การสร้างเว็บเพจด้วย FrontPage คำอธิบายของโปรแกรม microsoft office frontpage Editor พร้อมการแบ่งส่วน
5.1.1. การสร้างเว็บไซต์ใหม่และโหมดการนำเสนอ………... - 58
5.1.2. การจัดโครงสร้างเว็บไซต์………………………………………….. - 61
5.1.3. การแก้ไขหน้าเว็บ…………………………………………… - 64
5.1.4. การเพิ่มและจัดรูปแบบข้อความ…………………………………….. - 66
5.1.5. การจัดระเบียบสีหลักหน้าเว็บ…………………………….. - 69
5.1.6. การสร้างและแก้ไขตาราง เค้าโครงตาราง……….. - 69
5.2. ภาพกราฟิกเป็นวัตถุแอปพลิเคชัน …………………. - 76
5.2.1. การแทรกพื้นหลังกราฟิกและเสียงลงในเว็บเพจ……………… |
||
5.2.2. การแทรกรูปภาพบนหน้าเว็บ……………………………………………………………… |
||
5.2.3. คุณสมบัติของภาพ……………………………………………………… |
||
5.2.4. การแก้ไขภาพ………………………………………………………………... |
||
5.2.5. วัตถุที่วาด…………………………………………………………… |
||
5.3.1. การสร้างไฮเปอร์ลิงก์และบุ๊กมาร์กบนหน้าเว็บ……………………. |
||
5.3.2. การสร้างฮอตสปอตแบบกราฟิก………….. |
||
5.3.3. การควบคุมไฮเปอร์ลิงก์โดยใช้ FrontPage 2003 ……………………… |
||
5.3.4. ขอบเขตทั่วไป……………………………………………………………. |
||
5.4. สไตล์ชีทแบบเรียงซ้อน (CSS) …………………………………………………………… |
||
5.4.1. รูปแบบภายใน………………………………………………………………………. |
||
5.4.2. รูปแบบที่นำไปใช้……………………………………………………………… |
||
5.4.3. สไตล์ชีตภายนอก……………………………………………………….. |
||
5.5. เฟรม (เฟรม) ในแอปพลิเคชัน FrontPage 2003 ………………………………… |
5.6. แบบฟอร์มในใบสมัคร FrontPage 2003………………………………………………. - 100
5.7. ส่วนประกอบของแอปพลิเคชันและคำอธิบายสั้น ๆ ……………………. - 104
5.8. คุณสมบัติเพิ่มเติมของ FrontPage 2003 ……………………………… - 111
5.8.1. การใช้การห่อและการวางตำแหน่ง………………. - 111
5.8.2. เอฟเฟกต์โดยใช้ Dynamic HTML และ JavaScript……….. - 113
ส่วนที่ 5 แอปพลิเคชัน Microsoft Office FrontPage 2003
Microsoft Office FrontPage 2003 เป็นแอปพลิเคชันที่ออกแบบมาสำหรับการสร้างและบำรุงรักษาเว็บไซต์ (เว็บไซต์) โดยใช้อินเทอร์เฟซมาตรฐาน
WYSIWYG (“สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ”)
MS FrontPage2003 มีให้เป็นแอปพลิเคชันแยกต่างหาก ขนาดของโฟลเดอร์การติดตั้งคือ 155 MB ข้อกำหนดด้านฮาร์ดแวร์
คอมพิวเตอร์และโปรเซสเซอร์ พีซีที่ใช้โปรเซสเซอร์ Pentium 133 MHz หรือสูงกว่า แนะนำให้ใช้ Pentium III
RAM เพิ่มเติม 8 MB สำหรับแต่ละแอปพลิเคชันที่ทำงานพร้อมกัน
ฮาร์ดดิส พื้นที่ว่างบนฮาร์ดดิสก์ 245 MB และพื้นที่ว่างบนฮาร์ดดิสก์ 115 MB
ระบบปฏิบัติการที่ติดตั้งไว้ (ข้อกำหนดสำหรับพื้นที่ว่างบนฮาร์ดดิสก์ขึ้นอยู่กับการกำหนดค่า รวมถึงส่วนประกอบที่เลือกระหว่างกระบวนการติดตั้ง)
ระบบปฏิบัติการ: Microsoft Windows® 2000 Service Pack 3 (SP3), Microsoft Windows XP หรือใหม่กว่า
ข้อมูลช่วยเหลือเกี่ยวกับโปรแกรมบนเว็บไซต์ - http://office.microsoft.com/ruru/frontpage/FX100647001049.aspx?CTT=96&Origin=CL100570711049
MS Office FrontPage 2003 มอบสภาพแวดล้อมการพัฒนาใหม่: เค้าโครง ไม้บรรทัด
เส้นตาราง รูปภาพตัวอย่าง เลเยอร์ เทมเพลต และธีมขั้นสูงได้รับการออกแบบมาเพื่อทำให้กระบวนการดำเนินโครงการเว็บไซต์ง่ายขึ้นสำหรับนักพัฒนาที่อาจไม่มีความรู้เรื่อง HTML ด้วยซ้ำ โปรแกรมแก้ไขเว็บมีเครื่องมือที่สะดวกสำหรับการทำงานกับตาราง เครื่องมือในตัวสำหรับการประมวลผลภาพ และช่วยให้คุณวางวัตถุมัลติมีเดียต่าง ๆ บนเพจได้อย่างง่ายดาย: ภาพวาด วิดีโอ ภาพเคลื่อนไหว ส่วนเสียง การบูรณาการอย่างแน่นหนากับแพ็คเกจ MS Office ช่วยให้คุณสามารถแสดงเอกสาร MS Word บนหน้าต่างๆ
ตารางและกราฟ MS Excel รับข้อมูลจาก MS Access แบบไดนามิก ใช้ VBA เครื่องตรวจตัวสะกด และธีมสำเร็จรูปประมาณ 60 ธีมสำหรับการออกแบบหน้าเว็บไซต์ MS FrontPage 2003 ให้การสนับสนุนเว็บสมัยใหม่
เทคโนโลยีเช่น Cascading Style Sheets (CSS), เอฟเฟกต์ไดนามิก (DHTML), เฟรม, เพจที่ใช้งานอยู่ (ASP), ตัวควบคุม ActiveX และแอปเพล็ต Java
โปรแกรม FrontPage ไม่เพียงแต่เป็นตัวแก้ไขเว็บเพจเท่านั้น แต่ยังมีเครื่องมือการจัดการไซต์ เช่น รูปแบบการนำทางเพจ การวิเคราะห์ไซต์โดยใช้รายงานต่างๆ การพัฒนาแบบรวม การปรับแต่งบางอย่าง

เบราว์เซอร์ การอัปโหลดไซต์ไปยังเว็บเซิร์ฟเวอร์ผ่านโปรโตคอล HTTP และ FTP เมื่อใช้โปรแกรมนี้ คุณไม่เพียงแต่สามารถสร้างและแก้ไขหน้าเว็บได้เท่านั้น แต่ยังแทรกองค์ประกอบที่ซับซ้อนต่างๆ ลงในหน้าเว็บได้ (ตัวนับ แถบลิงก์ แถบค้นหา เอฟเฟกต์ไดนามิก ไม้เลื้อย ฯลฯ) โดยไม่ต้องเขียนสคริปต์เพิ่มเติม
อย่างไรก็ตาม ส่วนประกอบเหล่านี้ส่วนใหญ่จะใช้งานได้เฉพาะเมื่ออยู่ในเว็บเท่านั้น
FrontPage (Microsoft), SharePoint™ Team Services 1.0 (Microsoft) หรือ
บริการ Microsoft Windows® SharePoint ส่วนประกอบบางอย่างอาจไม่ทำงานขึ้นอยู่กับประเภทของเบราว์เซอร์ที่คุณใช้ สิ่งนี้กำหนดข้อจำกัดบางประการเกี่ยวกับการใช้ความสามารถของแอปพลิเคชันเมื่อสร้างหน้าเว็บ
ข้อเสียของโปรแกรมแก้ไขเว็บ MS FrontPage ได้แก่ การวางแนวที่โดดเด่นในเบราว์เซอร์ Internet Explorer ดังนั้นคุณควรตรวจสอบการทำงานของไซต์ที่เสร็จสมบูรณ์ในเบราว์เซอร์อื่น และยังมีความซ้ำซ้อนของโค้ด HTML ที่เสร็จแล้วอีกด้วย ตัวแก้ไขติดตามการเปลี่ยนแปลงในโค้ดเพจและกู้คืนแท็กที่ผู้ใช้ลบ
รูปที่ 5.1 – หน้าต่างโปรแกรม MS Office FrontPage 2003
โดยพื้นฐานแล้ว MS FrontPage 2003 จะดูเหมือนแอปพลิเคชัน MS Office ส่วนใหญ่
พ.ศ. 2546 (รูปที่ 5.1)
– บรรทัดส่วนหัว |
- พื้นที่ทำงาน |
|||
- แถบเมนู |
– แถบปุ่มมุมมอง |
|||
– แถบเครื่องมือมาตรฐาน |
– แถบเครื่องมือ "การวาดภาพ" |
|||
– แถบเครื่องมือ "การจัดรูปแบบ" |
- แถบสถานะ |
|||
– แผงการนำเสนอ |
– บานหน้าต่างงาน |
|||
– พื้นที่ข้อมูลในปัจจุบัน |
อ้างอิง |
|||
views หากต้องการรับความช่วยเหลือเกี่ยวกับโปรแกรม คุณต้องรันคำสั่ง
วิธีใช้ → Microsoft Office FrontPage และในแผงวิธีใช้ของ FrontPage ตามลิงค์สารบัญ . หากคอมพิวเตอร์ของคุณเชื่อมต่อกับอินเทอร์เน็ต เอกสารที่อยู่บนเว็บไซต์ http://office.microsoft.com จะถูกเพิ่มลงในสารบัญวิธีใช้ มิฉะนั้น สารบัญจะประกอบด้วยเอกสารที่ติดตั้งมาพร้อมกับแอปพลิเคชันเท่านั้น
5.1. การสร้างและแก้ไขเว็บไซต์ในสภาพแวดล้อมแอปพลิเคชัน
เมื่อเริ่มสร้างเว็บไซต์ คุณต้องตัดสินใจเกี่ยวกับหัวข้อ จำนวนส่วนย่อยของเว็บไซต์ และหน้าในแต่ละเว็บไซต์ เช่น พัฒนาไดอะแกรมโครงสร้างโดยละเอียด รวมถึงเตรียมข้อความและกราฟิกสำหรับหน้าเว็บแต่ละหน้า กระบวนการพัฒนาเว็บไซต์โดยตรงใน MS Office FrontPage 2003 สามารถดำเนินการได้โดยใช้อัลกอริทึมต่อไปนี้
1) สร้างเว็บไซต์ใหม่หรือเปิดเว็บไซต์ที่สร้างไว้แล้ว
2) จัดระเบียบ (แก้ไข) โครงสร้างเว็บไซต์.
3) แก้ไขหน้าเว็บไซต์ในลำดับใดก็ได้: 3.1) ไปที่โหมดแก้ไขสำหรับหน้าใดหน้าหนึ่ง
3.2) ตั้งค่าคุณสมบัติของหน้าเว็บ;
3.3) ป้อนข้อความจากแป้นพิมพ์หรือวางผ่านคลิปบอร์ดและจัดรูปแบบ 3.4) การแทรกพื้นหลัง เสียง ตาราง กราฟิก
3.5) เพิ่มเอฟเฟกต์ไดนามิกและส่วนประกอบของ MS Office FrontPage 2003; 3.6) บันทึกหน้าเว็บและดูในเบราว์เซอร์ Internet Explorer
3.7) แก้ไขต่อหรือไปยังการแก้ไขหน้าเว็บอื่น
4) หากจำเป็น ให้กลับไปที่ขั้นตอนที่ 2 และเพิ่มรายการใหม่หน้าเว็บ.
5) ปิด FrontPage 2003 เปิดเว็บไซต์ในเบราว์เซอร์และทดสอบ (ดูเว็บไซต์ที่มีส่วนขยายจอภาพที่แตกต่างกันในเบราว์เซอร์ที่แตกต่างกัน)

5. 1.1. การสร้างเว็บไซต์ใหม่และโหมดการนำเสนอ
หากต้องการสร้างเว็บไซต์ใหม่ คุณต้องทำตามขั้นตอนต่อไปนี้
1) เรียกใช้คำสั่งไฟล์→ใหม่
2) บนแผงการสร้าง (1 รูปที่ 5.2) ของพื้นที่งาน ให้ทำตามไฮเปอร์ลิงก์
เว็บไซต์หน้าเดียว (2 รูปที่ 5.2)
3) ในหน้าต่างเทมเพลตเว็บไซต์ที่เปิดขึ้น (3 รูปที่ 5.2) บนแท็บทั่วไป ให้เลือกเทมเพลตเว็บไซต์แบบหน้าเดียว (4 รูปที่ 5.2) คำอธิบายของเทมเพลต (5 รูปที่ 5.2)
ปรากฏที่ด้านล่างขวาของกล่องโต้ตอบ (หากคุณเลือกเทมเพลตอื่น เว็บไซต์ใหม่จะมีหน้าเว็บจำนวนหนึ่งที่มีการออกแบบบางอย่างอยู่แล้ว ในบางกรณี จะมีการเปิดตัวตัวช่วยสร้างพิเศษ
การตั้งค่าซึ่งคุณสามารถกำหนดโครงสร้างของเว็บไซต์ได้)
4) กรอกข้อมูลลงในช่องระบุตำแหน่งของเว็บไซต์ใหม่: (6 รูปที่ 5.2) ด้วยตนเอง
(ป้อนเส้นทางแบบเต็ม) หรือใช้ปุ่มเรียกดู (7 รูปที่ 5.2) (กำหนดตำแหน่งบน
ดิสก์เพื่อบันทึกเว็บไซต์ใหม่ เปิด (สร้าง) โฟลเดอร์ กดปุ่ม
เปิด).
5) กดปุ่มตกลง |
|
รูปที่ 5.2 – การสร้างเว็บไซต์ใหม่
หลังจากสร้างเว็บไซต์แล้ว (รูปที่ 5.3) ให้เปิด ดูแผงแท็บเว็บไซต์ (1) ปรากฏขึ้น ดูแดชบอร์ดข้อมูลบริการ (2) และปุ่มคำสั่ง (3) มีอยู่ในมุมมองนี้ และในหน้าต่างการทำงาน เนื้อหา (4) ของมุมมองปัจจุบัน
แผงหน้าปัด ปุ่มดู(5 รูปที่ 5.3) มีปุ่มหกปุ่มซึ่งคุณสามารถสลับไปยังโหมดการนำเสนอเว็บไซต์ต่างๆ ได้

มุมมองโฟลเดอร์ – แสดงรายการโฟลเดอร์และหน้าบนเว็บไซต์ ในโหมดนี้ จะสะดวกในการสร้างโฟลเดอร์ใหม่โดยใช้ปุ่มสร้างโฟลเดอร์ทางด้านขวา
รูปที่ 5.3 – มุมมองของเว็บไซต์โฟลเดอร์
มุมมองเว็บไซต์ระยะไกล – ใช้ในการดูเว็บของคุณ
ไซต์บนเว็บเซิร์ฟเวอร์ระยะไกล
มุมมองรายงาน – ประกอบด้วยรายการตัวเลือกรายงานเกี่ยวกับเว็บไซต์ รายงานสรุปแต่ละรายงานจะมีชื่อ จำนวนรายการ ขนาดไฟล์ทั้งหมด และคำอธิบายเป็นของตัวเอง
ตัวอย่างเช่น โหมดนี้สามารถใช้เพื่อระบุข้อผิดพลาดในการเปลี่ยนไฮเปอร์เท็กซ์
มุมมองการเปลี่ยนภาพ - แสดงภาพกราฟิกของโครงสร้างของเว็บไซต์
หน้า
มุมมองงาน – ใช้เพื่อจัดระเบียบงานสำหรับการสร้างเว็บ-
เว็บไซต์ (มักใช้หากมีคนหลายคนที่เกี่ยวข้องกับการทำงานบนเว็บไซต์)
มุมมองทั้งหมดนี้สามารถเข้าถึงได้จากเมนูมุมมอง
เว็บไซต์ที่สร้างด้วย FrontPage 2003 สามารถประกอบด้วยหน้าเว็บ รูปภาพ ไฟล์มัลติมีเดีย เช่น ไฟล์ที่เป็นไปได้เกือบทุกประเภท รวมถึงโฟลเดอร์และไฟล์ที่ซ่อนอยู่ (ไม่แสดงในแอปพลิเคชัน) ซึ่งรองรับฟังก์ชันพิเศษของแอปพลิเคชัน โฟลเดอร์ที่ซ่อน ได้แก่ _vti_cnf และ _vti_pvt สามารถดูได้หากคุณเปิดโฟลเดอร์เว็บไซต์ เช่น ในโปรแกรม My Computer โฟลเดอร์ _vti_cnf มีข้อมูลเกี่ยวกับแต่ละไฟล์ เช่น ข้อมูลเกี่ยวกับ
โดยค่าเริ่มต้น เมื่อสร้างขึ้น หน้าเดียวเว็บไซต์ โฟลเดอร์จะถูกสร้างขึ้น
ส่วนตัวและรูปภาพและไฟล์ index.htm เป็นหน้าแรก (หน้าแรก) ของเว็บไซต์
หากต้องการดูหน้าเว็บ index.htm คุณต้องดับเบิลคลิกปุ่มซ้ายของเมาส์บนชื่อไฟล์ เป็นผลให้เปิด ดูแผงทางด้านขวาของแท็บ
เว็บไซต์ แท็บ index.htm จะปรากฏขึ้น (1 รูปที่ 5.4) และปุ่มปิด (2 รูปที่ 5.4) บน ดูแผงพื้นที่ข้อมูลปุ่ม การเลือกแท็กอย่างรวดเร็ว(3 รูปที่ 5.4) และเข้า
บริเวณที่ทำงาน เอกสารเปล่าจะปรากฏขึ้น บนแถบปุ่มมุมมอง (4
ปุ่มรูปที่ 5.4) จะปรากฏขึ้นซึ่งคุณสามารถสลับไปใช้โหมดการแก้ไขหน้าเว็บต่างๆ ได้
มุมมองนักออกแบบ – แสดงหน้าเว็บเป็นโปรแกรมประมวลผลคำขั้นสูงในโหมด WYSIWYG
มุมมองแยก - แสดงหน้าเว็บเดียวกันทั้งในโหมดประมวลผลคำที่ได้รับการปรับปรุงและโปรแกรมแก้ไขโค้ด HTML ของหน้าเว็บ การเปลี่ยนแปลงที่ทำในโหมดใดโหมดหนึ่งจะมีผลทันทีในโหมดที่สอง
มุมมองโค้ด – ช่วยให้คุณสามารถแก้ไขโค้ด HTML ของเว็บได้โดยตรง
หน้า
ดูตัวอย่าง – แสดงให้เห็นว่าเพจจะมีลักษณะอย่างไรในเบราว์เซอร์
หากต้องการเข้าถึงมุมมองเหล่านี้ ให้ใช้คำสั่ง View → Page
หากต้องการดูรายการไฟล์และโฟลเดอร์บนเว็บไซต์ในมุมมองเพจ คุณต้องรันคำสั่ง ดู → รายการโฟลเดอร์หรือกดปุ่ม
แผงสวิตช์บนแถบเครื่องมือมาตรฐานหรือกด ALT และ F1 บนคีย์บอร์ดพร้อมกัน
ใน ส่งผลให้พื้นที่ทำงานแบ่งออกเป็นสองส่วน (รูปที่ 5.4) ด้านซ้าย
– มุมมองรายการโฟลเดอร์ของเว็บไซต์ (5) หรือการเปลี่ยนภาพทางด้านขวา – มุมมองใดก็ได้จากเมนูมุมมอง
การจัดระบบการนำเสนอเว็บไซต์เพื่อแก้ไขในโปรแกรม
ดูเหมือนว่า FrontPage 2003 จะสะดวกที่สุด
เมื่อต้องการเพิ่มพื้นที่การทำงานของเว็บเพจที่คุณกำลังแก้ไข คุณสามารถปิดบานหน้าต่างงานได้ เพื่อป้องกันไม่ให้แผงนี้ปรากฏขึ้นในการเปิดตัวแอปพลิเคชัน FrontPage 2003 ในภายหลัง คุณต้องเรียกใช้คำสั่ง
Tools→Options และบนแท็บ General ให้ยกเลิกการทำเครื่องหมายที่ช่องเพื่อเปิดบานหน้าต่างงาน

เพื่อให้การทำงานกับเว็บไซต์เสร็จสิ้น คุณต้องรันคำสั่ง
ไฟล์→ปิดโหนด
รูปที่ 5.4 – หน้าต่างโปรแกรม FrontPage 2003 หลังจากดำเนินการคำสั่ง ดู → รายการโฟลเดอร์
เมื่อต้องการเปิดเว็บไซต์ใน FrontPage 2003 คุณต้องทำตามขั้นตอนต่อไปนี้
เรียกใช้คำสั่ง ไฟล์→เปิดโหนด.
ในกล่องโต้ตอบเปิดเว็บไซต์ที่เปิดขึ้น ให้เปิดโฟลเดอร์ที่เป็นเว็บไซต์
คลิกปุ่มเปิด
5. 1.2. องค์กร |
|||||||||||
โครงสร้างเว็บไซต์ |
|||||||||||
หลังจากที่ทางเว็บไซต์ |
|||||||||||
สร้างแล้ว คุณต้องสร้างมันขึ้นมา |
|||||||||||
โครงสร้างเดิมคือ |
|||||||||||
เพิ่ม |
จำเป็น |
||||||||||
หน้าเว็บใหม่ ส่วนที่เพิ่มเข้าไป |
รูปที่ 5.5 – แผงข้อมูลการเปลี่ยน |
||||||||||
หน้าเว็บใหม่เข้าสู่โครงสร้าง |
– การสร้างหน้าเว็บใหม่ |
||||||||||
สามารถจัดไซต์ได้ |
– การเพิ่มหน้าเว็บที่มีอยู่ |
||||||||||
– การสร้างแถบลิงก์ |
|||||||||||
วิธีทางที่แตกต่าง. |
– รวม (ยกเว้น) ในแถบลิงก์ |
||||||||||
ลองพิจารณาดู |
– มุมมองแผนผังย่อย |
||||||||||
การสร้างหน้าเว็บในโหมด |
– ตำแหน่งแนวนอนหรือแนวตั้ง |
||||||||||
การเป็นตัวแทน |
– การเลือกสเกลแสดงโครงสร้าง |
||||||||||
การเปลี่ยนผ่าน ในโหมดนี้ (รูปที่ 5.5) หน้าเว็บจะแสดงในรูปแบบของแผนภาพกราฟิก (8) และแผงข้อมูลประกอบด้วยคำสั่ง (1-7) ที่ช่วยให้คุณทำงานได้

โครงสร้างเว็บไซต์ หากต้องการสร้างเว็บเพจใหม่ คุณต้องทำตามขั้นตอนต่อไปนี้
1) กดปุ่ม 1 บนแผงข้อมูล หากในขณะนี้ไม่มีการเลือกหน้าเว็บใดของโครงสร้าง แสดงว่าหน้าเว็บที่มีชื่อ
หน้าบนสุด 1. ในกรณีที่มีหน้าเว็บใดที่มีอยู่
เลือกโครงสร้างแล้ว หน้าเว็บจะปรากฏขึ้นพร้อมกับชื่อเรื่อง เพจใหม่ 1 เชื่อมต่อกันด้วยเส้นบางๆ (8) ไปยังหน้าที่เลือก เอฟเฟกต์แบบเดียวกับในกรณีหลังสามารถทำได้โดยการคลิกขวาที่หน้าเว็บใด ๆ ที่มีอยู่และดำเนินการคำสั่งในเมนูแบบเลื่อนลง ใหม่→หน้า. หน้าที่ตามมาทั้งหมดจะแตกต่างจากหน้าที่แล้วตามตัวเลขเท่านั้น
2) จากนั้น เพื่อให้เว็บเพจที่สร้างขึ้นแสดงในหน้าต่างรายการโฟลเดอร์
คุณต้องดำเนินการคำสั่งรีเฟรชบนแถบเครื่องมือมาตรฐานหรือจากเมนูมุมมอง
3) ในหน้าต่างรายการโฟลเดอร์ของหน้าเว็บที่มีส่วนหัว หน้าบนสุด X
สอดคล้องกับไฟล์ toppageX.htm หน้าเว็บที่มีส่วนหัว หน้าใหม่ Xสอดคล้องกับไฟล์ new_str_X.htm โดยที่ X คือตัวเลข ไฟล์ที่มีชื่อ
new_str_X.htm ต้องถูกเปลี่ยนชื่อเพื่อให้ชื่อประกอบด้วย
จากตัวอักษรละติน ตัวเลข และสัญลักษณ์ที่ได้รับอนุญาตเท่านั้น . โดยคลิกขวาที่ไฟล์ที่เกี่ยวข้องแล้วเลือกคำสั่งเปลี่ยนชื่อและ
แทนที่ชื่อไฟล์ด้วยชื่อที่ต้องการ
4) เมื่อเปลี่ยนโครงสร้างของเว็บไซต์สามารถลบหน้าที่มีอยู่ได้ (คลิกขวาที่หน้าที่ต้องการเลือก Delete เปิดช่องทำเครื่องหมายด้านล่างแล้วคลิกตกลง) และย้ายตามรูปแบบ (คลิกซ้ายเพื่อย้ายหน้า ไปยังตำแหน่งที่ต้องการ) หากเว็บถูกลบหรือย้าย
เพจมีเพจระดับต่ำกว่า เพจเหล่านั้นจะถูกลบด้วยหรือ
ย้ายแล้ว |
|||||||||||
สร้าง |
หน้าเว็บ |
||||||||||
วางไว้ในโฟลเดอร์รูทของเว็บไซต์ ถ้า |
|||||||||||
มีหลายหน้า มันสมเหตุสมผลที่จะวางไว้ในหน้าต่างๆ |
|||||||||||
ตาม |
โครงสร้าง. |
สำหรับสิ่งนี้ |
|||||||||
หน้าต่าง รายการโฟลเดอร์ (รูปที่ 5.6) ที่คุณต้องการสร้าง |
รูปที่ 5.6 – หน้าต่างรายการโฟลเดอร์ |
||||||||||
สร้างหน้าเว็บ |
|||||||||||
แผงข้อมูล รายการโฟลเดอร์) แล้วกด |
- สร้างโฟลเดอร์ |
||||||||||
- ปิดหน้าต่าง |
|||||||||||
คลิกซ้ายเพื่อย้ายไฟล์ไปยังโฟลเดอร์ที่ต้องการ

ครั้งที่สอง มาดูกระบวนการสร้างเว็บเพจโดยใช้หน้าต่างรายการโฟลเดอร์ (รูปที่ 5.6) หน้าต่างนี้จะแสดงโฟลเดอร์และไฟล์ของเว็บไซต์ตามลำดับตัวอักษร ซึ่งบ่งชี้ถึงการซ้อนกัน ในการสร้างเว็บเพจใหม่ คุณต้องทำตามขั้นตอนต่อไปนี้
1) ใช้ปุ่ม 2 สร้างโฟลเดอร์ตามจำนวนที่ต้องการด้วยโครงสร้างการซ้อนโดยเปลี่ยนชื่อ New folderX เป็นโฟลเดอร์ที่ต้องการ
2) เลือกโฟลเดอร์ที่คุณวางแผนจะสร้างหน้าเว็บ.
3) กดปุ่ม 1 และแทนที่ชื่อไฟล์ใหม่จาก new_page_X.htm ด้วยชื่อที่ต้องการ
(เฉพาะตัวอักษรละติน ตัวเลข และสัญลักษณ์ที่อนุญาตเท่านั้น ) โดยไม่ต้องเปลี่ยนนามสกุล
ไฟล์ .htm
4) หากจำเป็น คุณสามารถลากไฟล์จากโฟลเดอร์หนึ่งไปยังอีกโฟลเดอร์หนึ่งได้โดยกดปุ่มซ้ายของเมาส์
5) เพื่อความสะดวกและชัดเจนในการทำงานกับโครงสร้างผลลัพธ์เว็บไซต์ คุณยังสามารถจัดเรียงในรูปแบบกราฟิกได้ ในการดำเนินการนี้ให้เลือกโหมดการนำเสนอเว็บไซต์ การเปลี่ยนภาพ และกดปุ่มซ้ายของเมาส์เพื่อถ่ายโอนหน้าเว็บที่สร้างขึ้นไป
แผนภาพบล็อกกราฟิก หากจำเป็นคุณสามารถเปลี่ยนชื่อองค์ประกอบกราฟิกของไดอะแกรมได้โดยคลิกขวาที่องค์ประกอบที่ต้องการแล้วเลือกคำสั่ง
เปลี่ยนชื่อ
รูปที่ 5.7 – บันทึกหน้าเว็บเว็บไซต์ใหม่

FrontPage เป็นโปรแกรมสำหรับสร้างหน้า HTML แล้ว "เผยแพร่" หน้าเหล่านั้น นี่เป็นโซลูชันซอฟต์แวร์ที่ค่อนข้างเก่าซึ่งไม่ได้รับการสนับสนุนมาเป็นเวลานาน มันถูกแทนที่ด้วยโปรแกรม
การทำงาน
FrontPage จะเป็นผู้ช่วยที่มีประโยชน์สำหรับเว็บมาสเตอร์ที่ต้องการลดความซับซ้อนของกระบวนการสร้างหน้าเว็บและทำให้สะดวกสบายยิ่งขึ้น โปรแกรมมีชุดเครื่องมือจำนวนมากที่คุณไม่เพียงแต่สามารถสร้างเพจเท่านั้น แต่ยังออกแบบให้สอดคล้องกับความต้องการหรือความต้องการของลูกค้าอีกด้วย ค่อนข้างสะดวกที่โปรแกรมสามารถควบคุมข้อผิดพลาดของผู้ใช้ได้ ข้อผิดพลาดทั้งหมดในแท็กจะถูกพบและแสดงให้คุณเห็นเพื่อแก้ไขเพิ่มเติม
ซอฟต์แวร์ประกอบด้วยชุดเทมเพลตในตัวที่คุณสามารถใช้ได้เมื่อสร้างเพจ ซึ่งจะช่วยประหยัดเวลาและหลีกเลี่ยงการสร้างวงล้อขึ้นมาใหม่ ด้วยความช่วยเหลือจากผู้จัดการพิเศษ คุณสามารถเผยแพร่งานที่เสร็จแล้วของคุณได้อย่างรวดเร็ว และในกรณีที่มีปัญหาและมีคำถาม เราขอแนะนำให้เปิดส่วนช่วยเหลือ - มันจะบอกคุณได้ดีกว่า Google ว่าจะหาทางออกจากทางตันได้อย่างไร
โหมดการทำงาน
ผลิตภัณฑ์ซอฟต์แวร์มีโหมดการทำงานหลายโหมด - นักออกแบบ โค้ด การดูผลลัพธ์ รวมถึงโหมด "รวม" ในกรณีที่หน้าต่างการทำงานจะแบ่งออกเป็นสองส่วน - การสร้างโค้ดและการดู เมื่อทำงานร่วมกับนักออกแบบ ข้อผิดพลาดทั้งหมดที่เกิดขึ้นจะปรากฏขึ้น - คุณสามารถทำงานกับรูปภาพที่แทรกระหว่างข้อความ ลิงก์ เฟรม และองค์ประกอบอื่น ๆ อีกมากมายได้ มีเหตุผลมากกว่าที่จะใช้โหมดโค้ดไม่ใช่เพื่อการดู แต่เพื่อการแก้ไข
คุณสมบัติที่สำคัญ
- การสร้างเว็บเพจ การออกแบบ และเนื้อหา
- การตรวจสอบโค้ดภาพโดยใช้โหมดการออกแบบ (WYSIWYG)
- ไลบรารีเทมเพลตแบบรวม
- ผู้จัดการในตัวเพื่อการเผยแพร่ผลลัพธ์สุดท้ายที่สะดวกและรวดเร็ว
- ความสามารถในการเข้าถึงไดเร็กทอรี
- ค้นหาและแก้ไขข้อผิดพลาดอัตโนมัติ
- ความพร้อมใช้งานของเชลล์กราฟิกเวอร์ชันรัสเซีย
รวมไว้ในแพ็คเกจโปรแกรมแล้ว ไมโครซอฟต์ ออฟฟิศ รวมแอพพลิเคชั่นหลายตัวที่ให้คุณสร้าง แก้ไข และโฮสต์เว็บเพจ หนึ่งในนั้นคือโปรแกรมที่ค่อนข้างง่าย หน้าแรก . ด้วยความช่วยเหลือนี้ คุณสามารถสร้างเพจที่ซับซ้อนมากซึ่งจะสนองความต้องการของนักออกแบบเว็บไซต์มืออาชีพได้
เมื่อสร้างเว็บเพจ คุณควรพยายามทำให้เว็บเพจมีรูปลักษณ์ที่น่าดึงดูด เนื่องจากมีผู้เยี่ยมชมเพจที่น่าดึงดูดบ่อยขึ้น ในเวลาเดียวกันหน้าควรรวมคุณสมบัติที่ขัดแย้งกันสองประการ - ความน่าดึงดูดและหน่วยความจำขั้นต่ำ คุณสามารถใช้วิธีการที่มีความเข้มต่ำในจำนวนที่จำกัด เช่น ดอกไม้แทนการวาดภาพ เพื่อสร้างเพจที่กระจัดกระจาย แต่น่าดึงดูดใจมาก และในทางกลับกัน คุณสามารถจัดให้มีภาพวาด สี รูปแบบ และองค์ประกอบมาร์กอัปอื่น ๆ มากมาย ชุดและตำแหน่งที่จะให้หน้าเว็บที่ถือได้ว่าเป็นตัวอย่างของรสนิยมที่ไม่ดี กระบวนการสร้างเว็บเพจเป็นกระบวนการที่สร้างสรรค์ จึงมักเรียกว่าการออกแบบเว็บ เป็นที่ทราบกันดีว่านักออกแบบเว็บไซต์บางคนใช้เวลาหลายเดือนในการสร้างเพจที่ไม่ซับซ้อนนักและกลับมาที่เพจหลายครั้งโดยมองหาวิธีที่แสดงออกมากที่สุดในการนำไปใช้ในขณะที่เพจที่มีเนื้อหาเดียวกันสามารถสร้างได้ภายในเวลาทำงานไม่เกินชั่วโมง . หากชุดสูทที่เย็บครั้งเดียวเป็นเรื่องยากที่จะปรับเปลี่ยนหลายครั้ง หน้าเว็บก็สามารถ "เปลี่ยนแปลง" และปรับปรุงได้มากเท่าที่จำเป็น ซึ่งสอดคล้องกับวิธีที่กวีปรับปรุงงานของเขา และนำมันไปสู่จุดสุดยอดแห่งความสมบูรณ์แบบ
อย่างไรก็ตาม ไม่ใช่ทุกคนที่มีความคิดเห็นนี้ โดยมีข้อสังเกตว่าหน้าเว็บเป็นข้อมูลสำหรับการเผยแพร่ และด้วยเหตุนี้ จึงไม่จำเป็นเลยที่จะต้องเปลี่ยนให้เป็นงานศิลปะ โดยเฉพาะอย่างยิ่งเนื่องจากการดำเนินการนี้ใช้เวลานาน
ข้อสรุปเชิงปฏิบัติต่อจากนี้: ส่วนหัว ชื่อ และหน้าโฆษณาควรทำให้น่าสนใจ และหน้าที่มีไว้สำหรับการเผยแพร่ข้อมูล "แห้ง" เช่น ข้อความคำสั่ง รายละเอียดงาน แผนใด ๆ ฯลฯ ควรมี มาร์กอัปขั้นต่ำ
อินเทอร์เฟซ 1.FP
Front Page เป็นโปรแกรมสำหรับสร้างและแก้ไขเว็บเพจอยู่ในโฟลเดอร์ โปรแกรมออฟฟิศ ไมโครซอฟต์ ออฟฟิศ.
หลังจากเปิดใช้งาน FP หน้าต่างจะปรากฏขึ้นบนหน้าจอ ซึ่งจะปรากฏในรูปที่ 1 1. สำหรับตัวอย่างนี้ คู่มือนี้ซึ่งเขียนโดยใช้ FP เปิดให้แก้ไขได้ในหน้าต่างโปรแกรม
|
|
| ข้าว. 1. หน้าต่างโปรแกรม หน้าแรก |
โปรแกรมประกอบด้วยเมนูและแถบเครื่องมือหลายอัน เมื่อถึงเวลาที่ผู้ใช้ FP ตัดสินใจที่จะออกแบบเว็บไซต์ โดยทั่วไปเขาหรือเธอมีความเชี่ยวชาญในโปรแกรม Word ตระกูล Microsoft Office ดังนั้นอินเทอร์เฟซสไตล์ Microsoft ของ FP ซึ่งคล้ายกับอินเทอร์เฟซของ Word มากจะไม่สร้างพิเศษ ความยากลำบากในการทำงาน
อินเทอร์เฟสโปรแกรม - เมนู แผง ปุ่ม และองค์ประกอบอื่นๆ - อธิบายได้สะดวกกว่า เนื่องจากคุณต้องการองค์ประกอบต่างๆ ในระหว่างการสร้างหรือแก้ไขเว็บเพจ ตัวอย่างที่จะกล่าวถึงในบทนี้
เมื่อพัฒนาเพจ โปรแกรมจะสร้างไฟล์มาร์กอัปโดยอัตโนมัติ ซึ่งเป็นข้อความที่ FP เขียนเป็น HTML (HyperText Markup Language) คุณสามารถเปลี่ยนแปลงไฟล์นี้ได้ด้วยตนเอง (ยิ่งไปกว่านั้น ข้อความของโปรแกรมสามารถคอมไพล์ในโปรแกรมแก้ไขข้อความทั่วไปได้ แม้จะเป็นแบบธรรมดาอย่าง Notepad แต่ก็ยุ่งยากเกินไป) หากต้องการไปที่โปรแกรมแก้ไขข้อความ FP ในตัว ให้คลิกทางลัดที่ด้านล่างของหน้าต่าง รหัสจากนั้นทำการเปลี่ยนแปลงในตัวแก้ไขข้อความ หากนักพัฒนาไม่มั่นใจในความเป็นมืออาชีพก็ไม่ควรทำการเปลี่ยนแปลงข้อความ HTML เนื่องจากการแก้ไขข้อผิดพลาดจะแก้ไขได้ยาก หากต้องการกลับไปยังหน้าที่คุณกำลังมาร์กอัป ให้คลิกที่ทางลัด ตัวสร้าง.
หากต้องการดูว่าหน้าจะมีลักษณะอย่างไรในเบราว์เซอร์ ให้คลิกที่ทางลัด ดู. อย่างไรก็ตาม ควรสังเกตว่ามีเพียงเพจธรรมดาๆ เท่านั้นที่แสดงอย่างถูกต้องในโหมดนี้ ดังนั้นจึงเป็นการดีกว่าถ้าดูหน้าเว็บในเบราว์เซอร์ระดับมืออาชีพเป็นต้น ไฟร์ฟอกซ์. เมื่อต้องการทำเช่นนี้ ให้ค้นหาไฟล์เพจในโฟลเดอร์และเปิดในเบราว์เซอร์ (โดยปกติแล้วเว็บเพจทั้งหมดจะเปิดในเบราว์เซอร์)
2. สร้างเว็บเพจใหม่
หากต้องการสร้างเว็บเพจใหม่ให้คลิกที่ปุ่ม การสร้างเพจปกติใหม่ตั้งอยู่บนแผง มาตรฐาน. ปุ่มบางปุ่มของแผงนี้พร้อมความคิดเห็นที่เกี่ยวข้องจะแสดงอยู่ในรูปที่ 1 2.
คุณสามารถสร้างเพจใหม่ได้แตกต่างออกไป ในเมนู ไฟล์คลิกที่บรรทัด สร้าง. โปรแกรมทางด้านขวาจะแสดงหน้าต่างพร้อมเทมเพลตหน้ามาตรฐาน คุณสามารถเลือกเทมเพลตจากเทมเพลตและใช้เป็นพื้นฐานสำหรับเพจในอนาคตได้ หากคุณต้องการหน้าว่าง คุณต้องคลิกที่เทมเพลต หน้าว่าง.
ใน FP คุณสามารถสร้างเฟรมที่ช่วยให้คุณเห็นเว็บเพจหลายหน้าบนหน้าจอมอนิเตอร์ของคุณได้ในเวลาเดียวกัน เฟรมเป็นเว็บเพจแบบหลายหน้าต่าง นักออกแบบเว็บไซต์มือใหม่ควรงดเว้นจากการใช้เฟรม
ตอนนี้คุณสามารถบันทึกหน้าได้ โดยคลิกที่ปุ่ม บันทึกจากนั้นบันทึกเพจเป็นไฟล์บนดิสก์ของคอมพิวเตอร์ของคุณ เมื่อบันทึกเพจจะเป็นการดีกว่าถ้าสร้างโฟลเดอร์แยกต่างหากทันทีพร้อมชื่อที่คุณจะตั้งชื่อไฟล์ โดยปกติหน้าเว็บจะถูกบันทึกเป็นไฟล์ที่มีนามสกุล .htmหรือ .html(จากชื่อภาษา HyperText Markup Language - ภาษามาร์กอัปไฮเปอร์เท็กซ์) เช่น หากคุณกำลังจะบันทึกไฟล์ภายใต้ชื่อ about.htmจากนั้นคุณควรสร้างโฟลเดอร์ชื่อ เกี่ยวกับในพื้นที่ของดิสก์ที่จะวางเว็บเพจของคุณ ก่อนที่จะบันทึกหน้าแรก ควรสร้างพื้นที่ดังกล่าวในรูปแบบของโฟลเดอร์ทันที เช่น โฟลเดอร์ชื่อ หน้าเว็บของ Fedorova. ตอนนี้คุณควรสร้างโฟลเดอร์ที่กล่าวถึงในนั้น เกี่ยวกับและในนั้น – บันทึกหน้า about.htm.
3. คุณสมบัติหน้าเว็บ
ถัดไป คุณต้องกรอกคุณสมบัติของเพจที่สำคัญด้วยค่าต่างๆ ในการดำเนินการนี้ให้คลิกขวาในพื้นที่หน้าจากนั้นในเมนูบริบท - บนบรรทัด คุณสมบัติของเพจ. กล่องโต้ตอบจะปรากฏขึ้นเพื่อเข้าสู่คุณสมบัติของหน้า (รูปที่ 3) หน้าต่างมีห้าแท็บ
เป็นเรื่องธรรมดา, การจัดรูปแบบ, นอกจากนี้, อื่น, ภาษา .ในรูป 3 บุ๊กมาร์กถูกเปิดใช้งานในหน้าต่าง
เป็นเรื่องธรรมดา. ในบรรทัดชื่อ คุณต้องป้อนชื่อหน้าที่นี่คุณสามารถเชื่อมต่อไฟล์เสียงในโซนได้
พื้นหลัง เสียง. เสียงจะมาพร้อมกับการดูหน้านี้บนคอมพิวเตอร์ที่เปิดขึ้นมา แน่นอนว่าในการฟังเสียงพื้นหลัง จะต้องติดตั้งลำโพงบนคอมพิวเตอร์ของผู้ใช้ โดยทั่วไป เสียงพื้นหลังจะเล่นโดยการเลื่อนดูไฟล์เสียงที่มีนามสกุล .wav. หากต้องการเชื่อมต่อไฟล์ให้คลิกที่ปุ่ม ทบทวนและใช้กล่องโต้ตอบเพื่อเชื่อมต่อไฟล์ดังกล่าว สำหรับเพจปกติ ไม่จำเป็นต้องรวมไฟล์เสียงเพื่อสร้างพื้นหลังของหน้า พื้นหลังเป็นพื้นหลังหลักของหน้า พื้นหลังก็ได้ สีหรือ การวาดภาพ. มุมมองของหน้าต่างคุณสมบัติของเพจบนแท็บพื้นหลังจะแสดงในรูป 4.หากคุณต้องการเลือกพื้นหลัง ในรูปแบบของสีจากนั้นคุณจะต้องคลิกที่ปุ่มรายการพื้นหลัง
และเลือกสีจากชุดสีมาตรฐาน สถานะเริ่มต้นถูกตั้งค่าเป็นสีเริ่มต้น โดยทั่วไปสีเริ่มต้นจะเป็นสีขาวหากสีที่แนะนำไม่เหมาะกับคุณ ให้คลิกที่สีนั้น
กำหนดเอง(กำหนดเอง). ในกล่องโต้ตอบที่เปิดขึ้น คุณสามารถเลือกสีจากเฉดสี 16"777"216 เฉดใดก็ได้ หน้าต่างสำหรับเลือกสีที่กำหนดเองจะแสดงในรูป 5.ในการเลือกสีที่กำหนดเอง ก่อนอื่นคุณต้องกำหนดสีพื้นฐานจากจานสีหลัก จากนั้นคลิกที่สีโดยประมาณในสี่เหลี่ยมจานสีทางด้านขวา (จุดนี้ถูกทำเครื่องหมายด้วยเครื่องหมายกากบาท) จากนั้นเลือกเฉดสีที่ต้องการในคอลัมน์บน ด้านขวา (มีเครื่องหมายสามเหลี่ยมติดกับเคอร์เซอร์ของเมาส์) ในกล่อง "สี/เติม" คุณสามารถประเมินสีที่เลือกด้วยสายตาได้ ทางด้านขวาจะแสดงลักษณะสเปกตรัมของสีที่เลือก ลักษณะเหล่านี้สามารถเปลี่ยนแปลงได้ด้วยตนเอง
หากสีที่เลือกเป็นสีที่ไม่ได้มาตรฐาน (เฉดสี) และจำเป็นต้องใช้หลายครั้งในเซสชันการแก้ไข คุณสามารถวางไว้ในรายการ "สีเพิ่มเติม" ที่อยู่ใต้จานสีหลักได้ ในการดำเนินการนี้ ก่อนที่จะเลือก ให้คลิกที่กล่องสีเพิ่มเติม เลือกเฉดสี และคลิกที่ปุ่ม "เพิ่มในการตั้งค่า" หากต้องการออกจากหน้าต่างให้คลิกที่ปุ่มตกลง
หากพื้นหลังของหน้าควรเป็นรูปภาพ คุณควรเปิดรูปภาพที่ต้องการบนแท็บนี้
. ขอแนะนำให้ไฟล์นี้อยู่ในโฟลเดอร์ที่เก็บไฟล์เพจไว้ ในรูป 6. แสดงตัวอย่างพื้นหลังในรูปแบบรูปภาพที่จัดเก็บไว้ในไฟล์ ผีเสื้อ.gif.ดังที่เห็นได้จากรูป 6 พื้นหลังเป็นรูปผีเสื้อซ้ำๆ ( ผีเสื้อ).
เพื่อการเปรียบเทียบในรูป. เลข 7 แสดงรูปแยกกัน
ให้เราทราบทันทีว่าตัวอย่างข้างต้นเป็นตัวอย่างของการเลือกวัสดุพิมพ์ที่ไม่ดี เนื่องจากรูปภาพบดบังระยะขอบของหน้าและทำให้ "ทำให้ตาพร่า" ดังที่พวกเขากล่าวว่า ข้อได้เปรียบเพียงอย่างเดียวคือแสดงให้เห็นอย่างชัดเจนว่าภาพวาดสร้างพื้นหลังบนหน้าได้อย่างไร
หากคุณต้องการให้พื้นหลังเป็นแบบคงที่ นั่นคือเมื่อเลื่อนหน้ายาวๆ ในเบราว์เซอร์ พื้นหลังจะยังคงไม่เคลื่อนไหว คุณจะต้องตั้งค่าตัวเลือก ให้มันเป็นสารตั้งต้น.
ในทางปฏิบัติ มักจะเลือกรูปภาพที่มีความอิ่มตัวเล็กน้อยเป็นพื้นหลังเพื่อสร้างพื้นหลังที่ต้องการ แต่ไม่ได้เน้นความสนใจของผู้ดูเพจไปที่พื้นหลัง อย่างไรก็ตามการเลือกพื้นหลังเป็นเรื่องของรสนิยม
เว็บ นักออกแบบโดยทั่วไปแล้ว ภาพพื้นหลังจะมีรูปแบบดังต่อไปนี้:
บีเอ็มพี, กิฟ, jpg , png .ควรจำไว้ว่ารูปภาพมักเป็นองค์ประกอบที่ต้องใช้หน่วยความจำมากที่สุดของเว็บเพจ ดังนั้นจึงใช้เวลานานที่สุดสำหรับเบราว์เซอร์ในการดาวน์โหลดจากเซิร์ฟเวอร์ หากความเร็วการเชื่อมต่อต่ำ และหน้าที่โหลดมีรูปภาพขนาดใหญ่หลายภาพ การโหลดหน้านี้อาจใช้เวลาสักครู่ ผู้ดูหน้าดังกล่าวอาจรู้สึกเบื่อหน่ายกับการรอให้การดาวน์โหลดเสร็จสิ้นและยกเลิก ดังนั้นคุณควรพยายามลดปริมาณภาพวาดและจำนวนภาพวาดบนหน้าให้เหลือน้อยที่สุด
ถือว่าพื้นหลังมีขนาดที่ยอมรับได้หากปริมาตรของภาพไม่เกิน 1–5 กิโลไบต์ (K) มันจะดีกว่าถ้ามันน้อยกว่าหนึ่งกิโลไบต์ สำหรับการเปรียบเทียบ สมมติว่าปริมาณของเว็บเพจมักจะไม่เกิน 10–20 K เฉพาะเพจที่มีข้อความจำนวนมากเท่านั้นที่มีขนาดใหญ่ เหตุผลก็คือ เว็บเพจเป็นโปรแกรม (คำแนะนำ) เกี่ยวกับวิธีการและสิ่งที่จะวางบนหน้าจอเบราว์เซอร์ของผู้ใช้ ตัวอย่างเช่นหากในสถานที่ดังกล่าวบนหน้าจอคุณต้องวางรูปภาพขนาด 150 K จากนั้นในเว็บเพจคำแนะนำสำหรับจุดประสงค์นี้อาจใช้เวลาเพียง 50 ไบต์นั่นคือ น้อยกว่ารูปภาพ 3,000 เท่า ซึ่งจะถูกถ่ายโอนไปยังคอมพิวเตอร์ของผู้ดูแยกจากเว็บเพจ เนื่องจากคำแนะนำดังกล่าวมีจำนวนน้อย ขนาดของหน้าจึงค่อนข้างเล็กเช่นกัน
บนบุ๊กมาร์ก
การจัดรูปแบบคุณยังสามารถตั้งค่าสีข้อความได้ ที่นี่คุณสามารถตั้งค่าสีของไฮเปอร์ลิงก์ข้อความที่จะแสดงในเบราว์เซอร์ที่ดูเพจได้: สีของไฮเปอร์ลิงก์ข้อความทั้งหมด, สีของไฮเปอร์ลิงก์ที่ผู้ใช้เข้าถึงแล้ว, สีของไฮเปอร์ลิงก์ที่เคอร์เซอร์ของเมาส์วางอยู่ .บนบุ๊กมาร์ก นอกจากนี้คุณสามารถตั้งค่าการเยื้องหน้าได้จากมุมซ้ายบนของวิวพอร์ตเบราว์เซอร์ ตามค่าเริ่มต้น ระยะห่างจากขอบจะถูกตั้งค่าเป็น 8 พิกเซล
บนบุ๊กมาร์ก
ภาษาคุณสามารถตั้งค่าภาษาการเข้ารหัสข้อความพิเศษสำหรับการบันทึกหน้าและการโหลดหน้าได้4. การใช้ตาราง
ตารางอาจเป็นวิธีการมาร์กอัปเว็บเพจที่มีประสิทธิภาพและขาดไม่ได้ที่สุด หากคุณสามารถทำได้โดยไม่มีพื้นหลัง หากไม่มีโต๊ะก็แทบจะเป็นไปไม่ได้เลย
ทุกตารางประกอบด้วยเซลล์ที่จัดเรียงเป็นแถวและคอลัมน์ คุณสามารถผสานแต่ละเซลล์ ตั้งค่าการเยื้องเนื้อหาภายในจากเส้นขอบ กำหนดระยะห่างระหว่างเซลล์ กำหนดตำแหน่งขององค์ประกอบที่วางไว้ภายใน สร้างพื้นหลังแยกจากเซลล์อื่น สร้างโครงร่าง แทรกตารางอื่นภายในเซลล์ และอื่นๆ อีกมากมาย .
การแทรกตาราง
ในการแทรกตารางลงในเพจ คุณต้องดำเนินการคำสั่งเมนู
ตตาราง/แทรก/ตาราง. ในหน้าต่างที่เปิดขึ้นดังแสดงในรูปที่ 1 8 ควรกำหนดจำนวนบรรทัดและคอลัมน์ คุณยังสามารถกำหนดตำแหน่งของตารางบนเพจได้อีกด้วย. โดยปกติแล้วตำแหน่งเริ่มต้นจะยังคงอยู่. อย่างไรก็ตาม หากจำเป็นที่ตารางจะต้องวางตรงกลางในแนวนอนเสมอเมื่อดูในหน้าต่างเบราว์เซอร์ คุณจะต้องตั้งค่าตัวเลือกการจัดตำแหน่งกึ่งกลางตัวเลือกขนาดเส้นขอบได้รับการออกแบบมาเพื่อกำหนดความหนาของเส้นที่ล้อมรอบตารางและเซลล์ หากตั้งค่าเป็นศูนย์และทำเครื่องหมายในช่องแล้ว ยุบเส้นขอบตารางจากนั้นเส้นขอบจะไม่ปรากฏให้เห็นในเบราว์เซอร์ ซึ่งจะทำให้คุณสามารถใช้ตารางที่มองไม่เห็นสำหรับเค้าโครงหน้าได้
คุณสมบัติ
สนามเซลล์มีจุดประสงค์เพื่อระบุการเติมพิกเซลจากเนื้อหาภายในสำหรับเซลล์ตารางทั้งหมด คุณสมบัติ ระยะห่างระหว่างเซลล์ช่วยให้คุณกำหนดระยะห่างเป็นพิกเซลระหว่างเซลล์ตารางที่อยู่ติดกันทั้งหมด กำหนดความกว้างมีจุดมุ่งหมายเพื่อตั้งค่าความกว้างของตารางเป็นพิกเซลหรือเป็นเปอร์เซ็นต์ที่สัมพันธ์กับความกว้างของวิวพอร์ต โดยไม่คำนึงถึงขนาดของเนื้อหา โดยค่าเริ่มต้นจะถูกปิดใช้งาน ซึ่งหมายความว่าขนาดของตารางจะถูกกำหนดโดยขนาดของเนื้อหาหากคุณต้องการตั้งค่าสไตล์และมาร์กอัปพื้นหลังของตาราง สามารถทำได้ในหน้าต่างเดียวกัน
เมื่อคุณทำเครื่องหมายตารางเสร็จแล้ว คลิกตกลงเค้าโครงเซลล์ตาราง
การดำเนินการในแต่ละเซลล์หรือทั้งตารางควรเริ่มต้นด้วยการเลือกเซลล์ คุณสามารถเลือกด้วยเมาส์ คีย์บอร์ด หรือใช้เครื่องมือ
เอฟ.พี. หากต้องการเลือกด้วยเมาส์ คุณจะต้องวางเคอร์เซอร์บนเซลล์บางส่วนของพื้นที่ที่เลือก กดปุ่มซ้ายของเมาส์ และในขณะที่กดปุ่มค้างไว้ ให้เลื่อนเซลล์ไปทั่วเซลล์อย่างราบรื่น หากต้องการเลือกด้วยแป้นพิมพ์ คุณจะต้องวางเคอร์เซอร์ของแป้นพิมพ์ลงในเซลล์ กดปุ่ม Shift และในขณะที่กดปุ่มค้างไว้ ให้กดปุ่มที่ต้องการเพื่อเลื่อนเคอร์เซอร์ของแป้นพิมพ์ (ขึ้น, ลง, ซ้าย, ขวา) จนกระทั่งได้ที่ต้องการ เลือกพื้นที่ของเซลล์แล้ว คุณสามารถเลือกคอลัมน์เดียวหรือแถวเดียว รวมถึงทั้งตารางได้สำหรับ สมาคมเซลล์ที่เลือกคุณจะต้องเลื่อนเคอร์เซอร์ไปที่เซลล์ใดเซลล์หนึ่งแล้วกดปุ่มเมาส์ขวา ในเมนูบริบทป๊อปอัปคลิกที่บรรทัด ผสานเซลล์. คุณสามารถลบเซลล์ได้ในลักษณะเดียวกัน
ถ้ามันจำเป็น ชนเซลล์ตั้งแต่หนึ่งเซลล์ขึ้นไปออกเป็นหลายแถวหรือหลายคอลัมน์ คุณต้องเลือกเซลล์เหล่านั้น (เมื่อแยกเซลล์หนึ่งเซลล์ ไม่จำเป็นต้องเลือก) ให้รันคำสั่ง แยกเซลล์. ในหน้าต่างการแยกที่ปรากฏขึ้น คุณต้องระบุวิธีแยกออกเป็นคอลัมน์หรือแถว จากนั้นคุณควรระบุจำนวนคอลัมน์หรือแถว หน้าต่างนี้แสดงในรูปที่. 9.
ที่นี่คุณสามารถกำหนดตำแหน่งของเนื้อหาในแนวนอนหรือแนวตั้งได้ โดยเลือกตำแหน่งแนวนอนที่ต้องการ (กลาง, ซ้าย, ขวา) หรือ ตำแหน่งแนวตั้ง(ที่ด้านบน ตรงกลาง ที่ด้านล่างสุด สัมพันธ์กับแกน) ในรูป 10 ตำแหน่งแนวตั้งของเซลล์ – ข้างบน(เมื่อวางองค์ประกอบภายในจะถูกกดทับกับขอบด้านบนของเซลล์) แนวนอน – อยู่ตรงกลาง(เนื้อหาจะเป็นศูนย์กลาง)
คุณสามารถตั้งค่าความกว้างและความสูงของเซลล์เป็นพิกเซลหรือเปอร์เซ็นต์ได้ในส่วนพื้นหลัง คุณสามารถตั้งค่าพื้นหลังของเซลล์เป็นสีหรือรูปแบบได้ในลักษณะเดียวกับที่คุณตั้งโปรแกรมพื้นหลังของหน้า
หากคุณต้องการกำหนดคุณลักษณะเดียวกันให้กับหลายเซลล์ เช่น ตั้งค่าให้เป็นพื้นหลังเดียวกัน ก็สามารถดำเนินการได้ในขั้นตอนเดียว คุณควรเลือกเซลล์ดังกล่าว จากนั้นทำเครื่องหมายตามที่อธิบายไว้ หากคุณต้องการกำหนดคุณลักษณะบางอย่างให้กับเซลล์ทั้งหมด จะเป็นการดีกว่าถ้ากำหนดคุณลักษณะเหล่านั้นให้กับตารางเอง ในการดำเนินการนี้ คุณจะต้องคลิกที่เซลล์ใดก็ได้และดำเนินการคำสั่งเดียวกัน
5. การแทรกและการจัดรูปแบบข้อความ
หากต้องการแทรกข้อความบนหน้า คุณต้องคลิกเมาส์เพื่อวางเคอร์เซอร์ของแป้นพิมพ์ในตำแหน่งที่ต้องการ และป้อนข้อความจากแป้นพิมพ์หรือคัดลอกจากเอกสารอื่นโดยใช้คลิปบอร์ดของ Windows ด้วยวิธีนี้ คุณสามารถป้อนข้อความลงบนหน้าได้โดยตรงหรือลงในเซลล์ตาราง
การจัดรูปแบบหมายถึงวัตถุประสงค์ของแบบอักษร ขนาด การทำเครื่องหมายสี ตัวหนา ตัวเอียง การขีดเส้นใต้ การวางแนวข้อความในแนวนอน และการดำเนินการอื่นๆ อีกหลายอย่าง การดำเนินการเหล่านี้ดำเนินการตามมาตรฐานที่ใช้ในโปรแกรมแก้ไข Word: ก่อนอื่นคุณต้องเลือกส่วนของข้อความจากนั้นจึงใช้การดำเนินการจัดรูปแบบกับส่วนนั้น
ความแตกต่างจากโปรแกรมแก้ไข Word เป็นเพียงเมื่อคุณกดปุ่มเท่านั้นเข้า (เพื่อแทรกย่อหน้าใหม่) มีช่องว่างระหว่างย่อหน้ามากเกินไป หากคุณต้องการให้ระยะห่างระหว่างย่อหน้าเหมือนกันกับระหว่างบรรทัดของหนึ่งย่อหน้า ให้กดปุ่มกะ และกุญแจโดยไม่ต้องปล่อยมันเข้า.
6. การแทรกไฮเปอร์ลิงก์
ไฮเปอร์ลิงก์คือองค์ประกอบใดๆ ของเว็บเพจที่สามารถกำหนดลิงค์ไปยังเว็บเพจอื่น ที่อยู่อีเมล รูปภาพ หรือโดยทั่วไป ไฟล์หรือบุ๊กมาร์กใดๆ ในหน้าเดียวกัน เปิดใช้งานได้โดยคลิกที่ไฮเปอร์ลิงก์ คุณสามารถระบุไฮเปอร์ลิงก์บนเว็บเพจเมื่อดูในเบราว์เซอร์โดยลักษณะที่ปรากฏของเคอร์เซอร์ของเมาส์: หากองค์ประกอบนั้นเป็นไฮเปอร์ลิงก์ จากนั้นเมื่อคุณวางเมาส์เหนือองค์ประกอบนั้น เคอร์เซอร์จะอยู่ในรูปแบบของไอคอน
หากต้องการสร้างไฮเปอร์ลิงก์ คุณต้องเลือกองค์ประกอบของหน้าที่จะกลายเป็นไฮเปอร์ลิงก์ในอนาคตก่อน หากไฮเปอร์ลิงก์เป็นข้อความ ในการเลือกคุณควรเลื่อนเมาส์ไปเหนือมันอย่างราบรื่นโดยกดปุ่มซ้ายหรือปุ่มสำหรับเลื่อนเคอร์เซอร์ของแป้นพิมพ์โดยกดปุ่ม
กะ. หากไฮเปอร์ลิงก์เป็นรูปภาพ เพื่อเลือกรูปภาพโดยคลิกที่รูปภาพนั้นซึ่งมีลักษณะดังแสดงในรูปที่. 12.หากไฮเปอร์ลิงก์ควรเป็นตัวชี้ไปยังหน้าอื่นที่อยู่ในดิสก์ของคอมพิวเตอร์คุณจะต้องคลิกในหน้าต่าง รูปที่. 12 คลิกที่ปุ่มที่มีภาพโฟลเดอร์และเลือกเว็บเพจบนดิสก์ (โดยปกติจะเป็นไฟล์ที่มีนามสกุล htmlหรือ
htm ) . ในกรณีนี้จะปรากฏในแถบที่อยู่ ที่อยู่สัมพัทธ์ไฟล์ด้วยหน้าเว็บ ที่อยู่ที่เกี่ยวข้องของเพจที่อยู่ในโฟลเดอร์เดียวกับเพจที่กำลังสร้างเป็นเพียงชื่อไฟล์ เช่น "photo2.htm" หากลิงก์ชี้ไปยังไฟล์ที่อยู่นอกโฟลเดอร์นี้ ไฮเปอร์ลิงก์อาจอยู่ในรูปแบบสตริง "../../HomePage.htm" กล่าวคือ ลิงก์ไปยังหน้า HomePage.htm บนคอมพิวเตอร์เครื่องเดียวกัน แต่ ในโฟลเดอร์อื่นซึ่งอยู่เหนือโฟลเดอร์ปัจจุบันสองระดับ ที่อยู่แบบสัมพัทธ์มีประโยชน์มากเมื่อสร้างกลุ่มของเว็บเพจที่อยู่บนเซิร์ฟเวอร์เดียวกันแต่อยู่ในโฟลเดอร์ที่แตกต่างกันและเชื่อมต่อกันด้วยไฮเปอร์ลิงก์ หลังจากเตรียมเพจบนคอมพิวเตอร์ปกติ คุณสามารถส่งเพจเหล่านั้นไปยังเว็บเซิร์ฟเวอร์ได้โดยไม่ต้องกลัวว่าการเชื่อมต่อระหว่างเพจและไฮเปอร์ลิงก์จะขาด เนื่องจากบนเซิร์ฟเวอร์ โครงสร้างสัมพันธ์ของตำแหน่งจะยังคงเหมือนเดิม ดังนั้น ไฮเปอร์ลิงก์จะ "ใช้งานได้"สำหรับการสร้าง แน่นอน
ที่อยู่ คุณต้องป้อนที่อยู่แบบเต็มของหน้า ตัวอย่างเช่น หากคุณต้องการสร้างไฮเปอร์ลิงก์ไปยังที่อยู่เว็บไซต์ของ Moscow State University คุณจะต้องป้อนข้อความของชื่อโดเมนในบรรทัด URL http://www.msu.ru. คุณสามารถป้อนข้อความที่ระบุที่อยู่ IP ได้เป็นต้น http://192.206.228.46.หากต้องการสร้างไฮเปอร์ลิงก์ ให้ป้อนข้อความเช่นนี้ในแถบที่อยู่ mailto:ที่อยู่. ตัวอย่างเช่น หากจำเป็นหลังจากคลิกไฮเปอร์ลิงก์แล้ว โปรแกรมรับส่งเมลจะเปิดขึ้นเพื่อส่งจดหมายไปยังที่อยู่ โอ [email protected]จากนั้นในบรรทัดป้อนที่อยู่คุณจะต้องป้อนข้อความ เมลถึง:โอ [email protected] . คุณยังสามารถคลิกที่ปุ่มที่มีรูปซองจดหมายและในหน้าต่างที่เปิดขึ้นให้ป้อนที่อยู่เดียวกันโดยไม่ต้องระบุคำนำหน้า เมลถึง:.
บางครั้งคุณจำเป็นต้องสร้างลิงก์ไปยังเพจที่มีอยู่ในเบราว์เซอร์แล้ว ตัวอย่างเช่น คุณต้องกลับไปที่ด้านบนสุดของหน้าอย่างรวดเร็ว ไปยังบางย่อหน้า ฯลฯ โดยทั่วไปแล้ว ความต้องการลิงก์ดังกล่าวจะเกิดขึ้นบนหน้าที่มีข้อมูลจำนวนมาก ที่อยู่ของไฮเปอร์ลิงก์ดังกล่าวเรียกว่า บุ๊กมาร์ก.
ก่อนที่จะสร้างไฮเปอร์ลิงก์ไปยังบุ๊กมาร์ก จะต้องสร้างส่วนหลังก่อน ในการดำเนินการนี้คุณต้องเลือกบุ๊กมาร์กในอนาคต (ส่วนของข้อความ รูปภาพ ฯลฯ ) และเรียกใช้คำสั่ง แทรก/บุ๊กมาร์ก. ในหน้าต่างที่เปิดขึ้น ลักษณะที่ปรากฏจะแสดงในรูป. 13 ป้อนชื่อของบุ๊กมาร์กในบรรทัดอินพุตแล้วคลิกปุ่มตกลง ในตัวอย่างที่แสดงในรูปที่. หน้า 13 มีบุ๊กมาร์กที่สร้างไว้ก่อนหน้านี้หนึ่งรายการแล้ว แท็บ 1และข้อความจะถูกจัดเตรียมไว้ในหน้าต่างป้อนข้อมูล บุ๊คมาร์ค 2บุ๊กมาร์กอื่น ถัดไป คุณควรออกจากหน้าต่างการสร้างบุ๊กมาร์ก เลือกองค์ประกอบไฮเปอร์ลิงก์ไปยังบุ๊กมาร์กในหน้าต่างการสร้างเพจ แล้วคลิก บุ๊กมาร์ก(รูปที่ 12) เลือกบุ๊กมาร์กที่ต้องการจากรายการ ข้อความจะถูกวางไว้ในแถบที่อยู่ เช่น หากเลือกบุ๊กมาร์กไว้ บุ๊คมาร์ค 2จากนั้นไฮเปอร์ลิงก์ในแถบที่อยู่จะมีลักษณะเหมือนสตริง #บุ๊คมาร์ค2. หลังจากคลิกตกลง ไฮเปอร์ลิงก์ไปยังบุ๊กมาร์กจะถูกสร้างขึ้น
การเขียนโปรแกรมหน้าต่างแสดงผล
หลังจากคลิกที่ไฮเปอร์ลิงก์ไปที่ หน้าเว็บมันเริ่มโหลดเข้าสู่เบราว์เซอร์ โดยปกติจะโหลดลงในหน้าต่างเดียวกับหน้าการโทร หากคุณต้องการให้เพจโหลดในหน้าต่างใหม่ คุณควรใช้หน้าต่างในรูป 12 คลิกที่ปุ่มทางด้านขวาของป้ายกำกับอินพุต การเลือกเฟรม. ในหน้าต่างที่เปิดขึ้น ให้เลือกบรรทัด หน้าต่างใหม่. ตอนนี้หลังจากคลิกที่ไฮเปอร์ลิงก์ดังกล่าว หน้าต่างหนึ่งจะเปิดขึ้นในเบราว์เซอร์และเนื้อหาที่ดาวน์โหลดได้จะปรากฏขึ้นในนั้น
นอกเหนือจากที่กล่าวถึงแล้ว ยังมีตัวเลือกอื่นอีกมากมายสำหรับการนำเสนอหน้าที่เรียกในเบราว์เซอร์ เป็นของที่ซับซ้อนกว่า - เฟรมเพจซึ่งมีโอกาสมากขึ้นในการออกแบบเว็บ คุณสมบัติการออกแบบของหน้าเฟรมจะกล่าวถึงด้านล่าง
7. การแทรกองค์ประกอบที่ไม่ใช่ข้อความ
หากต้องการแทรกองค์ประกอบที่ไม่ใช่ข้อความลงในเพจ ให้ใช้รายการเมนู แทรก. การดำเนินการเดียวกันสำหรับองค์ประกอบบางอย่างสามารถทำซ้ำได้จากแผง FP
รายการเมนูจะแสดงในรูป 14. เส้นที่มีเมนูย่อยจะถูกทำเครื่องหมายไว้ทางด้านขวาด้วยตัวชี้รูปสามเหลี่ยม การดำเนินการที่สามารถทำซ้ำได้โดยใช้ปุ่มลัดจะมีชื่อของคีย์ผสมกำกับไว้
 |
ข้าว. 14. พื้นฐาน |
ต่อไปนี้คือรายการเมนูแทรกที่ไม่ใช่ข้อความที่ใช้บ่อยที่สุดบางส่วน:
- ช่องว่าง . ย้ายไปยังย่อหน้าใหม่โดยไม่มีช่วงเวลาพิเศษ (เหมือนกับ Shift + Enter)
มาดูคุณสมบัติบางอย่างของการแทรกองค์ประกอบเหล่านี้
เส้นแนวนอน
หากต้องการแทรกให้คลิกในตำแหน่งที่ต้องการบนหน้าเลือกบรรทัดจากเมนู แทรก/เส้นแนวนอนและคลิกเพื่อแทรกองค์ประกอบ หากคุณต้องการเปลี่ยนคุณสมบัติของเส้น ให้เลื่อนเคอร์เซอร์ของเมาส์ไปเหนือเส้นนั้น คลิกขวาเพื่อเปิดเมนูบริบทแล้วคลิกที่เส้น กับคุณสมบัติของเส้นแนวนอน . หน้าต่างที่มีชื่อเดียวกันจะปรากฏขึ้นซึ่งคุณสามารถเปลี่ยนแอตทริบิวต์ของบรรทัดได้: ความกว้าง ความสูง สี และคุณลักษณะอื่น ๆ
บ่อยครั้งจำเป็นต้องแทรกบรรทัดที่มีแอตทริบิวต์ที่กำหนดไว้แล้วในตำแหน่งต่างๆ ในหน้า โดยคลิกที่บรรทัดจากนั้นคลิกที่ปุ่ม
กำลังคัดลอก บนแผง มาตรฐานเพื่อคัดลอกบรรทัดไปยังคลิปบอร์ด ตอนนี้คุณต้องคลิกที่ตำแหน่งที่ต้องการบนหน้าจากนั้นจึงคลิกปุ่มแทรกเพื่อวางเนื้อหาของบัฟเฟอร์ในตำแหน่งที่เลือก ด้วยวิธีนี้ คุณสามารถแทรกบรรทัดได้หลายครั้งในตำแหน่งต่างๆ ของหน้าหมายเหตุ: วิธีการที่อธิบายไว้สามารถใช้เพื่อคัดลอกองค์ประกอบใดๆ ของเว็บเพจได้
รูปภาพเป็นองค์ประกอบที่สำคัญที่สุดของเว็บเพจ หายากหน้าเว็บที่ไม่มีภาพวาดอยู่ นอกเหนือจากบทบาทหลักในการพกพารูปภาพแล้ว ภาพวาดยังใช้เพื่อสร้างสไตล์จารึก สร้างเส้น กรอบ พรรณนากราฟ เช่น ที่ใดก็ตามที่จำเป็นในการนำเสนอข้อมูลในรูปแบบของภาพกราฟิก
หากต้องการแทรกคุณต้องคลิกที่ตำแหน่งบนหน้าที่ควรมีรูปภาพให้ดำเนินการคำสั่ง แทรก
/รูปวาด/จากไฟล์หรือคลิกที่ปุ่ม แทรกรูปภาพจากไฟล์บนแผง มาตรฐาน(รูปที่ 5.2) ในหน้าต่างที่ปรากฏขึ้น ให้เลือกไฟล์ที่มีรูปภาพบนดิสก์แล้วคลิกตกลงหลังจากแทรกแล้ว คุณสามารถทำเครื่องหมายรูปภาพหรือปล่อยไว้ไม่เปลี่ยนแปลงได้ ในการมาร์กอัป คุณต้องคลิกขวาที่รูปภาพ จากนั้นในเมนูบริบทบนบรรทัด
คุณสมบัติรูปภาพ. ในกล่องโต้ตอบ ลักษณะที่ปรากฏจะแสดงในรูป. 15 คุณสามารถทำเครื่องหมายภาพได้บนบุ๊กมาร์ก เป็นเรื่องธรรมดามีการระบุชื่อของไฟล์ที่แสดงถึงรูปวาด คุณสามารถเปลี่ยนรูปภาพได้โดยเลือกไฟล์อื่น
ในบรรทัด ข้อความคุณสามารถป้อนข้อความเพื่อแสดงคำแนะนำเครื่องมือได้ เมื่อผู้ใช้ในเบราว์เซอร์วางเคอร์เซอร์ของเมาส์ไว้เหนือรูปภาพ รูปภาพนั้นจะปรากฏขึ้นใต้เคอร์เซอร์ในช่วงเวลาสั้นๆ
ถ้ารูปภาพควรทำหน้าที่เป็นไฮเปอร์ลิงก์ คุณสามารถเลือกที่อยู่ไฮเปอร์ลิงก์บนแท็บเดียวกันได้
หากคุณต้องการสร้างการเยื้องสำหรับรูปภาพจากองค์ประกอบของหน้าที่อยู่ติดกัน คุณสามารถใช้คุณสมบัติได้ ช่วงเวลาสำหรับปูในแนวนอนด้านซ้ายและขวา และสำหรับปูในแนวตั้งด้านบนและล่าง ในส่วน ขนาดคุณสามารถเปลี่ยนขนาดของรูปภาพและสัดส่วนได้ ภาพสามารถยืดและบีบอัดไปในทิศทางที่ต้องการได้โดยใช้คุณสมบัติของความกว้างและความสูง ขนาดสามารถระบุเป็นหน่วยสัมบูรณ์ เช่น พิกเซล หรือหน่วยสัมพันธ์ เป็นเปอร์เซ็นต์ที่สัมพันธ์กับขนาดจริงของรูปภาพ หากจำเป็นต้องรักษาสัดส่วนของภาพไว้ในระหว่างการเปลี่ยนรูปคุณควรตั้งค่าตัวเลือก รักษาสัดส่วน.
รูปแบบรูปภาพ
มีภาพวาดที่ทำในรูปแบบ กราฟิกแรสเตอร์และในรูปแบบ กราฟิกแบบเวกเตอร์.
ในกราฟิกแรสเตอร์ ข้อมูลเกี่ยวกับพิกเซลทั้งหมดของรูปภาพจะถูกบันทึกลงในไฟล์ และแต่ละพิกเซลจะแสดงเป็นลำดับบิตที่เก็บคุณลักษณะของพิกเซล เช่น สี ความสว่าง คอนทราสต์ พิกัด และคุณลักษณะอื่นๆ รูปแบบแรสเตอร์สามารถเรียกได้ว่าเป็นธรรมชาติ เนื่องจากข้อมูลเกี่ยวกับรูปภาพจะถูกจัดเก็บในรูปแบบที่แสดงบนหน้าจอมอนิเตอร์ ดังนั้นจึงต้องใช้เวลาขั้นต่ำในการดำเนินการเอาต์พุต อย่างไรก็ตาม กราฟิกบิตแมปมักต้องใช้หน่วยความจำจำนวนมากในการจัดเก็บ ดังนั้นการวางเฉพาะกราฟิกขนาดเล็กบนหน้าจึงสมเหตุสมผล เพื่อลดขนาดของไฟล์ภาพแรสเตอร์จึงใช้วิธีการบีบอัด เมื่อเปรียบเทียบกับต้นฉบับ การวาดภาพแบบบีบอัดมักจะใช้หน่วยความจำน้อยกว่าสิบเท่า รูปภาพบิตแมปที่ถูกบีบอัดจะโหลดเร็วขึ้น แต่ต้องใช้เวลาสักพักเพื่อขยายขนาดรูปภาพ
กราฟิกแบบเวกเตอร์ส่วนใหญ่จะใช้เพื่อแสดงรูปทรงเรขาคณิตโดยใช้สูตรทางคณิตศาสตร์ วิธีการแสดงภาพวาดนี้มีประสิทธิภาพมาก เนื่องจากไม่จำเป็นต้องจัดเก็บข้อมูลเกี่ยวกับแต่ละพิกเซล และการแสดงภาพวาดจะลดลงเหลือเพียงการคำนวณทางคณิตศาสตร์และการดำเนินการตามคำแนะนำในการสร้างวัตถุกราฟิก โดยทั่วไปแล้วภาพวาดดังกล่าวจะใช้ในโปรแกรมการออกแบบ เป็นต้น
แคนาดานอกจากนี้ยังมี รูปแบบเมตาไฟล์ซึ่งรวมกราฟิกทั้งสองประเภทเข้าด้วยกัน ตัวอย่างคือไฟล์ที่มีนามสกุล .wmf. ตัวอย่างเช่น ไฟล์ดังกล่าวถูกใช้เพื่อแสดงภาพวาดในโปรแกรมแก้ไข Word ที่ได้รับความนิยม เมื่อเพื่อให้เอกสารข้อความมีลักษณะที่ต้องการ ขนาดของภาพวาดจะต้องมีการเปลี่ยนแปลงบ่อยครั้ง
มีรูปแบบแรสเตอร์ยอดนิยมสองรูปแบบที่นักพัฒนาเว็บเพจใช้อยู่ในปัจจุบัน: กิฟ(Graphics Interchange Format) พัฒนาในปี 1987 และปรับปรุงในปี 1989 โดย CompuServe และ เจเพ็กซึ่งได้รับชื่อย่อของกลุ่มพัฒนา Joint Picture Experts Group
ในรูปแบบ GIF (ไฟล์ที่มีนามสกุล
.gif) รูปภาพถูกเข้ารหัสโดยใช้วิธีบล็อก เมื่อได้รับบนคอมพิวเตอร์แล้ว จะถูกถอดรหัสและเล่นบนหน้าจอมอนิเตอร์ รูปแบบ GIF ให้หน่วยความจำไฟล์น้อยที่สุดสำหรับภาพวาดที่มีจำนวนสีจำกัดการใช้รูปแบบ GIF ช่วยให้คุณสร้างเอฟเฟกต์มากมายรวมถึง ความโปร่งใส
(ความโปร่งใส) เอฟเฟกต์นี้ใช้กันอย่างแพร่หลายเมื่อจำเป็นต้องนำเสนอภาพวาดในรูปแบบอื่นที่ไม่ใช่สี่เหลี่ยม ในกรณีเหล่านี้ ส่วนหนึ่งของภาพสี่เหลี่ยมจะถูกทาสีด้วยสีโปร่งใสพิเศษ และอีกส่วนหนึ่งจะใช้สีปกติ เมื่อวางบนหน้า การออกแบบในพิกเซลเหล่านั้นที่เต็มไปด้วยสีโปร่งใสจะถูกแทนที่ด้วยพิกเซลในสีพื้นหลัง และพิกเซลที่เหลือจะถูกทำซ้ำในลักษณะปกติ ดังนั้น จึงสร้างเอฟเฟกต์ของความโปร่งใส ขณะนี้ การออกแบบเดียวกันนี้สามารถวางบนพื้นผิวที่มีสีต่างกันได้โดยไม่ต้องกลัวว่าหากสีไม่ตรงกัน รูปทรงสี่เหลี่ยมที่ไม่ต้องการของการออกแบบจะถูกสร้างขึ้นมาใหม่ คุณสามารถใช้โปรแกรมตกแต่งรูปภาพได้มากมาย เช่น Photo Shop เพื่อสร้าง GIF แบบโปร่งใสเอฟเฟกต์อีกอย่างคือวิธีการเรนเดอร์ GIF ที่ดาวน์โหลดในเบราว์เซอร์ หากภาพถูกบันทึกในรูปแบบ พัวพัน(แทรก) จากนั้นเมื่อส่งไปยังเบราว์เซอร์ มันจะถูกโหลดจากส่วนต่างๆ ของรูปภาพ ด้วยความเร็วการเชื่อมต่อต่ำ เอฟเฟกต์ของภาพที่ค่อยเป็นค่อยไปจะถูกสร้างขึ้น ตั้งแต่การเบลอเมื่อเริ่มต้นการดาวน์โหลดไปจนถึงการล้างในตอนท้าย ข้อดีของกราฟิกรูปแบบอินเทอร์ลีฟนั้นชัดเจน เพราะบ่อยครั้งก่อนที่หน้าเว็บที่มีกราฟิกที่ไม่ต้องการจะโหลดเสร็จ ผู้ใช้สามารถหยุดโหลดได้ ซึ่งจะช่วยประหยัดเวลาที่เขาจะต้องเสียเวลาในการรอกราฟิกรูปแบบปกติทั้งหมดโดยไม่รู้ตัว ที่จะโอน โปรแกรม FP ช่วยให้คุณสร้างเอฟเฟ็กต์สตริปสำหรับภาพวาด GIF ใดๆ ได้
GIF สามารถใช้เพื่อสร้างแอนิเมชั่นดั้งเดิมที่ใช้บนเว็บเพจเพื่อทำให้เนื้อหาเคลื่อนไหว ("แอนิเมชั่น") เอฟเฟกต์แอนิเมชั่นตกแต่งหน้าอย่างไม่ต้องสงสัยและมักจะทำหน้าที่เป็นวิธีการดึงดูดความสนใจไปยังแต่ละส่วนของมัน ข้อเสียคือปริมาณไฟล์ที่มีภาพวาดเคลื่อนไหวเพิ่มขึ้น ในการสร้าง GIF แบบเคลื่อนไหว คุณสามารถใช้หลายโปรแกรมตั้งแต่แบบง่ายไปจนถึงซับซ้อนมาก ซึ่งช่วยให้คุณสร้างภาพยนตร์แอนิเมชั่นทั้งเรื่องได้ในไฟล์เดียว ตัวอย่างของโปรแกรมแอนิเมชันอย่างง่ายคือ MP Gif Animator (โดย V. Pham) โปรแกรมแอนิเมชันที่ทรงพลังคือ Ulead GIF Animator Lite (ผลิตภัณฑ์ของ Ulead Systems)
ในรูปแบบ JPEG (ไฟล์ที่มีนามสกุล .jpgบ่อยน้อยลง .jpeหรือ เจเพ็ก) ขอแนะนำให้จัดเก็บรูปภาพหลายสี เช่น ภาพถ่ายธรรมชาติ รูปภาพคุณภาพสูงพร้อมชุดสีที่หลากหลาย ในรูปแบบบีบอัด เมื่อบันทึกภาพวาดในโปรแกรมแก้ไขกราฟิก (เช่น Photo Shop) คุณสามารถควบคุมขนาดไฟล์และคุณภาพของภาพวาดซึ่งสัมพันธ์กันแบบผกผันกัน นักพัฒนาเว็บเพจมักใช้คุณสมบัตินี้เพื่อลดขนาดไฟล์ที่มีรูปภาพ ทำให้คุณภาพลดลงไปบ้าง บ่อยครั้งที่รูปภาพดังกล่าวแทบจะแยกไม่ออกทางสายตา แต่ขนาดไฟล์ที่เกี่ยวข้องอาจแตกต่างกันได้ 1.5–3 เท่า
คุณไม่สามารถละเลยไฟล์ที่มีภาพวาดในรูปแบบ BMP (ไฟล์ที่มีนามสกุล .bmp). นี่เป็นหนึ่งในรูปแบบกราฟิกแรกๆ การวาดภาพในรูปแบบนี้ใช้หน่วยความจำมาก แต่ยังคงใช้อยู่ในปัจจุบัน แต่เพื่อแสดงภาพที่มีขนาดเล็กมากเท่านั้น
ล่าสุด รูปแบบภาพ PNG ใหม่ได้รับการพัฒนาโดยเฉพาะสำหรับเว็บ ซึ่งควรจะแทนที่รูปแบบ GIF
ทรัพยากรที่สำคัญในการลดขนาดไฟล์กราฟิกคือการประมวลผลภาพพิเศษในโปรแกรมแก้ไขกราฟิก บ่อยครั้งที่สามารถลดไฟล์ได้หลายครั้งโดยแทบไม่ทำให้คุณภาพของรูปวาดลดลง ในรูป รูปที่ 5.16 แสดงตัวอย่างการแก้ไขภาพโดยใช้โปรแกรมแก้ไขกราฟิกของ Photo Shop
เมื่อแปลงภาพถ่ายโดยใช้เครื่องสแกนเป็นไฟล์แม้ในพื้นที่เล็ก ๆ ของภาพเช่นปกเสื้อเชิ้ตสีขาวก็มีการสร้างพิกเซลจำนวนมากที่มีลักษณะสีที่แตกต่างกัน การรักษาคุณสมบัติเหล่านี้ไว้เมื่อบีบอัดรูปภาพต้องใช้วิธี "แยกกัน" สำหรับแต่ละคุณสมบัติ ซึ่งส่งผลให้ไฟล์มีขนาดใหญ่เกินสมควร
ด้านซ้ายในรูป. รูปที่ 16 แสดงแถบเครื่องมือแก้ไขกราฟิก ตรงกลางด้านล่างคือภาพถ่าย ที่ด้านบนคือส่วนที่ขยายของภาพถ่าย (ด้านขวาของปก) ทางด้านขวาคือมุมมองที่ขยายของส่วนที่รีทัช การรีทัชเกี่ยวข้องกับการทำปกเสื้อเครื่องแบบ เป็นที่ชัดเจนว่าหากคุณทำให้พิกเซลแสดงส่วนที่มีชื่อเป็นสีเดียว คุณภาพของภาพถ่ายจะไม่ลดลง แต่เมื่อบันทึกโดยการบีบอัด ข้อมูลเกี่ยวกับพิกเซลสีเดียวทั้งหมดจะถูกบันทึกเพียงครั้งเดียว ซึ่งเป็นผลมาจากการที่ ขนาดไฟล์มีขนาดเล็กลง การดำเนินการที่คล้ายกันนี้ถูกนำไปใช้กับส่วนต่างๆ ของภาพถ่าย ซึ่งทำให้สามารถลดขนาดไฟล์ลงได้ 2.5 เท่า การรีทัชทำได้โดยใช้เครื่องมือแผงต่างๆ รวมถึง
เครื่องมือดินสอ (ดินสอ) ซึ่งเน้นด้วยสีที่ใช้งานอยู่บนแผงเพื่อลดขนาดไฟล์รูปภาพคุณยังสามารถใช้โปรแกรมพิเศษที่จะลบข้อมูลที่ไม่ใช่กราฟิกที่วางไว้โดยโปรแกรมแก้ไขกราฟิกเมื่อพัฒนาและบันทึกรูปภาพ ตัวอย่างเช่น ผู้เขียนบรรทัดเหล่านี้ใช้โปรแกรม Advanced GIF Optimizer จาก Gold Software การใช้เครื่องมือเพิ่มประสิทธิภาพมักจะสามารถลดขนาดไฟล์ GIF ลงได้อีก 10-60%
หากต้องการเพิ่มความเร็วในการโหลดรูปภาพ คุณสามารถตัดรูปภาพออกเป็นส่วนๆ แล้ววางส่วนเหล่านี้บนหน้าในเซลล์ตารางต่างๆ เมื่อดูในเบราว์เซอร์ ภาพวาดที่แบ่งชิ้นส่วนจะปรากฏเหมือนกับภาพวาดที่ไม่มีการแยกส่วน ข้อดีของการแยกส่วนคือรูปภาพต่างๆ เช่นเดียวกับองค์ประกอบของหน้าอื่นๆ จะถูกโหลดลงในเบราว์เซอร์แบบขนาน ซึ่งช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ นอกจากนี้ส่วนที่โหลดเต็มจะปรากฏในเบราว์เซอร์ทันทีซึ่งช่วยให้คุณสามารถสร้างภาพลวงตาว่ารูปภาพจะโหลดได้อย่างรวดเร็ว เมื่อรวมกับความสามารถในการถ่ายโอนรูปภาพ GIF และ JPEG และทรัพยากรการแก้ไข คุณสามารถเร่งความเร็วในการโหลดรูปภาพบนเพจได้อย่างเห็นได้ชัด
8. หน้าที่มีเฟรม
เพจเหล่านี้เป็นเพจแรกที่ใช้กับเบราว์เซอร์ Netscape Navigator หน้าดังกล่าวหนึ่งหน้าแสดงถึงชุดของหน้าต่างเฟรมอิสระในเบราว์เซอร์ ซึ่งทำให้สามารถขยายขีดความสามารถในการแสดงแต่ละหน้าหรือส่วนต่างๆ ของหน้าพร้อมกันได้ โดยเฉพาะอย่างยิ่ง ทำให้สามารถเลื่อนได้อย่างอิสระ แต่ละเฟรมจะแสดงด้วยไฟล์แยกกัน และอีกไฟล์หนึ่งใช้เพื่ออธิบายวิธีแสดงเฟรมในเบราว์เซอร์ ซึ่งก็คือไฟล์เฟรม แต่ละเฟรมเป็นเว็บ และสามารถดูเป็นหน้าแยกได้ในหน้าต่างเดียว
ในรูป รูปที่ 17 แสดงเว็บเพจที่ให้คุณเลื่อนดูหน้าต่างๆ ที่แสดงสื่อการสอนอิเล็กทรอนิกส์ของภาควิชาได้

|
| ข้าว. 17. ตัวอย่างเว็บเพจที่มีเฟรม |
เพจถูกจัดระเบียบในรูปแบบของเมนูและประกอบด้วยสามเฟรม
: อันหนึ่งอยู่ที่ด้านบน ส่วนอีกสองอันอยู่ด้านล่าง - ทางซ้ายและขวา กรอบด้านบนแสดงถึงชื่อหน้า กรอบด้านล่างได้รับการออกแบบเพื่อให้สามารถทำซ้ำและใช้งานเมนูสองระดับได้ ระดับเมนูแรกจะจัดอยู่ในกรอบด้านซ้าย ในนั้นผู้ใช้สามารถเลือกความเชี่ยวชาญเฉพาะทาง สาขาวิชา หรือไปจากหน้านี้ไปยังหน้าแรกของแผนกโดยคลิกที่ไฮเปอร์ลิงก์รายการใดรายการหนึ่ง ในรูป 17 ในกรอบด้านซ้าย คลิกไฮเปอร์ลิงก์ที่มีข้อความจารึกไว้ วิทยาศาสตร์คอมพิวเตอร์ดังที่สามารถตัดสินได้จากกรอบประที่คั่นไฮเปอร์ลิงก์ หลังจากการคลิกนี้ หน้าที่มีส่วนหัวของสื่อการสอนที่มีอยู่สำหรับสาขาวิชานี้จะถูกโหลดและทำซ้ำในกรอบด้านขวา ในกรอบด้านขวา เคอร์เซอร์ของเมาส์จะเลื่อนอยู่เหนือเส้น เปิดในหัวข้อใดหัวข้อหนึ่ง ดังนั้นเฟรมด้านขวาจะทำหน้าที่เป็นคอนเทนเนอร์เมนูย่อย กล่าวคือ เมนูระดับที่สองที่ใช้งานอยู่วิธีการจัดองค์กรที่อธิบายไว้ช่วยให้คุณสร้างรายการสาขาวิชาและความเชี่ยวชาญเฉพาะทางที่ยาวตามอำเภอใจในรูปแบบที่เป็นมิตรกับผู้ใช้ในกรอบด้านซ้ายและรายการวัสดุที่ยาวโดยพลการสำหรับแต่ละสาขาวิชาหรือสาขาวิชาเฉพาะเพื่อแสดงในกรอบด้านขวา ในกรณีนี้ ในรายการของเฟรมด้านขวา คุณสามารถดูเนื้อหาของตำแหน่งที่เลือกจากรายการของเฟรมด้านซ้ายได้ตลอดเวลา
เมื่อออกแบบเพจเฟรม เพจต่อไปนี้จะถูกสร้างขึ้นแยกกันในครั้งแรก:
- header.htm – หน้าที่จะแสดงส่วนหัวของหน้าเฟรม
- menu.htm – หน้าสำหรับแสดงเมนูในกรอบด้านซ้าย
- informatique.htm – หน้าสำหรับแสดงรายการสื่อการสอนสำหรับสาขาวิชา วิทยาศาสตร์คอมพิวเตอร์;
- Certificate.htm – หน้าแสดงรายการสื่อการสอนเฉพาะทาง การรับรอง;
- tms_metod.htm – หน้าเฟรมจริง
หากต้องการสร้างหน้าสุดท้าย ไฟล์ใหม่จะถูกจัดระเบียบโดยใช้เมนู ไฟล์ /
สร้างและเลือกทีม อื่น แม่แบบ หน้า...จากบานหน้าต่างงาน การสร้าง.ในกล่องโต้ตอบที่เปิดขึ้นเทมเพลต หน้าให้เลือกแท็บ หน้าหนังสือกรอบ ซึ่งแสดงเทมเพลตของเว็บเพจที่มีโครงสร้างเฟรมที่เป็นส่วนหนึ่งของ FP (รูปที่ 18)
หน้าต่างของหน้าเว็บเฟรมใหม่ (รูปที่ 19) จะถูกแบ่งออกเป็นส่วนต่างๆ ตามโครงสร้างที่เลือก
คลิกขวาเพื่อเปิดเมนูบริบท หน้าต่างคุณสมบัติของเพจ และป้อนข้อความในบรรทัดชื่อเรื่อง
วัสดุระเบียบวิธีของแผนกซึ่งโดยปกติจะแสดงที่ด้านบนของเบราว์เซอร์ และบันทึกเพจ tms_metod.htmจากนั้นคลิกที่ปุ่มตามลำดับ ตั้งค่าหน้าเริ่มต้นในเฟรมด้านบนและด้านซ้าย และสร้างการเชื่อมต่อระหว่างเฟรมที่เกี่ยวข้องและเพจของคุณโดยใช้หน้าต่างมาตรฐานสำหรับการสร้างไฮเปอร์ลิงก์ ดังแสดงในรูปที่ 1 12. หลังจากคลิกที่ปุ่ม กรอบด้านบนจะถูกกำหนดที่อยู่ header.htm ด้านซ้าย - menu.htm ด้านขวา - หน้าว่าง (โดยใช้ปุ่ม สร้างเพจในรูป 19)
เพื่อให้แน่ใจว่าไฟล์ informatique.htm และ Certificate.htm จะแสดงในกรอบด้านขวาหลังจากถูกเรียกโดยไฮเปอร์ลิงก์ ไฮเปอร์ลิงก์ไปยังเว็บเพจเหล่านี้ในไฟล์ menu.htm จะถูกกำหนดค่าเริ่มต้นเป็น home
9. ตัวอย่างการพัฒนาเว็บเพจ
ในรูป 20 นำเสนอ
ประวัติหน้าเว็บ.htm แสดงประวัติโดยย่อของแผนก TMS ของ KSTU
ข้าว. 20. การดูเว็บเพจในเบราว์เซอร์
มุมมองของหน้าที่มาร์กอัปในตัวแก้ไข FP จะแสดงในรูปที่ 1 21. ขั้นแรก เพจใหม่จะถูกสร้างขึ้น ถัดไปโดยการคลิกขวาที่เมาส์เมนูบริบทจะถูกเรียกขึ้นมาโดยคลิกที่บรรทัด คุณสมบัติของเพจ. ในหน้าต่างคุณสมบัติของเพจที่ปรากฏขึ้น (รูปที่ 3) จะมีการป้อนชื่อเรื่อง ประวัติความเป็นมาของแผนก TMS. บนบุ๊กมาร์ก อื่นตัวเลือกการเยื้องเส้นขอบหน้าแต่ละตัวเลือกมีเครื่องหมายถูกและค่าจะถูกตั้งค่าเป็นศูนย์ ซึ่งหมายความว่าเมื่ออ่านในเบราว์เซอร์ หน้าเว็บควรแสดงโดยไม่มีช่องว่างภายในจากขอบด้านบนและด้านซ้ายของวิวพอร์ต โดยคลิกที่ปุ่ม บันทึกหน้าจะถูกบันทึกลงดิสก์ภายใต้ชื่อ history.htm
จากนั้น เมื่อใช้คำสั่งแทรกตาราง ตารางที่มีสี่คอลัมน์และสี่แถวจะถูกวางบนเพจ ในเซลล์ของแถวบนสุด รูปภาพสามรูป h1.gif, h2.gif, h3.gif จะถูกวางตามลำดับจากซ้ายไปขวา (รูปภาพเหล่านี้ได้รับการออกแบบก่อนหน้านี้ในโปรแกรมแก้ไขกราฟิกของ Photo Shop) ภาพวาดแรก (KSTU) มีขนาด 4 K ภาพวาดที่สอง (TMS) - 3.6 K ภาพสุดท้าย - 1.4 K ภาพวาดทั้งหมดเป็นจารึกที่ทำบนพื้นหลังเบอร์กันดี รูปสุดท้าย (พร้อมจารึกประวัติของแผนกเทคโนโลยีวิศวกรรมเครื่องกล) ทำให้ความกว้างเล็กลงเพื่อลดหน่วยความจำ

ข้าว. 21. มุมมองของเว็บเพจที่มาร์กอัปในตัวแก้ไข FP
จากนั้นคลิกในเซลล์ของแถวแรกและคำสั่ง ตาราง/เลือกแถวเซลล์แถวแรกถูกเน้นไว้ จากนั้นเคอร์เซอร์ก็วางอยู่บนนั้นและคลิกปุ่มเมาส์ขวา คำสั่งที่เลือกในเมนูบริบท คุณสมบัติของเซลล์และในหน้าต่างที่ปรากฏขึ้น (รูปที่ 10) เซลล์ที่เลือกทั้งหมดจะถูกกำหนดพื้นหลังในรูปแบบของรูปภาพ bg.gif (ซึ่งเตรียมไว้ในโปรแกรมแก้ไข Photo Shop ด้วย) ภาพวาดนี้เป็นภาพสีเดียวขนาด 8x8 พิกเซลที่มีลักษณะเหมือนกัน ขนาดไฟล์พื้นหลังเพียง 46 ไบต์ จำเป็นต้องใช้พื้นหลังเพื่อให้ทั้งแถวแรกของตารางถูกทาสีด้วยสีเดียวกัน (รูปภาพถูกสร้างขึ้นบนพื้นหลังที่มีสีเดียวกัน)
เพื่อให้รูปภาพ h3.gif ที่แคบกว่าถูกวางในแนวตั้งตรงกลางเซลล์ ถือเป็นคุณสมบัติของมัน ตำแหน่งแนวตั้งค่าที่กำหนด อยู่ตรงกลาง. ตำแหน่งแนวนอนจะคงไว้เป็นค่าเริ่มต้น เช่น กดไปที่ขอบด้านซ้ายของเซลล์ สำหรับเซลล์สุดท้ายของแถวแรกของตาราง (ว่างเปล่า) จะเป็นคุณสมบัติ ความกว้างค่าถูกกำหนดให้เป็น 600 นี่เป็นสิ่งจำเป็นเพื่อรับประกันว่าแถวแรกของตารางทั้งหมดจะพอดีกับความกว้างทั้งหมดของหน้าต่าง (และยังให้ระยะขอบบางส่วน) ซึ่งเมื่อดูหน้าจะสร้างเอฟเฟกต์ของ การแรเงาส่วนหัว (แบนเนอร์) แบบเอกรงค์ในเบราว์เซอร์ (รูปที่ 20)
จากนั้นมีการกำหนดไฮเปอร์ลิงก์สองลิงก์ไปยังเว็บไซต์ KSTU และเว็บไซต์ของแผนก TMS มีความจำเป็นเพื่อให้ผู้ดูเพจสามารถดำเนินการดูเพจเหล่านี้ต่อไปได้ หากต้องการ รูปภาพแรก (h1.gif) ได้รับการกำหนดไฮเปอร์ลิงก์แล้ว http://www.kgtu.runnet.ruไปยังเว็บไซต์ KSTU (รูปที่ 5.12) ส่วนที่สอง (h2.gif) – ไฮเปอร์ลิงก์ไปยังเว็บไซต์ของแผนก TMS http://tms.kgtu.runnet.ru. ในบรรทัดข้อความของคุณสมบัติรูปภาพ จะมีการกำหนดข้อความแรก สู่เว็บไซต์ กสทช, ที่สอง - สู่เว็บไซต์กรม TMS. บรรทัดเหล่านี้จำเป็นเพื่อให้ผู้ดูเพจเมื่อวางเคอร์เซอร์ไว้เหนือรูปภาพ สามารถอ่านวัตถุประสงค์ของไฮเปอร์ลิงก์ในคำแนะนำเครื่องมือได้ เพื่อป้องกันไม่ให้มองเห็นโครงร่างของรูปภาพไฮเปอร์ลิงก์ในเบราว์เซอร์ คุณสมบัติความหนาของเส้นขอบจะถูกตั้งค่าเป็นศูนย์และเส้นขอบจะยุบลง (รูปที่ 15) เป็นการเสร็จสิ้นการทำเครื่องหมายแถวแรกของตาราง
ในแถวที่สองของตาราง สองเซลล์แรกมีรูปภาพเดียวกันจากไฟล์ arrow.gif รูปภาพแสดงลูกศรชี้ขึ้น ขนาดไฟล์เพียง 324 ไบต์ วัตถุประสงค์ของรูปภาพคือเพื่อเตือนผู้ชมว่ามีไฮเปอร์ลิงก์อยู่ด้านบนที่พวกเขาสามารถใช้ได้ เพื่อให้แน่ใจว่าลูกศรอยู่ใต้รูปภาพที่เกี่ยวข้องทุกประการ ทรัพย์สิน ตำแหน่งแนวนอนเซลล์ที่กำหนดค่า อยู่ตรงกลาง.
ข้อความของหน้าจะอยู่ในแถวที่สามของตาราง ก่อนที่จะแทรกข้อความ เซลล์ที่สองและสามของแถวนี้จะถูกรวมเข้าด้วยกัน ก่อนที่จะทำการผสาน จะมีการเลือกเซลล์ จากนั้นจึงดำเนินการคำสั่งเมนู ตาราง/ผสานเซลล์. จากนั้น วางเคอร์เซอร์ในเซลล์และกดปุ่ม Enter หลายครั้งเพื่อแทรกย่อหน้าว่าง
ในย่อหน้าแรกของเซลล์ ส่วนบนของข้อความจะถูกพิมพ์จากแป้นพิมพ์ (อยู่หน้ารายชื่อพนักงานที่ดำรงตำแหน่งหัวหน้าแผนก TMS หลายครั้ง)
ด้านล่างเป็นตารางที่มีหนึ่งแถวและสองคอลัมน์ ชื่อของพนักงานจะถูกป้อนในคอลัมน์ด้านซ้าย และป้อนปีของการเป็นผู้นำของแผนกในคอลัมน์ด้านขวา เซลล์ตารางมีการจัดรูปแบบเพื่อให้คุณสมบัติ แนวตั้ง บทบัญญัติมีความหมาย ขึ้น, คุณสมบัติ แนวนอน ตำแหน่ง – ที่ขอบด้านซ้าย. องค์กรนี้จะอนุญาตให้วางนามสกุลและจุดในเบราว์เซอร์ในคอลัมน์สองคอลัมน์ที่อยู่ติดกันด้านล่างกัน
ด้านล่างตารางมีข้อความที่อธิบายเรื่องราวให้สมบูรณ์
ข้อความทั้งหมดเป็นแบบอักษร อาเรียลบางส่วนมีตัวหนา ซึ่งรวมถึงวันที่ นามสกุล รหัสพิเศษ และองค์ประกอบอื่นๆ ที่คุณต้องใส่ใจเมื่อดูหน้าเว็บ
ไม่พลาดโอกาสที่จะเน้นย้ำคุณลักษณะที่น่าสนใจของส่วนใดส่วนหนึ่งของข้อความ: หากคุณสร้างตัวย่อจากตัวอักษรตัวแรกของชื่อของสาขาวิชาพิเศษที่สอนในแผนก TMS มันจะทำซ้ำตัวย่อที่สร้างขึ้นจากตัวอักษรตัวแรก ของชื่อแผนกนั่นคือ คุณได้รับ "TMS" อีกครั้ง (ในส่วนนี้ของข้อความไม่ปรากฏในรูปที่ 20 และ 21 คุณลักษณะนี้เน้นโดยข้อเท็จจริงที่ว่าตัวอักษรตัวแรกในชื่อของความเชี่ยวชาญพิเศษถูกเน้นไว้ ตัวหนาและเป็นสีแดง
ในที่สุดเซลล์ทั้งหมดของแถวล่างสุดของตารางขนาดใหญ่จะถูกรวมเข้าด้วยกันและข้อมูลเอาต์พุตของแผนกจะถูกป้อนลงในเซลล์ผลลัพธ์ด้วยแบบอักษรขนาดเล็ก - ที่อยู่, หมายเลขโทรศัพท์, ที่อยู่อีเมล
Office System Professional 2003 จึงสามารถติดตั้งร่วมกับแอปพลิเคชัน Microsoft Office อื่นๆ หรือแยกกันได้ เราจะไม่ร่างขั้นตอนการติดตั้งและจะถือว่าคุณได้ติดตั้ง FrontPage บนคอมพิวเตอร์ของคุณแล้ว
หากต้องการเปิดโปรแกรม FrontPage ให้คลิกปุ่มเริ่มบนทาสก์บาร์ของ Windows และเลือกโปรแกรม - Microsoft Office - Microsoft Office FrontPage 2003 จากเมนูที่ปรากฏขึ้น
เมื่อคุณเปิดโปรแกรมเป็นครั้งแรก กล่องโต้ตอบจะปรากฏขึ้นบนหน้าจอเพื่อแจ้งให้คุณทราบว่าโปรแกรม FrontPage ไม่ใช่โปรแกรมแก้ไขเว็บเพจเริ่มต้น และแนะนำให้สร้างโปรแกรมดังกล่าว
คลิกใช่ มีเพียงหน้าต่างการทำงานของโปรแกรมเท่านั้นที่ยังคงอยู่บนหน้าจอ
คำอธิบายเมนู FrontPage
ชื่อหน้าต่างประกอบด้วยไอคอนเมนูระบบ ชื่อของโปรแกรมพร้อมชื่อเอกสารที่กำลังแก้ไข และปุ่มปกติสำหรับย่อและปิดหน้าต่างโปรแกรม ด้านล่างนี้เป็นเมนูที่มีคำสั่งควบคุมโปรแกรม ในระหว่างการดำเนินการ รายการเมนูที่ใช้เป็นครั้งคราวอาจถูกซ่อนไว้ และในการเลือกรายการเหล่านั้น คุณต้องคลิกเพิ่มเติมที่ลูกศรที่ด้านล่างของเมนูระดับที่สอง
ด้านล่างเมนูจะมีแถบเครื่องมือสองแถบ: มาตรฐานสำหรับการเรียกคำสั่งที่ใช้บ่อยอย่างรวดเร็ว และการจัดรูปแบบสำหรับการจัดรูปแบบข้อความ เช่นเดียวกับโปรแกรมอื่น ๆ จากชุด Microsoft Office ตัวแก้ไข FrontPage ช่วยให้คุณสามารถแสดงหรือซ่อนแถบเครื่องมือบางอย่างและเปลี่ยนชุดปุ่มบนแผงควบคุมได้
ส่วนหลักของหน้าต่างการทำงานถูกครอบครองโดยแท็บเอกสารที่แก้ไข เอกสารปัจจุบันคือ new_page_1.html
ทางด้านขวาของหน้าต่างการทำงานจะมีพื้นที่งานซึ่งคุณสามารถค้นหาความช่วยเหลือเกี่ยวกับฟังก์ชั่นต่าง ๆ ของโปรแกรม ทำสิ่งต่าง ๆ - ค้นหา ทำงานกับคลิปบอร์ด และอื่น ๆ พื้นที่งานสามารถซ่อนได้ ปล่อยว่าง เพิ่มพื้นที่สำหรับการออกแบบเพจ
ปิดบานหน้าต่างงานโดยการกดคีย์ผสม Ctrl+F1
หากต้องการแสดงพื้นที่งานอีกครั้ง คุณต้องกดปุ่ม Ctrl+F1 พร้อมกันอีกครั้ง
ที่ด้านล่างของหน้าต่างการทำงานของโปรแกรมจะมีแถบสถานะซึ่งแสดงความคืบหน้าของคำสั่งต่างๆ
วิธีทำงานกับเว็บเพจ
Microsoft FrontPage มีหลายวิธีในการดูเนื้อหาของเว็บไซต์ ทำให้ง่ายต่อการพัฒนา เผยแพร่ และจัดการ คุณสามารถทำงานกับเว็บเพจได้โดยใช้มุมมองใดมุมมองหนึ่งต่อไปนี้:
หน้าหนังสือ.
โฟลเดอร์
เว็บไซต์ระยะไกล
รายงาน
งาน
ในการดูหน้าเว็บ คุณสามารถใช้หนึ่งในสี่โหมดการดูหน้าเว็บ:
การออกแบบเป็นโหมดเริ่มต้น ในโหมดนี้ คุณสามารถพัฒนาและแก้ไขเว็บเพจได้ โดยใช้ความสามารถเกือบทั้งหมดของแนวคิด WYSIWIG
รหัส. ช่วยให้คุณสามารถดู บันทึก และแก้ไขแท็ก HTML โดยไม่ต้องอาศัยความช่วยเหลือจากผู้อื่น การใช้เครื่องมือเพิ่มประสิทธิภาพโค้ดใน Microsoft FrontPage คุณสามารถสร้างโค้ด HTML ที่สะอาดได้ ขั้นตอนในการลบโค้ดที่ไม่จำเป็นก็ทำให้ง่ายขึ้นเช่นกัน
มีการแบ่งส่วน (Split) ในโหมดนี้ คุณสามารถตรวจสอบและแก้ไขเนื้อหาของเว็บเพจในรูปแบบแยกหน้าจอที่ให้การเข้าถึงโหมดโค้ดและการออกแบบพร้อมกัน
ดูตัวอย่าง ช่วยให้คุณดูลักษณะที่ปรากฏของเพจในเว็บเบราว์เซอร์โดยไม่ต้องบันทึก โหมดนี้ใช้เพื่อตรวจสอบหน้าก่อนบันทึกหลังจากทำการกำหนดค่าเล็กๆ น้อยๆ ที่น่าสงสัย
ในมุมมองเพจ โหมดการนำเสนอจะถูกเลือกที่ส่วนล่างซ้ายของหน้าต่างการทำงานของ FrontPage
ในมุมมองโฟลเดอร์ คุณสามารถใช้โฟลเดอร์สำหรับงานเฉพาะกับไฟล์และโฟลเดอร์ รวมถึงการจัดระเบียบเนื้อหาของเว็บไซต์ ในมุมมองนี้ คุณสามารถสร้าง ลบ คัดลอก และย้ายโฟลเดอร์ได้ เช่นเดียวกับใน Microsoft Windows Explorer
มุมมองเว็บไซต์ระยะไกลสามารถใช้เพื่อเผยแพร่เว็บไซต์ทั้งหมดหรือเลือกเผยแพร่ไฟล์แต่ละไฟล์ได้ คุณยังสามารถซิงโครไนซ์ไฟล์ในสองตำแหน่งขึ้นไปเพื่อให้แน่ใจว่าไซต์ที่มีเนื้อหาคล้ายกันได้รับการอัปเดตในเวลาเดียวกัน มุมมองสามารถกรองเพื่อแสดงเนื้อหาของโฟลเดอร์ ไฟล์ที่เผยแพร่ได้ ไฟล์ที่ไม่สามารถเผยแพร่ได้ และไฟล์ที่ขัดแย้งกัน
มุมมองรายงานช่วยให้คุณสามารถดูเนื้อหาของโหนดเว็บหลังจากดำเนินการคำขอรายงาน คุณสามารถคำนวณจำนวนหน่วยความจำทั้งหมดที่ถูกครอบครองโดยไฟล์บนโหนด แสดงไฟล์ที่ไม่เกี่ยวข้องกับไฟล์อื่น ตรวจจับเพจที่ไม่เร่งรีบและล้าสมัย จัดกลุ่มไฟล์ตามงานหรือตามบุคคลที่พวกเขาได้รับมอบหมาย และทำงานอื่น ๆ
เมื่อใช้มุมมองการนำทาง คุณสามารถแสดงโครงสร้างลำดับชั้นของเว็บเพจได้ มุมมองนี้ช่วยให้คุณเปลี่ยนตำแหน่งของหน้าบนไซต์โดยใช้การเลื่อนเมาส์ตามปกติ
มุมมองไฮเปอร์ลิงก์จะแสดงสถานะของไฮเปอร์ลิงก์โหนดเว็บในรูปแบบของรายการ รายการนี้ประกอบด้วยไฮเปอร์ลิงก์ภายในและภายนอก และใช้ไอคอนเพื่อระบุไฮเปอร์ลิงก์ที่ทดสอบหรือใช้งานไม่ได้
มุมมองงานจะแสดงงานเว็บไซต์ทั้งหมดในรูปแบบคอลัมน์และมีข้อมูลปัจจุบันเกี่ยวกับแต่ละงานภายใต้หัวข้อที่เหมาะสม
วิธีโหลดเว็บไซต์สำเร็จรูปลงในโปรแกรมแก้ไข FrontPage
มุมมองใดๆ ที่แสดงไว้สามารถเปิดใช้งานได้โดยใช้คำสั่งเมนูมุมมอง เพื่อให้เข้าใจวัตถุประสงค์ของมุมมองต่างๆ ได้ดียิ่งขึ้น เราจะโหลดเว็บไซต์ที่เสร็จแล้วลงในโปรแกรมแก้ไข FrontPage โดยใช้การดำเนินการนำเข้า
เลือกคำสั่งเมนู ไฟล์ - นำเข้า กล่องโต้ตอบตัวช่วยสร้างการนำเข้าเว็บไซต์ - ยินดีต้อนรับจะปรากฏขึ้นบนหน้าจอ ซึ่งคุณจะต้องค้นหาวิธีการรับไฟล์และตำแหน่งของไฟล์
คุณสามารถนำเข้าเว็บไซต์ที่อยู่ในดิสก์ภายในเครื่องของคุณได้ ในการดำเนินการนี้ คุณต้องเลือกสวิตช์ File System ในกลุ่มสวิตช์ คุณต้องการรับไฟล์อย่างไร และระบุโฟลเดอร์ที่มีไฟล์เว็บไซต์ในช่องป้อนข้อมูลตำแหน่งเว็บไซต์
ด้วยสวิตช์โปรโตคอล HTTP (HTTP) ที่เลือกไว้ตามค่าเริ่มต้น คุณสามารถนำเข้าเว็บไซต์สำเร็จรูปจากเว็บได้โดยตรง
หากต้องการนำเข้าเว็บไซต์จากอินเทอร์เน็ต ในช่องป้อนข้อมูลตำแหน่งเว็บไซต์ ให้ป้อนที่อยู่เว็บไซต์ เช่น gov.ru
ในฟิลด์ ตำแหน่งการคัดลอกในเครื่อง คุณสามารถระบุโฟลเดอร์ในฮาร์ดไดรฟ์ของคุณที่จะคัดลอกไฟล์ที่นำเข้าไป ปล่อยให้ชื่อโฟลเดอร์เริ่มต้นอยู่ในฟิลด์นี้
ตั้งค่าสถานะ นำเข้าโฮมเพจบวกเพจที่เชื่อมโยง และป้อน 5 ในช่องป้อนข้อมูลโดยมีตัวนับทางด้านขวาของแฟล็กนี้ เพื่อจำกัดการซ้อนในโครงสร้างของโฟลเดอร์และไฟล์ของเว็บไซต์ให้เหลือห้าระดับ
เลือกนำเข้าแฟล็กสูงสุดแล้วป้อน 1,000 ในช่องอินพุตทางด้านขวาของแฟล็กนี้เพื่อจำกัดขนาดรวมของไฟล์ที่นำเข้าไว้ที่ 1,000 kb
ตั้งค่าแฟล็กนำเข้าเฉพาะไฟล์ HTML และรูปภาพ
เพื่อจุดประสงค์ในการให้ข้อมูล เราไม่จำเป็นต้องดาวน์โหลดเว็บไซต์ทั้งหมด ดังนั้น หากคุณใช้การเชื่อมต่ออินเทอร์เน็ตที่มีสัญญาณอ่อน คุณสามารถลดระดับเสียงของไฟล์ที่ดาวน์โหลดและจำนวนระดับในโครงสร้างเว็บไซต์ได้
คลิกปุ่มเสร็จสิ้นในกล่องโต้ตอบสุดท้ายของตัวช่วยสร้าง การเชื่อมต่ออินเทอร์เน็ตจะถูกสร้างขึ้น และกล่องโต้ตอบนำเข้าความคืบหน้าของเว็บไซต์จะปรากฏขึ้นบนจอแสดงผล ซึ่งจะแสดงขั้นตอนการดาวน์โหลดไฟล์เว็บไซต์
ในระหว่างขั้นตอนการดาวน์โหลดไฟล์เว็บไซต์ กล่องโต้ตอบยืนยันการเปลี่ยนไฟล์อาจปรากฏขึ้น
หากกล่องโต้ตอบยืนยันการแทนที่ไฟล์ปรากฏขึ้น ให้คลิกปุ่มไม่ เพื่อไม่ให้แทนที่ไฟล์ที่คัดลอกไปแล้ว
การนำเข้าจะเสร็จสิ้นหลังจากดาวน์โหลดไฟล์ทั้งหมดแล้ว หรือเมื่อถึงขีดจำกัดขนาดเว็บไซต์ที่กำหนดไว้
ในระหว่างกระบวนการนำเข้า โปรแกรม FrontPage จะคัดลอกแฟ้มเว็บไซต์จากเซิร์ฟเวอร์ระยะไกลไปยังดิสก์ภายในเครื่อง และวางไว้ในโฟลเดอร์ที่แยกต่างหาก ในทางปฏิบัติ เว็บไซต์คือชุดของไฟล์ที่อยู่ในโฟลเดอร์และโฟลเดอร์ย่อยเฉพาะ โดยทั่วไปแล้ว FrontPage จะวางเว็บไซต์ไว้ในโฟลเดอร์ My WEB Sites ซึ่งถูกสร้างขึ้นในโฟลเดอร์ My Documents หากเว็บไซต์ไม่มีชื่อ จะมีการกำหนดชื่อเริ่มต้น my_node (myweb1) หรือชื่ออื่นที่คล้ายคลึงกัน
หลังจากการนำเข้าไซต์ WEB เสร็จสมบูรณ์ จะถูกโหลดลงในตัวแก้ไข FrontPage และเส้นทางไปยังโฟลเดอร์ไซต์ WEB บนดิสก์ในเครื่องจะปรากฏในชื่อเรื่องของหน้าต่างโปรแกรมถัดจากชื่อแอปพลิเคชัน โปรแกรมจะเปลี่ยนเป็นมุมมองโฟลเดอร์ แผนผังโฟลเดอร์จะปรากฏที่ด้านซ้ายของหน้าต่างการทำงานของโปรแกรมและแท็บใหม่จะปรากฏขึ้นทางด้านขวาพร้อมรายการโฟลเดอร์และไฟล์ของเว็บไซต์
คลิกขวาที่แท็บ new_page_l.htm (new_page_l.htm) และในเมนูบริบทที่ปรากฏขึ้น ให้เลือกคำสั่งเมนูปิดเพื่อปิดหน้าว่างที่สร้างขึ้นเมื่อเปิดตัวโปรแกรม
ในมุมมองโฟลเดอร์ หน้า รูปภาพ และไฟล์อื่นๆ ทั้งหมดที่ประกอบเป็นเว็บไซต์จะถูกนำเสนอในลักษณะเดียวกับในโปรแกรม Explorer ของระบบปฏิบัติการ Windows แผนผังโฟลเดอร์จะแสดงทางด้านซ้าย และเนื้อหาของโฟลเดอร์ที่เลือกจะแสดงทางด้านขวา ในโหมดนี้ คุณสามารถย้าย ลบ หรือเปลี่ยนชื่อไฟล์ในขณะที่ทำงานบนเว็บไซต์ได้ ดับเบิลคลิกที่ชื่อไฟล์เพจเพื่อเปิดเพื่อแก้ไข โดยทั่วไปแล้ว ไฟล์ของเพจหลักของเว็บไซต์จะมีชื่อว่า index.htm หรือ default.htm
ค้นหาไฟล์ที่มีชื่อนี้ในรายการไฟล์แล้วดับเบิลคลิกที่ไฟล์ แท็บ index.htm ใหม่จะปรากฏที่ด้านขวาของหน้าต่างการทำงาน และจะแสดงหน้าที่เลือกในโหมดการออกแบบของมุมมองเพจ
ในเมนูมุมมอง มุมมองเพจจะถูกไฮไลต์ และโหมดการออกแบบของมุมมองจะถูกไฮไลต์ที่ด้านล่างของแท็บ index.htm
โหมดการออกแบบของมุมมองเพจมีไว้สำหรับการแก้ไขและดูเพจปัจจุบันของเว็บไซต์ นี่คือโหมดการทำงานหลักซึ่งมีคำสั่งสำหรับการแทรกส่วนต่างๆ การจัดรูปแบบข้อความ การทำงานกับตาราง และเครื่องมือ FrontPage อื่นๆ สำหรับการแก้ไขหน้า ที่ด้านล่างของแท็บจะมีปุ่มสำหรับเลือกโหมดการนำเสนอหน้าอื่นๆ
ในโหมดแยกของมุมมองเพจ คุณสามารถตรวจสอบและแก้ไขเนื้อหาของเว็บเพจในรูปแบบแยกหน้าจอที่ให้การเข้าถึงโหมดโค้ดและการออกแบบพร้อมกัน
โหมดโค้ดของมุมมองเพจทำให้คุณสามารถดู เขียน และแก้ไขแท็ก HTML ได้อย่างอิสระ
ในสองโหมดนี้และสองโหมดก่อนหน้าในส่วนบนของแท็บ index.htm จะมีแผงสำหรับเลือกแท็กอย่างรวดเร็วซึ่งสามารถซ่อนหรือแสดงโดยใช้คำสั่งเมนู ดู - ตัวเลือกแท็กด่วน
โหมดแสดงตัวอย่างมุมมองเพจช่วยให้คุณดูลักษณะที่ปรากฏของเพจในเว็บเบราว์เซอร์โดยไม่ต้องบันทึก
ปิดหน้า index.htm โดยกดปุ่ม Ctrl + F4 เราจะกลับไปที่แท็บเว็บไซต์อีกครั้งในมุมมองโฟลเดอร์
คลิกปุ่มรายงานที่ด้านล่างของแท็บเว็บไซต์ รายงานสรุปไซต์จะแสดงที่ด้านขวาของหน้าต่าง โดยมีข้อมูลทั่วไปเกี่ยวกับโครงสร้างของเว็บไซต์ ได้แก่ จำนวนไฟล์ รูปภาพ ลิงก์ และข้อมูลอื่นๆ
มุมมองรายงานช่วยให้คุณรับและดูข้อมูลทางสถิติเกี่ยวกับเว็บไซต์และดำเนินการวิเคราะห์เพื่อระบุปัญหาและข้อผิดพลาดที่อาจเกิดขึ้นระหว่างการพัฒนา เครื่องมือแก้ไข FrontPage เสนอรายงานต่างๆ ที่รวบรวมข้อมูลเกี่ยวกับขนาดของเว็บไซต์ จำนวนหน้าและรูปภาพ หน้าที่เข้าถึงยาก ลิงก์ที่ใช้งานไม่ได้ หน้าที่ "ช้า" และข้อมูลอื่นๆ คุณสามารถเลือกรายงานเหล่านี้ได้จากรายการแบบเลื่อนลงที่ด้านบนของแท็บเว็บไซต์
เลือกคำสั่งเมนู View - Transitions (View - Navigation)
มุมมองการนำทางถูกสร้างขึ้นเพื่อสร้างไดอะแกรมโครงสร้างที่กำหนดการเชื่อมต่อและเส้นทางที่เป็นไปได้ของการเปลี่ยนแปลงระหว่างหน้าต่างๆ ของเว็บไซต์ จำเป็นต้องมีโครงร่างดังกล่าวเพื่อสร้างและอัปเดตเมนูนำทางบนเพจและสารบัญของเว็บไซต์โดยอัตโนมัติ รูปแบบการนำทางจะใช้ในขั้นตอนการออกแบบเท่านั้น และไม่ได้จัดเก็บไว้บนเว็บเซิร์ฟเวอร์ ดังนั้นเว็บไซต์ที่นำเข้าจึงไม่มี เราจะพูดคุยเพิ่มเติมเกี่ยวกับโครงสร้างการนำทางในการทดลองแยกต่างหาก
ในโหมดนี้ ทางด้านขวาของหน้าต่างการทำงานจะแสดงไดอะแกรมของไฮเปอร์เท็กซ์ลิงก์ระหว่างหน้าเว็บไซต์ เอกสาร และรูปภาพ เมื่อใช้รูปแบบนี้ คุณสามารถติดตามลิงก์ขาเข้าและขาออกของแต่ละหน้าได้ เราจะพูดถึงลิงก์โดยละเอียดในการทดสอบแยกต่างหาก
มุมมองงานมีวัตถุประสงค์หลักสำหรับการวางแผนงานโดยรวมในโครงการไซต์เว็บไซต์ ในโหมดนี้ คุณสามารถกำหนดเวลางาน มอบหมายงานให้กับนักพัฒนาแต่ละคน และติดตามความคืบหน้าได้
FrontPage เป็นตัวแก้ไขที่ออกแบบมาเพื่อสร้างเพจที่มีโค้ดไฮเปอร์เท็กซ์ โปรแกรมนี้ให้การสร้างแท็ก HTML รายการ ธีม และรูปแบบที่ผิดปกติสำหรับเว็บไซต์
FrontPage ถือเป็นซอฟต์แวร์รุ่นเก่าและไม่ได้ใช้งานจริง ขณะนี้มีโปรแกรมขั้นสูงเพิ่มเติมสำหรับการสร้างไฮเปอร์เท็กซ์ - Adobe Dreamweaver
นักออกแบบเว็บไซต์จำนวนมากยังใช้ SharePoint Designer ซึ่งมาแทนที่ FrontPage "แบบเก่า" ใน FrontPage คุณสามารถสร้างเว็บเพจที่มีมาตรฐานไฮเปอร์เท็กซ์ที่ไม่เกี่ยวข้องอีกต่อไปในปัจจุบัน โปรแกรมนี้มาพร้อมกับ "โครงสร้างแบบต้นไม้" และแสดงคำแนะนำเมื่อเข้าสู่แท็ก
การทำงาน
โปรแกรมแก้ไข HTML นี้จะมีประโยชน์สำหรับนักออกแบบเว็บไซต์มือใหม่ที่เพิ่งเรียนรู้วิธีสร้างเว็บไซต์ระดับเริ่มต้น ซอฟต์แวร์นี้มีเครื่องมือจำนวนมากที่ให้การสร้างเพจที่มีไฮเปอร์เท็กซ์ การใช้ FrontPage คุณจะออกแบบการออกแบบกราฟิกและแท็กไซต์ที่เกี่ยวข้องตามที่ลูกค้าระบุข้อดีของตัวแก้ไขนี้คือการควบคุมข้อผิดพลาดที่ผู้ใช้ทำเมื่อป้อนแท็กและคำสั่ง โปรแกรมจะค้นหาแท็กทั้งหมดที่ป้อนไม่ถูกต้องและแสดงตัวเลือกสำหรับการแก้ไข
FrontPage มาพร้อมกับชุดเทมเพลตที่ผสานรวม ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ ให้ใช้เทมเพลตและสร้างเพจพร้อมทั้งประหยัดเวลา โปรแกรมทำงานเป็นผู้จัดการและรับประกันการเผยแพร่เพจที่สร้างขึ้นอย่างรวดเร็ว หากคุณมีคำถามที่ซับซ้อนเกี่ยวกับการทำงานกับซอฟต์แวร์ ให้เปิดความช่วยเหลือโดยลงชื่อเข้าใช้ Google
โหมดการทำงาน
โปรแกรมแก้ไขไฮเปอร์เท็กซ์มีโหมดการทำงานที่มีความสามารถแตกต่างกัน โหมดการออกแบบจะแสดงหน้าต่างตัวแก้ไขและโค้ดพร้อมตัวเลือกเพิ่มเติม เมื่อคุณเข้าสู่โหมด "โค้ด" คุณจะใช้งานได้เฉพาะกับไฮเปอร์เท็กซ์เท่านั้นใน "มุมมองผลลัพธ์" คุณจะเห็นเทมเพลตของไซต์ที่สร้างขึ้น เมื่อใช้โหมด "รวม" คุณจะเห็นพื้นที่หลักสำหรับการสร้างโค้ดและมุมมอง "ว่าง"
การทำงานใน "ตัวสร้าง" คุณจะเห็นข้อผิดพลาดทั้งหมด ในโหมดนี้ คุณสามารถทำงานกับรูปภาพและเพิ่มลงในที่ต่างๆ ได้ คุณสามารถเพิ่มลิงก์ เฟรม และองค์ประกอบอื่นๆ ทั้งหมดได้ โหมดโค้ดเหมาะสำหรับการดูไฮเปอร์เท็กซ์ แต่ไม่เหมาะสำหรับการแก้ไข
คุณสมบัติที่สำคัญ
- การประมวลผลและการสร้างหน้าเว็บด้วยการออกแบบที่ตามมา
- การดูไฮเปอร์เท็กซ์ที่เสร็จแล้วโดยใช้โหมดการออกแบบ
- ฐานในตัวพร้อมช่องว่างซึ่งช่วยให้การทำงานกับโครงการง่ายขึ้น
- ผู้จัดการพร้อมโหมดการเผยแพร่ที่สะดวก
- โปรแกรมมีความช่วยเหลือในตัว
- การค้นหาข้อมูลและการแก้ไขข้อผิดพลาด
- การออกแบบกราฟิกของบรรณาธิการได้รับการแปลเป็นภาษารัสเซีย

 พีซีทั่วไปพัง การตรวจสอบเมนบอร์ด
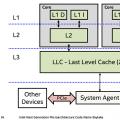
พีซีทั่วไปพัง การตรวจสอบเมนบอร์ด แคชโปรเซสเซอร์ส่งผลต่อ L1 L2 L3 อย่างไร เป็นไปได้หรือไม่ที่จะเพิ่มหน่วยความจำแคชของโปรเซสเซอร์
แคชโปรเซสเซอร์ส่งผลต่อ L1 L2 L3 อย่างไร เป็นไปได้หรือไม่ที่จะเพิ่มหน่วยความจำแคชของโปรเซสเซอร์ Spdif ออกบนเมนบอร์ด
Spdif ออกบนเมนบอร์ด