ช่องทำเครื่องหมายที่ใช้งานอยู่ ช่องทำเครื่องหมายคืออะไร? วิธีทำเครื่องหมายช่องทำเครื่องหมายทั้งหมดด้วยลิงก์
บางครั้งเมื่อทำงานกับฟอร์ม สถานการณ์จะเกิดขึ้นว่าเพื่อความสะดวกของผู้ใช้ ต้องเลือกช่องทำเครื่องหมายทั้งหมดในฟอร์มพร้อมกัน ในการทำเช่นนี้คุณสามารถใช้ช่องทำเครื่องหมายเพิ่มเติม (ทำเครื่องหมาย / เลิกทำเครื่องหมาย) และโค้ดจาวาสคริปต์ส่วนเล็ก ๆ
ด้วยรหัสนี้ คุณสามารถ:
1. ทำเครื่องหมายในช่องทำเครื่องหมายจำนวนเท่าใดก็ได้
2. ทำเครื่องหมายที่ช่องทำเครื่องหมายทั้งหมดโดยคลิกที่ช่องทำเครื่องหมายพิเศษเพียงช่องเดียว
3. ทำเครื่องหมายและยกเลิกการเลือกช่องทำเครื่องหมายในคลิกเดียว
การใช้งาน:สร้างรหัส html:
เพิ่มช่องทำเครื่องหมายในแบบฟอร์ม:
เขียนโค้ดจาวาสคริปต์ก่อนแท็กปิด /head:
< aa.elements.length; i++){ aa.elements[i].checked = checked; } }
ผลลัพธ์จะเป็น (ตัวอย่างพร้อมตัวอย่างนี้ที่จุดเริ่มต้นของบทความ):
ทำเครื่องหมาย/ไม่เลือกช่องทำเครื่องหมายที่ทำเครื่องหมายไว้=เท็จ; ฟังก์ชั่นcheckedAll (frm1) ( var aa= document.getElementById("frm1"); if (ตรวจสอบ == เท็จ)( ตรวจสอบ = จริง) อื่น (ตรวจสอบ = เท็จ) สำหรับ (var i =0; ผม< aa.elements.length; i++) {
aa.elements[i].checked = checked;
}
}
Выбор/снятие всех чекбоксов
ช่องทำเครื่องหมาย 1 ช่องทำเครื่องหมาย 2
คลิกเพื่อยกเลิก/ยกเลิกการเลือกช่องทำเครื่องหมาย
ฉันยังคงบทความเกี่ยวกับการปรับปรุงองค์ประกอบอินเทอร์เฟซ คราวนี้ก็ถึงคราวที่จะพูดถึงช่องทำเครื่องหมาย ตอนนี้คุณสามารถรับ
ช่องทำเครื่องหมายช่องทำเครื่องหมาย - เดิมสร้างเป็นองค์ประกอบการเลือกกลุ่ม เหล่านั้น. มีวัตถุประสงค์เพื่อกำหนดกลุ่มขององค์ประกอบสำหรับการดำเนินการกลุ่มในภายหลัง

ช่องทำเครื่องหมายที่ดีและมีอยู่จริงใน Gmail
อินเทอร์เฟซเมลสมัยใหม่สามารถใช้เป็นตัวอย่างของการใช้ช่องทำเครื่องหมายได้ โดยการทำเครื่องหมายตัวอักษรหลายตัว คุณสามารถลบทั้งหมดได้
ปัญหาและวิธีแก้ไขเมื่อใช้ช่องทำเครื่องหมายมาดูปัญหาหลักๆ ที่ฉันพบเมื่อใช้ช่องทำเครื่องหมาย และสิ่งที่สามารถทำได้เกี่ยวกับปัญหาเหล่านี้
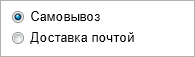
การใช้ช่องทำเครื่องหมายสำหรับสถานะไบนารีมักใช้ช่องทำเครื่องหมายเพื่อเลือกระหว่างสองตัวเลือกที่แตกต่างกัน ตัวอย่างเช่น ฉันเห็นช่องทำเครื่องหมายดังกล่าวในร้านค้าออนไลน์หนึ่งแห่ง
ช่องทำเครื่องหมายนี้ไม่ได้อธิบายอะไร ยังไม่ชัดเจนว่าจะจัดส่งทางไปรษณีย์หรือฉันต้องไปซื้อเอง ในกรณีนี้จะมีเหตุผลมากกว่าที่จะใช้ปุ่มตัวเลือกเพื่อเลือกตัวเลือกที่ต้องการ เรากำลังทำซ้ำ

ตอนนี้ทุกอย่างชัดเจนขึ้นมาก
การใช้ช่องทำเครื่องหมายเพื่อเปิดใช้งานตัวเลือกบ่อยครั้งที่ฉันใช้ช่องทำเครื่องหมายเพื่อแสดงว่าตัวเลือกถูกเปิดใช้งานหรือปิดใช้งาน ซึ่งผมคิดว่าไม่ถูกต้อง
ช่องทำเครื่องหมายไม่ใช่ปุ่ม สิ่งเหล่านี้เป็นองค์ประกอบที่มีไว้สำหรับการดำเนินงานของกลุ่ม การคลิกที่ช่องทำเครื่องหมายไม่ควรนำไปสู่การดำเนินการใดๆ หากต้องการระบุตัวเลือกที่เปิดใช้งานและปิดใช้งานจากรายการด้วยสายตา การระบุสีจึงสมบูรณ์แบบ
ในตัวอย่างข้างต้น คุณจะต้องเลือกหลายตัวเลือกแล้วคลิกปุ่มนำไปใช้ ตัวเลือกนี้ใช้งานได้ แต่ไม่สะดวกนัก จะทำอย่างไร? ฉันแนะนำวิธีแก้ปัญหานี้:

การเปิดใช้งานตัวเลือกในหนึ่งในโปรเจ็กต์ไคลเอ็นต์
ที่นี่คุณสามารถเห็นสถานะของตัวเลือกได้อย่างชัดเจน (เปิดใช้งานหรือไม่) มองเห็นสวิตช์ได้ทันทีและปัญหาอื่นได้รับการแก้ไขแล้วซึ่งเราจะพูดถึงในภายหลัง สวิตช์ที่คล้ายกันมาจากอินเทอร์เฟซของ iPhone และเป็นช่องทำเครื่องหมายแบบอะนาล็อกที่คู่ควร
พื้นที่คลิกได้ขนาดเล็กตามกฎของ Fitts องค์ประกอบที่มีขนาดเล็กยิ่งใช้งานยากขึ้น ปัญหานี้สามารถสังเกตได้ไม่เฉพาะในช่องทำเครื่องหมายเท่านั้น นี่เป็นหนึ่งในปัญหาหลักของการควบคุมหลายอย่าง
ไม่สะดวกที่จะเล็งและตีเห็บขนาดเล็ก แม้ว่าคุณจะทำให้พื้นที่ทั้งหมดพร้อมกับข้อความสามารถคลิกได้ ผู้ใช้จะยังคงเล็งไปที่เครื่องหมายถูก
มีวิธีและวิธีการอย่างไร?จึงแสดงพื้นที่ที่คลิกได้

ปุ่มช่องทำเครื่องหมายบนเว็บไซต์ Ostrovok.ru
โดยการเพิ่มพื้นที่การคลิก
ป้ายกำกับช่องทำเครื่องหมายบนหนึ่งในโครงการไคลเอ็นต์
3. เปลี่ยนช่องทำเครื่องหมายเป็นปุ่มตัวเลือก ฉันเขียนเกี่ยวกับเรื่องนี้ข้างต้น
"เลือกทั้งหมด" และ "ลบทั้งหมด"เพื่อความสะดวกในการทำงานกับช่องทำเครื่องหมายจำนวนมาก อินเทอร์เฟซควรมีตัวเลือก "เลือกช่องทำเครื่องหมายทั้งหมด" และ "ล้างช่องทำเครื่องหมายทั้งหมด" มิฉะนั้น การทำงานกับอินเทอร์เฟซดังกล่าวจะน่าเบื่อและยาวนานมาก ลองจินตนาการว่าคุณต้องเลือกอย่างน้อย 10 รายการจาก 12 รายการที่มีอยู่ในรายการ ทำได้ง่ายกว่ามากโดยเลือกทุกอย่างและยกเลิกการเลือกตัวเลือกที่คุณไม่ต้องการ
ข้อสรุปเดิมช่องทำเครื่องหมายถูกสร้างขึ้นเพื่อเป็นเครื่องมือการเลือกกลุ่ม และคุณไม่ควรใช้มันเพื่อสิ่งอื่นใดในรูปแบบดั้งเดิม อย่างไรก็ตาม หลังจากปรับแต่งและทำตามคำแนะนำง่ายๆ แล้ว คำแนะนำเหล่านี้จะกลายเป็นเครื่องมือที่สะดวกสำหรับผู้ใช้ของคุณ
ในตอนที่แล้วและตอนต่อไป- . ทำไมคุณไม่ควรใช้พวกเขา แล้วถ้าใช้ล่ะ?
- . ทางเลือกง่ายๆ ที่ไม่มีทางเลือก
- . วิธีการทำงานของช่องป้อนข้อมูลที่มีประเภทข้อมูลต่างกัน
ช่องป้อนข้อมูลให้คุณป้อนค่าโดยใช้แป้นพิมพ์
ใช้เมื่อไหร่ใช้ช่องป้อนข้อมูลสำหรับข้อความสั้นหรือค่าตัวเลขโดยไม่มีรูปแบบที่คาดเดาได้
ใน HTML5 ช่องป้อนข้อมูลสามารถมีได้หลายประเภท - สี, วันที่, อีเมล, รหัสผ่าน, ข้อความ, url ฯลฯ ในบริการ Contour ให้ใช้เฉพาะประเภทข้อความและรหัสผ่านเท่านั้น ประเภทที่เหลือไม่รองรับโดยเบราว์เซอร์หลักหรือมอบประสบการณ์การใช้งานที่ไม่ดีและการตรวจสอบความถูกต้องซึ่งจะแตกต่างจากการออกแบบของเรา
ชื่อชื่อฟิลด์เป็นตัวพิมพ์ใหญ่
ตั้งชื่อช่องป้อนข้อมูลด้วยคำนามที่ระบุว่าจะป้อนอะไร หลีกเลี่ยงคำว่า "ของคุณ", "ป้อน" และคำที่คล้ายกันในชื่อเรื่อง - มันไม่สมเหตุสมผล
อย่าใส่เครื่องหมายทวิภาคหลังชื่อ: หากไม่มีเครื่องหมายนี้ ทุกอย่างชัดเจน จะสร้างเสียงรบกวนทางภาพที่ไม่จำเป็นเท่านั้น
ตัวยึดตำแหน่งคำอธิบายงานหากไม่ชัดเจนจากชื่อวิธีการกรอกข้อมูลในฟิลด์ ให้ใช้ตัวยึดตำแหน่ง - คำใบ้ที่แสดงภายในฟิลด์จนกว่าจะเต็ม
ตัวยึดตำแหน่ง (จากตัวยึดภาษาอังกฤษ) - ตัวยึด มักใช้เป็นคำพ้องความหมายสำหรับ "ลายน้ำ" แต่ตัวยึดตำแหน่งเป็นชื่อที่ถูกต้องมากกว่า เนื่องจาก จับคู่แอตทริบิวต์ที่เกี่ยวข้องของอินพุตและแท็ก textarea
เมื่อฟิลด์ได้รับการโฟกัส ตัวยึดตำแหน่งจะจางลง และหายไปเมื่อป้อนอักขระตัวแรก
ตัวยึดไม่ควรแนะนำค่าเฉพาะที่จะป้อนในฟิลด์
หากมีการคำนวณฟิลด์และคุณคำนวณค่า - ใช้ฟิลด์อัตโนมัติ:
หากคุณถือว่าค่า - เติมฟิลด์ล่วงหน้า ผู้ใช้จะสามารถแก้ไขได้:
คุณสามารถใส่ชื่อฟิลด์ในตัวยึดได้ในกรณีพิเศษ: เมื่อคุณต้องการประหยัดพื้นที่ หรือจุดประสงค์ของฟิลด์นั้นชัดเจน:
อย่าใช้ตัวยึดเพื่อระบุชื่อเขตข้อมูลในแบบฟอร์ม ในสถานะเต็ม แบบฟอร์มดังกล่าวจะกลายเป็น "คนตาบอด":
เคลียร์สนามหากผู้ใช้จำเป็นต้องล้างฟิลด์บ่อยๆ และป้อนค่าใหม่ ให้ใช้ปุ่มกากบาทพิเศษสำหรับสิ่งนี้
เครื่องหมายกากบาทจะแสดงขึ้นเมื่อป้อนอักขระอย่างน้อย 1 ตัวในฟิลด์ กากบาทจะแสดงแม้ในขณะที่โฟกัสอยู่นอกสนาม
เมื่อคุณคลิกที่กากบาท โฟกัสจะย้ายไปยังฟิลด์ ค่าที่ป้อนจะถูกลบ:
พื้นที่ที่คลิกได้มีความสูงเท่ากับช่องป้อนข้อมูล กว้าง 28 px:
Internet Explorer 10 วาดกากบาทของตัวเองสำหรับฟิลด์อินพุตที่มีโฟกัส เพื่อป้องกันไม่ให้กากบาททับไอคอนของเรา เราต้องเพิ่มสไตล์:
ขนาดและที่ตั้งช่องป้อนข้อมูล เช่น ปุ่ม สามารถมีได้สามขนาด ใช้ฟิลด์ป้อนข้อมูลขนาดกลางและขนาดใหญ่ หากฟิลด์เหล่านี้เป็นตัวควบคุมหลักในเพจ ตัวอย่างเช่น ช่องค้นหาในไดเร็กทอรี ในฟิลด์ที่ใหญ่ที่สุด ขนาดตัวอักษรคือ 16 px
ชื่อฟิลด์ต้องสอดคล้องกับบรรทัดฐานของข้อความในฟิลด์:
ทำให้ความกว้างของฟิลด์สอดคล้องกับความกว้างของค่าที่ป้อน สิ่งนี้จะบอกผู้ใช้ถึงคุณค่าที่คาดหวังจากเขา ช่วยให้ผู้ใช้แน่ใจว่าได้กรอกข้อมูลในฟิลด์อย่างถูกต้อง
นักพัฒนาเว็บแอปพลิเคชัน เว็บไซต์ และโปรแกรมเดสก์ท็อปควรรู้ว่าช่องทำเครื่องหมายคืออะไร แต่ผู้ใช้ที่อยู่ห่างไกลจากการเขียนโปรแกรมซึ่งพบคำต่างประเทศที่เข้าใจยากนี้มักจะไม่เข้าใจความหมายของมัน ในความเป็นจริงทุกอย่างค่อนข้างง่าย ช่องทำเครื่องหมายเป็นตัวควบคุมที่ง่ายที่สุดเมื่อสร้างฟอร์ม
ช่องทำเครื่องหมาย: ช่องทำเครื่องหมายปกติ
แน่นอนเราแต่ละคนพบกันในชีวิตด้วยสัญลักษณ์เช่นเครื่องหมายถูก การกำหนดนี้ควรคุ้นเคยกับเราโดยเริ่มจากม้านั่งในโรงเรียน เครื่องหมายนี้เป็นคำตอบที่ถูกต้องในระหว่างการทดสอบ ช่องทำเครื่องหมายยังใช้เมื่อกรอกแบบสอบถามต่างๆ ทุกวันนี้ เมื่อผู้ใช้ดำเนินการหลายอย่างผ่านอินเทอร์เน็ต จะไม่มีทางหลีกเลี่ยงได้หากไม่มีเครื่องหมายถูก แม้แต่ขั้นตอนการลงทะเบียนที่ง่ายที่สุดในเว็บไซต์ใดๆ ทุกวันนี้ อีคอมเมิร์ซมีการพัฒนามากขึ้นกว่าที่เคย เมื่อสร้างคำสั่งซื้อผู้ใช้สามารถทำเครื่องหมายเฉพาะรายการที่เขาสนใจเป็นพิเศษ บ่อยครั้งที่เมื่อติดตั้งเกมคอมพิวเตอร์ผู้ใช้จะได้รับแจ้งให้เลือกซอฟต์แวร์เพิ่มเติม ในกรณีนี้ คุณจะต้องเลือกด้วย ดังนั้น ช่องทำเครื่องหมายจึงเป็นช่องทำเครื่องหมายเดียวกับที่ใช้ในหน้าเว็บทุกประการ
การใช้ช่องทำเครื่องหมายเมื่อสร้างเว็บไซต์
นักพัฒนาเว็บไซต์มองเห็นองค์ประกอบนี้กว้างขึ้นเล็กน้อย ท้ายที่สุดแล้วการสร้างมันยากกว่าการคลิกที่สี่เหลี่ยมด้วยเมาส์ เว็บไซต์ได้รับการพัฒนาโดยใช้ภาษาไฮเปอร์เท็กซ์มาร์กอัป ในสภาพแวดล้อมแบบมืออาชีพ ภาษานี้เรียกว่า HTML หากต้องการสร้างเครื่องหมายถูกในภาษานี้ คุณต้องเขียนโค้ด ช่องทำเครื่องหมายถูกสร้างขึ้นจริงอย่างไร HTML เป็นองค์ประกอบพิเศษที่เป็นฟิลด์ที่มีประเภทช่องทำเครื่องหมาย มันเขียนดังนี้:
ช่องทำเครื่องหมาย: หลักการทำงาน
องค์ประกอบนี้ทำงานบนหลักการที่ค่อนข้างง่าย: การปฏิเสธหรือการยืนยัน หากฟิลด์ถูกตรวจสอบ เบราว์เซอร์จะส่งตัวแปรที่จะส่งชื่อฟิลด์ไปยังเซิร์ฟเวอร์เพื่อประมวลผล หากไม่ได้เลือกช่องทำเครื่องหมาย เซิร์ฟเวอร์จะไม่ได้รับอะไรเลย องค์ประกอบนี้มีแอตทริบิวต์ที่มีค่ามูลค่า แอตทริบิวต์นี้เป็นทางเลือก นักพัฒนาเพิ่มแอตทริบิวต์พิเศษให้กับแท็กที่ระบุช่องทำเครื่องหมายเริ่มต้น แอตทริบิวต์นี้เรียกว่า "ตรวจสอบแล้ว" ซึ่งแปลว่า "ตรวจสอบแล้ว" ในภาษาอังกฤษ
องค์ประกอบต่างๆ เช่น ช่องทำเครื่องหมายไม่ได้หมายความถึงการเลือกหลายตัวเลือกเดียว แต่เป็นเครื่องหมายของตัวเลือกที่เหมาะสมทั้งหมด นี่เป็นสิ่งสำคัญสำหรับนักพัฒนา เนื่องจากหากแบบฟอร์มมีช่องทำเครื่องหมายหลายช่อง ชื่อช่องทำเครื่องหมายจะต้องแตกต่างกัน
ช่องทำเครื่องหมายขึ้นอยู่กับ
ในกรณีที่จำเป็นต้องเลือกเพียงตัวเลือกเดียวจากชุดที่แสดง ก็สามารถใช้องค์ประกอบอื่นๆ เช่น ปุ่มตัวเลือกได้ ในบางกรณี จะมีการใช้ประเภท เช่น ช่องทำเครื่องหมายที่สัมพันธ์กัน ร่วมกับภาษาโปรแกรม JavaScriptHTML จะช่วยให้คุณสร้างช่องทำเครื่องหมายหลักหนึ่งช่อง ซึ่งช่องอื่นๆ ทั้งหมดจะขึ้นอยู่กับ เมื่อคลิกที่องค์ประกอบนี้ คุณสามารถเลือกช่องทำเครื่องหมายหลายช่องพร้อมกันได้ วิธีนี้ไม่ค่อยได้ใช้เนื่องจากขัดแย้งกับกฎช่องทำเครื่องหมาย ช่องทำเครื่องหมายก็เหมือนกับแท็กอื่นๆ ใน HTML มีลักษณะเฉพาะของตัวเอง พวกเขาสามารถเป็นอะไร? เราได้กล่าวถึงแอตทริบิวต์สำหรับการทำเครื่องหมายในช่องทำเครื่องหมายไว้ล่วงหน้าแล้ว เนื่องจากช่องทำเครื่องหมายต้องมีชื่อต่างกันในรูปแบบเดียวกัน จึงจำเป็นต้องมีแอตทริบิวต์ชื่อ เป็นแอตทริบิวต์ที่ระบุแต่ละแฟล็กแยกกัน ในการตั้งค่าที่จะส่งไปยังเซิร์ฟเวอร์ คุณต้องใช้แอตทริบิวต์ของค่า ควรสังเกตว่าช่องทำเครื่องหมายเป็นตัวควบคุมแบบกราฟิกที่ใช้เป็นหลักในรูปแบบต่างๆ ทำงานในสามโหมด: เลือก ไม่เลือก และไม่จำกัด
ใช้ในตาราง
องค์ประกอบเช่น "ช่องทำเครื่องหมาย" สามารถใช้ได้ไม่เฉพาะใน HTML เมื่อพัฒนาเว็บแอปพลิเคชันและเว็บไซต์ องค์ประกอบนี้ยังใช้ในซอฟต์แวร์เช่นในโปรแกรม 1C มีองค์ประกอบที่แตกต่างกันมากมายในองค์กร และเมื่อทำงานกับเอกสารประกอบ จำเป็นต้องจดบันทึกสิ่งเหล่านี้ทั้งหมด ตัวอย่างเช่น ใช้ช่องทำเครื่องหมายเพื่อทำเครื่องหมายรายชื่อลูกค้าหรือรายการสินค้าคงคลัง องค์ประกอบนี้สามารถใช้ในโปรแกรมอื่นใดได้บ้าง ทุกคนรู้จักโปรแกรม Excel จาก Microsoft ซึ่งมักใช้เป็นทางเลือกแทน 1C ที่นี่ หลักการทำงานของช่องทำเครื่องหมายนี้มีดังต่อไปนี้: หากช่องทำเครื่องหมายถูกทำเครื่องหมายไว้ องค์ประกอบนี้จะส่งคืนค่าจริง หากไม่ได้เลือกช่องทำเครื่องหมาย องค์ประกอบนี้จะส่งคืนค่าเท็จ หากต้องการแทรกช่องทำเครื่องหมายลงในเอกสาร คุณต้องเปิดใช้งานแท็บพิเศษสำหรับนักพัฒนา สามารถทำได้โดยใช้ตัวเลือกที่แตกต่างกันใน Excel แต่ละเวอร์ชัน
คุณจะพบการตั้งค่าที่ถูกต้องได้อย่างไร? เพื่อจุดประสงค์นี้ คุณสามารถใช้เครื่องมือค้นหาหรือความช่วยเหลือได้ตลอดเวลา เมื่อเปิดใช้งานแท็บนี้ จะสามารถแทรกองค์ประกอบนี้ได้โดยใช้คำสั่ง "แทรก" จากรายการ "การควบคุม" ที่นี่จำเป็นต้องให้ความสนใจกับช่วงเวลาที่เมนูยังมีตัวควบคุม ActiveX ซึ่งอยู่ภายใต้องค์ประกอบแบบฟอร์มที่จำเป็น นอกจากนี้ยังมีช่องทำเครื่องหมายที่นี่ อะไรคือความแตกต่าง ในการใช้ ActiveX controls คุณต้องมีภาษาโปรแกรม VBA ในตัวซึ่งมีเพียงไม่กี่คนที่รู้ กล่องกาเครื่องหมายธรรมดาสามารถเชื่อมโยงกับเซลล์ที่ระบุในเอกสารได้โดยตรง หลังจากเลือกช่องทำเครื่องหมายทั้งหมดใน Excel แล้ว ช่องทำเครื่องหมายเหล่านั้นจะกลายเป็นช่องทำเครื่องหมายตามค่าเริ่มต้น หากคุณคลิกที่ใดก็ได้ในเอกสาร เครื่องหมายจะถูกลบออก หากต้องการย้อนกลับการเลือก ให้คลิกขวาที่ช่องทำเครื่องหมาย ปุ่มซ้ายยกเลิกการเลือกหรือตั้งค่าเครื่องหมายถูก
ช่องทำเครื่องหมายสามารถมีได้เพียงสองสถานะ: ทำเครื่องหมายและไม่ได้ทำเครื่องหมาย พวกเขาสามารถมีค่าใด ๆ แต่เมื่อส่งแบบฟอร์ม ให้ผ่าน (สถานะตรวจสอบ) หรือไม่ส่ง (สถานะไม่ตรวจสอบ) ตามค่าเริ่มต้น สถานะจะไม่ถูกเลือก ใน HTML คุณสามารถควบคุมช่องทำเครื่องหมายได้ดังนี้:
ช่องทำเครื่องหมายสามารถมีได้สามสถานะ: ทำเครื่องหมาย ยกเลิกการเลือก และไม่ได้กำหนด พวกเขาอาจมีลักษณะดังนี้:

หมายเหตุเล็กน้อยเกี่ยวกับช่องทำเครื่องหมาย:
คุณไม่สามารถทำเครื่องหมายในช่องที่ไม่ได้กำหนดใน HTML ไม่มีแอตทริบิวต์พิเศษ แม้ว่าจะมีคุณสมบัติช่องทำเครื่องหมายที่สามารถเปลี่ยนแปลงได้ใน JavaScript:
ช่องทำเครื่องหมาย Var = document.getElementById ("ช่องทำเครื่องหมายบางส่วน"); checkbox.indeterminate = จริง;
หรือใน jQuery:
$("#some-checkbox").prop("ไม่แน่นอน", จริง); // prop เปิดตัวใน jQuery 1.6+
สถานะที่ไม่แน่นอนเป็นเพียงเอฟเฟกต์ภาพเท่านั้น ช่องทำเครื่องหมายยังคงอยู่ในสถานะเลือกหรือไม่เลือก ซึ่งหมายความว่าสถานะที่ไม่ได้กำหนดด้วยภาพจะปิดบังสถานะที่แท้จริงของช่องทำเครื่องหมาย
เช่นเดียวกับช่องทำเครื่องหมายเอง สถานะที่ไม่แน่นอนจะดูแตกต่างกันในเบราว์เซอร์ต่างๆ นี่คือตัวอย่างใน Opera 11.50 บน Mac:
และทำไมจึงจำเป็น?เมื่อพัฒนาโครงการ มักจำเป็นต้องมีโครงสร้างกล่องกาเครื่องหมาย ช่องทำเครื่องหมายแต่ละช่องสามารถมีช่องทำเครื่องหมายลูกได้ หากเลือกช่องทำเครื่องหมายระดับล่างสุดทั้งหมด ระบบจะทำเครื่องหมายช่องทำเครื่องหมายระดับบนสุดด้วย หากไม่มีการทำเครื่องหมายทายาท ผู้ปกครองจะไม่ถูกทำเครื่องหมายเช่นกัน แต่หากมีการทำเครื่องหมายลูกอย่างน้อยหนึ่งตัว ช่องทำเครื่องหมายพาเรนต์จะอยู่ในสถานะไม่แน่นอน (ซึ่งอาจหมายถึง "ตรวจสอบแล้วบางส่วน")

โค้ดตัวอย่างไม่เหมาะ - มีการตรวจสอบเพียงระดับเดียวเพื่อแนะนำสถานะที่ไม่แน่นอน
คุณยังสามารถจัดระเบียบการสลับระหว่างสถานะเมื่อคุณคลิกปุ่มเมาส์บนช่องทำเครื่องหมาย:
Var $check = $("อินพุต"), el; $check .data("checked",0) .click(function(e) ( el = $(this); switch(el.data("checked")) ( // สถานะที่ไม่ได้ตรวจสอบ, ไปที่ undefined case 0: el .data("checked",1); el.prop("indeterminate",true); break; // Indeterminate state ไปที่ check case 1: el.data("checked",2); el.prop(" ไม่กำหนด", เท็จ); el.prop("ตรวจสอบแล้ว", จริง); แบ่ง; // ตรวจสอบสถานะ, ไปที่ค่าเริ่มต้นที่ไม่แน่นอน: el.data("ตรวจสอบแล้ว", 0); el.prop("ไม่ระบุ", เท็จ) ;el.prop("ตรวจสอบ",เท็จ); ) ));
 โมดูล GSM GPRS SIM800L MicroSIM พร้อมเสาอากาศ
โมดูล GSM GPRS SIM800L MicroSIM พร้อมเสาอากาศ สมาร์ทโฟนที่ชาร์จเร็วที่สุด
สมาร์ทโฟนที่ชาร์จเร็วที่สุด การติดตั้งและกำหนดค่าไซเคิลคอมพิวเตอร์บนจักรยานไฟฟ้า E-Trail
การติดตั้งและกำหนดค่าไซเคิลคอมพิวเตอร์บนจักรยานไฟฟ้า E-Trail