What is the best picture format? Which format to choose for images - jpeg, png or gif
Now the jpeg format is in the lead. Thanks to its ability to compress photographs and color pictures several times, it is ahead of the gif and png formats in terms of the minimum weight, and bmp still “grazes the back ones”.
Nowadays, you probably won't find a web page on the Internet without some photos or pictures on it. Today, it has become the norm in the layout of any web pages, because pictures animate, decorate, complement the main content of sites and are successfully used in all areas of the web. By the way, the first browser that could display graphics was Mosaic, which appeared almost simultaneously with the appearance of the hypertext markup language Html.
Nowadays, almost all browsers support the three main raster graphics formats used for the web - Gif, Png and Jpg. Historically, gif was the first to appear and it was with the help of it that it was possible to add and display pictures and media information in the first browsers. When creating it, the developers focused on maximizing the size of the saved image.
Indeed, at that time the speed of the Internet was so low that the download of images did not last "forever", and a special "graphic exchange format" was developed and applied (this is how the abbreviation GIF stands).
The peculiarity of Gif is that it can include a palette of only 256 colors. Those. an image converted to this format will always contain no more than 256 shades, and all other colors will be created based on dithering. But it is precisely because of this very mixing that various unexpected artifacts appear when converting full-color photographs to GIF. Because of this obvious and significant drawback, jpeg and png are increasingly used to display full-color pictures and photos on the website pages.
But gif is still popular in the web industry for one simple reason - it supports animation, the only one used on the web. Animated emoticons and avatars, postcards and banners are the result of the GIF format. True, flash technologies are no less popular now, but thanks to its simplicity, gif is a favorite among webmasters, especially beginners.
The essence of this animation lies in the fact that the GIF container contains not one picture, but several at once, and the time after which these images will replace each other is written there. In this case, it is possible to loop the animation and then after the last frame the display of the first one will start again. Today on the Internet there are many specialized editors in which you can create Gif animation yourself.
Also gif can support a primitive way of generating transparency for the generated images. Why primitive? Yes, because GIF supports only two values of transparency - transparent or opaque, without any intermediate states that can be achieved using alpha channels in Png formats.
Because of this, difficulties arise with displaying a smoothly changing level of transparency, so everything related to high-quality transparent background for images - this is the prerogative of Png. Almost all images with a transparent background that we can find on the Internet have the png extension.
There are several variations of Png, each of which is designed to fulfill its own purpose:
Png 8 - here, by analogy with Gif, when saving a photo in PNG 8, only 256 colors will be used. Therefore, the results of compressing images in these two raster graphics formats will be almost identical. Just like in Gif - transparency is supported here, but with an alpha channel.
Png 24 - here, for each pixel of the photo, three color channels of 8 bits each (8 * 3 = 24) are allocated, thereby realizing full-color image formation without distortion. It even surpasses Jpg in color display quality, but it will be heavier in weight.
Png 32 - here three color channels are responsible for the formation of a full-color image, and the fourth is selected separately for the formation of an alpha channel, which allows using PNG 32 to obtain images with a transparent background. In Png 32, you can choose any change in the degree of transparency, so that these images will look equally good on all web pages with any background.
Now let's summarize all the information and draw some conclusions.
Careful, there are a lot of pictures! All are clickable.
PNG image
The raster graphic format PNG, which is gaining more and more popularity in the era of web 2.0, appeared in the distant 1995 as a replacement for the good old GIF (and, in part, TIFF). By that time, the owners of the patented GIF "a" decided to knock four-digit amounts from all developers using the format, and the free community was left with nothing but to offer a free alternative.So what are the advantages of the format?
- Full support for alpha-transparency - transparency. Allows you to make areas of the image transparent and semi-transparent.
- High-quality compression algorithm without quality loss. Similar to LZW but slightly more efficient.
- The possibility of interlaced scanning, and (unlike GIF) both vertically and horizontally at the same time.
- Built-in gamma correction. Allows you to attach settings for its display to the image, so that on different monitors the image is displayed in the same way as the author.
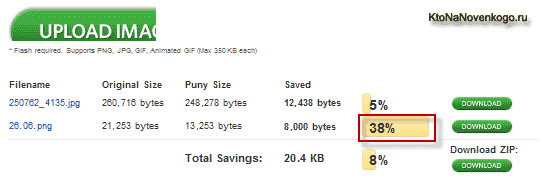
Since PNG-24 uses the full palette of colors, comparing it to GIF is difficult. PNG-8 with its index palette is more similar here. Here are screenshots for comparison: 
Practice (as well as the opinion of colleagues) shows that GIF compresses simple small images better. But when it comes to large images, GIF is left behind.
In addition, another rather big advantage: in fact, contrary to popular belief, PNG-8 can use a full alpha channel too like PNG-24. It's just that Photoshop does not support it, so Sergey Chikuenok from Lebedev's studio recommends using Adobe Fireworks, which I decided to do (about this a little).
And in this battle, if we don't need transparency, PNG loses, so to speak, in the "middle market segment." Although, if you link to JPEG "in the ICC profile, the difference in size becomes imperceptible. My measurements were given at - JPEG 100%. And at lower quality (with a difference not particularly noticeable to the eye), the comparison, unfortunately, becomes even more sad.
In general, see for yourself: 

UPD In general, the results depend significantly on the image itself: PNG compresses gradients and monochromatic areas better, but for photographs, JPEG gives the best compression. Although, they say (I can hardly believe it myself), PNG is in the lead here as well - it was just checked in the process of converting screenshots to an article (PNG versus JPEG-70% - a gain of 1.5 times).
Life after Photoshop "or shrink further
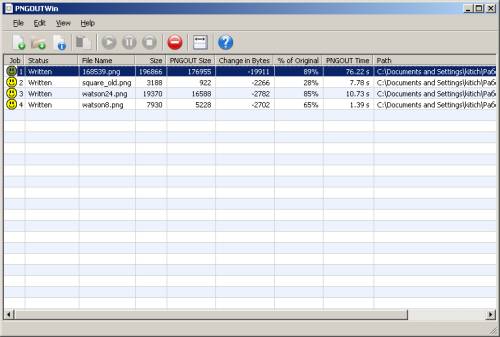
In many situations, PNG remains generally irreplaceable, since transparency is not normally supported by any of the alternative web formats, and what scope does it open to designers and layout designers ... UPD In addition, given the specifics of the format, for design elements on the web, this is probably the best solution.We google and download -. A program of about 1.5 MB with a minimum number of settings allows you to run (including batch) PNG-files with compression.
On the icon pack (90 files with a transparent background without any special bells and whistles) the gain in volume averaged about 10-15%. Not particularly impressive, of course. But for the example files discussed above, the compression percentage ranged from 10% (large poster without transparency) to 72% (semi-transparent rectangles). So, it's worth a try, especially since it doesn't take much time to work with the utility. 
In addition to PNGOut, there are many more programs, detailed overview which I don't want to study now:
- OptiPNG - does not have a graphical shell and works from command line... According to unverified data, the percentage of compression is less. UPD but its users claim the opposite.
- Pngcrush - I have not tried it myself, they say “trying to optimize the file by all available ways”, But the main thing is not“ how it tries ”, but“ how it optimizes ”.
- and a number of other utilities that simply clean out service garbage from files.
Adobe fireworks
Honestly, Adobe Fireworks was a real discovery for me: PNG-8, PNG-24 and PNG-32 + tons of settings!
PNG-24 and PNG-32 I have not considered in detail. As far as I understood, in their terminology 32 - with an alpha channel, and 24 - without. According to preliminary estimates, Photoshop copes with this task better.
PNG-8, on the other hand, broke all my (and most of my colleagues) stereotypes. The final file is much smaller than GIF "and there is full support for transparency in two ways: alpha and index transparency. The only drawback compared to PNG-24 is the index palette, although it all depends on the needs. My personal opinion - PNG-8 beats both GIF and PNG-24 in most cases..
PNG versus GIF in AF, although Fireworks does not work very well with the usual GIF-JPEGs by default (I did not play with the settings). But even in comparison with Photoshop, the difference is in favor of PNG:
And here's the PNG-8 variety - it's worth installing Adobe Fireworks for that: 
For comparison: the same file, through the efforts of Photoshop, weighed 3,188 bytes against the 450 now received, that is, 6 times more.
Verdict
In my opinion, GIF is outdated. Now its existence is primarily a matter of society's inertia. UPD However, the segment of various animation amenities Everything is still early for GIF :).For transparent design elements, you should use PNG-8 (less often PNG-24, when the PNG-8 palette is not enough to save the image without loss).
For photographs and complex graphics, JPEG remains the leader because of its powerful image optimization capabilities. While PNG-8 may be sufficient in some cases - as before with GIFs, bold experimentation is the key to success. UPD But for really large images, JPEG still loses.
UPD I really am not an expert and the review was written on my knees, as the epithet "short" says; maybe not on best examples... Therefore, thanks to everyone who took an active part in the discussion, especially
From the author: As of March 2017, images account for over 65% of web content. And this is not surprising: Images add beauty, convey messages, tell stories, and connect with your site visitors. The flip side is that when misused, images are often the main cause of website slowdowns and poor user experience.
The correct use of images on the Internet involves two things:
choice correct format images;
optimization of images.
In this article I will cover the first point, in particular, I will tell you about the image formats that are most suitable for the web, as well as for which images you need to use these formats.

But first, let's briefly go over the terminology.
Raster or vector images
At the heart of bitmaps lies a two-dimensional grid of pixels. Each pixel stores a color and transparency value.
Bitmaps do not scale well: if you enlarge a bitmap, it will lose clarity and quality. Popular bitmap image formats for the web are JPEG, JPG, GIF, and PNG.
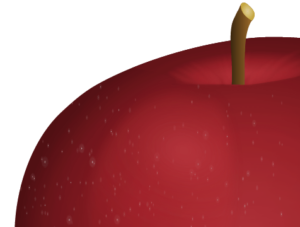
Below are two bitmaps (JPG) with an apple. The first image is in full size. The second shows an enlarged portion of the first image.

An example of a bitmap image in natural size.

The enlarged part of the bitmap.
Note the loss of quality in the enlarged version of the image.
Unlike bitmaps Vector graphics consists of lines, shapes, route points. Information about vector images is not stored in pixels, it is stored in mathematical drawing instructions that have nothing to do with pixels. Alex Walker explained the difference very clearly using SVG, the most popular vector image format on the web:
"SVG is not an image format, it's more of an image recipe." - Why JPEGs Are Like McDonalds Apple Pie (SVG Is Not)
One of the consequences of screen resolution independence is that vector images can be scaled to fit the size of the content. Images will be sharp, perfect for retina screens.

Small scale SVG graphics.

Part of an enlarged SVG image.
Both images above are an example of one vector image, but the second image is more than double the size of the first. There is no loss of quality.
Lossy and lossless
Both the terms lossy and lossless refer to techniques for compressing media files, i.e. images, audio and video.
Lossy compression: “Doesn't restore digital data to 100% of the original. Lossy methods are highly compressed to reduce the weight of the compressed files. However, some of the original pixels, sound waves and video frames are permanently removed. " - PCMag.com Encyclopedia
What it means in practice: The harder you compress a lossy file, the smaller it will be. If you receive less file weight, you will irreversibly lose quality. Lossy compression requires a balance between low file weight and quality.
A very common lossy image format you see is JPEG.
Unlike lossy images, lossless compression preserves all data as it was in the original. This compression does not lead to a drop in the quality of the files. Because of this, lossless file formats often carry more weight than lossy.
You can easily find lossless image formats on the web, these are GIF and PNG.
The information provided is useful in choosing best format images for your content.
The first three image formats I will describe below (JPG, GIF and PNG) have been used on websites for a long time. The last two formats, SVG and webP, are not entirely new and are not yet popular. However, they are perfectly suited to the requirements of responsiveness and fast loading sites, and their popularity has grown significantly.
Jpeg
JPEG or JPG is a lossy format developed by the Joint Photographic Experts Group. JPG images make up nearly 3% of all types of content on websites. Why is this format so popular:
The JPG format can display millions of colors, making it an ideal candidate for displaying photographs on the Internet;

Modern trends and approaches in web development
Learn the algorithm for rapid professional growth from scratch in site building
since it is a lossy format, you can use compression to greatly reduce the file size. There are many levels of compression in JPG files: about 60% will be sufficient for images on the Internet, anything above 75% will degrade the image quality;
all internet devices support the JPG format, making it easy to use the format on the internet.
One notable drawback of JPG is that files in this format do not support transparency. If you want to use a transparent background to overlay an image with the background color or texture of the page, JPG images will not work. Choose one of the options, which I will discuss below.
GIF
GIF or Graphics Interchange Format is an 8-bit lossless format with a maximum number of 256 colors. Color limitations make GIF unsuitable for displaying photographs and images with a wide range of colors.
Factors that have influenced this long-term internet usage:
Due to the limitation of 256 colors, the file size is quite low;
supports transparency;
supports animation, which allows you to use the format for displaying looping images, for example, icons, emoticons, banners, etc.
works well for simple images with solid colors, but not good for photographs.
PNG image
PNG or Portable Network Graphics is an alternative to GIF. The format was developed by the W3C. Like GIF, the format uses a lossless compression algorithm, with 8-bit and 24-bit options available. Both options support transparency. However, in a 24-bit PNG image, transparency works on the alpha channel as well as the red, green, and blue channels. Therefore, although GIF and 8-bit PNG images can be either fully opaque or fully transparent, in PNG, each pixel in the image offers 256 levels of transparency.
The 24-bit version of PNG can be used for:
web images with different levels of transparency;
complex photographs and graphics;
graphics that need to be edited and exported frequently: the lessless format will preserve the quality.
Unlike GIF, PNG does not support animation, and file sizes can be quite large.
SVG
SVG or Scalable Vector Graphics is an XML-based vector file type. The format appeared in 2001, but it has only recently gained popularity among web developers. The reason for this belated love is the poor support for SVG in browsers over the years. I am pleased to announce that at the time of this writing, SVG is supported in all major browsers, but not without differences and bugs.
SVG has a ton of features that make it the preferred format for the web, especially if SVG is used for simple images such as logos, maps, icons, etc.
Pros of the SVG format
SVGs often weigh less than bitmaps, especially after being optimized for the web and compressed with gzip;
scalable format that provides clarity at any screen resolution;
SVG code can be embedded in HTML and save on HTTP requests;
SVG code can be customized via CSS;
SVG images can be animated, including individual parts, both with CSS and JS, which is very cool.
Avoid overly complex SVG images, this will slightly increase the file size. Finally, SVG is not applicable to photographs; JPG and webP are better suited for this.
Webp
Despite the fact that the format appeared in 2010, I won't be mistaken if I say that webP is still a very new format, which is not as well known as JPG and PNG. Nevertheless, the web is in the blood of this format: it was specially designed for the Internet, which makes it extremely interesting.
WebP is an open source image format source code developed by Google. Key features: “WebP is a modern image format on the Internet that provides superior lossy and lossless compression ... lossless versions of webP images weigh 26% less than PNG. Lossy versions of webP weigh 25-34% less than comparable JPEG images... Lossless webP supports transparency ... at 22% extra bytes. In cases where lossy RGB compression is applicable, lossy webP also supports transparency, providing 3x smaller file size than PNG. " - WebP site
The beauty of webP is that it combines the benefits of JPG and PNG without increasing file size.
On the this moment format support is pretty good: Blink browsers have supported the format since the release, after all webP is creation of google... For backward compatibility with unsupported browsers, i.e. IE / Edge, Firefox and Safari, craftsmen have come up with workarounds.
Conclusion
In this article, I walked you through image formats for the web and also briefly went through the types of images that are most suitable for the web.
JPG, GIF and PNG are very popular formats that have been in use for a very long time. SVG and webP are newer, interesting alternatives. SVG is great for illustrations and simple images, webP replaces all the niches of JPG and PNG.
Have you already used SVG and webP in development? What difficulties have you encountered? Have you made any notable performance gains? Write in the comments!
Hello dear readers of the blog site. Today I want to talk about raster graphics formats that were appropriate to use for images displayed on the site, and indeed in general.
We will look at Gif, which is popular now precisely because of its support for animation gifs, Jpg, which is very suitable for inserting full-color photographs and, of course, Png, which allows you to create pictures with a transparent background and can serve as an excellent replacement for the previously mentioned formats. You can also read about half graphic and half text.
All of them are actively used in, but the subtlety lies in choosing the optimal format for each specific case, so that the image quality does not suffer, and its weight is minimal. I advise you to take the graphics with free services like and others like that, so that later there would be no problems with copyright infringement.
Raster graphics for the web represented by GIF, Jipeg and PNG
Now it is very difficult to imagine individual web pages at all without the presence of any photographs, icons or pictures on them. By the way, the first browser that could display graphics was Mosaic, which appeared almost simultaneously with the appearance.
Moreover, as I mentioned above, not all image formats are suitable for adding to the site, but only certain, maximally under it sharpened - Gif, Png and Jpg... Depending on the type of image that you want to add to the web page, you will need to choose one of the formats mentioned, which, in turn, refer to the so-called raster graphics.
By itself, it implies that the image on paper or a monitor will be formed from so-called unit elements called pixels (color dots). All pictures of any format related to raster graphics have some properties.
Their picture size is determined by such a concept as permission, which is horizontal and vertical, for example, 300 by 200. Sometimes, however, they talk about the total number of pixels in the picture, for example, camera manufacturers (12 Mega pixels, etc.).
With regard to the web, the physical size of a raster image can significantly depend on the size of the pixel (screen grain) of the device on which the user is viewing the web page. Images are also characterized by such a concept as number of colors used in it. For example, for Gif, only 256 colors are used, which are set in one byte of information.
Well, in addition to this, various formats can be used in these formats. color models, with the help of which all possible shades are formed. When we examined the writing with you, then there we examined in some detail the principles of forming the RGB model.
One of the main disadvantages of raster graphics is the large size of the resulting images, even in the Gif, Png and Jpg formats that are used on the web. Naturally, to reduce the resulting images, various compression algorithms that work with or without degradation (lossy compression).
All this is very similar to the principles of operation of audio compression algorithms - MP3 compresses with losses, and, first of all, any transitions that most likely will not be perceived by the human ear are removed. Such an analogy in the world of raster graphics can be Jpg format , compression of information in which is carried out with losses... At the same time, the possibilities of visual perception of a person are taken into account and, first of all, those details that will not be particularly noticeable are removed.
But there are also lossless image compression algorithms - BMP, Gif and Png. BMP is most often not a compressed image, but Gif and Png are losslessly compressed by removing repetitive and redundant information (it turns out something like archiving, but taking into account the features of raster graphics).
There are many graphic editors that know how to work with raster graphics (for example, all the same Photoshop or his), but for this you should use editors focused on this, because only then can you get the most optimized pictures, which then will not create unnecessary load on your hosting server when they are uploaded to users' browsers.
Gif format - design elements and animation for the site
At the moment, almost all browsers support the three main raster graphics formats used for the web - Gif, Png and Jpg. Historically, Gif appeared first and it was with the help of it that in the first browsers it was possible to add and display pictures and media information, which was primarily expressed in the so-called Gif animation.
The abbreviation Gif stands for Graphics Interchange Format. Pronounced as hyphae, but the developers of the standard believed that it was correct to call it jif, but another name stuck in the Russian interpretation.
Because it was developed a long time ago, and most users at that time had, oh, how small, then when creating it, they focused on maximizing the size of the resulting image (I wrote about this in an article about or).
In this regard, a Gif may include a palette consisting of only 256 colors(also called an indexed palette). Those. an image converted to this format will always contain no more than 256 shades, and all other colors will be created on the basis of mixing (neighboring pixels are cleverly selected from the base palette so that the human eye at a distance would perceive them as the desired color in this place).
But, unfortunately, in practice, when converting full-color photos to GIF, a bunch of artifacts emerge (due to this very mixing), which make the photos unacceptable for posting on the web. Therefore, it is not used to display full-color pictures and photos on the website pages (for this, most often choose Jpg or Png).
Gif-animation and its use on the Internet
Having such a significant drawback, Gif should have sunk into oblivion long ago, but, however, it is still more alive than all living things, and often images in this format can be found on the pages of sites.
The whole catch is that GIF format supports animation(the only one used on the web). Any animated and avatars (including) that you can find in large numbers on the Internet have the Gif extension.
True, an alternative Mng format has been developing for some time, adding animation to Png, but its development and distribution is not proceeding at a very high pace. Therefore, apart from flash technology, all animation on the web is created on the basis of Gif and Flash.
The essence of this animation lies in the fact that the GIF container contains not one picture, but several at once, and the time after which these images will replace each other is written there. In this case, it will be possible to loop the animation when, after the last frame, the display of the first one will start again.

There are specialized editors in which you can create Gif animations. The main thing is to create the required number of pictures of a certain size, and then they are placed on the timeline and the interval for changing them is set.
As a result, we get the same cartoon effect that we are already used to seeing on web pages. Sometimes even the eyes are dazzled by animated banners (read about how), emoticons, avatars. An example of a GIF animation is the goblin from the "" page of my project.
GIF supports transparent background (almost)
But animation is not the only feature of this format. It can also support a primitive way of generating transparency for the generated images. One of the 256 possible colors in the Gif is set to transparent and the background of the web page will shine through it on which this picture will be located.
But the problem is that for any pixel in an image of this format, only two values are possible - transparent or opaque (two extreme states without the possibility of intermediate options such as translucent, a quarter transparent, etc.). Those. about such a concept as an alpha channel (used in Png), in transparent gif out of the question. Because of this, it is difficult to display a smoothly changing transparency level.
But all the same, transparent GIF is used on the web. For example, this format is very often used to store various markers used on web pages. The background around the marker is made transparent and the background of the web page will shine through it. For example, this is how a marker with a gray background would look like:
And this is how the same marker will look when replacing the gray background with a transparent color when saving to GIF:
In order to form smooth edges with a drop in transparency in gif pictures go for one trick. In any graphic editor when creating an image in this format, you will have the opportunity to specify the so-called MATE color (otherwise the default color will be used as it, usually white).
The MATE color is mixed in the areas of the GIF where you need to create smooth edges with a drop in transparency but it will only look good on a web page background that matches the MATE you specified. But on top of a different shade, this picture will look very unhealthy.
For which web graphics does it make sense to use the Gif format?
As I mentioned a little above, in this format, images are compressed (converted) without loss, but only if the original image was 8-bit (only one byte was allocated for color encoding), i.e. contained 256 colors. If the source was full color, then there will be a deterioration in quality when saving or converting to Gif, precisely because of the loss of some of the shades.
The compression (conversion) algorithm in Gif works in such a way that it will best optimize the size of the photo. when changing color vertically (gradient)... Those. it makes sense to use it to compress images, the color in the lines of which does not change much.
But when converting a photo with a horizontal or oblique gradient to Gif, the final picture can turn out to be very big size, for example, compared with the same Png. Well, besides this, unpleasant artifacts may come out.
In addition, this compression algorithm was patented at one time, and that is why intensive work began on an alternative Png 8, but at the moment the Gif patents have already expired. As a result, PNG turned out to be head and shoulders above Gif and continues to gain popularity among webmasters.
Jpg (JPEG) - lightweight full color images
Jpg was developed for compressing and storing full color photographs. It is the property of the Association of American Photographers, which, in fact, is what the abbreviation Jpeg stands for - Joint Photographic Experts Group. Although the very same association says that this is an open format.
As I mentioned just above, it compresses images with loss of quality. The whole picture is divided into squares of 8 by 8 pixels and then the compression algorithm starts working, which groups different simple shapes from these simple squares. All those differences in colors that the human eye is not able to notice are removed from the picture in Jpg.
Pros and cons of Japeg
By removing some of the information that will still not be visible to the naked eye, Jpeg sometimes allows compress full-color pictures dozens of times even without any visible loss in quality.
But, on the other hand, even if you select the maximum quality, you will not be able to save a photo in this format with absolutely the same quality as the original. There will be losses, but not always visible to the eye without magnification.
You can check it yourself by taking some very high quality photograph and saving it in Jipeg with maximum quality several dozen times in a row. Therefore it is better do not re-save to Jpg sources of the same format - there will be serious losses in quality due to the accumulation and overlapping of artifacts. Therefore, you should not save the unfinished image in JPEG, and then continue editing it - you will significantly lose quality.
Here is an example of such a mockery (just a few repeated saves in Jpeg format and you can't look at the picture without tears):

But despite the indicated disadvantages Jpeg has become very popular especially after the advent of digital photography. Its main advantages are the ability to quickly, inexpensively and very strongly compress full-color images. True, it is difficult to call this raster graphics format full-color, because it does not quite cover the entire RGB palette, but this can be attributed to a minor disadvantage.
What are the best images to save in Jpg format?
Jpg is best for saving photos with smooth transitions of brightness and contrast, but for saving something like drawings, texts and other photographs with sharp contrasting transitions, it is very poorly suited, in which case the best option would be to use lossless compression in Png.
See how ugly a screenshot of the text looks in JPEG format(although with the same and even less weight in PNG format, the picture would not be distinguishable from the original at all):

Jpg (JPEG), as I mentioned, has the ability set quality the resulting image by adjusting the degree of its compression. When saving photos in which, for example, a lot of sky, you should set the quality (compression ratio) Jpeg close to the maximum (minimum compression) in order to avoid noticeable artifacts in this very sky.
And when saving photos with many details in different colors, you can lower the quality (increase the compression ratio) without fear of noticeable artifacts.
I mentioned that when saving in Jpg (JPEG), the entire image is split into squares with a side of eight pixels. So, if you have the opportunity to choose the size of the resulting photo, then it is better take a multiple of eight since in this case, you will get a little less artifacts, which will be especially noticeable in pictures with thin lines, etc.
Png - replace Gif and Jpeg, as well as transparent background in Png32
Initially, Png was developed as an alternative to the proprietary Gif at that time (no one was allowed to develop it). The abbreviation stands for "portable network graphics", initially it was sharpened exactly for web use... This raster graphics format is completely open and its description is available on the W3C website.
Let me remind you that he is lossless compression format, which means you can safely save the unfinished image in Png, and then continue editing it without fear of getting additional artifacts, as was the case in the case of Jpg.
Png8 and Png24 - a complete replacement for Gif and Jpeg
There are three variations of the PNG format, each designed to fulfill its own purpose. The first two were originally created as an alternative to the already existing Gif and Jipeg formats, and the third brought to web graphics something that was not there until then. But first things first.
Png 8- the eight denotes the bitness of the color and indicates that when saving a photo in PNG 8, only 256 colors will be used, by analogy with the Gif already described just above.
Those. it was developed as a full-fledged replacement for GIF and the results of image compression in these two raster graphics formats will be almost identical. Just like in Gif - here transparency supported, but with an alpha channel.
Png 24- the number 24 means that for each pixel of a photo in this format, three color channels of 8 bits each (1 byte) are allocated, thereby realizing full-color image formation. That. with the help of PNG 24 you can reproduce colors without distortion... Even Jpg cannot do it one hundred percent.
By saving the original image in Png 24, you get exactly the same photo, but its size will still be larger than when using Jpeg. But this, however, is not always the case. With large pictures with sharp transitions, this format can show an even better result than a Jeep of acceptable quality.
Those. as I mentioned a little above, Jpeg is best suited for ordinary photos, but for images with text or where in no case it will be possible to degrade the quality, Png 24 will be indispensable. , which I use in the articles, Png 8 or 24 seems to me the best solution.
For example, the same screenshot with the text that you could see a little higher saved in Jpeg (though with low quality to highlight possible artifacts) in Png will look like this:

But I usually save the full-color picture at the beginning of each article in the Jeep, tk. the quality / size ratio speaks in favor of just such an option. I'll tell you right away that there are different ways compression of images into Png format, and one of the best algorithms is used, in my opinion, in online service Puny Png.

PNG 32 - full transparency with alpha channel
You probably understood by analogy that in this raster graphics format, it is possible to use as many as four bytes of information for one pixel.
Three are responsible for the formation of a full-color image by analogy with PNG 24, but the fourth byte is allocated separately to form an alpha channel, which allows using PNG 32 to obtain pictures with transparent background.
In it, you can specify the change in the degree of transparency without any MATE colors, which means that such pictures will look equally good on absolutely any web pages with any background. An example of such an image is the logo from the header of my blog:
It is probably clear that PNG 32 is simply irreplaceable and has no analogues in terms of the capabilities provided... By the way, the alpha channel can also be used in Png 8, but, unfortunately, not all raster graphics editors will allow you to do this. Photoshop, for example, cannot do this, but Fireworks or the Gimp can.
In addition, PNG 32 and 8 with an alpha channel have such a problem that it is not fully supported in the IE browser, starting from version 6 and below, and instead of a transparent background, gray color will be mixed, and Png 8 with an alpha channel there will not be shown at all. True, users have practically no such archaic browsers left, but still.
Good luck to you! See you soon on the pages of the blog site
send
Class
Link
Zapin
 Why does the blue screen turn on on the iPhone Blue screen on the iPhone 5s what to do
Why does the blue screen turn on on the iPhone Blue screen on the iPhone 5s what to do Everything you need to know about Apple Music
Everything you need to know about Apple Music How To Set Up An iPhone Like New From Zero - Detailed Instructions
How To Set Up An iPhone Like New From Zero - Detailed Instructions