Plugin WP Mega Menu: funzionalità, installazione, configurazione. Max Mega Menu - plug-in multifunzionale per menu WordPress Widget e plug-in per aggiungere menu in WordPress
Più di recente, una funzionalità come Mega Menu era il lotto di plug-in e temi esclusivamente premium. Ma oggi, cari lettori, vi presenterò due plugin completamente gratuiti che vi permetteranno di creare in modo rapido, semplice e, ovviamente, completamente gratuito, un potente menu di navigazione sul vostro sito, che non è tanto inferiore a quello a pagamento controparti.
Che cos'è Mega Menu comunque? Sì, lo stesso menu di navigazione familiare con il quale probabilmente hai già incontrato e personalizzato più di una volta. È solo che, a differenza della funzionalità standard, ci sono anche caratteristiche aggiuntive per la personalizzazione e la visualizzazione dei singoli elementi. Ad esempio, aggiungendo non solo sottomenu verticali, ma anche orizzontali, aggiungendo icone e singole immagini al menu, impostazione dettagliata aspetto per tutte le voci di menu e così via. Tutto questo è nei nostri plugin che stiamo recensendo oggi.
Un'altra grande opportunità per aggiungere un fantastico menu di navigazione con plug-in al tuo sito Web è Mega Menu di WooRockets.com. L'installazione e l'attivazione del plugin sono standard.
Questo plugin è un po' più difficile da imparare, ma offre anche più opportunità rispetto al concorrente sopra descritto. La creazione di menu qui è molto simile alla creazione di pagine in Visual Composer standard.
Vai alla sezione WR mega menu nella tua area di amministrazione e fai clic su Aggiungere nuova... arriviamo a nuova pagina per creare un nuovo menu. Chi ha già avuto a che fare con compositori Drag & drop si sentirà subito a casa. Il processo di creazione di un menu non è molto diverso dalla creazione di una pagina.

Innanzitutto, assicurati che nella parte superiore del menu - Posizioneè indicato esattamente il menu di cui hai bisogno. Oppure clicca su Gestisci posizione per selezionare un menu.
Fare clic su - Aggiungi elemento e seleziona il tipo di contenuto nella finestra pop-up che desideri aggiungere al menu. In alto a sinistra, puoi scegliere una delle opzioni suggerite standard o aggiungere widget WordPress.

Se necessario, aggiungi righe con un'interruzione nel numero di colonne richiesto. A sinistra ci sono le schede per trascinare le voci di menu in alto o in basso, e a destra ci sono le schede in cui è possibile abilitare la modifica o l'eliminazione. Non dimenticare di premere il pulsante familiare a destra - Pubblicare o - ricaricare per preservare i risultati delle loro fatiche.
In generale, qualsiasi testo, immagine e, se lo si desidera, qualsiasi widget può essere facilmente inserito nel nuovo menu. Aspetto esteriore il menu può essere modificato cliccando sul pulsante Messa in piega oppure inserisci i tuoi tavoli accanto al pulsante CSS personalizzato.

Un aggeggio molto funzionale, insomma. Non c'è da stupirsi che gli autori, oltre a questo plugin, abbiano anche: un modulo di contatto e, naturalmente, un compositore, che a quanto pare è servito come base per il plugin del mega menu. Puoi guardare la demo funzionante in tutto il suo splendore qui.
Plugin fantastici e potenti con cui puoi praticamente creare il menu dei tuoi sogni. L'unica cosa che può oscurare un po' la gioia degli utenti è il problema della compatibilità con temi diversi. Sfortunatamente, per quanto ricordo, i plugin premium a volte avevano questa domanda. Ho testato entrambi i plugin su un tema standard e non ho notato problemi o bug. Quello che auguro anche a voi, amici!
Mega menu a tendina- un'eccellente scoperta di design. Navigazione del sito contenere un numero elevato di pagine è sempre stato un problema. I classici menu statici in stile mappa del sito crescono rapidamente con l'aumentare del numero di pagine e occupano molto spazio. I menu a discesa dinamici possono risparmiare notevolmente spazio sulla pagina, ma la facilità d'uso viene sacrificata: per la navigazione è necessaria un'operazione del mouse attiva e abbastanza precisa. Ho perso un po' e si è rivelato il menu sbagliato.
L'impulso per lo sviluppo del concetto di mega-menu è stato probabilmente l'interfaccia a nastro. Microsoft Office 2007. Questo concetto si colloca tra un semplice menu statico e un menu a discesa dinamico. Da un lato, un tale menu è abbastanza informativo e intuitivo, dall'altro riduce significativamente le necessarie manipolazioni del mouse. Espandendosi, può utilizzare tutto lo spazio disponibile sullo schermo, il che consente all'utente di dare un'occhiata a tutti i punti offerti in questo contesto e, se necessario, nasconde.
Comunque sia, ma il mega-menu è ora, come si suol dire, di tendenza e se non l'hai ancora usato, dovresti dargli un'occhiata più da vicino.
UberMenu: Plugin Mega Menu di WordPress
Questo plugin multifunzionale può essere tranquillamente messo al primo posto in questa recensione: mega-menu completamente, ha un numero incredibile di opzioni diverse, incluso il controllo dello sfondo e del colore del carattere, la dimensione del carattere, ecc. E tutto questo viene fatto dal pannello delle impostazioni potente e facile da usare.Inoltre, il menu ha anche una serie di altre fantastiche funzionalità come:
- Griglia reattiva integrata
- Personalizza la larghezza di ogni colonna e imposta la larghezza predefinita
- Combinazione di voci di menu in gruppi
- Centrare le voci di menu in linee orizzontali
- Immagini di sfondo personalizzate
- Sottomenu a scorrimento contenenti un numero elevato di voci.
Costo: $ 19

Menu principale mega
Un plugin molto popolare e ampiamente utilizzato Menu principale mega sa mantenere un equilibrio tra funzionalità e semplicità. Ci sono oltre 10 diversi strumenti a tua disposizione per creare menu a tendina, che possono contenere testo, immagini, collegamenti e widget... Inoltre, opzioni di colore illimitate e oltre 600 caratteri Google.Costo: $ 15

Liquida Mega Menu
Liquida Mega Menuè un plug-in moderno e multifunzionale che si adatta sia agli utenti normali che agli sviluppatori: puoi facilmente incorporarlo nel tuo tema in fase di sviluppo.Il plugin offre ampie opportunità per creare un menu con un design moderno ed elegante: orientamento verticale o orizzontale, possibilità di includere voci di menu link, immagini e persino schede Prodotti WooCommerce o Easy Digital Download, che possono tornare utili durante lo sviluppo di negozi online.
Costo: $ 19

Mega menù Sky
Tre opzioni di design per dispositivi mobili, 9 combinazioni di colori, griglie personalizzate, forme e 360 icone vettoriali. Questo set consente a Sky Mega Menu di prendere il posto che gli spetta tra i loro simili.Costo: $ 6

WP Mega Menu
Plugin dalla categoria must have. Molte impostazioni e opzioni, funzionano con categorie, sottocategorie e messaggi, Ottimizzazione SEO e due schemi di colori preimpostati (scuro e chiaro), che, tuttavia, possono essere facilmente modificati a proprio piacimento.Costo: $ 29

Menu NOO
Per comprendere il pannello delle impostazioni Menu NOO non devi nemmeno leggere la documentazione: tutto è così intuitivo. Avere a portata di mano anteprima in tempo reale, puoi semplicemente modificare i valori e spostare i cursori, osservando l'effetto prodotto. La combinazione di colori può essere modificata in modo completamente arbitrario e ogni opzione può essere salvata con il proprio nome e il numero di queste opzioni è illimitato.Il contenuto delle voci di menu può essere testo, link, immagini, video, moduli e widget vari... Utilizza la propria griglia a 12 colonne per accogliere tutto questo.
Costo: $ 15

Hero Menu - Plugin reattivo per mega menu di WordPress
Hero Menu ti consente di associare collegamenti a post, categorie, URL esterni a voci di menu, nonché di visualizzare post di blog in essi insieme a un'immagine in primo piano. L'ultima versione ha annunciato il pieno supporto per la piattaforma WooCommerce. Per lavoro confortevole ha un editor drag-and-drop integrato.Il design è moderno ed elegante e, naturalmente, completamente.
Costo: $ 19

Superfly - Plugin per menu WordPress reattivo
così chiamato menu di voloè l'ultima tendenza nel mondo del web design. Un tale menu "sonnecchia" silenziosamente nell'angolo della pagina sotto forma di un'icona, praticamente non occupando spazio, e al passaggio del mouse il cursore si apre, spostando gli elementi della pagina, piuttosto che sovrapporli.Uno dei rappresentanti di questo tipo di mega-menu è Superfly - Responsive WordPress Menu Plugin. Uno strumento impressionante sia nel design che nelle prestazioni.
Costo: $ 22

Commuta menu
Con la crescente popolarità dei dispositivi mobili, i menu a comparsa (o contestuali) stanno diventando importanti in quanto possono risparmiare notevolmente spazio sullo schermo.Il menu di commutazione è molto semplice menu minimalista che comunque svolge egregiamente la sua funzione principale.
Costo: $ 5

WP Floating Menu Pro
WP Floating Menu Proè un plugin 2 in 1. Menu di navigazione per un sito di una pagina e adesivi del menu. Inoltre: con questo plugin puoi, per almeno visivamente, trasforma il tuo sito tradizionale in un moderno sito di una pagina. WP Floating Menu Pro fornirà uno scorrimento fluido da una parte all'altra della pagina.A disposizione dello sviluppatore, WP Floating Menu Pro offre 13 e 7 diversi layout sulla pagina, opzioni di personalizzazione, colori, contenuto e numero di elementi.
Per gli schermi con una risoluzione inferiore a 480px, è possibile spegnimento automatico menù.
Costo: $ 17

Plugin WordPress Flexi Menu
Flexi Menu offre 5 diversi tipi di menu completamente personalizzabili: menu di volo, wide (per larghezza della pagina), wide + descrizioni, wide + immagini e verticale.Costo: $ 14

Max Mega Menu (gratuito)
Molto bene plugin con editor di menu drag-and-drop e la possibilità di incorporare quasi tutti i widget nelle voci di menu, dai moduli di contatto alle mappe di Google.In grado di convertire automaticamente i normali menu esistenti in un mega-menu con il pieno controllo sul processo di conversione e il salvataggio o la riassegnazione delle azioni appropriate.

Ehi! Come sempre, nella mia vita accadono molti eventi, quindi è molto difficile trovare il tempo per un blog. Ieri abbiamo comprato i biglietti per lo Sri Lanka e partiamo presto per 4 mesi, vieni a trovarci! E ora sto cercando l'abito da sposa più bello :))
Oggi parleremo di come creare un menu in WordPress e aggiungere questi blocchi in aree arbitrarie del modello.
Impareremo come personalizzare il menu e modificarlo a nostro piacimento.
Modifica e personalizzazione dei menu in WordPress
Per prima cosa, diamo un'occhiata alle funzionalità a nostra disposizione nel pannello di amministrazione del blog. Nei nuovi modelli compatibili con ultime versioni WordPress, la visualizzazione del menu è abbastanza semplice e la personalizzazione non è troppo difficile.
Dopo aver creato un tema figlio che può essere modificato senza influenzare il tema principale, aggiungi la seguente funzione al suo file function.php.
| 1 2 3 | register_nav_menus (array ("additionalmenu" => __ ("Additionalmenu", "Nome del tuo argomento" ) ) ) ; |
register_nav_menus (array ("additionalmenu" => __ ("Menu aggiuntivo", "Nome argomento")));
Se non stai creando un tema figlio, lo aggiungiamo al file della funzione principale del tuo tema.
Questa funzione ci consentirà di aggiungere un menu WordPress aggiuntivo al nostro modello e creare un'altra area per esso.
Dopo aver aggiunto, vai al pannello di amministrazione in "Gestisci aree":

Dovrebbe apparire un'area tematica aggiuntiva con il nome che abbiamo impostato nella funzione.
Fare clic su "Usa nuovo menu" se si desidera modificare le sezioni per l'area aggiuntiva, oppure selezionare "Home". Quindi la nuova area visualizzerà le stesse sezioni del menu principale.
Nel nostro caso, creiamo un nuovo menu chiamato Addizionale:

Seleziona l'area tematica "Menu aggiuntivo".
Ma ora dobbiamo associare quest'area ai blocchi del modello. Ad esempio, dobbiamo creare un menu aggiuntivo sotto l'intestazione di un sito WordPress. Vai al file header.php o copialo nel tema figlio. Dopo il tag body, aggiungi quanto segue:
| 1 2 3 | <div id = "menu aggiuntivo"> (array ("theme_location" =>"menu aggiuntivo")); ?></ div> |
Vediamo il risultato:
Abbiamo un menu aggiuntivo sopra l'intestazione. Ora dobbiamo modellarlo, allineare gli elementi su una linea e spostare il blocco sotto l'intestazione.
Apportiamo le seguenti modifiche al file style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #nav menu aggiuntivo (larghezza: 940 px; / * larghezza contenitore * / margine: 0 automatico; ) #additionalmenu li (display: inline; padding: 10px; / * padding * / margin: 20px 0;) #additionalmenu (width: 100%; top: 420px; / * Margine superiore * / colore di sfondo: # 000; / * colore di sfondo * / posizione: relativa; ) |
#additionalmenu nav (larghezza: 940px; / * larghezza contenitore * / margin: 0 auto;) #additionalmenu li (display: inline; padding: 10px; / * padding * / margin: 20px 0;) #additionalmenu (larghezza: 100% ; top: 420px; / * Margine superiore * / background-color: # 000; / * background color * / position: relative;)
Vediamo cosa è successo:

La visualizzazione del menu che abbiamo creato è ancora lontana dall'ideale, ma, se necessario, puoi portarla nell'apposito form per il tuo blog.
Widget e plugin per aggiungere menu in WordPress
Suggerisco di guardare un video sulla creazione di un menu in WordPress:
L'articolo ha menzionato il widget Menu personalizzato. Analizziamolo più nel dettaglio.
Vai su "Aspetto" - "Widget", trova il widget "Menu personalizzato" e trascinalo in un'area disponibile per il tuo tema e adatta a un blog:

Nel nostro caso, il blocco menu è stato aggiunto alla barra laterale. Per questo, abbiamo selezionato le sezioni del Blocco aggiuntivo che abbiamo creato.
Di conseguenza, nella barra laterale di destra verrà visualizzato il seguente blocco:

Oltre al widget standard integrato nel tema, ci sono anche molti plugin aggiuntivi progettati per creare vari tipi di menu: verticali, orizzontali, a discesa, ecc.
Ad esempio, ecco un plugin per creare un menu verticale multilivello in WordPress: Navgoco Vertical Multilevel Slide Menu.
Oppure il Widget del menu a discesa per la personalizzazione avanzata.
Sono anche popolari i widget con effetti jQwery per i menu, ad esempio: jQuery Slick Menu Widget.
Facciamo un esempio di come funziona.
Dopo aver installato il widget del menu JQuery Slick, vai su Aspetto - Widget.
Uno nuovo installato da noi dovrebbe apparire nell'elenco dei widget disponibili. Lo spostiamo nell'area accessibile, nel nostro caso la barra laterale:

Vi sveliamo le sue impostazioni:

Selezioniamo il nome del menu (le sezioni che abbiamo creato), Tab Text - il nome del blocco che verrà visualizzato sul sito, il posizionamento (selezionare Left - a sinistra), Offset - l'offset dal bordo superiore in pixel, velocità di animazione - la velocità di animazione (veloce). È possibile selezionare il menu di chiusura automatica per far scomparire automaticamente il blocco. E scegli il colore del blocco. Fare clic su Salva e vedere il risultato:

Un menu a scorrimento è apparso a sinistra nell'intestazione. Quando si fa clic sulla scheda, viene visualizzata una visualizzazione di sezioni:

Se premuto di nuovo, il blocco scomparirà di nuovo.
Questo è solo uno dei modi per installare, modificare e visualizzare i menu in WordPress.
Scegli il modo più appropriato e conveniente per creare un menu per il tuo blog WordPress. Buona fortuna!
Per la lettura 8 min. Pubblicato il 01.11.2016
Ehi! Continuiamo a smontare i plugin più interessanti e più utili per un sito WordPress! Oggi imparerai a conoscere un plugin super utile che ti permetterà di creare un menu a discesa orizzontale. Puoi inserire qualsiasi widget, testo, editor, foto, video, modulo, codice html nel menu a discesa.
Sarai in grado di personalizzare completamente l'aspetto del menu e personalizzare il menu a discesa. Puoi aggiungere fino a 8 otto colonne al menu a discesa orizzontale. Puoi disattivare il menu a discesa per i dispositivi mobili. Un plugin molto flessibile, puoi creare un Super menu!

Puoi installare il Super Plugin direttamente dal pannello di amministrazione di WordPress. Vai alla pagina: Plugin - Aggiungi nuovo, inserisci il nome del plug-in nel modulo di ricerca, premi Invio, installa e attiva il plug-in.


impostazioni generali .
– Fare clic su Comportamento evento, comportamento del clic. Qui hai due opzioni tra cui scegliere:
- Il primo clic aprirà un sottomenu, il secondo clic chiuderà il sottomenu, il primo clic apre il sottomenu, il secondo clic chiude il sottomenu;
- Il primo clic aprirà un sottomenu, il secondo clic seguirà il collegamento, il primo clic apre un sottomenu, il secondo clic sul collegamento.
- Lascia come impostazione predefinita, non modificare nulla.
– Comportamento del menu mobile, comportamento nel menu del cellulare,
- Standard - I sottomenu aperti rimarranno aperti fino alla chiusura da parte dell'utente, Standard: un sottomenu aperto rimarrà aperto fino alla chiusura da parte dell'utente.
- Fisarmonica - I sottomenu aperti si chiuderanno automaticamente quando ne viene aperto un altro, Fisarmonica: i sottomenu aperti si chiuderanno automaticamente quando ne viene aperto un altro.
– Uscita CSS, lascia come impostazione predefinita, non è necessario modificare nulla qui.
– Descrizioni delle voci di menu, abilitare o disabilitare le descrizioni per le voci di menu.
– Istanze di menu attive, Alcuni temi mostreranno il layout del menu più volte nella stessa pagina. Ad esempio, il tuo tema potrebbe visualizzare la posizione del menu dopo il menu principale, quindi di nuovo per il menu mobile. Questa opzione può essere utilizzata per garantire che il Max Mega Menu si applichi solo a una di queste istanze.
– .
Temi del menu .
– Seleziona il tema da modificare, ecco il menu che andrai a modificare. È possibile creare e selezionare un menu diverso.
– Titolo del tema, il titolo del tema del menu, lasciare il valore predefinito.
– Freccia, puoi selezionare la freccia che compare in una voce di menu con un menu a tendina.
– Altezza della linea, linea di altezza.
– Indice Z, l'Indice Z può essere lasciato come predefinito.
– Ombra, puoi personalizzare l'ombra del menu.
– Transizioni al passaggio del mouse, abilitare le transizioni quando si passa con il mouse sulle voci di menu.
– Ripristina stile widget, disabilita gli stili dei widget del Mega Menu.
Barra dei menu .
– Altezza del menu, altezza del menu.
– Sfondo del menu, colore di sfondo del menu.
– Imbottitura menu, menù tappezzeria.
– Menu Bordo Raggio, il raggio del bordo del menu.
– Allinea voci di menu, posizione delle voci di menu.
– Voce di menu Sfondo, colore di sfondo delle voci di menu.
– Sfondo della voce di menu (al passaggio del mouse), il colore di sfondo della voce di menu al passaggio del mouse.
– Spaziatura delle voci di menu, spaziatura delle voci di menu.
– Font, opzioni di carattere, colore, dimensione, posizione, famiglia, ecc.
– Carattere (passa il mouse), opzioni di carattere al passaggio del mouse.
– Imbottitura voce di menu, voci di menu di riempimento.
– Bordo voce di menu, opzioni per il bordo della voce di menu.
– Bordo voce di menu (Hover), opzioni per il bordo della voce di menu al passaggio del mouse.
– Voce di menu Raggio bordo, opzioni per il raggio del bordo della voce di menu.
– Divisore di voci di menu, separatore di menu.
– Evidenzia elemento corrente, evidenziare la voce di menu corrente.
Mega menu .
– Sfondo del pannello, il colore di sfondo del menu a discesa.
– Larghezza del pannello, la larghezza della finestra a discesa.
– Imbottitura del pannello, tappezzeria.
– Bordo del pannello, colore e dimensione dei bordi.
– Raggio del bordo del pannello, raggio di confine.
– Imbottitura articolo, aggiungendo una voce di menu in un menu a discesa.
Widget .
– Carattere intestazione, opzioni del carattere per il titolo del widget nel menu a discesa.
– Imbottitura intestazione, imbottitura della testata.
– Margine di intestazione, rientri dai bordi del titolo del widget.
– Bordo dell'intestazione, opzioni di bordo del confine.
– Carattere contenuto, carattere nel contenuto del widget.
Voci del menu di secondo livello .
– Font, il carattere delle voci di menu di secondo livello.
–Carattere (passa il mouse), carattere al passaggio del mouse.
– Sfondo (al passaggio del mouse), colore di sfondo al passaggio del mouse.
– Imbottitura, tappezzeria.
– Margine, trattino.
– Confine, confine, confine.
Voci del menu di terzo livello ... Stesse impostazioni, solo per voci di menu di terzo livello.
Menu a comparsa .
– Sfondo del menu, colore di sfondo del menu a tendina di secondo o terzo livello.
– Larghezza del menu, la larghezza del menu.
– Imbottitura menu, tappezzeria.
– Bordo del menu, il confine.
– Menu Bordo Raggio, raggio di confine.
– Sfondo dell'articolo, il colore di sfondo della voce di menu.
– Sfondo dell'oggetto (al passaggio del mouse), il colore di sfondo dell'elemento al passaggio del mouse.
– Altezza articolo, l'altezza della voce di menu.
– Imbottitura articolo, articolo di tappezzeria.
– Carattere dell'elemento, il carattere del testo nella voce di menu.
– Carattere dell'elemento (passa il mouse), carattere al passaggio del mouse.
– Divisore articolo, separatore di elementi.
Menu mobile .
– Toggle Bar Designer, ecco come appare il menu sui dispositivi mobili.
– Punto di interruzione reattivo, larghezza per andare al menu mobile.
– Attiva/disattiva lo sfondo della barra, colore di sfondo del pulsante di apertura del menu mobile.
– Disattiva interruttore mobile, puoi disattivare l'interruttore del menu.
– Attiva/disattiva altezza barra, l'altezza dell'interruttore del menu mobile.
– Colonne mega menu, quante colonne ci sono nel menu a discesa sul sito per dispositivi mobili.
– Sfondo del menu, colore di sfondo del menu mobile.
– Altezza voce di menu, l'altezza della voce di menu.
Stile personalizzato... Qui puoi aggiungere i tuoi stili CSS per il menu.
– Salva le tue modifiche.
Posizioni del menu .
- qui puoi creare aree di menu in cui puoi aggiungere menu in seguito. Per creare un'area per il menu, fare clic sul pulsante - Aggiungi un'altra posizione del menu.

Area del menu puoi aggiungere al sito usando uno shortcode o un codice php.

Nella pagina: Aspetto - Menu - Gestione dell'area, potrai aggiungere un menu per l'area.

Utensili .
– cache, qui puoi cancellare la cache CSS, non è necessario, la cache viene automaticamente cancellata ogni volta che il menu viene salvato.
– Dati del plug-in, elimina tutti i dati dei plug-in archiviati nel database di WordPress. Solo se il plugin viene rimosso!
– Esporta tema, puoi esportare il tema del mega menu in formato JSON o PHP.
– Importa tema, puoi importare il tema del mega menu.
– Abilitare, seleziona la casella qui per abilitare il mega menu.
– Evento, qui puoi scegliere come si aprirà il menu a tendina.
– Effetto, puoi selezionare un effetto per il menu a discesa.
– Tema, tema del menu predefinito.
Dopo aver attivato il mega menu, in ogni widget della pagina, al passaggio del mouse, apparirà un pulsante - Mega Menu. Fare clic su questo pulsante per configurare il menu a discesa per questa voce di menu.

Ulteriore, si aprirà una finestra. In alto a destra, fai clic sul campo largo per selezionare un widget e aggiungerlo al menu. In alto a destra, puoi scegliere quante colonne ci saranno nel menu a tendina. I widget possono essere distribuiti nel pannello a discesa, è possibile specificare quale parte del widget occuperà, ad esempio 1/2 o 1/3. Fare clic sulle frecce sinistra e destra per indicare quanto occuperà il widget.

Per aprire e personalizzare il widget, aggiungi del contenuto, ecc. Sul lato destro del widget, fai clic sull'icona della chiave. Personalizza il widget e salvalo.

– Nascondi testo, nascondere il testo dalla voce di menu.
– Nascondi freccia, nascondere la freccia.
– Nascondi elemento su cellulare, nascondi la voce di menu sui dispositivi mobili.
– Nascondi elemento sul desktop, nascondi la voce di menu sui computer.
– Voce di menu Allinea, la posizione della voce di menu.
– Sottomenu Allinea, posizione del menu di secondo livello.
– Nascondi il sottomenu sul cellulare, nascondere il menu di secondo livello sui dispositivi mobili.
– Salvare le modifiche.


È tutto pronto! Salva il menu, vai sul sito e goditi il risultato!
Attenzione! Dopo aver abilitato il mega menu, lo stile del menu predefinito verrà completamente modificato. Dovrai personalizzare lo stile del menu nelle impostazioni, nella scheda "Temi del menu".
Hai ancora domande? Scrivi un commento! Buona fortuna!
I menu del sito consentono ai visitatori di spostarsi più facilmente all'interno del sito. I siti Web con molti contenuti non possono funzionare solo con i menu normali. È improbabile che la maggior parte dei contenuti di un sito Web come questo rientri in essi. In questo caso entra in gioco il mega menu. L'aspetto del menu dipende molto dalla tecnologia che stai utilizzando. Molti plugin per mega menu di WordPress ti promettono così tante funzionalità che è difficile trovare il meglio in questo elenco.
Di questo gran numero di plug-in di mega menu, ce n'è uno che si adatta alla maggior parte degli utenti. Questo è il plugin WP Mega Menu. Offre tutte le funzioni di base e funzionalità ed è gratuito.
In questo articolo, esamineremo le principali funzionalità del plugin WP Mega Menu, come installarlo e configurarlo.
Funzioni del menu WP Mega
L'ampia gamma di funzioni di WP Mega Menu include:
- Menu trascina e rilascia.
- Costruzione visiva del menu.
- Widget nelle voci di menu.
- Variante di più temi.
- Esporta/importa i temi del menu.
- Branding con logo e icone social.
- Etichettatura/icone del menu.
- Supporto per icone.
- Il menu allungato e l'immagine sullo sfondo del menu.
- Menu reattivo e mobile.
- Colori e opzioni di carattere Google illimitati.
Diamo un'occhiata più da vicino ad alcune delle potenti funzionalità.
Trascina e rilascia la funzionalità di creazione del menu
Una volta installato il plug-in WP Mega Menu sul tuo sito, puoi creare un menu utilizzando la funzionalità di trascinamento della selezione. Aggiungi righe e trascina i widget nelle colonne di tali righe. Questo Plugin WordPress salva automaticamente le modifiche durante la modifica dei layout dei menu. Non è necessario scrivere alcun codice o programmare nulla. Il potente sistema di trascinamento della selezione di WP Mega Menu ti dà la possibilità di creare menu migliori con il minimo sforzo.
Menu completamente reattivo e mobile

I menu creati con WP Mega Menu saranno al 100% reattivi e mobili. Indipendentemente dalle dimensioni dei dispositivi su cui è in esecuzione il tuo sito, non avrà problemi di visualizzazione. Puoi controllare la risoluzione dello schermo per passare automaticamente da desktop a versioni mobili... Il menu del tuo sito web funzionerà alla grande su tutti i sistemi operativi.
Integrazione con WooCommerce

Se hai articoli da mostrare e vendere sul tuo sito, WP Mega Menu ti offre un modo fantastico per accesso diretto visitatori ai dettagli del prodotto direttamente dal menu. Hai un sistema per visualizzare i prodotti eCommerce nelle voci di menu. Trasforma il tuo sito in un sito di navigazione eCommerce altamente organizzato con il Mega Menu.
Menu a discesa multilivello

Crea tutte le voci di menu che desideri. Puoi progettare menu a discesa a più livelli e appariranno ugualmente belli. Arricchisci le voci del tuo menu principale con un sottomenu a discesa. Questo ti darà ancora più opzioni di navigazione. La creazione di tali menu a discesa a più livelli è molto più semplice con questo plug-in dell'editor.
Funzioni avanzate

Usa qualsiasi shortcode nel menu. Oltre a questo, hai la possibilità di utilizzare due widget avanzati preinstallati: aggiungere foto, titoli e piccoli dettagli che verranno visualizzati passandoci sopra con il mouse.
Icone social e opzione di ricerca nel menu
![]()
Hai il motore di ricerca WordPress predefinito direttamente nel tuo menu. Con il plugin WP Mega Menu, puoi farlo in pochi clic.
Completezza delle impostazioni

WP Mega Menu ti consente di personalizzare completamente i tuoi menu. Configurare questo menu e apportare le modifiche necessarie è piuttosto semplice. Imposta rientri e margini per qualsiasi elemento nel menu. Controlla la visibilità del menu in base ai dispositivi su cui verranno eseguiti i tuoi menu. Puoi anche applicare effetti alle voci di menu. Usa una varietà di elementi come icone, opzioni di sfondo quando personalizzi il menu.
Multilingue: conforme a WPML

Indipendentemente dalla lingua in cui verrà eseguito il tuo sito, WP Mega Menu non avrà problemi con nessuna lingua. È completamente conforme a WPML. Crea il contenuto del tuo menu in qualsiasi lingua e il menu funzionerà.
Come creare un mega menu sul tuo sito WordPress
1. Installa il plugin WP Mega Menu
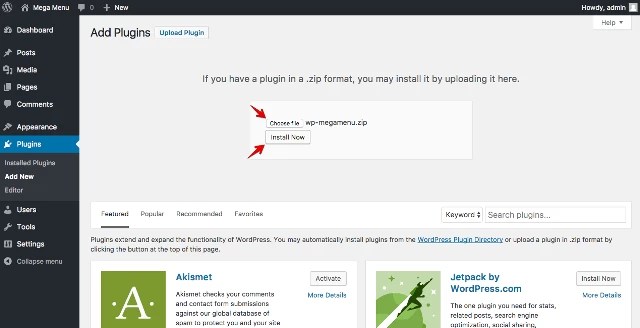
Come qualsiasi altro plugin di WordPress, puoi installarlo sul tuo sito in due diversi modi... Prima vai a Area Personale-> Plugin -> Aggiungi nuovo. Cerca "WP Mega Menu" e fai clic su "Installa ora". Quindi attiva il plug-in quando viene visualizzato il pulsante Attiva.

Puoi anche scaricare Plugin WP Mega Menu dalla directory di WordPress. Quindi apri la dashboard di WordPress. Vai su Plugin -> Aggiungi nuovo -> Carica plug-in. Scarica il file zip con il plug-in e fai clic su Installa ora.

Attiva il plug-in dopo il messaggio di installazione riuscita. Infatti, il sistema stesso ti chiederà di attivarlo.
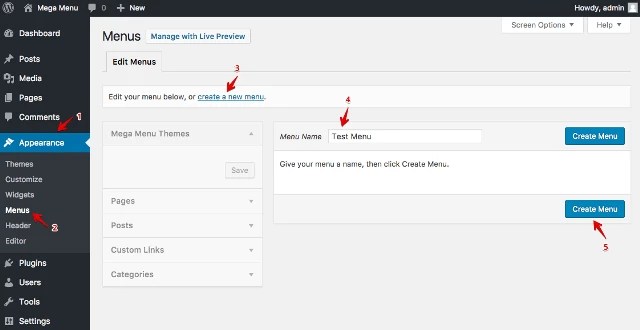
2. Crea un menu
Prima di tutto, crea un menu andando sulla dashboard di WordPress -> Aspetto -> Menu. Quindi creare un nuovo menu. Ecco come WordPress ti consente di creare menu predefiniti.

3. WP Mega Menu Impostazioni globali
Trova la scheda WP Mega Menu nella barra laterale sinistra e fai clic su di essa.

4. Crea un tema per il menu
I temi dei menu definiscono gli stili e il comportamento delle barre di navigazione nei menu. Per creare un tema di menu, apri WP Mega Menu -> Temi. Puoi creare nuovo argomento o importarlo. Fare clic sul pulsante Importa tema o Crea nuovo tema per completare l'azione.

5. Impostazioni per le voci del Mega Menu
Visita il dashboard di WordPress -> Aspetto -> Menu. L'opzione WP Mega Menu apparirà quando passi il mouse sulle voci del menu.

Fare clic su di esso per effettuare le impostazioni. Imposta il Mega Menu su Sì e fai clic su Aggiungi riga per selezionare righe e colonne. Seleziona anche il tema del menu sul lato sinistro.

Acquista nel mega menu
Sulla sinistra vedrai utili widget con cui puoi aggiungere funzionalità avanzate. Trascina il widget WPMM Grid WooCommerce e rilascialo in una colonna.

Modifica il widget WPMM Grid WooCommerce. Mostra i tuoi prodotti con immagini e informazioni nel modo in cui desideri che i clienti li vedano. È possibile specificare un nome e selezionare una categoria specifica o tutte le categorie per visualizzare i prodotti di tutte le categorie.

Hai finito di creare il tuo primo mega menu per il tuo sito WordPress. C'è molto che puoi fare con questo rivoluzionario designer di menu di WordPress. Per scoprire cos'altro può fare e come farlo, leggi il dettaglio documentazione al plugin.
 Risolvere il problema con il contorno del pennello mancante in Photoshop
Risolvere il problema con il contorno del pennello mancante in Photoshop Dettagli tecnici dei file PSD
Dettagli tecnici dei file PSD Scarica gratuitamente varie trame ad acquerello con macchie
Scarica gratuitamente varie trame ad acquerello con macchie