ปลั๊กอิน WP Mega Menu: ฟังก์ชัน การติดตั้ง การกำหนดค่า Max Mega Menu - ปลั๊กอินเมนูมัลติฟังก์ชั่น WordPress วิดเจ็ตและปลั๊กอินเพื่อเพิ่มเมนูใน WordPress
ไม่นานมานี้ ฟีเจอร์อย่าง Mega Menu คือปลั๊กอินและธีมระดับพรีเมียมจำนวนมาก แต่วันนี้ผู้อ่านที่รักฉันจะนำเสนอปลั๊กอินฟรีสองตัวที่จะช่วยให้คุณสร้างเมนูการนำทางที่มีประสิทธิภาพบนไซต์ของคุณได้อย่างรวดเร็วง่ายดายและแน่นอนฟรีซึ่งไม่ด้อยกว่าการจ่ายเงินมากนัก คู่หู
เมก้าเมนูคืออะไรกันแน่? ใช่ เมนูการนำทางที่คุ้นเคยซึ่งคุณอาจเคยพบและปรับแต่งมากกว่าหนึ่งครั้ง เพียงแต่ว่ายังมี คุณลักษณะเพิ่มเติมสำหรับปรับแต่งและแสดงแต่ละองค์ประกอบ ตัวอย่างเช่น การเพิ่มไม่เพียงแต่ในแนวตั้ง แต่ยังเพิ่มเมนูย่อยในแนวนอน เพิ่มไอคอนและรูปภาพแต่ละภาพลงในเมนู รายละเอียดการตั้งค่าลักษณะที่ปรากฏสำหรับรายการเมนูทั้งหมดและอื่นๆ ทั้งหมดนี้อยู่ในปลั๊กอินของเราที่เรากำลังตรวจสอบในวันนี้
อีกโอกาสที่ดีในการเพิ่มเมนูการนำทางที่ยอดเยี่ยมพร้อมปลั๊กอินไปยังเว็บไซต์ของคุณคือ Mega Menu โดย WooRockets.com การติดตั้งและเปิดใช้งานปลั๊กอินเป็นมาตรฐาน
ปลั๊กอินนี้ค่อนข้างเรียนรู้ได้ยาก แต่ก็ยังมีโอกาสมากกว่าคู่แข่งที่อธิบายข้างต้น การสร้างเมนูที่นี่คล้ายกับการสร้างเพจใน Visual Composer มาตรฐานมาก
ไปที่ส่วน WR เมก้าเมนูในพื้นที่ผู้ดูแลระบบของคุณและคลิกที่ เพิ่มใหม่... เราไปถึง หน้าใหม่เพื่อสร้างเมนูใหม่ ผู้ที่เคยทำงานกับผู้แต่ง Drag & drop มาก่อนจะรู้สึกเหมือนอยู่บ้านทันที ขั้นตอนการสร้างเมนูไม่ต่างจากการสร้างเพจมากนัก

ขั้นแรกตรวจสอบให้แน่ใจว่าที่ด้านบนของเมนู - ที่ตั้งมีการระบุเมนูที่คุณต้องการ หรือคลิกที่ Menage Locationเพื่อเลือกเมนู
คลิก - เพิ่มองค์ประกอบและเลือกประเภทของเนื้อหาในหน้าต่างป๊อปอัปที่คุณต้องการเพิ่มลงในเมนู ที่ด้านซ้ายบน คุณสามารถเลือกหนึ่งในตัวเลือกมาตรฐานที่แนะนำหรือเพิ่มวิดเจ็ต WordPress

หากจำเป็น ให้เพิ่มแถวโดยแบ่งตามจำนวนคอลัมน์ที่ต้องการ ทางด้านซ้ายเป็นแท็บสำหรับลากรายการเมนูขึ้นหรือลง และด้านขวาเป็นแท็บที่คุณสามารถเปิดใช้งานการแก้ไขหรือการลบได้ อย่าลืมกดปุ่มที่คุ้นเคยทางด้านขวา - เผยแพร่หรือ - รีเฟรชเพื่อรักษาผลงานของตน
โดยทั่วไปแล้ว คุณสามารถวางข้อความ รูปภาพ และวิดเจ็ตใดๆ ไว้ในเมนูใหม่ได้หากต้องการ รูปร่างสามารถเปลี่ยนเมนูได้โดยคลิกที่ปุ่ม จัดแต่งทรงผมหรือแทรกตารางของคุณถัดจากปุ่ม CSS ที่กำหนดเอง.

สรุปสั้นๆ ว่าใช้งานได้จริง ไม่น่าแปลกใจเลยที่ผู้เขียนนอกจากปลั๊กอินนี้แล้วยังมี: แบบฟอร์มการติดต่อและแน่นอนว่าเป็นนักแต่งเพลงซึ่งดูเหมือนจะเป็นพื้นฐานสำหรับปลั๊กอินเมนูเด่น คุณสามารถชมการสาธิตการทำงานทั้งหมดได้ที่นี่
ปลั๊กอินที่ยอดเยี่ยมและทรงพลังซึ่งคุณสามารถสร้างเมนูในฝันของคุณได้ สิ่งเดียวที่ทำให้ความสุขของผู้ใช้มืดลงเล็กน้อยคือปัญหาความเข้ากันได้กับธีมต่างๆ น่าเสียดาย เท่าที่ฉันจำได้ บางครั้งปลั๊กอินพรีเมียมก็มีคำถามนี้ ฉันทดสอบปลั๊กอินทั้งสองในธีมมาตรฐาน และไม่พบปัญหาหรือข้อบกพร่องใดๆ สิ่งที่ฉันต้องการคุณเช่นกันเพื่อน!
เมนู mega แบบเลื่อนลง- พบการออกแบบที่ยอดเยี่ยม การนำทางไซต์ที่มีจำนวนมากของหน้าเป็นปัญหามาโดยตลอด เมนูสไตล์แผนผังเว็บไซต์แบบคงที่แบบคลาสสิกจะเติบโตอย่างรวดเร็วเมื่อจำนวนหน้าเพิ่มขึ้นและใช้พื้นที่เป็นจำนวนมาก เมนูดรอปดาวน์แบบไดนามิกสามารถประหยัดพื้นที่หน้าเพจได้อย่างมาก แต่ความง่ายในการใช้งานนั้นลดลง โดยต้องใช้เมาส์ที่ทำงานอยู่และแม่นยำพอสมควรสำหรับการนำทาง พลาดไปนิดและเปิดเมนูผิด
แรงผลักดันในการพัฒนาแนวคิดเมนูเด่นน่าจะเป็นส่วนต่อประสานริบบิ้น Microsoft Office 2007 แนวคิดนี้อยู่ระหว่างเมนูสแตติกธรรมดาและเมนูดรอปดาวน์แบบไดนามิก ในอีกด้านหนึ่ง เมนูดังกล่าวค่อนข้างให้ข้อมูลและใช้งานง่าย ในทางกลับกัน ช่วยลดการจัดการเมาส์ที่จำเป็นลงอย่างมาก การขยาย สามารถใช้พื้นที่หน้าจอที่มีอยู่ทั้งหมด ซึ่งช่วยให้ผู้ใช้สามารถดูจุดทั้งหมดที่นำเสนอในบริบทนี้ และหากจำเป็น ให้ซ่อน
ยังไงก็ตาม แต่เมนูเด่นตอนนี้กำลังเป็นที่นิยมและถ้าคุณยังไม่ได้ใช้คุณควรมองให้ละเอียด
UberMenu: ปลั๊กอิน WordPress Mega Menu
ปลั๊กอินมัลติฟังก์ชั่นนี้สามารถใส่ได้อย่างปลอดภัยตั้งแต่แรกในรีวิวนี้: mega-menu อย่างสมบูรณ์มีตัวเลือกต่าง ๆ มากมายอย่างไม่น่าเชื่อ รวมถึงการควบคุมสีพื้นหลังและแบบอักษร ขนาดแบบอักษร ฯลฯ และทั้งหมดนี้ทำได้จากแผงการตั้งค่าที่ทรงพลังและใช้งานง่ายนอกจากนี้ เมนูยังมีคุณสมบัติที่ยอดเยี่ยมอีกมากมาย เช่น:
- ตารางตอบสนองในตัว
- กำหนดความกว้างของแต่ละคอลัมน์และตั้งค่าความกว้างเริ่มต้น
- การรวมรายการเมนูเข้าเป็นกลุ่ม
- จัดวางรายการเมนูให้อยู่ในเส้นแนวนอน
- ปรับแต่งภาพพื้นหลัง
- เมนูย่อยการเลื่อนที่มีรายการจำนวนมาก
ราคา: $ 19

เมก้าเมนูหลัก
ปลั๊กอินยอดนิยมและใช้กันอย่างแพร่หลาย เมก้าเมนูหลักรู้วิธีรักษาสมดุลระหว่างการใช้งานและความเรียบง่าย มีเครื่องมือต่าง ๆ มากกว่า 10 รายการให้คุณสร้างเมนูแบบเลื่อนลงซึ่งอาจประกอบด้วย ข้อความ รูปภาพ ลิงก์ และวิดเจ็ต... นอกจากนี้ ตัวเลือกสีไม่จำกัดและแบบอักษร Google กว่า 600 แบบราคา: $ 15

Liquida Mega Menu
Liquida Mega Menuเป็นปลั๊กอินที่ทันสมัยและใช้งานได้หลากหลาย ซึ่งเหมาะกับทั้งผู้ใช้ทั่วไปและนักพัฒนา - คุณสามารถฝังลงในธีมที่กำลังพัฒนาได้อย่างง่ายดายปลั๊กอินมีโอกาสมากมายสำหรับ การสร้างเมนูด้วยการออกแบบที่ทันสมัยและมีสไตล์: การวางแนวตั้งหรือแนวนอน, ความสามารถในการรวมในรายการเมนู ลิงก์ รูปภาพ และแม้แต่การ์ด ผลิตภัณฑ์ WooCommerce หรือ Easy Digital Downloads ซึ่งมีประโยชน์เมื่อพัฒนาร้านค้าออนไลน์
ราคา: $ 19

สกายเมก้าเมนู
สามตัวเลือกการออกแบบสำหรับ อุปกรณ์มือถือ, ชุดสี 9 แบบ, กริดแบบกำหนดเอง, รูปร่าง และไอคอนเวกเตอร์ 360 รายการ ชุดนี้ช่วยให้ Sky Mega Menu สามารถแทนที่ได้อย่างถูกต้องในหมู่พวกเขาค่าใช้จ่าย: $ 6

WP Mega Menu
ปลั๊กอินจากหมวดหมู่ที่ต้องมี การตั้งค่าและตัวเลือกมากมาย ใช้ได้กับหมวดหมู่ หมวดหมู่ย่อย และข้อความ การเพิ่มประสิทธิภาพ SEOและชุดสีที่ตั้งไว้ล่วงหน้าสองแบบ (สีเข้มและสีอ่อน) ซึ่งคุณสามารถเปลี่ยนได้ตามใจชอบราคา: $ 29

เมนูนู่
เพื่อทำความเข้าใจแผงการตั้งค่า เมนูนู่คุณไม่จำเป็นต้องอ่านเอกสารด้วยซ้ำ ทุกอย่างเข้าใจง่ายมาก มีอยู่ในมือ ดูตัวอย่างในเวลาจริง คุณสามารถเปลี่ยนค่าและเลื่อนแถบเลื่อนได้โดยสังเกตจากเอฟเฟกต์ที่เกิดขึ้น ชุดรูปแบบสีสามารถเปลี่ยนแปลงได้อย่างสมบูรณ์โดยพลการและแต่ละตัวเลือกสามารถบันทึกได้ภายใต้ชื่อของตัวเอง และจำนวนของตัวเลือกเหล่านี้ไม่จำกัดเนื้อหาของรายการเมนูสามารถ ข้อความ ลิงค์ รูปภาพ วิดีโอ แบบฟอร์ม และวิดเจ็ตต่างๆ... ใช้กริด 12 คอลัมน์ของตัวเองเพื่อรองรับทั้งหมดนี้
ราคา: $ 15

เมนูฮีโร่ - ปลั๊กอิน WordPress Mega Menu ที่ตอบสนอง
เมนูฮีโร่ช่วยให้คุณสามารถผูกลิงก์ไปยังโพสต์ หมวดหมู่ URL ภายนอกกับรายการเมนู ตลอดจนแสดงโพสต์ในบล็อกพร้อมกับรูปภาพเด่น เวอร์ชันล่าสุดประกาศการสนับสนุนอย่างเต็มที่สำหรับแพลตฟอร์ม WooCommerce สำหรับ ทำงานสบายมีตัวแก้ไขแบบลากและวางในตัวการออกแบบนั้นทันสมัยและมีสไตล์และแน่นอนอย่างสมบูรณ์
ราคา: $ 19

Superfly - ปลั๊กอินเมนู WordPress ที่ตอบสนอง
ที่เรียกว่า เมนูบินเป็นเทรนด์ล่าสุดในโลกของการออกแบบเว็บ เมนูดังกล่าว "หลับใหล" อย่างเงียบ ๆ ที่มุมของหน้าในรูปแบบของไอคอน แทบไม่กินพื้นที่ว่าง และเมื่อวางเคอร์เซอร์ไว้ เคอร์เซอร์จะเปิดขึ้น การเปลี่ยนองค์ประกอบของหน้าแทนที่จะซ้อนทับกันหนึ่งในตัวแทนของ mega-menu ประเภทนี้คือ Superfly - ปลั๊กอิน WordPress Menu ที่ตอบสนอง เครื่องมือที่น่าประทับใจทั้งในด้านการออกแบบและประสิทธิภาพ
ราคา: $ 22

สลับเมนู
ด้วยความนิยมที่เพิ่มขึ้นของอุปกรณ์มือถือ เมนูป๊อปอัป (หรือตามบริบท) จึงมีความสำคัญ เนื่องจากสามารถประหยัดพื้นที่หน้าจอได้อย่างมากสลับเมนูง่ายมาก เมนูมินิมอลซึ่งยังคงทำหน้าที่หลักได้อย่างดีเยี่ยม
ราคา: $ 5

WP Floating Menu Pro
WP Floating Menu Proเป็นปลั๊กอิน 2 ใน 1 เมนูเนวิเกเตอร์สำหรับเว็บไซต์หน้าเดียวและสติ๊กเกอร์เมนู ยิ่งกว่านั้น: ด้วยปลั๊กอินนี้ คุณสามารถโดย อย่างน้อยเปลี่ยนโฉมไซต์ดั้งเดิมของคุณให้เป็นไซต์หน้าเดียวที่ทันสมัย WP Floating Menu Pro จะช่วยให้การเลื่อนจากส่วนหนึ่งของหน้าไปยังส่วนอื่นเป็นไปอย่างราบรื่นในการกำจัดของนักพัฒนา WP Floating Menu Pro มีเลย์เอาต์ที่แตกต่างกัน 13 และ 7 แบบบนหน้า ตัวเลือกการปรับแต่ง สี เนื้อหา และจำนวนรายการ
สำหรับหน้าจอที่มีความละเอียดน้อยกว่า 480px สามารถทำได้ ปิดเครื่องอัตโนมัติเมนู.
ราคา: $ 17

ปลั๊กอิน WordPress เมนู Flexi
เมนู Flexi มี 5 ประเภทเมนูที่ปรับแต่งได้อย่างเต็มที่: เมนูบิน, กว้าง (ตามความกว้างของหน้า), กว้าง + คำอธิบาย, กว้าง + รูปภาพ และแนวตั้งราคา: $ 14

เมนูแม็กซ์เมก้า (ฟรี)
ดีมาก ปลั๊กอินพร้อมตัวแก้ไขเมนูแบบลากและวางและความสามารถในการฝังวิดเจ็ตเกือบทุกชนิดลงในรายการเมนู ตั้งแต่แบบฟอร์มการติดต่อไปจนถึง Google Mapsสามารถแปลงเมนูปกติที่มีอยู่ให้เป็นหนึ่งเมนูเด่นได้โดยอัตโนมัติพร้อมการควบคุมกระบวนการแปลงอย่างสมบูรณ์และบันทึกหรือกำหนดการกระทำที่เหมาะสมใหม่

เฮ้! เช่นเคย มีหลายเหตุการณ์เกิดขึ้นในชีวิตของฉัน ดังนั้นจึงเป็นเรื่องยากมากที่จะหาเวลาสำหรับบล็อก เมื่อวานเราซื้อตั๋วไปศรีลังกาและกำลังจะออกเดินทาง 4 เดือนในไม่ช้านี้ มาเยี่ยม! และตอนนี้ฉันกำลังมองหาชุดแต่งงานที่สวยที่สุด :))
วันนี้เราจะมาพูดถึงวิธีสร้างเมนูใน WordPress รวมถึงการเพิ่มบล็อคเหล่านี้ในพื้นที่ที่กำหนดเองของเทมเพลต
เราจะเรียนรู้วิธีปรับแต่งเมนูและแก้ไขตามความชอบของเรา
การแก้ไขและปรับแต่งเมนูใน WordPress
ขั้นแรก มาดูฟังก์ชันที่เราสามารถใช้ได้ในแผงการดูแลระบบของบล็อก ในเทมเพลตใหม่ที่เข้ากันได้กับ เวอร์ชั่นล่าสุด WordPress การแสดงเมนูค่อนข้างง่ายและปรับแต่งได้ไม่ยาก
หลังจากที่เราสร้างธีมลูกที่สามารถแก้ไขได้โดยไม่กระทบกับธีมหลักแล้ว ให้เพิ่มฟังก์ชันต่อไปนี้ในไฟล์ function.php
| 1 2 3 | register_nav_menus (อาร์เรย์ ("additionalmenu" => __ ("เมนูเพิ่มเติม", “ชื่อหัวข้อของคุณ” ) ) ) ; |
register_nav_menus (อาร์เรย์ ("additionalmenu" => __ ("Additional Menu", "Your Topic Name")));
หากคุณไม่ได้สร้างธีมลูก เราจะเพิ่มมันลงในไฟล์ฟังก์ชันหลักของธีมของคุณ
ฟังก์ชันนี้จะช่วยให้เราเพิ่มเมนู WordPress เพิ่มเติมในเทมเพลตของเราและสร้างส่วนอื่นสำหรับเมนูนั้นได้
หลังจากเพิ่มแล้ว ไปที่แผงการดูแลระบบใน "จัดการพื้นที่":

พื้นที่หัวข้อเพิ่มเติมควรปรากฏขึ้นพร้อมกับชื่อที่เราตั้งไว้ในฟังก์ชัน
คลิก "ใช้เมนูใหม่" หากคุณต้องการเปลี่ยนส่วนสำหรับพื้นที่เพิ่มเติม หรือเลือก "หน้าแรก" จากนั้นพื้นที่ใหม่จะแสดงส่วนเดียวกันกับในเมนูหลัก
ในกรณีของเรา เราสร้างเมนูใหม่ที่เรียกว่า เพิ่มเติม:

เลือกพื้นที่ธีม "เมนูเพิ่มเติม" สำหรับมัน
แต่ตอนนี้ เราต้องเชื่อมโยงพื้นที่นี้กับบล็อกของเทมเพลต ตัวอย่างเช่น เราจำเป็นต้องสร้างเมนูเพิ่มเติมภายใต้ส่วนหัวของไซต์ WordPress ไปที่ไฟล์ header.php หรือคัดลอกไปยังธีมลูก หลังแท็ก body ให้เพิ่มสิ่งต่อไปนี้:
| 1 2 3 | <div id = "เมนูเพิ่มเติม"> (array ("theme_location" =>"เมนูเพิ่มเติม")); ?></ div> |
มาดูผลลัพธ์กัน:
เรามีเมนูเพิ่มเติมด้านบนส่วนหัว ตอนนี้เราต้องจัดรูปแบบ จัดแนวรายการให้เป็นเส้นและย้ายบล็อกใต้ส่วนหัว
เราทำการเปลี่ยนแปลงต่อไปนี้ในไฟล์ style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav (ความกว้าง: 940px; / * ความกว้างของคอนเทนเนอร์ * /ระยะขอบ: 0 อัตโนมัติ; ) #additionalmenu li (แสดง: inline; padding: 10px; / * padding * / margin: 20px 0;) #additionalmenu (ความกว้าง: 100%; ด้านบน: 420px; / * ระยะขอบบน * /พื้นหลังสี: # 000; / * สีพื้นหลัง * / ตำแหน่ง: ญาติ; ) |
#additionalmenu nav (ความกว้าง: 940px; / * ความกว้างของคอนเทนเนอร์ * / ระยะขอบ: 0 อัตโนมัติ;) #additionalmenu li (การแสดงผล: ในบรรทัด; การเติม: 10px; / * การเติม * / ระยะขอบ: 20px 0;) #additionalmenu (ความกว้าง: 100% ; ด้านบน: 420px; / * ระยะขอบด้านบน * / สีพื้นหลัง: # 000; / * สีพื้นหลัง * / ตำแหน่ง: สัมพันธ์;)
มาดูกันว่าเกิดอะไรขึ้น:

การแสดงเมนูที่เราสร้างขึ้นนั้นยังห่างไกลจากอุดมคติ แต่ถ้าจำเป็น คุณสามารถนำไปไว้ในแบบฟอร์มที่เหมาะสมสำหรับบล็อกของคุณ
วิดเจ็ตและปลั๊กอินสำหรับเพิ่มเมนูใน WordPress
ฉันแนะนำให้ดูวิดีโอเกี่ยวกับการสร้างเมนูใน WordPress:
ในบทความเกี่ยวกับวิดเจ็ต "เมนูที่กำหนดเอง" ถูกกล่าวถึง ลองวิเคราะห์ในรายละเอียดเพิ่มเติม
ไปที่ "ลักษณะที่ปรากฏ" - "วิดเจ็ต" ค้นหาวิดเจ็ต "เมนูที่กำหนดเอง" แล้วลากไปยังพื้นที่ที่มีให้สำหรับธีมของคุณและเหมาะสำหรับบล็อก:

ในกรณีของเรา เพิ่มบล็อกเมนูในแถบด้านข้างแล้ว ด้วยเหตุนี้ เราจึงเลือกส่วนของบล็อกเพิ่มเติมที่เราสร้างขึ้น
ดังนั้น บล็อกต่อไปนี้จะแสดงในแถบด้านข้างทางด้านขวา:

นอกจากวิดเจ็ตมาตรฐานที่รวมอยู่ในธีมแล้ว ยังมีปลั๊กอินเพิ่มเติมอีกมากมายที่ออกแบบมาเพื่อสร้างเมนูประเภทต่างๆ เช่น แนวตั้ง แนวนอน ดรอปดาวน์ ฯลฯ
ตัวอย่างเช่น นี่คือปลั๊กอินสำหรับสร้างเมนูหลายระดับแนวตั้งใน WordPress: เมนูสไลด์หลายระดับแนวตั้ง Navgoco
หรือปรับแต่งขั้นสูง วิดเจ็ตเมนูแบบเลื่อนลง
วิดเจ็ตยอดนิยมยังมีเอฟเฟกต์ jQwery สำหรับเมนู เช่น jQuery Slick Menu Widget
ลองมาดูตัวอย่างวิธีการทำงานกัน
หลังจากติดตั้ง JQuery Slick Menu Widget แล้ว ให้ไปที่ Appearance - Widgets
อันใหม่ที่เราติดตั้งไว้ควรปรากฏในรายการวิดเจ็ตที่มี เราย้ายไปยังพื้นที่ที่สามารถเข้าถึงได้ ในกรณีของเราคือแถบด้านข้าง:

เราเปิดเผยการตั้งค่า:

เราเลือกชื่อเมนู (ส่วนที่เราสร้างขึ้น) ข้อความแท็บ - ชื่อของบล็อกที่จะแสดงในไซต์ตำแหน่ง (เลือกซ้าย - ซ้าย) ออฟเซ็ต - ออฟเซ็ตจากขอบด้านบน เป็นพิกเซล ความเร็วของแอนิเมชั่น - ความเร็วของแอนิเมชั่น (เร็ว) คุณสามารถเลือกเมนูปิดอัตโนมัติเพื่อให้บล็อกหายไปโดยอัตโนมัติ และเลือกสีของบล็อก คลิกบันทึกและดูผลลัพธ์:

เมนูเลื่อนออกปรากฏทางด้านซ้ายในส่วนหัว เมื่อคุณคลิกที่แท็บ การแสดงส่วนต่างๆ จะปรากฏขึ้น:

เมื่อกดอีกครั้งบล็อคจะหายไปอีกครั้ง
นี่เป็นเพียงวิธีหนึ่งในการติดตั้ง แก้ไข และแสดงเมนูใน WordPress
เลือกวิธีที่เหมาะสมและสะดวกที่สุดในการสร้างเมนูสำหรับบล็อก WordPress ของคุณ ขอให้โชคดี!
สำหรับการอ่าน 8 นาที Published 01.11.2016
เฮ้!เรายังคงแยกส่วนเสริมที่น่าสนใจและมีประโยชน์มากที่สุดสำหรับไซต์ WordPress ออก! วันนี้ คุณจะได้เรียนรู้เกี่ยวกับปลั๊กอินที่มีประโยชน์มาก ซึ่งจะช่วยให้คุณสร้างเมนูดรอปดาวน์ในแนวนอนได้ คุณสามารถแทรกวิดเจ็ต ข้อความ แก้ไข รูปภาพ วิดีโอ แบบฟอร์ม รหัส html ลงในเมนูแบบเลื่อนลง
คุณจะสามารถปรับแต่งรูปลักษณ์ของเมนูได้อย่างสมบูรณ์และปรับแต่งเมนูแบบเลื่อนลงได้ คุณสามารถเพิ่มได้ถึง 8 แปดคอลัมน์ในเมนูแบบเลื่อนลงแนวนอน คุณสามารถปิดเมนูแบบเลื่อนลงสำหรับอุปกรณ์เคลื่อนที่ได้ ปลั๊กอินที่ยืดหยุ่นมาก คุณสามารถสร้างเมนู Super ได้!

คุณสามารถติดตั้ง Super Plugin ได้โดยตรงจากแผงการดูแลระบบ WordPress ของคุณ ไปที่หน้า: ปลั๊กอิน - เพิ่มใหม่ ป้อนชื่อของปลั๊กอินในแบบฟอร์มการค้นหา กด Enter ติดตั้งและเปิดใช้งานปลั๊กอิน


การตั้งค่าทั่วไป .
– คลิกพฤติกรรมเหตุการณ์พฤติกรรมการคลิก ที่นี่คุณมีสองตัวเลือกให้เลือก:
- คลิกแรกจะเปิดเมนูย่อย คลิกที่สองจะปิดเมนูย่อยคลิกแรกเปิดเมนูย่อย คลิกที่สองปิดเมนูย่อย
- คลิกแรกจะเปิดเมนูย่อย คลิกที่สองจะไปตามลิงค์การคลิกครั้งแรกจะเปิดเมนูย่อย การคลิกครั้งที่สองที่ลิงก์
- ปล่อยให้เป็นค่าเริ่มต้น ไม่ต้องเปลี่ยนแปลงอะไร
– พฤติกรรมเมนูมือถือ,พฤติกรรมบนเมนูมือถือ
- มาตรฐาน - เปิดเมนูย่อยจะยังคงเปิดอยู่จนกว่าผู้ใช้จะปิด, มาตรฐาน - เมนูย่อยที่เปิดอยู่จะยังคงเปิดอยู่จนกว่าผู้ใช้จะปิด
- หีบเพลง - เปิดเมนูย่อยจะปิดโดยอัตโนมัติเมื่อมีการเปิดอีกอันหนึ่ง, Accordion - เมนูย่อยที่เปิดอยู่จะปิดโดยอัตโนมัติเมื่อเปิดเมนูอื่น
– เอาต์พุต CSS,ปล่อยให้เป็นค่าเริ่มต้น ไม่มีอะไรต้องเปลี่ยนแปลงที่นี่
– คำอธิบายรายการเมนูเปิดหรือปิดคำอธิบายสำหรับรายการเมนู
– อินสแตนซ์เมนูที่ใช้งานอยู่บางธีมจะแสดงเค้าโครงเมนูหลายครั้งในหน้าเดียวกัน ตัวอย่างเช่น ธีมของคุณอาจแสดงตำแหน่งเมนูหลังเมนูหลัก จากนั้นแสดงอีกครั้งสำหรับเมนูมือถือ สามารถใช้ตัวเลือกนี้เพื่อให้แน่ใจว่า Max Mega Menu ใช้กับอินสแตนซ์เหล่านี้เพียงตัวเดียว
– .
ธีมเมนู .
– เลือกธีมที่จะแก้ไขนี่คือเมนูที่คุณจะแก้ไข คุณสามารถสร้างและเลือกเมนูอื่นได้
– ชื่อกระทู้ชื่อของชุดรูปแบบเมนู ปล่อยให้เป็นค่าเริ่มต้น
– ลูกศรคุณสามารถเลือกลูกศรที่ปรากฏในรายการเมนูด้วยเมนูแบบเลื่อนลง
– ความสูงของเส้นเส้นความสูง
– ดัชนี Z,ดัชนี Z สามารถปล่อยให้เป็นค่าเริ่มต้นได้
– เงา,คุณสามารถปรับแต่งเงาเมนูได้
– โฮเวอร์ ทรานซิชั่น,เปิดใช้งานการเปลี่ยนเมื่อวางเมาส์เหนือรายการเมนู
– รีเซ็ตรูปแบบวิดเจ็ตปิดใช้งานรูปแบบของวิดเจ็ต Mega Menu
แถบเมนู .
– ความสูงของเมนู,ความสูงของเมนู
– พื้นหลังเมนูสีพื้นหลังของเมนู
– เมนู Padding,เมนูเบาะ.
– รัศมีเส้นขอบเมนูรัศมีของเส้นขอบเมนู
– รายการเมนู จัดตำแหน่ง,ตำแหน่งของรายการเมนู
– พื้นหลังรายการเมนูสีพื้นหลังของรายการเมนู
– พื้นหลังรายการเมนู (โฮเวอร์)สีพื้นหลังของรายการเมนูเมื่อวางเมาส์ไว้
– ระยะห่างรายการเมนูระยะห่างของรายการเมนู
– แบบอักษรตัวเลือกแบบอักษร สี ขนาด ตำแหน่ง ครอบครัว ฯลฯ
– แบบอักษร (โฮเวอร์)ตัวเลือกแบบอักษรบนโฮเวอร์
– รายการเมนู Padding,รายการเมนูเสริม
– ขอบรายการเมนู,ตัวเลือกสำหรับเส้นขอบของรายการเมนู
– เส้นขอบรายการเมนู (โฮเวอร์)ตัวเลือกสำหรับเส้นขอบของรายการเมนูเมื่อวางเมาส์ไว้
– รัศมีเส้นขอบรายการเมนูตัวเลือกสำหรับรัศมีเส้นขอบของรายการเมนู
– ตัวแบ่งรายการเมนูตัวคั่นเมนู
– เน้นรายการปัจจุบันเน้นรายการเมนูปัจจุบัน
เมนูเมก้า .
– พื้นหลังแผง,สีพื้นหลังของเมนูดรอปดาวน์
– ความกว้างของแผง,ความกว้างของหน้าต่างแบบเลื่อนลง
– แผงแพดดิ้ง,เบาะ.
– ขอบแผง,สีและขนาดของเส้นขอบ
– รัศมีเส้นขอบของแผง,รัศมีชายแดน
– รายการแพ็ดดิ้ง, การเติมรายการเมนูในเมนูดรอปดาวน์
วิดเจ็ต .
– แบบอักษรหัวเรื่องตัวเลือกแบบอักษรสำหรับชื่อวิดเจ็ตในเมนูดรอปดาวน์
– หัวเรื่องแพดดิ้ง,ช่องว่างภายในส่วนหัว
– กำไรขั้นต้น,เยื้องจากขอบของชื่อวิดเจ็ต
– ส่วนหัวของเส้นขอบตัวเลือกชายแดน
– แบบอักษรเนื้อหาแบบอักษรในเนื้อหาของวิดเจ็ต
รายการเมนูระดับที่สอง .
– แบบอักษรแบบอักษรของรายการเมนูระดับที่สอง
–แบบอักษร (โฮเวอร์)แบบอักษรบนโฮเวอร์
– พื้นหลัง (โฮเวอร์)สีพื้นหลังบนโฮเวอร์
– การขยายความ,เบาะ.
– มาร์จิ้น,เยื้อง
– ชายแดน,ชายแดนชายแดน
รายการเมนูระดับสาม ... การตั้งค่าเดียวกันสำหรับรายการเมนูระดับที่สามเท่านั้น
เมนูลอยน้ำ .
– พื้นหลังเมนูสีพื้นหลังของเมนูแบบเลื่อนลงระดับที่สองหรือสาม
– ความกว้างของเมนูความกว้างของเมนู
– เมนู Padding,เบาะ.
– ขอบเมนูชายแดน
– รัศมีเส้นขอบเมนูรัศมีชายแดน
– พื้นหลังรายการสีพื้นหลังของรายการเมนู
– พื้นหลังรายการ (วางเมาส์เหนือ)สีพื้นหลังของรายการเมื่อวางเมาส์ไว้
– ความสูงของรายการ,ความสูงของรายการเมนู
– รายการแพ็ดดิ้งรายการเบาะ
– แบบอักษรของรายการแบบอักษรของข้อความในรายการเมนู
– แบบอักษรของรายการ (โฮเวอร์)แบบอักษรบนโฮเวอร์
– ตัวแบ่งรายการตัวแยกรายการ
เมนูมือถือ .
– ตัวออกแบบแถบสลับ,นี่คือลักษณะของเมนูบนอุปกรณ์มือถือ
– เบรกพอยต์ที่ตอบสนอง,ความกว้างเพื่อไปที่เมนูมือถือ
– พื้นหลังแถบสลับสีพื้นหลังของปุ่มเปิดเมนูมือถือ
– ปิดใช้งานการสลับมือถือคุณสามารถปิดสวิตช์เมนู
– ความสูงของแถบสลับ,ความสูงของสวิตช์เมนูมือถือ
– คอลัมน์เมนูเมก้ามีกี่คอลัมน์ในเมนูแบบเลื่อนลงบนเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่
– พื้นหลังเมนูสีพื้นหลังเมนูมือถือ
– ความสูงของรายการเมนู,ความสูงของรายการเมนู
ปรับแต่งสไตล์... คุณสามารถเพิ่มสไตล์ CSS ของคุณเองสำหรับเมนูได้ที่นี่
– บันทึกการเปลี่ยนแปลงของคุณ.
ตำแหน่งเมนู .
- ที่นี่คุณสามารถสร้างพื้นที่เมนูที่คุณสามารถเพิ่มเมนูได้ในภายหลัง หากต้องการสร้างพื้นที่สำหรับเมนู ให้คลิกที่ปุ่ม - เพิ่มตำแหน่งเมนูอื่น

พื้นที่เมนูคุณสามารถเพิ่มลงในไซต์โดยใช้รหัสย่อหรือรหัส php

ในหน้า: ลักษณะ - เมนู - การจัดการพื้นที่คุณจะสามารถเพิ่มเมนูสำหรับพื้นที่ได้

เครื่องมือ .
– แคชที่นี่คุณสามารถล้างแคช CSS ได้โดยไม่จำเป็น แคชจะถูกล้างโดยอัตโนมัติทุกครั้งที่บันทึกเมนู
– ข้อมูลปลั๊กอินลบข้อมูลปลั๊กอินทั้งหมดที่เก็บไว้ในฐานข้อมูล WordPress เฉพาะในกรณีที่ปลั๊กอินถูกลบ!
– ส่งออกธีมคุณสามารถส่งออกธีมเมนูเมก้าในรูปแบบ JSON หรือ PHP
– นำเข้าธีมคุณสามารถนำเข้าธีมเมนูเมก้า
– เปิดใช้งาน,ทำเครื่องหมายที่ช่องที่นี่เพื่อเปิดใช้งานเมนูเมก้า
– เหตุการณ์,ที่นี่คุณสามารถเลือกได้ว่าจะเปิดเมนูแบบเลื่อนลงอย่างไร
– ผล,คุณสามารถเลือกเอฟเฟกต์สำหรับเมนูดรอปดาวน์
– ธีม,ธีมเมนูเริ่มต้น
หลังจากเปิดเมนูเมก้าแล้วในแต่ละวิดเจ็ตของหน้า เมื่อวางเมาส์เหนือ ปุ่มจะปรากฏขึ้น - เมนูเมก้า คลิกที่ปุ่มนี้เพื่อกำหนดค่าเมนูดรอปดาวน์สำหรับรายการเมนูนี้

ไกลออกไป,หน้าต่างจะเปิดขึ้น ที่ด้านบนขวา ให้คลิกที่ช่องกว้างเพื่อเลือกวิดเจ็ตและเพิ่มลงในเมนู ที่ด้านบนขวา คุณสามารถเลือกจำนวนคอลัมน์ที่จะมีในเมนูแบบเลื่อนลง คุณสามารถแจกจ่ายวิดเจ็ตบนแผงแบบเลื่อนลง คุณสามารถระบุได้ว่าจะใช้ส่วนใดของวิดเจ็ต เช่น 1/2 หรือ 1/3 คลิกที่ลูกศรซ้ายและขวาเพื่อระบุว่าวิดเจ็ตจะใช้พื้นที่เท่าใด

ในการเปิดและปรับแต่งวิดเจ็ตเพิ่มเนื้อหา ฯลฯ ที่ด้านขวาของวิดเจ็ต ให้คลิกที่ไอคอนรูปกุญแจ ปรับแต่งวิดเจ็ตและบันทึก

– ซ่อนข้อความซ่อนข้อความจากรายการเมนู
– ซ่อนลูกศรซ่อนลูกศร
– ซ่อนรายการบนมือถือซ่อนรายการเมนูบนอุปกรณ์มือถือ
– ซ่อนรายการบนเดสก์ท็อปซ่อนรายการเมนูบนคอมพิวเตอร์
– รายการเมนู จัดตำแหน่ง,ตำแหน่งของรายการเมนู
– ปรับเมนูย่อย,ตำแหน่งของเมนูระดับที่สอง
– ซ่อนเมนูย่อยบนมือถือซ่อนเมนูระดับที่สองบนอุปกรณ์มือถือ
– บันทึกการเปลี่ยนแปลง.


ทุกอย่างพร้อมแล้ว!บันทึกเมนูไปที่ไซต์และเพลิดเพลินกับผลลัพธ์!
ความสนใจ!หลังจากเปิดใช้งานเมนูเมก้าแล้ว รูปแบบเมนูเริ่มต้นของคุณจะเปลี่ยนไปโดยสิ้นเชิง คุณจะต้องปรับแต่งรูปแบบเมนูในการตั้งค่า ในแท็บ "ธีมเมนู".
ยังมีคำถาม? เขียนความคิดเห็น! ขอให้โชคดี!
เมนูบนไซต์ทำให้ผู้เข้าชมสามารถย้ายไปรอบๆ ไซต์ได้ง่ายขึ้น เว็บไซต์ที่มีเนื้อหาจำนวนมากไม่สามารถใช้กับเมนูปกติได้ เนื้อหาส่วนใหญ่บนเว็บไซต์แบบนี้ไม่น่าจะเข้ากับเนื้อหาเหล่านั้นได้ ในกรณีนี้ เมนูเมก้าจะเข้ามามีบทบาท รูปลักษณ์ของเมนูขึ้นอยู่กับเทคโนโลยีที่คุณใช้เป็นอย่างมาก ปลั๊กอิน WordPress mega menu จำนวนมากรับประกันว่าคุณจะมีคุณสมบัติมากมายที่หาสิ่งที่ดีที่สุดในรายการนี้ได้ยาก
จากปลั๊กอินเมนูเมก้าจำนวนมากนี้ มีปลั๊กอินหนึ่งตัวที่เหมาะกับผู้ใช้ส่วนใหญ่ นี่คือปลั๊กอิน WP Mega Menu มันมีฟังก์ชั่นพื้นฐานทั้งหมดและ ฟังก์ชั่นและได้ฟรี
ในบทความนี้ เราจะมาดูการทำงานหลักของปลั๊กอิน WP Mega Menu วิธีติดตั้งและกำหนดค่า
คุณสมบัติเมนู WP Mega
คุณสมบัติที่หลากหลายของ WP Mega Menu ประกอบด้วย:
- เมนูลากและวาง
- การสร้างภาพของเมนู
- วิดเจ็ตในรายการเมนู
- หลากหลายรูปแบบ
- ส่งออก / นำเข้าธีมเมนู
- การสร้างแบรนด์ด้วยโลโก้และไอคอนโซเชียล
- ป้ายเมนู / ไอคอน
- รองรับไอคอน
- เมนูแบบยืดและรูปภาพในพื้นหลังของเมนู
- เมนูตอบสนองและมือถือ
- ไม่จำกัดสีแบบอักษรและตัวเลือกของ Google
มาดูคุณสมบัติอันทรงพลังบางอย่างกันดีกว่า
ลากและวางฟังก์ชันการสร้างเมนู
เมื่อคุณติดตั้งปลั๊กอิน WP Mega Menu บนไซต์ของคุณแล้ว คุณสามารถสร้างเมนูโดยใช้ฟังก์ชันลากและวาง เพิ่มแถวแล้วลากวิดเจ็ตไปที่คอลัมน์ของแถวเหล่านั้น นี้ ปลั๊กอิน WordPressบันทึกการเปลี่ยนแปลงโดยอัตโนมัติเมื่อแก้ไขเค้าโครงเมนู คุณไม่จำเป็นต้องเขียนโค้ดหรือโปรแกรมใดๆ ระบบลากและวางอันทรงพลังของ WP Mega Menu ช่วยให้คุณสร้างเมนูที่ดีขึ้นได้โดยใช้ความพยายามเพียงเล็กน้อย
เมนูตอบสนองและมือถืออย่างเต็มที่

เมนูที่สร้างด้วย WP Mega Menu จะตอบสนองและเคลื่อนที่ได้ 100% ไม่ว่าไซต์ของคุณจะใช้อุปกรณ์ขนาดใด ก็จะไม่มีปัญหาในการแสดงผล คุณสามารถควบคุมความละเอียดหน้าจอเพื่อสลับระหว่างเดสก์ท็อปและ .โดยอัตโนมัติ รุ่นมือถือ... เมนูเว็บไซต์ของคุณจะทำงานได้ดีกับทุกระบบปฏิบัติการ
บูรณาการกับ WooCommerce

หากคุณมีสินค้าที่จะแสดงและขายบนไซต์ของคุณ WP Mega Menu เป็นวิธีที่ยอดเยี่ยมในการ การเข้าถึงโดยตรงผู้เยี่ยมชมรายละเอียดสินค้าได้จากเมนู คุณมีระบบสำหรับแสดงสินค้าอีคอมเมิร์ซในรายการเมนู เปลี่ยนไซต์ของคุณให้เป็นไซต์นำทางอีคอมเมิร์ซที่มีการจัดระเบียบอย่างดีด้วย Mega Menu
เมนูแบบเลื่อนลงหลายระดับ

สร้างรายการเมนูได้มากเท่าที่คุณต้องการ คุณสามารถออกแบบเมนูดรอปดาวน์แบบเลเยอร์ได้ และจะดูสวยงามไม่แพ้กัน เติมเต็มรายการเมนูหลักของคุณด้วยเมนูย่อยแบบเลื่อนลง สิ่งนี้จะทำให้คุณมีตัวเลือกการนำทางมากขึ้น การสร้างเมนูดรอปดาวน์แบบเลเยอร์นั้นง่ายกว่ามากด้วยปลั๊กอินตัวแก้ไขนี้
ฟังก์ชั่นขั้นสูง

ใช้รหัสย่อใด ๆ ในเมนู นอกจากนี้ คุณยังมีตัวเลือกในการใช้วิดเจ็ตขั้นสูงที่ติดตั้งไว้ล่วงหน้าสองตัว ได้แก่ เพิ่มรูปภาพ ชื่อและรายละเอียดเล็กๆ น้อยๆ ที่จะแสดงขณะวางเมาส์เหนือวิดเจ็ต
ไอคอนโซเชียลและตัวเลือกการค้นหาเมนู
![]()
คุณมีเครื่องมือค้นหา WordPress เริ่มต้นอยู่ในเมนูของคุณ ด้วยปลั๊กอิน WP Mega Menu คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ความสมบูรณ์ของการตั้งค่า

WP Mega Menu ให้คุณปรับแต่งเมนูของคุณได้อย่างเต็มที่ การตั้งค่าเมนูนี้และการเปลี่ยนแปลงที่จำเป็นนั้นค่อนข้างตรงไปตรงมา ตั้งค่าการเยื้องและระยะขอบสำหรับรายการใดๆ ในเมนู ควบคุมการมองเห็นเมนูตามอุปกรณ์ที่จะใช้งานเมนูของคุณ คุณยังสามารถใช้เอฟเฟกต์กับรายการเมนูได้อีกด้วย ใช้องค์ประกอบที่หลากหลาย เช่น ไอคอน ตัวเลือกพื้นหลัง เมื่อปรับแต่งเมนู
หลายภาษา: ได้มาตรฐาน WPML

ไม่ว่าเว็บไซต์ของคุณจะใช้ภาษาใด WP Mega Menu จะไม่มีปัญหากับภาษาใดๆ เป็นไปตามมาตรฐาน WPML อย่างสมบูรณ์ ทำให้เนื้อหาเมนูของคุณเป็นภาษาใดก็ได้และเมนูจะใช้งานได้
วิธีสร้างเมก้าเมนูบนเว็บไซต์ WordPress ของคุณ
1. ติดตั้งปลั๊กอิน WP Mega Menu
เช่นเดียวกับปลั๊กอิน WordPress อื่น ๆ คุณสามารถติดตั้งบนเว็บไซต์ของคุณได้สองอย่าง วิธีทางที่แตกต่าง... ไปที่ .ก่อน พื้นที่ส่วนบุคคล-> ปลั๊กอิน -> เพิ่มใหม่ ค้นหา "WP Mega Menu" และคลิก "Install Now" จากนั้นเปิดใช้งานปลั๊กอินเมื่อปุ่มเปิดใช้งานปรากฏขึ้น

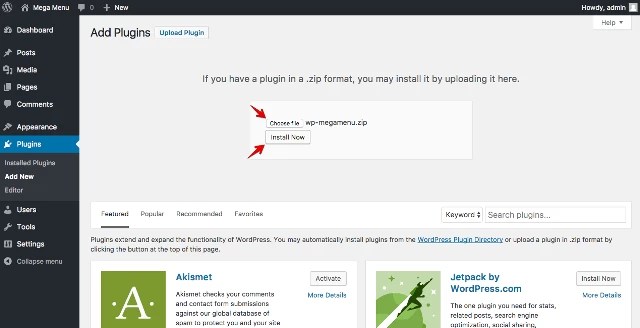
คุณยังสามารถดาวน์โหลด ปลั๊กอิน WP Mega Menuจากไดเร็กทอรี WordPress จากนั้นเปิดแดชบอร์ด WordPress ของคุณ ไปที่ Plugins -> Add New -> Upload Plugin ดาวน์โหลดไฟล์ zip ด้วยปลั๊กอินแล้วคลิกติดตั้งทันที

เปิดใช้งานปลั๊กอินหลังจากข้อความเกี่ยวกับการติดตั้งสำเร็จ อันที่จริงระบบจะขอให้คุณเปิดใช้งาน
2. สร้างเมนู
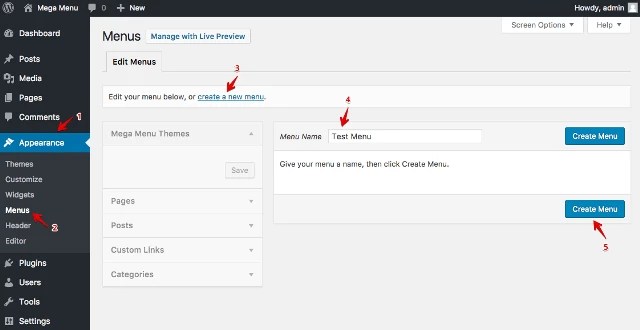
ก่อนอื่น สร้างเมนูโดยไปที่แดชบอร์ด WordPress -> ลักษณะที่ปรากฏ -> เมนู แล้วสร้างเมนูใหม่ นี่คือวิธีที่ WordPress อนุญาตให้คุณสร้างเมนูเริ่มต้น

3. WP Mega Menu Global Settings
ค้นหาแท็บ WP Mega Menu ที่แถบด้านข้างซ้ายแล้วคลิก

4. สร้างธีมสำหรับเมนู
ธีมของเมนูกำหนดรูปแบบและการทำงานของแถบนำทางในเมนู ในการสร้างธีมเมนู ให้เปิด WP Mega Menu -> Themes คุณสามารถสร้าง หัวข้อใหม่หรือนำเข้า คลิกปุ่มนำเข้าธีมหรือสร้างธีมใหม่เพื่อดำเนินการให้เสร็จสิ้น

5. การตั้งค่าสำหรับรายการเมนูเมก้า
ไปที่ WordPress Dashboard -> ลักษณะที่ปรากฏ -> เมนู ตัวเลือก WP Mega Menu จะปรากฏขึ้นเมื่อคุณวางเมาส์เหนือรายการเมนู

คลิกเพื่อทำการตั้งค่า ตั้งค่า Mega Menu เป็น Yes แล้วคลิก Add Row เพื่อเลือกแถวและคอลัมน์ เลือกธีมเมนูทางด้านซ้ายด้วย

ช้อปในเมนูเมก้า
ทางด้านซ้าย คุณจะเห็นวิดเจ็ตที่มีประโยชน์ซึ่งคุณสามารถเพิ่มคุณสมบัติขั้นสูงได้ ลากวิดเจ็ต WPMM Grid WooCommerce และวางลงในคอลัมน์

แก้ไขวิดเจ็ต WPMM Grid WooCommerce แสดงผลิตภัณฑ์ของคุณด้วยรูปภาพและข้อมูลในแบบที่คุณต้องการให้ลูกค้าเห็น คุณสามารถระบุชื่อและเลือกประเภทเฉพาะหรือทุกหมวดเพื่อแสดงสินค้าจากทุกหมวด

คุณสร้างเมนู mega เมนูแรกสำหรับไซต์ WordPress ของคุณเสร็จแล้ว คุณสามารถทำอะไรได้มากมายกับผู้ออกแบบเมนู WordPress ที่ปฏิวัติวงการนี้ หากต้องการทราบว่าเขาสามารถทำอะไรได้อีกและต้องทำอย่างไร อ่านรายละเอียด เอกสารไปที่ปลั๊กอิน
 LinkedIn - มันคืออะไรและ LinkedIn สามารถช่วยคุณหางานในฝันของคุณได้อย่างไร
LinkedIn - มันคืออะไรและ LinkedIn สามารถช่วยคุณหางานในฝันของคุณได้อย่างไร การป้องกัน DDoS: DDoS GUARD - โฮสติ้งที่ปลอดภัยของคุณ
การป้องกัน DDoS: DDoS GUARD - โฮสติ้งที่ปลอดภัยของคุณ สมาร์ทโฟน Windows สามารถอัปเดตโดยใช้ PC . ได้แล้ว
สมาร์ทโฟน Windows สามารถอัปเดตโดยใช้ PC . ได้แล้ว