Jaki jest najlepszy format obrazu? Jaki format wybrać dla obrazów - jpeg, png czy gif
Teraz prym wiedzie format jpeg. Dzięki możliwości kilkukrotnej kompresji zdjęć i kolorowych obrazów wyprzedza formaty gif i png pod względem minimalnej wagi, a bmp wciąż „pasuje do tyłu”.
W dzisiejszych czasach prawdopodobnie nie znajdziesz w Internecie strony bez zdjęć lub obrazków. Dziś stało się normą w układzie stron internetowych, ponieważ zdjęcia animują, dekorują, uzupełniają główną treść witryn i są z powodzeniem stosowane we wszystkich obszarach sieci. Nawiasem mówiąc, pierwszą przeglądarką mogącą wyświetlać grafikę była Mosaic, która pojawiła się niemal równocześnie z pojawieniem się hipertekstowego języka znaczników Html.
Obecnie prawie wszystkie przeglądarki obsługują trzy główne formaty grafiki rastrowej używane w Internecie - Gif, Png i Jpg. Historycznie jako pierwszy pojawił się gif i to za jego pomocą można było dodawać i wyświetlać zdjęcia oraz informacje o multimediach w pierwszych przeglądarkach. Tworząc go, twórcy skupili się na maksymalnym zmniejszeniu rozmiaru zapisywanego obrazu.
Rzeczywiście, w tym czasie prędkość Internetu była tak niska, że pobieranie obrazów nie trwało „wiecznie”, a specjalny „format wymiany grafiki” został opracowany i zastosowany (tak oznacza skrót GIF).
Osobliwością Gif jest to, że może zawierać paletę tylko 256 kolorów. Te. obraz przekonwertowany do tego formatu zawsze będzie zawierał nie więcej niż 256 odcieni, a wszystkie pozostałe kolory będą tworzone na podstawie mieszania. Ale właśnie z powodu tego mieszania pojawiają się różne nieoczekiwane artefakty podczas konwertowania pełnokolorowych zdjęć na GIF. Ze względu na tę oczywistą i istotną wadę, jpeg i png są coraz częściej używane do wyświetlania pełnokolorowych obrazów i zdjęć na stronach internetowych.
Ale gif jest nadal popularny w branży internetowej z jednego prostego powodu - obsługuje animację, jedyną używaną w sieci. Animowane emotikony i awatary, pocztówki i banery są wynikiem formatu GIF. To prawda, że technologie flashowe są teraz nie mniej popularne, ale dzięki swojej prostocie gif jest ulubieńcem webmasterów, zwłaszcza początkujących.
Istota tej animacji polega na tym, że w kontenerze GIF nie znajduje się jedno zdjęcie, ale kilka naraz, a czas, po którym te obrazy zastąpią się nawzajem, jest tam zapisany. W takim przypadku możliwe jest zapętlenie animacji i ponowne wyświetlenie pierwszej z nich po ostatniej klatce. Dziś w Internecie istnieje wiele wyspecjalizowanych edytorów, w których możesz samodzielnie tworzyć animacje GIF.
Również gif może wspierać prymitywny sposób generowania przezroczystości dla generowanych obrazów. Dlaczego prymitywne? Tak, ponieważ GIF obsługuje tylko dwie wartości przezroczystości - przezroczystą lub nieprzezroczystą, bez żadnych stanów pośrednich, które można osiągnąć za pomocą kanałów alfa w formatach PNG.
Z tego powodu pojawiają się trudności z wyświetlaniem płynnie zmieniającego się poziomu przezroczystości, a więc wszystko związane z wysoką jakością przezroczyste tło dla obrazów - jest to przywilej Png. Prawie wszystkie obrazy z przezroczystym tłem, które możemy znaleźć w Internecie, mają rozszerzenie png.
Istnieje kilka odmian PNG, z których każda została zaprojektowana w celu spełnienia własnego celu:
PNG 8 - tutaj, analogicznie do Gif, przy zapisywaniu zdjęcia w PNG 8 zostanie użytych tylko 256 kolorów, dlatego wyniki kompresji obrazów w tych dwóch formatach grafiki rastrowej będą niemal identyczne. Podobnie jak w Gif - tutaj obsługiwana jest przezroczystość, ale z kanałem alfa.
png 24 - tutaj dla każdego piksela zdjęcia przydzielone są trzy kanały kolorów po 8 bitów każdy (8 * 3 = 24), realizując w ten sposób pełnokolorowe tworzenie obrazu bez zniekształceń. Przewyższa nawet Jpg w jakości kolorowego wyświetlania, ale będzie cięższy.
PNG 32 - tutaj trzy kanały kolorów odpowiadają za tworzenie obrazu pełnokolorowego, a czwarty jest przydzielany osobno za tworzenie kanału alfa, co pozwala za pomocą PNG 32 uzyskać obrazy z przezroczystym tłem. W PNG 32 możesz wybrać dowolną zmianę stopnia przezroczystości, dzięki czemu takie obrazy będą wyglądały równie dobrze na wszystkich stronach internetowych z dowolnym tłem.
Podsumujmy teraz wszystkie informacje i wyciągnijmy wnioski.
Ostrożnie, jest dużo zdjęć! Wszystkie są klikalne.
Obraz PNG
Rastrowy format graficzny PNG, zyskujący coraz większą popularność w dobie web 2.0, pojawił się w odległym 1995 roku jako zamiennik starego dobrego GIF-a (i po części TIFF). Do tego czasu właściciele opatentowanego GIF-a „a” postanowili wybić czterocyfrowe kwoty od wszystkich programistów korzystających z tego formatu, a wolnej społeczności nie pozostało nic poza zaoferowaniem darmowej alternatywy.Jakie są więc zalety formatu?
- Pełne wsparcie dla przejrzystości alfa - transparentność. Umożliwia uczynienie obszarów obrazu przezroczystymi i półprzezroczystymi.
- Wysokiej jakości algorytm kompresji bez utraty jakości. Podobny do LZW, ale nieco bardziej wydajny.
- Możliwość skanowania z przeplotem oraz (w przeciwieństwie do GIF-ów) zarówno w pionie, jak iw poziomie jednocześnie.
- Wbudowana korekcja gamma. Pozwala na dołączenie ustawień jego wyświetlania do obrazu, dzięki czemu na różnych monitorach obraz jest wyświetlany w taki sam sposób jak autor.
Ponieważ PNG-24 wykorzystuje pełną paletę kolorów, porównanie go z GIF-em jest trudne. PNG-8 z paletą indeksów jest tutaj bardziej podobny. Oto zrzuty ekranu do porównania: 
Praktyka (a także opinia kolegów) pokazuje, że proste małe obrazy GIF kompresują się lepiej. Ale jeśli chodzi o duże obrazy, GIF pozostaje w tyle.
Ponadto kolejna dość duża zaleta: w rzeczywistości wbrew powszechnemu przekonaniu, PNG-8 może również używać pełnego kanału alfa jak PNG-24. Tyle, że Photoshop tego nie obsługuje, więc Sergey Chikuenok ze studia Lebedev zaleca korzystanie z Adobe Fireworks, co postanowiłem zrobić (trochę o tym).
I w tej bitwie, jeśli nie potrzebujemy przejrzystości, PNG przegrywa, że tak powiem, w „segmencie średniego rynku”. Chociaż, jeśli podlinkujesz do JPEG” w profilu ICC, różnica w wielkości staje się niezauważalna. Moje pomiary zostały podane na - JPEG 100%. I przy niższej jakości (z różnicą niezbyt zauważalną dla oka) porównanie niestety , staje się jeszcze bardziej smutny.
Ogólnie przekonaj się sam: 

UPD Ogólnie rzecz biorąc, wyniki zależą w znacznym stopniu od samego obrazu: PNG lepiej kompresuje gradienty i obszary monochromatyczne, ale w przypadku zdjęć najlepszą kompresję zapewnia JPEG. Chociaż, jak mówią (sam nie mogę w to uwierzyć), PNG jest tu również w czołówce - został właśnie sprawdzony w procesie konwertowania zrzutów ekranu na artykuł (PNG kontra JPEG-70% - wzrost 1,5 raza).
Życie po Photoshopie „lub kurcz się dalej
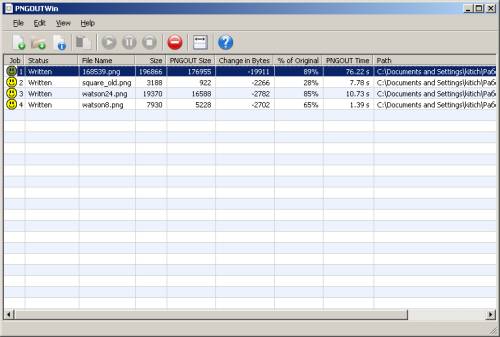
W wielu sytuacjach PNG pozostaje generalnie niezastąpiony, ponieważ przezroczystość nie jest zwykle obsługiwana przez żaden z alternatywnych formatów internetowych i jaki zakres otwiera dla projektantów i projektantów układu ... UPD Dodatkowo, biorąc pod uwagę specyfikę formatu, dla elementów projektu w sieci jest to chyba najlepsze rozwiązanie.Google i pobieramy -. Program o wielkości około 1,5 MB z minimalną liczbą ustawień pozwala na uruchamianie (w tym wsadowych) plików PNG z kompresją.
Na pakiecie ikon (90 plików z przezroczystym tłem bez żadnych specjalnych dzwoneczków i gwizdków) przyrost głośności wynosił średnio około 10-15%. Oczywiście niezbyt imponujące. Ale w przykładowych plikach omówionych powyżej stopień kompresji wynosił od 10% (duży plakat bez przezroczystości) do 72% (półprzezroczyste prostokąty). Warto więc spróbować, zwłaszcza że praca z narzędziem nie zajmuje dużo czasu. 
Oprócz PNGOut istnieje wiele innych programów, szczegółowy przegląd których nie chcesz się teraz uczyć:
- OptiPNG - nie posiada powłoki graficznej i działa od wiersz poleceń... Według niezweryfikowanych danych odsetek kompresji jest mniejszy. UPD ale jego użytkownicy twierdzą, że jest odwrotnie.
- Pngcrush - sam tego nie próbowałem, mówią „próbuję zoptymalizować plik przez wszystkich dostępne sposoby”, Ale najważniejsze nie jest„ jak próbuje ”, ale„ jak optymalizuje ”.
- i szereg innych narzędzi, które po prostu usuwają śmieci usług z plików.
Adobe fajerwerki
Szczerze mówiąc, Adobe Fireworks był dla mnie prawdziwym odkryciem: PNG-8, PNG-24 i PNG-32 + mnóstwo ustawień!
PNG-24 i PNG-32 nie rozważałem szczegółowo. O ile zrozumiałem, w swojej terminologii 32 - z kanałem alfa, a 24 - bez. Według wstępnych szacunków Photoshop lepiej radzi sobie z tym zadaniem.
Z kolei PNG-8 przełamało wszystkie moje (i większość moich kolegów) stereotypy. Ostateczny plik jest znacznie mniejszy niż GIF” i jest pełna obsługa przezroczystości na dwa sposoby: przezroczystość alfa i indeks. Jedyną wadą w porównaniu do PNG-24 jest paleta indeksów, chociaż wszystko zależy od potrzeb. Moja osobista opinia - PNG-8 w większości przypadków usunie zarówno GIF, jak i PNG-24.
PNG kontra GIF w AF, chociaż Fireworks domyślnie nie działa zbyt dobrze ze zwykłymi plikami GIF-JPEG (nie bawiłem się ustawieniami). Ale nawet w porównaniu z Photoshopem różnica jest na korzyść PNG:
A oto odmiana PNG-8 – do tego warto zainstalować Adobe Fireworks: 
Dla porównania: ten sam plik, dzięki wysiłkom Photoshopa, ważył 3188 bajtów w porównaniu do 450 obecnie otrzymanych, czyli 6 razy więcej.
Werdykt
Moim zdaniem GIF jest już przestarzały. Teraz jego istnienie jest przede wszystkim kwestią bezwładności społeczeństwa. UPD Jednak segment różnych udogodnień animacyjnych Wszystko jest jeszcze za wcześnie na GIF :).W przypadku przezroczystych elementów projektu należy użyć PNG-8 (rzadziej PNG-24, gdy paleta PNG-8 nie wystarcza do zapisania obrazu bez strat).
W przypadku fotografii i złożonej grafiki JPEG pozostaje liderem ze względu na potężne możliwości optymalizacji obrazu. Chociaż PNG-8 może w niektórych przypadkach wystarczyć – tak jak wcześniej w przypadku GIF-ów, śmiałe eksperymenty są kluczem do sukcesu. UPD Ale w przypadku naprawdę dużych obrazów JPEG nadal przegrywa.
UPD Naprawdę nie jestem ekspertem, a recenzja została napisana na kolanach, jak mówi przydomek „krótki”; może nie włączony najlepsze przykłady... Dlatego dziękuję wszystkim, którzy brali czynny udział w dyskusji, a szczególnie
Od autora: Od marca 2017 r. obrazy stanowią ponad 65% treści internetowych. I nie jest to zaskakujące: obrazy dodają piękna, przekazują wiadomości, opowiadają historie i łączą się z odwiedzającymi Twoją witrynę. Z drugiej strony obrazy, które są niewłaściwie używane, są często główną przyczyną spowolnień działania witryny i złych doświadczeń użytkowników.
Prawidłowe wykorzystanie obrazów w Internecie obejmuje dwie rzeczy:
wybór prawidłowy format obrazy;
optymalizacja obrazów.
W tym artykule omówię pierwszy punkt, w szczególności opowiem Ci o formatach obrazów, które są najbardziej odpowiednie dla Internetu, a także o tym, do jakich obrazów musisz użyć tych formatów.

Ale najpierw omówmy krótko terminologię.
Obrazy rastrowe lub wektorowe
W sercu mapy bitowe leży dwuwymiarowa siatka pikseli. Każdy piksel przechowuje wartość koloru i przezroczystości.
Bitmapy nie skalują się dobrze: jeśli powiększysz bitmapę, straci ona przejrzystość i jakość. Popularne formaty obrazów bitmapowych w Internecie to JPEG, JPG, GIF i PNG.
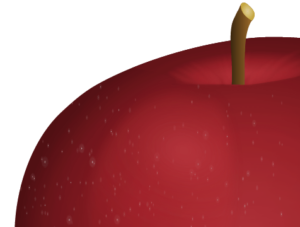
Poniżej dwie bitmapy (JPG) z jabłkiem. Pierwszy obraz jest w pełnym rozmiarze. Drugi pokazuje powiększoną część pierwszego obrazu.

Przykład mapy bitowej w naturalnym rozmiarze.

Powiększona część mapy bitowej.
Zwróć uwagę na utratę jakości w powiększonej wersji obrazu.
W przeciwieństwie do bitmap Grafika wektorowa składa się z linii, kształtów, punktów trasy. Informacje o obrazach wektorowych nie są przechowywane w pikselach, są przechowywane w instrukcjach rysowania matematycznego, które nie mają nic wspólnego z pikselami. Alex Walker bardzo wyraźnie wyjaśnił różnicę na przykładzie SVG, najpopularniejszego formatu grafiki wektorowej w sieci:
„SVG nie jest formatem obrazu, jest raczej przepisem na obraz”. - Dlaczego pliki JPEG są jak Apple Pie McDonalds (SVG nie jest)
Jedną z konsekwencji niezależności rozdzielczości ekranu jest możliwość skalowania obrazów wektorowych w celu dopasowania do rozmiaru treści. Obrazy będą ostre, idealne na ekrany siatkówki.

Grafika SVG na małą skalę.

Część powiększonego obrazu SVG.
Oba powyższe obrazy są przykładem jednego obrazu wektorowego, ale drugi obraz jest ponad dwukrotnie większy od pierwszego. Nie ma utraty jakości.
Stratna i bezstratna
Zarówno terminy stratny, jak i bezstratny odnoszą się do technik kompresji mediów, tj. obrazy, audio i wideo.
Kompresja stratna: „Nie przywraca danych cyfrowych do 100% oryginału. Stratne metody są mocno skompresowane, aby zmniejszyć wagę skompresowanych plików. Jednak niektóre oryginalne piksele, fale dźwiękowe i klatki wideo są trwale usuwane”. - Encyklopedia PCMag.com
Co to oznacza w praktyce: Im mocniej skompresujesz plik stratny, tym będzie on mniejszy. Jeśli otrzymasz mniejszą wagę pliku, nieodwracalnie stracisz jakość. Kompresja stratna wymaga równowagi między niską wagą pliku a jakością.
Bardzo powszechnym stratnym formatem obrazu, który widzisz, jest JPEG.
W przeciwieństwie do obrazów stratnych kompresja bezstratna zachowuje wszystkie dane tak, jak w oryginale. Ta kompresja nie prowadzi do spadku jakości plików. Z tego powodu bezstratne formaty plików często mają większą wagę niż stratne.
Możesz łatwo znaleźć bezstratne formaty obrazów w Internecie, są to GIF i PNG.
Podane informacje są przydatne przy wyborze najlepszy format obrazy do treści.
Pierwsze trzy formaty obrazów, które opiszę poniżej (JPG, GIF i PNG) są używane na stronach internetowych od dawna. Dwa ostatnie formaty, SVG i webP, nie są zupełnie nowe i nie są jeszcze popularne. Są jednak doskonale dopasowane do wymagań responsywności i szybkiego ładowania stron, a ich popularność znacznie wzrosła.
JPEG
JPEG lub JPG to stratny format opracowany przez Joint Photographic Experts Group. Obrazy JPG stanowią blisko 3% wszystkich rodzajów treści na stronach internetowych. Dlaczego ten format jest tak popularny:
format JPG może wyświetlać miliony kolorów, co czyni go idealnym kandydatem do wyświetlania zdjęć w Internecie;

Nowoczesne trendy i podejścia w tworzeniu stron internetowych
Naucz się od podstaw algorytmu szybkiego rozwoju zawodowego w tworzeniu witryn
ponieważ jest to format stratny, można użyć kompresji, aby znacznie zmniejszyć rozmiar pliku. W plikach JPG jest wiele poziomów kompresji: około 60% wystarczy dla obrazów w Internecie, wszystko powyżej 75% pogorszy jakość obrazu;
wszystkie urządzenia internetowe obsługują format JPG, co ułatwia korzystanie z formatu w Internecie.
Ważną wadą JPG jest to, że pliki w tym formacie nie obsługują przezroczystości. Jeśli chcesz użyć przezroczystego tła do nałożenia obrazu z kolorem tła lub teksturą strony, obrazy JPG nie będą działać. Wybierz jedną z opcji, którą omówię poniżej.
GIF
GIF lub Graphics Interchange Format to 8-bitowy bezstratny format z maksymalną liczbą kolorów 256. Ograniczenia kolorów sprawiają, że GIF nie nadaje się do wyświetlania zdjęć i obrazów o szerokiej gamie kolorów.
Czynniki, które wpłynęły na to długotrwałe korzystanie z Internetu:
Ze względu na ograniczenie 256 kolorów rozmiar pliku jest dość niski;
wspiera przejrzystość;
obsługuje animację, co pozwala na wykorzystanie formatu wyświetlania zapętlonych obrazów, np. ikon, emotikonów, banerów itp.
działa dobrze w przypadku prostych obrazów o jednolitych kolorach, ale nie jest odpowiedni w przypadku zdjęć.
Obraz PNG
PNG lub Portable Network Graphics to alternatywa dla GIF. Format został opracowany przez W3C. Podobnie jak GIF, format wykorzystuje bezstratny algorytm kompresji z dostępnymi opcjami 8-bitowymi i 24-bitowymi. Obie opcje obsługują przezroczystość. Jednak w 24-bitowym obrazie PNG przezroczystość działa w kanale alfa, a także w kanałach czerwonym, zielonym i niebieskim. Dlatego chociaż obrazy GIF i 8-bitowe PNG mogą być w pełni nieprzezroczyste lub w pełni przezroczyste, w formacie PNG każdy piksel obrazu oferuje 256 poziomów przezroczystości.
24-bitowy plik PNG może być używany do:
obrazy internetowe o różnych poziomach przezroczystości;
złożone fotografie i grafiki;
grafika, która musi być często edytowana i eksportowana: format lessless zachowa jakość.
W przeciwieństwie do GIF, PNG nie obsługuje animacji, a rozmiary plików mogą być dość duże.
SVG
SVG lub Scalable Vector Graphics to typ pliku wektorowego oparty na XML. Format pojawił się w 2001 roku, ale dopiero niedawno zyskał popularność wśród twórców stron internetowych. Powodem tej spóźnionej miłości jest słaba obsługa SVG w przeglądarkach na przestrzeni lat. Miło mi poinformować, że w chwili pisania tego tekstu SVG jest obsługiwane we wszystkich głównych przeglądarkach, ale nie bez różnic i błędów.
SVG ma mnóstwo funkcji, które sprawiają, że jest preferowanym formatem w Internecie, zwłaszcza jeśli SVG jest używane do prostych obrazów, takich jak logo, mapy, ikony itp.
Plusy formatu SVG
SVG często ważą mniej niż mapy bitowe, zwłaszcza po optymalizacji sieci i kompresji gzip;
skalowalny format zapewniający przejrzystość przy dowolnej rozdzielczości ekranu;
Kod SVG można osadzić w HTML i zapisać na żądaniach HTTP;
Kod SVG można dostosować za pomocą CSS;
Obrazy SVG można animować, w tym pojedyncze części, za pomocą zarówno CSS, jak i JS, co jest bardzo fajne.
Unikaj nadmiernie złożonych obrazów SVG, spowoduje to nieznaczne zwiększenie rozmiaru pliku. Wreszcie, SVG nie ma zastosowania do zdjęć, JPG i webP są tu lepiej dopasowane.
WebP
Pomimo tego, że format pojawił się w 2010 roku, nie pomylę się, jeśli powiem, że webP to wciąż bardzo nowy format, który nie jest tak dobrze znany jak JPG i PNG. Niemniej jednak sieć jest we krwi tego formatu: została specjalnie zaprojektowana dla Internetu, co czyni ją niezwykle interesującą.
WebP to format obrazu o otwartym kodzie źródłowym kod źródłowy opracowany przez Google. Kluczowe cechy: „WebP to nowoczesny format obrazu w Internecie, który zapewnia doskonałą kompresję stratną i bezstratną… bezstratne wersje obrazów webP ważą o 26% mniej niż PNG. Stratne wersje webP ważą o 25-34% mniej niż porównywalne Obrazy JPEG... Bezstratny webP obsługuje przezroczystość ... przy 22% dodatkowych bajtach. W przypadkach, w których ma zastosowanie stratna kompresja RGB, stratna webP obsługuje również przezroczystość, zapewniając 3x mniejszy rozmiar pliku niż PNG. - Witryna WebP
Piękno webP polega na tym, że łączy zalety JPG i PNG bez zwiększania rozmiaru pliku.
Na ten moment obsługa formatu jest całkiem dobra: przeglądarki Blink obsługują ten format od czasu wydania, w końcu webP jest tworzenie google... Dla wstecznej kompatybilności z nieobsługiwanymi przeglądarkami, tj. IE / Edge, Firefox i Safari, rzemieślnicy wymyślili obejścia.
Wniosek
W tym artykule przedstawiłem Ci formaty obrazów w Internecie, a także krótko omówiłem typy obrazów, które są najbardziej odpowiednie dla Internetu.
JPG, GIF i PNG to bardzo popularne formaty, które są używane od bardzo dawna. SVG i webP to nowsze, ciekawe alternatywy. SVG świetnie nadaje się do ilustracji i prostych obrazów, webP zastępuje wszystkie nisze JPG i PNG.
Czy używałeś już SVG i webP w rozwoju? Jakie trudności napotkałeś? Czy osiągnąłeś jakiś znaczący wzrost wydajności? Napisz w komentarzach!
Witajcie drodzy czytelnicy serwisu blogowego. Dzisiaj chcę porozmawiać o formatach grafiki rastrowej, które były odpowiednie do użycia w przypadku obrazów wyświetlanych na stronie, a właściwie ogólnie.
Rozważymy Gif, który jest teraz popularny właśnie ze względu na obsługę gifów animacji, Jpg, który jest bardzo odpowiedni do wstawiania kolorowych zdjęć i oczywiście PNG, który pozwala tworzyć zdjęcia z przezroczystym tłem i może służyć jako doskonały zamiennik wcześniej wymienionych formatów. Możesz także przeczytać o pół grafiki i pół tekstu.
Wszystkie są aktywnie wykorzystywane, ale subtelność polega na wyborze optymalnego formatu dla każdego konkretnego przypadku, aby jakość obrazu nie ucierpiała, a jego waga była minimalna. Radzę zabrać ze sobą grafikę bezpłatne usługi jak i inne tak, aby później nie było problemów z naruszeniem praw autorskich.
Grafika rastrowa do internetu reprezentowana przez GIF, Jipeg i PNG
Teraz bardzo trudno wyobrazić sobie w ogóle poszczególne strony internetowe bez obecności na nich jakichkolwiek zdjęć, ikon lub obrazków. Nawiasem mówiąc, pierwszą przeglądarką, która mogła wyświetlać grafikę, była Mosaic, która pojawiła się niemal jednocześnie z wyglądem.
Co więcej, jak wspomniałem powyżej, nie wszystkie formaty obrazów nadają się do dodania do serwisu, ale tylko pewne, maksymalnie pod nim zaostrzony - Gif, Png i Jpg... W zależności od rodzaju obrazu, który chcesz dodać do strony internetowej, będziesz musiał wybrać jeden z wymienionych formatów, które z kolei nawiązują do tzw. grafiki rastrowej.
Sama w sobie oznacza, że obraz na papierze lub monitorze będzie tworzony z tak zwanych elementów jednostkowych zwanych pikselami (kolorowymi kropkami). Wszystkie obrazy dowolnego formatu związane z grafiką rastrową posiadają pewne właściwości.
Ich wielkość obrazu określa taka koncepcja, jak pozwolenie, który jest poziomy i pionowy, na przykład 300 na 200. Czasami jednak mówi się o całkowitej liczbie pikseli na zdjęciu, na przykład producenci aparatów (12 megapikseli itp.).
W przypadku sieci, fizyczny rozmiar obrazu rastrowego może w znacznym stopniu zależeć od wielkości piksela (ziarnistości ekranu) urządzenia, na którym użytkownik przegląda stronę internetową. Obrazy charakteryzują się również taką koncepcją, jak liczba kolorów używane w nim. Na przykład w przypadku Gif używanych jest tylko 256 kolorów, które są ustawiane w jednym bajcie informacji.
Poza tym w tych formatach można używać różnych formatów. modele kolorów, za pomocą którego powstają wszystkie możliwe odcienie. Kiedy wspólnie z wami badaliśmy pismo, szczegółowo przeanalizowaliśmy zasady tworzenia modelu RGB.
Jedną z głównych wad grafiki rastrowej jest duży rozmiar wynikowych obrazów, nawet w formatach Gif, Png i Jpg, które są używane w Internecie. Oczywiście, aby zmniejszyć powstałe obrazy, różne algorytmy kompresji które działają z degradacją jakości lub bez niej (kompresja stratna).
Wszystko to bardzo przypomina zasady algorytmów kompresji dźwięku – MP3 kompresuje się ze stratami, a przede wszystkim usuwane są wszelkie przejścia, które najprawdopodobniej nie zostaną odebrane przez ludzkie ucho. Taka analogia w świecie grafiki rastrowej może być Format jpg , kompresja informacji, w której jest przeprowadzana ze stratami... Jednocześnie brane są pod uwagę możliwości wizualnej percepcji osoby, a przede wszystkim usuwane są te szczegóły, które nie będą szczególnie zauważalne.
Ale są też algorytmy bezstratnej kompresji obrazu - BMP, Gif i PNG. BMP najczęściej nie jest skompresowanym obrazem, ale Gif i PNG są bezstratnie skompresowane usuwając powtarzające się i zbędne informacje (okazuje się, że jest to coś w rodzaju archiwizacji, ale z uwzględnieniem cech grafiki rastrowej).
Istnieje wiele edytorów graficznych, które wiedzą, jak pracować z grafiką rastrową (na przykład cały ten sam Photoshop lub jego), ale do tego powinieneś używać edytorów skupionych na tym, ponieważ tylko wtedy możesz uzyskać najbardziej zoptymalizowane zdjęcia, które następnie będą nie powodują niepotrzebnego obciążenia serwera hostingowego, gdy są one przesyłane do przeglądarek użytkowników.
Format gif - elementy projektu i animacja witryny
W tej chwili prawie wszystkie przeglądarki obsługują trzy główne formaty grafiki rastrowej używane w sieci - Gif, Png i Jpg. Historycznie pierwszy pojawił się Gif i to za jego pomocą w pierwszych przeglądarkach można było dodawać i wyświetlać zdjęcia oraz informacje medialne, co wyrażało się przede wszystkim w tzw. animacji Gif.
Skrót Gif oznacza format wymiany grafiki. Wymawiane jako strzępki, ale twórcy standardu uważali, że słuszne jest nazywanie go jif, ale inna nazwa utknęła w rosyjskiej interpretacji.
Ponieważ został opracowany dawno temu, a większość użytkowników w tamtym czasie miała ach, jak mały, wtedy przy jego tworzeniu główny nacisk położono na maksymalizację rozmiaru wynikowego obrazu (pisałem o tym w artykule o lub) .
W związku z tym Gif może zawierać paletę składającą się z tylko 256 kolorów(nazywana również paletą indeksowaną). Te. obraz przekonwertowany do tego formatu zawsze będzie zawierał nie więcej niż 256 odcieni, a wszystkie inne kolory powstaną na zasadzie blendingu (sąsiadujące piksele z palety bazowej są sprytnie dobrane tak, aby ludzkie oko z daleka postrzegało je jako pożądany kolor w tym miejscu).
Ale niestety w praktyce podczas konwertowania zdjęć pełnokolorowych do GIF-ów pojawia się sporo artefaktów (z powodu tego samego mieszania), które sprawiają, że zdjęcia nie nadają się do publikowania w sieci. Dlatego nie służy do wyświetlania pełnokolorowych obrazów i zdjęć na stronach serwisu (w tym celu najczęściej wybieramy Jpg lub Png).
Animacja GIF i jej wykorzystanie w Internecie
Mając tak istotną wadę, Gif powinien już dawno odejść w zapomnienie, ale wciąż jest bardziej żywy niż wszystkie żywe istoty i często obrazy w tym formacie można znaleźć na stronach witryn.
Cały haczyk jest taki Format GIF obsługuje animację(jedyny używany w sieci). Wszelkie animacje i awatary (w tym), które można znaleźć w dużych ilościach w Internecie, mają rozszerzenie Gif.
Co prawda od jakiegoś czasu rozwija się alternatywny format Mng, który dodaje animację do PNG, ale jego rozwój i dystrybucja nie przebiega w bardzo szybkim tempie. Dlatego poza technologią flash wszystkie animacje w sieci tworzone są w oparciu o Gif i Flash.
Istota tej animacji polega na tym, że w kontenerze GIF nie znajduje się jedno zdjęcie, ale kilka naraz, a czas, po którym te obrazy zastąpią się nawzajem, jest tam zapisany. W takim przypadku będzie można zapętlić animację, gdy po ostatniej klatce ponownie rozpocznie się wyświetlanie pierwszej.

Istnieją wyspecjalizowane edytory, w których można tworzyć animacje GIF. Najważniejsze jest, aby stworzyć wymaganą liczbę zdjęć o określonym rozmiarze, a następnie umieścić je na osi czasu i ustawić interwał ich zmiany.
W rezultacie otrzymujemy ten sam efekt kreskówek, do którego przywykliśmy na stronach internetowych. Czasami nawet oczy oślepiają animowane banery (przeczytaj o tym jak), emotikony, awatary. Przykładem animacji GIF jest goblin ze strony „” mojego projektu.
GIF obsługuje przezroczyste tło (prawie)
Ale animacja nie jest jedyną cechą tego formatu. Może również obsługiwać prymitywny sposób generowania przezroczystości generowanych obrazów. Jeden z 256 możliwych kolorów GIF jest ustawiony na przezroczysty i tło strony internetowej będzie przez nią prześwitywać na którym będzie znajdować się to zdjęcie.
Problem polega jednak na tym, że dla dowolnego piksela w obrazie tego formatu możliwe są tylko dwie wartości - przezroczysta lub nieprzezroczysta (dwa skrajne stany bez możliwości opcji pośrednich, takich jak półprzezroczysty, ćwierćprzezroczysty itp.). Te. o takim pojęciu jak kanał alfa (używany w PNG), in przezroczysty gif bez dyskusji. Z tego powodu trudno jest wyświetlić płynnie zmieniający się poziom przezroczystości.
Mimo to w Internecie używany jest przezroczysty GIF. Na przykład ten format jest bardzo często używany do przechowywania różnych znaczników używanych na stronach internetowych. Tło wokół znacznika staje się przezroczyste, a tło strony internetowej będzie przez nie prześwitywać. Na przykład tak wyglądałby marker z szarym tłem:
I tak ten sam znacznik będzie wyglądał po zastąpieniu szarego tła przezroczystym kolorem podczas zapisywania do GIF:
W celu uzyskania gładkich krawędzi ze spadkiem przezroczystości w zdjęcia gif idź na jedną sztuczkę. W jakimkolwiek edytor graficzny tworząc obrazek w tym formacie, będziesz mógł określić tzw. kolor MATE (w przeciwnym razie zostanie użyty domyślny kolor, zwykle biały).
Kolor MATE jest mieszany w obszarach GIF, w których musisz stworzyć gładkie krawędzie ze spadkiem przejrzystości ale będzie wyglądać dobrze tylko na tle strony internetowej, które pasuje do określonego MAT. Ale w innym odcieniu ten obraz będzie wyglądał bardzo niezdrowo.
W przypadku jakich grafik internetowych sensowne jest używanie formatu Gif?
Jak wspomniałem powyżej, w tym formacie obrazy są kompresowane (konwertowane) bez strat, ale tylko wtedy, gdy oryginalny obraz był 8-bitowy (tylko jeden bajt został przydzielony do kodowania kolorów), tj. zawierał 256 kolorów. Jeśli źródło było w pełnym kolorze, nastąpi pogorszenie jakości podczas zapisywania lub konwersji do formatu GIF, właśnie z powodu utraty niektórych odcieni.
Algorytm kompresji (konwersji) w Gif działa w taki sposób, aby jak najlepiej zoptymalizować rozmiar zdjęcia. przy zmianie koloru w pionie (gradient)... Te. sensowne jest użycie go do kompresji obrazów, których kolor w liniach niewiele się zmienia.
Ale podczas konwersji zdjęcia z gradientem poziomym lub ukośnym na Gif ostateczny obraz może okazać się bardzo duży rozmiar, na przykład w porównaniu z tym samym PNG. Poza tym mogą pojawić się nieprzyjemne artefakty.
Ponadto ten algorytm kompresji był kiedyś opatentowany i dlatego rozpoczęły się intensywne prace nad alternatywnym Png 8, ale w tej chwili patenty Gif już wygasły. W rezultacie PNG okazał się być głową i ramionami ponad Gif i nadal zyskuje popularność wśród webmasterów.
Jpg (JPEG) - lekkie, pełnokolorowe obrazy
Jpg został opracowany do kompresji i przechowywania zdjęć w pełnym kolorze. Jest własnością Stowarzyszenia Fotografów Amerykańskich, co w rzeczywistości oznacza skrót JPEG - Joint Photographic Experts Group. Chociaż samo skojarzenie mówi, że jest to format otwarty.
Jak wspomniałem powyżej, kompresuje obrazy z utratą jakości. Cały obraz jest podzielony na kwadraty o wymiarach 8 na 8 pikseli, a następnie zaczyna działać algorytm kompresji, który grupuje różne proste kształty z tych prostych kwadratów. Wszystkie te różnice w kolorach, których ludzkie oko nie jest w stanie zauważyć, są usuwane z obrazu w jpg.
Plusy i minusy Japeg
Usuwając niektóre informacje, które nadal nie będą widoczne gołym okiem, Jpeg czasami pozwala kompresuj pełnokolorowe obrazy dziesiątki razy nawet bez widocznej utraty jakości.
Ale z drugiej strony, nawet jeśli wybierzesz maksymalną jakość, nie będziesz w stanie zapisać zdjęcia w tym formacie z absolutnie taką samą jakością jak oryginał. Będą straty, ale nie zawsze widoczne dla oka bez powiększenia.
Możesz to sprawdzić samemu robiąc zdjęcie bardzo wysokiej jakości i zapisując je w Jipegu z maksymalną jakością kilkadziesiąt razy z rzędu. Dlatego jest lepiej nie zapisuj ponownie w formacie Jpgźródła tego samego formatu - nastąpią poważne straty jakości z powodu nagromadzenia i nakładania się artefaktów. Dlatego nie powinieneś zapisywać niedokończonego obrazu w JPEG, a następnie kontynuować jego edycję - znacznie stracisz jakość.
Oto przykład takiej kpiny (tylko kilka powtarzających się zapisów w formacie Dzhepeg i nie można patrzeć na zdjęcie bez łez):

Ale pomimo wskazanych wad JPEG stał się bardzo popularny zwłaszcza po pojawieniu się fotografii cyfrowej. Jego główne zalety to możliwość szybkiej, niedrogiej i bardzo silnej kompresji obrazów pełnokolorowych. To prawda, że trudno nazwać ten format grafiki rastrowej pełnokolorowym, ponieważ nie do końca obejmuje całą paletę RGB, ale można to przypisać drobną wadą.
Jakie obrazy najlepiej zapisać w formacie jpg?
Jpg najlepiej nadaje się do zapisywania zdjęć z płynnymi przejściami jasności i kontrastu, ale do zapisywania czegoś takiego jak rysunki, teksty i inne zdjęcia z ostrymi kontrastowymi przejściami, jest bardzo słabo przystosowany, w takim przypadku najlepszą opcją byłoby użycie bezstratnej kompresji w PNG.
Zobacz, jak brzydko wygląda zrzut ekranu z tekstem Format JPEG(chociaż przy tej samej i jeszcze mniejszej wadze w formacie PNG, obraz w ogóle nie różniłby się od oryginału):

Jpg (JPEG), jak wspomniałem, ma taką możliwość ustaw jakość wynikowy obraz, dostosowując stopień jego kompresji. Zapisując zdjęcia, na których np. jest dużo nieba, należy ustawić jakość (współczynnik kompresji) Jpeg bliską maksymalnej (minimalnej kompresji), aby uniknąć zauważalnych artefaktów na tym właśnie niebie.
A zapisując zdjęcia z wieloma szczegółami w różnych kolorach, jakość można obniżyć (zwiększyć stopień kompresji) bez obawy o zauważalne artefakty.
Wspomniałem, że podczas zapisywania w formacie Jpg (JPEG) cały obraz jest podzielony na kwadraty o boku ośmiu pikseli. Tak więc, jeśli masz możliwość wyboru rozmiaru wynikowego zdjęcia, to lepiej weź wielokrotność ośmiu odkąd w tym przypadku otrzymasz nieco mniej artefaktów, co będzie szczególnie widoczne na zdjęciach z cienkimi liniami itp.
Png - zamień Gif i Jpeg, a także przezroczyste tło w Png32
Początkowo PNG został opracowany jako alternatywa dla zastrzeżonego wówczas Gif (nikomu nie pozwolono go rozwijać). Skrót oznacza „przenośną grafikę sieciową”, początkowo został dokładnie wyostrzony do użytku internetowego... Ten format grafiki rastrowej jest całkowicie otwarty, a jego opis znajduje się na stronie konsorcjum W3C.
Przypomnę, że on jest bezstratny format kompresji, co oznacza, że możesz bezpiecznie zapisać niedokończony obraz w PNG, a następnie kontynuować jego edycję bez obaw o dodatkowe artefakty, jak miało to miejsce w przypadku Jpg.
Png8 i Png24 - kompletny zamiennik dla Gif i Jpeg
Istnieją trzy odmiany formatu PNG, z których każda została zaprojektowana w celu spełnienia własnego celu. Pierwsze dwa zostały pierwotnie stworzone jako alternatywa dla już istniejących formatów Gif i Jipeg, a trzeci wniósł do grafiki internetowej coś, czego do tej pory nie było. Ale najpierw najważniejsze.
PNG 8- ósemka oznacza bitowość koloru i mówi, że podczas zapisywania zdjęcia w PNG 8 zostanie użytych tylko 256 kolorów, analogicznie do opisanego powyżej Gif.
Te. został zaprojektowany jako pełnoprawny zamiennik dla GIF, a wyniki kompresji obrazu w tych dwóch formatach grafiki rastrowej będą prawie identyczne. Tak jak w Gif - tutaj zachowana przejrzystość, ale z kanałem alfa.
png 24- liczba 24 oznacza, że dla każdego piksela zdjęcia w tym formacie przydzielone są trzy kanały kolorów po 8 bitów każdy (1 bajt), realizując w ten sposób pełnokolorowe tworzenie obrazu. To. z pomocą PNG 24 możesz odtwarzać kolory bez zniekształceń... Nawet jpg nie może tego zrobić w stu procentach.
Zapisując oryginalny obraz w formacie PNG 24, otrzymujesz dokładnie to samo zdjęcie, ale jego rozmiar nadal będzie większy niż przy użyciu JPEG. Ale nie zawsze tak jest. W przypadku dużych zdjęć z ostrymi przejściami ten format może pokazać jeszcze lepsze wyniki niż Jeep o akceptowalnej jakości.
Te. jak wspomniałem nieco powyżej, Jpeg najlepiej nadaje się do zwykłych zdjęć, ale do zdjęć z tekstem lub tam, gdzie w żadnym wypadku nie będzie możliwe pogorszenie jakości, niezbędny będzie Png 24. , którego używam w artykułach, Png 8 lub 24 wydaje mi się najlepszym rozwiązaniem.
Na przykład ten sam zrzut ekranu z tekstem, który można zobaczyć nieco wyżej zapisany w formacie JPEG (choć z niska jakość aby podświetlić możliwe artefakty) w PNG będzie wyglądać tak:

Ale zwykle zapisuję zdjęcie w pełnym kolorze na początku każdego artykułu w Jeepie, tk. stosunek jakości do rozmiaru przemawia za taką właśnie opcją. Od razu Ci powiem, że są różne sposoby kompresja obrazów do formatu PNG, a jeden z najlepszych algorytmów jest moim zdaniem używany w serwis internetowy kiepski png.

PNG 32 – pełna przezroczystość z kanałem alfa
Prawdopodobnie przez analogię zrozumiałeś, że w tym formacie grafiki rastrowej możliwe jest użycie aż czterech bajtów informacji na jeden piksel.
Trzy są odpowiedzialne za tworzenie pełnokolorowego obrazu przez analogię do PNG 24, ale czwarty bajt jest przydzielany osobno, tworząc kanał alfa, co pozwala na użycie PNG 32 do uzyskania obrazy z przezroczystym tłem.
Można w nim określić zmianę stopnia przezroczystości bez żadnych kolorów MATE, co oznacza, że takie zdjęcia będą wyglądały równie dobrze na absolutnie każdej stronie internetowej z dowolnym tłem. Przykładem takiego obrazu jest logo z nagłówka mojego bloga:
Jest chyba jasne, że PNG 32 jest po prostu niezastąpiony i nie ma odpowiednika pod względem oferowanych możliwości... Nawiasem mówiąc, kanał alfa można również wykorzystać w Png 8, ale niestety nie wszystkie edytory grafiki rastrowej pozwolą Ci to zrobić. Photoshop, na przykład, nie może tego zrobić, ale Fireworks lub Gimp mogą.
Dodatkowo PNG 32 i 8 z kanałem alfa mają taki problem, że nie jest on w pełni obsługiwany w przeglądarce IE począwszy od wersji 6 i niższych i zamiast przezroczystego tła będzie mieszany kolor szary, a Png 8 z kanał alfa nie będzie tam w ogóle pokazywany. To prawda, użytkownicy praktycznie nie mają już takich archaicznych przeglądarek, ale nadal.
Powodzenia! Do zobaczenia wkrótce na stronach bloga
wysłać
Klasa
Połączyć
Zapin
 Bezprzewodowe ładowanie smartfonów A5 obsługuje ładowanie bezprzewodowe
Bezprzewodowe ładowanie smartfonów A5 obsługuje ładowanie bezprzewodowe Dlaczego sms MTS nie przychodzą na telefon?
Dlaczego sms MTS nie przychodzą na telefon? Dlaczego potrzebujesz pełnego resetu do ustawień fabrycznych na Androidzie lub jak przywrócić Androida do ustawień fabrycznych?
Dlaczego potrzebujesz pełnego resetu do ustawień fabrycznych na Androidzie lub jak przywrócić Androida do ustawień fabrycznych?