Kateri je najboljši format slike? Kateri format izbrati za slike - jpeg, png ali gif
Zdaj je v ospredju format jpeg. Zaradi svoje sposobnosti večkratnega stiskanja fotografij in barvnih slik je po minimalni teži pred formatoma gif in png, bmp pa še vedno »pase zadnje«.
Dandanes verjetno ne boste našli spletne strani na internetu brez fotografij ali slik. Danes je to postalo pravilo pri postavitvi vseh spletnih strani, saj slike animirajo, okrasijo, dopolnjujejo glavno vsebino spletnih mest in se uspešno uporabljajo na vseh področjih spleta. Mimogrede, prvi brskalnik, ki je lahko prikazoval grafiko, je bil Mosaic, ki se je pojavil skoraj istočasno s pojavom hiperbesedilnega označevalnega jezika Html.
Danes skoraj vsi brskalniki podpirajo tri glavne rastrske grafične formate, ki se uporabljajo za splet - Gif, PNG in Jpg. Zgodovinsko gledano se je prvi pojavil gif in z njim je bilo mogoče dodajati in prikazovati slike in medijske informacije v prvih brskalnikih. Pri ustvarjanju so se razvijalci osredotočili na povečanje velikosti shranjene slike.
Dejansko je bila takrat hitrost interneta tako nizka, da nalaganje slik ni trajalo »večno«, zato je bil razvit in uporabljen poseben »format za izmenjavo grafov« (tako stoji okrajšava GIF).
Posebnost Gifa je, da lahko vključuje paleto le 256 barv. tiste. slika, pretvorjena v to obliko, bo vedno vsebovala največ 256 odtenkov, vse druge barve pa bodo ustvarjene na podlagi ditheringa. A prav zaradi tega mešanja se pri pretvarjanju polnobarvnih fotografij v GIF pojavijo različni nepričakovani artefakti. Zaradi te očitne in pomembne pomanjkljivosti se jpeg in png vse pogosteje uporabljata za prikaz polnobarvnih slik in fotografij na straneh spletnega mesta.
Toda gif je v spletni industriji še vedno priljubljen iz enega preprostega razloga – podpira animacijo, edino, ki se uporablja na spletu. Animirani emotikoni in avatarji, razglednice in pasice so rezultat formata GIF. Res je, da flash tehnologije zdaj niso nič manj priljubljene, a zahvaljujoč svoji preprostosti je gif priljubljen med spletnimi skrbniki, zlasti začetniki.
Bistvo te animacije je v tem, da vsebnik GIF ne vsebuje ene slike, ampak več naenkrat, in tam je zapisan čas, po katerem se bodo te slike zamenjale. V tem primeru je možno animacijo zankati in potem se po zadnjem kadru znova zažene prikaz prvega. Danes je na internetu veliko specializiranih urejevalnikov, v katerih lahko sami ustvarite Gif animacijo.
Tudi gif lahko podpira primitiven način ustvarjanja preglednosti za ustvarjene slike. Zakaj primitivno? Da, ker GIF podpira samo dve vrednosti preglednosti - prozorno ali neprozorno, brez vmesnih stanj, ki jih je mogoče doseči z alfa kanali v formatih Png.
Zaradi tega nastanejo težave pri prikazovanju gladko spreminjajoče se ravni preglednosti, tako da vse, kar je povezano z visokokakovostnim prozorno ozadje za slike - to je pravica PNG. Skoraj vse slike s prozornim ozadjem, ki jih najdemo na internetu, imajo razširitev png.
Obstaja več različic PNG, od katerih je vsaka zasnovana tako, da izpolnjuje svoj namen:
PNG 8 - tukaj bo po analogiji z Gif pri shranjevanju fotografije v PNG 8 uporabljenih le 256 barv, zato bodo rezultati stiskanja slik v teh dveh rastrskih grafičnih formatih skoraj enaki. Tako kot v Gifu - tu je podprta preglednost, vendar z alfa kanalom.
PNG 24 - tukaj so za vsako slikovno piko fotografije dodeljeni trije barvni kanali po 8 bitov (8 * 3 = 24), s čimer se ustvari polnobarvna slika brez popačenja. Po kakovosti barvnega prikaza celo prekaša Jpg, po teži pa bo težji.
PNG 32 - tukaj so trije barvni kanali odgovorni za oblikovanje polnobarvne slike, četrti pa je izbran ločeno za oblikovanje alfa kanala, ki omogoča uporabo PNG 32 za pridobivanje slik s prozornim ozadjem. V PNG 32 lahko izberete poljubno spremembo stopnje preglednosti, tako da bodo te slike enako dobro videti na vseh spletnih straneh s katerim koli ozadjem.
Zdaj pa povzamemo vse informacije in naredimo nekaj zaključkov.
Previdno, veliko je slik! Vse je mogoče klikniti.
PNG slika
Rastrski grafični format PNG, ki postaja vse bolj priljubljen v dobi spleta 2.0, se je pojavil v daljnem letu 1995 kot zamenjava za stari dobri GIF (in deloma tudi TIFF). Do takrat so se lastniki patentiranega GIF-a "a" odločili, da bodo od vseh razvijalcev, ki uporabljajo format, odbili štirimestne zneske in brezplačni skupnosti ni preostalo drugega kot ponuditi brezplačno alternativo.Kakšne so torej prednosti formata?
- Popolna podpora za alfa-transparentnost – preglednost. Omogoča vam, da naredite območja slike pregledna in polprozorna.
- Visokokakovosten kompresijski algoritem brez izgube kakovosti. Podobno kot LZW, vendar nekoliko bolj učinkovit.
- Možnost prepletenega skeniranja in (za razliko od GIF) tako navpično kot vodoravno hkrati.
- Vgrajena korekcija gama. Omogoča pritrditev nastavitev za njen prikaz na sliko, tako da je na različnih monitorjih slika prikazana na enak način kot avtor.
Ker PNG-24 uporablja celotno paleto barv, ga je težko primerjati z GIF. PNG-8 s svojo indeksno paleto je tukaj bolj podoben. Tukaj so posnetki zaslona za primerjavo: 
Praksa (pa tudi mnenje kolegov) kaže, da GIF bolje stisne preproste majhne slike. Toda ko gre za velike slike, GIF ostane zadaj.
Poleg tega je še ena precej velika prednost: pravzaprav, v nasprotju s splošnim prepričanjem, PNG-8 lahko uporablja tudi polni alfa kanal kot PNG-24. Samo Photoshop ga ne podpira, zato Sergej Chikuenok iz Lebedevega studia priporoča uporabo Adobe Fireworks, za kar sem se odločil (o tem malo).
In v tej bitki, če ne potrebujemo transparentnosti, PNG tako rekoč izgubi v »srednjem tržnem segmentu«. Čeprav, če v profilu ICC povežete z JPEG ", postane razlika v velikosti neopazna. Moje meritve so bile podane pri - JPEG 100%. In pri nižji kakovosti (z razliko, ki ni posebej opazna za oko), primerjava, žal , postane še bolj žalosten.
Na splošno se prepričajte sami: 

UPD Na splošno so rezultati bistveno odvisni od same slike: PNG bolje stisne prelive in enobarvna področja, pri fotografijah pa najboljšo stiskanje daje JPEG. Čeprav, pravijo (sam težko verjamem), tudi tu prednjači PNG - pravkar je bil preverjen pri pretvorbi posnetkov zaslona v članek (PNG proti JPEG-70% - dobiček 1,5-krat).
Življenje po Photoshopu "ali se še bolj skrči
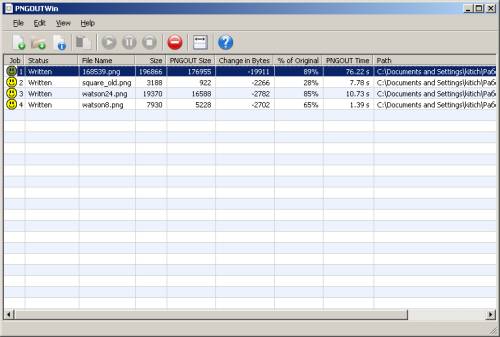
V mnogih situacijah ostaja PNG na splošno nenadomestljiv, saj preglednost običajno ne podpira noben od alternativnih spletnih formatov in kakšen obseg odpira oblikovalcem in oblikovalcem postavitve ... UPD Poleg tega je glede na posebnosti formata za elemente oblikovanja na spletu to verjetno najboljša rešitev.Pogooglamo in prenesemo -. Program velikosti približno 1,5 MB z minimalnim številom nastavitev vam omogoča zagon (vključno s paketom) datotek PNG s stiskanjem.
Na paketu ikon (90 datotek s prozornim ozadjem brez posebnih zvončkov) je bilo povečanje glasnosti v povprečju približno 10-15%. Seveda ne posebej impresivno. Toda za zgoraj obravnavane primere datotek se je odstotek stiskanja gibal od 10 % (velik plakat brez prosojnosti) do 72 % (polprozorni pravokotniki). Torej je vredno poskusiti, še posebej, ker delo s pripomočkom ne traja veliko časa. 
Poleg PNGOut obstaja še veliko več programov, podroben pregled ki ga zdaj ne želim študirati:
- OptiPNG - nima grafične lupine in deluje iz ukazna vrstica... Po nepreverjenih podatkih je odstotek stiskanja manjši. UPD vendar njeni uporabniki trdijo nasprotno.
- Pngcrush - Sam tega nisem poskusil, pravijo, da "poskušam optimizirati datoteko z vsemi razpoložljive načine« Toda glavna stvar ni »kako poskuša«, ampak »kako optimizira«.
- in številni drugi pripomočki, ki preprosto očistijo storitvene smeti iz datotek.
Adobe ognjemet
Iskreno, Adobe Fireworks je bil zame pravo odkritje: PNG-8, PNG-24 in PNG-32 + veliko nastavitev!
PNG-24 in PNG-32 nisem podrobno obravnaval. Kolikor sem razumel, v njihovi terminologiji 32 - z alfa kanalom in 24 - brez. Po predhodnih ocenah se Photoshop bolje spopada s to nalogo.
PNG-8 je po drugi strani razbil vse moje (in večino mojih kolegov) stereotipe. Končna datoteka je veliko manjša od GIF" in obstaja popolna podpora za preglednost na dva načina: alfa in indeksna preglednost. Edina pomanjkljivost v primerjavi s PNG-24 je indeksna paleta, čeprav je vse odvisno od potreb. Moje osebno mnenje - PNG-8 v večini primerov premaga GIF in PNG-24..
PNG v primerjavi z GIF v AF, čeprav Fireworks privzeto ne deluje dobro z običajnimi GIF-JPEG (nisem se igral z nastavitvami). Toda tudi v primerjavi s Photoshopom je razlika v prid PNG:
In tukaj je različica PNG-8 - za to je vredno namestiti Adobe Fireworks: 
Za primerjavo: ista datoteka je s trudom Photoshopa tehtala 3.188 bajtov v primerjavi s zdaj prejetimi 450, torej 6-krat več.
Razsodba
Po mojem mnenju je GIF zastarel. Zdaj je njen obstoj predvsem stvar družbene inercije. UPD Vendar pa segment različnih animacijskih vsebin Vse je še zgodaj za GIF :).Za pregledne elemente oblikovanja uporabite PNG-8 (redkeje PNG-24, ko paleta PNG-8 ni dovolj za shranjevanje slike brez izgube).
Pri fotografijah in kompleksni grafiki ostaja JPEG vodilni zaradi svojih močnih zmožnosti optimizacije slike. Medtem ko je v nekaterih primerih morda dovolj PNG-8 – tako kot prej pri GIF-jih, je drzno eksperimentiranje ključ do uspeha. UPD Toda pri res velikih slikah JPEG še vedno izgubi.
UPD Res nisem strokovnjak in kritika je bila napisana na kolenih, kot pravi epitet »kratek«; mogoče ne vklopljen najboljši primeri... Zato hvala vsem, ki ste aktivno sodelovali v razpravi, še posebej
Od avtorja: Od marca 2017 slike predstavljajo več kot 65 % spletne vsebine. In to ni presenetljivo: slike dodajajo lepoto, prenašajo sporočila, pripovedujejo zgodbe in se povezujejo z obiskovalci vašega spletnega mesta. Nasprotna stran je, da so slike ob zlorabi pogosto glavni vzrok za upočasnitev spletnega mesta in slabo uporabniško izkušnjo.
Pravilna uporaba slik na internetu vključuje dve stvari:
izbira pravilna oblika slike;
optimizacija slik.
V tem članku bom obravnaval prvo točko, zlasti vam bom povedal o formatih slik, ki so najbolj primerni za splet, pa tudi o tem, za katere slike morate uporabiti te formate.

Toda najprej na kratko poglejmo terminologijo.
Rastrske ali vektorske slike
V središču bitne slike leži dvodimenzionalna mreža slikovnih pik. Vsaka slikovna pika shrani vrednost barve in prosojnosti.
Bitne slike se ne merijo dobro: če povečate bitno sliko, bo izgubila jasnost in kakovost. Priljubljeni formati bitnih slik za splet so JPEG, JPG, GIF in PNG.
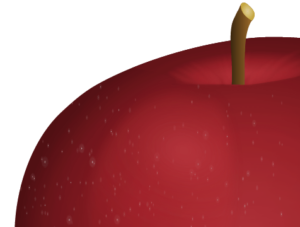
Spodaj sta dve bitni sliki (JPG) z jabolkom. Prva slika je v polni velikosti. Drugi prikazuje povečan del prve slike.

Primer bitne slike v naravni velikosti.

Povečan del bitne slike.
Upoštevajte izgubo kakovosti v povečani različici slike.
Za razliko od bitnih slik Vektorska grafika sestavljajo črte, oblike, točke poti. Informacije o vektorskih slikah niso shranjene v slikovnih pikah, shranjene so v matematičnih navodilih za risanje, ki nimajo nobene zveze s slikovnimi pikami. Alex Walker je razliko zelo jasno razložil z uporabo SVG, najbolj priljubljenega formata vektorskih slik na spletu:
"SVG ni slikovni format, je bolj slikovni recept." - Zakaj so JPEG-ji kot McDonalds Apple Pie (SVG ni)
Ena od posledic neodvisnosti ločljivosti zaslona je, da je mogoče vektorske slike prilagoditi velikosti vsebine. Slike bodo ostre, kot nalašč za zaslone mrežnice.

Majhna grafika SVG.

Del povečane slike SVG.
Obe zgornji sliki sta primer ene vektorske slike, vendar je druga slika več kot dvakrat večja od prve. Izguba kakovosti ni.
Izguba in brez izgub
Oba izraza z izgubo in brez izgube se nanašata na tehnike stiskanja predstavnostnih datotek, t.j. slike, avdio in video.
Stiskanje z izgubo: »Digitalnih podatkov ne obnovi na 100 % izvirnika. Metode z izgubo so močno stisnjene, da zmanjšajo težo stisnjenih datotek. Vendar so nekateri izvirni slikovni piki, zvočni valovi in video okvirji trajno odstranjeni." - Enciklopedija PCMag.com
Kaj to pomeni v praksi: težje ko stisnete datoteko z izgubo, manjša bo. Če prejmete manjšo težo datoteke, boste nepopravljivo izgubili kakovost. Stiskanje z izgubo zahteva ravnovesje med majhno težo datoteke in kakovostjo.
Zelo pogost format slike z izgubo, ki ga vidite, je JPEG.
Za razliko od slik z izgubo, stiskanje brez izgub ohrani vse podatke, kot so bili v izvirniku. To stiskanje ne vodi do padca kakovosti datotek. Zaradi tega imajo formati datotek brez izgube pogosto večjo težo kot brez izgube.
Na spletu zlahka najdete formate slik brez izgube, to sta GIF in PNG.
Navedene informacije so koristne pri izbiri najboljši format slike za vašo vsebino.
Prvi trije slikovni formati, ki jih bom opisal spodaj (JPG, GIF in PNG), se na spletnih straneh uporabljajo že dolgo. Zadnja dva formata, SVG in webP, nista povsem nova in še nista priljubljena. So pa popolnoma prilagojene zahtevam po odzivnosti in hitrem nalaganju spletnih mest, njihova priljubljenost pa je občutno narasla.
Jpeg
JPEG ali JPG je format z izgubo, ki ga je razvila Skupna skupina fotografskih strokovnjakov. Slike JPG predstavljajo skoraj 3 % vseh vrst vsebin na spletnih mestih. Zakaj je ta oblika tako priljubljena:
Format JPG lahko prikaže na milijone barv, zaradi česar je idealen kandidat za prikazovanje fotografij na internetu;

Sodobni trendi in pristopi v spletnem razvoju
Naučite se algoritma za hitro profesionalno rast iz nič pri gradnji spletnih mest
ker je format z izgubo, lahko s stiskanjem močno zmanjšate velikost datoteke. V datotekah JPG obstaja veliko stopenj stiskanja: približno 60 % bo zadostovalo za slike v internetu, vse nad 75 % bo poslabšalo kakovost slike;
vse internetne naprave podpirajo format JPG, kar olajša uporabo formata na internetu.
Pomembna pomanjkljivost JPG je, da datoteke v tej obliki ne podpirajo preglednosti. Če želite uporabiti prozorno ozadje za prekrivanje slike z barvo ozadja ali teksturo strani, slike JPG ne bodo delovale. Izberite eno od možnosti, o kateri bom razpravljal v nadaljevanju.
GIF
GIF ali Graphics Interchange Format je 8-bitni format brez izgub z največjim številom barv 256. Zaradi barvnih omejitev GIF ni primeren za prikazovanje fotografij in slik s širokim razponom barv.
Dejavniki, ki so vplivali na to dolgotrajno uporabo interneta:
Zaradi omejitve 256 barv je velikost datoteke precej majhna;
podpira preglednost;
podpira animacijo, ki vam omogoča uporabo formata za prikazovanje zančnih slik, na primer ikon, emotikonov, pasic itd.
deluje dobro za preproste slike s trdnimi barvami, ni pa dobro za fotografije.
PNG slika
PNG ali prenosna omrežna grafika je alternativa GIF-u. Format je razvil W3C. Tako kot GIF format uporablja algoritem stiskanja brez izgub, na voljo so 8-bitne in 24-bitne možnosti. Obe možnosti podpirata preglednost. Vendar pa v 24-bitni sliki PNG preglednost deluje na alfa kanalu, pa tudi na rdečih, zelenih in modrih kanalih. Čeprav so GIF in 8-bitne slike PNG lahko popolnoma neprozorne ali popolnoma prozorne, v PNG vsak slikovni pik na sliki ponuja 256 ravni preglednosti.
24-bitna različica PNG se lahko uporablja za:
spletne slike z različnimi stopnjami preglednosti;
zapletene fotografije in grafike;
grafike, ki jih je treba pogosto urejati in izvažati: manj format bo ohranil kakovost.
Za razliko od GIF-a, PNG ne podpira animacije in velikosti datotek so lahko precej velike.
SVG
SVG ali Scalable Vector Graphics je vrsta vektorske datoteke, ki temelji na XML. Format se je pojavil leta 2001, vendar je postal priljubljen med spletnimi razvijalci šele pred kratkim. Razlog za to zapoznelo ljubezen je slaba podpora za SVG v brskalnikih skozi leta. Z veseljem sporočam, da je v času tega pisanja SVG podprt v vseh večjih brskalnikih, vendar ne brez razlik in napak.
SVG ima veliko funkcij, zaradi katerih je najprimernejši format za splet, še posebej, če se SVG uporablja za preproste slike, kot so logotipi, zemljevidi, ikone itd.
Prednosti formata SVG
SVG pogosto tehtajo manj kot bitne slike, zlasti potem, ko so optimizirane za splet in stisnjene z gzip;
razširljiv format, ki zagotavlja jasnost pri kateri koli ločljivosti zaslona;
Kodo SVG je mogoče vdelati v HTML in shraniti na zahteve HTTP;
SVG kodo je mogoče prilagoditi preko CSS;
Slike SVG je mogoče animirati, vključno s posameznimi deli, tako s CSS kot JS, kar je zelo kul.
Izogibajte se preveč zapletenim slikam SVG, to bo nekoliko povečalo velikost datoteke. Končno, SVG ni uporaben za fotografije; JPG in webP sta za to bolj primerna.
Webp
Kljub temu, da se je format pojavil leta 2010, se ne bom zmotil, če rečem, da je webP še vedno zelo nov format, ki ni tako znan kot JPG in PNG. Kljub temu je splet temu formatu v krvi: zasnovan je bil posebej za internet, zaradi česar je izjemno zanimiv.
WebP je odprtokodni slikovni format izvorno kodo razvil Google. Ključne funkcije: »WebP je sodoben format slik na internetu, ki zagotavlja vrhunsko stiskanje brez izgub ... različice slik webP brez izgub tehtajo 26 % manj kot PNG. Izgubljene različice webP tehtajo 25–34 % manj kot primerljive JPEG slike... WebP brez izgub podpira preglednost ... pri 22 % dodatnih bajtov. V primerih, ko se uporablja stiskanje RGB z izgubo, webP z izgubo podpira tudi preglednost, kar zagotavlja 3x manjšo velikost datoteke kot PNG." - spletno mesto WebP
Lepota webP je v tem, da združuje prednosti JPG in PNG brez povečanja velikosti datoteke.
Na ta trenutek podpora formatu je precej dobra: brskalniki Blink podpirajo format od izdaje, navsezadnje webP ustvarjanje googla... Za združljivost nazaj z nepodprtimi brskalniki, t.j. IE / Edge, Firefox in Safari, so mojstri pripravili rešitve.
Zaključek
V tem članku sem vas vodil skozi formate slik za splet in na kratko pregledal tudi vrste slik, ki so najbolj primerne za splet.
JPG, GIF in PNG so zelo priljubljeni formati, ki so v uporabi že zelo dolgo. SVG in webP sta novejši, zanimivi alternativi. SVG je odličen za ilustracije in preproste slike, webP nadomešča vse niše JPG in PNG.
Ste pri razvoju že uporabljali SVG in webP? S kakšnimi težavami ste naleteli? Ste dosegli kakšne opazne izboljšave v uspešnosti? Zapišite v komentarje!
Pozdravljeni, dragi bralci spletnega mesta bloga. Danes želim govoriti o rastrskih grafičnih formatih, ki so bili primerni za uporabo za slike, prikazane na spletnem mestu, in na splošno.
Pogledali si bomo Gif, ki je zdaj priljubljen prav zaradi podpore za animacije gif, Jpg, ki je zelo primeren za vstavljanje polnobarvnih fotografij in seveda Png, ki omogoča ustvarjanje slik s prozornim ozadjem in lahko služijo kot odlična zamenjava za prej omenjene formate. Preberete lahko tudi približno polovico grafike in pol besedila.
Vsi se aktivno uporabljajo, vendar je subtilnost v izbiri optimalnega formata za vsak posamezen primer, tako da kakovost slike ne trpi, njena teža pa je minimalna. Svetujem vam, da vzamete grafiko brezplačne storitve všeč in drugi podobni, da kasneje ne bi bilo težav s kršenjem avtorskih pravic.
Rastrska grafika za splet, ki jo predstavljajo GIF, Jipeg in PNG
Zdaj si je zelo težko predstavljati posamezne spletne strani brez prisotnosti kakršnih koli fotografij, ikon ali slik na njih. Mimogrede, prvi brskalnik, ki je lahko prikazoval grafiko, je bil Mosaic, ki se je pojavil skoraj istočasno s pojavom.
Poleg tega, kot sem že omenil, niso vsi slikovni formati primerni za dodajanje na spletno mesto, ampak le določeni, maksimalno pod njim izostreno - Gif, Png in Jpg... Glede na vrsto slike, ki jo želite dodati na spletno stran, boste morali izbrati enega od omenjenih formatov, ki se nanašajo na tako imenovano rastrsko grafiko.
Samo po sebi pomeni, da bo slika na papirju ali monitorju oblikovana iz tako imenovanih enotnih elementov, imenovanih piksli (barvne pike). Vse slike katere koli oblike, povezane z rastrsko grafiko, imajo nekatere lastnosti.
Njihovo velikost slike določa koncept, kot je dovoljenje, ki je vodoravna in navpična, na primer 300 krat 200. Včasih pa govorijo o skupnem številu slikovnih pik na sliki, na primer proizvajalci fotoaparatov (12 Mega slikovnih pik itd.).
V zvezi s spletom je fizična velikost rastrske slike lahko bistveno odvisna od velikosti slikovnih pik (zrnatosti zaslona) naprave, na kateri si uporabnik ogleduje spletno stran. Za slike je značilen tudi koncept kot število barv uporabljen v njem. Za Gif je na primer uporabljenih samo 256 barv, ki so nastavljene v enem bajtu informacij.
No, poleg tega se lahko v teh formatih uporabljajo različni formati. barvni modeli, s pomočjo katerega se oblikujejo vsi možni odtenki. Ko smo z vami preučili pisanje, smo tam podrobno preučili principe oblikovanja RGB modela.
Ena od glavnih pomanjkljivosti rastrske grafike je velika velikost nastalih slik, tudi v formatih Gif, PNG in Jpg, ki se uporabljajo na spletu. Seveda, za zmanjšanje nastale slike, različne kompresijski algoritmi ki delujejo z ali brez degradacije (stiskanje z izgubo).
Vse to je zelo podobno načelom delovanja algoritmov za stiskanje zvoka - MP3 se stisne z izgubami in najprej se odstranijo vsi prehodi, ki jih človeško uho najverjetneje ne bo zaznalo. Takšna analogija v svetu rastrske grafike je lahko Jpg format , stiskanje informacij, v katerem se izvaja z izgubami... Hkrati se upoštevajo možnosti vizualne percepcije osebe in najprej se odstranijo tiste podrobnosti, ki ne bodo posebej opazne.
Obstajajo pa tudi algoritmi za stiskanje slik brez izgub - BMP, Gif in PNG. BMP najpogosteje ni stisnjena slika, ampak Gif in PNG sta stisnjena brez izgub z odstranitvijo ponavljajočih se in odvečnih informacij (izkaže se nekaj podobnega arhiviranju, vendar ob upoštevanju značilnosti rastrske grafike).
Obstaja veliko grafičnih urejevalnikov, ki znajo delati z rastrsko grafiko (na primer vsi isti Photoshop ali njegovi), vendar za to uporabite urejevalnike, ki so osredotočeni na to, saj lahko le tako dobite najbolj optimizirane slike, ki bodo potem ne ustvarjajo nepotrebne obremenitve na strežniku gostovanja, ko so naloženi v brskalnike uporabnikov.
Gif format - elementi oblikovanja in animacija za spletno mesto
Trenutno skoraj vsi brskalniki podpirajo tri glavne rastrske grafične formate, ki se uporabljajo za splet - Gif, PNG in Jpg. Zgodovinsko se je Gif pojavil prvi in prav s pomočjo njega je bilo v prvih brskalnikih mogoče dodajati in prikazovati slike in medijske informacije, kar je bilo predvsem izraženo v tako imenovani Gif animaciji.
Okrajšava Gif je kratica za Graphics Interchange Format. Izgovarja se kot hife, vendar so razvijalci standarda menili, da je pravilno imenovati jif, vendar se je v ruski interpretaciji zataknilo drugo ime.
Ker je bila razvita že zdavnaj in večina uporabnikov je takrat imela, oh, kako majhen, potem so se pri ustvarjanju osredotočili na maksimiranje velikosti nastale slike (o tem sem pisal v članku o ali).
V zvezi s tem lahko Gif vključuje paleto, sestavljeno iz samo 256 barv(imenovana tudi indeksirana paleta). tiste. slika, pretvorjena v to obliko, bo vedno vsebovala največ 256 odtenkov, vse ostale barve pa bodo nastale na podlagi mešanja (sosednji piksli iz osnovne palete so spretno izbrani tako, da bi jih človeško oko na daljavo zaznalo kot želeno barvo na tem mestu).
A žal se v praksi pri pretvarjanju polnobarvnih fotografij v GIF pojavi kopica artefaktov (zaradi tega mešanja), zaradi katerih so fotografije nesprejemljive za nalaganje v splet. Zato se ne uporablja za prikaz polnobarvnih slik in fotografij na straneh spletnega mesta (za to najpogosteje izberete Jpg ali PNG).
Gif-animacija in njena uporaba na internetu
Gif bi moral zaradi tako pomembne pomanjkljivosti že zdavnaj potoniti v pozabo, vendar je še vedno bolj živ kot vsa živa bitja in pogosto je slike v tej obliki mogoče najti na straneh spletnih mest.
Ves ulov je v tem Oblika GIF podpira animacijo(edini uporabljen na spletu). Vsi animirani in avatarji (vključno), ki jih najdete v velikem številu na internetu, imajo razširitev Gif.
Res je, že nekaj časa se razvija nadomestni format Mng, ki dodaja animacijo v Png, vendar njegov razvoj in distribucija ne potekata zelo hitro. Zato je vsa animacija na spletu poleg flash tehnologije ustvarjena na osnovi Gif in Flash.
Bistvo te animacije je v tem, da vsebnik GIF ne vsebuje ene slike, ampak več naenkrat, in tam je zapisan čas, po katerem se bodo te slike zamenjale. V tem primeru bo mogoče animacijo zankati, ko se bo po zadnjem kadru znova začel prikazovati prvi.

Obstajajo specializirani urejevalniki, v katerih lahko ustvarite Gif animacije. Glavna stvar je ustvariti potrebno število slik določene velikosti, nato pa jih postavimo na časovno premico in nastavimo interval za njihovo spreminjanje.
Posledično dobimo enak učinek risanke, ki smo ga že vajeni videti na spletnih straneh. Včasih celo oči zaslepijo animirani transparenti (preberite, kako), emotikoni, avatarji. Primer animacije GIF je goblin s strani "" mojega projekta.
GIF podpira prozorno ozadje (skoraj)
A animacija ni edina značilnost tega formata. Podpira lahko tudi primitiven način ustvarjanja preglednosti za ustvarjene slike. Ena od 256 možnih barv v Gifu je nastavljena na prozorno in ozadje spletne strani bo sijalo skozi to na katerem bo ta slika.
Toda težava je v tem, da sta za kateri koli piksel na sliki tega formata možni le dve vrednosti - prozorna ali neprozorna (dve skrajni stanji brez možnosti vmesnih možnosti, kot so prosojna, četrtina prozorna itd.). tiste. o takem konceptu, kot je alfa kanal (uporablja se v PNG), v prozoren gif ne pride v poštev. Zaradi tega je težko prikazati gladko spreminjajočo se raven preglednosti.
A vseeno se na spletu uporablja pregleden GIF. Ta oblika se na primer zelo pogosto uporablja za shranjevanje različnih oznak, ki se uporabljajo na spletnih straneh. Ozadje okrog markerja je pregledno in ozadje spletne strani bo sijalo skozi njega. Tako bi na primer izgledal marker s sivim ozadjem:
In takole bo izgledal isti marker, ko boste pri shranjevanju v GIF zamenjali sivo ozadje s prozorno barvo:
Za oblikovanje gladkih robov s padcem prosojnosti v gif slike pojdi na en trik. V katerem koli grafični urejevalnik pri ustvarjanju slike v tem formatu boste imeli možnost določiti tako imenovano barvo MATE (v nasprotnem primeru bo uporabljena privzeta barva, običajno bela).
Barva MATE je mešana na področjih GIF, kjer morate ustvariti gladki robovi z manjšo prosojnostjo vendar bo dobro videti le na ozadju spletne strani, ki se ujema z MATE, ki ste ga navedli. Toda poleg drugega odtenka bo ta slika videti zelo nezdrava.
Za katero spletno grafiko je smiselno uporabiti obliko Gif?
Kot sem malo zgoraj omenil, se v tem formatu slike stisnejo (pretvorijo) brez izgube, vendar le, če je bila originalna slika 8-bitna (za barvno kodiranje je bil dodeljen samo en bajt), t.j. vsebuje 256 barv. Če je bil vir polnobarven, bo prišlo do poslabšanja kakovosti pri shranjevanju ali pretvorbi v Gif, ravno zaradi izgube nekaterih odtenkov.
Algoritem stiskanja (pretvorbe) v Gifu deluje tako, da bo najbolje optimiziral velikost fotografije. pri spreminjanju barve navpično (gradient)... tiste. smiselno ga je uporabiti za stiskanje slik, katerih barva v linijah se ne spreminja veliko.
Toda pri pretvorbi fotografije z vodoravnim ali poševnim gradientom v Gif se lahko končna slika izkaže za zelo velika številka, na primer v primerjavi z istim Png. No, poleg tega se lahko pojavijo neprijetni artefakti.
Poleg tega je bil ta kompresijski algoritem nekoč patentiran, zato se je začelo intenzivno delo na alternativnem Png 8, vendar so trenutno Gif patenti že potekli. Posledično se je izkazalo, da je PNG na glavo in ramena nad Gifom in še naprej pridobiva priljubljenost med spletnimi skrbniki.
Jpg (JPEG) - lahke polnobarvne slike
Jpg je bil razvit za stiskanje in shranjevanje polnobarvnih fotografij. Je last Združenja ameriških fotografov, kar pravzaprav pomeni kratica Jpeg - Joint Photographic Experts Group. Čeprav isto združenje pravi, da je to odprt format.
Kot sem že omenil, stisne slike z izgubo kakovosti. Celotna slika je razdeljena na kvadratke velikosti 8 x 8 slikovnih pik in nato začne delovati kompresijski algoritem, ki iz teh preprostih kvadratov združuje različne preproste oblike. Vse tiste razlike v barvah, ki jih človeško oko ne more opaziti, so odstranjene s slike v Jpg.
Prednosti in slabosti Japega
Z odstranitvijo nekaterih informacij, ki še vedno ne bodo vidne s prostim očesom, Jpeg včasih dovoli stisnite polnobarvne slike več desetkrat tudi brez vidne izgube kakovosti.
Toda po drugi strani, tudi če izberete največjo kakovost, ne boste mogli shraniti fotografije v tem formatu s popolnoma enako kakovostjo kot izvirnik. Izgube bodo, vendar ni vedno vidna očesu brez povečave.
To lahko preverite sami, tako da posnamete zelo kakovostno fotografijo in jo večkrat zapored shranite v Jipeg z največjo kakovostjo. Zato je bolje ne shranjujte znova v Jpg viri istega formata - prišlo bo do resnih izgub v kakovosti zaradi kopičenja in prekrivanja artefaktov. Zato nedokončane slike ne shranite v JPEG in jo nato še naprej urejate - bistveno boste izgubili kakovost.
Tukaj je primer takega posmeha (le nekaj ponavljajočih se shranjevanja v formatu Jpeg in slike ne morete gledati brez solz):

Toda kljub navedenim pomanjkljivostim Jpeg je postal zelo priljubljen predvsem po pojavu digitalne fotografije. Njegove glavne prednosti so zmožnost hitrega, poceni in zelo močnega stiskanja polnobarvnih slik. Res je, da je ta rastrski grafični format težko imenovati polnobarven, ker ne pokriva povsem celotne RGB palete, vendar je to mogoče pripisati manjši pomanjkljivosti.
Katere slike so najboljše za shranjevanje v formatu Jpg?
Jpg je najboljši za shranjevanje fotografij z gladkimi prehodi svetlosti in kontrasta, vendar je za shranjevanje nečesa, kot so risbe, besedila in druge fotografije z ostrimi kontrastnimi prehodi, zelo slabo primeren, v tem primeru bi bila najboljša možnost uporaba stiskanja brez izgub v formatu Png.
Oglejte si, kako neprivlačen je posnetek zaslona z besedilom JPEG format(čeprav z enako in še manjšo težo v formatu PNG, se slika sploh ne bi razlikovala od izvirnika):

Jpg (JPEG), kot sem že omenil, ima možnost nastavite kakovost nastalo sliko s prilagajanjem stopnje njene stiskanja. Ko shranjujete fotografije, na katerih je na primer veliko neba, bi morali kakovost (razmerje stiskanja) Jpeg nastaviti blizu maksimuma (minimalna kompresija), da se izognete opaznim artefaktom prav na tem nebu.
In ko shranjujete fotografije z veliko detajli v različnih barvah, lahko znižate kakovost (povečate kompresijsko razmerje) brez strahu pred opaznimi artefakti.
Omenil sem, da se pri shranjevanju v Jpg (JPEG) celotna slika razdeli na kvadratke s stranico osem slikovnih pik. Torej, če imate možnost izbrati velikost nastale fotografije, potem je bolje vzemite večkratnik osem od v tem primeru boste dobili malo manj artefaktov, kar bo še posebej opazno na slikah s tankimi črtami ipd.
PNG - zamenjajte Gif in Jpeg ter prozorno ozadje v Png32
Sprva je bil Png razvit kot alternativa lastniškemu Gifu v tistem času (nihče ga ni smel razvijati). Okrajšava pomeni "prenosna omrežna grafika", sprva je bila natančno izostrena za spletno uporabo... Ta rastrski grafični format je popolnoma odprt in njegov opis je na voljo na spletni strani W3C.
Naj vas spomnim, da je format stiskanja brez izgub, kar pomeni, da lahko nedokončano sliko varno shranite v Png in jo nato nadaljujete z urejanjem brez strahu pred dodatnimi artefakti, kot je bilo v primeru Jpg.
Png8 in Png24 - popolna zamenjava za Gif in Jpeg
Obstajajo tri različice formata PNG, od katerih je vsaka zasnovana tako, da izpolnjuje svoj namen. Prva dva sta bila prvotno ustvarjena kot alternativa že obstoječim formatom Gif in Jipeg, tretji pa je v spletno grafiko prinesel nekaj, česar do takrat ni bilo. Ampak najprej stvari.
PNG 8- osmica označuje bitnost barve in označuje, da bo pri shranjevanju fotografije v PNG 8 uporabljenih le 256 barv, po analogiji z že opisanim Gif-om.
tiste. je bil razvit kot popolna zamenjava za GIF in rezultati stiskanja slike v teh dveh rastrskih grafičnih formatih bodo skoraj enaki. Tako kot v Gifu - tukaj podprta preglednost, vendar z alfa kanalom.
PNG 24- številka 24 pomeni, da so za vsak slikovni pik fotografije v tem formatu dodeljeni trije barvni kanali po 8 bitov (1 bajt), s čimer se ustvari polnobarvna slika. To s pomočjo PNG 24 lahko reproducirajo barve brez popačenja... Tudi Jpg tega ne zmore stoodstotno.
Če shranite izvirno sliko v Png 24, dobite popolnoma enako fotografijo, vendar bo njena velikost še vedno večja kot pri uporabi Jpeg. Vendar to ni vedno tako. Z velikimi slikami z ostrimi prehodi lahko ta format pokaže celo boljši rezultat kot Jeep sprejemljive kakovosti.
tiste. kot sem malo zgoraj omenil, je Jpeg najbolj primeren za navadne fotografije, za slike z besedilom ali kjer v nobenem primeru ne bo mogoče poslabšati kakovosti, bo Png 24 nepogrešljiv. , ki ga uporabljam v člankih, se mi zdi Png 8 ali 24 najboljša rešitev.
Na primer, isti posnetek zaslona z besedilom, ki ga lahko vidite nekoliko višje, je shranjen v Jpeg (čeprav z nizka kvaliteta da označite možne artefakte) v PNG bo videti tako:

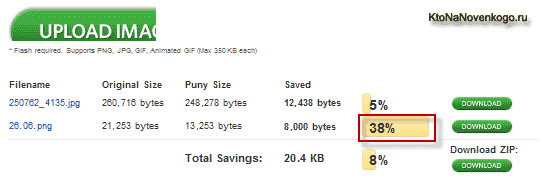
Ampak običajno shranim polnobarvno sliko na začetku vsakega članka v Jeepu, tk. razmerje kakovost/velikost govori v prid prav takšni možnosti. Takoj vam povem, da obstajajo različne poti stiskanje slik v format Png, pri čemer se po mojem mnenju uporablja eden najboljših algoritmov v spletna storitev Puny PNG.

PNG 32 - popolna preglednost z alfa kanalom
Verjetno ste po analogiji razumeli, da je v tem rastrskem grafičnem formatu mogoče uporabiti kar štiri bajte informacij za en piksel.
Trije so odgovorni za oblikovanje polnobarvne slike po analogiji s PNG 24, vendar je četrti bajt ločeno dodeljen za oblikovanje alfa kanala, ki omogoča uporabo PNG 32 za pridobitev slike s prozornim ozadjem.
V njem lahko določite spremembo stopnje preglednosti brez kakršnih koli barv MATE, kar pomeni, da bodo takšne slike videti enako dobro na absolutno vseh spletnih straneh s katerim koli ozadjem. Primer takšne slike je logotip iz glave mojega bloga:
Verjetno je to jasno PNG 32 je preprosto nenadomestljiv in nima analogov glede na zagotovljene zmogljivosti... Mimogrede, alfa kanal se lahko uporablja tudi v Png 8, vendar vam na žalost tega ne bodo dovolili vsi urejevalniki rastrske grafike. Photoshop, na primer, tega ne more storiti, lahko pa Fireworks ali Gimp.
Poleg tega imata PNG 32 in 8 z alfa kanalom tako težavo, da v brskalniku IE nista v celoti podprta od različice 6 naprej in namesto prosojnega ozadja se bo mešala siva barva, Png 8 pa z tam alfa kanal sploh ne bo prikazan. Res je, da takih arhaičnih brskalnikov uporabnikom praktično ni več, a vseeno.
Srečno! Se vidimo kmalu na straneh spletnega mesta blog
pošlji
razred
Povezava
Zapin
 Nastavitev ruske razporeditve tipkovnice na iphone 5s
Nastavitev ruske razporeditve tipkovnice na iphone 5s Kakšna je ločljivost zaslona na iPhoneu Kakšen je zaslon na iphoneu 6
Kakšna je ločljivost zaslona na iPhoneu Kakšen je zaslon na iphoneu 6 Kako pisati tehnično podporo tukaj
Kako pisati tehnično podporo tukaj