Spletni generator html strani. Generatorji CSS3. Najboljši. Kaj so imeniki že pripravljenih predlog in čemu služijo
Ta preprost spletni generator spletnih mest vam omogoča, da svoje spletne strani ustvarite kot običajno. urejevalnik besedil... Zna ustvariti vse najbolj potrebne oznake html v telesu spletne strani. Ta generator html-kode telesa strani mesta bo močno pospešil ustvarjanje strani spletnega mesta.
Nekaj opomb o uporabi generatorja strani spletnega mesta
Ta generator spletnih mest je vizualen v smislu, da ustvari takšno html-kodo strani, tako da bo v brskalniku, v katerem delate s tem generatorjem, stran prikazana točno tako, kot jo vidite v oknu urejevalnika. Ta urejevalnik-generator generira samo oznake oznak, torej samo HTML. Ni namenjeno skriptiranju v programskih jezikih, kot sta JavaScript ali PHP.
Ta urejevalnik je namenjen začetnim spletnim mojstrom, ki se šele začenjajo učiti označevalnega jezika HTML. Vendar pa bo koristno tudi za izkušene graditelje spletnih mest hitro ustvarjanje majhne strani ali predloge strani. Spletne skrbnike začetnike bo pritegnila zmožnost hitre primerjave sprememb, ki so bile izvedene pri oblikovanju strani, s tem, kako je prikazana na spremembi v oznaki html strani. Ta hitra primerjava vam omogoča, da se HTML naučite čim hitreje in učinkoviteje.
Ta urejevalnik ni zasnovan za delo z zelo velikim besedilom in velikim številom "težkih" slik. Če želite v tem urejevalniku ustvariti spletno stran z zelo velikim besedilom in / ali velikimi slikami, je bolje, da najprej ustvarite celotno predlogo spletne strani, nastalo kodo html kopirate v datoteko spletne strani in šele nato vstavite dolgo besedilo in povezave do slik. Ne pozabite, da ta urednik ni profesionalni urednik in je namenjen predvsem amaterjem in spletnim mojstrom začetnikom. Njegov glavni namen je pomagati začetnikom pri poučevanju gradnje spletnih mest.
Navodila za uporabo
Če ste kdaj uporabljali urejevalnike besedil, kot je MS Word, potem ne boste imeli težav pri obvladovanju tega generatorja spletnih strani. Ta urejevalnik lahko uporabite za ustvarjanje telesa spletne strani od začetka ali za popravilo obstoječe spletne strani za lastne spremembe.
Če začnete ustvarjati svojo stran od začetka, morate izbrisati moje začetno besedilo v oknu urejevalnika in tam začeti vnašati besedilo, slike in oblikovati svoje besedilo. Ko je delo končano, morate klikniti gumb »Koda« na dnu zaslona urejevalnika in nastalo kodo kopirati v datoteko svoje spletne strani. In shranite to datoteko. Upoštevajte, da morate prejete kode kopirati samo v telo spletne strani, torej le med oznakami
in
... Oznake same telo jih ne ustvari urednik.
Če želite urediti kakšno že pripravljeno spletno stran, na primer tisto, ki je niste ustvarili vi ali ste jo ustvarili že dolgo nazaj, potem morate klikniti gumb »Koda« na dnu zaslona urejevalnika, izbrišite vse moje začetne kode iz okna urejevalnika in jih kopirajte iz datoteke spletne strani. Upoštevajte, da morate kode kopirati samo iz telesa obstoječe spletne strani, to je samo tistega, kar je med oznakami
in
... Oznake same telo vam ni treba kopirati v urejevalnik. Nato se morate vrniti v način vizualnega urejanja. Če želite to narediti, morate klikniti gumb »Oblikovanje« na dnu okna urejevalnika in začeti spreminjati videz strani.
Jasno je, da lahko telo te spletne strani v tem urejevalniku uredite na dva načina. Ali pa v načinu »Oblikovanje« za vizualno urejanje ali v načinu »Koda« za takojšnje urejanje kod. Zato je za začetnike spletne skrbnike ta urejevalnik zelo koristen za učenje. Na spletni strani lahko v vizualnem načinu naredite nekaj majhnih sprememb in takoj preverite, kako se je koda spremenila, tako da preklopite v način urejanja kode. Ali, nasprotno, lahko v načinu za urejanje kode naredite nekaj majhnih sprememb v kodi spletne strani in takoj preverite, kako se vaša spletna stran spremeni, tako da preklopite v način vizualnega urejanja (ali v način ogleda s pomočjo gumba »Predogled«) ...
Običajno urejanje besedila
Zgornja menijska vrstica vsebuje gumbe za splošno urejanje besedila. Imajo standardne oznake, ki so sprejete v vseh drugih urejevalnikih besedil. Zato jih bomo le na kratko pregledali.
Vse deluje zelo preprosto. Izberete lahko del besedila in kliknete zgornji menijski gumb, tako da bo ta del besedila ustrezno oblikovan. Ali pa, če nič ni izbrano, preklopite v način ustreznega gumba, to je, če nadaljujete z vnosom besedila, bo besedilo vneseno v načinu gumba, ki ste ga pravkar vklopili.
Kot pri vsakem urejevalniku besedil obstajajo načini, ki veljajo le za odstavek kot celoto, in načini, ki jih je mogoče uporabiti za del odstavka.
Kratek opis vseh gumbov na vrhu menija po vrstnem redu njihove razporeditve:
- Odstavek. Izbere raven naslova. Velja za celoten odstavek.
- Pisave.
- Velikost pisave.
- Barva pisave.
- Krepka pisava.
- Kurzivna pisava.
- Podčrtana pisava.
- Prečrtana pisava.
- Poravnava levo. Velja za celoten odstavek.
- Centriranje. Velja za celoten odstavek.
- Desna poravnava. Velja za celoten odstavek.
- Dvostranska poravnava. Velja za celoten odstavek.
- Vodoravna črta. To ni niti odstavek niti del odstavka. To je samo vstavljanje vodoravne črte polne širine.
- Nadnapis.
- Podnapis.
Osnovno urejanje html
Srednja menijska vrstica vsebuje gumbe za tipično urejanje spletnih strani in servisne gumbe za običajne urejevalnike.
Opis vseh gumbov na vrhu menija po vrstnem redu njihove razporeditve:
- Ustvarite hiperpovezavo. Ko kliknete, na katero želite iti na drugo spletno stran, z miško izberite besedilo ali sliko. Ko označite, kliknite gumb menija in odprite okno, v katerem morate določiti naslov, kamor bo prehod (URL), in pogoje prehoda (cilj). Nastavite lahko naslednje pogoje:
- Prazno je. Privzeto se v istem oknu odpre nova stran.
- _blank. Nova stran bo prikazana v novem oknu brskalnika (ali na novem zavihku brskalnika, odvisno od določenih nastavitev brskalnika).
- _nazorno. Nova stran bo prikazana v oknu (ali zavihku) nadrejenega brskalnika. Če ni nadrejenega okna (ali omogočenega), je to analog pogoja _self.
- _sebe. Nova stran bo prikazana v istem oknu kot povezava. To je analogno načinu "Prazno".
- _top. Če je stran spletnega mesta z okvirji (torej razdeljena na več oken), bo nova stran prikazana v celotnem oknu brskalnika. V običajnem primeru je to tudi analogno načinu _self.
- Prekliči hiperpovezavo. Izberite besedilo hiperpovezave V celoti. Če izberete samo del besedila hiperpovezave, bo neizbrani del ostal hiperpovezava. Če je na primer izbran samo osrednji del besedila hiperpovezave, se na neizbranih besedilih oblikujeta dve hiperpovezavi z istim naslovom.
- Vstavite sliko. Kazalec postavite na mesto, kjer mora biti slika, in pritisnite gumb. V oknu, ki se odpre, nastavite pot do slike (URL slike), opis slike (Opis slike), poravnavo slike na strani (Poravnava), širino obrobe (obroba) in robove slike iz besedila (ali drugih elementov na strani vodoravno in navpično (HSpace, VSpace). Poravnavo slike lahko nastavite na naslednji način:
- Prazno je. Privzeto je levo poravnano.
- BaseLine. Besedilo (in drugi elementi strani) s sliko v enem odstavku se bodo locirali tako, kot so se odločili ustvarjalci vašega brskalnika.
- Na vrh. Besedilo (in drugi elementi strani) s sliko v enem odstavku bodo poravnani na vrh slike.
- Srednji. Besedilo (in drugi elementi strani) s sliko v enem odstavku bodo poravnani na sredino slike.
- Spodaj. Besedilo (in drugi elementi strani) s sliko v enem odstavku bodo poravnani z dnom slike.
- TextTop. Besedilo (in drugi elementi strani) s sliko v enem odstavku bodo postavljeni nad sliko. (Ne podpirajo ga vsi brskalniki.)
- Absolutna sredina. (Ne podpirajo ga vsi brskalniki.)
- Absolutno dno. (Ne podpirajo ga vsi brskalniki.)
- Levo. Slika bo postavljena levo od besedila (in drugih elementov strani), ki je v istem odstavku s sliko.
- Prav. Slika bo postavljena desno od besedila (in drugih elementov strani), ki je v istem odstavku s sliko.
- Prekliči oblikovanje. Razveljavi oblikovanje, opravljeno z gumbi Zgornja vrstica menijev, ki se nanašajo na oblikovanje dela odstavka. Deluje na enak način kot zgornji gumbi menija, ko morate razveljaviti oblikovanje, torej izbrati želeni del besedila in klikniti ta gumb. Udobje tega gumba je, da z enim klikom takoj odstrani vse oblikovanje vseh vrst, ki so bile v izbranem fragmentu.
- Ustvarjanje in urejanje tabele. Gumb se uporablja za ustvarjanje tabele na mestu kazalca ali urejanje izbrane tabele. Pri ustvarjanju tabele morate nastaviti naslednje parametre:
- Vrstice - število vrstic.
- Stolpci - število stolpcev.
- Širina - širina mize. Nastavljen je kot odstotek širine zaslona ali v slikovnih pikah.
- Meja - širina obrobe celice. Če pustite vrednost 0, meje celic ne bodo vidne.
- CellSpacing je razdalja v slikovnih pikah med celicami tabele.
- CellPadding je razdalja v pikslih od meje celice do besedila v celici.
- Poravnava - poravnava tabele po straneh:
- Privzeto. Privzeto, kot so nastavili razvijalci vašega brskalnika.
- Levo. Tabela je poravnana z levim robom strani.
- Center. Tabela se nahaja na sredini spletne strani.
- Prav. Tabela je poravnana z desnim robom strani.
- Ustvarite en stolpec levo od kazalca. Če je izbranih več stolpcev, se šteje, da je kazalec na zadnjem izbranem stolpcu.
- Ustvarite en stolpec desno od kazalca. Če je izbranih več stolpcev, se šteje, da je kazalec na zadnjem izbranem stolpcu.
- Ustvarite eno vrstico nad kazalcem. Če je izbranih več vrstic, se šteje, da je kazalec na zadnji izbrani vrstici.
- Ustvarite eno vrstico pod kazalcem. Če je izbranih več vrstic, se šteje, da je kazalec na zadnji izbrani vrstici.
- Odstranite en stolpec s kazalca. Če je izbranih več stolpcev, se šteje, da je kazalec na zadnjem izbranem stolpcu.
- Izbrišite eno vrstico s kazalcem. Če je izbranih več vrstic, se šteje, da je kazalec na zadnji izbrani vrstici.
- Ustvarite oštevilčen seznam. Ali izberite nekaj odstavkov in kliknite gumb menija. V tem primeru vsi ti odstavki postanejo elementi oštevilčenega seznama. Ali pa postavite kazalec na pravo mesto, kliknite ta gumb menija in potem vsi odstavki, ki jih vnesete, samodejno postanejo elementi oštevilčenega seznama.
- Ustvarite preprost seznam. Izberite nekaj odstavkov in kliknite gumb menija. V tem primeru vsi ti odstavki postanejo elementi preprostega seznama brez oštevilčevanja.
- Odstranjevanje vdolbinice. Kazalec mora biti na odstavku, katerega alinee želimo odstraniti. Izberete lahko celoten odstavek ali samo njegov del.
- Vdolbina. Kazalec mora biti na odstavku, kjer želimo zamik na levi. Izberete lahko celoten odstavek ali samo njegov del. Zamik je ustvarjen za celoten odstavek kot celoto (in ne samo za prvo vrstico).
- Povrnite vse spremembe nazaj. Dokler niste kliknili gumba »Koda« ali »Predogled«, lahko izbrišete vse izvedene spremembe in se vrnete v stanje, ko ste nazadnje gledali kodo ali si ogledali stran.
- Obnovi vse odstranjene spremembe naprej. Če ste spremembe umaknili več, kot je potrebno, jih lahko obnovite. Podobno, če ste po vrnitvi sprememb preklopili v način »koda« ali »predogled«, sprememb ne boste mogli obnoviti.
- Uničite izbor, medtem ko kopirate izbor v "žep" sistema Windows. (Ctrl + X)
- Kopirajte izbor v žep sistema Windows. (Ctrl + C)
- Prilepite vsebino "žepa" sistema Windows, kjer je kazalec. (Ctrl + V)
Dodatno urejanje html
Tretja menijska vrstica vsebuje predvsem gumbe za ustvarjanje in urejanje obrazcev ter nekatere pogoste dodatne priložnosti kateri koli urednik.
Seznam gumbov v tretji vrstici menija po vrstnem redu njihove razporeditve:
- Ustvarite obrazec. V odprtem oknu morate vnesti ime obrazca, naslov skripta, ki bo obdelal podatke tega obrazca, in način prenosa podatkov (objavi ali pridobi).
- Ustvari potrditveno polje. V odprtem oknu vnesite ime te oblike izbire, vrednost, izbrano pri izbiri, in označite, ali je potrditveno polje za izbiro sprva v tem obrazcu.
- Ustvarite izbirni gumb. V odprtem oknu vnesite ime tega izbirnega obrazca, vrednost, ki jo morate upoštevati pri izbiri, in označite, ali je bil ta gumb prvotno izbran ali ne. Pri ustvarjanju menija z izbirnimi gumbi ne pozabite, da morajo imeti vsi izbirni gumbi istega menija enako ime.
- Ustvarite prostor za vnos besedila. V odprtem oknu vnesite ime blazinice za vnos besedila, širino blazinice glede na število znakov, število vrstic blazinice, lokacijo odstavkov in drsnih trakov ter začetno besedilo v to polje.
- Ustvarite gumb Zaženi. V okno, ki se odpre, napišite ime gumba in besedilo, ki bo napisano na tem gumbu.
- Ustvarite gumb "Zaženi" v obliki slike. V okno, ki se odpre, napišite ime gumba in naslov slike, ki bo imela vlogo gumba.
- Ustvarite gumb, da počistite izpolnjeni obrazec in vrnete vse privzete vrednosti. V okno, ki se odpre, napišite ime gumba in besedilo, ki bo napisano na tem gumbu.
- Ustvarite skrito polje. V okno, ki se odpre, napišite ime skritega polja in njegovo vrednost.
- Ustvarite polje za vnos gesla z zvezdicami. V okno, ki se odpre, vnesite ime polja za geslo, dolžino polja in največje število znakov gesla, ki jih lahko uporabnik vnese pri vnosu gesla.
- Ustvarite besedilno polje. V okno, ki se odpre, vnesite ime besedilnega polja, njegovo velikost v znakih, koliko znakov lahko uporabnik vnese in začetno besedilo v to polje.
- Pošlji v tisk.
- Izberi vse.
Generator kode CSS je zelo priročno orodje, ki lahko spletnemu razvijalcu prihrani veliko časa in se izogne nepotrebnim napakam. Poleg tega bo vaša koda postala bolj berljiva. V tem članku smo po našem mnenju izbrali številne uporabne generatorje kod CSS.
CSS Click Chart
CSS CheatSheet
Spritebox
Generator zemljevidov slikovnih pik
Očistite CSS
CSS Animate
No fantje, animacija? Uporabite in se igrajte s prehodi CSS. 
Gradienti uporabniškega vmesnika
POČAKAJTE! Animiraj
Ustvarjanje ponavljajočih se premorov med animacijami CSS nikoli ni bila lahka naloga. Toda s to aplikacijo se zapletenost postopka zmanjša na nič. 
Generator CSS3
Nastavitev vrste CSS
Ste kdaj želeli videti, kako izgledajo različne pisave? Pojdite na Nastavitev vrste CSS. Vse kar morate storiti je, da vnesete besedilo in izberete možnosti pisave. 
Uživajte v CSS -ju
Fleksi škatle
Če imate težave pri prenašanju flexbox -a, potem je vredno poskusiti Flexy Boxes. Ta dodatek primerja različne različice flexbox in interpretacije skladnje. 


Dober dan! Takoj bom razložil oblikovanje objave: nekoč, ko sem naletel, nisem bil zelo zadovoljen z ogromno količino informacij in navigacijskih elementov v predstavljenih generatorjih, še bolj pa z njihovim uporabniškim vmesnikom! Ogorčeni so, da so orodja za delo stilov- sami niso zadržani v mejah možnosti, ki jih predstavljajo ... kako to ?!
Ko se ukvarjate z ustvarjalnostjo, želite imeti na voljo orodja in orodja za obvladovanje in delo, s katerim preživljate minimalno truda in časa. Kot rezultat vsega tega je prišla misel: izberite najboljše orodja in organizirati jih uporabljajte za pogosto uporabo (navigacijski meni la, na primer: Hitri zagon).
Upajmo, da bo to znanje v veliko pomoč pri procesu spletnega razvoja.
Generatorji CSS:
- CSS3.me- preprost, eleganten in hkrati funkcionalen generator CSS z lepo domeno
- CSS3Maker.com- zelo obsežna funkcionalnost za delo z novimi funkcijami CSS3, med brskalniki, prilagodljivost in celoten nabor vsega, kar potrebujete;
- CSS3Generator.com- nič odvečnega, za ljubitelje klasike in preprostosti, z eno besedo "stara šola";
- Colorzilla.com- gradientni generator za ustvarjanje čudovitih slik v ozadju s podporo za večino brskalnikov in brez uporabe slik (čisti CSS).
Spletna orodja:
- Izdelovalec gumbov- orodje za oblikovanje gumbov z izpostavljenostjo ritmu Web 2.0. Med funkcionalnostmi lahko opazimo možnost prilagajanja: oblazinjenje, velikost besedila, zaobljene vogale in izbiro prelivnih barv;
- Izdelovalec obrazcev- oblikovalec obrazcev, ki vam omogoča, da prilagodite videz obrazca kot celote in njenih posameznih elementov;
- Izdelovalec ikon- Počutite se kot svobodni umetnik, ki ustvarja nove ikone za vaše gumbe, menije in ikone;
- Izdelovalec trakov- če želite ustvariti elegantne trakove v čistem CSS, uporabite to orodje s široko paleto nastavitev in možnosti.
Slike v obliki gumbov (ikon) na začetku članka - mogoče klikniti!
Če imate kakšne predloge ali poznate zanimiva orodja, ki podpirajo to idejo, se oglasite. Prosim, ne mečite smeti, samo montaži želite dodati izključno. Hvala.
Generatorji CSS in spletne storitve CSS poenostavljajo proces spletnega razvoja. Z njihovo pomočjo lahko dobite že pripravljeno kodo med brskalniki za različne elemente vmesnika, preizkusite, kako spletno mesto izgleda na zaslonih mobilne naprave, izberite barvno paleto za spletno mesto in še veliko več.
Generatorji, spletne storitve CSS
posodobljeno 05.04.2017
- storitev za ustvarjanje predpone brskalnika in drugo.

- velika zbirka barvnih palet, tudi za ustvarjanje materialov in ploskih modelov.

- generator barvnih shem.

Samodejna predpona na spletu- doda zahtevane predpone prodajalca in odstrani nepotrebne predpone v vašem CSS -ju.

- storitev za izbiro barvnih shem za spletno mesto, alternativne sence, opredelitev barv s slike.

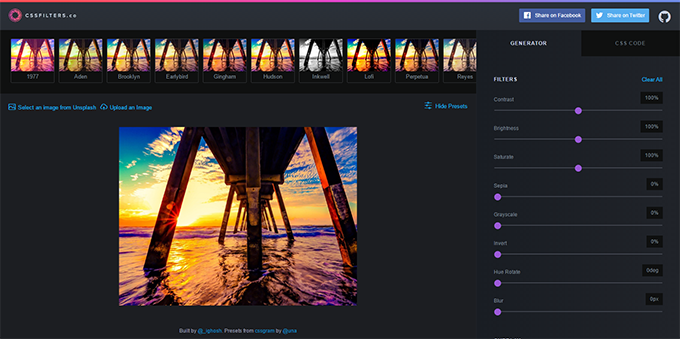
cssFilters- filtri po meri in filtri, kot je Instagram za slike.

Lestvica tipa- vizualni kalkulator za izračun velikosti naslovov.

PROZIRNE TEKSTURE- zbirka prozornih brezšivnih tekstur za vaše spletno mesto.

Izdelovalec drsnikov za slike- spletna storitev za ustvarjanje odzivnega drsnika s slikami.

- 3D urejevalnik za ustvarjanje 3D modelov v čistem CSS.

Orodja za spletne kode- generator kod za ustvarjanje učinkov CSS, kode HTML za različne elemente, kartice Twitter in druge uporabne stvari.

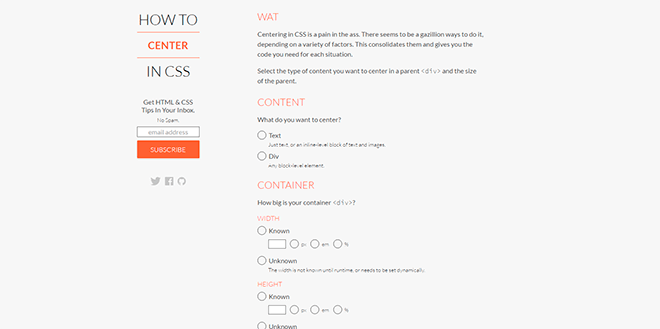
KAKO CENTIRATI V CSS- generator stilov za centriranje (poravnavo) bloka ali besedila z uporabo različnih tehnik. Obstaja tudi podpora za različne Internetne različice Raziskovalec.

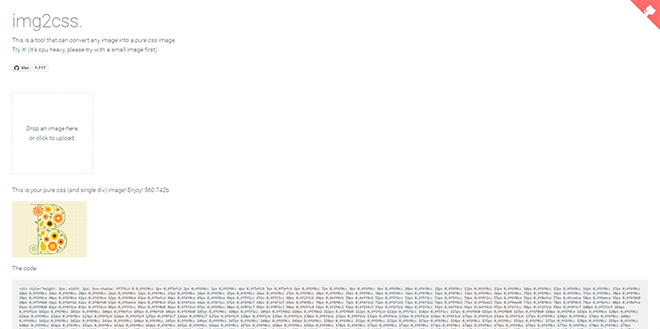
img2css Je orodje za pretvorbo slik v kodo CSS, ki vam daje en div kode, ki jo lahko uporabite v svojih projektih.

Generator naprav Apple CSS- generator oznak in slogov za Naprave Apple... V polju Vrsta naprave lahko izberete vrsto naprave z z uporabo naprave Width - nastavite širino in izberite barvo zaslona v polju Device Inner color.

Spletni barvni podatki Je spletna storitev, ki vam omogoča, da dobite barvno paleto katere koli spletne strani.

Simpsonovi v CSS- zbirka vaših najljubših likov v čistem CSS -ju.

Emulator mobilnega telefona bo preizkusil, kako spletno mesto izgleda na zaslonih mobilnih naprav. Terminal za mobilni telefon- polje za izbiro vrste naprave, velikosti okna in orientacije, Spletna stran do terminala- polje za vnos url-naslova.

Nalaganje CSS- velika izbira indikatorjev nalaganja. Urejanje je na voljo - lahko spremenite barvo, velikost, hitrost vrtenja in nato prenesete nastalo kodo. Če želite preklopiti v ruščino, kliknite ikono zastavice v zgornjem levem kotu okna.

Flexplorer- platforma za prikaz zmogljivosti modela Flexbox. Za bloke lahko nastavite svoje parametre in si ogledate primer v akciji.

Screenfly- ta storitev vam bo pomagala preizkusiti, kako bo vaše spletno mesto videti na zaslonih naprav različnih ločljivosti. Če želite uporabljati storitev, morate v iskalno vrstico vnesti naslov url, za izbiro vrste naprave uporabite zgornji meni.

Dolge sence- storitev, ki vam omogoča ustvarjanje tako imenovanih "dolgih senc" za bloke in besedilo.

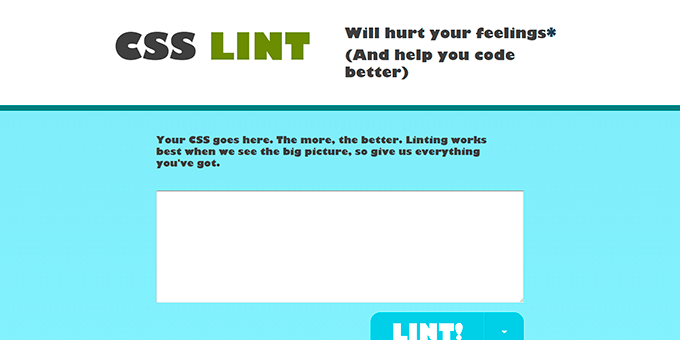
- spletna aplikacija, ki preverja napake v kodi CSS. Rezultati preverjanja so prikazani v obliki tabele z navedbo vrstic napak in razlago. Pri preverjanju lahko uporabite različne parametre in določite njegovo globino.

Odzivni omrežni sistem- Okvir CSS za ustvarjanje prilagodljive postavitve na podlagi mreže. Odsek Gremo v službo omogoča izbiro in prenos želene postavitve strani z uporabo od 2 do 12 stolpcev in kalkulatorja v razdelku Ali Naredite Svoje vam bo pomagal določiti lastne oznake.

CSS BESEDILO GENERATORJU POTI bo ustvaril html-kodo za ukrivljeno besedilo.

3D generator trakov vam bo pomagal ustvariti čudovite 3D trakove. Morate izbrati možnost oblikovanja ter nastaviti barvo in velikost elementov.

Paletton Je spletna storitev za izbiro barvne sheme za vaše spletno mesto. Zavihek BARVNE TABELE bo odprl paleto, pa tudi različne barvne kombinacije, okrogla stikala pod imenom storitve pa vam bodo omogočila izbiro števila kombiniranih barv.

Generator CSS3 Je spletna storitev, ki vam omogoča enostavno ustvarjanje kode CSS3 za določene lastnosti, kot so:
border-radius, box-shadow, text-shadow, RGBA, @ font-face, več stolpcev, velikost polja, velikost polja, oris, prehod, preoblikovanje, gradient. Izbrati morate le lastnost, ki jo želite uporabiti v slogu brskalnika, zanjo nastaviti zahtevane parametre in nato nastalo kodo kopirati v svoj projekt.

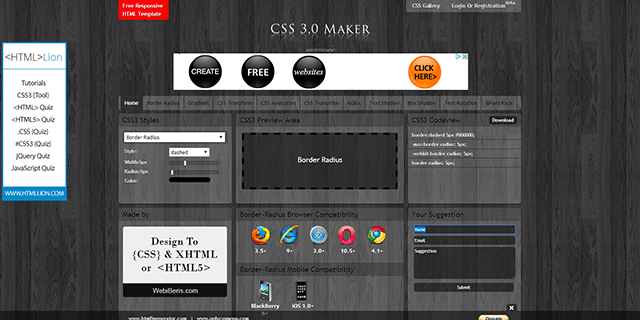
Izdelovalec CSS 3.0- storitev, podobna generatorju CSS3, obstaja še ena zanimivost - rotacija besedila.

- nepogrešljiva storitev za ustvarjanje navigacijskih vrstic na podlagi seznama v čistem CSS in z uporabo jQuery... Poleg osnovne postavitve ponuja že pripravljene slogovne možnosti za navpične in vodoravne navigacijske vrstice.

Vsebuje veliko zbirko lastnosti CSS, na spletnem mestu lahko najdete vse vrste virov in orodij, zaradi katerih bo vaša koda css popolna.

Obrobna slika je spletni generator lastnosti lastnosti robnih slik CSS3, ki vam omogoča, da animirate obrobe blokov s slikami.

- generator HTML + CSS predlog. Zahvaljujoč temu viru lahko preprosto ustvarite postavitev strani na podlagi postavitve bloka. Velik plus vira je, da lahko naredite postavitev tako fiksne kot "gumijaste" širine, ne da bi morali razbijati možgane, kako pritisniti "nogo" na dno okna brskalnika. Priporočamo vsem začetnikom oblikovalcev postavitve!

CSS3 Prosim! Je zelo priročna storitev za ustvarjanje navzkrižne brskalniške kode za sloge CSS, kot so radijski rob, senca okvirja, linearni preliv, prehod in mnogi drugi. Z nastavitvijo slogovnih vrednosti v urejevalniku lahko dobljeni rezultat takoj vidite na primeru bloka v oknu na desni.

- edinstvena zbirka brezplačnih spletnih aplikacij za vašo ustvarjalnost, s katerimi lahko preprosto ustvarite svoje lastne elemente Uporabniški vmesnik kot so trakovi z napisom, obrazci za registracijo na spletnem mestu, ikone in gumbi.

CSS generator sprite vam prihranijo težave pri ustvarjanju sprajtov za vaše spletne strani.
![]()
Tukaj je primer mojstrske uporabe moči CSS3. Za svojo spletno stran boste lahko ustvarili zapletena brezšivna ozadja. 37 modelov je izdelanih v različnih stilih in prepričani smo, da boste našli vzorec po svojih željah!

Zasnovan za vse ljubitelje funkcij CSS3. Test vrne podprte atribute vašega brskalnika in s klikom na vsako lastnost lahko vidite, ali obstajajo vrednosti, ki jih ne podpira.
Pri delu pri naslednjem projektu mora vsak spletni razvijalec, ki je v najmanjši meri dvignil roko, opravljati rutinska opravila. Delo s tabelami CSS zahteva veliko časa in truda, s prihodom novih standardov in funkcij pa se je skupaj z edinstvenimi zmogljivostmi povečalo tudi delo na kodiranju. Na srečo so v prostranosti globalnega omrežja bistri umi, ki so hitro brez naglice hiteli vnaprej, vzeli in ustvarili precejšnje število najbolj uporabnih spletnih orodij, ki spletnim razvijalcem in oblikovalcem olajšajo življenje.
Danes bo malo ljudi presenečeno nad katerim koli spletnim generatorjem, pa naj gre za zelo ciljno usmerjene aplikacije za ustvarjanje kode, ločen gumb z učinkom linearnega gradienta ali bloke z zaobljenimi vogali in sencami ali cele kombinacije (zbirke orodij), ki vključujejo sposobnost obdelave skoraj vseh funkcij CSS3. Najpomembnejše pri delu s takšnimi spletnimi aplikacijami je, da takoj, "ne da bi zapustili blagajno", vidite rezultat svojega dela neposredno v brskalniku in takoj dobite koda pripravljena z vsemi funkcijami in parametri, ki jih potrebujete.
Ravno o tako uporabnih spletnih aplikacijah, o katerih bomo danes govorili, še posebej pa bomo obravnavali najbolj zanimivo kodo CSS3, ki ne bo odveč v orodjarni katerega koli spletnega razvijalca ali oblikovalca spletnih mest.
Po mojem mnenju je to eden najboljših spletnih generatorjev kod CSS3, ki vključuje celoten nabor orodij za delo s funkcijami CSS3. Z nastavitvami lastnosti CSS3 lahko preprosto eksperimentirate v realnem času in takoj vidite končni rezultat.

Na voljo so odlična orodja za obdelavo in ustvarjanje kode, na primer:
- Mejni polmer- slog obrobe z zaobljenimi vogali
- Prelivi- izberite slog in prilagodite parametre funkcije gradientnega polnjenja elementov strani
- CSS preoblikovanje- preoblikujte predmet, kot želite, zavrtite, stisnite vzdolž koordinatne lestvice
- CSS animacije-dodaj animacijski učinek za elemente spletne strani
- CSS prehodi- Lastnosti CSS se spreminjajo gladko in sčasoma
- RGBA- izberite in spremenite barvno paleto ter raven preglednosti elementov spletne strani
- Senca besedila- besedilni učinek
- Senca škatle- elementom dodajte senco
- Rotacija besedila- zavrtite besedilo v katero koli smer
- @Font Face- nekaj zanimivih kombinacij za delo s spletnimi pisavami
Pomembni so različni gumbi, potrebni so različni gumbi! le eno od tistih orodij, s katerimi lahko hitro in enostavno popestrite slog tako pomembnega elementa katerega koli spletnega mesta, kot je preprost gumb. Širok nabor nastavitev lastnosti CSS3, predogled rezultata v realnem času, vam bo omogočil, da ustvarite lasten slog za gumbe svojega spletnega mesta.

Nekoč, ko sem se seznanjal in preizkušal različne, sem naletel na eno zanimivo orodje, ki je svetu pokazalo, čudovitega meščanstva. Tovariš je opravil odlično delo in ustvaril preprosto za uporabo, zelo prilagodljivo spletno orodje za ustvarjanje gumbov. Ideja mi je bila všeč in odločil sem se, da je za našega brata neuporabno, da bi gledal v njihovo škripanje, zavihal rokave, predelal vire in naredil bolj razumljivo različico tega čudovitega orodja za rusko govorečega uporabnika ter dodal manjkajočo funkcijo za ustvarjanje kode linearnega gradienta za ozadje gumbov. Posledično se je izkazalo za precej okretnega, razumljivega in preprostega.
Glava besedila spletnega mesta z nenavadnim 3D učinkom vedno pritegne pozornost. Če želite ustvariti takšen čudež, ne da bi se zatekli k dodatnim slikovnim datotekam in javascriptu, vam bo ta čudovit spletni generator pomagal 3D CSS besedilo.

Zajamčena podpora vseh sodobni brskalniki: Firefox, Chrome, Safari, Opera in v zadnjem času IE10! V procesu spreminjanja parametrov boste vedno videli končni rezultat svojega dela. Nabor pisav je majhen, občasno se posodablja, glavna stvar pa je pravilen prikaz cirilice, torej z vnosom v ruskem jeziku ne boste videli različnih krakobryazy, kot se to dogaja v drugih spletnih aplikacijah te vrste.
Še en nabor orodij za urejanje parametrov CSS3 na spletu, ki vključuje obdelavo in ustvarjanje kode za lastnosti senca besedila(senca v besedilo), linearni in radialni gradient, preoblikovati(različne vrste transformacij elementov). V orodjarni je predstavljen širok izbor stilskih nastavitev za blokovske spletne elemente Lastnosti škatle.

Iz imena takoj postane jasno, da imamo še en generator za ustvarjanje gumbov z lastnostmi CSS3. Podprte so skoraj vse funkcije, potrebne za delo. Z manipulacijo parametrov in dodajanjem malo domišljije lahko dosežete neverjetne rezultate.

Samostojne spletne aplikacije za delo s CSS so odlične, še bolje pa, če imate na dosegu roke celoten nabor orodij. - storitev, o kateri lahko rečemo "Vse v enem". To spletno mesto je zbralo čim več informacij, da bi vam pomagalo pri učenju CSS in izboljšanju veščin spletnega oblikovanja. Tu boste našli vrsto kakovostnih virov CSS. Kakovostne vaje (lekcije) in vizualni primeri dela s CSS. Impresiven nabor spletnih generatorjev, ki pokrivajo skoraj celoten spekter lastnosti CSS.

- Hitro preverite, katere lastnosti CSS3 podpira vaš brskalnik.
To je verjetno vse za danes. Seznam zagotovo ni popoln, preprosto ni mogoče, da ena oseba pokrije celoten seznam zanimivih spletnih aplikacij, ki lahko bistveno skrajšajo čas, porabljen za delo s CSS. Prepričan sem, da bodo ta brezplačna spletna orodja zagotovo izboljšala raven vašega dela. Te preproste rešitve lahko preprosto izkoristite in hkrati pospešite proces razvoja spletnega mesta. No, lahko samo čakam na vaše komentarje in mnenja. Srečno in vse dobro!
Z vsem spoštovanjem, Andrew
 Napake v singularnosti?
Napake v singularnosti? Just Cause 2 se zruši
Just Cause 2 se zruši Terraria se ne zažene, kaj naj storim?
Terraria se ne zažene, kaj naj storim?