبيرة ومتنوعة منها، سواء المجانية أو المدفوعة. سأخبرك في هذا البرنامج التعليمي عن المكونات الإضافية المختلفة بحيث يكون لديك خيار واسع. في الحالة الأولى، سيتم استخدام البرنامج المساعد WPForms.
فيما يلي الأسباب التي تجعل WPForms أفضل مكون إضافي للتعليقات:
- أولاً، هذا هو البرنامج المساعد الأكثر ملائمة للمبتدئين. بمجرد سحب وإفلات الكتل المطلوبة، يمكنك إنشاء نموذج اتصال ببضع نقرات.
- WPForms Lite مجاني تمامًا.
- عندما تكون مستعدًا للحصول على وظائف أكثر قوة وإذا كان ذلك مهمًا حقًا بالنسبة لك، فيمكنك الترقية إلى الإصدار Pro.
عظيم، إذا تبين أن هذه الأسباب كافية وأقنعتك، فإننا نمضي قدما.
الخطوة 2: تثبيت البرنامج المساعد لنموذج الاتصال في WordPress
في هذا البرنامج التعليمي، نستخدم الإصدار Lite لأنه مجاني وسهل الاستخدام. يمكنك تثبيته عن طريق تسجيل الدخول إلى المدونة والانتقال إلى الإضافات - إضافة جديد.

في شريط البحث، اكتب اسم المكون الإضافي الخاص بنا وانقر فوق التثبيت الآن.
بعد تثبيت البرنامج المساعد، تأكد من تفعيله. وهذا موضح هنا:

الخطوة 3: إنشاء نموذج اتصال في WordPress
لذلك، بعد إكمال تنشيط البرنامج المساعد بنجاح، حان الوقت لإنشاء نموذج التعليقات الخاص بنا. للقيام بذلك، في لوحة إدارة المدونة، انقر فوق علامة التبويب قائمة WPForms وانتقل إلى إضافة جديد.

سيسمح لك هذا بفتح مصمم Wpforms، حيث يمكنك ببساطة عن طريق سحب وإفلات الكتل الضرورية إنشاء نموذج اتصال للتعليقات على WordPress. يأتي الإصدار Lite المجاني مزودًا بنموذجين تم إعدادهما مسبقًا (نموذج فارغ وبسيط). يمكنك استخدامها معًا لإنشاء ما تحتاجه وهو مناسب لك. في هذا المثال، اخترنا لك الخيار الثاني، وهو نموذج اتصال بسيط. سنضيف اسمًا وبريدًا إلكترونيًا وحقلًا نصيًا إليه.

يمكنك النقر على كل حقل لتحريره. يمكنك أيضًا سحب حقول النموذج وإعادة ترتيبها باستخدام الماوس.
إذا كنت تريد إضافة حقل جديد، فما عليك سوى تحديد الحقل الذي تحتاجه من القائمة الموجودة على اليسار واسحبه إلى منطقة العمل.

عندما يتم كل شيء، فقط انقر فوق الزر حفظ.
الخطوة 4: إعداد الإشعارات والتأكيدات
بمجرد إنشاء نموذج اتصال في WordPress بنجاح، من المهم جدًا تكوين نماذج الإشعارات والتأكيد بشكل صحيح.
نموذج التأكيد هو ما يراه المستخدمون عندما يرسلون طلب نموذج إليك. قد تكون هذه رسالة شكر أو يمكنك إعادة توجيههم إلى صفحة خاصة أخرى.
نماذج الإشعارات هي الرسائل التي تتلقاها عندما تتلقى طلبًا جديدًا أو بريدًا إلكترونيًا من موقع WordPress الخاص بك.
يمكنك تخصيص هذين الحقلين من خلال الانتقال إلى الإعدادات داخل المكون الإضافي لمنشئ منتدى WPForms.
افتراضيًا، لم نضبطه على اللمس وتركنا حقل نموذج التأكيد مع الرسالة "شكرًا لك على طلبك" كما هو. ومع ذلك، لديك الحق في تغييره إلى نص آخر أو إعادة توجيه المستخدم إلى صفحة منفصلة.

أفضل شيء في هذا البرنامج المساعد هو أن الإعدادات الافتراضية مثالية للمبتدئين. ليس عليهم معرفة ما يجب فعله أو تغييره. كل شيء بديهي وبسيط للغاية. عند الانتقال إلى إعدادات الإشعارات، سيتم ملء جميع الحقول مسبقًا ديناميكيًا.

يتم إرسال الإشعارات بشكل افتراضي إلى البريد الإلكتروني الذي حددته في الإعدادات. إذا كنت تريد تغيير المستلم لإرسال الإشعارات، فيمكنك أيضًا تغييره بسهولة. إذا كنت تريد الإشارة إلى عدة عناوين بريد إلكتروني (محددة بفواصل)، فمن فضلك، البطاقات في متناول اليد، كما يقولون :)
سيتم ملء حقل موضوع البريد الإلكتروني تلقائيًا باسم النموذج الخاص بك. سيتم أخذ حقل الاسم من اسم المستخدم (اسمك). عند الرد على خطاب، سيتم إرساله إلى البريد مع اسم المستخدم الذي ملأ نموذج الاتصال.
الخطوة 5: إضافة نموذج اتصال WordPress إلى الصفحة
في هذه الخطوة، بعد إنشاء نموذج التعليقات وتكوينه، ستحتاج إلى إنشاء صفحة "جهات اتصال" منفصلة له، حيث يمكنك وضعه. إما أن تقوم بإنشاء صفحة جديدة أو تحرير صفحة موجودة حيث يمكنك إضافتها.
سنستخدم رمزًا قصيرًا بسيطًا لتضمين النموذج في الصفحة. ما عليك سوى النقر على زر "إضافة نموذج" وتحديد اسم النموذج الخاص بك لإدراجه في الصفحة.

عظيم. الآن احفظ الصفحة وافتح المعاينة لرؤية التغييرات.
إليك الشكل الذي سيبدو عليه النموذج في صفحة WordPress بسيطة:

إذا كنت ترغب فقط في إضافة نموذج إلى الصفحة، فتهانينا. لقد تمت جميع الخطوات بنجاح. إذا كنت تريد إضافته كأداة إلى الشريط الجانبي، فتابع أدناه.
الخطوة 6: إضافة نموذج اتصال WordPress إلى الشريط الجانبي
يأتي المكون الإضافي WPForms مزودًا بأداة نموذج اتصال مدمجة يمكنك إضافتها إلى الشريط الجانبي الخاص بك أو أي منطقة أخرى في موقعك (مثل التذييل).
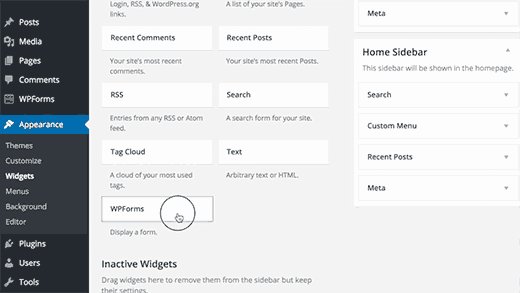
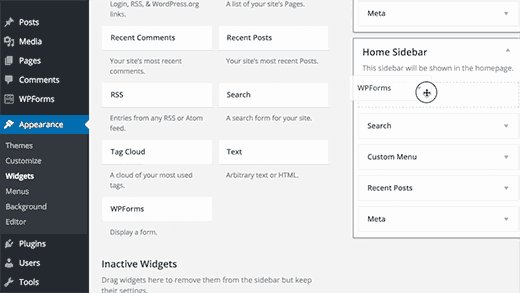
للقيام بذلك، نحن بحاجة للذهاب إلى "المظهر" -> قسم الحاجيات. هناك سترى أداة البرنامج المساعد للنموذج المثبتة مسبقًا على الجانب الأيسر. نحن فقط نأخذها ونضبط ترتيب العرض في المنطقة المطلوبة في الشريط الجانبي باستخدام السحب والإسقاط العادي.

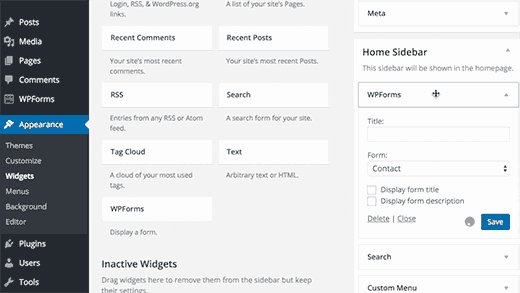
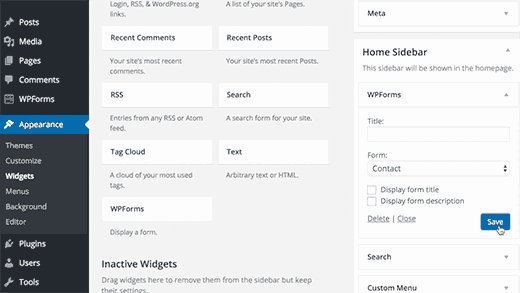
والخطوة التالية هي تحديد اسم القطعة وحفظها. اذهب إلى الموقع وشاهد النتيجة.
هذا يكمل مراجعة البرنامج الإضافي لنموذج التعليقات WPForms. ولكن، خاصة بالنسبة لك، قمت بإعداد مراجعة أخرى لأحد المكونات الإضافية المجانية، والتي يمكننا من خلالها إنشاء نموذج تعليقات منبثق وجميع الميزات نفسها كما في السابق. يُطلق عليه اسم نموذج الاتصال 7. إنه حقًا قوي جدًا وبطاقة الرابحة فيه هي أنه مجاني تمامًا!
ويمكن أيضًا جعله قابلاً للتكيف، أي أن نموذج التعليقات سوف يتكيف مع حجم شاشة جهازك.
لذلك، فقط في حالة، حتى تعرف أنهم هناك.
كيفية إنشاء نموذج ملاحظات جهة الاتصال باستخدام نموذج الاتصال 7
نستمر في فهم مسألة إنشاء نماذج لقبول الطلبات من موقع الويب الخاص بك. لدينا مكون إضافي آخر لنموذج اتصال WordPress يسمى نموذج الاتصال 7. فلنثبته على مدونتنا ونقوم بتنشيطه كما نعرف كيفية القيام بذلك.

لقد تم تثبيته بالفعل على موقع الويب الخاص بي، وليس على هذه المدونة. الإجراء قياسي. نحتاج الآن إلى الانتقال إلى منطقة إدارة المدونة وإنشاء نموذج جديد يجمع التطبيقات والمعلومات المفيدة الأخرى لنا. انتقل إلى قسم "نموذج الاتصال 7" -> إضافة جديد.

عظيم! الآن دعونا نعطيها اسمًا مناسبًا، ففي حالتي يوجد الكثير من نماذج الاتصال هذه. لنختار واحدًا، على سبيل المثال "نموذج طلب ترويج موقع ويب"

سأخبرك بإيجاز ما نحتاجه هنا. أولًا، علينا أن نقرر عدد حقول النموذج التي نريد إنشاءها. سأقول على الفور أنه ليست هناك حاجة لإنشاء 100500 حقل، وهذا لا معنى له، لسبب بسيط وهو أن الأشخاص سيغلقون موقعك ولن يتركوا طلبًا. إنهم بحاجة إلى جعل هذه الخطوة أسهل. أي أنك إذا فكرت في الأمر، فإن ما نحتاجه من الشخص هو:
- اسمه لمخاطبته (العنوان الشخصي)
- عنوان البريد (التعليقات، أين نرسل له عرضًا)
- رقم الهاتف للاتصال به على الفور (إذا حدث هذا بسرعة، فسوف يصبح عميلك على أي حال)
- زر "إرسال" الفعلي
هذه هي البيانات الأساسية، يمكنك بالفعل معرفة الآخرين أثناء المراسلات أو المحادثة الهاتفية. منطقي؟ اعتقد نعم. هيا لنذهب.
إنشاء حقول نموذج جهة الاتصال في المكون الإضافي Contact Form 7
لذلك، قررنا عدد الحقول، والآن نحن بحاجة إلى إنشاء هذه الحقول. علامات التبويب التالية متاحة لنا:
- النص (أي حقل نصي مثل "الاسم" أو "اطرح سؤالاً" أو أي عنوان آخر ستجمعه من خلال هذا الحقل)
- البريد الإلكتروني (الغرض هنا هو أن يدخل المستخدم)
- URL (سيتم إدخال عنوان الموقع في هذا الحقل، والقيم الأخرى غير مقبولة وسيتم عرض خطأ)
- Tel (حقل رقم الهاتف لنموذج تعليقات WordPress الخاص بنا، يُسمح بالقيم الرقمية، وسيظهر خطأ في النص)
- الرقم (يمكن تطبيق النطاق الرقمي للقيم، على سبيل المثال، على السعر: "ما المبلغ الذي ترغب في دفعه مقابل الموقع؟ من 23000 إلى 120000 روبل")
- التاريخ (اذكر التاريخ، من أي تاريخ إلى أي تاريخ. مثال: "حجز سيارة من 13/04/2016 إلى 25/04/2016")
- منطقة النص (منطقة النص، هنا يمكنك إدخال النص كتعليق)
- القائمة المنسدلة. تم تنفيذها على مدونتي، يمكنك رؤيتها. في نهاية كل مقالة، أقترح على المستخدمين إنشاء موقع ويب بسيط أو متجر إلكتروني. هذه هي بالضبط الوظيفة التي يوفرها هذا الخيار.
- مربعات الاختيار (اختيار متعدد، على سبيل المثال: موقع الويب + إنشاء الشعار + الترويج + الإعلان السياقي)
- أزرار الاختيار (تحديد عنصر واحد، على سبيل المثال: "أنت تطلب إما إعلانات سياقية أو مستهدفة")
- القبول (قبول شروط الاتفاقية، أي معلومات المستخدم، مثل العرض العام)
- اختبار (الاختبار عبارة عن سلسلة من الأسئلة القصيرة التي يمكن أيضًا إدراجها في نموذج الاتصال).
- reCaptcha (تأكيد أنك لست روبوتًا ولن تقوم بإرسال بريد عشوائي.) حماية جيدة ضد البريد العشوائي. ملحوظة: يعمل هذا الخيار إذا كنت قد قمت بتوصيل البرنامج الإضافي Very Simple Captcha.
- ملف (إذا كنت تريد السماح للمستخدمين بتحميل ملف إليك، على سبيل المثال: "إرفاق شروط مرجعية لتطوير موقع الويب").
- إرسال (إرسال البيانات عبر البريد الإلكتروني)
لذلك، قررنا في المجالات، أنت تعرف أيضًا معنى كل منها. لنبدأ في إنشاء نموذج الاتصال الخاص بنا في WordPress.
في المثال أدناه استخدمت حقلين: الاسم والبريد الإلكتروني. وبناء على ذلك، سوف تحتاج إلى علامات التبويب هذه:

بالضغط على علامة تبويب النص (النص) نصل إلى مربع الحوار:

نحتاج هنا إلى النقر فوق خانة الاختيار "نوع الحقل - مطلوب". يتم ذلك بحيث إذا لم يقوم المستخدم بإدخال اسم فيه، فلن يتمكن من إرسال طلب إليك؛ وسيكون هناك خطأ في الإرسال، مما يشير إلى أنه لم يتم ملء جميع الحقول بشكل صحيح.
سترى بعد ذلك رمزًا قصيرًا لإدراج هذا الحقل وبجانبه زر "إدراج علامة" باللون الأزرق. سيؤدي هذا إلى إضافة حقل نموذج اتصال جديد.
لكي لا تتشوش، قمت بتسليط الضوء عليه بأناقة. الرمز أدناه:
< div class = "col-md-4" > < label class = "sr-only" >الاسم الكامل< / label >[نص* نص - 658 فئة: نموذج - عنصر نائب للتحكم "اسمك" ] !}< / div > |
وهنا الشاشة:

نقوم بإجراء عملية مماثلة لحقل "البريد الإلكتروني". نضغط على علامة التبويب المقابلة وندخل في مربع الحوار هذا.

إنه لا يختلف على الإطلاق عن السابق، نحن فقط نكرر أفعالنا. يحتوي حقل البريد الإلكتروني الخاص بي أيضًا على نمط. أعطي الكود أدناه:
< div class = "col-md-4" > < label class = "sr-only" >البريد الإلكتروني الكامل< / label >[البريد الإلكتروني* البريد الإلكتروني - 447 فئة: نموذج - عنصر نائب للتحكم "بريدك الإلكتروني" ] !}< / div > |
وهنا الشاشة:

وأخيرًا زر "إرسال". إنها كلها في أساليبي.
< div class = "col-md-4" >[إرسال الفئة: btn - الطبقة المسطحة: col - xs - 12 "الطلب" ]< / div > < / div > |
ملاحظة مهمة:أصدقائي الأعزاء، في هذا المثال أستخدم الأنماط سريعة الاستجابة لإنشاء نموذج اتصال في WordPress، أي يمكن أن يأخذ نماذج بأي حجم شاشة.

سترى الزر في الزاوية اليمنى العليا. أنت بالتأكيد لن تفوتها. 🙂
لقد قمنا ببعض العمل، والآن ننتقل إلى المرحلة التالية.
إعداد عنوان بريد إلكتروني لتلقي الطلبات
في هذه الخطوة، نحتاج إلى إجراء بعض الإعدادات حتى يتم إرسال الرسائل إلينا في صندوق البريد الخاص بنا. سأخبرك بكيفية تحقيق ذلك أدناه.
نحتاج إلى النقر فوق علامة التبويب "الكتابة" الكبيرة. وسيكون الثاني بعد قالب النموذج.

أول شيء ستراه هو علاماتك التي أضفتها، ونحن بحاجة إلى إدراجها في نص الرسالة، وسوف تحل محل البيانات التي يدخلها المستخدم من النموذج. أعتقد أنني شرحت ذلك بوضوح.
الآن بالنسبة للحقول:
- إلى (المكان الذي سيتم إرسال الطلب إليه، في حالتي، هذا هو عنوان بريدي الإلكتروني، يمكنك تحديد عدة عناوين لإرسال الطلبات إليها)
- من (حقل من، أي سيتم استبدال القيمة بأن التطبيق يأتي من موقع الاستوديو الخاص بي)
- الموضوع (يستخدم لتحديد النموذج الذي يأتي منه الطلب، في حالتنا هو طلب من نموذج ترويج الموقع).
- رؤوس إضافية (رؤوس إضافية، لا نتطرق إليها، فهي ضرورية لتقديم النموذج بشكل صحيح)
- نص الرسالة (نص الرسالة، هنا تشير إلى من جاءت الرسالة ومن أي عنوان، على سبيل المثال: "من: إيفان" "عنوان البريد:" فازيا@البريد. رو »)
- مرفقات الملف (مرفقات الملف لا أتطرق إليها)
نحتاج الآن إلى تكوين إشعارات حول إرسال بريد إلكتروني ناجح أو غير ناجح من نموذج الاتصال في WordPress.
ستكون هذه هي الرسائل التي سيتم عرضها للمستخدم ردًا على أفعاله مع النموذج. بشكل افتراضي هم باللغة الإنجليزية. لقد قمت بترجمة الأشياء الأكثر أهمية بالنسبة لك إلى اللغة الروسية. سيكون هناك ما يكفي منهم، وإذا لم يكن الأمر كذلك، فسوف يساعدك مترجم Google. اذا هيا بنا نبدأ.

- عند إرسال الرسالة بنجاح: "تم إرسال رسالتك بنجاح. شكرًا لك."
- إذا تم إرسال رسالة بشكل غير صحيح من النموذج: "حدث خطأ أثناء إرسال الرسالة. يرجى المحاولة مرة أخرى لاحقًا أو الاتصال بمسؤول الموقع."
- خطأ في التعبئة: "أخطاء في التعبئة. يرجى التحقق من جميع الحقول ثم الإرسال مرة أخرى."
- يتم تحديد البيانات المرسلة على أنها بريد عشوائي: "خطأ في إرسال الرسالة. يرجى المحاولة مرة أخرى لاحقًا أو الاتصال بمسؤول الموقع."
- يجب قبول بعض الشروط: "الرجاء قبول الشروط للمتابعة".
- يجب ملء بعض الحقول: "الرجاء ملء الحقل المطلوب."
- تم تجاوز طول الأحرف في الحقل: "تم تحديد الكثير من البيانات."
- طول الأحرف غير كافٍ في الحقل: "تم تحديد بيانات قليلة جدًا".
- تنسيق التاريخ غير صالح: "تنسيق التاريخ غير صحيح."
- التاريخ المبكر عند الحد الأدنى: "التاريخ المحدد مبكر جدًا."
- تاريخ متأخر عند الحد الأقصى: "التاريخ المحدد متأخر جدًا."
- فشل تنزيل الملف: "تعذر تنزيل الملف."
- نوع ملف غير مسموح به: "نوع الملف هذا غير مسموح به."
- تحميل ملف كبير جدًا: "هذا الملف كبير جدًا."
- فشل تحميل الملف بسبب خطأ PHP: "فشل تحميل الملف. حدث خطأ."
- تنسيق الأرقام الذي أدخله المرسل غير صحيح: "تنسيق الأرقام غير صحيح."
- الرقم أقل من الحد الأدنى: "هذا الرقم صغير جدًا."
- الرقم أكبر من الحد الأقصى: "هذا الرقم مرتفع جدًا."
- لم يُدخل المرسل إجابة صحيحة على السؤال: "لقد أدخلت إجابة غير صحيحة".
- عنوان البريد الإلكتروني الذي أدخله المرسل غير صحيح: "بريد إلكتروني غير صالح".
- عنوان URL الذي أدخله المرسل غير صحيح: "عنوان URL غير صالح".
- رقم الهاتف الذي أدخله المرسل غير صحيح: "رقم الهاتف غير صالح".

جيد جدًا. لقد انتهينا من إعداد النموذج، والآن نحتاج إلى إدراجه في الموقع. للقيام بذلك، باستخدام التكنولوجيا المعروفة بالفعل، دعنا نذهب إلى صفحة موجودة أو ننشئ صفحة جديدة. في المثال الخاص بي، سأعرض لك مثالاً لنموذج موجود على صفحة على موقع WordPress.
نظرًا لأن النموذج الخاص بنا يجمع طلبات الترويج لموقع الويب، فلننتقل إلى صفحة مماثلة.
لإدراج نموذج الاتصال الخاص بنا، نحتاج إلى نسخ الرمز القصير المخصص له بواسطة البرنامج الإضافي. وهي متاحة تحت اسم النموذج الخاص بك.

نقوم بالنسخ واللصق في صفحتنا، بعد الانتقال أولاً إلى محرر النصوص (وليس المحرر المرئي). يظهر في لقطة الشاشة أدناه:

دعونا نحفظ صفحتنا ونرى ما سينتهي بنا الأمر في المتصفح:

ممتاز! لنحاول الآن إرسال النموذج دون ملء أي شيء. وهذا ما سنراه.

حدث خطأ في إرسال النموذج لأن المستخدم لم يقدم البيانات المطلوبة في الحقول. الآن دعونا ندخل البيانات الصحيحة ونرى ما نحصل عليه في هذه الحالة. 
انقر فوق إرسال وهذا ما يقوله النموذج الخاص بنا:

الآن دعونا نرى كيف يبدو تطبيقنا. يأتون إلى بريدي الإلكتروني. دعونا نتحقق من التسليم:
دعنا نذهب إلى الداخل للتأكد من صحة التشفير وجميع البيانات.

كل شيء على ما يرام. النموذج يعمل بشكل جيد ويقدم البيانات. يمكننا الآن جمع الطلبات التي ستصلك عند البدء، إذا كنا نتحدث عن الترويج الإقليمي.
لذلك، أخبرناك بكيفية إنشاء نموذج اتصال في WordPress على صفحة موقع ويب. الآن سأخبرك بكيفية القيام بذلك نموذج الملاحظات التكيفية المنبثقباستخدام البرنامج المساعد نموذج الاتصال 7 الخاص بنا.
إنشاء نموذج منبثق لتعليقات جهات الاتصال المستجيبة في WordPress
لكي يصبح نموذجنا قابلاً للتكيف، أي "سائلًا"، نحتاج إلى توصيل مكون إضافي آخر، أو بالأحرى إضافته إلى نموذج الاتصال 7 - يُسمى نموذج الاتصال Bootstrap 7. نقوم بالتثبيت والتنشيط ببساطة وهذا كل شيء - إنه يعمل. لا تحتاج إلى إجراء أي إعدادات معه. اضبطها واتركها.

في الخطوة التالية، سأخبرك بالتغييرات التي يتعين علينا إجراؤها لجعل النموذج منبثقًا وسريع الاستجابة. لقد قمت بتنفيذ مماثل على الصفحة الرئيسية لموقع الاستوديو الخاص بي. للقيام بذلك، دعنا نذهب إلى قالب Index.php، الموجود في قسم "المظهر - المحرر". سنعمل فقط مع التعليمات البرمجية يدويًا.
سيظهر النموذج المنبثق في مربع حوار مشروط مثل هذا:

لتحقيق هذه النتيجة ستحتاج إلى الكود التالي، سأقدمه كاملا في مقتطف:
طلب
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >طلب< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >& مرات؛< / span > < span class = "sr-only" >يغلق< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >تقديم طلبك< / h4 > < / div > |
يوجد نموذج التعليقات في كل موقع ويب، وهو بمثابة جزء لا يتجزأ من مورد الويب. نظرًا لأنه بمثابة نداء إلى المسؤول بشأن أي اقتراح أو مطالبة في مجال اهتماماته. وتحدث مثل هذه الحالات كثيرًا، خاصة إذا كنت شركة أو مؤسسة أو مجرد مؤسسة خاصة تنتج نوعًا ما من المنتجات.
لإنشاء نموذج ملاحظات على WordPress، لا يتعين عليك كتابة الكود بنفسك أو الاستعانة بمتخصص لكتابته. لقد تم تنفيذ هذا بالفعل، وحتى بشكل متكرر، كل ما عليك فعله هو تحديد مكون إضافي يلبي متطلباتك. تتناول المقالة 5 مكونات إضافية شائعة مطلوبة على المستوى المناسب.
أحد المكونات الإضافية الأكثر استخدامًا لإنشاء نماذج الاتصال هو نموذج الاتصال 7. وسرعان ما اكتسب شعبية بسبب سهولة تخصيص محتوى النموذج. يدعم Plus تصفية البريد العشوائي ويسمح لك بتعيين اختبار CAPTCHA باستخدام المكوّن الإضافي Real Simple CAPTCHA. يدعم البرنامج المساعد أيضًا تقنية Ajax، مما يعني أنه لا يتم إعادة تحميل صفحة الويب أثناء معالجة الطلب.
بعد تثبيت نموذج الاتصال 7 وتفعيله، ستظهر علامة تبويب جديدة لإدارة النماذج في لوحة التحكم. للعثور على لغة مشتركة معها، لن تضطر إلى العبث لفترة طويلة؛ البرنامج المساعد متعدد اللغات واللغة الروسية متاحة أيضًا. تم تصميم نموذج الاتصال وفقًا للموضوع الذي قمت بتثبيته، ولكن مع معرفة CSS، من الممكن تعديله حسب رغبتك.
نموذج المثال.
2. صانع النموذج
يعد Form Maker أداة حديثة ومتقدمة لإنشاء نماذج الاتصال بسرعة. فهو يوفر العديد من أنواع الحقول، وتثبيت رمز التحقق، وقوالب النماذج الجاهزة، والتعليمات البرمجية المفتوحة لتحرير الأنماط، ويمكن رؤية النتيجة على الفور في المعاينة. إذا قمت بشراء الإصدار التجاري، فسيكون التكامل مع خرائط Google متاحًا، بالإضافة إلى حقل تحميل الملف. يدعم البرنامج المساعد عددًا كبيرًا من اللغات.
نموذج المثال.
3. نموذج اتصال سريع وآمن
يحتوي نموذج التعليقات البسيط والقوي في نفس الوقت على عدد من الوظائف والإعدادات الإيجابية. لا داعي للقلق بشأن تعرضك للرسائل غير المرغوب فيها لأن المكون الإضافي يدعم Akismet ويسمح لك بتعيين اختبار CAPTCHA. من الممكن أيضًا تصدير الإعدادات واستيرادها وإعادة توجيه المستخدم بعد إرسال بريد إلكتروني إلى أي عنوان وإرسال الملفات وتحرير الأنماط وغير ذلك الكثير. الترجمة الروسية الجزئية.
نموذج المثال.
4. منشئ النماذج المرئية
نموذج ملاحظات مريح وبسيط للغاية. تتوفر جميع الإعدادات والوظائف في صفحة واحدة، مما يسهل إدارتها. يحتوي على العديد من الحقول التي يمكن إضافتها بسهولة بنقرة واحدة على الفأرة. هناك أيضًا إمكانية إعادة التوجيه بعد إرسال رسالة، ومكافحة البريد العشوائي، والقدرة على التكيف مع النماذج، وغير ذلك الكثير.
نافذة الإعدادات.
نموذج المثال.
5. نماذج الاتصال البقعة
نموذج بسيط جدًا، لا يحتوي على الكثير من الإعدادات، ووظائف ضخمة، و4 حقول فقط ولا يوجد شيء غير ضروري. يختلف المكون الإضافي عن غيره من حيث أن النموذج يتم عرضه من خلال عنصر واجهة مستخدم ويقوم بإنشاء تأثير نموذج عائم أو منزلق على الصفحة. عند الضغط عليه يظهر بسلاسة من الجانب ومن الأعلى وما إلى ذلك. يعتمد على الإعدادات التي تختارها.
نموذج المثال.
 نموذج تعليقات WordPress الجميل - البرنامج المساعد Cforms!
نموذج تعليقات WordPress الجميل - البرنامج المساعد Cforms! جامع البريد (يجعل الأمور البسيطة صعبة) يجمع كل الرسائل في صندوق بريد واحد
جامع البريد (يجعل الأمور البسيطة صعبة) يجمع كل الرسائل في صندوق بريد واحد هل يوجد BIOS (وضع الاسترداد) على نظام Android وكيفية إدخاله باستخدام مفك البراغي؟
هل يوجد BIOS (وضع الاسترداد) على نظام Android وكيفية إدخاله باستخدام مفك البراغي؟