Koji je najbolji format slike? Koji format odabrati za slike - jpeg, png ili gif
Sada jpeg format prednjači. Zahvaljujući sposobnosti komprimiranja fotografija i slika u boji nekoliko puta, ispred je gif i png formata u smislu minimalne težine, a bmp i dalje "pase leđa".
U današnje vrijeme vjerojatno nećete pronaći web stranicu na Internetu bez fotografija ili slika na njoj. Danas je to postala norma u izgledu bilo koje web stranice, jer slike animiraju, ukrašavaju, nadopunjuju glavni sadržaj web stranica i uspješno se koriste u svim područjima weba. Inače, prvi preglednik koji je mogao prikazivati grafiku bio je Mosaic, koji se pojavio gotovo istodobno s pojavom jezika za označavanje hiperteksta Html.
Danas gotovo svi preglednici podržavaju tri glavna formata rasterske grafike koji se koriste za web - Gif, Png i Jpg. Povijesno gledano, gif se prvi pojavio i pomoću njega je bilo moguće dodavati i prikazivati slike i informacije o medijima u prvim preglednicima. Prilikom izrade, programeri su se usredotočili na maksimalno smanjenje veličine spremljene slike.
Doista, u to je vrijeme brzina interneta bila toliko niska da preuzimanje slika nije trajalo "zauvijek", a razvijen je i primijenjen poseban "format razmjene grafike" (tako stoji kratica GIF).
Posebnost Gifa je u tome što može uključivati paletu od samo 256 boja. Oni. slika pretvorena u ovaj format uvijek neće sadržavati više od 256 nijansi, a sve ostale boje bit će stvorene na temelju miješanja. No, upravo zbog tog miješanja pojavljuju se različiti neočekivani artefakti pri pretvaranju fotografija u boji u GIF. Zbog ovog očitog i značajnog nedostatka, jpeg i png se sve više koriste za prikaz slika i fotografija u boji na stranicama web mjesta.
No, gif je i dalje popularan u web industriji iz jednog jednostavnog razloga - podržava animaciju, jedinu koja se koristi na webu. Animirani emotikoni i avatari, razglednice i banneri rezultat su GIF formata. Istina, flash tehnologije sada nisu manje popularne, ali zahvaljujući svojoj jednostavnosti, gif je omiljen među webmasterima, osobito početnicima.
Bit ove animacije leži u činjenici da GIF spremnik ne sadrži jednu sliku, već nekoliko odjednom, a tu je zapisano i vrijeme nakon kojeg će se te slike zamijeniti. U tom slučaju postoji mogućnost petlje animacije, a zatim će se nakon zadnjeg kadra ponovno pokrenuti prikaz prvog. Danas na internetu postoji mnogo specijaliziranih uređivača u kojima možete sami stvoriti Gif animaciju.
Također gif može podržati primitivan način stvaranja transparentnosti za generirane slike. Zašto primitivno? Da, jer GIF podržava samo dvije vrijednosti transparentnosti - prozirne ili neprozirne, bez ikakvih posrednih stanja koja se mogu postići pomoću alfa kanala u Png formatima.
Zbog toga nastaju poteškoće s prikazivanjem glatko mijenjajuće se razine transparentnosti, pa se sve odnosi na visoku kvalitetu prozirna pozadina za slike - ovo je prerogativ PNG. Gotovo sve slike s prozirnom pozadinom koje možemo pronaći na internetu imaju proširenje png.
Postoji nekoliko varijacija PNG -a, od kojih je svaka osmišljena kako bi ispunila svoju svrhu:
Png 8 - ovdje će se, po analogiji s Gifom, prilikom spremanja fotografije u PNG 8, koristiti samo 256 boja. Stoga će rezultati komprimiranja slika u ova dva formata rasterske grafike biti gotovo identični. Baš kao u Gifu - i ovdje je podržana transparentnost, ali s alfa kanalom.
Png 24 - ovdje se za svaki piksel fotografije dodjeljuju tri kanala u boji od po 8 bita (8 * 3 = 24), čime se ostvaruje stvaranje slike u boji bez izobličenja. Čak i premašuje Jpg u kvaliteti prikaza u boji, ali bit će teži.
Png 32 - ovdje su tri kanala u boji odgovorna za formiranje slike u boji, a četvrti se odabire zasebno za formiranje alfa kanala, što omogućuje korištenje PNG 32 za dobivanje slika s prozirnom pozadinom. U Png 32 možete odabrati bilo koju promjenu stupnja transparentnosti, tako da će te slike izgledati jednako dobro na svim web stranicama s bilo kojom pozadinom.
Hajde sada sažeti sve informacije i izvući neke zaključke.
Pažljivo, ima puno slika! Svi se mogu kliknuti.
PNG slika
Rasterski grafički format PNG, koji sve više dobiva na popularnosti u doba web 2.0, pojavio se daleke 1995. godine kao zamjena za stari dobri GIF (i djelomično TIFF). Do tada su vlasnici patentiranog GIF-a "a" odlučili pobijediti četveroznamenkaste iznose od svih programera koji koriste format, a slobodnoj zajednici nije preostalo ništa drugo nego ponuditi besplatnu alternativu.Koje su prednosti formata?
- Potpuna podrška za alfa -transparentnost - transparentnost. Omogućuje vam da područja slike budu prozirna i poluprozirna.
- Algoritam visoke kvalitete kompresije bez gubitka kvalitete. Slično LZW -u, ali nešto učinkovitije.
- Isprepleteno skeniranje i (za razliku od GIF -a) i okomito i vodoravno u isto vrijeme.
- Ugrađena korekcija gama. Omogućuje vam da slici pridružite postavke za njezin prikaz, tako da se slika na različitim monitorima prikazuje na isti način kao i autor.
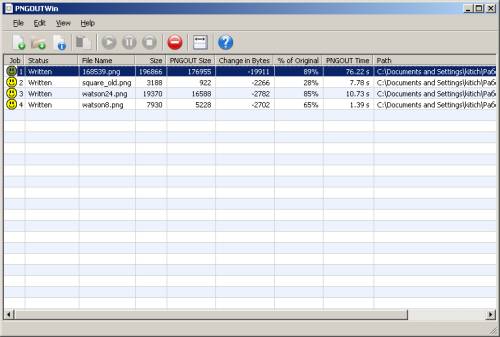
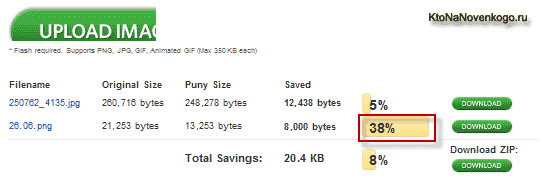
Budući da PNG-24 koristi cijelu paletu boja, teško ju je usporediti s GIF-om. PNG-8 s paletom indeksa ovdje je sličniji. Evo snimaka zaslona za usporedbu: 
Praksa (kao i mišljenje kolega) pokazuje da se jednostavne male GIF slike bolje komprimiraju. No, što se tiče velikih slika, GIF ostaje zaostao.
Osim toga, još jedna prilično velika prednost: zapravo, suprotno uvriježenom mišljenju, PNG-8 može koristiti i potpuni alfa kanal poput PNG-24. Samo što Photoshop to ne podržava, pa Sergey Chikuenok iz studija Lebedeva preporučuje korištenje Adobe Fireworks -a, što sam i odlučio učiniti (o ovome malo).
I u ovoj bitci, ako nam ne treba transparentnost, PNG gubi, da tako kažem, u "segmentu srednjeg tržišta". Iako, ako se povežete na JPEG "na ICC profilu, razlika u veličini postaje neprimjetna. Moja mjerenja su dana na - JPEG 100%. I na nižoj kvaliteti (s razlikom koja nije osobito vidljiva oku), usporedba je, nažalost , postaje još tužniji.
Općenito, uvjerite se sami: 

UPD Općenito, rezultati značajno ovise o samoj slici: PNG bolje komprimira gradijente i jednobojna područja, ali za fotografije JPEG daje najbolju kompresiju. Premda, kažu (i sam teško mogu vjerovati), i ovdje prednjači PNG - upravo je provjereno u procesu pretvaranja snimki zaslona u članak (PNG u odnosu na JPEG -70% - dobitak 1,5 puta).
Život nakon Photoshopa "ili se još više smanjite
U mnogim situacijama PNG ostaje općenito nezamjenjiv, budući da transparentnost obično ne podržava nijedan od alternativnih web formata, i koji opseg to otvara dizajnerima i dizajnerima izgleda ... UPD Osim toga, s obzirom na specifičnosti formata, za elemente dizajna na webu ovo je vjerojatno najbolje rješenje.Guglamo i preuzimamo -. Program od oko 1,5 MB s minimalnim brojem postavki omogućuje vam pokretanje (uključujući paketne) PNG-datoteka sa kompresijom.
Na paketu ikona (90 datoteka s prozirnom pozadinom bez posebnih zvona i zvižduka) dobitak u volumenu iznosio je u prosjeku oko 10-15%. Nije osobito impresivno, naravno. No, za gore navedene primjere datoteka postotak kompresije kretao se od 10% (veliki plakat bez transparentnosti) do 72% (poluprozirni pravokutnici). Dakle, vrijedi pokušati, pogotovo jer rad s uslužnim programom ne oduzima puno vremena. 
Uz PNGOut, postoji još mnogo programa, detaljan pregled koje sada ne želite proučavati:
- OptiPNG - nema grafičku ljusku i radi iz naredbeni redak... Prema neprovjerenim podacima, postotak kompresije je manji. UPD ali njegovi korisnici tvrde suprotno.
- Pngcrush - Nisam to isprobao, kažu “svi pokušavamo optimizirati datoteku dostupni načini”, Ali glavna stvar nije“ kako pokušava ”, već“ kako optimizira ”.
- i niz drugih uslužnih programa koji jednostavno čiste servisno smeće iz datoteka.
Adobe vatromet
Iskreno, Adobe Fireworks za mene je bio pravo otkriće: PNG-8, PNG-24 i PNG-32 + tone postavki!
PNG-24 i PNG-32 nisam detaljno razmatrao. Koliko razumijem, u njihovoj terminologiji 32 - s alfa kanalom, a 24 - bez. Prema prvim procjenama, Photoshop se bolje nosi s ovim zadatkom.
PNG-8 je s druge strane razbio sve moje (i većinu mojih kolega) stereotipe. Konačna datoteka mnogo je manja od GIF -a "i postoji potpuna podrška za transparentnost na dva načina: alfa i transparentnost indeksa. Jedini nedostatak u usporedbi s PNG -24 je paleta indeksa, iako sve ovisi o potrebama. Moje osobno mišljenje - PNG-8 će u većini slučajeva izbrisati i GIF i PNG-24.
PNG nasuprot GIF-u u AF-u, iako vatromet prema zadanim postavkama ne radi baš dobro s uobičajenim GIF-JPEG-ovima (nisam se igrao s postavkama). Ali čak i u usporedbi s Photoshopom, razlika je u korist PNG -a:
I evo sorte PNG -8 - za to je vrijedno instalirati Adobe Fireworks: 
Za usporedbu: ista je datoteka, naporima Photoshopa, imala 3188 bajta u odnosu na 450 sada primljenih, odnosno 6 puta više.
Presuda
Po mom mišljenju, GIF je već zastario. Sada je njegovo postojanje prvenstveno pitanje inercije društva. UPD Međutim, segment različitih animacijskih sadržaja Sve je još prerano za GIF :).Za prozirne elemente dizajna trebali biste koristiti PNG-8 (rjeđe PNG-24, kada paleta PNG-8 nije dovoljna za spremanje slike bez gubitka).
Što se tiče fotografija i složene grafike, JPEG ostaje vodeći zbog svojih moćnih mogućnosti optimizacije slike. Iako PNG -8 može biti dovoljan u nekim slučajevima - kao i prije s GIF -ovima, odvažno eksperimentiranje ključ je uspjeha. UPD No za stvarno velike slike JPEG i dalje gubi.
UPD Zaista nisam stručnjak i recenzija je napisana na koljenima, kako kaže epitet "kratko"; možda ne na najbolji primjeri... Stoga hvala svima koji su aktivno sudjelovali u raspravi, posebno
Od autora: Od ožujka 2017. slike čine više od 65% web sadržaja. I to ne čudi: slike dodaju ljepotu, prenose poruke, pričaju priče i povezuju se s posjetiteljima vaše web stranice. Druga je strana što su, kada se zloupotrebljavaju, slike često glavni uzrok usporavanja web stranice i lošeg korisničkog iskustva.
Ispravna upotreba slika na Internetu uključuje dvije stvari:
izbor ispravan format slike;
optimizacija slika.
U ovom ću članku obraditi prvu točku, a posebno ću vam reći o formatima slika koji su najprikladniji za web, kao i o tome za koje slike trebate koristiti te formate.

No, prijeđimo nakratko na terminologiju.
Rasterske ili vektorske slike
U srcu bitmape leži dvodimenzionalna mreža piksela. Svaki piksel pohranjuje vrijednost boje i prozirnosti.
Bitmape se ne skaliraju dobro: povećate li bitmapu, izgubit će jasnoću i kvalitetu. Popularni formati slikovnih slika za web su JPEG, JPG, GIF i PNG.
Dolje su dvije bitmape (JPG) s jabukom. Prva slika je u punoj veličini. Drugi prikazuje uvećani dio prve slike.

Primjer bitmape u prirodnoj veličini.

Povećani dio bitmape.
Uočite gubitak kvalitete u povećanoj verziji slike.
Za razliku od bitmapa Vektorska grafika sastoji se od linija, oblika, točaka rute. Podaci o vektorskim slikama ne pohranjuju se u pikselima, spremaju se u matematičke upute za crtanje koje nemaju veze s pikselima. Alex Walker vrlo je jasno objasnio razliku na primjeru SVG -a, najpopularnijeg formata vektorske slike na webu:
"SVG nije format slike, to je više recept za sliku." - Zašto su JPEG slični McDonalds Apple Pie (SVG nije)
Jedna od posljedica neovisnosti o razlučivosti zaslona je ta što se vektorske slike mogu skalirati prema veličini sadržaja. Slike će biti oštre, savršene za retinalne zaslone.

SVG grafika malih razmjera.

Dio povećane SVG slike.
Obje gornje slike su primjer jedne vektorske slike, ali druga slika je više nego dvostruko veća od prve. Nema gubitka kvalitete.
Gubitak i gubitak
I izrazi s gubitkom i bez gubitka odnose se na tehnike kompresije medija, tj. slike, audio i video.
Kompresija s gubitkom: „Ne vraća digitalne podatke na 100% izvornika. Metode gubitka jako su komprimirane kako bi se smanjila težina komprimiranih datoteka. Međutim, neki od izvornih piksela, zvučnih valova i video okvira su trajno uklonjeni. " - Enciklopedija PCMag.com
Što to znači u praksi: Što teže komprimirate datoteku s gubicima, ona će biti manja. Ako primite manju težinu datoteke, nepovratno ćete izgubiti kvalitetu. Kompresija s gubitkom zahtijeva ravnotežu između male težine i kvalitete datoteke.
Vrlo čest format slike s gubicima koji vidite je JPEG.
Za razliku od slika sa gubitkom, kompresija bez gubitaka čuva sve podatke kakvi su bili u izvorniku. Ova kompresija ne dovodi do pada kvalitete datoteka. Zbog toga, formati datoteka bez gubitaka često imaju veću težinu nego gubitak.
Na webu možete lako pronaći formate slika bez gubitaka, to su GIF i PNG.
Dostavljene informacije su korisne pri odabiru najbolji format slike za vaš sadržaj.
Prva tri formata slika koje ću opisati u nastavku (JPG, GIF i PNG) dugo su korišteni na web stranicama. Posljednja dva formata, SVG i webP, nisu posve novi i još nisu popularni. Međutim, oni su savršeno prilagođeni zahtjevima odaziva i brzog učitavanja web stranica, a njihova je popularnost značajno porasla.
Jpeg
JPEG ili JPG format je s gubitkom koji je razvila Zajednička skupina fotografskih stručnjaka. JPG slike čine gotovo 3% svih vrsta sadržaja na web stranicama. Zašto je ovaj format toliko popularan:
JPG format može prikazati milijune boja, što ga čini idealnim kandidatom za prikazivanje fotografija na Internetu;

Suvremeni trendovi i pristupi u web razvoju
Naučite algoritam za brzi profesionalni rast od početka u izgradnji web mjesta
budući da je format s gubitkom, možete koristiti kompresiju za značajno smanjenje veličine datoteke. U JPG datotekama postoji mnogo razina kompresije: oko 60% bit će dovoljno za slike na internetu, sve iznad 75% pogoršat će kvalitetu slike;
svi internetski uređaji podržavaju format JPG, što olakšava korištenje formata na internetu.
Jedan značajan nedostatak JPG -a je taj što datoteke u ovom formatu ne podržavaju transparentnost. Ako želite koristiti prozirnu pozadinu za preklapanje slike s bojom pozadine ili teksturom stranice, JPG slike neće raditi. Odaberite jednu od opcija o kojoj ću govoriti u nastavku.
GIF
GIF ili Graphics Interchange Format je 8-bitni format bez gubitaka s najviše 256 boja. Ograničenja boja čine GIF neprikladnim za prikaz fotografija i slika u širokom rasponu boja.
Čimbenici koji su utjecali na ovu dugotrajnu upotrebu na Internetu:
Zbog ograničenja od 256 boja, veličina datoteke je prilično niska;
podržava transparentnost;
podržava animaciju koja vam omogućuje da koristite format za prikaz petlji slika, na primjer, ikona, emotikona, bannera itd.
dobro radi za jednostavne slike s čvrstim bojama, ali nije dobar za fotografije.
PNG slika
PNG ili prijenosna mrežna grafika alternativa je GIF -u. Format je razvio W3C. Kao i GIF, format koristi algoritam kompresije bez gubitaka, s dostupnim 8-bitnim i 24-bitnim opcijama. Obje opcije podržavaju transparentnost. Međutim, na 24-bitnoj PNG slici transparentnost funkcionira na alfa kanalu, kao i na crvenim, zelenim i plavim kanalima. Stoga, dok GIF i 8-bitne PNG slike mogu biti ili potpuno neprozirne ili potpuno prozirne, u PNG-u svaki piksel na slici nudi 256 razina transparentnosti.
24-bitna verzija PNG-a može se koristiti za:
web slike s različitim razinama transparentnosti;
složene fotografije i grafike;
grafike koje je potrebno često uređivati i izvoziti: format bez manje opasnosti očuvat će kvalitetu.
Za razliku od GIF -a, PNG ne podržava animaciju, a veličine datoteka mogu biti prilično velike.
SVG
SVG ili skalabilna vektorska grafika je vektorska datoteka zasnovana na XML-u. Format se pojavio 2001. godine, ali je tek nedavno stekao popularnost među web programerima. Razlog ove zakasnele ljubavi je slaba podrška za SVG u preglednicima tijekom godina. Drago mi je što mogu objaviti da je u vrijeme pisanja ovog teksta SVG podržan u svim većim preglednicima, ali ne bez razlika i grešaka.
SVG ima mnoštvo značajki koje ga čine poželjnim formatom za web, posebno ako se SVG koristi za jednostavne slike poput logotipa, karata, ikona itd.
Prednosti SVG formata
SVG -ovi često teže manje od bitmapa, osobito nakon web optimizacije i gzip kompresije;
skalabilan format koji pruža jasnoću pri bilo kojoj razlučivosti zaslona;
SVG kod može biti ugrađen u HTML i spremiti na HTTP zahtjeve;
SVG kôd se može prilagoditi putem CSS -a;
SVG slike mogu se animirati, uključujući pojedinačne dijelove, i s CSS -om i s JS -om, što je super.
Izbjegavajte previše složene SVG slike, to će malo povećati veličinu datoteke. Konačno, SVG se ne može primijeniti na fotografije, ovdje su prikladniji JPG i webP.
WebP
Unatoč činjenici da se format pojavio 2010. godine, neću pogriješiti ako kažem da je webP još uvijek vrlo novi format, koji nije toliko poznat kao JPG i PNG. Ipak, web je u krvi ovog formata: posebno je dizajniran za Internet, što ga čini iznimno zanimljivim.
WebP je format slike otvorenog koda izvorni kod razvio Google. Glavne značajke: “WebP je moderan format slike na Internetu koji pruža vrhunsku kompresiju s gubitkom i gubitkom ... verzije webP slika bez gubitka teže 26% manje od PNG -a. Izgubljene verzije webP-a teže 25-34% manje od usporedivih JPEG slike... WebP bez gubitaka podržava transparentnost ... na 22% dodatnih bajtova. U slučajevima kada je primjenjiva RGB kompresija s gubitkom, webP s gubitkom podržava i transparentnost, pružajući 3x manju veličinu datoteke od PNG. " - WebP web mjesto
Ljepota webP -a je u tome što kombinira prednosti JPG -a i PNG -a bez povećanja veličine datoteke.
Na ovaj trenutak podrška za format je prilično dobra: Blink preglednici podržavaju format od izdanja, nakon svega webP stvaranje google -a... Za kompatibilnost unatrag s nepodržanim preglednicima, tj. IE / Edge, Firefox i Safari, obrtnici su smislili zaobilazna rješenja.
Zaključak
U ovom članku upoznao sam vas sa formatima slika za web, a ukratko sam prošao i kroz vrste slika koje su najprikladnije za web.
JPG, GIF i PNG vrlo su popularni formati koji se koriste jako dugo. SVG i webP novije su, zanimljive alternative. SVG je izvrstan za ilustracije i jednostavne slike, webP zamjenjuje sve niše JPG -a i PNG -a.
Jeste li već koristili SVG i webP u razvoju? Na koje ste poteškoće naišli? Jeste li ostvarili značajnije poboljšanje performansi? Napišite u komentarima!
Pozdrav dragi čitatelji web stranice bloga. Danas želim govoriti o formatima rasterske grafike koji su prikladni za slike prikazane na web mjestu, i općenito.
Pogledat ćemo Gif, koji je sada popularan upravo zbog podrške za animacijske gifove, Jpg, koji je vrlo pogodan za umetanje fotografija u boji i, naravno, Png koji vam omogućuje stvaranje slika s prozirnom pozadinom i služe kao izvrsna zamjena za prethodno spomenute formate. Također možete pročitati pola grafike i pola teksta.
Svi se oni aktivno koriste, ali suptilnost leži u odabiru optimalnog formata za svaki pojedini slučaj, tako da kvaliteta slike ne trpi, a njezina težina je minimalna. Savjetujem vam da sa sobom ponesete grafiku besplatne usluge lajkove i slične, kako kasnije ne bi bilo problema s kršenjem autorskih prava.
Rasterska grafika za web predstavljena GIF -om, Jipegom i PNG -om
Sada je vrlo teško uopće zamisliti pojedinačne web stranice bez prisutnosti fotografija, ikona ili slika na njima. Inače, prvi preglednik koji je mogao prikazivati grafiku bio je Mosaic, koji se pojavio gotovo istodobno s pojavom.
Štoviše, kao što sam gore spomenuo, nisu svi formati slika prikladni za dodavanje na web mjesto, već samo određeni, maksimalno ispod njega izoštreno - Gif, Png i Jpg... Ovisno o vrsti slike koju želite dodati na web stranicu, morat ćete odabrati jedan od spomenutih formata, koji se pak odnose na takozvanu rastersku grafiku.
To samo po sebi podrazumijeva da će slika na papiru ili monitoru biti formirana od takozvanih jediničnih elemenata koji se zovu pikseli (točkice u boji). Sve slike bilo kojeg formata povezane s rasterskom grafikom imaju neka svojstva.
Njihova veličina slike određena je takvim konceptom kao dopuštenje, koja je vodoravna i okomita, na primjer, 300 na 200. Ponekad, međutim, govore o ukupnom broju piksela na slici, na primjer, proizvođačima fotoaparata (12 mega piksela itd.).
S obzirom na web, fizička veličina rasterske slike može značajno ovisiti o veličini piksela (zrna zaslona) uređaja na kojem korisnik pregledava web stranicu. Slike također karakterizira takav koncept kao broj boja koristi u njemu. Na primjer, za Gif se koristi samo 256 boja koje su postavljene u jedan bajt informacija.
Pa, osim toga, u tim se formatima mogu koristiti različiti formati. modeli u boji, uz pomoć kojih se formiraju sve moguće nijanse. Kad smo s vama pregledali spis, tada smo detaljno ispitali principe formiranja RGB modela.
Jedan od glavnih nedostataka rasterske grafike je velika veličina rezultirajućih slika, čak i u formatima Gif, Png i Jpg koji se koriste na webu. Naravno, kako bi se smanjile rezultirajuće slike, razne algoritmi kompresije koji rade sa ili bez pogoršanja kvalitete (kompresija s gubitkom).
Sve je to vrlo slično načelima algoritama kompresije zvuka - MP3 se komprimira s gubicima, i, prije svega, uklanjaju se svi prijelazi koje ljudsko uho najvjerojatnije neće primijetiti. Takva analogija u svijetu rasterske grafike može biti Jpg formatu , kompresija informacija u kojoj se provodi s gubicima... Istodobno se uzimaju u obzir mogućnosti vizualne percepcije osobe i, prije svega, uklanjaju se oni detalji koji neće biti osobito uočljivi.
No, postoje i algoritmi kompresije slike bez gubitaka - BMP, Gif i Png. BMP najčešće nije komprimirana slika, ali Gif i Png su komprimirani bez gubitaka uklanjanjem ponavljajućih i suvišnih informacija (ispada nešto poput arhiviranja, ali uzimajući u obzir značajke rasterske grafike).
Postoji mnogo grafičkih urednika koji znaju raditi s rasterskom grafikom (na primjer, sve isti Photoshop ili njegov), ali za to biste trebali koristiti uređivače usredotočene na to, jer samo tada možete dobiti najoptimiranije slike, koje će tada ne stvarati nepotrebno opterećenje na vašem poslužitelju za hosting kada se učitaju u preglednike korisnika.
Gif format - elementi dizajna i animacija za web mjesto
Trenutno gotovo svi preglednici podržavaju tri glavna formata rasterske grafike koji se koriste za web - Gif, Png i Jpg. Povijesno gledano, prvi se pojavio Gif i pomoću njega je u prvim preglednicima bilo moguće dodavati i prikazivati slike i medijske informacije, što je prvenstveno izraženo u takozvanoj Gif animaciji.
Kratica Gif označava Graphics Interchange Format. Izgovara se kao hife, ali programeri standarda vjerovali su da ga je ispravno nazvati jif, no drugo ime ostalo je u ruskom tumačenju.
Jer razvijen je davno, a većina korisnika u to vrijeme imala je, oh, kako je mala, a zatim prilikom stvaranja glavni naglasak stavljen je na povećanje veličine rezultirajuće slike (o tome sam pisao u članku o ili) .
S tim u vezi, Gif može uključivati paletu koja se sastoji od samo 256 boja(naziva se i indeksirana paleta). Oni. slika pretvorena u ovaj format uvijek neće sadržavati više od 256 nijansi, a sve ostale boje bit će stvorene na temelju miješanja (susjedni pikseli iz osnovne palete pametno su odabrani kako bi ih ljudsko oko na daljini percipiralo kao željenu boju na ovom mjestu).
No, nažalost, u praksi pri pretvaranju fotografija u boji u GIF pojavljuje se hrpa artefakata (upravo zbog tog miješanja) koji fotografije čine neprihvatljivima za postavljanje na web. Stoga se ne koristi za prikazivanje slika i fotografija u boji na stranicama web mjesta (za to se najčešće odabiru Jpg ili Png).
Gif-animacija i njezina uporaba na internetu
Imajući tako značajan nedostatak, Gif je već davno trebao potonuti u zaborav, ali je ipak življi od svih živih bića, a često se slike u ovom formatu mogu pronaći na stranicama web stranica.
Čitava je caka u tome GIF format podržava animaciju(jedini koji se koristi na webu). Svi animirani i avatari (uključujući) koje možete pronaći u velikom broju na internetu imaju proširenje Gif.
Istina, alternativni format Mng razvijao se već neko vrijeme, dodajući animaciju u Png, ali njegov razvoj i distribucija ne odvijaju se velikom brzinom. Stoga se osim flash tehnologije sva animacija na webu stvara na temelju Gif -a i Flash -a.
Bit ove animacije leži u činjenici da GIF spremnik ne sadrži jednu sliku, već nekoliko odjednom, a tu je zapisano i vrijeme nakon kojeg će se te slike zamijeniti. U tom će slučaju biti moguće petlju animacije kada će se, nakon posljednjeg kadra, ponovno prikazati prvi.

Postoje specijalizirani uređivači u kojima možete stvoriti Gif animacije. Glavna stvar je stvoriti potreban broj slika određene veličine, a zatim se postavljaju na vremensku traku i postavlja interval za njihovu promjenu.
Kao rezultat toga, dobivamo isti učinak crtića koji smo navikli vidjeti na web stranicama. Ponekad čak i oči zaslijepe animirani natpisi (pročitajte o tome kako), emotikoni, avatari. Primjer GIF animacije je goblin sa stranice "" mog projekta.
GIF podržava prozirnu pozadinu (gotovo)
No animacija nije jedina značajka ovog formata. Također može podržati primitivan način stvaranja transparentnosti za generirane slike. Jedna od 256 mogućih boja u Gifu postavljena je na prozirnu i kroz njega će zasjati pozadina web stranice na kojem će se nalaziti ova slika.
No problem je u tome što su za bilo koji piksel na slici ovog formata moguće samo dvije vrijednosti - prozirne ili neprozirne (dva ekstremna stanja bez mogućnosti posrednih opcija kao što su prozirne, četvrtina prozirne itd.). Oni. o takvom konceptu kao što je alfa kanal (koristi se u Png -u), u prozirni gif ne dolazi u obzir. Zbog toga je teško prikazati razinu transparentnosti koja se glatko mijenja.
No ipak, na webu se koristi prozirni GIF. Na primjer, ovaj format se vrlo često koristi za spremanje različitih markera koji se koriste na web stranicama. Pozadina oko markera postaje transparentna i kroz nju će zasjati pozadina web stranice. Na primjer, ovako bi izgledao marker sa sivom pozadinom:
Ovako će isti marker izgledati prilikom zamjene sive pozadine prozirnom bojom prilikom spremanja na GIF:
Kako bi se formirali glatki rubovi s padom prozirnosti gif slike idite na jedan trik. U bilo kojem grafički urednik pri stvaranju slike u ovom formatu moći ćete navesti takozvanu MATE boju (inače će se kao ona koristiti zadana boja, obično bijela).
MATE boja je pomiješana u područjima GIF -a gdje trebate stvoriti glatki rubovi s padom prozirnosti ali izgledat će dobro samo na pozadini web stranice koja odgovara MATE -u koji ste naveli. No, osim druge nijanse, ova će slika izgledati vrlo nezdravo.
Za koju web grafiku ima smisla koristiti Gif format?
Kao što sam već spomenuo, u ovom formatu slike se komprimiraju (pretvaraju) bez gubitka, ali samo ako je izvorna slika bila 8-bitna (samo je jedan bajt dodijeljen za kodiranje u boji), tj. sadrži 256 boja. Ako je izvor bio u punoj boji, doći će do pogoršanja kvalitete prilikom spremanja ili pretvaranja u Gif, upravo zbog gubitka neke nijanse.
Algoritam kompresije (konverzije) u Gifu radi na takav način da će najbolje optimizirati veličinu fotografije. pri vertikalnoj promjeni boje (gradijent)... Oni. ima smisla koristiti ga za sažimanje slika, čija se boja u linijama ne mijenja mnogo.
No, prilikom pretvaranja fotografije s vodoravnim ili kosim nagibom u Gif, konačna slika može se pokazati vrlo velika veličina, na primjer, u usporedbi s istim PNG. Pa, osim ovoga, mogu izaći i neugodni artefakti.
Osim toga, ovaj je algoritam kompresije svojedobno patentiran i zato je počeo intenzivan rad na alternativnom Png 8, ali u ovom trenutku Gif patenti su već istekli. Kao rezultat toga, pokazalo se da je PNG za glavu iznad Gifa i nastavlja dobivati popularnost među webmasterima.
Jpg (JPEG) - lagane slike u boji
Jpg je razvijen za komprimiranje i pohranu fotografija u boji. To je vlasništvo Udruženja američkih fotografa, što je zapravo kratica za Jpeg - Joint Photographic Experts Group. Iako ista udruga kaže da se radi o otvorenom formatu.
Kao što sam već spomenuo, komprimira slike uz gubitak kvalitete. Cijela slika podijeljena je na kvadrate od 8 do 8 piksela, a zatim počinje raditi algoritam kompresije koji grupira različite jednostavne oblike iz ovih jednostavnih kvadrata. Sve te razlike u bojama koje ljudsko oko ne može primijetiti uklanjaju se sa slike u JPG -u.
Prednosti i nedostaci Japega
Uklanjanjem nekih informacija koje i dalje neće biti vidljive golim okom, Jpeg to ponekad dopušta komprimirajte slike u boji desetke putačak i bez vidljivog gubitka kvalitete.
No, s druge strane, čak i ako odaberete maksimalnu kvalitetu, nećete moći spremiti fotografiju u ovom formatu s apsolutno istom kvalitetom kao izvornik. Bit će gubitaka, ali nije uvijek vidljivo oku bez povećanja.
Možete to sami provjeriti tako što ćete snimiti vrlo kvalitetnu fotografiju i spremiti je u Jipeg maksimalne kvalitete nekoliko desetaka puta zaredom. Stoga je bolje nemojte ponovno spremati u Jpg izvori istog formata - doći će do ozbiljnih gubitaka u kvaliteti zbog nakupljanja i preklapanja artefakata. Stoga nedovršenu sliku ne biste trebali spremati u JPEG, a zatim je nastaviti uređivati - značajno ćete izgubiti kvalitetu.
Evo primjera takvog ruganja (samo nekoliko ponovljenih spremanja u formatu Dzhepeg i ne možete pogledati sliku bez suza):

No, unatoč naznačenim nedostacima Jpeg je postao vrlo popularan osobito nakon pojave digitalne fotografije. Njegove glavne prednosti su mogućnost brzog, jeftinog i vrlo snažnog sažimanja slika u boji. Istina, teško je nazvati ovaj format rasterske grafike u boji, jer ne pokriva baš cijelu RGB paletu, ali to se može pripisati manjem nedostatku.
Koje su najbolje slike za spremanje u Jpg formatu?
Jpg je najbolji za spremanje fotografija s glatkim prijelazima svjetline i kontrasta, ali za spremanje nečega poput crteža, tekstova i drugih fotografija s oštrim kontrastnim prijelazima, vrlo je loše prilagođeno, u tom slučaju najbolja opcija bila bi upotreba kompresije bez gubitaka u PNG.
Pogledajte kako ružno izgleda snimka teksta JPEG formatu(iako s istom, a još manjom težinom u PNG formatu, slika se uopće ne bi razlikovala od izvornika):

Jpg (JPEG), kao što sam spomenuo, ima sposobnost postavljena kvaliteta dobivenu sliku podešavanjem stupnja njezine kompresije. Prilikom spremanja fotografija na kojima, na primjer, ima puno neba, trebali biste postaviti kvalitetu (omjer kompresije) Jpeg blizu maksimalne (minimalna kompresija) kako biste izbjegli uočljive artefakte na ovom nebu.
A kad spremate fotografije s mnogo detalja u različite boje, možete smanjiti kvalitetu (povećati omjer kompresije) bez straha od uočljivih artefakata.
Spomenuo sam da se prilikom spremanja u JPG (JPEG) cijela slika dijeli na kvadrate sa stranom od osam piksela. Dakle, ako imate priliku odabrati veličinu rezultirajuće fotografije, onda je bolje uzeti umnožak osam od u ovom slučaju dobit ćete malo manje artefakata, što će biti osobito uočljivo na slikama s tankim linijama itd.
Png - zamijenite Gif i Jpeg, kao i prozirnu pozadinu u Png32
U početku je Png razvijen kao alternativa vlasničkom Gifu u to vrijeme (nitko ga nije smio razvijati). Kratica znači "prijenosna mrežna grafika", u početku je bila točno izoštrena za web upotrebu... Ovaj format rasterske grafike potpuno je otvoren, a njegov opis dostupan je na web stranici konzorcija W3C.
Dopustite mi da vas podsjetim da je on format kompresije bez gubitaka, što znači da možete sigurno spremiti nedovršenu sliku u PNG, a zatim je nastaviti uređivati bez straha od dobivanja dodatnih artefakata, kao što je bio slučaj s Jpg -om.
Png8 i Png24 - potpuna zamjena za Gif i Jpeg
Postoje tri varijacije PNG formata, od kojih je svaka osmišljena kako bi ispunila svoju svrhu. Prva dva izvorno su nastala kao alternativa već postojećim formatima Gif i Jipeg, a treći je web grafici donio nešto čega do tada nije bilo. Ali prvo prvo.
Png 8- osmica označava bitnost boje i kaže da će se prilikom spremanja fotografije u PNG 8 koristiti samo 256 boja, po analogiji s Gif -om koji je već opisan.
Oni. razvijen je kao punopravna zamjena za Gif, a rezultati kompresije slike u ova dva formata rasterske grafike bit će gotovo identični. Baš kao u Gifu - ovdje očuvana transparentnost, ali s alfa kanalom.
Png 24- broj 24 znači da se za svaki piksel fotografije u ovom formatu dodjeljuju tri kanala u boji po 8 bita (1 bajt), čime se ostvaruje stvaranje slike u boji. Da. uz pomoć PNG 24 možete reproducirati boje bez izobličenja... Čak ni Jpg to ne može učiniti sto posto.
Spremanjem izvorne slike na PNG 24, dobivate potpuno istu fotografiju, ali će njezina veličina i dalje biti veća nego kada koristite Jpeg. No, to nije uvijek slučaj. S velikim slikama s oštrim prijelazima, ovaj format može pokazati čak i bolje rezultate od Jeepa prihvatljive kvalitete.
Oni. kao što sam spomenuo malo gore, Jpeg je najprikladniji za obične fotografije, ali za slike s tekstom ili gdje ni u kojem slučaju neće biti moguće umanjiti kvalitetu, Png 24 bit će neophodan. , koje koristim u člancima, Png 8 ili 24 čini mi se najboljim rješenjem.
Na primjer, isti snimak zaslona s tekstom koji ste mogli vidjeti malo više spremljen u Jpegu (iako s niska kvaliteta za isticanje mogućih artefakata) u PNG će izgledati ovako:

No obično sliku u boji spremam na početak svakog članka u Jeepu, tk. omjer kvalitete i veličine govori u prilog upravo takvoj opciji. Odmah ću vam reći da postoje različiti putevi kompresija slika u Png format, a jedan od najboljih algoritama koristi se, po mom mišljenju, u mrežna usluga Slab PNG.

PNG 32 - potpuna transparentnost s alfa kanalom
Vjerojatno ste analogno shvatili da je u ovom formatu rasterske grafike moguće upotrijebiti čak četiri bajta informacija za jedan piksel.
Tri su odgovorna za stvaranje slike u boji po analogiji s PNG 24, ali četvrti bajt je odvojeno dodijeljen za formiranje alfa kanala, što omogućuje korištenje PNG 32 za dobivanje slike s prozirnom pozadinom.
U njemu možete odrediti promjenu stupnja transparentnosti bez ikakvih MATE boja, što znači da će takve slike izgledati jednako dobro na apsolutno svim web stranicama s bilo kojom pozadinom. Primjer takve slike je logo s zaglavlja mog bloga:
Vjerojatno je jasno da PNG 32 jednostavno je nezamjenjiv i nema analoga u smislu ponuđenih mogućnosti... Usput, alfa kanal se također može koristiti u Png 8, ali, nažalost, neće vam svi uređivači rasterske grafike to omogućiti. Na primjer, Photoshop to ne može učiniti, ali Vatromet ili Gimp mogu.
Osim toga, PNG 32 i 8 s alfa kanalom imaju takav problem da nije potpuno podržan u pregledniku IE, počevši od verzije 6 i niže, a umjesto prozirne pozadine, miješat će se siva boja, a Png 8 sa alfa kanal tamo uopće neće biti prikazan. Istina, korisnicima praktički više nema takvih arhaičnih preglednika, ali ipak.
Sretno ti! Vidimo se uskoro na stranicama web stranice bloga
poslati
Klasa
Veza
Zapin
 Što je bolje za iPhone 6s ili 6 plus
Što je bolje za iPhone 6s ili 6 plus Gdje su snimke zaslona i igre u mapi Steam?
Gdje su snimke zaslona i igre u mapi Steam? Kako izbrisati ili vratiti sve izbrisane dijaloge VKontakte odjednom?
Kako izbrisati ili vratiti sve izbrisane dijaloge VKontakte odjednom?