รูปแบบภาพที่ดีที่สุดคืออะไร? รูปแบบใดให้เลือกสำหรับรูปภาพ - jpeg, png หรือ gif
ตอนนี้รูปแบบ jpeg กำลังนำอยู่ ต้องขอบคุณความสามารถในการบีบอัดภาพถ่ายและภาพสีหลายๆ ครั้ง มันจึงนำหน้ารูปแบบ gif และ png ในแง่ของน้ำหนักขั้นต่ำ และ bmp ยังคง "กินเนื้อที่ด้านหลัง"
ทุกวันนี้ คุณอาจไม่พบหน้าเว็บบนอินเทอร์เน็ตหากไม่มีรูปภาพหรือรูปภาพ วันนี้มันได้กลายเป็นบรรทัดฐานในเลย์เอาต์ของหน้าเว็บใด ๆ เนื่องจากรูปภาพเคลื่อนไหว ตกแต่ง เสริมเนื้อหาหลักของไซต์และใช้งานได้สำเร็จในทุกพื้นที่ของเว็บ อย่างไรก็ตาม เบราว์เซอร์ตัวแรกที่สามารถแสดงกราฟิกได้คือ Mosaic ซึ่งปรากฏเกือบพร้อมกันกับลักษณะของ Html ภาษามาร์กอัปไฮเปอร์เท็กซ์
ทุกวันนี้ เบราว์เซอร์เกือบทั้งหมดรองรับรูปแบบกราฟิกแรสเตอร์หลักสามรูปแบบที่ใช้สำหรับเว็บ - Gif, PNG และ Jpg ในอดีต gif เป็นไฟล์แรกที่ปรากฏ และด้วยความช่วยเหลือที่ทำให้สามารถเพิ่มและแสดงรูปภาพและข้อมูลสื่อในเบราว์เซอร์แรกได้ เมื่อสร้างมันขึ้นมา นักพัฒนามุ่งเน้นไปที่การลดขนาดรูปภาพที่บันทึกไว้ให้ได้มากที่สุด
อันที่จริง ในขณะนั้นความเร็วของอินเทอร์เน็ตต่ำมากจนการดาวน์โหลดภาพไม่ได้อยู่ "ตลอดไป" และมีการพัฒนาและปรับใช้ "รูปแบบการแลกเปลี่ยนกราฟิก" พิเศษ (นี่คือลักษณะย่อ GIF)
ลักษณะเฉพาะของ Gif คือสามารถรวมจานสีได้เพียง 256 สีเท่านั้น เหล่านั้น. ภาพที่แปลงเป็นรูปแบบนี้จะมีเฉดสีไม่เกิน 256 เฉดเสมอ และสีอื่นๆ ทั้งหมดจะถูกสร้างขึ้นตามการผสม แต่เป็นเพราะการปะปนกันนี้เองที่ทำให้สิ่งประดิษฐ์ที่ไม่คาดคิดปรากฏขึ้นเมื่อแปลงภาพถ่ายสีเป็น GIF เนื่องจากข้อเสียที่เห็นได้ชัดและสำคัญนี้ jpeg และ png จึงถูกใช้มากขึ้นเพื่อแสดงรูปภาพและภาพถ่ายแบบสีเต็มรูปแบบบนหน้าเว็บไซต์
แต่ gif ยังคงได้รับความนิยมในอุตสาหกรรมเว็บด้วยเหตุผลง่ายๆ เพียงข้อเดียว - รองรับแอนิเมชั่น ซึ่งเป็นสิ่งเดียวที่ใช้บนเว็บ อิโมติคอนและอวาตาร์แบบเคลื่อนไหว โปสการ์ด และแบนเนอร์เป็นผลมาจากรูปแบบ GIF จริงอยู่ที่เทคโนโลยีแฟลชไม่ได้รับความนิยมน้อยลงในขณะนี้ แต่ด้วยความเรียบง่าย gif เป็นที่ชื่นชอบในหมู่ผู้ดูแลเว็บโดยเฉพาะผู้เริ่มต้น
สาระสำคัญของแอนิเมชั่นนี้อยู่ที่ความจริงที่ว่าในคอนเทนเนอร์ Gif ไม่มีรูปภาพเดียว แต่มีรูปภาพหลายรูปในคราวเดียวและเวลาหลังจากนั้นรูปภาพเหล่านี้จะแทนที่กัน ในกรณีนี้ มีโอกาสที่จะวนรอบภาพเคลื่อนไหว จากนั้นหลังจากเฟรมสุดท้าย การแสดงเฟรมแรกจะเริ่มอีกครั้ง วันนี้มีบรรณาธิการเฉพาะทางมากมายบนอินเทอร์เน็ตที่คุณสามารถสร้างแอนิเมชั่น Gif ได้ด้วยตัวเอง
นอกจากนี้ gif ยังสนับสนุนวิธีการสร้างความโปร่งใสสำหรับรูปภาพที่สร้างขึ้นแบบดั้งเดิม ทำไมดั้งเดิม? ใช่ เพราะ GIF รองรับค่าความโปร่งใสเพียงสองค่า - โปร่งใสหรือทึบแสง โดยไม่มีสถานะระดับกลางที่สามารถทำได้โดยใช้ช่องอัลฟาในรูปแบบ Png
ด้วยเหตุนี้ ปัญหาจึงเกิดขึ้นกับการแสดงระดับความโปร่งใสที่เปลี่ยนแปลงไปอย่างราบรื่น ดังนั้นทุกอย่างที่เกี่ยวข้องกับคุณภาพสูง พื้นหลังโปร่งใสสำหรับรูปภาพ - นี่เป็นอภิสิทธิ์ของ Png รูปภาพเกือบทั้งหมดที่มีพื้นหลังโปร่งใสที่เราพบบนอินเทอร์เน็ตมีนามสกุล png
PNG มีหลายรูปแบบ แต่ละรูปแบบได้รับการออกแบบมาเพื่อตอบสนองวัตถุประสงค์ของตนเอง:
Png 8 - ที่นี่ โดยการเปรียบเทียบกับ Gif เมื่อบันทึกรูปภาพใน PNG 8 จะใช้เพียง 256 สี ดังนั้นผลลัพธ์ของการบีบอัดรูปภาพในรูปแบบกราฟิกแรสเตอร์ทั้งสองนี้จะเกือบเหมือนกัน เช่นเดียวกับใน Gif - รองรับความโปร่งใสที่นี่ แต่มีช่องอัลฟา
Png 24 - ที่นี่ สำหรับแต่ละพิกเซลของภาพถ่าย มีการจัดสรรช่องสีสามช่องสัญญาณละ 8 บิต (8 * 3 = 24) ซึ่งทำให้ได้ภาพสีเต็มรูปแบบโดยไม่ผิดเพี้ยน มันยังเหนือกว่า Jpg ในคุณภาพการแสดงสี แต่จะมีน้ำหนักมากกว่า
Png 32 - ที่นี่สามช่องสีมีหน้าที่สร้างภาพสีเต็มรูปแบบและช่องที่สี่ได้รับการจัดสรรแยกต่างหากสำหรับการก่อตัวของช่องอัลฟาซึ่งช่วยให้ใช้ PNG 32 เพื่อให้ได้ภาพที่มีพื้นหลังโปร่งใส ใน Png 32 คุณสามารถเลือกการเปลี่ยนแปลงระดับความโปร่งใส เพื่อให้รูปภาพเหล่านี้ดูดีเท่ากันในทุกหน้าเว็บที่มีพื้นหลัง
ตอนนี้ขอสรุปข้อมูลทั้งหมดและสรุปบางส่วน
ระวังมีรูปเยอะ! ทั้งหมดสามารถคลิกได้
PNG ภาพ
รูปแบบกราฟิกแรสเตอร์ PNG ซึ่งกำลังได้รับความนิยมมากขึ้นเรื่อย ๆ ในยุคของเว็บ 2.0 ปรากฏในปี 1995 อันไกลโพ้นเพื่อแทนที่ GIF แบบเก่าที่ดี (และในบางส่วนคือ TIFF) เมื่อถึงเวลานั้น เจ้าของ GIF "a" ที่ได้รับการจดสิทธิบัตรได้ตัดสินใจที่จะเคาะตัวเลขสี่หลักจากนักพัฒนาทั้งหมดที่ใช้รูปแบบนี้ และชุมชนฟรีก็ไม่มีอะไรเหลือเลยนอกจากเสนอทางเลือกฟรีแล้วข้อดีของรูปแบบคืออะไร?
- รองรับอัลฟ่าโปร่งใส - ความโปร่งใสอย่างเต็มที่ ช่วยให้คุณทำให้พื้นที่ของภาพโปร่งใสและกึ่งโปร่งใสได้
- อัลกอริธึมการบีบอัดคุณภาพสูงโดยไม่สูญเสียคุณภาพ คล้ายกับ LZW แต่มีประสิทธิภาพมากกว่าเล็กน้อย
- การสแกนแบบอินเทอร์เลซ และ (ต่างจาก GIF) ทั้งในแนวตั้งและแนวนอนพร้อมกัน
- การแก้ไขแกมมาในตัว ให้คุณแนบการตั้งค่าสำหรับการแสดงผลกับรูปภาพ เพื่อให้แสดงรูปภาพบนจอภาพต่างๆ ในลักษณะเดียวกับผู้เขียน
เนื่องจาก PNG-24 ใช้จานสีทั้งหมด การเปรียบเทียบกับ GIF จึงเป็นเรื่องยาก PNG-8 ที่มีจานสีดัชนีมีความคล้ายคลึงกันมากขึ้นที่นี่ นี่คือภาพหน้าจอสำหรับการเปรียบเทียบ: 
การปฏิบัติ (เช่นเดียวกับความคิดเห็นของเพื่อนร่วมงาน) แสดงให้เห็นว่ารูปภาพ GIF ขนาดเล็กธรรมดาบีบอัดได้ดีกว่า แต่เมื่อพูดถึงรูปภาพขนาดใหญ่ GIF จะถูกทิ้งไว้เบื้องหลัง
นอกจากนี้ ข้อดีอีกอย่างที่ค่อนข้างใหญ่: อันที่จริง ตรงกันข้ามกับความเชื่อที่นิยม PNG-8 สามารถใช้ช่องอัลฟาแบบเต็มได้เช่นกันเช่น PNG-24 เป็นเพียงว่า Photoshop ไม่รองรับดังนั้น Sergey Chikuenok จากสตูดิโอของ Lebedev แนะนำให้ใช้ Adobe Fireworks ซึ่งฉันตัดสินใจทำ (เกี่ยวกับเรื่องนี้เล็กน้อย)
และในการต่อสู้ครั้งนี้ ถ้าเราไม่ต้องการความโปร่งใส PNG ก็แพ้ พูดง่ายๆ ก็คือใน "กลุ่มตลาดกลาง" แม้ว่าหากคุณเชื่อมโยงไปยัง JPEG "ในโปรไฟล์ ICC ความแตกต่างของขนาดจะมองไม่เห็น การวัดของฉันอยู่ที่ - JPEG 100% และที่คุณภาพต่ำกว่า ก็ยิ่งเศร้า
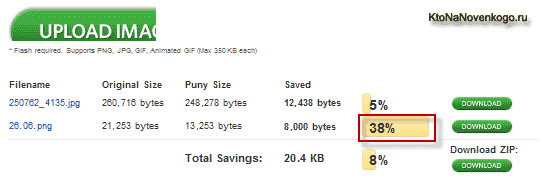
โดยทั่วไป ดูด้วยตัวคุณเอง: 

UPDโดยทั่วไป ผลลัพธ์จะขึ้นอยู่กับตัวภาพอย่างมาก: PNG บีบอัดการไล่ระดับสีและพื้นที่สีเดียวได้ดีกว่า แต่สำหรับภาพถ่าย JPEG ให้การบีบอัดที่ดีที่สุด แม้ว่าพวกเขาจะพูด (ฉันแทบจะไม่เชื่อตัวเองเลย) PNG ก็เป็นผู้นำด้วยเช่นกัน - เพิ่งได้รับการตรวจสอบในกระบวนการแปลงภาพหน้าจอเป็นบทความ (PNG เทียบกับ JPEG-70% - เพิ่มขึ้น 1.5 เท่า)
ชีวิตหลัง Photoshop "หรือหดตัวต่อไป
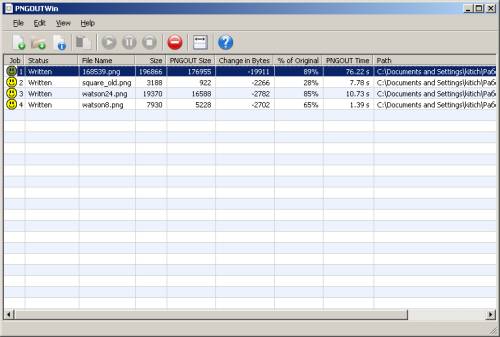
ในหลาย ๆ สถานการณ์ โดยทั่วไปแล้ว PNG ยังคงไม่สามารถถูกแทนที่ได้ เนื่องจากโดยปกติความโปร่งใสไม่ได้รับการสนับสนุนโดยรูปแบบเว็บทางเลือกอื่น ๆ และขอบเขตที่เปิดให้กับนักออกแบบและนักออกแบบเลย์เอาต์ ... UPDนอกจากนี้ ด้วยลักษณะเฉพาะของรูปแบบ สำหรับองค์ประกอบการออกแบบบนเว็บ นี่อาจเป็นทางออกที่ดีที่สุดเรา google และดาวน์โหลด -. โปรแกรมที่มีขนาดประมาณ 1.5 MB พร้อมการตั้งค่าขั้นต่ำช่วยให้คุณสามารถเรียกใช้ไฟล์ PNG (รวมถึงแบตช์) พร้อมการบีบอัดได้
บนแพ็คเกจไอคอน (90 ไฟล์ที่มีพื้นหลังโปร่งใสโดยไม่มีเสียงระฆังและนกหวีดพิเศษ) ปริมาณที่เพิ่มขึ้นโดยเฉลี่ยประมาณ 10-15% แน่นอนว่าไม่น่าประทับใจเป็นพิเศษ แต่สำหรับไฟล์ตัวอย่างที่กล่าวถึงข้างต้น เปอร์เซ็นต์การบีบอัดมีตั้งแต่ 10% (โปสเตอร์ขนาดใหญ่ที่ไม่มีความโปร่งใส) ถึง 72% (สี่เหลี่ยมผืนผ้ากึ่งโปร่งใส) ดังนั้นจึงคุ้มค่าที่จะลอง โดยเฉพาะอย่างยิ่งเนื่องจากการทำงานกับยูทิลิตี้นี้ใช้เวลาไม่นาน 
นอกจาก PNGOut แล้ว ยังมีโปรแกรมอีกมากมาย ภาพรวมโดยละเอียดที่คุณไม่อยากเรียนตอนนี้:
- OptiPNG - ไม่มีเปลือกกราฟิกและใช้งานได้จาก บรรทัดคำสั่ง... ตามข้อมูลที่ไม่ได้รับการยืนยัน เปอร์เซ็นต์ของการบีบอัดจะน้อยกว่า UPDแต่ผู้ใช้อ้างว่าตรงกันข้าม
- Pngcrush - ฉันไม่ได้ลองเอง พวกเขาบอกว่า "พยายามเพิ่มประสิทธิภาพไฟล์ทั้งหมด ช่องทางที่มีอยู่” แต่สิ่งสำคัญไม่ใช่ “ พยายามอย่างไร ” แต่ “ เพิ่มประสิทธิภาพอย่างไร ”
- และยูทิลิตี้อื่น ๆ จำนวนหนึ่งที่เพียงแค่ล้างขยะบริการออกจากไฟล์
Adobe ดอกไม้ไฟ
จริงๆ แล้ว Adobe Fireworks เป็นการค้นพบที่แท้จริงสำหรับฉัน: PNG-8, PNG-24 และ PNG-32 + การตั้งค่ามากมาย!
PNG-24 และ PNG-32 ฉันไม่ได้พิจารณาในรายละเอียด เท่าที่ฉันเข้าใจในคำศัพท์ของพวกเขา 32 - พร้อมช่องอัลฟาและ 24 - ไม่มี จากการประมาณการเบื้องต้น Photoshop จัดการกับงานนี้ได้ดีกว่า
ในทางกลับกัน PNG-8 ทำลายแบบแผนทั้งหมดของฉัน (และเพื่อนร่วมงานส่วนใหญ่ของฉัน) ไฟล์สุดท้ายมีขนาดเล็กกว่า GIF มาก "และรองรับความโปร่งใสอย่างเต็มที่ในสองวิธี: อัลฟาและความโปร่งใสของดัชนี ข้อเสียเปรียบเพียงอย่างเดียวเมื่อเทียบกับ PNG-24 คือจานสีดัชนี แม้ว่าทั้งหมดจะขึ้นอยู่กับความต้องการ ความคิดเห็นส่วนตัวของฉัน - PNG-8 ส่วนใหญ่จะลบทั้ง GIF และ PNG-24.
PNG เทียบกับ GIF ใน AF แม้ว่าดอกไม้ไฟจะทำงานได้ไม่ดีนักกับ GIF-JPEG ปกติโดยค่าเริ่มต้น (ฉันไม่ได้เล่นกับการตั้งค่า) แต่ถึงแม้จะเปรียบเทียบกับ Photoshop ความแตกต่างก็ยังเป็นที่โปรดปรานของ PNG:
และนี่คือ PNG-8 ที่หลากหลาย ซึ่งคุ้มค่าที่จะติดตั้ง Adobe Fireworks สำหรับสิ่งนั้น: 
สำหรับการเปรียบเทียบ: ไฟล์เดียวกันโดยใช้ความพยายามของ Photoshop มีน้ำหนัก 3,188 ไบต์เทียบกับ 450 ที่ได้รับในขณะนี้ นั่นคือมากกว่า 6 เท่า
คำตัดสิน
ในความคิดของฉัน GIF นั้นล้าสมัยไปแล้ว ตอนนี้การดำรงอยู่เป็นเรื่องของความเฉื่อยของสังคมเป็นหลัก UPDอย่างไรก็ตาม ส่วนของสิ่งอำนวยความสะดวกแอนิเมชั่นต่างๆ ทุกอย่างยังเร็วเกินไปสำหรับ GIF :)สำหรับองค์ประกอบการออกแบบที่โปร่งใส คุณควรใช้ PNG-8 (น้อยกว่า PNG-24 เมื่อจานสี PNG-8 ไม่เพียงพอที่จะบันทึกภาพโดยไม่สูญเสีย)
สำหรับภาพถ่ายและกราฟิกที่ซับซ้อน JPEG ยังคงเป็นผู้นำเนื่องจากความสามารถในการปรับแต่งภาพที่ทรงพลัง แม้ว่า PNG-8 อาจเพียงพอในบางกรณี เช่นเดียวกับ GIF ก่อนหน้านี้ การทดลองอย่างกล้าหาญคือกุญแจสู่ความสำเร็จ UPDแต่สำหรับรูปภาพขนาดใหญ่จริงๆ JPEG ยังคงสูญเสียไป
UPDฉันไม่ใช่ผู้เชี่ยวชาญจริงๆ และบทวิจารณ์นั้นเขียนไว้บนเข่า อย่างที่ฉายา "สั้น" พูดไว้ อาจจะไม่เปิด ตัวอย่างที่ดีที่สุด... จึงขอขอบคุณทุกท่านที่มีส่วนร่วมในการอภิปรายโดยเฉพาะอย่างยิ่ง
จากผู้เขียน:ณ เดือนมีนาคม 2017 รูปภาพมีสัดส่วนมากกว่า 65% ของเนื้อหาเว็บ และไม่น่าแปลกใจเลย: รูปภาพเพิ่มความสวยงาม ถ่ายทอดข้อความ บอกเล่าเรื่องราว และเชื่อมต่อกับผู้เยี่ยมชมไซต์ของคุณ ด้านพลิกคือเมื่อใช้ในทางที่ผิด รูปภาพมักเป็นสาเหตุหลักของการชะลอตัวของไซต์และประสบการณ์การใช้งานที่ไม่ดี
การใช้รูปภาพบนอินเทอร์เน็ตอย่างถูกต้องเกี่ยวข้องกับสองสิ่ง:
ทางเลือก รูปแบบที่ถูกต้องภาพ;
การเพิ่มประสิทธิภาพของภาพ
ในบทความนี้ ผมจะกล่าวถึงประเด็นแรก โดยเฉพาะอย่างยิ่ง ผมจะบอกคุณเกี่ยวกับรูปแบบภาพที่เหมาะสมที่สุดสำหรับเว็บ รวมถึงภาพที่คุณต้องใช้รูปแบบเหล่านี้

แต่ก่อนอื่น เรามาดูคำศัพท์กันก่อนดีกว่า
ภาพแรสเตอร์หรือเวกเตอร์
ที่หัวใจของ บิตแมปเป็นตารางพิกเซลสองมิติ แต่ละพิกเซลเก็บค่าสีและความโปร่งใส
บิตแมปปรับขนาดได้ไม่ดีนัก หากคุณขยายบิตแมป บิตแมปจะสูญเสียความชัดเจนและคุณภาพ รูปแบบภาพบิตแมปยอดนิยมสำหรับเว็บ ได้แก่ JPEG, JPG, GIF และ PNG
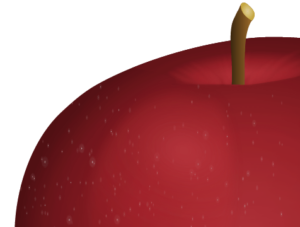
ด้านล่างนี้คือสองบิตแมป (JPG) ที่มีแอปเปิ้ล ภาพแรกมีขนาดเต็ม ส่วนที่สองแสดงส่วนที่ขยายใหญ่ของภาพแรก

ตัวอย่างบิตแมปในขนาดที่เป็นธรรมชาติ

ส่วนที่ขยายใหญ่ของบิตแมป
สังเกตการสูญเสียคุณภาพในเวอร์ชันขยายของรูปภาพ
ไม่เหมือนกับบิตแมป กราฟิกแบบเวกเตอร์ประกอบด้วยเส้น รูปร่าง จุดเส้นทาง ข้อมูลเกี่ยวกับภาพเวกเตอร์ไม่ได้จัดเก็บเป็นพิกเซล แต่จะเก็บไว้ในคำแนะนำการวาดทางคณิตศาสตร์ที่ไม่เกี่ยวข้องกับพิกเซล Alex Walker อธิบายความแตกต่างอย่างชัดเจนด้วยตัวอย่างของ SVG ซึ่งเป็นรูปแบบภาพเวกเตอร์ที่ได้รับความนิยมสูงสุดบนเว็บ:
"SVG ไม่ใช่รูปแบบรูปภาพ แต่เป็นสูตรรูปภาพมากกว่า" - เหตุใด JPEG จึงเหมือนกับ McDonalds Apple Pie (ไม่ใช่ SVG)
ผลที่ตามมาอย่างหนึ่งของความเป็นอิสระของความละเอียดหน้าจอคือภาพเวกเตอร์สามารถปรับขนาดให้พอดีกับขนาดของเนื้อหาได้ ภาพจะคมชัด เหมาะสำหรับหน้าจอเรตินา

กราฟิก SVG ขนาดเล็ก

ส่วนหนึ่งของภาพ SVG ที่ขยายใหญ่ขึ้น
ทั้งสองภาพด้านบนเป็นตัวอย่างของภาพเวกเตอร์หนึ่งภาพ แต่ภาพที่สองมีขนาดใหญ่กว่าภาพแรกมากกว่าสองเท่า ไม่มีการสูญเสียคุณภาพ
สูญเสียและไม่สูญเสีย
ทั้งคำว่า lossy และ lossless หมายถึงเทคนิคการบีบอัดสื่อเช่น ภาพ เสียง และวิดีโอ
การบีบอัดแบบสูญเสีย: “ไม่กู้คืนข้อมูลดิจิทัลเป็น 100% ของต้นฉบับ วิธีการแบบ Lossy จะถูกบีบอัดอย่างมากเพื่อลดน้ำหนักของไฟล์ที่บีบอัด อย่างไรก็ตาม พิกเซลดั้งเดิม คลื่นเสียง และเฟรมวิดีโอบางส่วนจะถูกลบออกอย่างถาวร " - PCMag.com สารานุกรม
ความหมายในทางปฏิบัติ: ยิ่งคุณบีบอัดไฟล์ที่สูญเสียมากเท่าไหร่ ไฟล์ก็จะยิ่งมีขนาดเล็กลงเท่านั้น หากคุณได้รับน้ำหนักไฟล์น้อยลง คุณจะสูญเสียคุณภาพอย่างถาวร การบีบอัดแบบสูญเสียข้อมูลต้องมีความสมดุลระหว่างไฟล์ที่มีน้ำหนักน้อยและคุณภาพ
รูปแบบภาพที่สูญเสียบ่อยมากที่คุณเห็นคือ JPEG
การบีบอัดแบบไม่สูญเสียข้อมูลต่างจากรูปภาพที่สูญเสียข้อมูลทั้งหมดเหมือนในต้นฉบับ การบีบอัดนี้ไม่ได้ทำให้คุณภาพของไฟล์ลดลง ด้วยเหตุนี้ รูปแบบไฟล์ที่ไม่สูญเสียข้อมูลจึงมักมีน้ำหนักมากกว่าการสูญเสียข้อมูล
คุณสามารถค้นหารูปแบบภาพแบบไม่สูญเสียข้อมูลบนเว็บได้อย่างง่ายดาย ซึ่งได้แก่ GIF และ PNG
ข้อมูลที่ให้มาเป็นประโยชน์ในการเลือก รูปแบบที่ดีที่สุดรูปภาพสำหรับเนื้อหาของคุณ
รูปแบบรูปภาพสามรูปแบบแรกที่ฉันจะอธิบายด้านล่าง (JPG, GIF และ PNG) ถูกใช้บนเว็บไซต์มาเป็นเวลานาน สองรูปแบบสุดท้าย SVG และ webP ไม่ได้ใหม่ทั้งหมดและยังไม่เป็นที่นิยม อย่างไรก็ตาม สิ่งเหล่านี้เหมาะสมอย่างยิ่งกับความต้องการของการตอบสนองและการโหลดเว็บไซต์ที่รวดเร็ว และความนิยมของพวกเขาก็เพิ่มขึ้นอย่างมาก
ไฟล์ JPEG
JPEG หรือ JPG เป็นรูปแบบการสูญเสียที่พัฒนาโดย Joint Photographic Experts Group รูปภาพ JPG คิดเป็นเกือบ 3% ของเนื้อหาทุกประเภทบนเว็บไซต์ เหตุใดรูปแบบนี้จึงเป็นที่นิยม:
รูปแบบ JPG สามารถแสดงสีได้หลายล้านสี ทำให้เป็นตัวเลือกในอุดมคติสำหรับการแสดงภาพถ่ายบนอินเทอร์เน็ต

แนวโน้มและแนวทางสมัยใหม่ในการพัฒนาเว็บ
เรียนรู้อัลกอริทึมสำหรับการเติบโตอย่างรวดเร็วของมืออาชีพตั้งแต่เริ่มต้นในการสร้างไซต์
เนื่องจากเป็นรูปแบบที่สูญเสียไป คุณสามารถใช้การบีบอัดเพื่อลดขนาดไฟล์ได้อย่างมาก การบีบอัดไฟล์ JPG มีหลายระดับ: ประมาณ 60% จะเพียงพอสำหรับรูปภาพบนอินเทอร์เน็ต หากเกิน 75% จะทำให้คุณภาพของภาพลดลง
อุปกรณ์อินเทอร์เน็ตทั้งหมดรองรับรูปแบบ JPG ทำให้ง่ายต่อการใช้รูปแบบบนอินเทอร์เน็ต
ข้อเสียอย่างหนึ่งของ JPG คือไฟล์ในรูปแบบนี้ไม่รองรับความโปร่งใส หากคุณต้องการใช้พื้นหลังโปร่งใสเพื่อซ้อนทับรูปภาพด้วยสีพื้นหลังหรือพื้นผิวของหน้า รูปภาพ JPG จะไม่ทำงาน เลือกตัวเลือกใดตัวเลือกหนึ่งซึ่งฉันจะพูดถึงด้านล่าง
GIF
รูปแบบ GIF หรือกราฟิก Interchange เป็นรูปแบบ 8 บิตแบบไม่สูญเสียข้อมูลที่มีสีสูงสุด 256 สี ข้อจำกัดของสีทำให้ GIF ไม่เหมาะสำหรับการแสดงภาพถ่ายและภาพที่มีสีหลากหลาย
ปัจจัยที่มีอิทธิพลต่อการใช้งานอินเทอร์เน็ตในระยะยาว:
เนื่องจากข้อจำกัดของ 256 สี ขนาดไฟล์จึงค่อนข้างต่ำ
รองรับความโปร่งใส
รองรับภาพเคลื่อนไหว ซึ่งช่วยให้คุณใช้รูปแบบการแสดงรูปภาพแบบวนซ้ำได้ เช่น ไอคอน อีโมติคอน แบนเนอร์ ฯลฯ
ใช้งานได้ดีกับภาพธรรมดาที่มีสีทึบ แต่ไม่เหมาะกับภาพถ่าย
PNG ภาพ
PNG หรือ Portable Network Graphics เป็นทางเลือกแทน GIF รูปแบบได้รับการพัฒนาโดย W3C เช่นเดียวกับ GIF รูปแบบนี้ใช้อัลกอริธึมการบีบอัดแบบไม่สูญเสียข้อมูล โดยมีตัวเลือก 8 บิตและ 24 บิต ทั้งสองตัวเลือกสนับสนุนความโปร่งใส อย่างไรก็ตาม ในภาพ PNG แบบ 24 บิต ความโปร่งใสใช้ได้กับช่องอัลฟา เช่นเดียวกับช่องสีแดง เขียว และน้ำเงิน ดังนั้น ในขณะที่รูปภาพ GIF และ PNG 8 บิตสามารถเป็นแบบทึบแสงหรือโปร่งใสทั้งหมดได้ แต่ใน PNG แต่ละพิกเซลในรูปภาพมีความโปร่งใส 256 ระดับ
PNG 24 บิตสามารถใช้สำหรับ:
รูปภาพบนเว็บที่มีระดับความโปร่งใสต่างกัน
ภาพถ่ายและกราฟิกที่ซับซ้อน
กราฟิกที่จำเป็นต้องแก้ไขและส่งออกบ่อยครั้ง: รูปแบบน้อยจะรักษาคุณภาพไว้
PNG ไม่สนับสนุนแอนิเมชั่นต่างจาก GIF และขนาดไฟล์อาจมีขนาดค่อนข้างใหญ่
SVG
SVG หรือ Scalable Vector Graphics เป็นไฟล์เวกเตอร์ประเภท XML รูปแบบปรากฏในปี 2544 แต่เพิ่งได้รับความนิยมในหมู่นักพัฒนาเว็บเท่านั้น สาเหตุของความรักที่ล่าช้านี้คือการสนับสนุน SVG ในเบราว์เซอร์ที่ไม่ดีในช่วงหลายปีที่ผ่านมา ฉันยินดีที่จะแจ้งให้ทราบว่าในขณะที่เขียนบทความนี้ SVG ได้รับการสนับสนุนในเบราว์เซอร์หลักทั้งหมด แต่ไม่มีความแตกต่างและข้อบกพร่อง
SVG มีคุณสมบัติมากมายที่ทำให้เป็นรูปแบบที่ต้องการสำหรับเว็บ โดยเฉพาะอย่างยิ่งหากใช้ SVG สำหรับรูปภาพธรรมดาๆ เช่น โลโก้ แผนที่ ไอคอน ฯลฯ
ข้อดีของรูปแบบ SVG
SVG มักจะมีน้ำหนักน้อยกว่าบิตแมป โดยเฉพาะอย่างยิ่งหลังจากการเพิ่มประสิทธิภาพเว็บและการบีบอัด gzip
รูปแบบที่ปรับขนาดได้ซึ่งให้ความชัดเจนในทุกความละเอียดของหน้าจอ
รหัส SVG สามารถฝังใน HTML และบันทึกในคำขอ HTTP;
โค้ด SVG สามารถปรับแต่งได้ผ่าน CSS;
รูปภาพ SVG สามารถเคลื่อนไหวได้ รวมถึงแต่ละส่วนด้วย CSS และ JS ซึ่งเจ๋งมาก
หลีกเลี่ยงภาพ SVG ที่ซับซ้อนเกินไป ซึ่งจะทำให้ขนาดไฟล์ใหญ่ขึ้นเล็กน้อย สุดท้าย SVG ใช้ไม่ได้กับรูปถ่าย JPG และ webP เหมาะกว่าที่นี่
WebP
แม้ว่ารูปแบบจะปรากฏในปี 2010 แต่ฉันจะไม่เข้าใจผิดถ้าฉันบอกว่า webP ยังคงเป็นรูปแบบใหม่ ซึ่งไม่เป็นที่รู้จักในชื่อ JPG และ PNG อย่างไรก็ตาม เว็บอยู่ในสายเลือดของรูปแบบนี้: มันถูกออกแบบเป็นพิเศษสำหรับอินเทอร์เน็ต ซึ่งทำให้น่าสนใจอย่างยิ่ง
WebP เป็นรูปแบบภาพโอเพ่นซอร์ส รหัสแหล่งที่มาพัฒนาโดย Google คุณสมบัติหลัก: “WebP เป็นรูปแบบรูปภาพที่ทันสมัยบนอินเทอร์เน็ตที่ให้การบีบอัดแบบ lossy และ lossless ที่เหนือกว่า ... รูปภาพ webP เวอร์ชันที่ไม่สูญเสียมีขนาดเล็กกว่า PNG 26% webP เวอร์ชันที่สูญเสียน้ำหนักน้อยกว่าที่เปรียบเทียบได้ 25-34% ภาพ JPEG... Lossless webP รองรับความโปร่งใส ... ที่ 22% ไบต์พิเศษ ในกรณีที่ใช้การบีบอัด RGB แบบสูญเสียข้อมูล lossy webP ยังรองรับความโปร่งใส โดยให้ไฟล์มีขนาดเล็กกว่า PNG ถึง 3 เท่า " - เว็บไซต์ WebP
ความงามของ webP คือการผสมผสานประโยชน์ของ JPG และ PNG โดยไม่เพิ่มขนาดไฟล์
บน ช่วงเวลานี้การสนับสนุนรูปแบบค่อนข้างดี: เบราว์เซอร์ Blink รองรับรูปแบบตั้งแต่เปิดตัวหลังจาก webP ทั้งหมดเป็น การสร้าง google... สำหรับความเข้ากันได้แบบย้อนหลังกับเบราว์เซอร์ที่ไม่รองรับ เช่น IE / Edge, Firefox และ Safari ช่างฝีมือได้คิดค้นวิธีแก้ปัญหา
บทสรุป
ในบทความนี้ ฉันได้แนะนำให้คุณรู้จักกับรูปแบบรูปภาพสำหรับเว็บ และยังได้กล่าวถึงประเภทของรูปภาพที่เหมาะสมที่สุดสำหรับเว็บด้วย
JPG, GIF และ PNG เป็นรูปแบบที่นิยมใช้กันมานานมาก SVG และ webP เป็นทางเลือกใหม่ที่น่าสนใจ SVG นั้นยอดเยี่ยมสำหรับภาพประกอบและรูปภาพธรรมดาๆ โดย webP จะมาแทนที่ JPG และ PNG ทั้งหมด
คุณเคยใช้ SVG และ webP ในการพัฒนาแล้วหรือยัง? คุณประสบปัญหาอะไรบ้าง? คุณได้รับประสิทธิภาพที่โดดเด่นหรือไม่? เขียนในความคิดเห็น!
สวัสดีผู้อ่านที่รักของบล็อกไซต์ วันนี้ฉันต้องการพูดถึงรูปแบบกราฟิกแรสเตอร์ที่เหมาะสมกับการใช้รูปภาพที่แสดงบนเว็บไซต์และโดยทั่วไป
เราจะดู Gif ซึ่งเป็นที่นิยมในขณะนี้อย่างแม่นยำเพราะรองรับ gif แอนิเมชั่น Jpg ซึ่งเหมาะมากสำหรับการแทรกภาพถ่ายสีเต็มรูปแบบและแน่นอน PNG ซึ่งช่วยให้คุณสามารถสร้างภาพที่มีพื้นหลังโปร่งใสและสามารถ ใช้แทนรูปแบบที่กล่าวถึงก่อนหน้านี้ได้อย่างดีเยี่ยม คุณยังสามารถอ่านเกี่ยวกับกราฟิกครึ่งหนึ่งและข้อความครึ่งหนึ่ง
ทั้งหมดนี้มีการใช้งานอย่างแข็งขัน แต่ความละเอียดอ่อนอยู่ที่การเลือกรูปแบบที่เหมาะสมที่สุดสำหรับแต่ละกรณีโดยเฉพาะ เพื่อไม่ให้คุณภาพของภาพลดลง และมีน้ำหนักน้อยที่สุด ฉันแนะนำให้คุณใช้กราฟิกด้วย บริการฟรีชอบและอื่น ๆ เช่นนั้นเพื่อที่ในภายหลังจะไม่มีปัญหากับการละเมิดลิขสิทธิ์
กราฟิกแรสเตอร์สำหรับเว็บที่แสดงโดย GIF, Jipeg และ PNG
ทุกวันนี้ เป็นเรื่องยากมากที่จะจินตนาการถึงหน้าเว็บแต่ละหน้าโดยที่ไม่มีรูปภาพ ไอคอน หรือรูปภาพใดๆ อยู่บนนั้น อย่างไรก็ตาม เบราว์เซอร์ตัวแรกที่สามารถแสดงกราฟิกได้คือ Mosaic ซึ่งปรากฏเกือบพร้อมกันกับรูปลักษณ์
นอกจากนี้ ตามที่ได้กล่าวไว้ข้างต้น รูปแบบรูปภาพบางรูปแบบเท่านั้นที่ไม่เหมาะสำหรับการเพิ่มลงในไซต์ แต่เฉพาะบางรูปแบบเท่านั้น สูงสุด ภายใต้ความคมชัด - Gif, Png และ Jpg... ขึ้นอยู่กับประเภทของภาพที่คุณต้องการเพิ่มลงในหน้าเว็บ คุณจะต้องเลือกรูปแบบใดรูปแบบหนึ่งที่กล่าวถึง ซึ่งในทางกลับกัน อ้างอิงถึงกราฟิกแรสเตอร์ที่เรียกว่า
โดยตัวมันเอง มันหมายความว่าภาพบนกระดาษหรือจอภาพจะถูกสร้างขึ้นจากสิ่งที่เรียกว่าองค์ประกอบหน่วยที่เรียกว่าพิกเซล (จุดสี) รูปภาพทุกรูปแบบที่เกี่ยวข้องกับกราฟิกแรสเตอร์มีคุณสมบัติบางอย่าง
ขนาดภาพถูกกำหนดโดยแนวคิดเช่น การอนุญาตซึ่งเป็นแนวนอนและแนวตั้ง เช่น 300 x 200 อย่างไรก็ตาม บางครั้งพวกเขาพูดถึงจำนวนพิกเซลทั้งหมดในรูปภาพ เช่น ผู้ผลิตกล้อง (12 เมกะพิกเซล เป็นต้น)
สำหรับเว็บ ขนาดจริงของภาพแรสเตอร์อาจขึ้นอยู่กับขนาดของพิกเซล (เกรนหน้าจอ) ของอุปกรณ์ที่ผู้ใช้กำลังดูหน้าเว็บเป็นอย่างมาก รูปภาพยังโดดเด่นด้วยแนวคิดเช่น จำนวนสีใช้ในนั้น ตัวอย่างเช่น สำหรับ Gif จะใช้เพียง 256 สี ซึ่งกำหนดไว้ในข้อมูลหนึ่งไบต์
นอกจากนี้ รูปแบบต่างๆ ยังสามารถนำมาใช้ในรูปแบบเหล่านี้ได้ รุ่นสีด้วยความช่วยเหลือของเฉดสีที่เป็นไปได้ทั้งหมด เมื่อเราตรวจสอบงานเขียนกับคุณ เราก็ได้ตรวจสอบรายละเอียดเกี่ยวกับหลักการสร้างแบบจำลอง RGB
ข้อเสียเปรียบหลักประการหนึ่งของกราฟิกแรสเตอร์คือภาพที่ได้มีขนาดใหญ่ แม้แต่ในรูปแบบ Gif, PNG และ Jpg ที่ใช้บนเว็บ โดยธรรมชาติแล้วการลดขนาดภาพที่ได้ต่างๆ อัลกอริธึมการบีบอัดที่ทำงานโดยมีหรือไม่มีการลดคุณภาพ (การบีบอัดแบบสูญเสีย)
ทั้งหมดนี้คล้ายกับหลักการของอัลกอริธึมการบีบอัดเสียงมาก - MP3 บีบอัดด้วยความสูญเสียและก่อนอื่นการเปลี่ยนแปลงใด ๆ ที่หูของมนุษย์มักจะมองไม่เห็นจะถูกลบออก ความคล้ายคลึงกันในโลกของกราฟิกแรสเตอร์สามารถเป็นได้ รูปแบบ Jpg , การบีบอัดข้อมูลที่ดำเนินการ ด้วยความสูญเสีย... ในเวลาเดียวกัน ความเป็นไปได้ของการรับรู้ด้วยสายตาของบุคคลจะถูกนำมาพิจารณาและประการแรกรายละเอียดเหล่านั้นที่จะไม่ถูกสังเกตโดยเฉพาะจะถูกลบออก
แต่ยังมีอัลกอริธึมการบีบอัดภาพแบบไม่สูญเสียข้อมูล - BMP, Gif และ PNG BMP มักจะไม่ใช่รูปภาพที่ถูกบีบอัด แต่ Gif และ PNG ถูกบีบอัดโดยไม่สูญเสียข้อมูลโดยการลบข้อมูลที่ซ้ำซากและซ้ำซ้อน (กลายเป็นบางอย่างเช่นการเก็บถาวร แต่คำนึงถึงคุณสมบัติของกราฟิกแรสเตอร์)
มีโปรแกรมแก้ไขกราฟิกมากมายที่รู้วิธีทำงานกับกราฟิกแรสเตอร์ (เช่น Photoshop หรือของเขาทั้งหมด) แต่สำหรับสิ่งนี้ คุณควรใช้โปรแกรมแก้ไขที่เน้นไปที่สิ่งนี้ เพราะคุณเท่านั้นที่จะได้ภาพที่ปรับให้เหมาะสมที่สุด ซึ่งจะทำให้ ไม่สร้างภาระที่ไม่จำเป็นบนเซิร์ฟเวอร์โฮสติ้งของคุณเมื่ออัปโหลดไปยังเบราว์เซอร์ของผู้ใช้
รูปแบบ Gif - องค์ประกอบการออกแบบและแอนิเมชั่นสำหรับไซต์
ในขณะนี้ เบราว์เซอร์เกือบทั้งหมดรองรับรูปแบบกราฟิกแรสเตอร์หลักสามรูปแบบที่ใช้สำหรับเว็บ ได้แก่ Gif, PNG และ Jpg ในอดีต Gif ปรากฏตัวครั้งแรกและด้วยความช่วยเหลือของมันในเบราว์เซอร์แรกคุณสามารถเพิ่มและแสดงรูปภาพและข้อมูลสื่อซึ่งแสดงออกมาเป็นหลักในแอนิเมชั่น Gif ที่เรียกว่า
Gif ย่อมาจากรูปแบบการแลกเปลี่ยนกราฟิก ออกเสียงว่า hyphaeแต่นักพัฒนามาตรฐานเชื่อว่าการเรียกมันว่า jif นั้นถูกต้อง แต่มีอีกชื่อหนึ่งติดอยู่กับการตีความของรัสเซีย
เพราะ มันได้รับการพัฒนาเมื่อนานมาแล้วและผู้ใช้ส่วนใหญ่ในเวลานั้นมีขนาดเล็กเพียงใดจากนั้นเมื่อสร้างมันเน้นที่การเพิ่มขนาดของภาพที่ได้ให้มากที่สุด (ฉันเขียนเกี่ยวกับสิ่งนี้ในบทความเกี่ยวกับหรือ) .
ในเรื่องนี้ Gif อาจรวมถึงจานสีที่ประกอบด้วย 256 สีเท่านั้น(เรียกอีกอย่างว่าจานสีที่จัดทำดัชนี) เหล่านั้น. ภาพที่แปลงเป็นรูปแบบนี้จะมีเฉดสีไม่เกิน 256 เฉดเสมอ และสีอื่นๆ ทั้งหมดจะถูกสร้างขึ้นบนพื้นฐานของการผสม (พิกเซลข้างเคียงจากจานสีฐานจะถูกเลือกอย่างชาญฉลาดเพื่อให้ดวงตาของมนุษย์ในระยะไกลรับรู้ว่าเป็น สีที่ต้องการในที่นี้)
แต่น่าเสียดาย ในทางปฏิบัติ เมื่อแปลงภาพถ่ายสีเต็มเป็น GIF สิ่งประดิษฐ์จำนวนมาก (เนื่องจากการปะปนกันอย่างมาก) ได้ปรากฏขึ้น ซึ่งทำให้ไม่สามารถอัปโหลดรูปภาพบนเว็บได้ ดังนั้นจึงไม่ได้ใช้เพื่อแสดงภาพสีและภาพถ่ายบนหน้าเว็บไซต์ (สำหรับสิ่งนี้ ส่วนใหญ่มักจะเลือก Jpg หรือ PNG)
ภาพเคลื่อนไหว Gif และการใช้งานบนอินเทอร์เน็ต
ด้วยข้อเสียเปรียบที่สำคัญดังกล่าว Gif ควรจะจมลงสู่การลืมเลือนไปนานแล้ว แต่อย่างไรก็ตาม มันยังคงมีชีวิตอยู่มากกว่าสิ่งมีชีวิตทั้งหมด และบ่อยครั้งภาพในรูปแบบนี้สามารถพบได้บนหน้าของเว็บไซต์
ที่จับได้ทั้งหมดก็คือ รูปแบบ GIF รองรับแอนิเมชั่น(อันเดียวที่ใช้ในเว็บ) อนิเมชั่นและอวาตาร์ (รวมถึง) ที่คุณพบจำนวนมากบนอินเทอร์เน็ตจะมีนามสกุล Gif
จริงอยู่ที่รูปแบบ Mng ทางเลือกได้รับการพัฒนามาระยะหนึ่งแล้ว โดยเพิ่มแอนิเมชั่นให้กับ Png แต่การพัฒนาและการกระจายของรูปแบบนั้นไม่ได้ดำเนินไปอย่างรวดเร็ว ดังนั้น นอกจากเทคโนโลยีแฟลชแล้ว แอนิเมชั่นทั้งหมดบนเว็บยังถูกสร้างขึ้นบนพื้นฐานของ Gif และ Flash
สาระสำคัญของแอนิเมชั่นนี้อยู่ที่ความจริงที่ว่าในคอนเทนเนอร์ Gif ไม่มีรูปภาพเดียว แต่มีรูปภาพหลายรูปในคราวเดียวและเวลาหลังจากนั้นรูปภาพเหล่านี้จะแทนที่กัน ในกรณีนี้ จะสามารถวนรอบภาพเคลื่อนไหวได้เมื่อหลังจากเฟรมสุดท้าย การแสดงเฟรมแรกจะเริ่มอีกครั้ง

มีโปรแกรมแก้ไขเฉพาะทางที่คุณสามารถสร้างภาพเคลื่อนไหว Gif ได้ สิ่งสำคัญคือการสร้างจำนวนรูปภาพที่ต้องการในขนาดที่แน่นอนจากนั้นวางบนไทม์ไลน์และกำหนดช่วงเวลาสำหรับการเปลี่ยนแปลง
เป็นผลให้เราได้รับเอฟเฟกต์การ์ตูนแบบเดียวกับที่เราเคยเห็นบนหน้าเว็บ บางครั้งแม้แต่ดวงตาก็ตื่นตาด้วยแบนเนอร์แบบเคลื่อนไหว (อ่านเกี่ยวกับวิธี) อีโมติคอนและอวตาร ตัวอย่างของภาพเคลื่อนไหว GIF คือก็อบลินจากหน้า "" ของโครงการของฉัน
GIF รองรับพื้นหลังโปร่งใส (เกือบ)
แต่แอนิเมชั่นไม่ใช่ฟีเจอร์เดียวของรูปแบบนี้ นอกจากนี้ยังสามารถสนับสนุนวิธีดั้งเดิมในการสร้างความโปร่งใสสำหรับรูปภาพที่สร้างขึ้น หนึ่งใน 256 สีที่เป็นไปได้ใน Gif ถูกตั้งค่าเป็นสีโปร่งใสและ พื้นหลังของหน้าเว็บจะส่องแสงผ่านมันซึ่งภาพนี้จะอยู่
แต่ปัญหาคือสำหรับพิกเซลใดๆ ในภาพของรูปแบบนี้ มีเพียงสองค่าเท่านั้นที่เป็นไปได้ - โปร่งใสหรือทึบแสง (สองสถานะสุดขั้วโดยไม่มีตัวเลือกระดับกลาง เช่น โปร่งแสง โปร่งใสหนึ่งในสี่ เป็นต้น) เหล่านั้น. เกี่ยวกับแนวคิดเช่นช่องอัลฟา (ใช้ใน Png) ใน gif โปร่งใสออกจากคำถาม ด้วยเหตุนี้ จึงเป็นการยากที่จะแสดงระดับความโปร่งใสที่เปลี่ยนแปลงอย่างราบรื่น
แต่ยังคงใช้ GIF แบบโปร่งใสบนเว็บ ตัวอย่างเช่น รูปแบบนี้มักใช้ในการจัดเก็บเครื่องหมายต่างๆ ที่ใช้บนหน้าเว็บ พื้นหลังรอบๆ เครื่องหมายถูกทำให้โปร่งใส และพื้นหลังของหน้าเว็บจะส่องผ่าน ตัวอย่างเช่น เครื่องหมายที่มีพื้นหลังสีเทาจะมีลักษณะดังนี้:
และนี่คือลักษณะของเครื่องหมายเดียวกันเมื่อแทนที่พื้นหลังสีเทาด้วยสีโปร่งใสเมื่อบันทึกลงใน GIF:
เพื่อให้ได้ขอบเรียบที่มีความโปร่งใสลดลงใน รูปภาพ gifไปหนึ่งเคล็ดลับ ในใด ๆ บรรณาธิการกราฟิกเมื่อสร้างภาพในรูปแบบนี้ คุณจะสามารถระบุสีที่เรียกว่า MATE ได้ (มิฉะนั้น สีเริ่มต้นจะถูกใช้เป็นสีขาว)
สี MATE ผสมกันในพื้นที่ของ GIF ที่คุณต้องการสร้าง ขอบเรียบพร้อมความโปร่งใสลดลงแต่จะดูดีบนพื้นหลังของหน้าเว็บที่ตรงกับ MATE ที่คุณระบุเท่านั้น แต่ภาพนี้จะดูไม่แข็งแรงมาก
ควรใช้รูปแบบ Gif กับกราฟิกเว็บใด
ดังที่ได้กล่าวไว้ข้างต้น ในรูปแบบนี้ รูปภาพจะถูกบีบอัด (แปลง) โดยไม่สูญเสีย แต่ถ้าภาพต้นฉบับเป็น 8 บิต (จัดสรรเพียงหนึ่งไบต์สำหรับการเข้ารหัสสี) เช่น มี 256 สี หากแหล่งที่มาเป็นสีที่สมบูรณ์ คุณภาพจะเสื่อมลงเมื่อบันทึกหรือแปลงเป็น Gif เนื่องจากสูญเสียเฉดสีบางส่วนไปอย่างแม่นยำ
อัลกอริธึมการบีบอัด (การแปลง) ใน Gif ทำงานในลักษณะที่จะปรับขนาดของภาพถ่ายให้เหมาะสมที่สุด เมื่อเปลี่ยนสีในแนวตั้ง (ไล่ระดับ)... เหล่านั้น. มันสมเหตุสมผลแล้วที่จะใช้มันในการบีบอัดรูปภาพซึ่งสีในเส้นนั้นไม่เปลี่ยนแปลงมากนัก
แต่เมื่อแปลงภาพถ่ายที่มีการไล่ระดับสีในแนวนอนหรือเฉียงเป็น Gif ภาพสุดท้ายอาจกลายเป็นมาก ขนาดใหญ่ตัวอย่างเช่น เมื่อเปรียบเทียบกับ Png เดียวกัน นอกจากนี้อาจมีสิ่งประดิษฐ์ที่ไม่พึงประสงค์ออกมา
นอกจากนี้ อัลกอริธึมการบีบอัดนี้ได้รับการจดสิทธิบัตรในคราวเดียว และนั่นเป็นสาเหตุที่ทำให้การทำงานเข้มข้นเริ่มขึ้นใน PNG 8 ทางเลือกอื่น แต่ในขณะนี้ สิทธิบัตร Gif ได้หมดอายุลงแล้ว เป็นผลให้ PNG กลายเป็นหัวและไหล่เหนือ Gif และยังคงได้รับความนิยมในหมู่ผู้ดูแลเว็บ
Jpg (JPEG) - ภาพสีน้ำหนักเบา
Jpg ได้รับการพัฒนาสำหรับการบีบอัดและจัดเก็บภาพถ่ายสีเต็มรูปแบบ เป็นทรัพย์สินของ Association of American Photographers ซึ่งในความเป็นจริงแล้ว Jpeg ย่อมาจาก - Joint Photographic Experts Group แม้ว่าสมาคมเดียวกันจะบอกว่านี่เป็นรูปแบบเปิด
ดังที่ได้กล่าวไว้ข้างต้น มันบีบอัดรูปภาพโดยสูญเสียคุณภาพ รูปภาพทั้งหมดถูกแบ่งออกเป็นสี่เหลี่ยมจัตุรัสขนาด 8 x 8 พิกเซล จากนั้นอัลกอริธึมการบีบอัดจะเริ่มทำงาน ซึ่งจัดกลุ่มรูปร่างที่เรียบง่ายต่างๆ จากสี่เหลี่ยมธรรมดาเหล่านี้ ความแตกต่างของสีทั้งหมดที่ดวงตามนุษย์ไม่สามารถสังเกตเห็นได้จะถูกลบออกจากภาพในรูปแบบ Jpg
ข้อดีและข้อเสียของ Japeg
การลบข้อมูลบางส่วนที่ยังมองไม่เห็นด้วยตาเปล่า บางครั้ง Jpeg อนุญาต บีบอัดภาพสีเต็มหลายสิบครั้งแม้จะไม่มีการสูญเสียคุณภาพที่มองเห็นได้
แต่ในทางกลับกัน แม้ว่าคุณจะเลือกคุณภาพสูงสุด คุณจะไม่สามารถบันทึกรูปภาพในรูปแบบนี้ด้วยคุณภาพเดียวกันกับต้นฉบับโดยสิ้นเชิง ย่อมมีการสูญเสียแต่ไม่สามารถมองเห็นได้ด้วยตาเปล่าเสมอโดยปราศจากการขยาย
คุณสามารถตรวจสอบได้ด้วยตนเองโดยการถ่ายภาพคุณภาพสูงและบันทึกใน Jipeg ด้วยคุณภาพสูงสุดหลายสิบครั้งติดต่อกัน ดังนั้นจึงดีกว่า อย่าบันทึกซ้ำใน Jpgแหล่งที่มาของรูปแบบเดียวกัน - จะสูญเสียคุณภาพอย่างร้ายแรงเนื่องจากการสะสมและการทับซ้อนกันของสิ่งประดิษฐ์ ดังนั้น คุณไม่ควรบันทึกภาพที่ยังไม่เสร็จใน JPEG แล้วแก้ไขต่อ - คุณจะสูญเสียคุณภาพอย่างมาก
นี่คือตัวอย่างของการเยาะเย้ย (เพียงไม่กี่บันทึกซ้ำในรูปแบบ Dzhepeg และคุณไม่สามารถดูภาพโดยไม่มีน้ำตา):

แต่ถึงแม้จะมีข้อเสียระบุไว้ JPEG ได้รับความนิยมอย่างมากโดยเฉพาะอย่างยิ่งหลังจากการถือกำเนิดของการถ่ายภาพดิจิตอล ข้อได้เปรียบหลักของมันคือความสามารถในการบีบอัดภาพสีเต็มรูปแบบได้อย่างรวดเร็ว ราคาไม่แพง และแข็งแกร่งมาก จริงอยู่ เป็นการยากที่จะเรียกรูปแบบกราฟิกแรสเตอร์นี้แบบเต็มสีเพราะ มันไม่ได้ครอบคลุมทั้งจานสี RGB ทั้งหมด แต่นี่อาจเป็นข้อเสียเล็กน้อย
รูปภาพใดดีที่สุดที่จะบันทึกในรูปแบบ Jpg
JPG ดีที่สุดสำหรับการบันทึกรูปภาพ ด้วยการเปลี่ยนความสว่างและคอนทราสต์ที่ราบรื่นแต่สำหรับการบันทึกบางอย่าง เช่น ภาพวาด ข้อความ และภาพถ่ายอื่นๆ ที่มีการเปลี่ยนภาพที่ตัดกันที่คมชัด มันไม่เหมาะสมอย่างยิ่ง ในกรณีนี้ ตัวเลือกที่ดีที่สุดคือการใช้การบีบอัดแบบไม่สูญเสียข้อมูลใน PNG
ดูว่าภาพหน้าจอของข้อความดูน่าเกลียดเพียงใด รูปแบบ JPEG(แม้ว่าจะมีรูปแบบ PNG ที่เท่ากันและมีน้ำหนักน้อยกว่า แต่รูปภาพก็จะไม่สามารถแยกความแตกต่างจากต้นฉบับได้เลย):

Jpg (JPEG) อย่างที่บอก มีความสามารถ กำหนดคุณภาพภาพที่ได้จากการปรับระดับการบีบอัด เมื่อบันทึกภาพถ่าย เช่น ท้องฟ้ามีจำนวนมาก คุณควรตั้งค่าคุณภาพ (อัตราส่วนการบีบอัด) Jpeg ให้ใกล้เคียงกับค่าสูงสุด (การบีบอัดขั้นต่ำ) เพื่อหลีกเลี่ยงสิ่งแปลกปลอมที่เห็นได้ชัดเจนบนท้องฟ้านี้
และเมื่อบันทึกรูปภาพที่มีรายละเอียดมากมายในสีต่างๆ กัน คุณภาพจะลดลง (เพิ่มอัตราส่วนการบีบอัด) โดยไม่ต้องกลัวว่าจะมีสิ่งแปลกปลอมที่สังเกตเห็นได้
ฉันกล่าวว่าเมื่อบันทึกเป็น Jpg (JPEG) รูปภาพทั้งหมดจะถูกแบ่งออกเป็นสี่เหลี่ยมจัตุรัสโดยให้ด้านเป็นแปดพิกเซล ดังนั้น หากคุณมีโอกาสเลือกขนาดของภาพที่ได้ จะดีกว่า คูณแปดตั้งแต่ ในกรณีนี้ คุณจะได้สิ่งประดิษฐ์น้อยลง ซึ่งจะสังเกตเห็นได้ชัดเจนเป็นพิเศษในรูปภาพที่มีเส้นบางๆ ฯลฯ
Png - แทนที่ Gif และ Jpeg รวมทั้งพื้นหลังโปร่งใสใน Png32
ในขั้นต้น Png ได้รับการพัฒนาเป็นทางเลือกแทน Gif ที่เป็นกรรมสิทธิ์ในขณะนั้น (ไม่มีใครได้รับอนุญาตให้พัฒนาได้) ตัวย่อย่อมาจาก "กราฟิกเครือข่ายแบบพกพา" เริ่มแรกมันถูกทำให้คมชัดขึ้น สำหรับการใช้งานเว็บ... รูปแบบกราฟิกแรสเตอร์นี้เปิดอย่างสมบูรณ์และมีคำอธิบายอยู่ในเว็บไซต์ W3C consortium
ผมขอเตือนคุณว่าเขาคือ รูปแบบการบีบอัดแบบไม่สูญเสียซึ่งหมายความว่าคุณสามารถบันทึกภาพที่ยังไม่เสร็จใน Png ได้อย่างปลอดภัย แล้วแก้ไขต่อโดยไม่ต้องกลัวว่าจะได้รับสิ่งประดิษฐ์เพิ่มเติม เช่นเดียวกับกรณีของ Jpg
PNG8 และ Png24 - การแทนที่ Gif และ Jpeg . อย่างสมบูรณ์
รูปแบบ PNG มีสามรูปแบบ แต่ละรูปแบบได้รับการออกแบบมาเพื่อตอบสนองวัตถุประสงค์ของตนเอง สองตัวแรกถูกสร้างขึ้นเพื่อทดแทนรูปแบบ Gif และ Jipeg ที่มีอยู่แล้ว และรูปแบบที่สามได้นำสิ่งที่ไม่เคยมีมาก่อนมาสู่เว็บกราฟิก แต่สิ่งแรกก่อน
Png 8- แปดหมายถึงความขมขื่นของสีและบอกว่าเมื่อบันทึกรูปภาพใน PNG 8 จะใช้เพียง 256 สีเท่านั้นโดยเปรียบเทียบกับ Gif ที่อธิบายไว้ข้างต้น
เหล่านั้น. มันถูกพัฒนาขึ้นเพื่อทดแทน Gif อย่างเต็มรูปแบบ และผลลัพธ์ของการบีบอัดรูปภาพในรูปแบบกราฟิกแรสเตอร์ทั้งสองนี้จะเกือบเหมือนกัน เช่นเดียวกับใน Gif - ที่นี่ รักษาความโปร่งใสแต่มีช่องอัลฟ่า
Png 24- หมายเลข 24 หมายความว่าสำหรับแต่ละพิกเซลของภาพถ่ายในรูปแบบนี้ จะมีการจัดสรรช่องสีสามช่องสัญญาณละ 8 บิต (1 ไบต์) ซึ่งจะทำให้เกิดการสร้างภาพสีเต็มรูปแบบ ที่. ด้วยความช่วยเหลือของ PNG 24 คุณสามารถ ทำซ้ำสีโดยไม่ผิดเพี้ยน... แม้แต่ Jpg ก็ทำไม่ได้ร้อยเปอร์เซ็นต์
เมื่อบันทึกภาพต้นฉบับใน Png 24 คุณจะได้ภาพถ่ายที่เหมือนกันทุกประการ แต่ขนาดของภาพจะยังคงใหญ่กว่าเมื่อใช้ Jpeg อย่างไรก็ตาม นี่ไม่ใช่กรณีเสมอไป ด้วยรูปภาพขนาดใหญ่ที่มีการเปลี่ยนภาพที่คมชัด รูปแบบนี้สามารถแสดงผลได้ดีกว่ารถจี๊ปที่มีคุณภาพที่ยอมรับได้
เหล่านั้น. ดังที่ฉันได้กล่าวไว้ข้างต้นเล็กน้อย Jpeg เหมาะที่สุดสำหรับภาพถ่ายทั่วไป แต่สำหรับรูปภาพที่มีข้อความหรือในกรณีที่ไม่สามารถลดคุณภาพได้ PNG 24 จะขาดไม่ได้ ซึ่งฉันใช้ในบทความ PNG 8 หรือ 24 ดูเหมือนว่าฉันจะเป็นทางออกที่ดีที่สุด
ตัวอย่างเช่น ภาพหน้าจอเดียวกันกับข้อความที่คุณสามารถมองเห็นได้สูงกว่าเล็กน้อยที่บันทึกไว้ใน Jpeg (แต่ด้วย คุณภาพต่ำเพื่อเน้นสิ่งประดิษฐ์ที่เป็นไปได้) ใน Png จะมีลักษณะดังนี้:

แต่ฉันมักจะบันทึกภาพสีเต็มไว้ที่จุดเริ่มต้นของแต่ละบทความใน Jeep, tk อัตราส่วนคุณภาพ / ขนาดพูดถึงตัวเลือกดังกล่าว บอกเลยว่ามี วิธีทางที่แตกต่างการบีบอัดรูปภาพในรูปแบบ Png และหนึ่งในอัลกอริธึมที่ดีที่สุดถูกใช้ในความคิดของฉันใน บริการออนไลน์ปันนี่ Png

PNG 32 - ความโปร่งใสเต็มรูปแบบด้วยช่องอัลฟา
คุณอาจเข้าใจโดยการเปรียบเทียบว่าในรูปแบบกราฟิกแรสเตอร์นี้ คุณสามารถใช้ข้อมูลได้มากถึงสี่ไบต์ต่อหนึ่งพิกเซล
สามคนมีหน้าที่ในการสร้างภาพสีเต็มรูปแบบโดยการเปรียบเทียบกับ PNG 24 แต่ไบต์ที่สี่ได้รับการจัดสรรแยกต่างหากเพื่อสร้างช่องอัลฟาซึ่งอนุญาตให้ใช้ PNG 32 เพื่อรับ รูปภาพที่มีพื้นหลังโปร่งใส.
ในนั้น คุณสามารถระบุการเปลี่ยนแปลงในระดับความโปร่งใสโดยไม่มีสี MATE ซึ่งหมายความว่ารูปภาพดังกล่าวจะดูดีพอ ๆ กันบนหน้าเว็บทุกหน้าที่มีพื้นหลัง ตัวอย่างของรูปภาพดังกล่าวคือโลโก้จากส่วนหัวของบล็อกของฉัน:
คงจะเป็นที่ชัดเจนแล้วว่า PNG 32 นั้นไม่สามารถถูกแทนที่ได้และไม่มีการเปรียบเทียบในแง่ของความสามารถที่มีให้... อย่างไรก็ตาม ช่องอัลฟายังสามารถใช้ใน Png 8 ได้ แต่น่าเสียดายที่โปรแกรมแก้ไขกราฟิกแรสเตอร์บางตัวไม่อนุญาตให้คุณทำเช่นนี้ ตัวอย่างเช่น Photoshop ไม่สามารถทำได้ แต่ดอกไม้ไฟหรือ Gimp ทำได้
นอกจากนี้ PNG 32 และ 8 ที่มีช่องอัลฟ่ายังมีปัญหาที่เบราว์เซอร์ IE ไม่รองรับอย่างสมบูรณ์ โดยเริ่มจากเวอร์ชัน 6 และต่ำกว่า และแทนที่จะใช้พื้นหลังโปร่งใส สีเทาจะถูกผสมและ PNG 8 ด้วย ช่องอัลฟาจะไม่แสดงเลย จริงอยู่ ผู้ใช้แทบไม่มีเบราว์เซอร์โบราณเหลืออยู่เลย แต่ก็ยังมีอยู่
ขอให้โชคดีกับคุณ! แล้วพบกันใหม่หน้าบล็อก
ส่ง
ระดับ
ลิงค์
ซาปิน
 ทางเลือกอื่นในการแทนที่คีย์บรรทัดคำสั่งของ Microsoft Office Visio
ทางเลือกอื่นในการแทนที่คีย์บรรทัดคำสั่งของ Microsoft Office Visio การติดตั้งและตั้งค่า Mhotspot คอมพิวเตอร์ไม่รีสตาร์ทหลังการติดตั้ง
การติดตั้งและตั้งค่า Mhotspot คอมพิวเตอร์ไม่รีสตาร์ทหลังการติดตั้ง เรื่องของสามปุ่ม คอลัมน์โดย Evgeny Zobnin เราได้รับปุ่ม Home, Back และ Menu บนหน้าจอที่ปรับแต่งได้บนอุปกรณ์ Android (Floating Soft Keys) การกำหนดปุ่มบนโทรศัพท์
เรื่องของสามปุ่ม คอลัมน์โดย Evgeny Zobnin เราได้รับปุ่ม Home, Back และ Menu บนหน้าจอที่ปรับแต่งได้บนอุปกรณ์ Android (Floating Soft Keys) การกำหนดปุ่มบนโทรศัพท์